Проблема разработки веб-сайтов для больших экранов
Опубликовано: 2021-10-07Мобильные устройства захватили Интернет. Таким образом, так много внимания дизайнеров (справедливо) было направлено на то, чтобы веб-сайты, которые мы создаем, были совместимы. Мы постоянно совершенствуем то, как реализуем адаптивные функции, чтобы они безупречно работали на маленьких экранах.
Хотя это стоящая попытка, есть и другие экраны, о которых стоит подумать. Большие области просмотра также являются довольно важным фактором. Редко можно найти новые настольные компьютеры или ноутбуки с разрешением экрана ниже 1080p (1920 x 1080) . А мониторы с разрешением 4k (3840 × 2160) и 8k (7680 x 4320) обеспечивают еще большую площадь экрана.
Использование больших экранов может быть проблемой. Ключ в том, чтобы создать макет, который будет удобным и разборчивым. Кроме того, необходимо позаботиться о том, чтобы не перегружать пользователей, размещая перед ними слишком много информации.
Если вы хотите создать веб-сайт, который использует преимущества больших экранов, мы собрали несколько общих практических правил. Они могут не подходить для каждой ситуации, но предоставят вам некоторые факторы, которые следует обдумать, прежде чем вы начнете действовать по-крупному.
Масштабировать текст и родительские контейнеры соответственно
Полноэкранный текст на экране 1080p или 4k — это большой запрет. Требуется слишком много усилий, чтобы читать и отслеживать, где вы находитесь в отрывке. Чем больше у вас текста, тем сложнее его будет переварить пользователям.

Таким образом, текст работает лучше, когда он находится в контейнере с ограниченной шириной. Считайте идеальную ширину не более 900-1200 пикселей. Пробелы также важны, так как они дают некоторую передышку. Поэкспериментируйте с различными размерами контейнеров, отступами и отступами, чтобы найти то, что лучше всего подходит для вашего макета.
Размер шрифта также является ключевым фактором при разработке дизайна для больших экранов. Увеличение размера шрифта помогает выделить текст, а также ограничивает количество символов, отображаемых в данной строке.
Наконец, рассмотрите возможность увеличения свойства CSS line-height для адекватного интервала между строками по вертикали. Это улучшает читаемость и добавляет некоторую открытость общему дизайну.

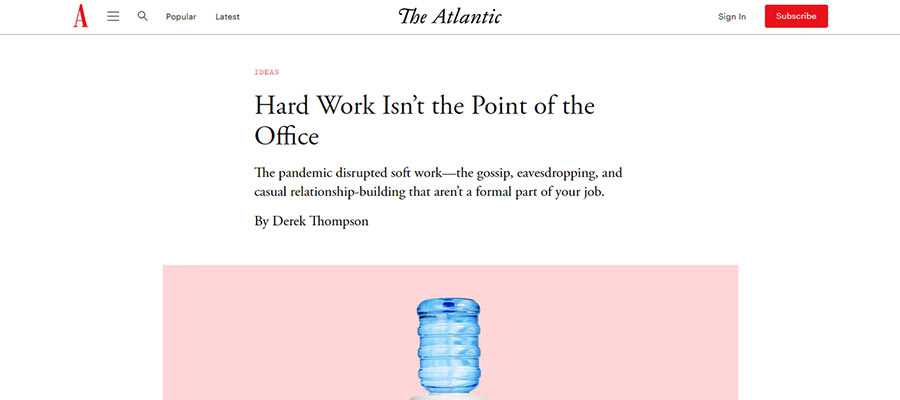
The Atlantic ограничивает текст статьи узким, легко читаемым контейнером.
Воспользуйтесь преимуществами макетов с несколькими столбцами
Одним из больших преимуществ использования дополнительной площади экрана является то, что она предоставляет достаточно места для макетов с несколькими столбцами. Возможно, именно поэтому этот прием часто можно увидеть на новостных сайтах.
С традиционной сеткой в 1000 пикселей и макетом, состоящим из трех или более столбцов, содержимое внутри имеет тенденцию сжиматься. Ширина страницы, скажем, 1800 пикселей позволяет размещать столбцы с существенными полями. И еще есть место для добавления внутреннего отступа столбца, а также увеличения размера шрифта.
Более широкая страница также позволяет использовать некоторые расширенные конфигурации столбцов. Например, подумайте об области «Последние новости», которая занимает левую половину страницы — вместе с избранным изображением. Затем два столбца шириной 25% показывают другие текстовые заголовки справа.
Это может быть идеальным типом макета для больших экранов. Это позволяет избежать неиспользуемого пространства и потенциально облегчает пользователям поиск интересующего их контента.
Еще лучше то, что комбинация CSS Grid и медиа-запросов позволяет вам обслуживать самые большие разрешения экрана, изящно адаптируясь к меньшим.

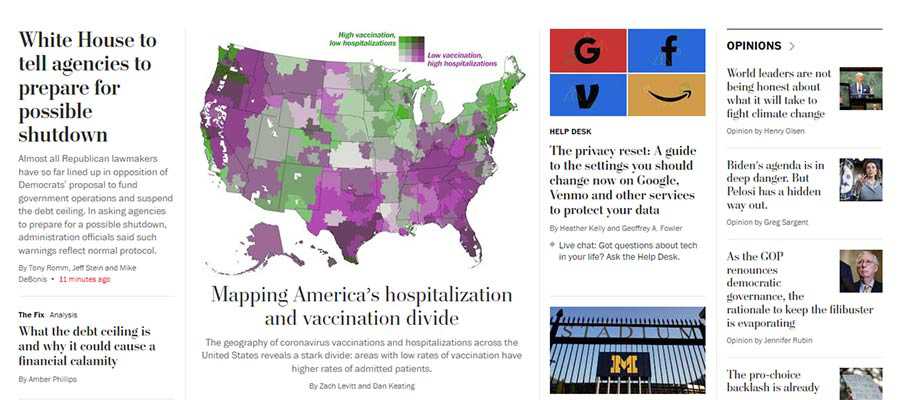
Многоколоночная домашняя страница The Washington Post.
Держите важные предметы под рукой
Среди потенциальных ловушек сверхширокого макета — то, что для некоторых ключевых элементов может потребоваться перемещение курсора пользователя на довольно большое расстояние. Как минимум, это неудобство и плохой UX. В худшем случае это может считаться довольно большой проблемой доступности.
Тем не менее, эти проблемы могут быть решены с помощью дизайна. Верхняя панель навигации может располагаться по центру экрана по горизонтали, чтобы не требовалось много движений мышью. Если сделать его удобным для клавиатуры, он будет доступен для тех, кто не использует указывающее устройство.
Дополнительная ширина также означает, что другие важные части могут легко потеряться в лесу, полном контента. Такие элементы, как формы входа и призывы к действию, необходимо размещать в хорошо видимых местах.
Возможные решения – их интеграция в шапку сайта или статическую боковую панель. «Липкий» заголовок также может обеспечить путь для постоянного хранения наиболее важных элементов в пределах досягаемости.
Простора для творчества предостаточно. Но основная идея заключается в том, чтобы пользователям не приходилось постоянно перемещаться по ширине экрана, чтобы добраться туда, куда они хотят.

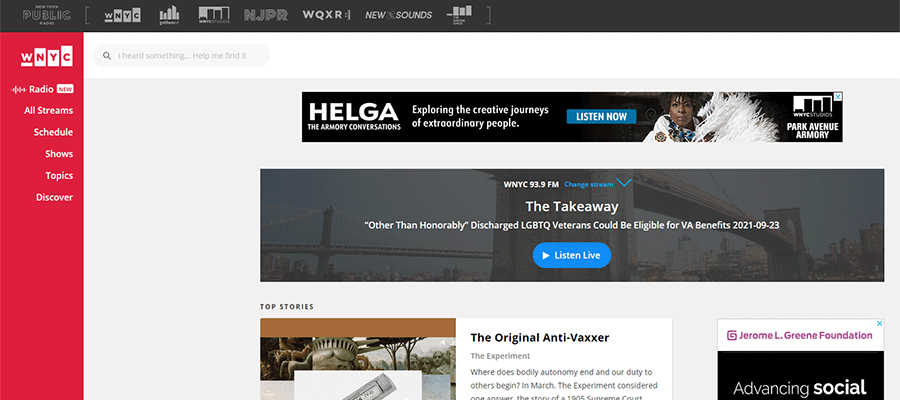
WNYC Radio использует яркую статичную боковую панель, чтобы навигация по сайту была в поле зрения.
Используйте предсказуемые шаблоны проектирования
Принимая во внимание все вышеперечисленное, главной темой является создание предсказуемого шаблона проектирования. Это означает, что макет веб-сайта позволяет контенту перемещаться интуитивно понятным образом. Хотя некоторые элементы могут быть предназначены для привлечения внимания, они не должны умалять общего пользовательского опыта.
Как это работает на практике? Одним из примеров является вышеупомянутый макет с несколькими столбцами. На странице может быть несколько разделов, в которых используются столбцы, каждый со своим уникальным номером и положением. Это нормально, если есть последовательность в интервалах, типографике и связанных стилях.
На новостном веб-сайте это может означать, что разделы «Технология» и «Редакция» имеют разное расположение столбцов. Раздел «Последние новости» может даже использовать другой цвет фона. Однако, если они выглядят одинаково, это помогает создать поток, избегая при этом монотонного просмотра. Каждый раздел выделяется, но вписывается в общий дизайн.
Как и в любом дизайн-проекте, при проектировании с учетом больших экранов требуется много планирования и экспериментов.

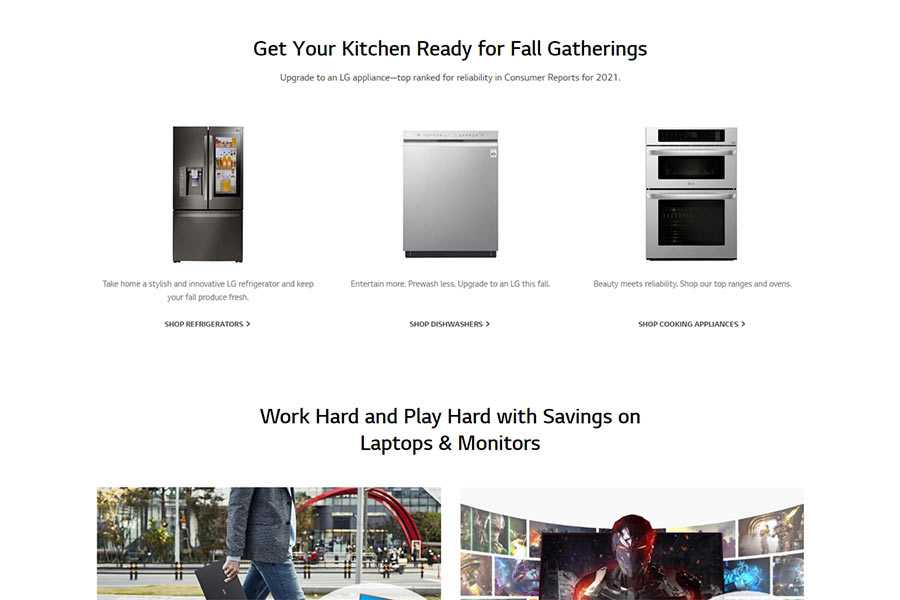
LG использует чередующийся шаблон расположения столбцов на своей домашней странице.
Эффективно используйте эти дополнительные пиксели
Прелесть больших экранов с высоким разрешением заключается в том, что их можно использовать для создания эффекта полного погружения. Мы постоянно видим это в играх, фильмах и других средствах массовой информации.
Однако сделать это с помощью веб-сайта немного сложнее. Это особенно сложно с текстовым сайтом. Когда дело доходит до удобства использования, существуют определенные риски.
Тем не менее, хорошо продуманный макет может эффективно использовать дополнительную площадь экрана. Это вопрос обеспечения легкой навигации, удобочитаемости и последовательности в дизайне.
Тем не менее, это принципы, которые веб-дизайнеры практикуют каждый день. Имейте их в виду, и вы создадите веб-сайт, который будет идеально смотреться с точностью до пикселя на любом устройстве — от карманного телефона до огромного монитора 8k.
