Что нового в DevTools?
Опубликовано: 2022-03-10В сентябре прошлого года я писал о некоторых из последних обновлений в наших любимых DevTools для Firefox, Chrome, Safari и Edge. С тех пор прошло уже четыре месяца, и разные команды, работающие над DevTools, были заняты! За эти четыре месяца они построили для нас много нового. От мощных улучшений производительности до совершенно новых панелей, они продолжают сокращать разрыв в паритете и внедряют инновации с помощью новых средств отладки и улучшения нашего веб-интерфейса.
Это означает, что пришло время для еще одного обновления DevTools, так что давайте сразу же!
- Хром
- Край
- Сафари
- Fire Fox
Хром
Команда Chrome только что выпустила новую панель, которая упрощает запись и воспроизведение пользовательских потоков: панель «Рекордер».
Записывайте, воспроизводите и измеряйте потоки пользователей
Если вам когда-либо приходилось повторять одни и те же шаги навигации снова и снова в веб-приложении, чтобы исследовать ошибку, это может изменить вашу жизнь!
Но это еще не все! После того, как шаги записаны, вы можете воспроизвести их во время измерения производительности. Таким образом, вы можете работать над оптимизацией своего кода, при этом всегда выполняя один и тот же сценарий при каждом тестировании.
Вы можете узнать больше о регистраторе здесь. И если у вас есть отзывы об этом инструменте, команда будет очень рада услышать ваши мысли по этой проблеме с хромом.
Навигация по дереву специальных возможностей
Отображение страниц на экране — не единственное, что делают браузеры. Они также используют дерево DOM, которое они строят в процессе, для создания другого дерева: дерева специальных возможностей. Дерево специальных возможностей — это еще одно представление текущей страницы, которое может использоваться вспомогательными технологиями, такими как программы чтения с экрана.
Веб-разработчику очень полезно иметь доступ к этому дереву специальных возможностей. Это помогает понять, как выбранная вами разметка влияет на то, как программы чтения с экрана интерпретируют страницу.
В Chrome DevTools некоторое время была панель специальных возможностей на боковой панели панели «Элементы», которая содержит дерево специальных возможностей. Однако недавно команда экспериментировала с отображением доступности и дерева DOM в одном месте, что позволяло разработчикам переключаться между ними.
Чтобы включить этот эксперимент, перейдите на боковую панель «Специальные возможности» и установите флажок «Включить полностраничное дерево специальных возможностей». После этого в правом верхнем углу дерева DOM появится новая кнопка, позволяющая переключаться между деревом DOM и деревьями специальных возможностей.
Узнайте больше здесь и сообщите команде свои отзывы.
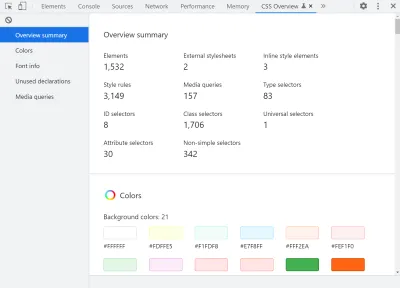
Обзор CSS теперь включен по умолчанию
Панель обзора CSS не нова, но с таким количеством панелей на выбор вы, возможно, никогда не использовали ее. Это был эксперимент в течение очень долгого времени, а это значит, что вам нужно было зайти в настройки DevTools, чтобы включить его, прежде чем вы сможете его использовать.
В этом больше нет необходимости. Панель «Обзор CSS» теперь является обычной функцией, и вы можете открыть ее, выбрав … > More tools > CSS Overview .
Если вы никогда не использовали его, попробуйте, так как это очень полезный инструмент для выявления потенциальных улучшений CSS, таких как проблемы с контрастом или неиспользуемые объявления CSS.

Пока вы находитесь в меню « More tools », осмотритесь. Chrome DevTools имеет более 30 отдельных панелей! Это много, но имейте в виду, что все они здесь по определенной причине. В вашем веб-приложении могут быть аспекты, с которыми вам могут помочь определенные панели. Будьте любопытны, и если вы понятия не имеете, что делает эта вещь, помните, что есть документы, которые вы можете прочитать.
Край
Хотя команда браузеров Microsoft продолжает активно участвовать в проекте Chromium, они также тратят больше времени на новые и уникальные функции, которые есть только у Edge. Давайте рассмотрим два из них здесь.
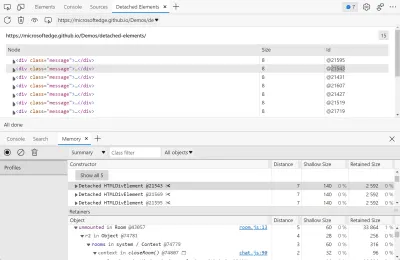
Отладка утечек памяти DOM с помощью панели Detached Elements
Edge только что запустил инструмент для исследования утечек памяти, инструменты Detached Elements, которые могут быть очень полезны для расследования утечек в долго работающих приложениях.
Одной из многочисленных причин утечки памяти веб-страниц являются отсоединенные элементы DOM: элементы, которые могли понадобиться в какой-то момент, но были удалены из DOM и никогда не присоединялись повторно. Когда кодовая база усложняется, легче сделать ошибки и забыть почистить эти отдельные элементы.
Если вы обнаружите, что вашему приложению со временем требуется все больше и больше памяти, попробуйте Detached Elements. Он может очень быстро указать вам правильное направление.

Узнайте больше об этом в объявлении в блоге и в документации.
Совершенно новый пользовательский интерфейс для DevTools с режимом фокусировки
Наши DevTools выглядели так, как они выглядят с первых дней существования Firebug. Конечно, пользовательский интерфейс со временем немного изменился, добавилось больше инструментов и все было перестроено, но на высоком уровне он все еще в основном такой же.
Команда Edge провела эксперименты и пользовательские исследования, которые показывают, что DevTools может быть очень сложным (я говорил, что DevTools уже имеет более 30 панелей?). В то время как новые веб-разработчики не имеют четкого представления о том, с чего начать и как исследовать и использовать инструменты, более опытные разработчики, как правило, обнаруживают себя только в одном или двух знакомых рабочих процессах.
Исходя из этого, команда Edge выпустила новую экспериментальную функцию, облегчающую изучение и использование DevTools: Focus Mode .
Focus Mode имеет новую панель действий, простой способ добавления и удаления инструментов, панель быстрого просмотра и переработанные меню.
Чтобы попробовать Focus Mode , сначала включите его, выбрав « Settings > Experiments > Focus Mode .
Вы можете узнать больше о Focus Mode в этом документе с пояснениями к Edge.
Сафари
В то время как сам Safari обновляется примерно два раза в год (основная версия осенью с новыми функциями и еще одна весной), можно получать более частые обновления и доступ к ранним функциям, используя канал Safari Technology Preview. Эта версия браузера обновляется примерно каждые 2-3 недели.
Возможно, вы не захотите использовать канал Technology Preview для всех своих тестов, поскольку у ваших клиентов, скорее всего, будет установлена только обычная версия Safari, но время от времени это все равно очень интересный браузер. Таким образом, вы получите доступ к новым функциям раньше и узнаете, что скоро появится в Safari.

Вот некоторые из последних обновлений Safari Web Inspector, доступных на канале Technology Preview, которые значительно улучшают работу с CSS.
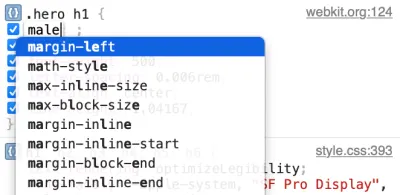
Нечеткое автодополнение для CSS на панели стилей
Изменение CSS — это одна из вещей, которые мы чаще всего делаем в DevTools, и Safari сделал это намного быстрее для всех нас.
Теперь их автозаполнение для CSS поддерживает нечеткое сопоставление, что означает, что вы можете набирать такие вещи, как «pat», чтобы соответствовать верхнему отступу, или «bob», чтобы соответствовать нижнему краю.
Если вы используете VS Code или другой текстовый редактор, поддерживающий нечеткое автозаполнение, вы будете чувствовать себя как дома.

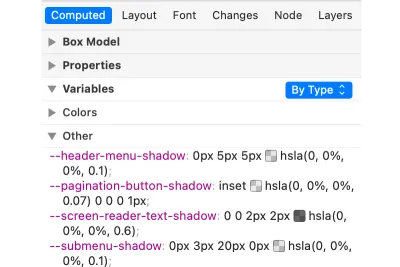
Группировка CSS-переменных по типам в вычисляемой панели
Переменные CSS (также известные как пользовательские свойства) уже много лет поддерживаются во всех основных браузерах, и владельцы сайтов, дизайн-системы и библиотеки действительно начали широко их использовать. По уважительным причинам, они великолепны!
Но с этим увеличением использования панели « Styles » и « Computed » в наших DevTools начинают казаться немного переполненными.
Safari выпустил функцию, которая немного помогает в этом. На панели « Computed » теперь перечислены все переменные CSS, аккуратно спрятанные внутри сворачиваемого раздела и сгруппированные по типам значений. Например, все цветовые переменные сгруппированы вместе.

Визуальное выравнивание и выравнивание гибких линий и дорожек сетки
Не так давно Chrome и Edge получили действительно хорошие редакторы выравнивания для flexbox и макетов сетки на панели Styles . Они делают работу со сложными свойствами выравнивания, такими как justify-content или align-items , более наглядной и, следовательно, более понятной.
Safari теперь имеет аналогичный визуальный редактор для свойств CSS align-content/items/self и justify-content/items/self . Его очень просто использовать: просто щелкните значок рядом со значением выравнивания на панели «Стили», чтобы открыть редактор. Затем вы можете выбрать тип выравнивания для ваших гибких линий и дорожек сетки.
Fire Fox
Команда разработчиков Firefox DevTools в течение некоторого времени занималась реархитектурой кодовой базы DevTools, и хотя это привело к тому, что за этот период было выпущено меньше функций, этот проект теперь завершен. Это означает, что команда вернулась с множеством действительно крутых улучшений.
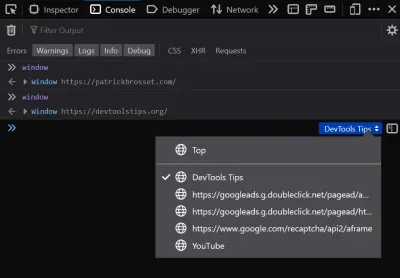
Выберите контекст выполнения
Иногда вам нужно иметь дело с несколькими контекстами на вашем сайте, будь то из нескольких фреймов или веб-воркеров. Поскольку браузер запускает эти вещи в нескольких разных процессах, не всегда можно легко получить к ним доступ из DevTools.
Чтобы помочь в этой ситуации, Firefox только что добавил селектор контекста в консоль, который вы можете использовать, чтобы выбрать, где будет выполняться введенный вами код. Например, если вы хотите узнать значение некоторой глобальной переменной в iframe, вы можете использовать селектор для переключения на iframe.

Поддержка hwb() в инспекторе
CSS-функция цвета hwb() является частью спецификации CSS Color Module 4 и представляет собой очень интуитивный метод задания цветов. Цвета HWB используют 3 значения: первое — это оттенок, который является отправной точкой для цвета. Второе и третье значения — это количество белого и количество черного, которые нужно смешать, чтобы получить окончательный цвет.
В настоящее время функция hwb поддерживается в Safari и Firefox, и команда Firefox DevTools только что выпустила поддержку для нее в Инспекторе. Теперь функция hwb распознается правильно, и в качестве дополнительного бонуса увеличение и уменьшение значений W и B с помощью клавиатуры автоматически удерживает их в диапазоне от 0% до 100% .
Выбрать невыбираемые элементы
Интересно, что выбор элементов из DevTools зависит от свойства CSS pointer-events. То есть, если для элемента указано, что он не должен получать какие-либо события указателя (с помощью pointer-events:none ), вы не сможете выбрать его с помощью средства выбора элемента в DevTools, поскольку для этого требуется взаимодействие с мышью.
Что ж, в Chrome и Edge есть специальный трюк, о котором мало кто знает. Если вы удерживаете клавишу Shift при использовании средства выбора элементов, то даже элементы pointer-events:none становятся доступными для выбора.
Хорошей новостью является то, что Firefox только что реализовал ту же функцию. Равенство функций в разных DevTools всегда является хорошей новостью для пользователей, потому что это значительно упрощает тестирование и отладку веб-сайтов в нескольких браузерах.
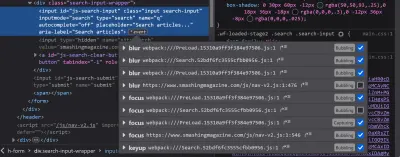
Пока мы говорим о паритете, стоит также упомянуть, что Firefox только что предоставил способ отключения отдельных прослушивателей событий.
На панели Inspector вы можете перечислить прослушиватели событий, прикрепленные к элементам, щелкнув значки [env] рядом с ними. Теперь список прослушивателей событий также содержит флажки для переключения прослушивателей.

Игнорировать отдельные строки кода в отладчике
Если вы тратите время на отладку JavaScript в DevTools в большой базе кода, использующей платформы и библиотеки, возможно, вы уже знакомы с тем, как игнорировать исходные файлы. Эта функция позволяет помечать целые файлы как проигнорированные, чтобы отладчик останавливался внутри них.
Это означает, что вы можете пометить файл пакета фреймворка, например, как проигнорированный, и с радостью отлаживать свой собственный код, не опасаясь вмешиваться в код фреймворка.
В то время как другие браузеры также поддерживают эту функцию, Firefox предлагает действительно крутую инновацию: возможность игнорировать диапазоны строк в файле! Представьте, что у вас есть служебная функция в файле, которая вызывается все время. Может быть полезно пометить только эту функцию как проигнорированную и по-прежнему иметь возможность отлаживать все остальное в этом файле как обычно. Это также может пригодиться при использовании сборщика, который группирует весь ваш исходный код и библиотеки в одном файле.
Эта функция на момент написания статьи все еще была экспериментальной. Сначала вам нужно будет установить для devtools.debugger.features.blackbox-lines значение true на странице about:config .
После включения вы можете щелкнуть правой кнопкой мыши любую строку исходного кода и выбрать « Ignore line ».
Вот и все!
Надеюсь, вам понравились эти обновления, и что они окажутся полезными при веб-разработке. Как всегда, если у вас есть отзывы, сообщения об ошибках или идеи новых функций для DevTools, будьте услышаны! Впечатляет то, как далеко продвинулись возможности отладки веб-платформы, и мы все можем помочь сделать ее еще лучше!
