Разработка идеальной таблицы сравнения характеристик
Опубликовано: 2022-03-10Однако таблицы сравнения функций полезны не только в своей основной функции. При правильном дизайне они могут помочь в принятии решений, помимо размещения рядом спецификаций продуктов. Они также могут добавить смысл слишком технической спецификации продукта, объясняя, почему определенная функция актуальна для клиента или чем определенный продукт лучше других.
После тщательного изучения аккордеонов, средств выбора времени и даты и ползунков в этой статье мы рассмотрим все мелкие детали, которые составляют идеальную, доступную и полезную таблицу сравнения функций . Обратите внимание, что эта статья не обязательно посвящена тарифным планам и методам визуализации данных. Скорее, он разработан специально для случая, когда клиент хочет подтвердить свой выбор при покупке или не может выбрать один из нескольких предварительно выбранных товаров.
Прежде чем погрузиться в дизайнерские решения, нам нужно правильно понять цели, намерения и модели поведения пользователя.
Часть: Шаблоны проектирования
- Часть 1: Идеальный аккордеон
- Часть 2: Идеальный адаптивный конфигуратор
- Часть 3: Идеальный выбор даты и времени
- Часть 4: Идеальное сравнение характеристик
- Часть 5: Идеальный слайдер
- Часть 6: Идеальный выбор дня рождения
- Часть 7: идеальные мега-выпадающие меню
- Часть 8: Идеальные фильтры
- Часть 9: Неактивные кнопки
- Подпишитесь на нашу электронную рассылку, чтобы не пропустить следующие.
Когда полезно сравнение характеристик?
Наблюдая за клиентами в нескольких проектах электронной коммерции, я обнаружил, что довольно показательно заметить, насколько неуместной функция сравнения кажется многим клиентам. Довольно часто пользователи говорят, что это загромождает интерфейс и что они никогда не используют эту функцию. Причина этого проста: в то время как мы довольно часто покупаем небольшие недорогие товары, мы не так часто покупаем крупные дорогие товары. На самом деле ситуаций, когда нам действительно нужно сравнение функций, не так много.

Немногим покупателям придет в голову сравнить несколько книг или пар носков. Однако относительно немногие клиенты купят кофемашину или холодильник, не изучив их тщательно. Сравнение характеристик действительно не имеет значения для «маленьких» покупок, но становится важным для «крупных». На самом деле, когда клиенты полны решимости совершить крупную покупку, но не могут выбрать, какой продукт купить, они, скорее всего, не купят вообще, застряв в параличе выбора. Как розничный продавец, мы, очевидно, хотим избежать таких тупиковых ситуаций, и именно здесь элемент сравнения характеристик может быть очень полезным, упрощая процесс принятия решений и отфильтровывая товары, которые не соответствуют соответствующим критериям.

Последнее может применяться к очень разным условиям: мы можем сравнивать места, места проведения, очки, автомобили, багаж, часы, телевизоры или даже химические вещества. Однако в рамках этой статьи мы сосредоточимся на очень конкретном сравнении функций среди розничных продавцов электронной коммерции. Уроки, которые мы здесь извлечем, можно применить к любому контексту сравнения, хотя мелкие детали могут различаться.
Так или иначе, в конечном итоге все сводится к тому, какую покупку собирается совершить клиент. Как заявил Джо Лич в своем блестящем вебинаре о принятии решений о покупке, совершая покупки в Интернете, пользователи имеют в виду либо «необдуманную», либо «обдуманную» покупку.
Нерассмотренные покупки
Необдуманные покупки — это быстрые покупки, не требующие особых усилий, которые мы обычно совершаем, когда нам нужно быстрое решение или по поручению. Всякий раз, когда нам нужна упаковка батареек, обычные канцелярские принадлежности, «достаточно хорошая» сушилка или быстрый отдых на выходных, мы на самом деле делаем галочку в нашем списке дел и двигаемся дальше. Мало кто волнуется, выбирая батарейки или карандаши, поэтому вряд ли мы будем несколько раз просматривать разные веб-сайты только для того, чтобы купить идеальную упаковку. Вместо этого мы, как правило, покупаем такие товары быстро, часто на ходу, просматривая отзывы продавцов и делая покупки по цене, скорости доставки и удобству.
Рассмотренные покупки
С другой стороны, обдуманные покупки — это медленные покупки, требующие больших усилий, покупки, которые требуют времени и обдумывания. Когда мы покупаем велосипед, часы, холодильник или медицинскую страховку, мы тщательно изучаем варианты, чтобы убедиться, что в итоге не получим что-то недостаточно хорошее, неподходящее или требующее замены. вскоре после. В таких случаях мы, как правило, продолжаем изучать возможную покупку в течение довольно долгого времени, часто просматривая множество разных розничных продавцов, сравнивая цены, читая обзоры и рассматривая фотографии. Мы могли бы даже спросить мнение наших друзей, коллег и близких. В конце концов, окончательное решение принимается на основе ожидаемого качества и обслуживания, а не удобства и скорости, и оно не обязательно зависит только от цены.
Конечно, чем дороже вещь, тем большего внимания она требует. Но продуманные покупки не обязательно дороги: любой предмет с определенными характеристиками, такими как долговечность, скорость или качество, также должен быть тщательно продуман. Сюда входят подарки, цветы, вино и спиртные напитки, одежда, ипотека и медицинское страхование. Причина этого очевидна: очень трудно разочароваться в упаковке батареек, но неудобный подарок, или неправильные цветы, посылающие неверный сигнал, или даже неподходящая по размеру рубашка, которую нужно вернуть, могут быть весьма неприятными. разочаровывающий опыт.

Не многие люди точно знают, чего они хотят или в чем нуждаются, если только они не получают надежную рекомендацию. Таким образом, каждая продуманная покупка требует много размышлений и размышлений, сравнения различных вариантов и фильтрации для идеального. Проблема в том, что сравнение — не самое веселое занятие в сети. Детали часто отсутствуют, цены непрозрачны (как часто вы добавляете товар в корзину и проходите всю кассу до оплаты только для того, чтобы увидеть реальную окончательную цену?) и номера моделей (например, для бытовой техники) не соответствует.
Вот где хорошо продуманное сравнение функций может увеличить продажи и повысить удовлетворенность пользователей. Если нам удастся поймать нерешительного клиента в момент сомнения — до того, как он покинет веб-сайт или начнет осмотреться — и умело направить его к правильному решению, то мы стремимся к лучшему клиентскому опыту, а также учитываем большую прибыль и более лояльная клиентская база для бизнеса. В конце концов, покупателям не нужно ходить по магазинам на других сайтах при покупке (часто) дорогих товаров. Это то, что может принести плоды для бизнеса на долгие годы.
На данный момент, вероятно, не является большим открытием, что сравнение функций актуально в основном для обдуманных покупок . Они особенно полезны в тех случаях, когда продукт относительно сложен и может содержать детали, которые могут сбивать с толку или быть двусмысленными. Хорошими примерами этого являются цифровые камеры и телевизоры — для обоснованного сравнения вариантов часто требуется понимание технических возможностей этих устройств. Другим примером может быть отпуск или командировка — все, что требует множества мелких решений, таких как доступность, цены, удобное время отправления и прибытия, бюджет и тщательное планирование действий заранее.
Что именно делает сравнение релевантным для клиента? Что ж, это актуально, если помогает пользователям сделать правильный осознанный выбор. Сравнение функций может быть разработано для того, чтобы привлечь больше клиентов к «высокодоходным» маржинальным продажам, но если они не подходят или покупатель чувствует, что переплачивает, то розничному продавцу придется иметь дело либо с большим объемом возвращается или пользователи вообще отказываются от них в долгосрочной перспективе.
Когда мы наблюдали за пользователями и опрашивали их, чтобы выяснить, какое отношение может иметь к ним сравнение функций, мы обнаружили, что оно, по сути, сводится к одному: увидеть разницу между вариантами или быстро отфильтровать ненужные детали, чтобы различия стали более очевидными. . К сожалению (и удивительно), многие сравнения функций не особенно хороши в этом.
Строительные блоки сравнения функций
Если бы мы хотели сравнить два или более элементов друг с другом, чтобы найти лучшее соответствие, какой был бы самый очевидный способ сделать это? Что касается одежды, мы примеряли ее и выбирали ту, которая нам подходит. Но что, если примерить вещи не вариант? При покупке продуктов в Интернете мы можем полагаться на наш прошлый опыт, рейтинги, обзоры экспертов, отзывы клиентов и заслуживающие доверия рекомендации, чтобы сократить количество вариантов до нескольких кандидатов.
Тем не менее, в какой-то момент у вас может остаться несколько слишком похожих предметов — может быть, один слишком дорогой, другой не имеет важного качества, а третий — рекомендация друга друга. Ну так что ты делаешь? Вы перечисляете все варианты, параллельно изучаете их атрибуты и отбрасываете варианты, пока не найдете лучший. (Ну, по крайней мере, большинство людей так делают.)
В переводе на общие шаблоны интерфейса это, естественно, требует структурированного макета, который помогает быстро просматривать варианты — вероятно, старая добрая сравнительная таблица со столбцами для продуктов и строками для их атрибутов. После того, как пользователь выбрал продукты и предложил представление сравнения, мы можем просто извлечь все атрибуты из всех выбранных продуктов и перечислить их в виде строк в таблице. Должно быть достаточно легко, верно? Да, но это не обязательно лучший подход для значимого сравнения.
Не все атрибуты одинаковы
В идеале мы хотели бы отображать только значимые, сопоставимые атрибуты , которые важны для клиента. Вместо того, чтобы извлекать и выстраивать все спецификации продукта, мы могли бы определить и выделить все соответствующие атрибуты продукта, сохраняя при этом доступ ко всем другим атрибутам. Это требует от нас (1) выяснить, что интересует пользователя и (2) иметь последовательные, хорошо структурированные данные о наших продуктах.
В то время как первое требование — это всего лишь вопрос правильной формулировки вопроса в пользовательском интерфейсе, второе требование — крепкий орешек. На практике иметь хорошо структурированные метаданные часто оказывается чрезвычайно сложно не из-за технических или дизайнерских ограничений, а из-за ограничений контента.
Если розничный продавец не использует специализированную, активно поддерживаемую систему, которая собирает, систематизирует и очищает метаданные обо всех продуктах в своем инвентаре, получение хорошо структурированных, полных и непротиворечивых сведений об атрибутах — по крайней мере, о продуктах просто в той же категории — оказывается быть крупным предприятием. Вы, безусловно, можете управлять метаданными для относительно небольшого магазина одежды, но если вы, как розничный продавец, полагаетесь на спецификации, полученные от сторонних поставщиков, значимое сравнение потребует значительных усилий.

Хьюстон, у нас проблема (контента)
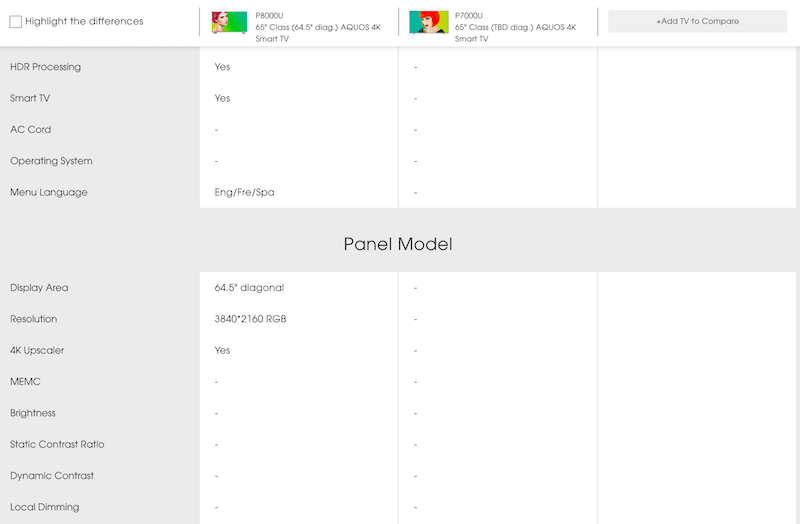
В связи с этим возникает вопрос: как бы вы отобразили сравнительную таблицу для двух цифровых камер, если бы в одной из них отсутствовали важные атрибуты? В этом случае осмысленное сравнение было бы невозможным, что делало бы невозможным для клиента принятие обоснованного решения. Столкнувшись с такой ситуацией, большинство клиентов вместо того, чтобы слепо выбрать один из вариантов, вообще откажутся от покупки, потому что беспокойство о покупке неподходящего продукта перевешивает желание получить продукт вообще.
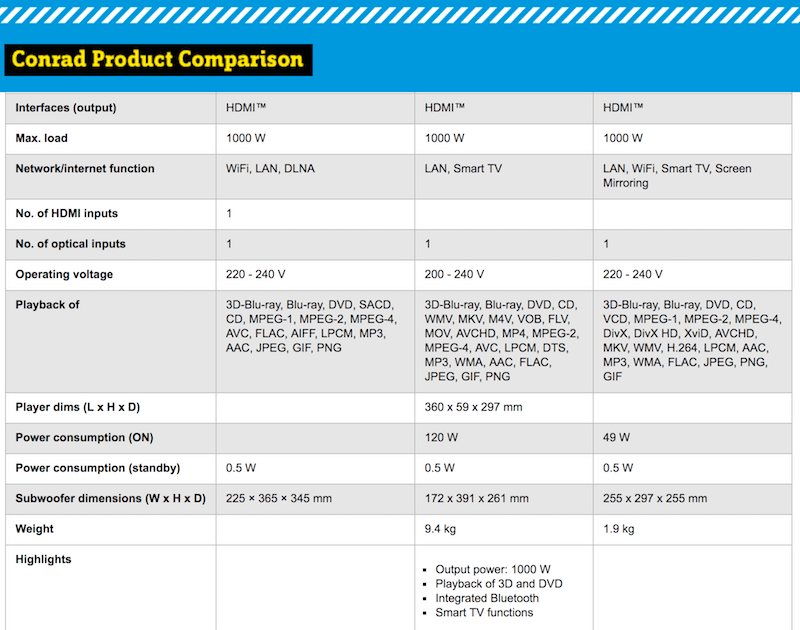
Конрад перечисляет все продукты в таблице, причем каждая вторая строка чередуется по цвету фона. Как и во многих других розничных магазинах, метаданные часто бывают неполными и противоречивыми, оставляя пользователей в неведении. В приведенном выше примере количество входов HDMI, вес, подсветка и размеры проигрывателя недоступны для двух из трех сравниваемых продуктов.

То же самое происходит, когда элементы трудно сравнивать — например, когда шумные плохо отформатированные данные появляются рядом с хорошо структурированными данными для многих атрибутов. Можно было бы обнаружить различия между продуктами, потратив достаточно времени, но это требует слишком много работы. В сеансах юзабилити вы можете увидеть, как этот шаблон проявляется, когда клиенты запрашивают представление для сравнения и просматривают строки в течение секунды или двух, только чтобы покинуть страницу через несколько секунд. Более того, как только они получат этот опыт на веб-сайте, они сочтут сравнение функций на веб-сайте в целом «неправильным» и полностью проигнорируют его в будущих сеансах.
Итак, что мы делаем, если какая-то информация отсутствует, является неполной или противоречивой? Вместо того, чтобы отображать сравнительную таблицу как есть, было бы лучше сообщить пользователю, что сравнение невозможно из-за отсутствия некоторых данных о конкретном продукте, а затем направить его на соответствующие страницы (возможно, отдельные обзоры сравниваемых продуктов) или задайте им вопросы об атрибутах, которые имеют отношение к ним, и вместо этого предложите «лучший» вариант.
Эти атрибуты — не конец света
Сравнение по атрибутам имеет значение, но извлечение и реорганизация данных только из таблицы спецификаций может быть не особенно полезно для не очень сообразительного клиента. На самом деле, может быть полезно расширить или даже заменить некоторые атрибуты данными, которые пользователь сочтет более понятными, например, заменив технический жаргон практическими примерами из повседневной жизни пользователя? Или извлечение преимуществ и недостатков продуктов?
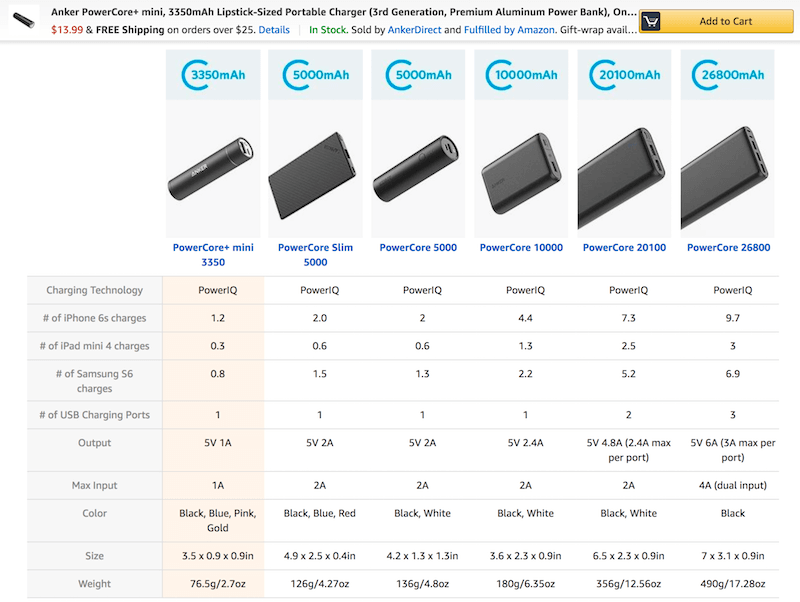
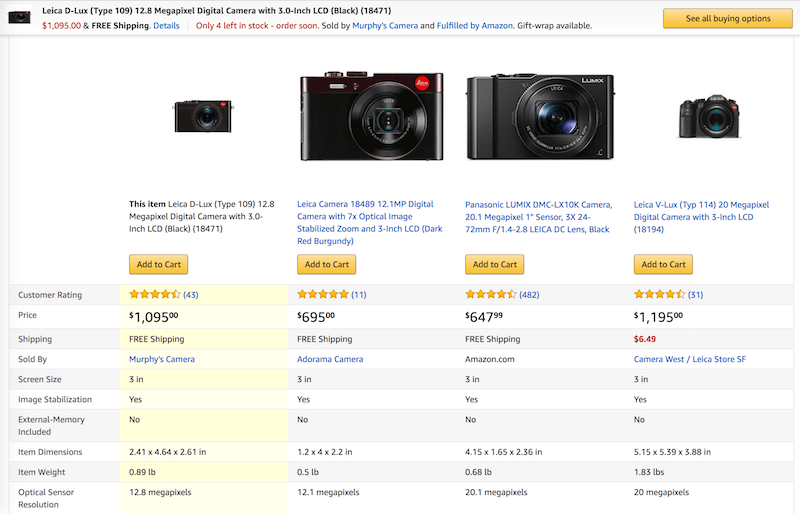
Как отмечает Nielsen Norman Group, на Amazon технические детали не отображаются как есть. Вместо этого сравнительная таблица переводит технические характеристики на язык, понятный среднему потребителю. Текст интерфейса имеет значение : это касается как атрибутов, так и формулировок на кнопках, метках и миниатюрах.

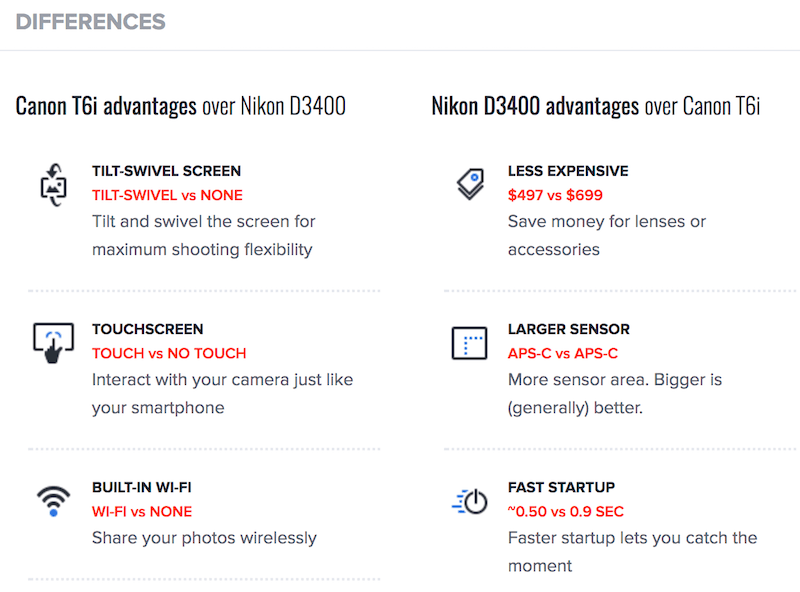
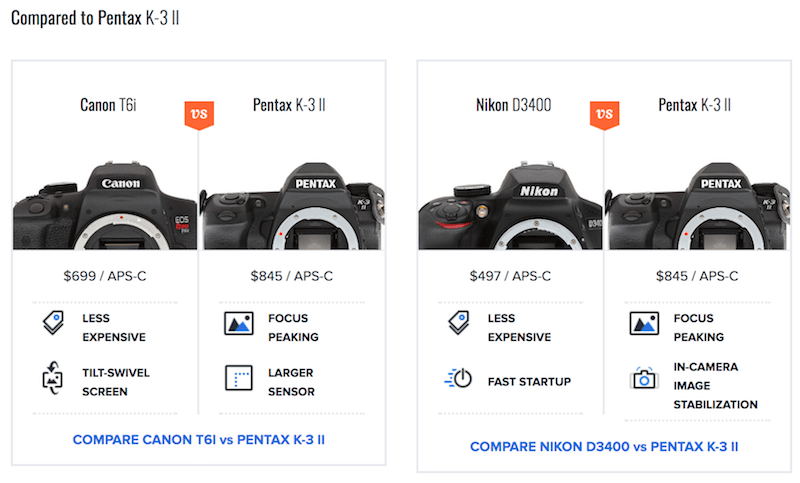
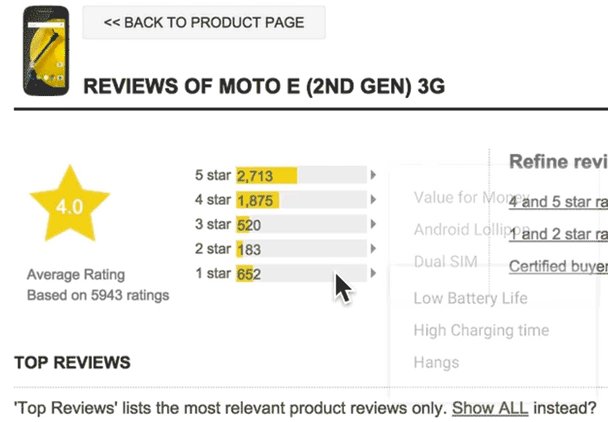
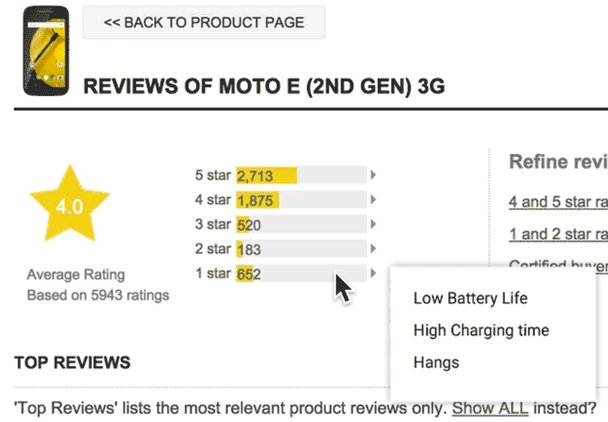
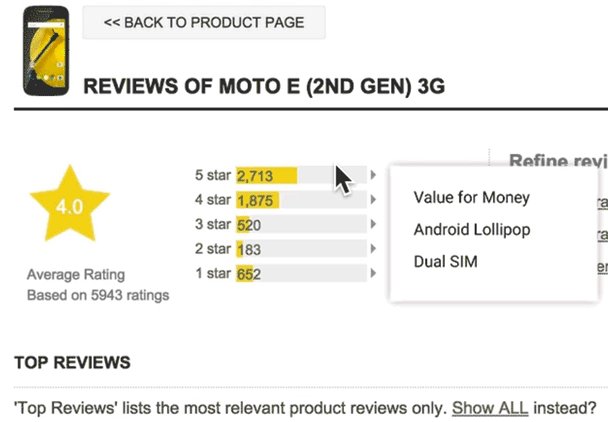
Для каждых двух сравниваемых элементов Imaging Resource извлекает преимущества и недостатки продуктов, а также соответствующие сильные и слабые стороны в виде списка. Возможно, это не самый быстрый способ сравнения атрибутов, но по умолчанию он хорошо разделяет качества, заметно выделяя критические различия между параметрами. Веб-сайт также предоставляет выдержки из обзоров и предлагает другие соответствующие сравнения.


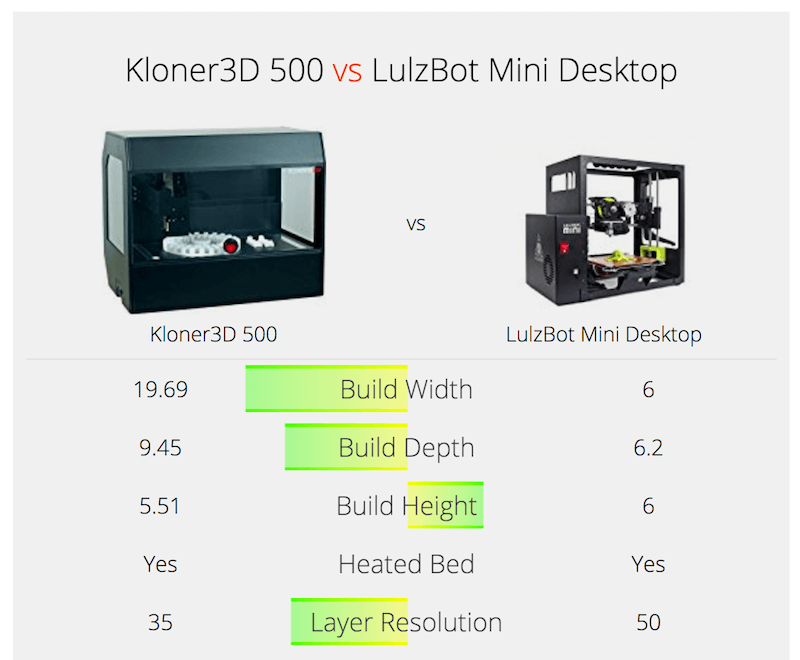
Versus делает еще один шаг вперед, подчеркивая, как характеристики выбранных продуктов в среднем сравниваются с другими продуктами на гистограмме. Вместо того, чтобы отображать все атрибуты только в виде таблицы, они также отображаются в виде списка с подробным объяснением каждого атрибута. Более того, веб-сайт помещает каждый атрибут в контекст, подчеркивая , насколько лучше работает лучший продукт в этой категории. Бонус в том, что члены сообщества могут голосовать за каждый отдельный атрибут, если они сочтут его актуальным. Это гораздо полезнее для клиентов, чем отдельные значения атрибутов в таблице.
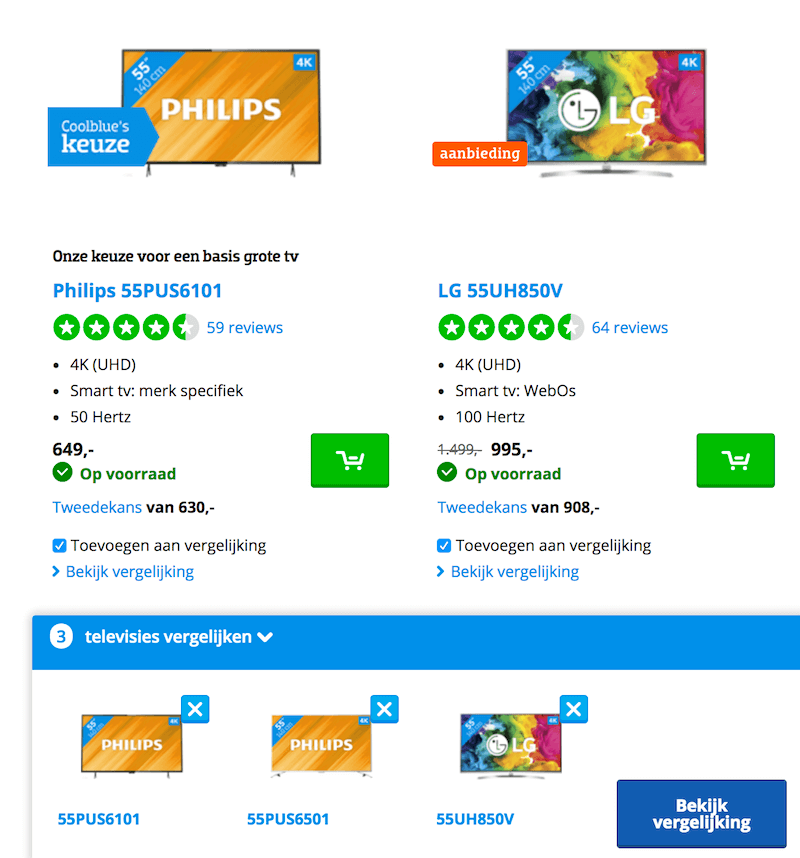
Cool Blue имеет отличное сравнение характеристик: все в порядке. Он не только отображает похожие и разные функции по умолчанию, но также выделяет плюсы и минусы каждого продукта, а также плюсы и минусы каждой функции. Интерфейс также детализирует рейтинг для определенных групп функций и отзывов клиентов.
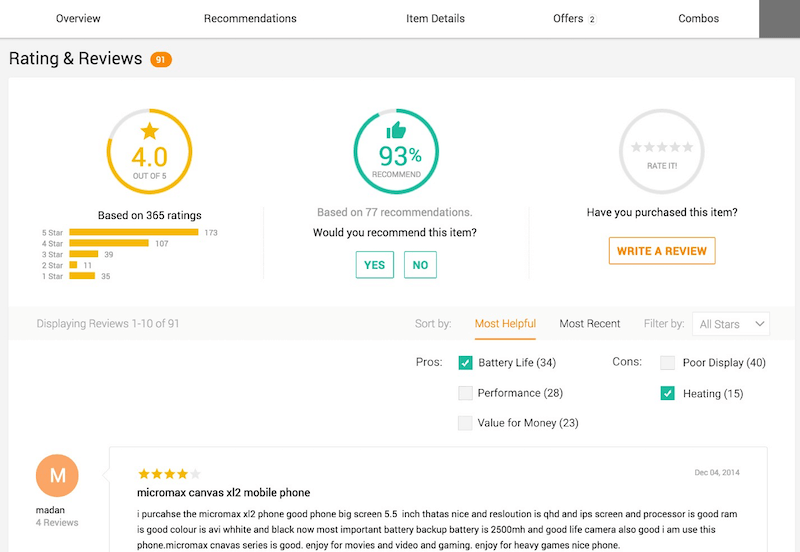
Flipkart предоставляет сравнение функций на большинстве страниц категорий и большинства страниц продуктов с указанием преимуществ, недостатков и основных моментов, извлеченных из обзоров. Это делает сравнение функций бесконечно более актуальным и может немного облегчить переход к решению о покупке.
Чаще всего одной подробной спецификации может быть недостаточно для значимого сравнения. Расширение сравнения дополнительными деталями, такими как релевантные обзоры, полезные переформулировки, а также преимущества и недостатки в прямом сравнении, может иметь большое значение для того, чтобы помочь покупателю принять это трудное решение.
Убираем беспорядок, группируя атрибуты
Все вышеперечисленные варианты обеспечивают быстрый просмотр преимуществ и недостатков, но в зависимости от сложности продукта вы можете получить от 70 до 80 атрибутов, выстроенных в один список. Чтобы просмотреть их все, чтобы найти те, которые больше всего интересуют клиента, потребуется довольно много работы.
Один из способов улучшить сканируемость атрибутов — сгруппировать атрибуты в разделы , а затем показать и свернуть их по щелчку или касанию. Вот где в игру вступают правила аккордеона: в слишком многих интерфейсах только значок действует как переключатель; конечно, весь бар должен открывать или сворачивать группу атрибутов. Кроме того, окно поиска или фильтр автозаполнения могут позволить клиентам либо переходить к разделам, либо выбирать и отменять выбор категорий для сравнения.
Вместо того, чтобы просто перечислять все атрибуты, Home Depot группирует их в «Размеры», «Подробности» и «Гарантия/Сертификаты». Он также подчеркивает различия между продуктами и имеет причудливое представление для печати (доступно через крошечный значок печати — давайте посмотрим, сможете ли вы его найти!).

Sharp позволяет клиентам выбирать интересующую категорию из списка или даже использовать автоподсказку для быстрого перехода к определенной категории. Флажок справа также позволяет пользователям выделять различия, хотя выделение не всегда визуально ясно.
Для сравнения характеристик немецкий розничный магазин Otto не только группирует все атрибуты, но и превращает каждую группу в сворачиваемые и расширяемые разделы. Некоторые разделы дополнительно содержат подробную информацию об атрибуте, предоставляемую при касании или щелчке.
Гармин идет еще дальше. Вместо того, чтобы просто отображать раскрывающийся список в верхней части страницы, он размещается рядом с продуктами, когда пользователь прокручивает страницу. Это немного лучше.
Rtings.com расширяет раскрывающийся список функциями фильтрации для всей таблицы. Если клиента интересует определенная группа атрибутов, он может выбрать именно те значения, которые его интересуют. Это уровень детализации, который таблица сравнения функций обычно не обеспечивает, и он особенно полезен для длинных представлений сравнения.
В конечном счете, плавающего раскрывающегося списка с выбором раздела атрибутов будет достаточно для любого сравнения. В целом, немного лучшая организация атрибутов поможет пользователям ориентироваться в точках интереса, но возможность легко увидеть различия или сходства в этих точках интереса также будет полезна.
Выделите различия или сходства… или и то, и другое?
Поскольку способность легко видеть различия является одной из основных целей сравнения, имеет смысл рассмотреть возможность добавления переключателя — как в приведенном выше примере Sharp — чтобы пользователи могли переключаться между просмотром только различий , просмотром только сходства и просмотром всех доступных атрибутов. .
На самом деле, когда пользователи обращаются к таблице сравнения и замечают кнопку «показать различия», они часто сначала прокручивают всю таблицу вниз, просто чтобы увидеть, насколько трудоемким будет сравнение, и только затем возвращаются обратно к этой блестящей кнопке, нажимая ее. и изучить обновленный вид.
На самом деле, эта функция, кажется, используется довольно интенсивно, и понятно почему: видение различий — это именно то, почему клиенты в первую очередь запрашивают представление для сравнения. Это означает, что возможность выделения различий должна быть достаточно заметной. Но тогда как именно вы его спроектируете, какие опции вы включите и как будет выглядеть взаимодействие?
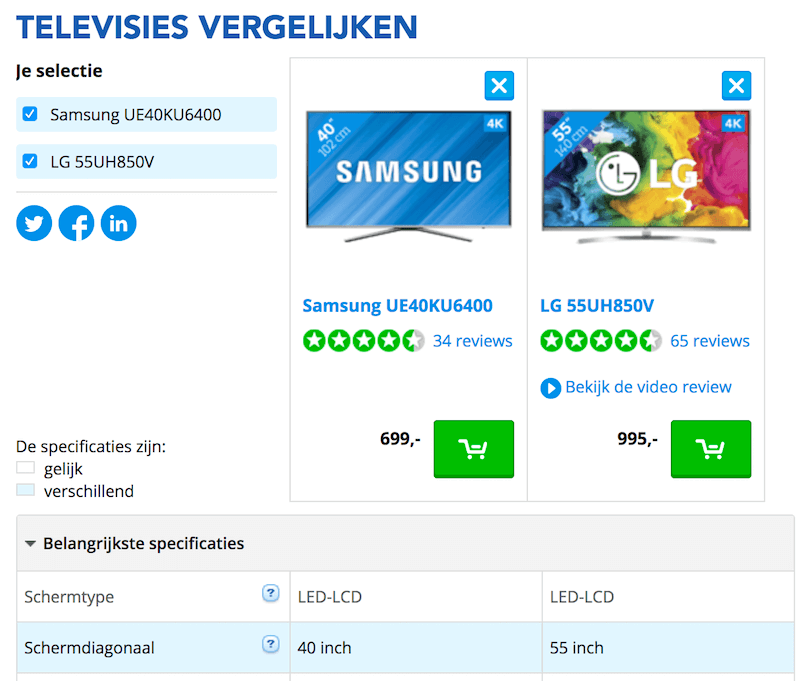
Например, на MediaMarkt покупатели могут выбрать отображение всех атрибутов или только атрибутов, по которым различаются продукты. Кнопка «показать только отличия» находится в левом верхнем углу, рядом с миниатюрами товаров. Если держать его ближе к столу, его будет труднее не заметить. Немецкий розничный магазин использует альтернативные цвета фона для строк продуктов, но не для заголовков. Многие товары имеют от 10 до 15 групп атрибутов, и каждую из них можно показать и свернуть. Кроме того, у каждого продукта есть ссылка на полную спецификацию.
Проблема с выделением различий заключается в том, что достаточно лишь одного символа в одной ячейке таблицы в строке немного отличаться, и вся строка не исчезнет — даже если все остальные столбцы имеют одинаковое, идентичное значение. Однако вместо того, чтобы просто отображать строку как есть, было бы гораздо полезнее выделить разницу — например, свернуть все «одинаковые» ячейки в одну и выделить одну отличающуюся ячейку.
И тогда возникает вопрос: после выбора «показывать различия» одинаковые атрибуты должны исчезнуть совсем или они должны оставаться в таблице с выделением только разных атрибутов? Наверное, это вопрос личных предпочтений. Если есть 60–80 атрибутов для сравнения, мы, вероятно, удалим похожие строки для облегчения сканирования. Если таблица меньше, удаление строк может не потребоваться.
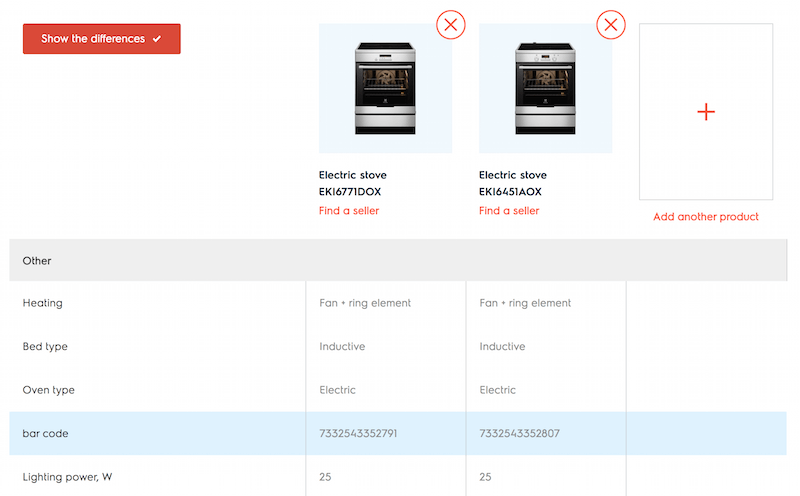
Например, у Electrolux в левом верхнем углу есть кнопка, которая действует как тумблер. Состояние обозначается галочкой, которая может быть включена или выключена. Строки с одинаковыми данными не удаляются из таблицы — вместо этого различия выделяются голубым фоном.

BestBuy содержит множество точных числовых данных, таких как рост «69,88 дюйма» и «69,9 дюйма». Большинство строк никогда не будут пропущены из-за таких минимальных различий, что немного усложняет сравнение.
Полезно видеть только различия, но выиграют ли пользователи, если будут видеть только сходства ? На самом деле предоставление этой опции не очень распространено, но есть несколько хороших вариантов ее использования. Как оказалось, один из важных сценариев — это когда выбранные продукты имеют слишком много различий, чтобы их можно было легко просмотреть.
Вот пример. Представим, что покупатель выбрал для сравнения четыре цифровых фотоаппарата, каждый из которых имеет 60–80 атрибутов. Прежде чем отправиться в долгий путь по десяткам атрибутов, некоторые клиенты попытаются исключить варианты, основанные на «простых» критериях, таких как цена или дата выпуска, «слишком слабые» или «слишком дорогие» или «несовременные» качества. . Очевидно, что при удалении этих элементов они захотят убедиться, что не удаляют неправильные. В этом конкретном случае наблюдение сходства дает пользователям подтверждение того, что они «все еще» смотрят на продукты, которые «стоит сравнивать» или «стоит потратить время».
Основной вариант использования, когда это происходит, — это когда клиент сравнивает несколько сильных, похожих кандидатов. Они могут различаться по дюжине атрибутов, но список всех 80 атрибутов слишком длинный, чтобы его можно было легко сравнивать. Имея возможность видеть только сходство или только различия, клиент может разбить сложность на две части. Что вы замечаете в таких случаях, так это то, что клиенты, как правило, сначала заботятся о «более легкой» задаче: они сначала изучают сходство (просто чтобы убедиться, что все варианты «надежны»), а затем конкретно изучают различия.
Вам может быть интересно, нужно ли предоставлять обзор всех атрибутов? Ведь покупатели проверяют как сходства, так и различия. Ответ «да». Клиенты не хотят упустить важные детали, и, поскольку они хотят быть уверенными во всех доступных атрибутах, они также будут искать и проверять вариант «все атрибуты», просматривая его по крайней мере один раз в течение сеанса.
С точки зрения дизайна очевидным решением было бы использование группы взаимоисключающих кнопок или только одной кнопки или ссылки, которая меняет содержимое и действует как переключатель.
Samsung позволяет покупателям не только видеть все атрибуты, только сходства и только различия, но и выбирать, какие атрибуты релевантны, и сравнивать только по ним, убирая все остальное. Все атрибуты сгруппированы в аккордеоны, которые можно развернуть или свернуть одним щелчком мыши.
Интерфейс LG похож на интерфейс Samsung, но ссылки «Сравнить» слишком малы, а поскольку различные представления остаются активными все время, не всегда понятно, на что вы смотрите. Кроме того, мне еще предстоит выяснить, что означает «закрепление» элемента над миниатюрами продуктов в представлении сравнения — это, вероятно, означает отображение элемента первым.
На практике, сталкиваясь с функцией переключения представлений, клиенты, как правило, довольно часто переключаются между всеми доступными вариантами. Видение различий и всех атрибутов имеет наибольшее значение, но способность видеть все сходства, хотя и не обязательно, может подтверждать и поддерживать.
Цветовое кодирование для облегчения сравнения
Чтобы выделить различия, мы можем удалить похожие или идентичные строки, но мы также можем использовать цветовое кодирование, чтобы указать, насколько различаются сравниваемые элементы и какие из них работают лучше. Очевидным способом сделать это было бы использование каких-либо цветов или узоров в ячейках таблицы. Zipso, например, окрашивает фрагменты каждой строки для каждого выбранного атрибута. Хотя это полезно для нескольких атрибутов, когда выбрано много из них, представление быстро становится слишком сложным для сравнения.

Prisjakt по умолчанию использует цветовое кодирование ячеек таблицы для выделения различий. Кроме того, клиенты могут выделять соответствующие строки, нажимая на них или нажимая на них (хотя при касании различия больше не видны визуально). Каждое сравнение также имеет уникальный общий URL-адрес.

ProductChart использует фоновые полосы, чтобы указать, какой из кандидатов работает лучше для определенного атрибута. Длина полосы показывает, насколько лучше работает один из вариантов. Здесь может быть полезно слегка выделить победителя или указать общий балл и предложить победителя.

База данных цифровых камер отображает различия между продуктами с помощью закрашенных цветных прямоугольников, чтобы указать размеры различий. Это полезно для высокотехнологичных и подробных сравнений, но не обязательно для всех видов сравнения функций.

Если ваша таблица сравнения функций, вероятно, будет содержать много числовых данных, может быть полезно выделить как строку, так и столбец при касании или щелчке, чтобы пользователь всегда знал, что он смотрит на правильную точку данных.
Цветовое кодирование — это простой способ выделить различия, но нам также необходимо предоставить доступную альтернативу, возможно, подробно описав разницу между продуктами в сводке над таблицей.
Вещь, которая никогда не исчезнет: плавающий заголовок
Вы, наверное, уже были в такой ситуации. Если у вас есть три продукта с неясными метками для сравнения, с более чем 50 атрибутами, вам может быть очень трудно вспомнить, какой именно продукт представляет столбец. Чтобы перепроверить, вам нужно прокрутить весь путь до заголовков, а затем прокрутить до конца вниз, чтобы продолжить изучение атрибутов.
Один очевидный способ сделать сопоставление менее напряженным — это прикрепить заголовки столбцов , следуя за клиентом, когда он прокручивает сравнительную таблицу. Нам не обязательно хранить все детали в заголовке, но может быть достаточно указать название модели продукта с ее рейтингом и небольшой миниатюрой.
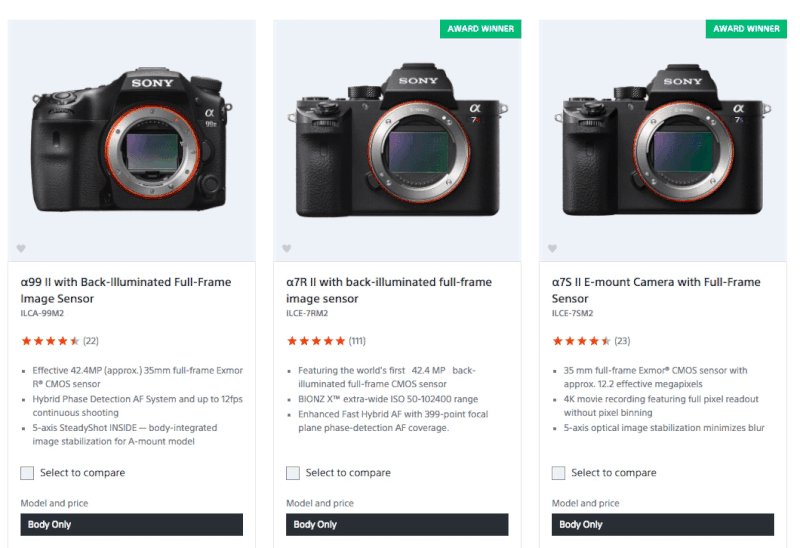
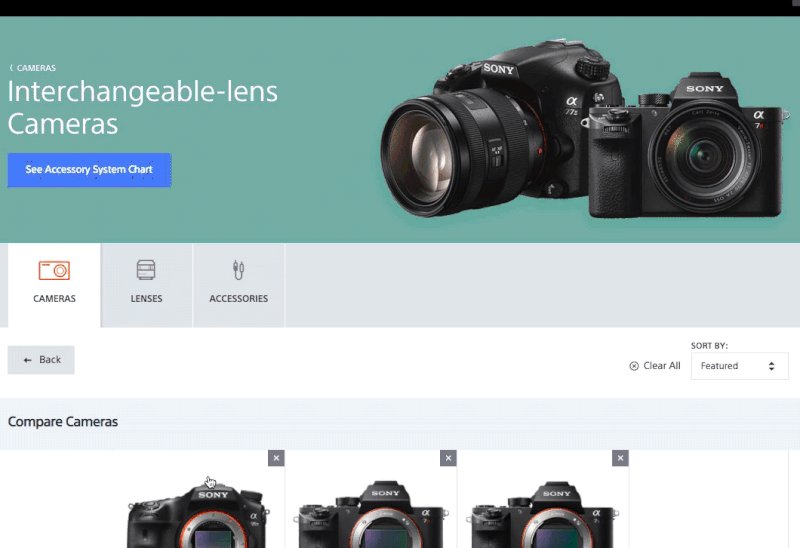
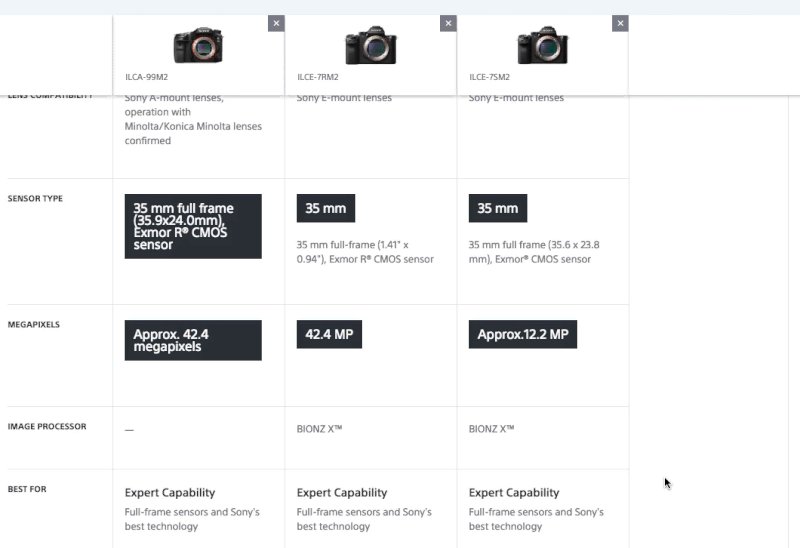
Sony сохраняет ярлыки продуктов и миниатюры над таблицей сравнения, когда пользователь сравнивает продукты. Это дает клиентам очень четкое сопоставление между атрибутами и продуктом. Для сравнения достаточно беглого взгляда на шапку — лишняя прокрутка не нужна!
Indesit решает ту же проблему немного по-другому. Интерфейс сохраняет эскизы в плавающей полосе внизу экрана, а не вверху. По мере добавления элементов они отображаются на панели внизу. To add the items though users need to hit the comparison icon tucked in the upper-right corner of the product — it might not be easy to identify. Ah, also the entire “Compare models” bar should act as a toggle — in the implementation, only the chevron icon triggers expansion and collapsing.
So, if a floating bar is in use, should it float above or below the table — or does it even matter? Keeping headings above the content seems slightly more natural, especially when the thumb is hovering over the contents of the comparison view on narrow screens. Users need to be more careful when scrolling the page on narrow screens — which is why the bar in the Indesit example disappears entirely on mobile. Keeping the bar above the table just seems a bit more reliable.
Obviously, it's going to be very difficult to display all selected products as columns at all times. A table view works well if you have two to three products to compare, but probably not so well if there are five products in the table. In that case, a common way to conduct the comparison would be by sliding horizontally.
Growing And Shrinking Those Tables
No conversation about tables can omit a close look into their responsive behavior across screens. A discussion of tables deserves a separate post, but there are a few common tricks to keep a table meaningful on narrow screens. Quite often, each table row will become a collapsed card, or headings will jump all over the place, or the table will be restructured to expose the data better, or the user can select which columns they want to see.
Problem solved? Не так быстро. The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. This means that for easy comparison on narrow screens, we need to float product headings, while keeping the attribute column locked as the user scrolls down the page. That doesn't leave us with a lot of space to display actual product details.
Sadly, almost every other retail website makes feature comparison unavailable on narrow screens. Selected products will often disappear altogether, the comparison feature will be hidden, and loading a shared comparison link will appear to broken. In fact, it proved to be quite a challenge to find even a handful of examples out there.
Some interfaces try to make the best of what they have. Crutchfield's interface, for example, is responsive, but that doesn't mean it's useful. On narrow views, items are displayed in a 2 × 2 grid, and so are product attributes. Because there is no visual relation to the actual product, it makes it very difficult to compare features.
ProductReportCard displays products in sets of three at a time. The attributes of each products are squeezed into a 33% column on narrow screens, making reading quite tiring, and comparison quite difficult.
Urban Ladder allows its customers to shortlist and compare items in the product grid. Once the user hits the “Compare” button, they're presnted with a quick overview of similar products which are auto-suggested. On narrow screens, users can compare only two items at a time.
One way to manage this problem would be to avoid a table view altogether. Instead, we could highlight similarities and differences in a list by default , allowing customers to switch between these views.
Alternatively, we could ask the user to choose the attributes that they care about most, and once the input is done, we could highlight relevant features, and perhaps even pull some data from reviews, displaying both of them in a list. Every relevant attribute row could become an expanded card, while all less relevant attributes could be displayed as collapsed cards below.
As always, limited space requires a more focused view and since differences are usually what matter the most, highlighting them and removing everything else seems quite reasonable.
Admittedly, with all of these options, we are losing the big-picture view that a table can provide. If you'd like to keep a table, usually you'll have at most one column to fill in with actual content — as another column has to be reserved for attribute headings. To make it work, you could provide a stepper navigation between products, so that the user is able to switch between products predictably. In the same way, sometimes floating arrows are used left and right, similar to a slider.
OBI позволяет клиентам добавлять столько продуктов, сколько они хотят для сравнения. В режиме сравнения навигация между продуктами в таблице происходит с помощью степпера в левом верхнем углу. К сожалению, сравнение функций недоступно для узких представлений.
В качестве альтернативы вы также можете расширить таблицу с помощью сегментированного элемента управления или селектора нескольких комбинаций вверху, что позволит пользователям выбирать два или более продукта из списка сравнения продуктов и отображать их рядом. С двумя продуктами пользователь получит хорошо читаемую, отзывчивую сравнительную таблицу, а с большим количеством выбранных элементов он получит либо прокручиваемую область, либо сводку различий и сходств. Затем пользователь может выбрать, что он предпочитает видеть.
Что выбрать тогда? Если таблица сравнения характеристик содержит в основном числовые данные, то может быть проще сразу объяснить различия в продуктах. Если это не так или если содержимое таблицы непредсказуемо, вариант с пошаговой навигацией или селектором с несколькими комбинациями может работать хорошо. А если продукт сложный и поэтому описания атрибутов будут многочисленными и длинными, то извлечение соответствующих данных и выделение их, а не отправка пользователя в путешествие по десяткам атрибутов, может быть лучшим вариантом.


Говоря об отзывчивом поведении компонентов, мы склонны сосредотачиваться на «обычных» и «узких» экранах, но мы могли бы изучить настройки и для «широких» экранов. Если у нас достаточно места для отображения сравнения функций на широких экранах, почему бы не использовать его наилучшим образом? Например, когда пользователь перемещается по странице категории, мы можем отобразить сравнение функций в виде плавающей панели справа, а левая область может быть посвящена продуктам, выделенным в этой категории. Когда клиент добавляет товар для сравнения, он может сразу появиться в параллельном сравнении. В своей статье «Отзывчивое масштабирование» Кристиан Холст упоминает большое количество методов, применимых к UX электронной коммерции на больших экранах. Они также могут быть весьма актуальны для сравнения функций.
Перемещайте вещи, пока они не прилипнут
Что именно происходит до того, как появится сравнительная таблица? Покупатель, скорее всего, попадет на страницу категории, выберет несколько товаров для сравнения и обнаружит кнопку, предлагающую сравнение. На этом этапе клиент может (а может и не знать) подробности о некоторых выбранных товарах. Точно так же порядок выбора для сравнения может быть (а может и не быть) случайным. При отображении результатов сравнения лучше всего отображать столбцы в том порядке, в котором они были выбраны, поскольку любой другой порядок может вызвать путаницу.
Поскольку они находятся в процессе сравнения, покупатель (надеюсь) начнет видеть вещи немного яснее, отфильтровывая продукты, которые явно уступают выбранным конкурентам. Чтобы очистить представление сравнения, мы позволим покупателю удалить продукт из сравнения, что, конечно же, часто обозначается знаком «x» в правом верхнем углу столбца (или плавающим заголовком).
Как оказалось, иногда пользователи быстро отклоняют один из вариантов, например, потому что он в любом случае слишком дорог, но они хотели бы сохранить этот вариант в представлении сравнения для справки — просто чтобы представить другие варианты в контексте. Этот «эталонный» вариант может застрять в середине таблицы, мешая сравнению двух или более «настоящих» кандидатов.
Очевидно, что наилучшей схемой для этих вариантов было бы отображение сначала основных кандидатов рядом, а затем «эталонных» кандидатов. На самом деле, вы даже можете позволить покупателю понизить рейтинг или проголосовать против некоторых кандидатов и немного отодвинуть их в сторону, отображая менее заметным серым цветом.
Чуть более надежным вариантом было бы разрешить пользователям перетаскивать столбцы по своему усмотрению. Это помогло бы в начале, когда покупатель добавил в список довольно много товаров, но потом, например, понял, что разница в цене слишком велика, и поэтому захотел переставить продукты. Это помогло бы и в случае с «референтными» кандидатами. Фактически, в интервью пользователи иногда сравнивали столбцы продуктов с карточками, брошюрами или стикерами, которые они могли перемещать, чтобы сгруппировать важные и менее важные. Цифровым эквивалентом того же опыта в таблице сравнения функций могут быть перетаскиваемые столбцы.
Например, в Digital Photography Review пользователи могут перемещать выбранные элементы влево и вправо. Это хорошая доступная альтернатива перетаскиванию.
Природа SocialCompare требует, чтобы пользователи могли перетаскивать столбцы и строки по своему усмотрению. Однако перемещение столбцов, как карточек, может быть полезно и для клиентов розничных веб-сайтов.
Важно отметить, что перетаскивание (очевидно) недоступно, поэтому пользователям программ чтения с экрана необходимо иметь доступ к навигации внутри заголовков столбцов. Например, в этом случае у вас может быть раскрывающийся список select или группа переключателей в качестве запасного варианта.
Но что делать, если после детального сравнения покупатель остался недоволен всеми вариантами, представленными в сравнительном представлении? Помимо возможности удалять элементы из списка, важно иметь возможность добавлять релевантные элементы в представление сравнения — и здесь важно слово «релевантный». В большинстве случаев кнопка «Добавить» просто вернет клиентов на страницу категории, где им будет предложено добавить больше товаров для сравнения. Вместо этого мы могли бы предложить продукты, которые, вероятно, соответствуют всем требованиям, возможно, показывая продукты, похожие на выбранные товары.
В автосалоне клиенты могут добавлять новые элементы, вводя номер модели и используя автопредложение. Также обратите внимание, что интерфейс обеспечивает навигацию в пределах сравнения — это удобно для быстрого перехода к нужным функциям.
Второе мнение имеет значение, как и общие URL-адреса
Поскольку сравнение характеристик актуально в основном для покупок, которые требуют времени, чем важнее покупка, тем больше вероятность того, что клиент будет изучать идею покупки товара в течение длительного периода времени. Одна вещь, которую мы заметили, наблюдая за покупателями, заключается в том, что время от времени, в момент сомнения, они делают снимок экрана (или серию снимков экрана) сравнительной таблицы и сохраняют его «для дальнейшего использования», пока они приняли решение. Что ж, это не полная правда, потому что одна из основных причин сохранения этого скриншота — отправить его друзьям и коллегам, которые лучше разбираются в технических деталях, и спросить их второе мнение.
Действительно, второе мнение имеет значение для многих людей — даже от близкого друга, который не так хорошо разбирается в той или иной категории, к которой принадлежит продукт. Этот драгоценный снимок экрана в конечном итоге будет блуждать по чатам Facebook и Skype, вложениям электронной почты и группам WhatsApp. Если ваши данные говорят вам о том, что многим из ваших клиентов требуется второе мнение перед покупкой товаров (и это, безусловно, относится к электронике или бытовой технике), предоставьте возможность « сохранить сравнение на потом или поделиться им », дополненное дружелюбным и вдохновляющая копия. Это означает, что каждое сравнение должно иметь уникальный URL-адрес, включающий все или выбранные атрибуты, развернутые и свернутые группы атрибутов и порядок продуктов.
Не теряйте этот выбор
Ни для кого не секрет, что многие клиенты злоупотребляют своей корзиной покупок или списками пожеланий, чтобы сохранить выбор товаров нетронутым при следующем посещении веб-сайта (часто вскоре после этого). Точно так же рекомендуется постоянное хранение таблицы сравнения (возможно, в localStorage или Service Worker) в течение некоторого времени. На самом деле ни один покупатель не был бы доволен, если бы сравниваемые товары исчезали после того, как они случайно закрыли вкладку.
В конце концов, как только пользователь зайдет на страницу через несколько дней (или недель), вы можете открыть небольшую панель сообщений о том, что его недавно просмотренные и сравниваемые элементы все еще доступны, с возможностью «отклонить» ее. Если пользователь решит изучить это сравнение, он может сделать это из панели сообщений. Если они просматривают категорию и выбирают другие продукты для сравнения, очевидно, что представление сравнения должно быть перезаписано новыми выбранными продуктами.
Эти крошечные детали взаимодействия
Взаимодействие с таблицей сравнения функций может показаться самоочевидным, но прежде чем пользователь увидит сравнение, необходимо принять множество крошечных решений.
Где должно быть возможно сравнение?
Во-первых, функция сравнения, очевидно, должна быть обозначена, продвинута или отмечена каким-то образом — но где именно? Есть много вариантов. Он может появиться на главной странице, в списке категорий или на странице продукта. Он также может быть доступен на странице корзины покупок или на страницах результатов поиска. На большинстве веб-сайтов электронной коммерции возможность сравнения видна только на странице категории, часто по очевидной причине, чтобы не отвлекать клиента от воронки продаж. Но всегда ли это лучшее решение?
Ну, мы должны сначала спросить себя, когда клиент захочет сравнить товары в первую очередь? Один из распространенных вариантов использования — это когда они рассматривают похожие варианты, но не могут решить, какой из них выбрать. Обычно это не так на главной странице (слишком рано) или на странице корзины покупок (слишком поздно), но это определенно имеет место на странице категории и (часто) на странице продукта.
Кроме того, можно заметить интересный поведенческий паттерн, наблюдая, как клиенты перемещаются по страницам категорий. При изучении вариантов покупки большое количество пользователей откроют каждый потенциальный продукт-кандидат на отдельной вкладке и сначала тщательно изучат каждый из них, закрывая вкладки только в том случае, если кандидат явно недостаточно хорош. Теперь эти клиенты могут найти сильного кандидата и отправиться прямо к кассе, или (чаще) они могут выбрать несколько вариантов.
В последнем случае возможность добавлять элементы для сравнения на странице продукта, очевидно, избавит от надоедливых переходов между страницами продуктов и страницами категорий. Однако мы бы сэкономили не просто клики или тапы, а, главное, избежали бы взаимоблокировок, тех ситуаций, когда покупатель нерешителен и не может перейти к оформлению, отказываясь от покупки вообще. Если клиент не определился с вариантами, он определенно не выполнит проверку; и если они это сделают, вы можете ожидать риск высоких затрат на возмещение. В некотором смысле сравнение функций — это простой и полезный способ удержать клиентов на веб-сайте, помогая им принять правильное решение.
Другой распространенный вариант использования — это когда клиент приходит на веб-сайт, уже имея в виду сильные варианты, но ищет более подробную информацию о каждом варианте. В этой ситуации покупатель, скорее всего, будет искать эти продукты прямо в поле поиска, часто вводя непонятные номера моделей, которые он записал в обычном розничном магазине. Если устройство не удается найти с помощью поиска, некоторые клиенты все равно попытаются найти его на странице категории, но если их первые попытки не принесут ожидаемых результатов, они вообще покинут сайт. Как и в предыдущем случае, здесь мы можем направлять потенциальных клиентов, предлагая продукты, которые они могли иметь в виду, и облегчая им принятие решения. Возможно, мы могли бы даже предложить более конкурентоспособные цены и варианты доставки, чем это может сделать физический магазин. Опять же, добавление выбора для сравнения прямо в результаты поиска также может быть хорошим вариантом для рассмотрения.
Однако есть еще один вариант. Мы также могли бы выделить сравнение функций как часть глобальной навигации. Если у вас очень ограниченный ассортимент продуктов, каждый из которых предназначен для определенной аудитории, может быть полезно четко указать, для каких групп клиентов предназначен каждый продукт.
Например, Konica Minolta предоставляет отдельную ссылку для сравнения функций в основной навигации. К сожалению, это не что иное, как список всех спецификаций для всех продуктов в бок о бок. Возможно, объяснение преимуществ каждого продукта и того, для кого он лучше всего, было бы более полезным. Тем не менее, клиенты могут экспортировать и распечатывать результаты для удобного сканирования и чтения.
Vizio заметно интегрирует сравнение функций в основную навигацию. Все товары можно выбрать для сравнения, но в каждом разделе навигации также есть ссылка «Сравнить размеры/модели», в которой представлен весь спектр товаров, разбитых на группы, с фильтрами для выбора подходящих. Атрибуты также разбиты на группы и отображаются в виде гармошек в табличном представлении, в то время как продукты всегда остаются видимыми на плавающей панели.
Удивительно, но Amazon не отображает сравнение функций в качестве опции на странице категории. На самом деле, это довольно сложно заметить и на странице товара. Но вместо того, чтобы позволить клиентам выбирать продукты, которые они хотели бы сравнить, Amazon позволяет им только «Сравнить с аналогичными продуктами». По умолчанию на мобильных устройствах отображаются только шесть атрибутов: название продукта и его миниатюра, рейтинг покупателя, цена, информация о доставке и продавец. Атрибуты раскрываются постепенно, при касании или щелчке.

Не поймите меня неправильно: конечно, главная цель веб-сайта не в том, чтобы привлечь как можно больше людей к просмотру сравнения, а в том, чтобы привести их к кассе с товаром, который действительно удовлетворит их потребности. Поскольку сравнение может помочь избежать взаимоблокировки, попробуйте включить «добавление в сравнение» для страниц товаров, страниц категорий и результатов поиска, а затем отслеживать конверсию. Если у вас есть всего несколько продуктов в инвентаре, четкая маркировка и таргетинг на каждую группу клиентов может быть лучшим (и более простым) вариантом.
Жизнь одинокого флажка, или Как указать сравнение
Как только мы узнаем, на каких страницах будет отображаться сравнение функций, мы должны спросить себя, как пользователи на самом деле будут добавлять элементы для сравнения. Это требует от нас очень внимательного изучения микроскопических деталей того, как обозначается функция и как пользователь будет с ней взаимодействовать.
В то время как некоторые дизайнеры предпочитают использовать ссылку или кнопку с меткой (например, «Добавить для сравнения»), другие используют иконографию (знак плюс или специальный значок «Сравнить») для обозначения сравнения. Однако более распространенный вариант — старый добрый флажок с меткой . Флажок естественным образом сообщает , что и как элемент может быть выбран и снят с выбора, а при наличии надлежащей метки он недвусмысленно передает функциональность.

Вы можете спросить, где бы вы разместили этот флажок ? Откровенно говоря, если вы посмотрите на веб-сайты электронной коммерции, вы обнаружите его почти везде — иногда он находится вверху над заголовками, иногда под миниатюрами, иногда в правом нижнем углу рядом с обзорами и довольно часто прямо над ценой. где трудно промахнуться. По общему признанию, мы не смогли заметить какой-либо существенной разницы; тем не менее, одна вещь была примечательна: варианты с флажком, казалось, постоянно делали сравнение функций немного более очевидным и легким для поиска, чем обычные текстовые ссылки.

После того, как пользователь выбрал элемент для сравнения, важно подтвердить выбор — с этим хорошо справляется флажок, но мы также можем изменить формулировку (например, с «Добавить для сравнения» на «Удалить из сравнения») или измените цвет фона (слегка выделенный), или затените метку, или флажок ("Shortlisted"), или всплывающее окно. Мы также должны указать изменение состояния для программ чтения с экрана.
Каждый выбор должен быть легко отменен одним нажатием, без сброса всего выбора. К сожалению, последнее случается не так уж редко, поскольку некоторые веб-сайты предпочитают отключать флажок, чтобы предотвратить двойной выбор, что фактически делает невозможным удаление продукта из сравнения без запроса представления сравнения.

Очевидно, нам также нужно где-то разместить кнопку «Сравнить», чтобы клиенты могли легко перейти к просмотру сравнения. Теперь это представление не имело бы смысла, если бы в шорт-листе для сравнения не было или только один элемент. Таким образом, вместо того, чтобы отображать неактивную, затененную кнопку «Сравнение», когда элементов для сравнения недостаточно, мы могли бы отображать ее только в том случае, если в списке есть как минимум два элемента — возможно, встроенные рядом с кнопками «Добавить для сравнения». ” флажки или ссылки всех кандидатов, выбранных заказчиком.
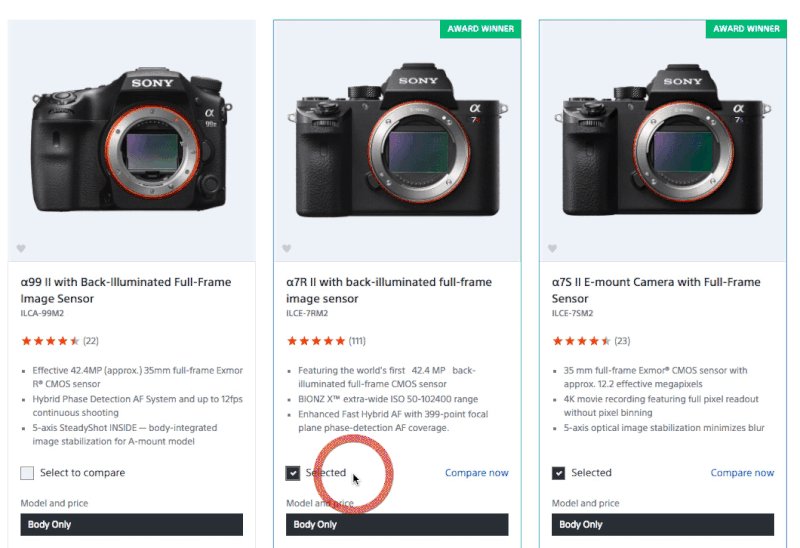
Sony, например, сначала использует текстовую метку «Выберите для сравнения» для всех продуктов в категории, а если выбран один элемент, она меняет метку флажка на этом элементе на «Выберите два или более для сравнения». Когда для сравнения добавляется еще один элемент, метка меняется на «Выбрано», а ссылка «Сравнить сейчас» появляется внутри всех выбранных продуктов.

На самом деле, на практике эта «причудливая» кнопка сравнения вряд ли будет очень причудливой, иначе она бы боролась за внимание с основными кнопками, такими как «Добавить в корзину». Поэтому чаще всего это тонкая третичная кнопка, которая не борется за внимание, но заметна, рядом с флажками сравнения. Тем не менее, мы могли бы аккуратно выделить его на мгновение с помощью тонкого перехода или анимации после добавления нового элемента для сравнения.
Подожди секунду! Вы можете подумать: ну, если сравнение функций так важно, почему бы не отобразить подтверждение в лайтбоксе, предлагая покупателю перейти сразу к сравнению или продолжить просмотр веб-сайта? Ну, проблема с этим вариантом в том, что он массово прерывает поток . Вместо того, чтобы сосредоточить внимание на продуктах, он направляет внимание покупателя на подтверждающее сообщение, на которое нужно отвечать с каждым новым добавленным товаром.
Конечно, мы не знаем, добавит ли клиент два, четыре или более товаров для сравнения, но необходимость избавляться от лайтбокса для продолжения просмотра продуктов кажется чрезмерной и просто ненужной. Благодаря встроенной кнопке «Сравнение» мы получаем лучшее из обоих вариантов: если пользователь захочет продолжить просмотр, он сделает это без проблем. Если они хотят сравнить, они также могут легко сравнить. И в центре внимания всегда остается самое важное: продукты.
Однако это не лучшее, что мы можем сделать. Одна проблема, которую мы постоянно замечали на сеансах юзабилити, заключается в том, что по мере того, как клиенты изучают свои варианты и добавляют элементы для сравнения, в конечном итоге они готовы предложить представление сравнения, но часто не могут найти кнопку, чтобы запросить его. На самом деле им приходится заново находить продукты, которые они выбрали, потому что именно там находятся кнопки «сравнить сейчас». Это особенно сложно в категории с разбивкой на страницы и длинным списком разбросанных продуктов.
Мы можем решить эту проблему, отобразив полупрозрачное наложение сравнения внизу страницы. Наложение может появиться, когда покупатель добавляет самый первый товар для сравнения, и может исчезнуть, когда выбор будет очищен. Выделяя часть экрана для сравнения, мы получаем ровно столько места, сколько требуется для тонкого подтверждения действий пользователя и информирования его о следующих шагах, не прерывая поток.
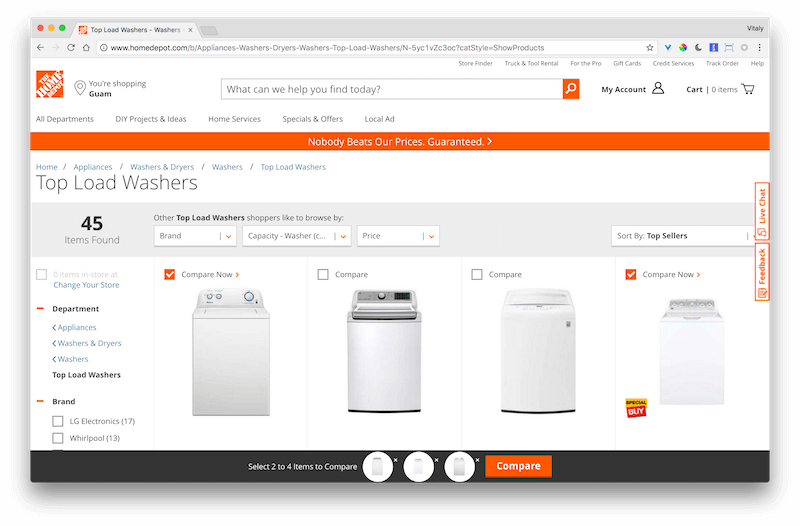
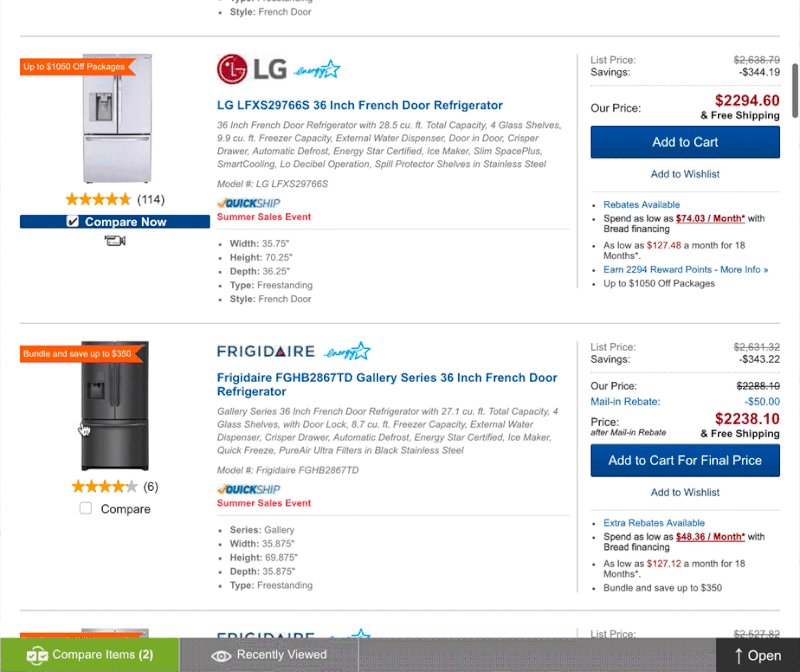
Home Depot использует наложение сравнения высотой 60 пикселей внизу, чтобы выделить миниатюры выбранных продуктов. Наложение, которое мы использовали, чтобы направлять пользователей при выборе — например, объясняя, сколько элементов требуется для сравнения. Клиентам не нужно искать выбранные элементы на странице категории, но они могут отменить выбор параметров прямо из наложения. Здесь также находится вездесущая кнопка «Сравнить».
Electrolux отображает уведомления о выбранных элементах в нижней панели высотой 75 пикселей. Это может быть слишком тонко, чтобы понять быстро. Вместо того, чтобы менять текст на «показ различий» или «отображение всех атрибутов», он использует псевдо-флажок, который пользователи могут включать и выключать.
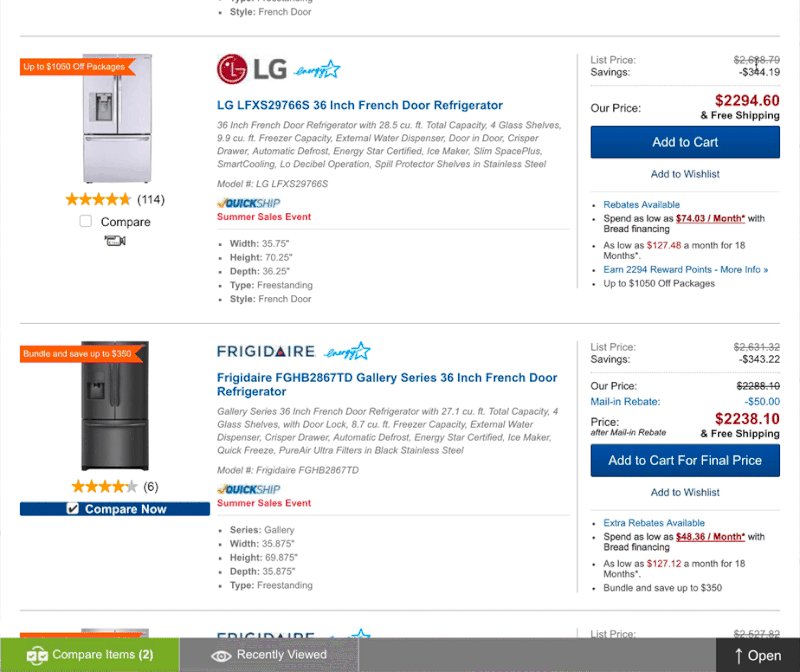
Appliances Connection использует чуть менее тонкую панель высотой 40 пикселей внизу с четкой ссылкой, указывающей на сравнение и доступ к недавно просмотренным элементам. Представление сравнения скользит сверху вниз, и пользователи также могут переключаться на недавно просмотренные элементы.
Дизайн отображения и скрытия похожих функций немного отличается, спрятан в правом верхнем углу. Кроме того, клиенты могут добавить «Идентификатор запаса или SKU» для сравнения, но не многие клиенты будут знать, что это значит.
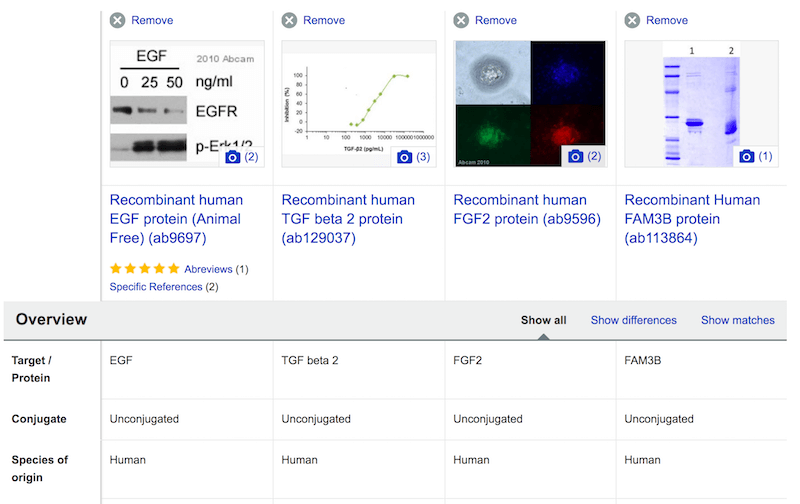
Abcam реализует нижнюю панель немного иначе, как гармошку с элементами, выстроенными в вертикальный список. К сожалению, когда пользователь находится в режиме сравнения, невозможно удалить элементы или очистить выделение.
Delta отображает «Добавить к сравнению» только при наведении курсора вместе с другими важными деталями, такими как цена. В отличие от предыдущих примеров, «Добавить к сравнению» предлагает наложение в верхней части экрана, где клиент может добавить больше товаров для сравнения.
На самом деле наложение кажется довольно распространенным решением, и на самом деле оно может быть полезным во многих отношениях. Например, если в шорт-лист включен только один товар, мы можем использовать это место, чтобы предложить аналогичные сопоставимые товары или даже товары, которые часто покупают другие клиенты («Предложите похожие или лучшие варианты»).
Мы также можем сгруппировать похожие товары и дополнить сравнительный список избранными продуктами . Какая разница? Вместо того, чтобы предлагать покупателю выбрать один тип продуктов, а затем выбрать определенные элементы этого типа и сравнить их, мы могли бы позволить клиентам добавлять продукты разных видов, группировать их в фоновом режиме и сохранять их доступными в любое время позже — не обязательно только для сравнения. Думайте об этом как о своего рода расширенном списке избранного или списка пожеланий, где каждый выбор получает метку и, возможно, даже общий URL-адрес.
Digital Photography Review делает именно это. Пользователь может «пометить» любой элемент для включения в список, а затем сравнить элементы в определенной категории позже. Это хороший пример отказоустойчивого, щадящего дизайна: даже если клиент выбирает аккумуляторы и ноутбуки для сравнения, они никогда не появятся в параллельном сравнении, потому что они будут сгруппированы отдельно. Каждый элемент может быть удален отдельно, или клиент также может удалить всю группу.
Хотя это немного сложнее в реализации, это почти абсолютное решение, которое, похоже, работает довольно хорошо. В качестве альтернативы, просто наличие панели «сравнения», закрепленной внизу страницы, также, безусловно, является надежным решением.
Сколько элементов можно добавить для сравнения?
Хотя некоторые интерфейсы имеют очень строгие ограничения, позволяя сравнивать ровно 2 элемента за раз, чаще допускается сравнение до 4–5 элементов — обычно из-за нехватки места в представлении сравнения. По общему признанию, сравнение становится очень сложным, когда в списке более 5 элементов, столбцы становятся скрытыми, а «показ различий» становится менее полезным. Но что, если клиент все-таки решит сравнить больше товаров?
Что ж, не многие клиенты, вероятно, сделают это, за исключением одного конкретного исключения. Некоторые клиенты склонны неправильно использовать корзину и сравнение функций в качестве списка пожеланий, «сохраняя товары на потом» в качестве справки. Если они решат сохранить большое количество элементов, мы, конечно, могли бы позволить им перемещаться по продуктам с помощью степпера, но, возможно, по умолчанию мы могли бы изменить форму таблицы и вместо этого выделить основные моменты, преимущества и недостатки. Это может быть немного менее раздражающим, чем полный запрет на добавление элемента для сравнения.
Мимолетная жизнь параллельного сравнения
В конце концов, нажав на эти флажки или ссылки, клиент, как мы надеемся, выберет сравнение вариантов, включенных в короткий список, рядом. Это сравнение обычно недолговечно: оно используется до тех пор, пока оно служит своей цели, потенциально им делятся с друзьями и коллегами, но вскоре после этого исчезают в забвении. Теперь сравнение может выглядеть по-разному:
- на той же странице, как наложение на всю страницу;
- на отдельной новой странице, интегрированной в макет сайта;
- на отдельной новой странице, автономной;
- в отдельной вкладке или окне, открытом в дополнение к вкладке, на которой в данный момент находится пользователь.

Что лучше? В большинстве ситуаций второй вариант может быть трудно осмысленно реализовать только из-за объема пространства, необходимого для сравнения функций, чтобы обеспечить быстрое сравнение атрибутов. Как первый, так и третий вариант обычно легче реализовать, но первый может показаться немного быстрее, потому что не задействована навигация между страницами. Однако это также потребует правильной реализации изменения URL-адреса в зависимости от состояния сравнения. С отдельной страницей решить эту проблему будет немного проще. В качестве альтернативы вы можете предложить «сохранить сравнение» и создать ссылку, которой можно поделиться.
Четвертый вариант зависит от вашей доли в нескончаемой дискуссии о том, должны ли ссылки открываться в новых вкладках по умолчанию. Вероятно, это вопрос предпочтений, но обычно у нас должна быть очень веская причина, чтобы открыть окно в дополнение к существующему. Хотя это может иметь смысл для файлов PDF или любых страниц, которые могут привести к потере введенных данных, это может быть недостаточно критично для представления сравнения.
В идеале вы могли бы предоставить оба варианта — ссылка могла бы вести непосредственно к представлению сравнения на той же вкладке, а значок внешней ссылки, подобный Википедии, мог бы использоваться для указания представления, которое должно быть открыто на отдельной вкладке.
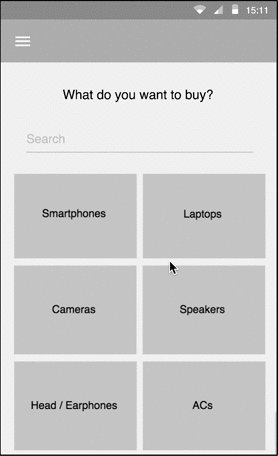
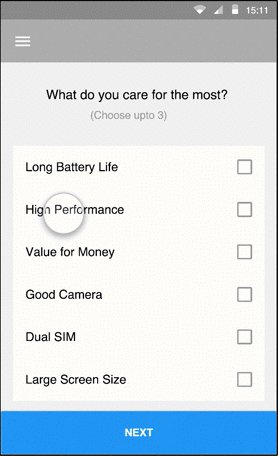
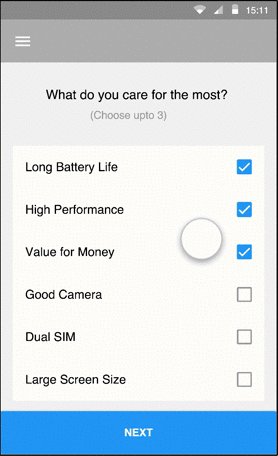
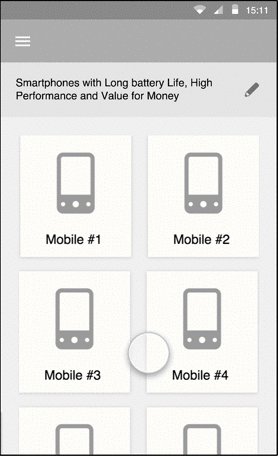
Чуть другое сравнение характеристик, или Правильный способ задать правильный вопрос
В конце концов, мы просто хотим помочь пользователям быстро находить соответствующие сопоставимые атрибуты . Есть ли лучший способ найти их, чем сначала попросить пользователя выбрать наиболее важные для него атрибуты?
Сравнение очков матча
Например, мы могли бы автоматически извлекать некоторые из этих атрибутов, просматривая качества, которые появляются в обзорах для выбранных продуктов, и предлагать их на небольшой панели над параллельным сравнением — очень похоже на теги, которые пользователь может подтвердить или Добавить.
Как только соответствующие атрибуты определены, мы можем рассчитать оценку соответствия для всех выбранных продуктов (на основе обзоров и спецификаций), и, если их среднее значение намного ниже ожидаемого, вместо этого предложить альтернативные продукты с более высокой оценкой.
Вариант с наивысшим баллом может быть предложен как «рекомендуемая покупка» или как победитель, с процентом клиентов, которые в конечном итоге купили этот продукт в категории, и, возможно, даже с оценками из внешних профессиональных обзоров. Там мы могли бы показать варианты покупки товара или получения его в ближайшем магазине на более видном месте. В заключение мы могли бы даже дополнить сравнение прекрасным индикатором загрузки «боев», чтобы показать, что мы «усердно работаем», чтобы найти лучший вариант.
Top Ten Reviews может отображать 10 продуктов в параллельном сравнении. Каждый продукт имеет рейтинг с разбивкой по определенным группам функций, а также общий балл. Победитель выделяется «Золотой наградой», а на узких экранах его столбец фиксируется, а с ним сравниваются другие товары. Это немного более самоуверенный дизайн, но, возможно, также немного проще определить победителя с точки зрения пользователя.
Представление сравнения матриц
При рассмотрении сравнений мы, естественно, думаем о таблицах сравнения функций, но, возможно, фильтрованное или визуальное представление будет лучшим вариантом для сравнения, особенно для сложных. Product Chart, например, использует матричное представление продуктов, где цена отображается в зависимости от размера экрана монитора. Функции и атрибуты можно настроить как фильтры слева, и чем меньше кандидатов, тем больше миниатюры. Это не вариант для каждого веб-сайта, но интересно увидеть сравнение за пределами табличного макета.
Сравнение функций может, но не обязательно должно быть сложной задачей для клиентов. Мы могли бы взять на себя часть тяжелой работы, предложив лучшие варианты, основанные на предпочтениях клиента. К сожалению, мне еще предстоит найти какой-либо пример этой концепции в реальном интерфейсе электронной коммерции.
Полная интеграция сравнения
Но что, если мы вообще откажемся от идеи специального сравнения функций и вместо этого воспользуемся несколько более комплексным подходом? Customer's experiences reflected in reviews are often more valuable than product specs, so what if we let customers explore suggestions based on keywords extracted from reviews?
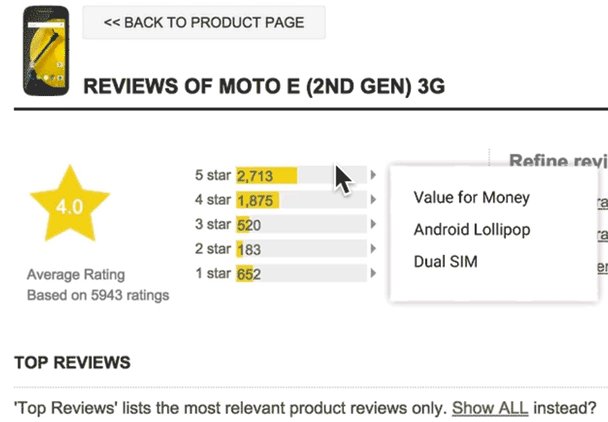
In his article on UX Breakdown of Customer Reviews, Raviteja Govindaraju suggested a couple of options of how it could look.


A product page could display extracted review keywords upon tap or click. On a category page, a product comparison would extend “common” filters with sorting by these keywords. Finally, instead of a feature comparison table, the customer could select the features they care about most and the overview would provide a list of “best” options for them.

In the same way, if a customer is looking for a set of products rather than just one standalone product, we could provide “recommended” options in a contextual preview. Based on measurements of an apartment, for example, we could suggest electronics and furniture that might work well. The feature might be particularly useful for the fashion industry as well.

These solutions basically provide a slightly extended filtering option, but it shows how a feature comparison can go beyond a “traditional” side-by-side comparison. The better and smarter the filtering options, the less critical a side-by-side feature comparison could be.
Accessible Markup
While many of us would consider the table element to mark up a comparison table, in accessibility terms, sometimes that might not be the best idea. The comparison could be just an unordered list ( li ) with headings — for instance, an h2 for the title of each product and h3 subheadings for the features of each product. Screen readers provide shortcuts for navigating between list items and headings, making it easier to jump back and forth to compare.
That way, we could basically create cards, collapsed or not by default, and then progressively enhance the list towards a tabular view for easier visual scanning. Highlghting differences would then mean just rearranging cards based on customer's preferences. Still, with labels and headings, a table might be a good option as well.
As Leonie Watson, an accessibility engineer and W3C Web Platform WG co-chair, put it, “casting your eyes between two data sources is relatively easy to do, but a screen reader doesn't have any really good way to emulate that behavior”. According to Leonie, “if there is a single comparison table (where the data to be compared is in different columns/rows), then the most important thing is that the table has proper markup. Without properly marked up row/column headers, it is hard to understand the context for the data in an individual table cell.
Screen readers have keys for moving up/down through columns, and left/right through rows. When a screen reader moves focus left/right into a table cell, the column header is automatically announced before the content of the cell. Similarly, when screen reader focus moves up/down into a cell, the row header is announced before the cell content.
If the data sources for comparison are in different places/tables, then things get a bit harder. You have to remember the data from one source long enough to be able to navigate to the data source for comparison, and frankly that's a cognitive burden most people will struggle with.
A more general purpose solution is to offer customers choices of how the data is presented — for example, to choose to view all data in a single table, or to select certain objects for comparison.”
Feature Comparison Design Checklist
Фу! That was quite a journey. Below you'll find all of the design considerations one has to keep in mind when designing a feature comparison table. You thought it was easy? Think again.
Now, below is a list of features that a good comparison is likely to have. We covered most of them in the beginning of this article, but they are worth having in one place after all:
- Every column contains the price (or price graph), a link to the standalone product page, ratings, the number of reviews, a thumbnail, the product's model name, and a price-matching tooltip.
- For every product, useful reviews, with major advantages and disadvantages as keywords, are extracted and highlighted above the comparison.
- Attributes are consistent and have comparable meta data; they are grouped, and some of them are collapsed by default.
- If there isn't enough meaningful meta data to compare against, explain that to the customer and suggest third-party reviews instead. Irrelevant tables are frustrating.
- The customer can switch to seeing only differences, only similarities or all attributes.
- The customer can reset their selection and return back to the products (perhaps with breadcrumb navigation at the top).
- The customer can add new products to the comparison (for example, if they are unsatisfied with the results of a comparison).
- Columns and rows are highlighted upon hover or tap.
- The customer can rearrange columns by dragging or moving them left and right.
- Every action provides confirmation or feedback.
- Customers can generate a shareable link for comparison (for example, "Save comparison as…").
- If the user spends too much time in the comparison view, a window with information for hotline support or chat is displayed.
- Items are stored persistently after page refresh or abandonment.
- The feature comparison is responsive, bringing focus to the differences and the advantages and disadvantages of products.
Questions and Considerations
And here are the questions the team will have to consider when designing and implementing a comparison table.
- Как вы указываете, что сравнение возможно?
- Что происходит, когда первый элемент добавляется для сравнения?
- Вы отключили возможность сравнения, когда был выбран только один элемент?
- После того, как элемент выбран, вы меняете ссылку, выделяете выбранный продукт, отображаете панель сравнения или лайтбокс?
- Как пользователи отменяют выбор выбранного параметра?
- Если для сравнения был добавлен только один товар, должны ли мы предлагать продукты для сравнения или позволять пользователям «находить похожие продукты»?
- Когда элемент был выбран, вы предоставляете визуальную обратную связь, чтобы подтвердить и заверить пользователей в правильности их выбора. (Например, «Хороший выбор! Это одна из 10 лучших камер в категории!»)
- Сколько позиций покупатель может добавить для сравнения (обычно от трех до пяти)? Что происходит со сравнением, если не выбран ни один элемент или выбран один элемент. Как насчет более пяти предметов?
- Когда предметы сравниваются, используем ли мы анимацию или переходы для обозначения сравнения (например, анимацию битвы)?
- Отображаем ли мы цену (или изменение цены), ссылку на страницу отдельного продукта, рейтинги, обзоры, миниатюру, название модели продукта и всплывающую подсказку для сопоставления цены?
- Могут ли пользователи переключаться, чтобы видеть только различия, только сходства или все атрибуты?
- Мы группируем и сворачиваем атрибуты по умолчанию?
- Отслеживаем ли мы согласованность атрибутов и сопоставимость метаданных? В противном случае видеть различия было бы бессмысленно.
- Выделяем ли мы столбцы и строки при наведении или нажатии?
- Может ли пользователь перемещать столбцы влево и вправо?
- Что, если пользователь сравнивает товары в несвязанных категориях (например, ноутбук с батареями)?
- Как разрешить пользователям добавлять дополнительные элементы для сравнения?
- Как разрешить пользователям удалять элементы из сравнения?
- Должны ли мы динамически отслеживать, сколько элементов находится в списке сравнения, и выдавать сообщение, если их нет («О, нечего сравнивать! Вот несколько предложений») или есть один («У-у-у! Вы выбрали победителя? !") или два ("Итак, у вас сейчас всего два кандидата")?
- Должны ли мы просить клиентов выбирать то, что им важнее всего?
- Предложим ли мы «победителя» среди продуктов, выбранных для сравнения, возможно, на основе наиболее релевантных атрибутов пользователя?
- Есть ли у каждого действия визуальная и/или звуковая обратная связь, указывающая на изменение?
- Предоставили ли мы общую ссылку для сравнения (например, «Сохранить сравнение как…»)?
- Если пользователь проводит слишком много времени в представлении сравнения, должны ли мы предлагать окно с информацией для горячей линии поддержки или чата?
- Сохраняются ли сравниваемые элементы постоянно после обновления или закрытия страницы?
- Включаем ли мы опцию «Уведомлять о снижении цены» для подписки по электронной почте?
- Доступно ли сравнение функций, закодированное в виде неупорядоченного списка?
- Как сделать так, чтобы сравнение функций реагировало?
Дополнительные ресурсы
- «Сравнительные таблицы», Nielsen Norman Group,
- Реализации сравнения функций в HD на Vimeo.
Следите за обновлениями!
Эта статья является частью новой продолжающейся серии статей о шаблонах проектирования в вашем действительно Smashing Magazine. Мы будем публиковать статью из этой серии каждые две-три недели. Не пропустите следующий, на сборщиках и конфигураторах. Ах, заинтересованы в (печатной) книге, охватывающей все шаблоны , включая приведенный выше? Дайте нам знать в комментариях — возможно, мы сможем объединить все эти паттерны в одну книгу и опубликовать ее в Smashing Magazine. Продолжай качаться!
Огромное спасибо Heydon Pickering, Leonie Watson, Simon Minter, Penny Kirby, Marta Moskwa, Sumit Paul за отзывы об этой статье перед публикацией.
