Помимо сбоев: использование искаженных изображений в веб-дизайне
Опубликовано: 2020-03-03Это началось в 2017 году, когда дизайнеры начали играть с эффектом глюка. Его видели повсюду: видео, анимация и, конечно же, изображения. Этот эффект прекрасно сочетался с волной ностальгии, которая захлестнула как виртуальный, так и реальный миры.
Однако время прошло. И хотя сериалы, посвященные 80-м и 90-м годам, такие как «Молодой Шелдон» или «Очень странные дела», по-прежнему лидируют, 2019 год обещает нам некоторые новые тенденции и навязчивые идеи.
В наши дни эффект глюка переживает снижение популярности. Однако ему удалось воплотить в жизнь еще одно стильное решение: искажение изображения. С каждым днем он набирает популярность среди дизайнеров.
Подход достаточно универсальный. Хотя на первый взгляд может показаться, что это еще одна умная идея для улучшения переходов между слайдами, ее также можно сочетать с различными деталями интерфейса. Даже простой блок статического изображения может извлечь из этого пользу.
Давайте рассмотрим несколько примеров, демонстрирующих эту новую тенденцию в действии.
Юэн Йе
Хотя в нем нет традиционного в нашем понимании эффекта искажения, тем не менее здесь изображения все же деформированы. Художнику удалось создать реалистичный эффект занавеса, который заставляет изображения летать по ветру, пока вы прокручиваете страницу вниз.
В такой скромной обстановке и минималистичном дизайне эффект просто сияет. Это делает весь сайт изысканным и просто выдающимся.


Даллара Страдейл
Никто не может сказать, что официальный промо-сайт Dallara Stradale скучный. Сайт — настоящий шедевр, как и автомобиль, созданный итальянской командой. Он наполнен инновационными функциями, отвечающими идеологии самого продукта.
Поэтому неудивительно, что здесь важна каждая деталь. И каждый аспект современный и стильный. Фантастический эффект искажения изображения, сопровождающий каждый переход между основными разделами на главной странице, подходит как нельзя лучше.
Он превращает простую прокрутку в представление, придавая каждой области эффектный вход. Более того, благодаря своей размытости он естественным образом имитирует ощущение скорости, которое также является характерной чертой Dallara Stradale.

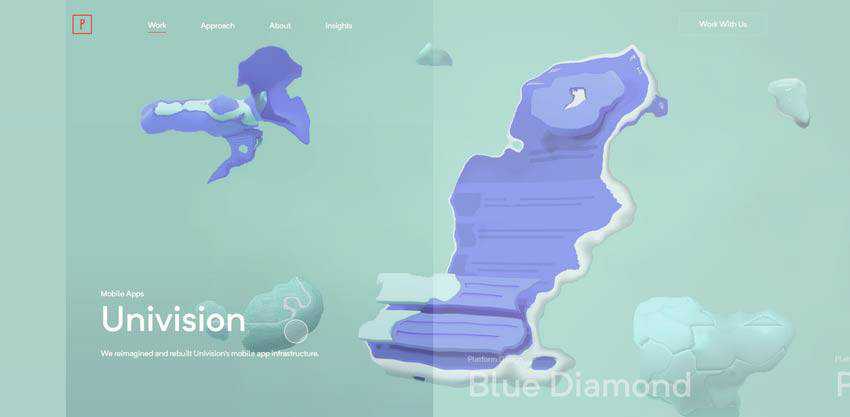
Планетарный
В то время как в предыдущем примере в основе эффекта перехода лежит ощущение скорости, здесь модный эффект жидкости пытается покорить читателей своей плавностью. Как это часто бывает, здесь используется эффект искажения изображения в карусели главного экрана.
Вместо раздражающего эффекта скольжения мы можем наслаждаться прекрасным переходом с плавным характером и харизмой, который придает изюминку каждой смене сцены. Более того, эффект также соответствует шильдику агентства – усиление внеземной высокотехнологичной атмосферы.

Макс Кольт
В личном портфолио Макса Кольта, всемирно известного производителя визуальных эффектов, также есть эффект искажения. Как и в случае с Planetary, он улучшает переход между слайдами в карусели, на которых изображены наиболее впечатляющие работы художника. Он обладает той же харизмой благодаря своему вдохновленному водой характеру, но выглядит немного иначе по сравнению с решением Planetary.

Бизматес
Этот веб-сайт разительно отличается от других в нашей коллекции благодаря эффекту геометрического искажения. Другие примеры сосредоточены вокруг волнового эффекта, который искажает изображения. Здесь относительно широкие вертикальные панели и ромбы деформируют поверхность сцены.
Решение отлично сочетается с общей квадратной атмосферой, внося важный вклад.

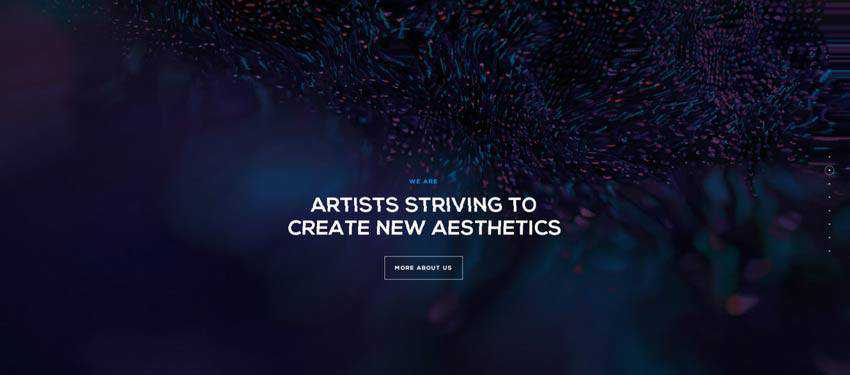
1МД
1MD — это первый пример в нашем обзоре, где эффект искажения не сопровождается сдвигом. Он просто используется в одном из разделов, представленных на главной странице, чтобы выделить его среди других.
Это не только часть анимированного фона, но и средство для придания пикантности слогану в середине. В результате раздел вдохновляет, а призыв к действию, ведущий на страницу «О нас», выглядит кликабельным и заманчивым.

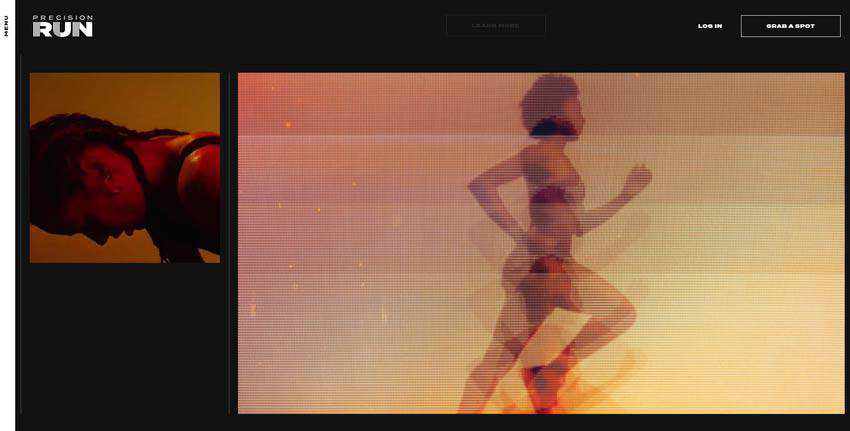
Точный запуск
Команда Precision Run также идет по тому же пути. Но на этот раз они используют это модное решение, чтобы сделать простую статичную картинку привлекательной.
Здесь домашняя страница включает элементы в стиле ретро, такие как двухцветная окраска. Эффект искажения, искусно сочетающийся с двойной экспозицией, добавляет прекрасное старомодное ощущение всему интерфейсу. Он отлично сочетается со всем остальным на веб-сайте и эффективно привлекает внимание к изображению.

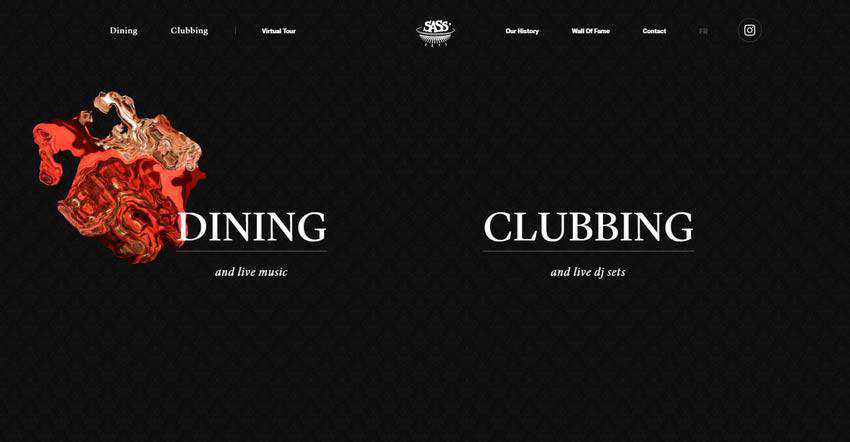
Сасс Кафе
Команда Sass Cafe показывает другой способ извлечь выгоду из эффектов искажения. Они объединили эффект с маскировкой и взаимодействием с мышью, превратив зону героя в игровую площадку.
Чистый черный холст с двумя жирными лозунгами сначала приветствует онлайн-аудиторию. Если вы начнете перемещать курсор, то заметите, что внутри что-то спрятано. Есть два фоновых изображения. Каждый становится в фокусе, когда вы наводите курсор на слоган. В остальное время картинка остается сильно деформированной.
Решение вызывает интерес с самого начала. Это просто блестящая идея.

Ада Сокол
Личное портфолио Ады Сокол также отмечено небольшой склонностью возиться с отображением изображений. Это еще один пример в нашей коллекции, который отходит от привычного проторенного пути и используется в тандеме с курсором мыши.
Как вы, возможно, уже заметили, в области героев есть несколько заголовков, представляющих работы художника. Каждый заголовок поддерживается картинкой, которая появляется при наведении на нее курсора мыши.
В этом случае при перемещении курсора картинка оставляет за собой след искаженной графики. Это напоминает ситуацию, когда видеокарте не хватает необходимой пропускной способности и она не успевает за движениями пользователя. Это оригинальное решение, естественно, побуждает нас поиграть с сайтом, тем самым заставляя нас остаться на некоторое время.

Добавление неожиданного поворота
Стандартные визуальные эффекты по-прежнему популярны, но вы должны признать, что они потеряли желаемый «вау-фактор». Привлекать внимание с помощью затасканного скольжения или подпрыгивания становится все сложнее.
Поэтому неудивительно, что разработчики всегда пытаются придумать что-то новое, чтобы их веб-сайты оставались привлекательными. И печально известный эффект искажения, которого раньше избегали, теперь спасает положение.
Несмотря на то, что решение предполагает деформированный и искривленный вид, оно все же достаточно универсально. Он прекрасно сочетается с различными деталями. Но от этого выигрывают не только слайдеры.
Как показывает практика, методика прекрасно взаимодействует с решениями, основанными на взаимодействии курсора мыши и обычной прокрутке. Эффект заставляет обычные вещи выглядеть освежающими и вдохновляющими.
