Проектирование для микромоментов
Опубликовано: 2022-03-10Пару лет назад Google объявил о новой инициативе, ориентированной на мобильные устройства, и хотел, чтобы веб-дизайнеры и маркетологи подхватили ее. Это было наше знакомство с микромоментами .
Их не следует путать с микровзаимодействиями, которые представляют собой незначительные взаимодействия веб-сайтов с посетителями, когда они «касаются» ключевых точек интерфейса. Мышь меняет свой внешний вид, когда пользователь наводит курсор на элемент, на который можно щелкнуть. Ошибка отображения появляется после неправильного заполнения поля. Флажок ненадолго увеличивается и меняет цвет после того, как он установлен. Это микровзаимодействия.
Однако микромомент возникает вместе с вашим посетителем. В книге Мириам Джессиер «Вещи, которые дизайнеры должны знать о SEO в 2018 году» она резюмирует четыре микромоментов Google:
- "Я хочу знать."
- "Я хочу пойти."
- "Я хочу делать."
- "Я хочу купить."
По сути, это четыре ключевых момента в жизни каждого потребителя, когда он решает взять свое мобильное устройство для определенной цели. Таким образом, ваша работа заключается в том, чтобы знать, как именно проектировать эти микромоменты.
Рекомендуемая литература : Что нужно знать, чтобы повысить конверсию мобильных касс
Как вы должны проектировать для микромоментов
Когда посетитель заходит на мобильный веб-сайт (или в приложение), у него есть четкая мотивация:
- "Я хочу знать."
- "Я хочу пойти."
- "Я хочу делать."
- "Я хочу купить."
Кажется довольно простым, не так ли? Однако, поскольку Google запустил эту инициативу пару лет назад, у него было время незаметно понаблюдать за пользователями в эти микромоменты, а также за веб-сайтами, которые наиболее точно на них отреагировали. Как вы скоро увидите, потребители возлагают невероятно большие надежды на то, что мобильный Интернет может сделать для них. По сути, они хотят, чтобы вы могли читать мысли и предвидеть каждую их потребность (и даже их местонахождение), не говоря им ни слова.
Это пугает? Этого не должно быть. У вас уже есть вся информация, которая вам когда-либо понадобится, чтобы ответить на этот вопрос.
Вот как вы должны проектировать свой мобильный веб-сайт, чтобы реагировать и привлекать потребителей, когда они переживают эти микромоменты:
1. Начните с данных
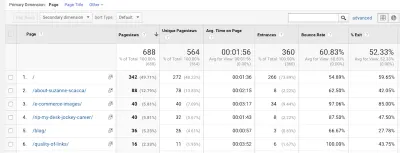
Google Analytics поможет вам определить, где они продуктивнее всего проводят время на вашем сайте.

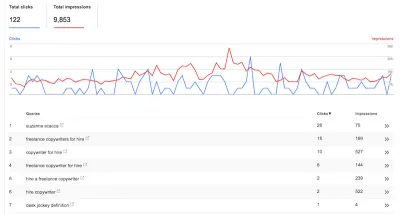
Google Search Console подскажет, какие ключевые слова наиболее эффективны для привлечения качественных лидов на сайт.

Как только вы узнаете, где именно посетители видят наибольшую ценность в вашем продукте, вы можете обратиться к сторонним инструментам, таким как Answer the Public, чтобы получить некоторое представление о том, какие релевантные вопросы ваши пользователи могут задавать о вас.

В конечном счете, эти данные должны рассказать вам все о путешествии ваших клиентов еще до того, как они попадут к вам. Какой именно вопрос побудил их взять смартфон и начать поиск? Если вы сможете определить эти микромоменты, вы сможете начать использовать различные элементы дизайна, чтобы ответить на эти вопросы.
2. Реагируйте немедленно
Согласно Google:
Люди ищут именно в тот момент, когда им что-то нужно, и ищут места, которые могут удовлетворить их насущные потребности. Другими словами, при принятии этих решений на месте они более лояльны к своей потребности, чем к какому-либо конкретному месту.
Хотя в прошлом мы много слышали о лояльности клиентов к брендам, интересно узнать мнение Google по этому вопросу.
Хотя потребители действительно могут по-прежнему оставаться лояльными к брендам, которые заботятся о них и производят высококачественный продукт почти в 100% случаев, эта возможность украсть внимание этих клиентов в один из их микромоментов реальна. Сделайте это достаточное количество раз, и ваш бренд и веб-сайт могут реально завоевать этого клиента, если вы будете рядом каждый раз, когда они ищут, чтобы удовлетворить эту потребность.
Один из способов сделать это — предоставить пользователям мгновенные решения. Ваш бизнес открыт сейчас? Можете ли вы отправить этот новый продукт по почте в тот же день? Будет ли сегодня вечером в вашем ресторане свободный столик? Ответьте на этот вопрос немедленно, и вы обнаружите, что количество конверсий резко возрастет.
Возьмем, к примеру, веб-сайт Ярмарки штата Делавэр.
Посмотрите вверху главной страницы. Есть даты ярмарки, которые, вероятно, отвечают на один из наиболее часто задаваемых вопросов. Существует ссылка на список концертов, а также календарь, который отвечает на все, что люди хотят знать о специальных мероприятиях, на которые они, возможно, захотят пойти. И тут же есть кнопка купить билеты сразу. Все в порядке.
Office Depot — это компания, которая также явно решает насущные потребности:
Как вы можете видеть в приведенном выше примере, Office Depot использует ряд тактик и элементов дизайна, чтобы удовлетворить эту потребность в срочности.
- В самом верху есть строка поиска. Потребителям даже не нужно беспокоиться о навигации или прокрутке страниц, если они не хотят или не имеют на это времени.
- Вы также увидите, что часы работы ближайшего магазина опубликованы, и смело сообщите мне, как быстро я могу получить какие-либо продукты в магазине.
- Наконец, у вас есть рекламные категории для будущих потребностей родителей, которые собираются отправить детей обратно в школу.
Другой веб-сайт — Universal Studios Orlando; он отлично справляется со своей задачей, избавляя мобильных пользователей от необходимости просеивать ненужную информацию и вместо этого дает им именно то, что им нужно:
Помимо одного баннера в верхней части главной страницы, дизайн веб-сайта Universal Studios дает посетителям именно то, что они хотят, прямо сейчас. Навигация включает только наиболее подходящие ссылки на информацию и бронирование, как и этот краткий раздел на главной странице. На самом деле нельзя терять время, когда варианты настолько очевидны.
И вот последний пример веб-сайта, который имеет дело с непосредственностью, хотя и с более тонкой техникой дизайна: Nordstrom:
Как видите, это довольно типичная страница продукта электронной коммерции. Однако есть одно ключевое отличие: Nordstrom тонко обращает внимание на свою юбилейную распродажу и на основную причину значительного падения цен на эту покупку. Вместо того, чтобы использовать навязчивое всплывающее окно, чтобы объявить о распродаже и приставать к пользователям за покупками, он сделал изменение цены прямо на странице и привлек внимание к нему выделенным текстом.
3. Отвечайте релевантным контентом
Согласно Google:
Мало того, что количество мобильных запросов «лучший» выросло более чем на 80% за последние два года, поиск «лучший» продемонстрировал более высокий рост среди продуктов «низкого рассмотрения», чем среди товаров «высокого внимания». Другими словами, мы все становимся одержимы исследованиями, даже в мелочах.
Мы понимаем, что мнение семьи, друзей и коллег имеет большое значение для потребителей. Но по мере того, как все больше и больше из них используют Интернет для совершения покупок, это означает, что они также должны доверять другим мнениям в Интернете — тем, которые могут быть более удобно выражены на веб-сайте компании, в блоге влиятельного лица или в социальных сетях.
Откуда бы ни исходили эти мудрые слова, важно серьезно отнестись к исследованиям Google. Теперь, когда так много потребителей одержимы идеей иметь все самое лучшее и иметь возможность получить это в крайнем случае, ваш веб-сайт должен быть ответом на этот вопрос.
Но это сложная часть. Согласно Google, это не так просто, как быть производителем корма для собак и настроить свой сайт так, чтобы он отвечал на следующие вопросы:
“Лучший корм для собак”
Потребители испытывают эти микромоменты на детальном уровне. Конечно, могут быть некоторые, кто думает: «Какой корм для собак самый лучший?» Но не более ли вероятно, что этот вопрос будет носить более конкретный характер? Например:
- Лучший корм для щенков?
- Лучший беззерновой корм для собак?
- Лучший веганский корм для собак?
Возьмем, к примеру, Google. Вот несколько вариантов поиска единственного понятия «лучшее из»:

Как видите, это выходит за рамки основных вопросов. Благодаря своему дизайну и контенту вы должны быть готовы ответить на наиболее актуальные вопросы пользователей о вашем продукте или услуге.
С помощью контента вы сможете ответить на многие вопросы «Я хочу знать», связанные с брендом, например:
- Информационные страницы об услугах и продуктах.
- Белые книги, электронные книги, тематические исследования, отчеты и другой объемный контент, в котором содержатся тщательно проработанные ответы на связанные вопросы.
- Сообщения в блогах, видеоблоги, подкасты и другой более короткий контент, который может больше апеллировать к эмоциям потребителей.
- Учебники и руководства, которые непосредственно отвечают на вопросы, которые задают потребители.
Что касается элемента дизайна, вы обязаны выделить эти страницы, чтобы посетителям не приходилось копаться в различных частях или слоях сайта (таких как нижний колонтитул или вторичная навигация), чтобы найти ответы.
Google сказал им, что это было здесь, так что ваша задача — правильно их донести.
Навигация будет играть большую роль в этом, о чем свидетельствует Globus Journeys:
Как вы можете видеть в этом примере, Globus Journeys отвечает на многие из этих микромоментов прямо в навигации: советы по туризму (Touring 101), советы по передовому опыту путешествий (Travel Tips), доступные предложения для путешествий (Deals & Offers), и т.п.
Другой способ использования навигационного дизайна для информирования посетителей о том, что они узнают/узнают из этого опыта, может иметь место в блоге. У Salesforce есть интересный пример этого:
Существует стандартная навигация для веб-сайта Salesforce, а также навигация, характерная для блога Salesforce. Это дает вам — как дизайнеру и планировщику макета сайта — возможность лучше и четче организовать содержимое, находящееся на нем. Таким образом, когда посетители появляются и хотят узнать советы, относящиеся к одной из этих категорий, им не требуется случайный поиск или (что еще хуже) бесконечная прокрутка полной ленты блога.

Еще один способ более быстро и подробно информировать посетителей по интересующим их темам — использовать стратегически размещенные разделы в сообщениях блога.
Хотя вы, скорее всего, не будете иметь ничего общего с написанием контента блога веб-сайта, вы будете контролировать его макет и форматирование. Первое, что вы можете сделать, чтобы ускорить процесс приобретения знаний, — это использовать выноски для детализации и ссылки на различные разделы, описанные на странице, как это делает Be Brain Fit:
Конечно, сам пост легко сканировать, чтобы читатели могли ориентироваться в наиболее важных его частях. Однако, размещая это в верхней части статьи, вы даете им возможность получить нужную информацию.
Я также собираюсь предположить, что всплывающие окна были бы полезны в этом вопросе.
Знаю, знаю. Мобильные всплывающие окна могут раздражать, но не тогда, когда они используются должным образом, как это сделал Fit Small Business .
Я наткнулся на этот пост в блоге после поиска лучшего способа создать страницу в Facebook. Это была одна из ссылок в первой поисковой выдаче. На самом деле я был очень доволен постом в целом. Он разбил его на простые шаги, привлекательные и информативные визуальные эффекты и дал мне ответ, который мне был нужен.
Тем не менее, мне было особенно приятно увидеть всплывающий нижний баннер после того, как я закончил читать пост. Fit Small Business не только пытался привлечь свою аудиторию, предоставляя полезный контент, но также предлагал альтернативное решение для всех, кто пришел сюда и понял: «Эх, я действительно не хочу возиться с этим в одиночку».
4. Отвечайте геотаргетингом
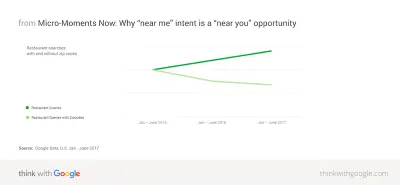
Согласно Google:
Поиск чего-то поблизости — кафе, ресторана лапши, обувного магазина — это один из самых частых запросов, которые мы выполняем. На самом деле, почти треть всех мобильных поисков связана с местоположением.
Но вот в чем дело: пользователи уже не так часто используют квалификаторы «рядом со мной».

По словам Google, это связано с тем, что многие потребители теперь предполагают, что поисковые системы, веб-сайты и мобильные приложения уже отслеживают такого рода информацию. Они ожидают, что если они будут искать что-то вроде «корма для собак», Google автоматически предоставит им наиболее релевантные результаты, в том числе с учетом близости местоположения.
Исследование Google показало, что около двух третей мобильных потребителей с большей вероятностью купят что-то на веб-сайте или в приложении, если информация географически персонализирована. Существует множество способов сообщить посетителям об этой дружелюбности к местным условиям — с помощью текста, различных элементов дизайна и даже фотографий.
Google является пионером в этой области, поэтому в этом разделе я хочу особо отметить то, что он делает с результатами поиска:
Самое главное, что нужно вынести из этого, — это тот факт, что Google предоставляет своим пользователям автоматически заполняемые поисковые рекомендации. Они основаны на географии, поведении, истории пользователей, а также на том, что Google знает о самом запросе. Как вы можете видеть здесь, он расширяется до Балтимора, чтобы предоставить более конкретные результаты в зависимости от района города, в котором пользователь хочет выпить.
Благодаря функции поиска с помощью ИИ любой веб-сайт может предложить такой же уровень интеллектуального поиска для своих пользователей.
Конечно, вам сначала нужно получить доступ к географическим данным посетителей, прежде чем вы сможете предоставить им такие интеллектуальные и географически релевантные результаты. Один из способов сделать это — потребовать, чтобы они вошли в систему и заполнили профиль с этими данными. Другой способ, однако, состоит в том, чтобы предоставить им этот запрос геотаргетинга, как это сделала Best Buy:
Однако, получив доступ к текущему местонахождению посетителей, вы можете начать предоставлять им информацию, которая поможет им с микромоментами «Я хочу пойти», «Я хочу сделать» и «Я хочу купить». это заставило их потянуться к телефону в первую очередь.
Вот что показывает мне веб-сайт Best Buy после того, как я дал ему разрешение:
В верхней части страницы теперь отображается ближайший ко мне адрес, а также часы работы. По мере того, как я просматриваю остальную часть сайта, я получаю соответствующую информацию о наличии продуктов в магазине, вариантах покупки в Интернете, получения в магазине и так далее. Это действительно отличный вариант для предприятий с торговым веб-сайтом и физическим местоположением, которые хотят объединить два опыта.
Вы также можете извлечь выгоду из использования этого на веб-сайтах, которые предлагают услуги, встречи и бронирование. Вот пример того, что The Palm Restaurant делает с моей информацией:
Для начала он использует мою информацию, чтобы сразу же сообщить мне, есть ли место рядом со мной. Филадельфия не так уж и далеко, но все же приятно иметь полностью отображаемый адрес, чтобы я мог решить, хочу ли я поужинать там. И, если я это сделаю, я могу нажать кнопку «Бронирование» над ним.
Что особенно приятно, так это то, что форма бронирования предварительно заполнена:
Как видите, для предварительного заполнения формы использовалось сочетание моего географического местоположения и самых популярных типов бронирования (например, два человека на 7 часов вечера). Это экономит мне, как пользователю, время на его заполнение и бронирование.
5. Отвечайте с удобством
Согласно Google:
С каждым днем люди все больше полагаются на свои смартфоны, чтобы совершать покупки в последнюю минуту или принимать спонтанные решения. На самом деле, пользователи смартфонов на 50% чаще рассчитывают совершить покупку сразу же, используя свой смартфон, по сравнению с прошлым годом.
Недавно я написал статью о том, что вам нужно знать, чтобы увеличить конверсию мобильных касс. Основной посыл заключался в том, что мобильные потребители имеют определенные ожидания, которые необходимо оправдать, если вы намереваетесь перевести их туда (в отличие от переключения обратно на настольные компьютеры).
- Удобство в получении информации, которую они хотят, является одним из них.
- Скорость в получении и через кассу является другим.
- Надежная обработка их контактной и платежной информации — это последняя часть.
Очевидно, что веб-дизайнеры делают что-то правильно, так как более половины пользователей смартфонов тянутся к телефону, чтобы что-то купить, и впоследствии делают это. Но это не может ограничиться 10 советами, предложенными в этой статье. Вы должны быть в состоянии предсказать, что они собираются купить и что именно они хотят сделать, когда вы поймаете их в эти точные микромоменты.
Давайте использовать UPack в качестве одного из примеров.
В самом верху каждой страницы находится короткая форма ценового предложения, в которой запрашиваются только самые важные детали, необходимые для предоставления предложения заинтересованным клиентам. Предвидя то, что они хотят сделать, когда посещают веб-сайт транспортной компании, UPack, вероятно, имеет очень высокие коэффициенты конверсии.
Однако, если кто-то дойдет до этой формы и задастся вопросом: «Стоит ли мне вообще утруждать себя цитатой из UPack?», он предоставит ответ на этот вопрос на следующем шаге вниз на главной странице:
Этот пояснительный рисунок прост. Он включает в себя четыре пункта и показывает, как именно кто-то использует услугу UPack для перемещения своего дома из одного пункта назначения в другой. Когда кто-то прибывает туда с намерением получить помощь с переездом, UPack уже сделал это еще проще, всего за одну прокрутку и две панели домашней страницы.
Затем у вас есть такая компания, как HostGator, которая вообще не тратит время зря:
Если кто-то появляется на веб-сайте веб-хостинговой компании — особенно такой, которая хорошо известна, — конечно, они знают, что хотят делать. Теперь они могут перейти к навигации и углубиться в различные планы хостинга (что некоторые могут и сделать). Тем не менее, HostGator, вероятно, надеется обратиться к двум конкретным аудиториям с помощью этих «Купить сейчас!» выноски на главной странице:
- Веб-разработчик, который точно знает, какой план ему или ей нужен, и ему не нужна целая страница, чтобы объяснить ему преимущества.
- Владелец малого бизнеса, который ничего не знает о веб-хостинге, но доверяет доброму имени HostGator и просто хочет получить свои покупки веб-хостинга как можно скорее.
Это действительно хороший выбор методов дизайна, если вы знаете, что значительная часть вашей аудитории будет готова купить сразу после входа на сайт. Если им не нужно переходить на другой сайт, не заставляйте их это делать.
И, конечно же, призывы к действию в целом являются важным элементом, который следует использовать при разработке микромоментов. Когда они хорошо оформлены — красочные, большие, хорошо помеченные — вы, по сути, даете своим пользователям кратчайший путь к конверсии.
BarkBox использует некоторые из них прямо на своей домашней странице:
Поскольку бренд особенно известен среди владельцев собак, это хороший ход. Хотя есть люди, которым нравится прокручивать сайт, чтобы увидеть забавные фотографии собак и узнать больше о том, что будет в BarkBox в этом месяце, если они пришли сюда с мобильного телефона, им не нужно ждать, чтобы подписаться. BarkBox предоставляет эти ярлыки в нескольких местах, гарантируя отсутствие разногласий между клиентами и их целями.
Подведение итогов
Удивительно наблюдать, как Интернет меняется так быстро, поскольку потребители все больше доверяют своим мобильным устройствам. Теперь, спустя почти два года после того, как Google впервые начал рекомендовать нам проектировать с учетом микромоментов, кажется, что эти предложения действительно окупились.
Проектирование с учетом микромоментов дает нам возможность более эффективно обращаться к потребителям в момент их потребности. Следовательно, это означает охват потребителей, которые настроены на покупку в большей степени, чем те, кто случайно просматривает веб-страницы. Если вы сможете использовать свои данные и дизайн, чтобы активно привлекать потребителей в их микромоменты, вы сможете эффективно повысить коэффициент конверсии своего мобильного сайта в ближайшие годы.
