Проектирование голосовых возможностей
Опубликовано: 2022-03-10Согласно недавнему анализу VoiceLabs, в этом году будет поставлено 24,5 миллиона устройств с голосовым управлением, что почти в четыре раза больше, чем в прошлом году. Теперь у нас, дизайнеров опыта, есть возможность создавать голосовые интерфейсы и интерфейсы!
Новый интерфейс не означает, что мы должны игнорировать все, что мы успешно применили к предыдущим интерфейсам; нам нужно будет адаптировать наш процесс к нюансам голосовых интерфейсов, включая диалоговые взаимодействия и отсутствие экрана. Мы рассмотрим, как работает типичный джин в бутылке, обсудим шаги, связанные с проектированием голосового взаимодействия , и проиллюстрируем эти шаги на примере разработки голосового приложения для Alexa (или Skill, как его называет Amazon).
### Дополнительная литература на SmashingMag:
- Улучшение взаимодействия с пользователем с помощью Web Speech API
- Рекомендации по дизайну со звуком
- Эксперименты с синтезом речи
- Что такое дизайн пользовательского опыта? Обзор, инструменты и ресурсы

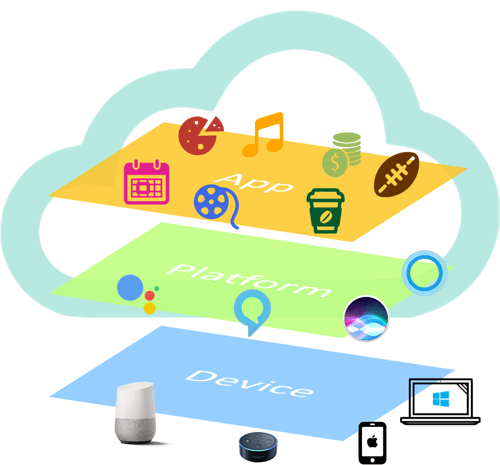
- голосовое приложение (Amazon Skills and Actions for Google);
- платформа искусственного интеллекта (Amazon Alexa, Google Assistant, Apple Siri, Microsoft Cortana);
- устройство (Эхо, Дом, смартфоны, компьютеры).

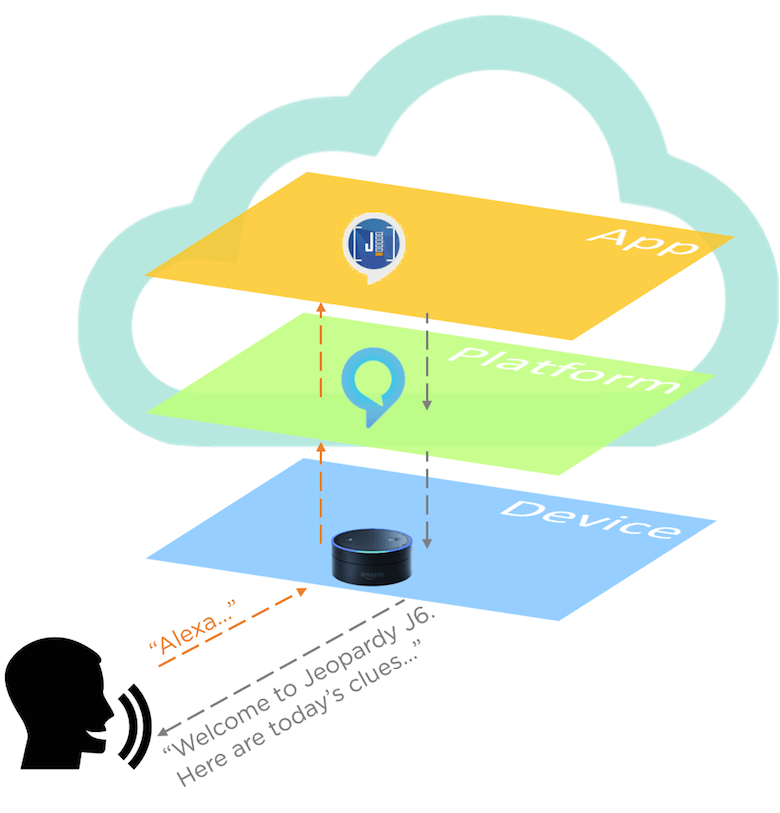
Устройства с голосовым управлением, такие как Amazon Echo и Google Home, постоянно слушают, ожидая пробуждающего слова («Alexa…» или «OK, Google…»), чтобы начать действовать. После активации устройство отправляет звук на платформу ИИ в облаке («… играй в Jeopardy!»). Платформа использует комбинацию автоматического распознавания речи (ASR) и понимания естественного языка (NLU), чтобы расшифровать намерение пользователя (запустить викторину) и отправить его в вспомогательное приложение (Jeopardy! J6 Skill на Alexa). Приложение обрабатывает запрос и отвечает текстом (и визуальным изображением, если применимо). Платформа преобразует текст в речь и воспроизводит его через устройство («Добро пожаловать в Jeopardy J6. Вот сегодняшние подсказки…»). Все это за считанные секунды.
Создание голосового опыта
В прошлом году Марк Цукерберг поставил перед собой задачу создать простой ИИ для управления своим домом. Он так и сделал, назвал его Джарвисом и озвучил Моргана Фримена.

Остальным из нас, у кого нет возможности или ресурсов сделать то же самое, может сойти с рук создание голосовых приложений, которые работают на сложных платформах искусственного интеллекта, которые уже созданы. Это освобождает нас от необходимости беспокоиться только о дизайне и разработке голосового приложения, что также упрощает процесс разработки. Amazon и Google предоставили открытый доступ к шаблонам, коду и подробным пошаговым инструкциям по созданию различных типов голосовых приложений до такой степени, что даже не разработчики могут разработать приложение примерно за час!
Их инвестиции в упрощение разработки приложений окупаются: каждый месяц запускаются тысячи новых голосовых приложений. Рост количества голосовых приложений напоминает о золотой лихорадке 90-х в Интернете, а также о взрывном росте мобильных приложений, последовавшем за запуском магазинов приложений.

На переполненном голосовом рынке хороший дизайн — это то, что будет отличать ваше голосовое приложение от сотен других подобных приложений.
Проектирование голосовых возможностей
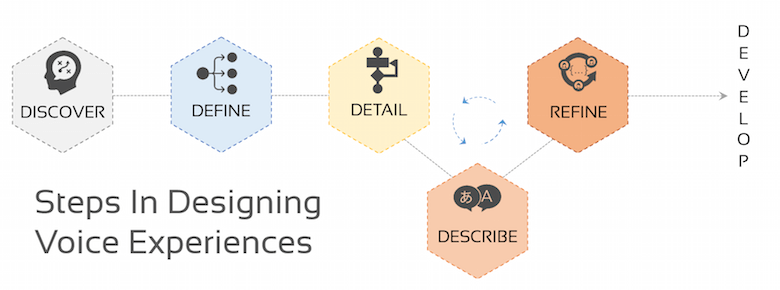
Разработка удобного голосового взаимодействия с пользователем — это пятиэтапный процесс, который необходимо выполнить перед началом разработки. Хотя сразу перейти к разработке может показаться заманчивым, время, потраченное на правильный дизайн, потрачено не зря.

Мы обсудим и применим каждый шаг для разработки голосового приложения, которое можно легко разработать с использованием одного из множества шаблонов Skill для Alexa.
1. Откройте для себя
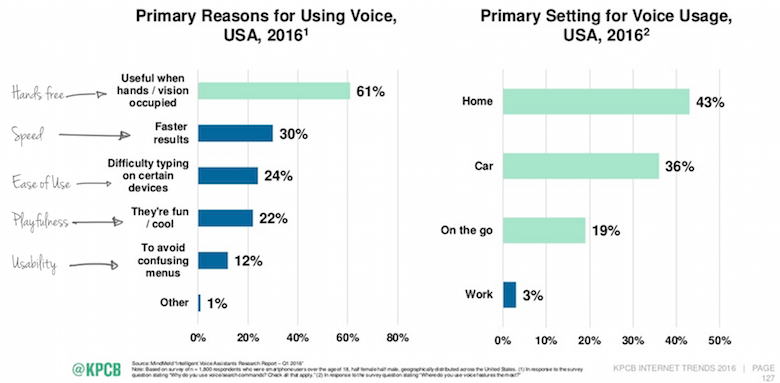
Путешествие по дизайну начинается с вопроса: «Какую пользу это голосовое приложение принесет моим пользователям?» Этот вопрос актуален независимо от того, разрабатываете ли вы отдельное голосовое приложение (как в нашем примере) или ваше голосовое приложение является лишь одной из многих точек взаимодействия с вашими клиентами. Примите во внимание, почему и где люди используют голосовые приложения. Люди используют голосовые интерфейсы из-за преимуществ взаимодействия без помощи рук, скорости взаимодействия и простоты использования, в основном используя его дома или в машине, как показано в отчете Мэри Микер об интернет-тенденциях за 2016 год.

Ключ в том, чтобы найти согласованные потребности пользователей, которые проще или удобнее с помощью голосового приложения, а не телефона или компьютера. Некоторые примеры включают банки, предоставляющие информацию об учетной записи, или кинозритель, обнаруживающий новые фильмы, которые идут поблизости.
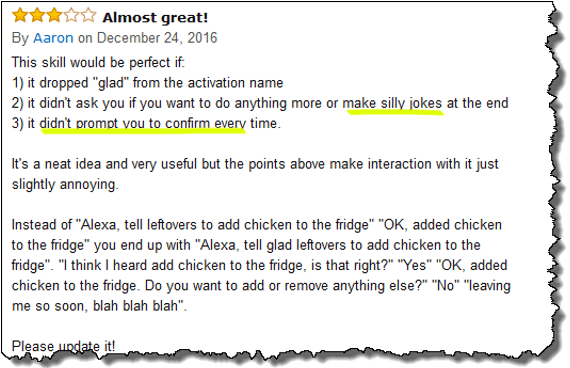
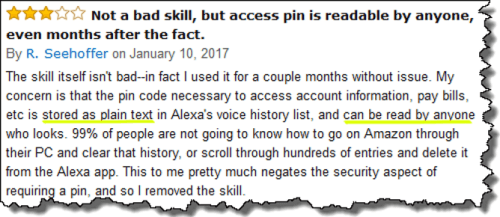
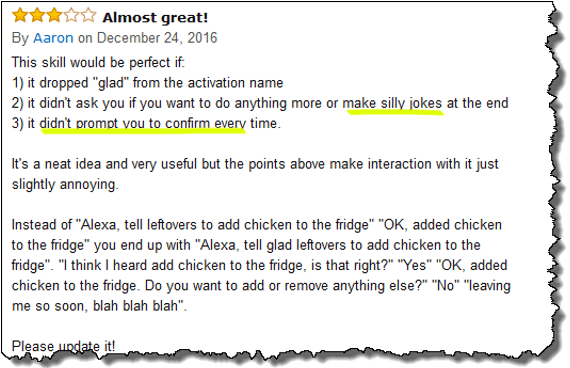
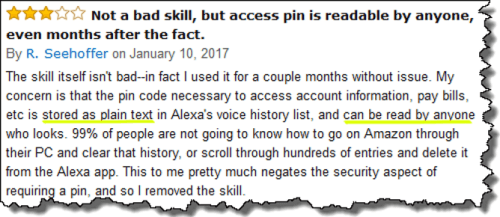
Если у вас есть конкуренты, у которых уже есть голосовые приложения, примите во внимание то, что они делают, а также отзывы и отзывы, полученные их приложениями на рынке приложений (например, в Amazon Alexa Skill Store). Цель состоит не в том, чтобы слепо подражать, а в том, чтобы осознавать установленную планку возможностей, а также ожидания пользователей.
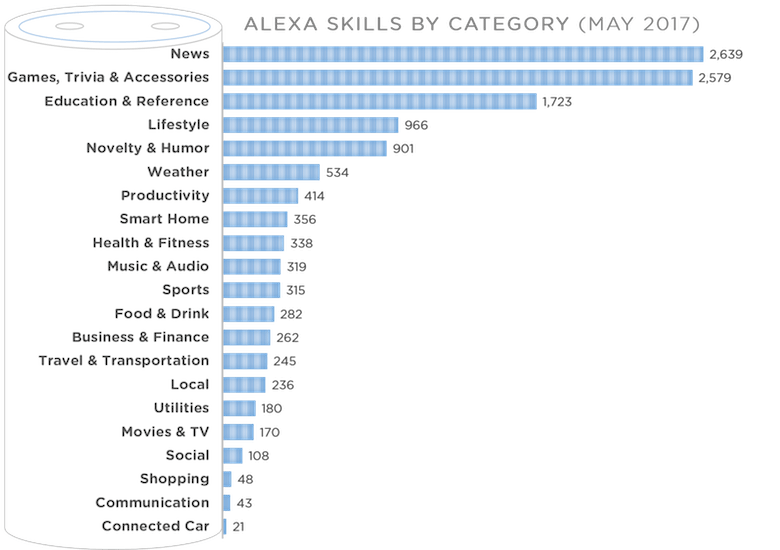
(На момент написания этой статьи существовало более 1500 «знаний и викторин» Alexa Skills, что делало ее самой многолюдной категорией навыков на Amazon. процесс дизайна голоса, мы создадим навык дизайна UX, чтобы наши читатели могли проверить свои знания или, возможно, даже узнать что-то новое.)
2. Определите
На этом этапе мы определим индивидуальность нашего приложения и его возможности.
Личность
При разработке голосовых интерфейсов у нас нет доступа ко многим визуальным элементам, которые мы используем в веб- и мобильных интерфейсах, чтобы показать индивидуальность. Личность должна прийти через голос и тон вербальных взаимодействий. И в отличие от Цукерберга, который слышит успокаивающий голос Фримена, мы вынуждены слышать голос устройства по умолчанию. Поэтому тон и формулировка имеют решающее значение для передачи личности, которую мы хотим передать.
Хорошая новость заключается в том, что большая часть подготовительной работы в этой области уже должна быть завершена и задокументирована в корпоративном руководстве по бренду или руководстве по стилю веб-сайта (подсказка: ищите раздел «тон голоса»). Используйте эти рекомендации для своего голосового приложения, а также для поддержания единообразия индивидуальности на всех каналах и в точках взаимодействия.
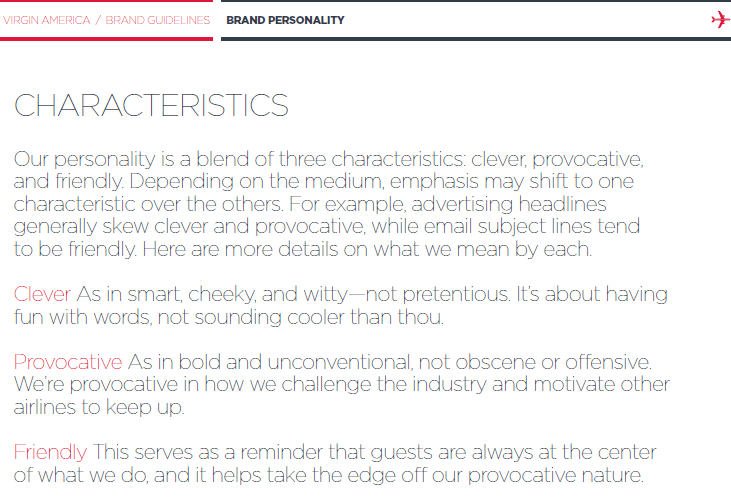
Когда я думаю о личности и тоне, сразу вспоминается Virgin Group. Они четко определяют, кто они и как доносят это до пользователей. Для Virgin America идеальный тон — «модный, спокойный, неформальный, игривый и ироничный», и он отчетливо проявляется во всем их общении.

Если вы когда-нибудь просили Алексу спеть или пробовали какое-либо из многочисленных пасхальных яиц Alexa, то вы знаете, что у нее есть собственная личность. Заинтересовавшись, я связался с командой, ответственной за ее личность, и вот что они сказали:
Создавая голос Алексы, мы старались придать ей индивидуальность, отражающую качества, которые мы больше всего ценим в Amazon. Мы хотели, чтобы она чувствовала себя полезной, скромной и умной, но при этом сохраняла чувство веселья. Это непрерывный процесс, и мы ожидаем, что голос Алексы будет развиваться по мере того, как все больше разработчиков будут сосредотачиваться на том, чтобы сделать ее умнее.
Личность также может быть отражена в имени приложения, значке и описании, которые отображаются для пользователей в списке каталога приложения, а также в имени, используемом для вызова приложения (имя вызова). Итак, убедитесь, что он просвечивает при публикации вашего приложения.
Для нашего навыка UX Design мы могли бы использовать простой или забавный подход, и это будет отражено в формулировках вариантов вопросов и ответов нашего теста.
Примером нормального тона может быть:
Какой принцип дизайна UX отдает предпочтение простоте, а не сложности?
- Бритва Оккама
- Закон Хика
- Эффект эстетики и удобства использования
- Удовлетворение
И примером забавного тона может быть:
По-видимому, существует принцип дизайна UX, который предпочитает простоту сложности. Действительно! Можете ли вы угадать, как это называется?
- Бритва Оккама: лучшее, что может получить специалист по UX.
- Закон Хика: Звучит так, как будто придумал бы какой-нибудь UX-болван.
- Эстетический эффект юзабилити: это какой-то причудливый UX-жаргон.
- Удовлетворительно: я не могу получить неудовлетворительное… извинения перед Rolling Stones.
Да, давайте придерживаться нормального.
Возможности
Здесь вы тщательно продумываете функциональность, которая будет полезна пользователям вашего голосового приложения. Пересмотрите свою работу с первого шага, чтобы определить возможности, которые являются ключевыми или связаны с вашим бизнесом. Иногда предлагать основные возможности не составляет труда — например, банк предлагает информацию о балансе, транзакциях и сроках погашения. Другие предлагают ценность в виде связанных функций, таких как голосовое приложение Tide для удаления пятен или голосовые приложения Glad (производители пакетов для хранения продуктов и мусора), одно из которых помогает пользователям вспомнить, где они хранили свои остатки, или другое тот, который позволяет пользователям проверять, какие предметы следует переработать или выбросить в мусорное ведро.
Если вы выполняли подобное упражнение при переходе с веб-сайта на мобильные устройства, это может послужить отправной точкой. Что касается голосовых возможностей, подумайте, какие возможности принесут пользу вашим пользователям на голосовом устройстве в общем пространстве. Если навык влияет на безопасность или конфиденциальность, рассмотрите возможность добавления уровня защиты (навык Capital One Alexa позволяет пользователям создавать личный ключ для доступа к учетной записи). Хотя вы можете получить длинный список функций, которые будут работать с голосом, начните с одной-пяти основных функций и используйте голосовую аналитику для обновления и улучшения после запуска.
Основными возможностями навыка UX-дизайна могут быть:
- предоставить принцип дизайна UX по запросу;
- викторина пользователя (одиночная игра) по принципу случайного UX;
- опрашивайте пользователя (одиночный игрок) по принципу множественного UX и ведите счет;
- провести конкурс UX-викторины с несколькими игроками.
Поскольку мы создаем этот навык дизайна UX, используя шаблоны навыков Amazon, наш выбор в настоящее время ограничен либо первым (шаблон фактического навыка), либо третьим (шаблон простого навыка) вышеперечисленным вариантом. Предполагая, что наше исследование показало, что наши пользователи сочтут викторину более ценной, чем простое выслушивание принципа UX, наша основная функция будет состоять в том, чтобы опросить пользователя по принципам UX и вести счет.
3. Подробный ход беседы
Теперь, когда вы составили краткий список возможностей своего голосового приложения, начните сосредотачиваться на подробном диалоге, который приложение будет вести со своими пользователями. Человеческий разговор сложен; у него часто много поворотов и поворотов, и он может измениться в любое время, когда люди часто перескакивают с одной темы на другую. Платформам голосового ИИ еще предстоит пройти долгий путь, чтобы соответствовать этому уровню сложности, поэтому вам нужно научить свой навык тому, как реагировать на пользователей.
Ваше голосовое приложение может поддерживать только те возможности, которые вы определили на предыдущем шаге, но у пользователей всегда есть возможность спросить приложение о чем угодно и в любом формате. Детализация потока разговора позволяет вам ответить пользователю или направить разговор на то, что приложение может сделать для пользователя.
Для каждой возможности, которую будет поддерживать голосовое приложение, начните создавать разговорные диалоги между пользователем и приложением, подобные диалогам в сценарии. Когда вы пишете эти диалоги, помните личность, а также характеристики голоса и тона. Начните создавать и курировать фактический контент для вашего голосового приложения; для нашей викторины это будет означать создание списка вопросов викторины.
Начните с «счастливого пути» — диалогового потока, в котором голосовое приложение может ответить на запрос пользователя без каких-либо исключений или ошибок. Затем перейдите к подробному описанию диалогового потока для исключений (в которых пользователь не предоставляет полную информацию) и ошибок (в которых голосовое приложение не понимает или не может выполнить то, что просит пользователь).
Поскольку разговор будет слышен, а не прочитан, хорошей практикой будет прочитать его вслух, чтобы увидеть, звучит ли он как обычная устная беседа, и проверить, передает ли он нужный тон голоса.
Если вашему голосовому приложению необходимо дополнить разговор содержимым, отображаемым в телефонном приложении, разработайте эти взаимодействия вместе, чтобы они казались пользователю бесшовными. Например, Tide Skill по удалению пятен информирует пользователя о том, что он может также обратиться к шагам по удалению пятен в приложении Alexa, помимо прослушивания инструкций. Это может вскоре потребоваться, если слухи о сенсорном экране на новом Echo подтвердятся.
Вот пример диалога для счастливого пути к основным возможностям нашего навыка UX-дизайна:
Пользователь : «Алекса, начни викторину по UX-дизайну».Алекса : «Я задам вам пять вопросов с несколькими вариантами ответов. Постарайтесь получить как можно больше правильных ответов. Просто назовите номер ответа. Давай начнем. Вопрос 1…"
Пользователь : [ответил правильно]
Алекса : «Верно! Ваша оценка 1. Вот вопрос 2…”
Пользователь : [ответил неправильно]
Алекса : «Ой, это неправильный ответ. Правильный ответ [правильный ответ]. Ваша оценка 1. Вот вопрос 3…”
…
Алекса (в конце пяти вопросов): «Правильно! Вы правильно ответили на четыре вопроса из пяти. Спасибо за игру!"
4. Опишите альтернативные фразы
Люди не всегда используют одни и те же слова, чтобы сказать одно и то же, и этому нужно научить голосовые приложения. Сопоставление фраз — это упражнение, позволяющее научить голосовые приложения приспосабливаться к вариациям того, как пользователи формулируют свои запросы.
Для каждого диалогового пути, который вы подробно описали на предыдущем шаге, подумайте о том, как пользователи могли бы сформулировать эти запросы. Затем разберите формулировку каждого запроса и определите варианты слов и синонимы, которые они могут использовать, принимая во внимание любые региональные варианты и диалекты. У вас будут заняты руки, если ваше голосовое приложение имеет дело с подслащенными газированными напитками (газировка, шипучка, кока-кола, тоник, безалкогольный напиток, газированный напиток), длинными бутербродами (саб, мясорубка, hoagie, герой, бедный мальчик, бомбардировщик, итальянский сэндвич, багет) или спортивная обувь (кроссовки, туфли, кеды, сэндвичи, джемперы, теннисные туфли, кроссовки, кроссовки, кроссовки).

Сделайте этот список вариантов как можно более полным и исчерпывающим, чтобы ваше голосовое приложение могло понимать запросы пользователей. Alexa нуждается в этих вариациях в форме «высказываний» и рекомендует предоставить «… как можно больше репрезентативных фраз». В зависимости от возможностей вашего голосового приложения количество высказываний может легко исчисляться сотнями, но есть способы упростить создание высказываний.
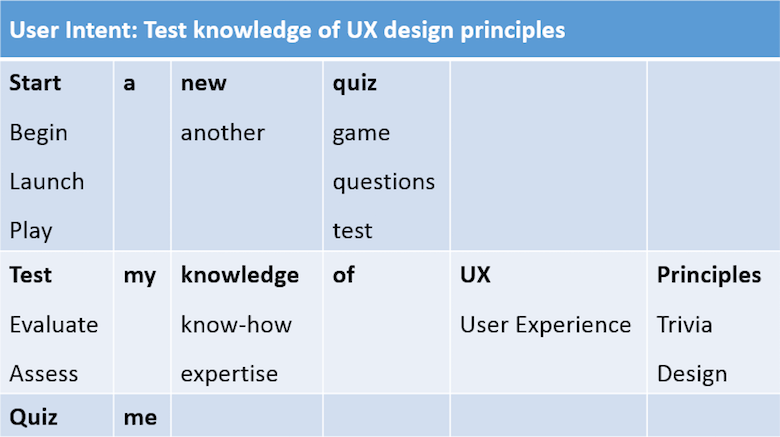
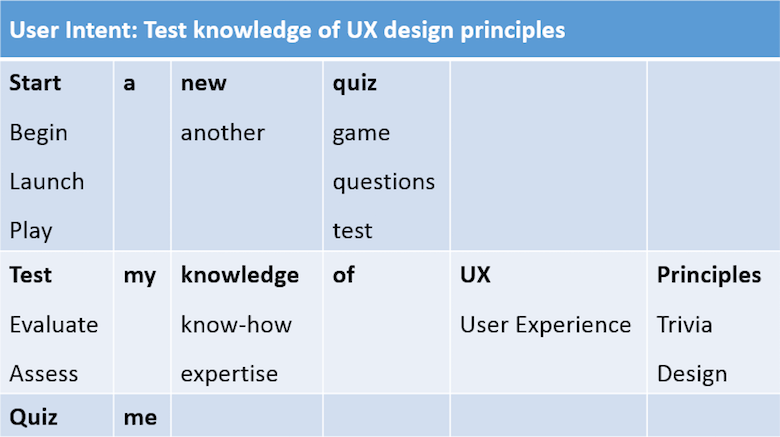
Вот пример сопоставления фраз для нашей викторины по дизайну UX. Платформа искусственного интеллекта Alexa хорошо справляется с переводом намерений пользователей в отношении навыков на основе их шаблонов. Однако если вы внесете изменения (например, мы изменили «викторину» на «викторину»), то эти фразы придется добавить.

5. Уточнить
Последним шагом в процессе проектирования является проверка и доработка голосового приложения, прежде чем тратить время и силы на разработку. На этапе «подробности» чтение вслух потоков разговора помогло убедиться, что они звучат естественно и разговорно. Текущий шаг включает в себя тестирование голосового интерфейса с пользователями.
Самый простой способ тестирования — использование техники «Волшебник страны Оз», когда человек играет роль голосового устройства и отвечает пользователю на основе сценария голосового интерфейса. Другой вариант — использовать программное обеспечение для прототипирования, такое как SaySpring, для создания и тестирования интерактивных прототипов.
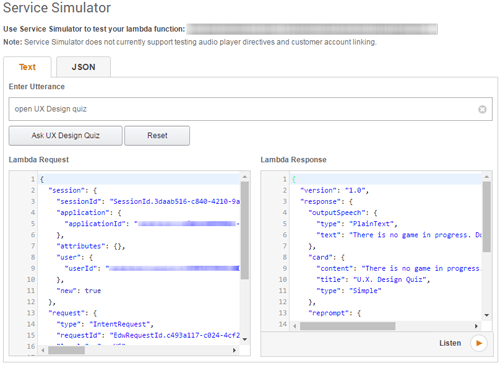
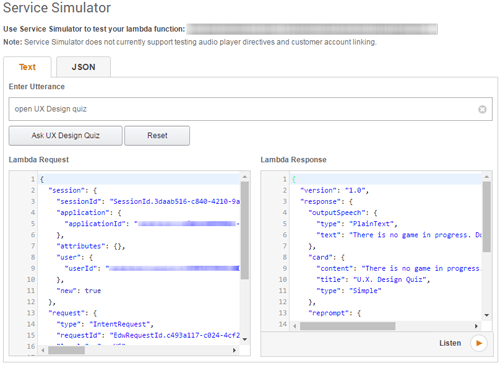
Если ваше голосовое приложение создается с использованием шаблонов кода (как наше приложение), то может быть проще создать приложение и протестировать его с помощью инструментов тестирования, предоставляемых Amazon и Google в области разработки навыков (как показано ниже) или в тестовый режим на реальном устройстве.

Это тестирование даст вам хорошее представление о голосовом опыте в реальном мире, включая обработку ошибок, повторяющихся ответов и неестественных, принудительных или машинных ответов.
Развивать
Теперь, когда голосовой интерфейс разработан, пришло время перейти к этапу сборки-тестирования-отправки. Для каждой платформы есть подробные руководства и учебные пособия, которые помогут любому создавать и тестировать навыки, включая Alexa Skills Kit, Develop Actions for Google и Cortana, которая предлагает повторно использовать ваш собственный код навыков Alexa!
Подумайте о своем цикле обратной связи и аналитике, которая поможет вам понять, как используется ваше голосовое приложение. Вы можете получить метрики Skill (пользователи, сеансы, высказывания, намерения) в своей учетной записи разработчика без какого-либо дополнительного кодирования, но расширенная аналитика доступна через бесплатные сервисы, такие как VoiceLabs (я не смог заставить его работать, вероятно, из-за отсутствия кодирования). навыки или отсутствие руководства по настройке VoiceLabs для чайников ).
После того, как вы закончите создание и тестирование своего голосового приложения, последний шаг — упрощенный процесс отправки. Поскольку рынок Alexa Skill быстро растет, становится все труднее находить новые и полезные приложения. Пока Amazon не улучшит это, используйте видимые элементы списка вашего голосового приложения, чтобы помочь пользователям найти и попробовать ваш навык, включая броский и соответствующий значок навыка, название и описание.
Сопутствующий навык, созданный в качестве иллюстрации, можно пройти тест-драйв в магазине Amazon Alexa Skill: Викторина по дизайну UX.
Руководящие принципы
Вот несколько руководящих принципов для разработки голосовых приложений. Amazon и Google предлагают больше принципов и подробностей о том, что можно и чего нельзя делать.
Подготовьте пользователя и помогите ему начать работу
Представьте приложение и способы взаимодействия с ним пользователя.
Добро пожаловать на викторину по UX-дизайну. Я задам вам пять вопросов о дизайне UX и посмотрю, на сколько из них вы ответите правильно. Вы можете попросить меня повторить вопрос или сделать паузу, если вам нужно. Хотите начать новую викторину?
Держите диалоги краткими, чтобы уменьшить когнитивную нагрузку.
С голосовым пользовательским интерфейсом пользователь должен использовать свою кратковременную память при взаимодействии с голосовым приложением. Итак, держите его коротким и сладким.
Алекса : «Этот принцип приписывают логику 14-го века и монаху-францисканцу и назван в честь деревни в английском графстве Суррей, где он родился. В двух словах он утверждает, что простота лучше, чем сложность. Этот принцип решения проблем можно легко применить к дизайну взаимодействия с пользователем, выбрав более простое дизайнерское решение. Как называется этот принцип?
- Ваш первый вариант — это бритва Оккама, иногда известная как бритва Оккама, или закон бережливости.
- Ваш следующий вариант — закон Хика, также известный как закон Хика-Хаймана.
- Ваш следующий вариант — эффект эстетики и удобства использования.
- Ваш последний вариант называется «удовлетворение», не путать с «удовлетворением» или «жертвованием».
Пожалуйста, скажите A, B, C или D, чтобы сделать свой выбор».
Пользователь : «А?! Алекса, повтори. Если подумать, конец викторины!»
Примеры работают лучше, чем инструкции
Инструкция: «Пожалуйста, назовите дату своего рождения в формате месяц/день/год». Пример: «Пожалуйста, назовите дату своего рождения, например, 15 апреля 1990 года».
Восторг, не мешая делу
Это уравновешивание. Слишком много и быстро надоедает.
Используйте явные подтверждения для важных действий и неявные для менее рискованных
Если вы попросите Алексу выключить свет, вы увидите, как это происходит, и вам не потребуется устное подтверждение, хотя иногда она подтверждает это коротким «ОК».

Дизайн для неудач
Что-то пойдет не так: создайте дизайн для таких ситуаций. Примеры включают неразборчивые вопросы или информацию, неполную информацию, молчание или запросы, которые невозможно обработать. Подтвердите и дайте пользователю возможность восстановиться.
Уважайте конфиденциальность и безопасность пользователя

Заключение
Всякий раз, когда вы пытаетесь взаимодействовать с человеком, вы должны думать о людях как об очень продвинутых операционных системах. Ваша высшая цель — попытаться подражать им. — К. К. Барретт, дизайнер ее фильмов, Wired, 2014 г.
Если вы не видели фильм «Она», найдите пару часов и посмотрите этот футуристический фильм об одинокой писательнице, у которой завязываются отношения с операционной системой. Хотя это научная фантастика, в современном мире голосовые возможности становятся все более популярными с внедрением автономных голосовых устройств, таких как семейство Amazon Echo и Google Home. Разработка голосового приложения — это относительно простой процесс, основанный на шаблонах, с инструкциями, подобными IKEA, предоставленными Amazon и Google в попытке установить свои платформы. Хотя переход к разработке может показаться заманчивым, хорошее качество голосового управления не возникает само собой; его необходимо разработать, выполнив шаги, описанные в этой статье.
Пожалуйста, используйте область комментариев, чтобы поделиться другими отзывами, советами и ресурсами с другими читателями.
Ресурсы
Инструменты платформы ИИ
- Набор навыков Alexa, Amazon
- Действия для Google
- «Лучшие методы голосового дизайна Alexa Skills Kit», Amazon
- Действия для дизайнерских ресурсов Google
Тон голоса
- «Влияние тона голоса на восприятие бренда пользователями», Кейт Мейер, Nielsen Norman Group.
- «Как найти свой тон голоса», Роберт Миллс, Smashing Magazine
- «Как найти голос своего бренда», Гарриет Каммингс, Distilled
Фразы и диалекты
- «Как вы все, вы и вы, ребята, разговариваете (интерактивная викторина)», New York Times
- Определение голосового интерфейса (и высказываний Alexa), Amazon
- «Определение высказываний для Alexa Skills Kit» (включая инструмент), Maker Musings
Прототип и тестирование
Вот пример сопоставления фраз для нашей викторины по дизайну UX. Платформа искусственного интеллекта Alexa хорошо справляется с переводом намерений пользователей в отношении навыков на основе их шаблонов. Однако если вы внесете изменения (например, мы изменили «викторину» на «викторину»), то эти фразы придется добавить.

5. Уточнить
Последним шагом в процессе проектирования является проверка и доработка голосового приложения, прежде чем тратить время и силы на разработку. На этапе «подробности» чтение вслух потоков разговора помогло убедиться, что они звучат естественно и разговорно. Текущий шаг включает в себя тестирование голосового интерфейса с пользователями.
Самый простой способ тестирования — использование техники «Волшебник страны Оз», когда человек играет роль голосового устройства и отвечает пользователю на основе сценария голосового интерфейса. Другой вариант — использовать программное обеспечение для прототипирования, такое как SaySpring, для создания и тестирования интерактивных прототипов.
Если ваше голосовое приложение создается с использованием шаблонов кода (как наше приложение), то может быть проще создать приложение и протестировать его с помощью инструментов тестирования, предоставляемых Amazon и Google в области разработки навыков (как показано ниже) или в тестовый режим на реальном устройстве.

Это тестирование даст вам хорошее представление о голосовом опыте в реальном мире, включая обработку ошибок, повторяющихся ответов и неестественных, принудительных или машинных ответов.
Развивать
Теперь, когда голосовой интерфейс разработан, пришло время перейти к этапу сборки-тестирования-отправки. Для каждой платформы есть подробные руководства и учебные пособия, которые помогут любому создавать и тестировать навыки, включая Alexa Skills Kit, Develop Actions for Google и Cortana, которая предлагает повторно использовать ваш собственный код навыков Alexa!
Подумайте о своем цикле обратной связи и аналитике, которая поможет вам понять, как используется ваше голосовое приложение. Вы можете получить метрики Skill (пользователи, сеансы, высказывания, намерения) в своей учетной записи разработчика без какого-либо дополнительного кодирования, но расширенная аналитика доступна через бесплатные сервисы, такие как VoiceLabs (я не смог заставить его работать, вероятно, из-за отсутствия кодирования). навыки или отсутствие руководства по настройке VoiceLabs для чайников ).
После того, как вы закончите создание и тестирование своего голосового приложения, последний шаг — упрощенный процесс отправки. Поскольку рынок Alexa Skill быстро растет, становится все труднее находить новые и полезные приложения. Пока Amazon не улучшит это, используйте видимые элементы списка вашего голосового приложения, чтобы помочь пользователям найти и попробовать ваш навык, включая броский и соответствующий значок навыка, название и описание.
Сопутствующий навык, созданный в качестве иллюстрации, можно пройти тест-драйв в магазине Amazon Alexa Skill: Викторина по дизайну UX.
Руководящие принципы
Вот несколько руководящих принципов для разработки голосовых приложений. Amazon и Google предлагают больше принципов и подробностей о том, что можно и чего нельзя делать.
Подготовьте пользователя и помогите ему начать работу
Представьте приложение и способы взаимодействия с ним пользователя.
Добро пожаловать на викторину по UX-дизайну. Я задам вам пять вопросов о дизайне UX и посмотрю, на сколько из них вы ответите правильно. Вы можете попросить меня повторить вопрос или сделать паузу, если вам нужно. Хотите начать новую викторину?
Держите диалоги краткими, чтобы уменьшить когнитивную нагрузку.
С голосовым пользовательским интерфейсом пользователь должен использовать свою кратковременную память при взаимодействии с голосовым приложением. Итак, держите его коротким и сладким.
Алекса : «Этот принцип приписывают логику 14-го века и монаху-францисканцу и назван в честь деревни в английском графстве Суррей, где он родился. В двух словах он утверждает, что простота лучше, чем сложность. Этот принцип решения проблем можно легко применить к дизайну взаимодействия с пользователем, выбрав более простое дизайнерское решение. Как называется этот принцип?
- Ваш первый вариант — это бритва Оккама, иногда известная как бритва Оккама, или закон бережливости.
- Ваш следующий вариант — закон Хика, также известный как закон Хика-Хаймана.
- Ваш следующий вариант — эффект эстетики и удобства использования.
- Ваш последний вариант называется «удовлетворение», не путать с «удовлетворением» или «жертвованием».
Пожалуйста, скажите A, B, C или D, чтобы сделать свой выбор».
Пользователь : «А?! Алекса, повтори. Если подумать, конец викторины!»
Примеры работают лучше, чем инструкции
Инструкция: «Пожалуйста, назовите дату своего рождения в формате месяц/день/год». Пример: «Пожалуйста, назовите дату своего рождения, например, 15 апреля 1990 года».
Восторг, не мешая делу
Это уравновешивание. Слишком много и быстро надоедает.
Используйте явные подтверждения для важных действий и неявные для менее рискованных
Если вы попросите Алексу выключить свет, вы увидите, как это происходит, и вам не потребуется устное подтверждение, хотя иногда она подтверждает это коротким «ОК».

Дизайн для неудач
Что-то пойдет не так: создайте дизайн для таких ситуаций. Примеры включают неразборчивые вопросы или информацию, неполную информацию, молчание или запросы, которые невозможно обработать. Подтвердите и дайте пользователю возможность восстановиться.
Уважайте конфиденциальность и безопасность пользователя

Заключение
Всякий раз, когда вы пытаетесь взаимодействовать с человеком, вы должны думать о людях как об очень продвинутых операционных системах. Ваша высшая цель — попытаться подражать им. — К. К. Барретт, дизайнер ее фильмов, Wired, 2014 г.
Если вы не видели фильм «Она», найдите пару часов и посмотрите этот футуристический фильм об одинокой писательнице, у которой завязываются отношения с операционной системой. Хотя это научная фантастика, в современном мире голосовые возможности становятся все более популярными с внедрением автономных голосовых устройств, таких как семейство Amazon Echo и Google Home. Разработка голосового приложения — это относительно простой процесс, основанный на шаблонах, с инструкциями, подобными IKEA, предоставленными Amazon и Google в попытке установить свои платформы. Хотя переход к разработке может показаться заманчивым, хорошее качество голосового управления не возникает само собой; его необходимо разработать, выполнив шаги, описанные в этой статье.
Пожалуйста, используйте область комментариев, чтобы поделиться другими отзывами, советами и ресурсами с другими читателями.
Ресурсы
Инструменты платформы ИИ
- Набор навыков Alexa, Amazon
- Действия для Google
- «Лучшие методы голосового дизайна Alexa Skills Kit», Amazon
- Действия для дизайнерских ресурсов Google
Тон голоса
- «Влияние тона голоса на восприятие бренда пользователями», Кейт Мейер, Nielsen Norman Group.
- «Как найти свой тон голоса», Роберт Миллс, Smashing Magazine
- «Как найти голос своего бренда», Гарриет Каммингс, Distilled
Фразы и диалекты
- «Как вы все, вы и вы, ребята, разговариваете (интерактивная викторина)», New York Times
- Определение голосового интерфейса (и высказываний Alexa), Amazon
- «Определение высказываний для Alexa Skills Kit» (включая инструмент), Maker Musings
Прототип и тестирование
- SaySpring "Бесплатное программное обеспечение для прототипирования голоса"
- Echosim.io «Инструмент для тестирования навыков Alexa»
- «Веб-симулятор», Действия для Google
Отчет, книга и фильм
- «Голосовой отчет VoiceLabs за 2017 год»
- Designing Voice User Interfaces: Principles of Conversational Experiences , Кэти Перл, O'Reilly Media
- Она (фильм)
