Когда большого размера недостаточно: дизайн с использованием изображений-героев
Опубликовано: 2022-03-10Изображение героя — это больше, чем просто красивая картинка. Это мощный инструмент коммуникации. В этой статье я дам вам несколько советов по использованию основных изображений. Кроме того, если вы хотите начать работу и немного по-новому заняться созданием прототипов и каркасов собственных проектов, вы можете бесплатно загрузить и протестировать Adobe XD.
Дальнейшее чтение на SmashingMag:
- Как функциональная анимация помогает улучшить взаимодействие с пользователем
- Не просто красиво: создайте эмоции на своих веб-сайтах
- Выбор адаптивного изображения
- Как сделать кнопки лучше
1. Сделайте это релевантным
Думайте о главном изображении как о введении: оно дает пользователям представление о том, чего ожидать от остальной части вашего сайта. Вся цель изображения-героя состоит в том, чтобы сразу сообщить посетителю, о чем ваш веб-сайт и какую идею он хочет передать. Когда главное изображение не точно соответствует контексту содержания веб-сайта, оно не представляет никакой ценности для пользователя. Это тратит драгоценное вертикальное пространство экрана и иногда даже может вызвать путаницу. Посетителей легко сбить с толку, если изображение не соответствует их представлениям о бренде или продукте.

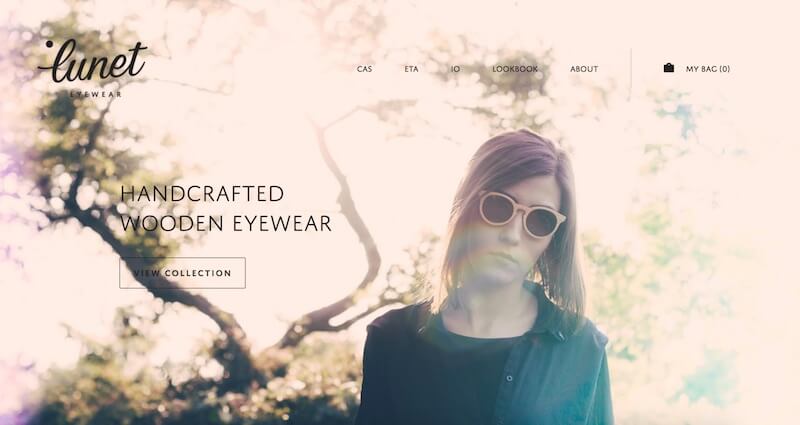
Будьте разборчивы с фото. Выберите тот, который соответствует теме, цели или кампании опыта, который вы создаете. Взгляните на главное изображение Lunet Eyewear: оно разъясняет идею веб-сайта. Содержание изображения представляет бренд.

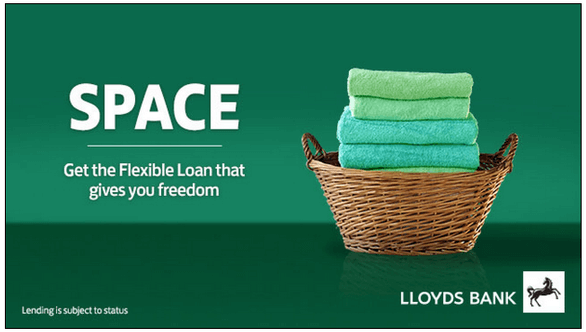
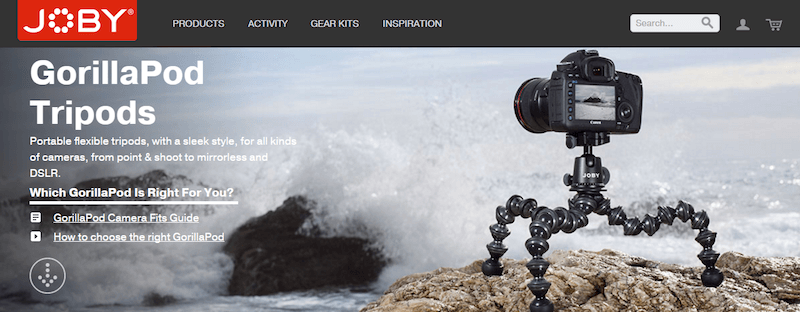
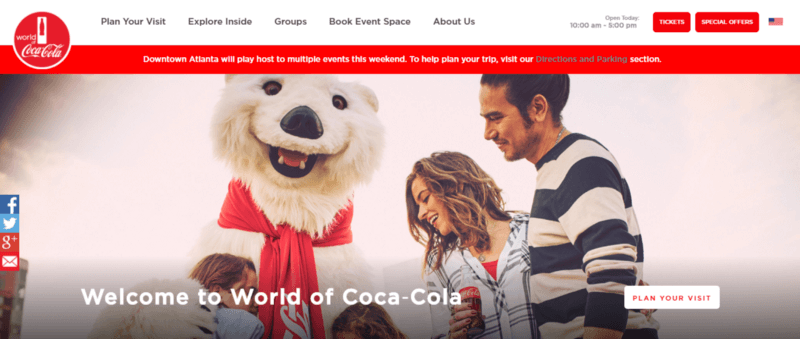
Если вы используете свой веб-сайт для продвижения или продажи продукта , основное изображение должно демонстрировать его преимущества. Рассмотрите возможность использования контекстных главных изображений для продуктов, чтобы показать не только то, как выглядит продукт, но и то, как он работает в реальных условиях .

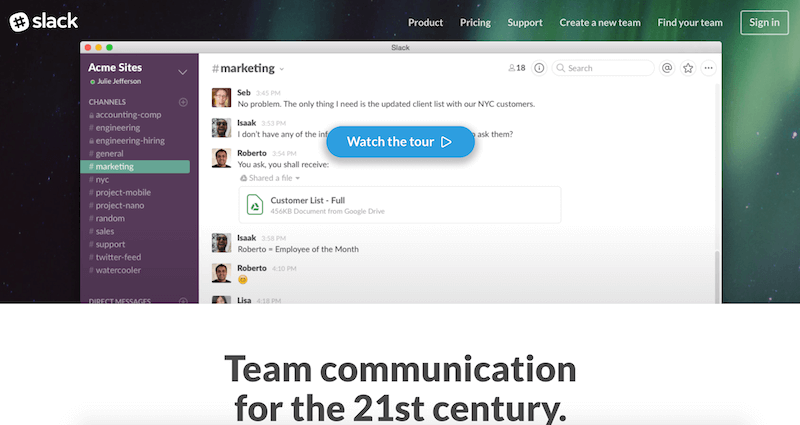
То же самое, безусловно, относится к цифровым продуктам и услугам. Дайте людям представление о том, чего они могут ожидать от вашего приложения или услуги, смоделировав скриншот на совместимом устройстве.

Конечно, разработать и выбрать образ героя сложно; это такое же искусство, как и наука. Чтобы упростить задачу, вы можете использовать структуру для принятия решений. Энджи Шоттмюллер создала семибалльную систему оценки образов-героев:
- Релевантность ключевого слова
Визуализирует ли изображение целевое ключевое слово? - Ясность цели
Поясняет ли изображение сообщение веб-сайта? - Поддержка дизайна
Поддерживает ли изображение и делает ли оно более цельным поток страницы, ведущий к призыву к действию? - Подлинность
Достоверно ли изображение представляет ваш бренд? - Добавленная стоимость
Повышает ли изображение актуальность или демонстрирует преимущества? - Желаемая эмоция
Отображает ли изображение эмоции, которые помогут вызвать желаемое действие? - Клиент как герой
Представляет ли избранное изображение покупателя как героя после того, как он получит продукт?
2. Сделайте изображение центральным
Главный образ — идеальный контейнер для одного бита информации. Вы хотите что-то особенное и выделяющееся. Это должно заставить пользователя останавливаться и проверять веб-сайт каждый раз, когда они посещают. Но это не значит, что изображение должно говорить все. Скорее, изображение просто должно визуально усиливать сообщение соответствующим образом.

3. Выбирайте эмоционально убедительные изображения
Эмоции должны быть воплощены в дизайне. Ваши изображения должны оказывать эмоциональное воздействие, генерировать вдохновение и усиливать чувство, которое вы пытаетесь привить. В конце концов, эмоции часто берут верх над логикой, когда люди принимают важные решения. Положительные эмоциональные стимулы могут создать ощущение взаимодействия с вашими пользователями.


4. Загрузите и отрендерите как можно скорее
Поскольку основные изображения являются важными элементами дизайна, они должны отображаться быстро. К сожалению, многие дизайны, в которых используется главное изображение, страдают от HID (задержки главного изображения), в основном из-за блокирующих скриптов и таблиц стилей.
Дизайнеры должны сосредоточиться на том, когда будет просматриваться главное изображение. Но это сложнее, чем кажется: современные браузеры не имеют ловушек, которые можно использовать, чтобы узнать, когда контент становится доступным для просмотра. Стив Содерс в своей статье «Пользовательские метрики основного изображения» предлагает добавить пользовательскую метрику на любую страницу, содержащую главное изображение, чтобы определить, насколько быстро (или медленно) отображается этот важный контент.
Одним из простых примеров является встроенный скрипт-таймер , скрипт, который записывает время и размещается сразу после тега img . Вот как выглядит код:
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>В коде используется User Timing API, и вы можете увидеть, как он работает, на тестовой странице Стива.
5. Используйте визуальные эффекты высокой четкости
Изображения не должны выглядеть пикселизированными или размытыми. Нет ничего хуже большого некачественного изображения. Если вы собираетесь использовать эту технику, изображение — это все, и положительное первое впечатление жизненно важно. Включите высококачественные изображения, чтобы убедиться, что это произойдет, однако не наказывайте активно людей с экранами с низким разрешением — в конце концов, они тоже ваши клиенты. Для критически важных изображений не менее важно предоставить различные варианты изображений с использованием элемента <picture> , а srcset и sizes — вам поможет подробное руководство по адаптивным изображениям (возможно, с подсказками для клиента!)

6. Рассмотрите разные размеры экрана
Убедитесь, что ваши изображения имеют размер, подходящий для дисплеев и разных платформ. Оптимизируйте изображения для всех устройств, даже если это означает изменение размера или замену большого изображения на меньшее на маленьком устройстве.

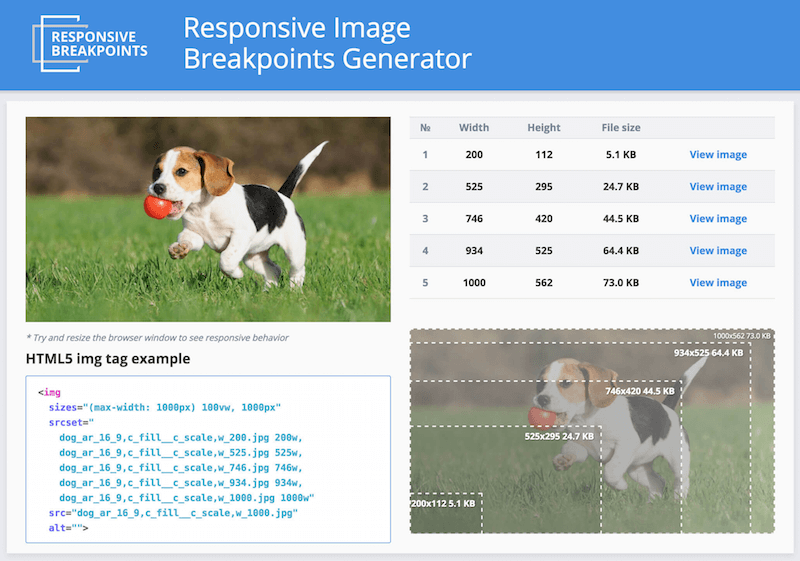
Разработчики адаптивных веб-сайтов, даже самых современных, часто сталкиваются с трудностями при выборе разрешения изображения, которое наилучшим образом соответствует различным устройствам. Совершенно очевидно, что одного изображения для всех разрешений экрана и устройств недостаточно. Веб-сайт должен адаптироваться, чтобы идеально выглядеть на всех различных устройствах и во всех различных разрешениях, плотности пикселей и ориентациях. Управление, манипулирование и доставка мультимедиа — особенно изображений — является одной из основных проблем, с которыми сталкиваются разработчики при создании адаптивных веб-сайтов. К счастью, есть решение этой проблемы. Responsive Breakpoints Generator — это бесплатный веб-инструмент с открытым исходным кодом, который помогает вам создавать точки останова для изображений в интерактивном режиме.

7. Подчеркните призыв к действию
Несмотря на то, что главное изображение является центральным элементом, вам все равно необходимо включить важные элементы, такие как призыв к действию. Призыв к действию не должен конкурировать с изображением. Цвет очень важен для акцента. Кнопка призыва к действию должна сиять еще ярче, чем обычно.

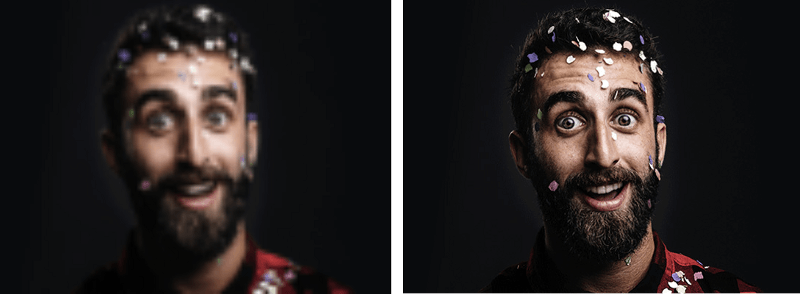
Проверьте свой призыв к действию, используя эффект размытия
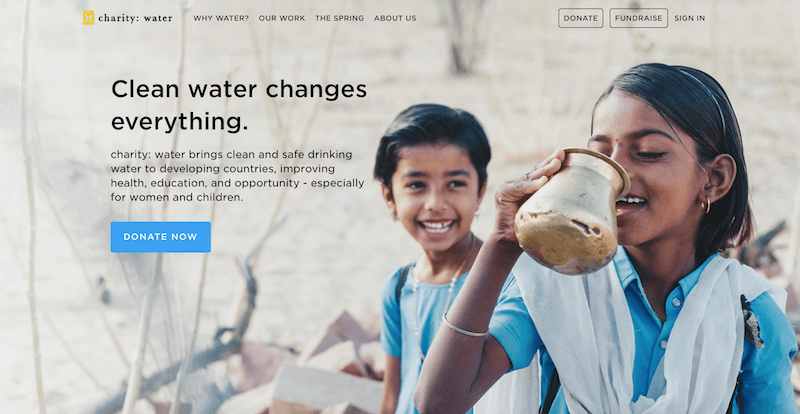
Используйте эффект размытия, чтобы проверить визуальную иерархию вашей страницы. Тест размытия — это быстрый метод, который поможет вам определить, действительно ли взгляд пользователя движется туда, куда вы хотите. Все, что вам нужно сделать, это сделать скриншот вашего сайта и применить эффект размытия объекта в Adobe XD (Добавить эффекты размытия в XD) (см. пример страницы Charity Water ниже). Глядя на размытую версию вашей страницы, какие элементы выделяются? Если вам не нравится то, что проецируется, вернитесь и исправьте.

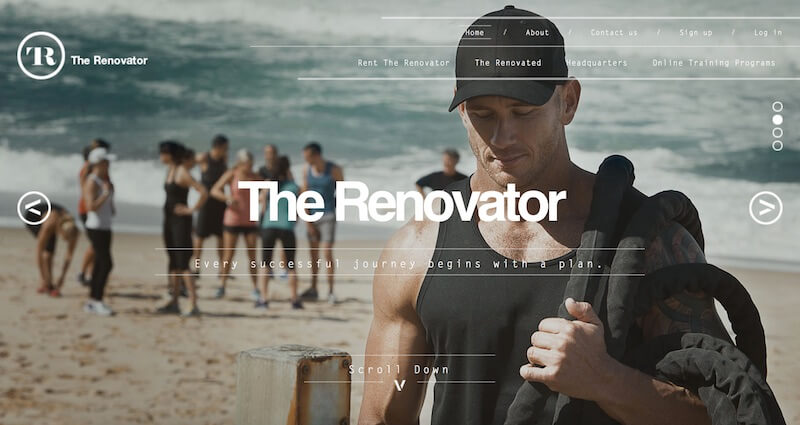
8. Контрастный дизайн
Убедитесь, что типографика поверх изображения читабельна. Выбирайте смелые, легко читаемые шрифты, которые сочетаются с визуальными эффектами, но выделяются на фоне них. Если вы планируете накладывать текст поверх изображения, убедитесь, что основная часть изображения по-прежнему видна и понятна.
Наложение
Возможно, проще всего было бы разместить простой текст прямо на изображении. Однако, если контраста между текстом и изображением недостаточно, вы можете наложить на все изображение полупрозрачный цветной блок.

Вы можете использовать цвета своего бренда, чтобы улучшить имидж героя. Если вы разрабатываете дизайн для продукта или бренда, есть вероятность, что определенные цвета уже будут связаны с ним. Определите основной цвет и попытайтесь вывести его на передний план изображения.

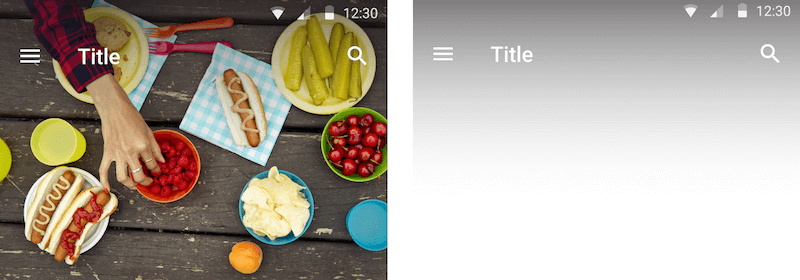
Скримс
В качестве альтернативы вы можете добавить текстовый контраст в виде холста. Скрим — это вспомогательное средство визуального дизайна, которое смягчает изображение, чтобы наложенный текст становился более разборчивым.

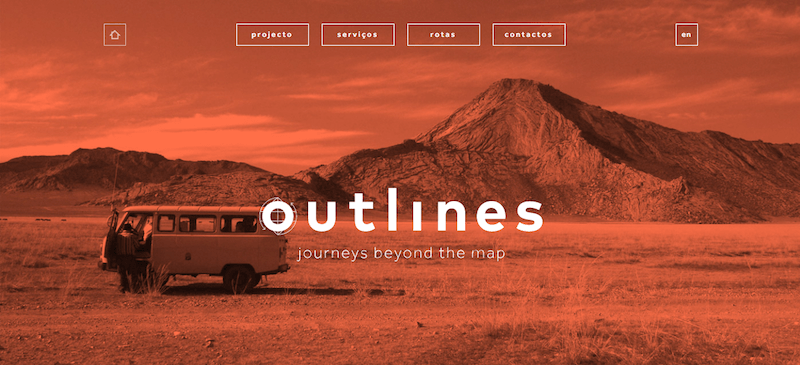
Выберите непрозрачность градиента в зависимости от окружающей среды. Некоторые основные изображения требуют более темного градиента, например изображение, показанное ниже, которое имеет градиент 60%.

Практические советы о том, как реализовать различные подобные приемы, вы найдете в статье CSS-Tricks «Вопросы дизайна: текст на изображениях».
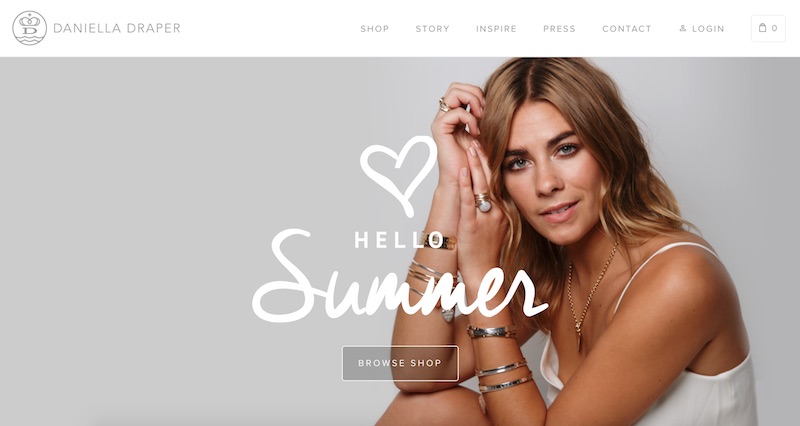
9. Покажите реальных людей
Использование изображений людей — очень эффективный способ привлечь пользователей. Когда мы видим лица людей, мы чувствуем связь с ними, и нам не кажется, что мы просто покупаем продукт. Однако многие корпоративные веб-сайты печально известны чрезмерным использованием неискренних фотографий, используемых для «укрепления доверия».
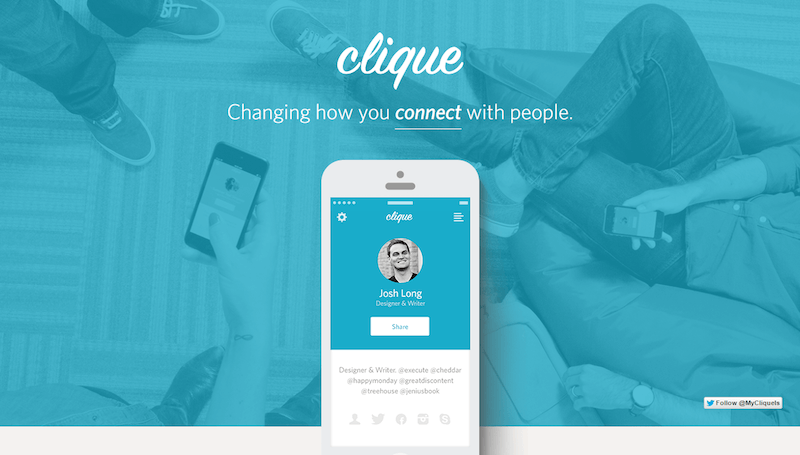
Юзабилити-тесты показывают, что чисто декоративные фотографии (такие как показанная ниже) редко повышают ценность дизайна и чаще вредят, чем улучшают пользовательский опыт. Таким образом, избегайте обычных деловых людей, улыбающихся без видимой причины.

Очень простое практическое правило — использовать качественные фотографии людей, которые соответствуют характеру вашего приложения или веб-сайта. Изображения должны быть аутентичным представлением вашего продукта, компании или культуры.


Вот несколько советов:
- Старайтесь избегать массовых выстрелов. Используйте фотографии с одним основным предметом.
- Стремитесь к изображениям, которые имеют подлинные истории. Сфотографируйте своих людей, занимающихся интересными делами. Если у вас есть продукт, подумайте, как они могут взаимодействовать с этим продуктом.
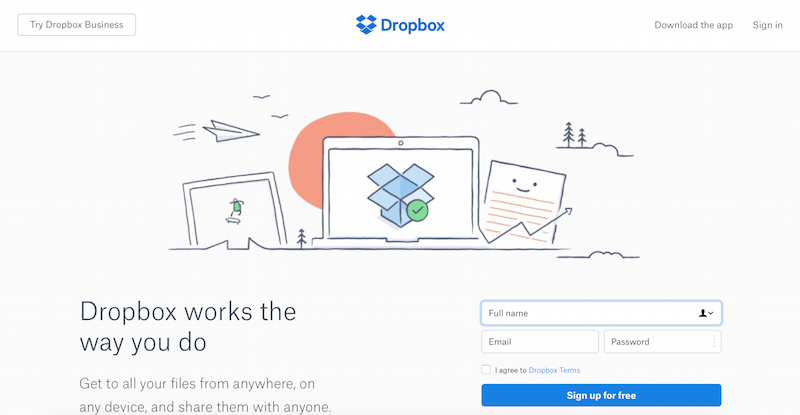
10. Рассмотрите иллюстрации с индивидуальным подходом
Главное изображение — это просто визуальное изображение — любой тип изображения может соответствовать всем требованиям. Иллюстрации быстро становятся популярной альтернативой, иногда придавая больше индивидуальности, чем фотографии. Они дают вам больший контроль как над содержанием изображения, так и над техническими деталями. Используя уникальную иллюстрацию, сделанную на заказ, вы сможете выделиться из толпы и повысить узнаваемость бренда .


Чтобы быть функциональной, иллюстрация должна быть легко узнаваемой, а информация, которую она передает, должна одинаково расшифровываться разными зрителями. Если вы используете несколько иллюстраций, они должны выглядеть последовательно, как будто они взяты из одного и того же источника, то есть, как будто они были проиллюстрированы одним и тем же человеком.
Заключение
Главное изображение — отличный вариант, если оно высокого качества, на него интересно смотреть и оно хорошо сочетается с контентом. Дизайн с достаточным контрастом и четким призывом к действию, чтобы максимально использовать эту технику.
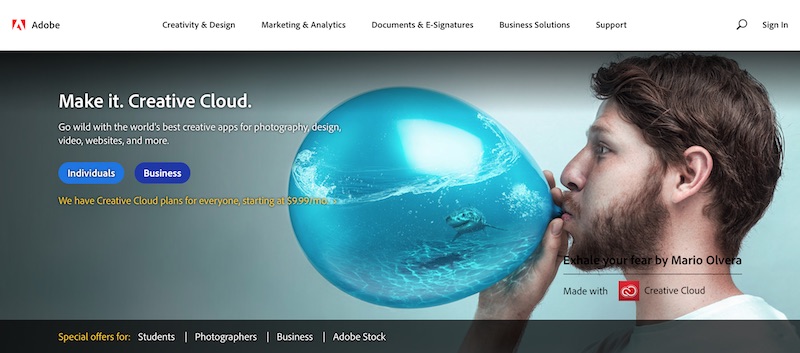
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Недавно представленный инструмент Adobe Experience Design CC (бета-версия) предназначен для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также посетить блог Adobe XD, чтобы быть в курсе последних событий. Adobe XD часто обновляется новыми функциями, и, поскольку он находится в общедоступной бета-версии, вы можете загрузить и протестировать его бесплатно.
