Проектирование адаптивного музыкального проигрывателя в Sketch (часть 2)
Опубликовано: 2022-03-10Наша предпосылка при создании всех иконок заключается в том, чтобы как можно чаще использовать базовые формы вместо пользовательских векторных элементов. Формы намного проще настроить и изменить, и мы по-прежнему сможем комбинировать их в более сложные формы, используя логические операции.
Дальнейшее чтение на SmashingMag:
- Использование Sketch для адаптивного веб-дизайна
- Эскиз против. Фигма: Разборки
- Проектирование с использованием реальных данных в Sketch с помощью плагина Craft
- Эскиз с дизайном материалов
Сетка будет больше мешать, чем помогать в создании иконок, поэтому вы можете скрыть ее с помощью Ctrl + G
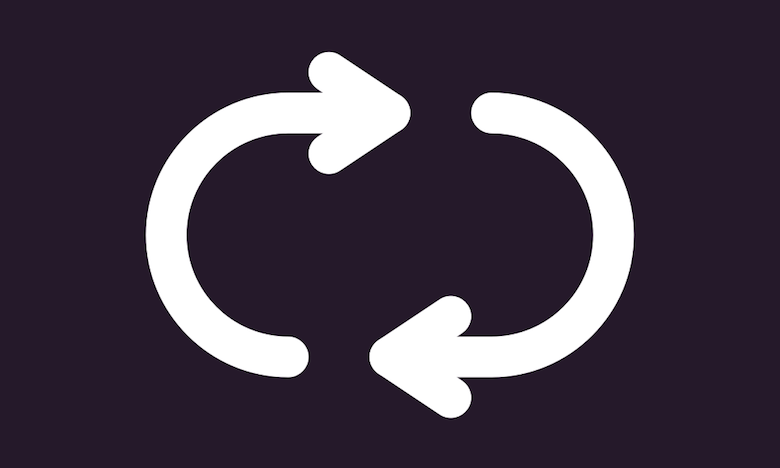
Начнем со значка повтора в левом нижнем углу.

Повторяй за мной
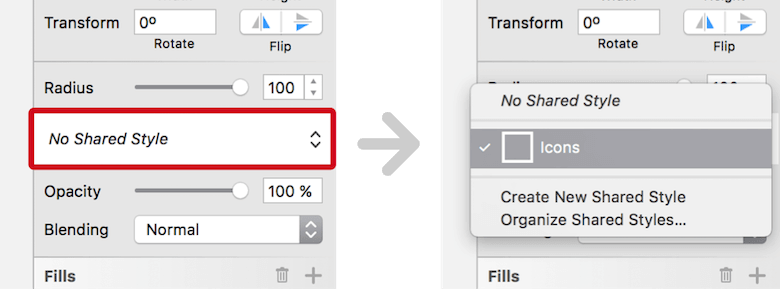
Значок повтора основан на простом прямоугольнике с размерами 22 × 12 пикселей и полностью закругленными углами. Снова измените заливку на рамку, чтобы вы могли установить положение «по центру» и толщину «2». В качестве цвета выберите белый; «Концы» должны быть установлены на средний значок в параметрах границы. Также есть вероятность, что мы захотим использовать те же свойства для других значков, поэтому настройте общий стиль: щелкните раскрывающееся меню в Инспекторе с надписью «Нет общего стиля», выберите «Создать новый общий стиль» и назовите его «Иконки».

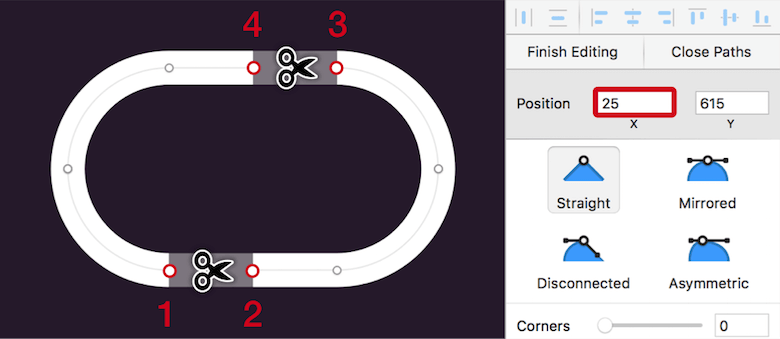
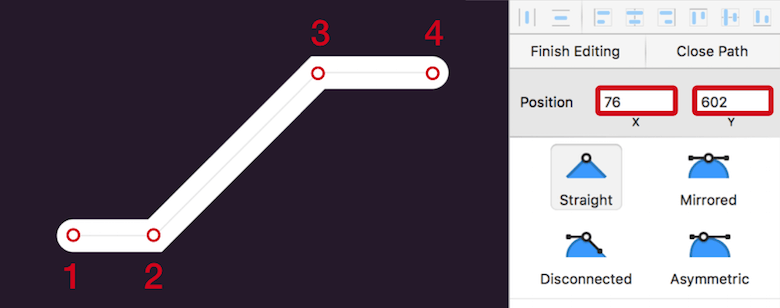
После того, как вы увеличили масштаб прямоугольника с помощью Cmd + 2 , войдите в режим векторных точек с помощью Enter . Добавьте первую точку к прямому сегменту в левом нижнем углу, где он встречается с кривой. Скопируйте его позицию X в Инспекторе; добавьте еще одну точку справа и вставьте это значение, но добавьте «+5». Сделайте то же самое для прямого верхнего сегмента, но с правой стороны: добавьте точку, где она встречается с кривой, скопируйте положение X , добавьте точку слева, вставьте это значение и вычтите «-5px». Теперь снова используйте инструмент «Ножницы», чтобы разрезать сегменты между точками: сначала слева внизу, затем справа вверху.

Для стрел мы можем снова использовать символ «Стрелка»: вставьте его, отсоедините, удалите группу, установите толщину границы на «2» и измените ее размер на высоту 3 пикселя на холсте, удерживая Shift (так соотношение сохраняется). Наконец, выровняйте его по нижнему сегменту базовой формы.
Примечание. Для этого может потребоваться изменить положение Y с шагом 0.1 пикселя. Самый простой способ — сфокусировать это поле ввода, удерживать Alt и увеличивать или уменьшать значение с помощью клавиши со стрелкой up или down .
Наконец, продублируйте стрелку, отразите ее по горизонтали и выровняйте по верхнему сегменту. Переместите все элементы в группу «Повторить», чтобы закончить этот первый значок.

Наугад
В то время как мы начали с прямоугольника для значка повторения, значок случайного воспроизведения основан на векторной форме произвольной формы.
Сдвиньте холст немного вправо, в сторону от первого значка, и нажмите V , чтобы активировать инструмент «Вектор». Но перед тем, как начать рисовать, установите в раскрывающемся меню «Скругление» (под ползунком углов на панели «Инспектор») значение «Скругление до полных пиксельных краев», что предотвратит создание точек с десятичными числами.
Теперь щелкните, чтобы добавить точку, затем, удерживая Shift (чтобы ограничить движение горизонтальной осью), пройдите немного вправо и сделайте еще один щелчок. Нажатие Escape остановит процесс рисования и позволит вам снова сфокусироваться на первой точке одним щелчком мыши. Как и в случае со значком повтора, скопируйте его позицию X в Инспекторе, снова нажмите Escape , выберите вторую точку, сфокусируйте ее поле X и вставьте туда значение, но добавьте «+5». Нажатие Enter переместит точку на 5 пикселей вправо от другой точки.
Продолжайте создавать векторную фигуру: Щелчком вставьте третью точку справа вверху. Нажмите Escape , снова сфокусируйтесь на второй точке, скопируйте ее положение «X», вставьте ее в третью точку, но добавьте «+10». Также скопируйте положение Y , но вместо этого вычтите здесь 10 пикселей, чтобы переместить точку вверх. Для последней точки вам нужно снова ограничить движение горизонтальной осью с помощью Shift и щелчка вправо. Сместите это на 7 пикселей по оси X от третьей точки. Дважды нажмите Escape , когда закончите.
Вы также можете сначала вставить все точки инстинктивно, а позже сопоставить их координаты друг с другом.

X (и Y ) из одной точки в другую еще раз для правильного размещения. (Большой превью)Придайте этой строке тот же вид, что и значку повтора; общий стиль, который мы установили ранее, делает это возможным. Откройте раскрывающееся меню «Нет общего стиля» в Инспекторе и выберите «Значки».
В дополнение к закругленным концам, две точки посередине также должны быть слегка закруглены. Выберите все точки с помощью Cmd + A , все еще находясь в режиме векторных точек, и измените углы на «1». Скопируйте стрелку, указывающую вправо, из значка повторения и выровняйте ее по вектору в правом верхнем углу. Поместите их в группу, продублируйте и отразите по вертикали, чтобы создать вторую стрелку. Убедитесь, что прямые сегменты находятся на одной высоте.
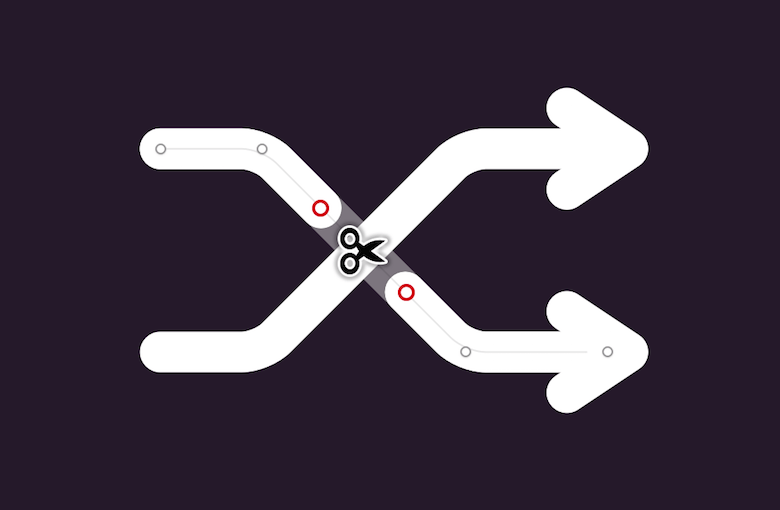
Нам нужно немного изменить вторую стрелку, чтобы она ломалась там, где встречается с другой. Для этого снова войдите в режим векторных точек для линии, добавьте точку до и после пересечения и обрежьте ее ножницами. Доверьтесь здесь своему чувству меры. Наконец, поместите эти две группы в общую группу «Перемешать» и радуйтесь, что вы закончили вторую иконку.

Мой абсолютный фаворит
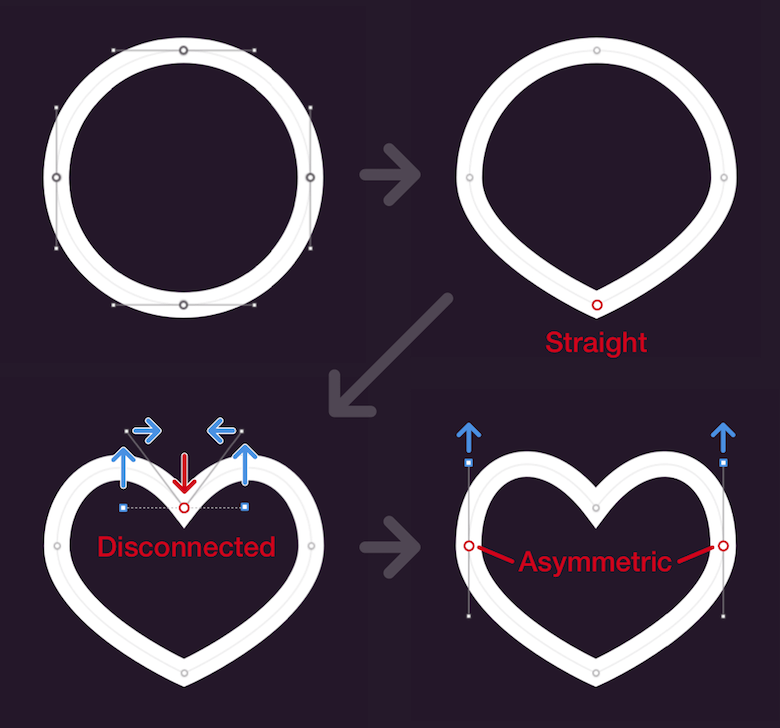
Третий значок, который позволяет добавить песню в избранное, довольно прост. Возможно, вы этого не понимаете, но это сердце состоит из простого круга. Нам просто нужно немного адаптировать его точки и изменить типы точек. Создайте его рядом со значком в случайном порядке диаметром 20 пикселей и присвойте ему тот же общий стиль «Иконки», что и предыдущие значки.
Теперь к точкам: Перейдите в режим векторных точек и измените тип самой нижней точки (она уже должна быть выбрана) на «Прямая» с помощью 1 на клавиатуре или выбрав соответствующую опцию в Инспекторе. Вот и все! Перейдите к верхней точке, дважды нажав Tab , переместите ее примерно на 7 пикселей вниз с помощью клавиши со стрелкой и измените тип точки на «Отключена» с помощью 3 , что позволит вам адаптировать контрольные точки вектора (ручки, выступающие из точки). ) отдельно. Выделите левый, сдвиньте его на 6 пикселей вверх, а также на 1 пиксель вправо. Сделайте то же самое для правой контрольной точки, но вместо этого переместите ее на 1 пиксель влево.
Круг уже напоминает сердце; нам просто нужно немного подкорректировать оставшиеся точки слева и справа. Перейдите влево с другим нажатием Tab . Для этого требуется «Асимметричная» точка; нажмите 4 , чтобы перейти к этому типу. С помощью этой настройки мы можем переместить верхнюю контрольную точку всего на один шаг вверх, независимо от ее аналога. Это делает сердце немного более изогнутым в верхней части. Повторите то же самое для векторной точки справа (нажмите Tab еще два раза, чтобы выбрать ее), и мы почти закончили. Все, что нам нужно сделать, это переименовать фигуру в «Избранное». Это был бриз!

Прибавь громкости
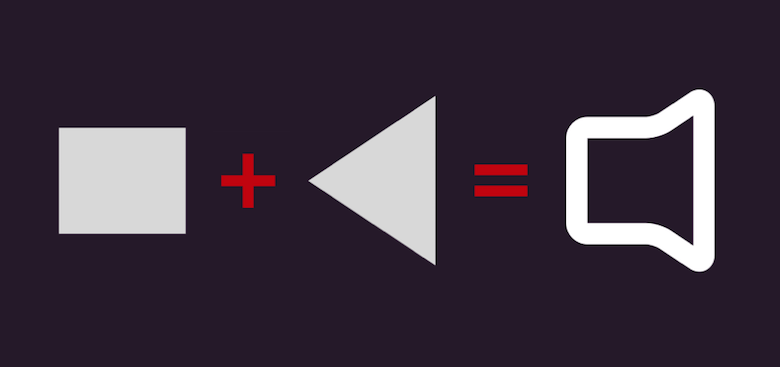
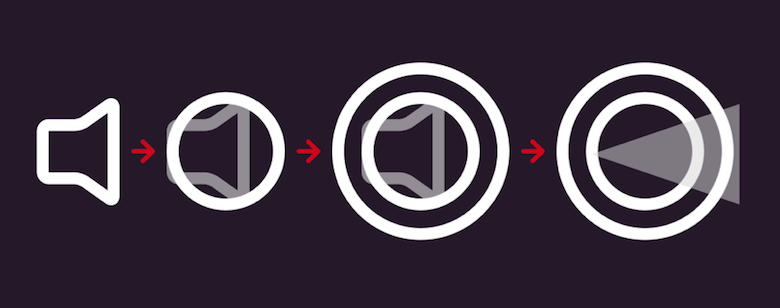
Хорошо, что мы смогли немного расслабиться с любимым значком, потому что значок громкости требует большего внимания. Он состоит из двух прямоугольников для формы динамика — один изменен на треугольник — и нескольких кругов для звуковых волн, которые по большей части будут удалены.
Создайте первый прямоугольник размером 12 × 10 пикселей. Дублируйте его, удерживайте Alt (чтобы изменить размер от центра), возьмитесь за средний маркер нижней стороны холста и перетащите его вниз, пока высота не станет равной 16 пикселям. Измените его на треугольник, указывающий влево, как мы сделали для значка «Назад»: войдите в режим векторных точек и вставьте точку в середине левой стороны, удерживая Cmd . Затем выберите точки выше и ниже и удалите их.
После того, как вы вышли из режима векторной точки треугольника, выберите его вместе с прямоугольником и примените логическую операцию объединения (с помощью Alt + Cmd + U ). Это создаст форму динамика, для которой вы можете установить известный стиль слоя «Значки». Сведение его с помощью «Слой» → «Контуры» → «Сведение» в строке меню преобразует его в единую форму и позволит вам изменить углы всех точек в режиме векторных точек на «1». Однако это удалит логическую операцию, а вместе с ней и возможность изменять отдельные фигуры, поэтому сначала создайте резервную копию и скройте ее. Хотя это, как правило, хорошая идея перед сглаживанием любой формы, нам также понадобится эта резервная копия позже для другой цели.

Затем звуковые волны: добавьте первый круг диаметром 18 пикселей и используйте тот же стиль слоя, что и для формы динамика. Выберите его вместе с формой динамика и отцентрируйте их по обеим осям, но последовательно перемещайте круг на 3 пикселя вправо. Продублируйте его для второй звуковой волны, удерживайте Shift и Alt , возьмите угловой маркер и перетащите его из центра, пока форма не станет диаметром 28 пикселей.

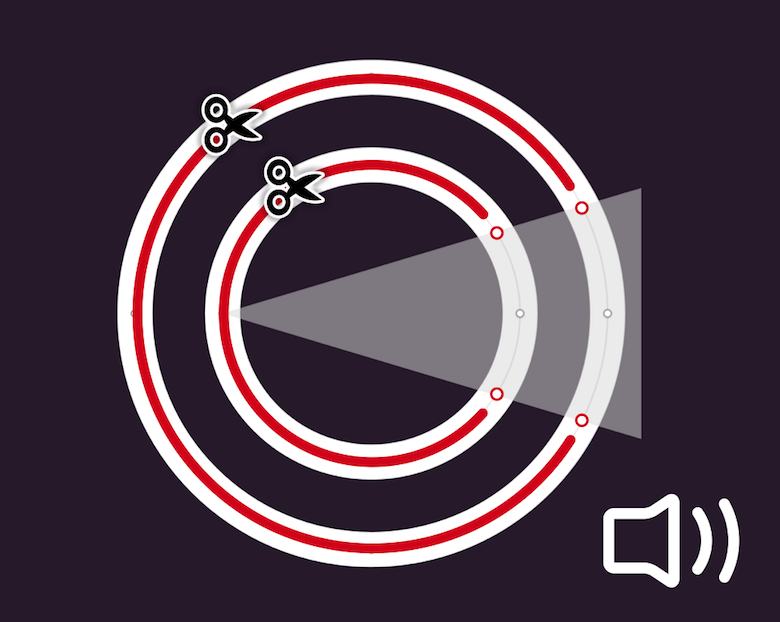
Теперь нам нужен трафарет, чтобы добавить точки на круги. Он может быть основан на треугольнике из формы динамика, копию которого мы создали ранее: скопируйте, вставьте и переместите его из скрытой группы, чтобы показать его; также поместите его вверху списка слоев с помощью Ctrl + Alt + Cmd + up arrow . Прежде чем мы двинемся дальше, скройте сплющенную форму динамика с помощью Shift + Cmd + H , потому что нам нужен неотвлекаемый вид кругов для следующих шагов. Теперь измените ширину нового треугольника на 25px в панели Inspector; высоту можно оставить как есть. Установка непрозрачности на 50% заставит круги просвечиваться.

Это позволяет нам одновременно войти в режим векторных точек для обоих кругов и добавить точки, где они пересекаются с треугольником. Просто убедитесь, что он выровнен по левому краю внутреннего круга. Остальное можно вырезать с помощью инструмента «Ножницы», как только вы выйдете из режима векторных точек. К сожалению, вам нужно сделать это для каждого круга отдельно. После этого вы можете убрать треугольник, но снова показать форму динамика. Закончите значок, поместив все его части в новую группу «Том».

Покажи мне больше
После такой большой работы мы снова заслужили перерыв. К счастью для нас, оставшийся значок «еще» состоит не более чем из трех точек.
Один из способов — создать три круга со смещением, но мы выберем немного другой подход и вместо этого используем параметры границы. У этого есть лишь небольшой недостаток: точки не будут на 100% круглыми, но вы вряд ли заметите это при фактическом (уменьшенном) размере значка.
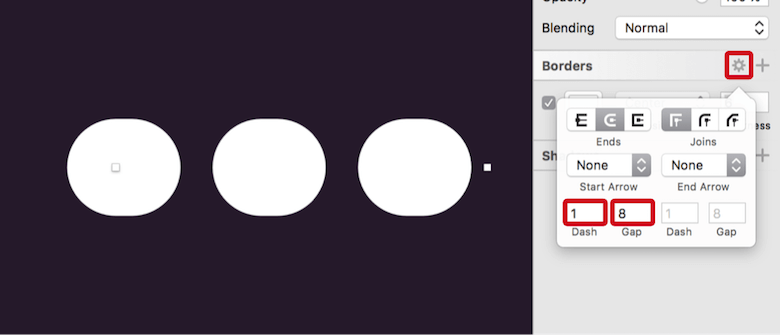
Начните с горизонтальной линии (нажмите L ) длиной 23 пикселя с 6-пиксельной границей. Для цвета снова используйте белый цвет. Откройте параметры границы и обратите внимание на поля «Dash» и «Gap». Они позволяют создавать пунктирные или пунктирные линии, чем мы и воспользуемся. Для тире вставьте «1», для пробела «8». Вуаля, это даст вам три точки после того, как вы закруглите концы! Просто измените название на «Еще», и мы закончили все пять значков.

К сожалению, когда вы вернетесь в полноэкранный режим с помощью Cmd + 1 , вы увидите, что значки разбросаны по нижней части музыкального проигрывателя. Давайте наведем порядок в этом бардаке.
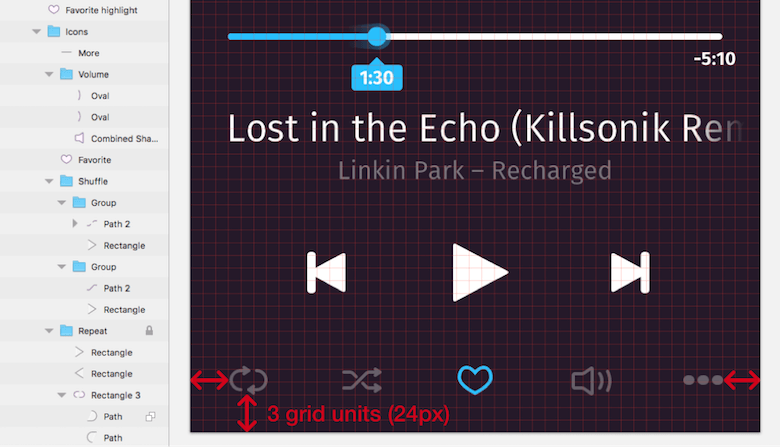
Снова покажите сетку (с помощью Ctrl + G ) и используйте ее, чтобы выровнять значок «повторить» на 3 единицы сетки от левого и нижнего краев. Заблокируйте его с помощью Shift + Cmd + L Перейдите к значку «еще» и отодвиньте его на 3 единицы от правого края монтажной области. Вертикальное выравнивание в данный момент не имеет значения. Теперь выберите все значки (или их группы) в списке слоев, включая заблокированный; выберите «Выровнять по середине», щелкнув правой кнопкой мыши, чтобы выровнять их все по заблокированному элементу, и нажмите «Распределить по горизонтали» в том же меню, чтобы разместить их на одинаковом расстоянии друг от друга. Убедитесь, что значки выбраны для следующего шага.
С распределением иконок дела обстоят намного лучше; тем не менее, они все еще довольно заметны. Чтобы исправить это, поместите их все в группу «Значки» (и переместите ее в конец списка слоев) и установите непрозрачность на 30% с помощью 3 . Хороший! Осталось сделать еще одну вещь для значков: значок избранного должен представлять выбранное состояние и, таким образом, иметь такой же яркий цвет, как и индикатор выполнения. Дублируйте и переместите его из группы, переименуйте в «Избранное выделение» и назначьте соответствующий цвет из «Цвета документа».

Когда это последнее действие завершено, музыкальный проигрыватель готов. На данный момент вы проделали большую работу, но что, если мы хотим использовать проигрыватель для устройств разного размера или ширины?
Позвольте мне показать вам, как сделать дизайн адаптивным с помощью функции «Изменение размера группы» в Sketch.
От фиксированного к жидкому
Требованием для этой функции является наличие родительской группы, содержащей все элементы, созданные на данный момент. Выберите их с помощью Cmd + A , создайте общую группу с помощью Cmd + G и переименуйте ее в «Контейнер».
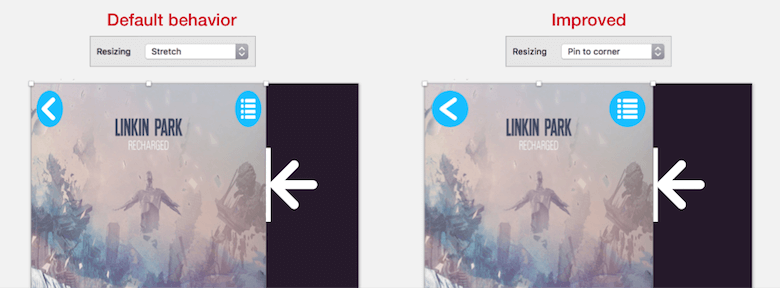
Если вы попытаетесь изменить размер этой группы сейчас, результат будет далеко не самым приятным, потому что все слои просто растянутся. С настройкой по умолчанию для раскрывающегося меню «Изменение размера» на панели «Инспектор» как размер, так и интервал элемента будут относиться к родительской группе.
Если мы изменим этот параметр для некоторых объектов, мы начнем видеть первые результаты. Выберите, например, группу «Кнопка «Назад»» и установите для нее значение «Закрепить в углу»; это остановит изменение размера элементов, но сохранит то же расстояние от ближайшего края родительской группы. Сделайте то же самое для группы «Кнопка списка» и попробуйте изменить размер группы «Контейнер». Эти два элемента покажут улучшенное поведение.

Продолжим обложку. Поскольку Sketch не может одновременно изменить размер слоя и сохранить соотношение сторон, мы просто центрируем элемент. Есть два способа добиться этого:
- Первый — «плавать на месте». Это сохраняет размер объекта, но устанавливает интервал относительно родительской группы. Это делает его также подходящим для центрирования элемента.
- Второй способ — уже известное нам свойство «Прикрепить к углу».
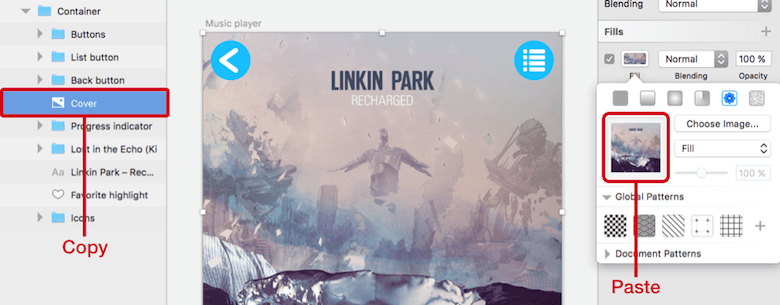
Примечание. Существует одно предостережение для обоих вариантов слоев изображения. Элемент не может быть меньше контейнера; в противном случае он будет раздавлен. К счастью для нас, есть способ исправить это: перейти на заливку узором. Для этого скопируйте слой изображения с помощью Cmd + C , добавьте к слою заливку, введите ее параметры, перейдите к предпоследнему типу заливки («Заливка узором»), щелкните область предварительного просмотра слева от диалоговое окно и вставьте изображение с помощью Cmd + V . Теперь изображение будет обрезаться при сжатии контейнера.

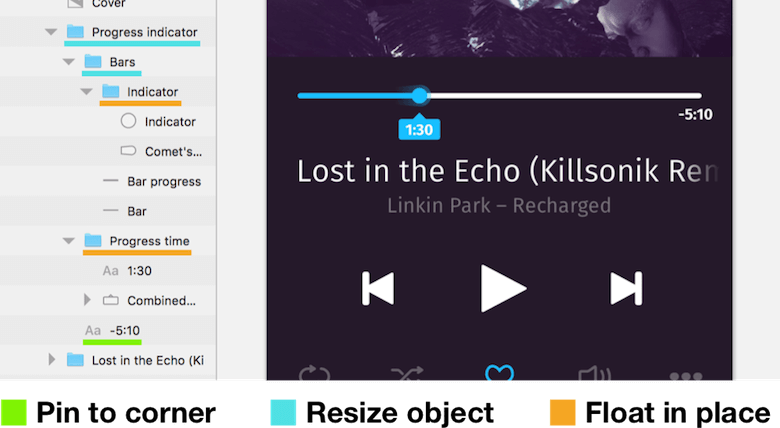
Следующая большая задача — индикатор прогресса. Это требует дополнительного рассмотрения; однако с несколькими умело размещенными подгруппами это вообще не будет проблемой. В его текущем состоянии мы не можем достичь того, что имеем в виду — столбцы должны изменять размер вместе с родительской группой, но сохранять исходный интервал от нее. Кроме того, круглый индикатор и текущее время воспроизведения должны соответствовать положению цветной полосы. Однако общее время должно быть закреплено на правом краю.
Прежде чем мы начнем добавлять необходимые подгруппы, мы можем установить саму группу «Индикатор прогресса» на «Изменить размер объекта»; это сохранит интервал элемента, но изменит ширину относительно родительской группы. Теперь выберите два бара («Bar» и «Bar progress»), создайте из них новую группу «Bars» и установите для нее значение «Resize object». Он также должен включать группу «Индикатор» (содержащую круглый индикатор и хвост кометы); измените его на «Плавает на месте» по очереди. Этот параметр гарантирует, что индикатор следует за цветной полосой. То же самое касается группы «Время прогресса». В заключение закрепите общее время на правом краю с помощью «Закрепить в углу». Попробуйте еще раз: измените размер контейнера и наблюдайте, как волшебство разворачивается перед вашими глазами.

За холмом
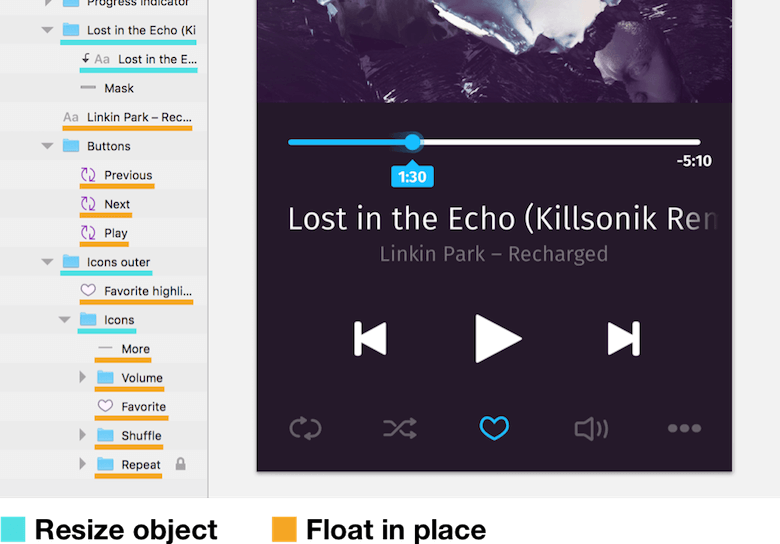
Для сравнения, адаптация следующих текстовых слоев довольно проста. Группе названия песни, а также содержащемуся в ней текстовому слою можно задать свойство «Изменить размер объекта». Это гарантирует, что расстояние будет сохранено, и что все больше и больше текста будет отображаться по мере увеличения родителя, но градиент будет продолжать покрывать правую часть. Второй текстовый слой можно снова центрировать с помощью «Плавающего на месте».
Этот параметр также играет большую роль для остальных элементов, потому что и элементы управления, и значки внизу должны сохранять свое относительное расстояние от краев контейнера (относительно друг друга), но их размер должен оставаться нетронутым. Примените «плавать на месте» ко всем упомянутым элементам (или их символам или группам). Для значков нам нужно внести некоторые дополнительные изменения: Мы хотим прикрепить два внешних значка к внешним краям контейнера. Самый простой способ — установить для группы «Значки» значение «Изменить размер объекта». Это сохранит расстояние до краев монтажной области, но изменит размер группы относительно ширины монтажной области.
Выделенный значок «Избранное» требует особого обращения. В настоящее время он не привязан к группе «Иконки»; и перемещение его в эту группу даст ему непрозрачность 30%. Решение состоит в том, чтобы создать новую группу «Внешний значок», которая содержит как этот выделенный значок, так и группу «Значки». Установите его на «Изменить размер объекта».
Теперь у нас есть полностью отзывчивый музыкальный проигрыватель!

Если вы хотите переключиться на совершенно другой тип устройства — скажем, на iPhone SE — выберите монтажную область и выберите «Масштаб…» из «Редактировать» в строке меню (или нажмите Cmd + K ): введите «320px» для «Ширина» пропорционально масштабирует все элементы. Оттуда ширина iPhone 6 находится всего в одном шаге: установите ширину монтажной области на 375 пикселей, выберите группу «Контейнер» и введите 100% для ширины на панели «Инспектор». Вы увидите, что все элементы реагируют правильно.
Заключение
Надеюсь, вам понравилась вторая часть руководства и вы узнали больше об эффективном использовании Sketch для дизайна мобильных приложений. В комментариях ниже не стесняйтесь оставлять свои вопросы или упоминать альтернативные подходы к созданию определенной части музыкального проигрывателя. Вы также можете связаться со мной в Твиттере (@SketchTips) или посетить мой небольшой сторонний проект SketchTips, где я даю больше полезных советов по использованию Sketch.
Примечание редактора: _Кристиан Краммер — веб-дизайнер и профессионал в области приложений для Sketch, написавший The Sketch Handbook , нашу новую потрясающую книгу. Если вы хотите освоить все сложные и продвинутые аспекты Sketch, мы рекомендуем вам приобрести эту книгу. Он состоит из 12 глав, наполненных практическими примерами и учебными пособиями, и доступен как в печатном, так и в электронном виде._
