Дизайн для внимания
Опубликовано: 2022-03-10Мы сталкиваемся со многими конкурирующими интересами за время и внимание пользователей. Если мы учтем восприятие сокращения продолжительности человеческого внимания, мы можем предположить, что захват и удержание внимания пользователей основаны на удаче, а не на звуковом дизайне. Тем не менее, мы можем включить в наш дизайн осмысленную тактику, чтобы привлечь внимание пользователей. Это очень важно, у нас не будет пользователей, если у нас не будет их внимания.
Я расскажу о некоторых из этих тактических элементов дизайна. Я также расскажу о важности понимания того, почему и как долго нам нужно внимание наших пользователей, чтобы убедиться, что мы создаем продукты, которые имеют смысл и соответствуют интересам пользователей.
Что такое внимание?
Исследователи когнитивной психологии, написавшие книги о внимании, изо всех сил пытались дать точное определение (Styles, 2005). Я буду использовать слово «внимание», чтобы обозначить получение ментальной осведомленности ваших пользователей в течение достаточно долгого времени, чтобы они могли интерпретировать, понять и принять решение на основе информации, которую представляет ваш продукт — визуально, физически или на слух (если только ваш веб-сайт или приложение для смартфона не использует запах или вкус).
Исследователи проделали хорошую работу по определению двух подтипов внимания, о которых мы должны заботиться как практикующие дизайнеры:
- Переходное внимание
Этот тип внимания краток, возможно, его даже считают быстрым отвлечением, которое привлекает чье-то внимание. Представьте себе вспышку света, которая привлекает ваше внимание, а затем быстро исчезает. - Постоянное внимание
Это то, о чем мы думаем, когда говорим о фокусе и способности концентрироваться; глубокое внимание, которое позволяет вам получать и обрабатывать информацию или выполнять задачу, требующую большей продолжительности для завершения.
Ни один из видов внимания не является превосходным. Вам может понадобиться всего доля секунды, чтобы предупредить пользователя об изменении статуса, или вам может понадобиться, чтобы пользователи поняли сложный материал и посмотрели видео, которое длится 15 минут или дольше.
Например, звук, указывающий на то, что загрузка файла завершена, обеспечивает достаточный стимул, чтобы привлечь временное внимание пользователя, чтобы он мог затем обработать, какой шаг (например, открыть файл или продолжить что-то еще) он хотел бы предпринять. далее, не обращая внимания на то, что файл был успешно загружен. Вы можете включить в загруженный файл дополнительные элементы, чтобы поддерживать постоянное внимание пользователей после того, как они откроют файл, например, эффективное использование пространства и отображение прогресса в завершении, чтобы пользователи могли сосредоточиться на содержимом.
Почему важно внимание?
Нам давно говорят о важности произвести хорошее впечатление на пользователей. Эти начальные моменты внимания сделают или разрушят ваш опыт в умах пользователей.
В 2006 году исследователи опубликовали результаты исследований, согласно которым люди формируют первое впечатление о веб-сайте менее чем за полсекунды (Lindgaard, et al., 2006). Помимо первых впечатлений, если вы разрабатываете сайт или продукт, который требует от пользователей сосредоточения внимания и ввода данных при выполнении рабочего процесса, вам потребуется их внимание в течение длительного периода времени. Вам нужно удерживать их внимание. Вам нужно, чтобы они обрабатывали информацию, которую вы предоставляете, и отвечали соответствующей информацией или действием, которое вы запрашиваете.
Развенчание мифа
Многие из нас слышали (неоднократно), что у людей продолжительность концентрации внимания короче, чем у золотых рыбок. Это неправда. Заблуждение было выдвинуто в статье Time 2015 года, в которой говорилось, что исследователи Microsoft обнаружили, что продолжительность человеческого внимания уменьшилась с 12 до 8 секунд за исследуемый период времени. Есть много проблем с этими предположениями, а также с тем, как определялась и измерялась продолжительность концентрации внимания.
Критически важно для кликбейтного заявления то, что мы не можем сравнивать человеческое внимание с золотыми рыбками. Отчасти потому, что никто не знает, как измерить внимание золотой рыбки (Bradbury, 2016). Кроме того, исследование, которое Time назвало измерением внимания золотых рыбок, на самом деле измеряло память золотых рыбок — два разных понятия, которые нельзя смешивать.
Мое последнее замечание по этому поводу заключается в том, что не имеет значения, продолжительность концентрации внимания наших пользователей короче или дольше, чем у золотых рыбок, если только мы не разрабатываем опыт, предназначенный для золотых рыбок как пользователей. У людей более короткая продолжительность концентрации внимания, чем у золотых рыбок — броское утверждение, которое является ложным и неуместным.
Почему вы заслуживаете внимания пользователей?
Я предлагаю нам больше беспокоиться о том, как мы можем эффективно и уважительно привлечь внимание наших пользователей, а не о предполагаемом сокращении продолжительности человеческого внимания. Закон Джейкобса о пользовательском опыте в Интернете (2000 г.) гласит:
«Пользователи проводят большую часть своего времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают».
Мы можем еще раз сформулировать это с точки зрения необходимости уважать время и внимание наших пользователей:
«Пользователи проводят большую часть своего времени на других сайтах и в повседневной жизни . Это означает, что вам нужно понять, почему и как долго вам нужно внимание пользователей. Не заставляйте их проводить дополнительное время на вашем сайте».
Как только вы привлекли внимание пользователя, что вы хотите с ним сделать? Вы должны уважать своих пользователей. Понимание того, почему вы хотите, чтобы они уделяли внимание и время вашему сайту, поможет вам уважать их. Кроме того, вам нужно понять, почему вы хотите привлечь внимание, чтобы создать правильный дизайн: вы ищете краткое взаимодействие с пользователями или вам нужно постоянное внимание, чтобы эффективно донести до пользователей то, что они должны знать?
Ключевые вопросы для заинтересованных сторон и пользователей
Для достижения ваших целей необходимы исследования UX и исследования продукта. Ваша продуктовая команда должна ответить на вопросы, перечисленные в столбце А в таблице ниже. Ваше исследование пользователей должно отвечать на вопросы в столбце B ниже.
| А | Б |
|---|---|
| Вопросы к вашей продуктовой команде и заинтересованным сторонам | Вопросы для исследования пользователей, на которые нужно ответить |
| Почему люди должны использовать ваш продукт? | Как пользователи в настоящее время выполняют задачу или удовлетворяют потребность, которую решает ваш продукт? |
| Как долго вам нужно их внимание? Чем ваш продукт отличается от конкурентов? | Почему они используют аналогичные/конкурирующие продукты? |
| Зачем вам их внимание? Выполняют ли пользователи задачу (транзакционная) или ищут информацию (образовательная)? | Что еще конкурирует за внимание пользователей во время использования (контекст)? |
| Почему вы заслуживаете их внимания? | Как быстро пользователи могут выполнить задачу, используя ваш продукт? |
| Существуют ли потенциальные этические проблемы с повышенным вниманием к вашему продукту? | Какая дополнительная информация или помощь нужны пользователям, чтобы сделать процесс понятным? |
Ответы на вопросы в столбце А дадут ясность, необходимую для того, чтобы убедиться, что ваш продукт является преднамеренным и этичным. Если вы не можете эффективно ответить на эти вопросы, ваш продукт нуждается в дополнительных исследованиях и лучшем обосновании.
Ответы на вопросы в столбце B гарантируют, что вы предложите правильные решения, чтобы привлечь и удержать внимание пользователей, а также уважать их как пользователей.
Вы должны ответить на все эти вопросы, даже если вы не сосредоточены на привлечении внимания пользователей. Эти вопросы не уникальны для концепции внимания, на них необходимо отвечать ответственному UX-дизайнеру. Почему люди должны использовать ваш продукт вместо многих существующих вариантов, если вы не можете объяснить, почему?
Вы не можете заменить книги и статьи по UX-дизайну проведением исследований с пользователями. В этой статье я не буду подробно описывать методы исследования отдельных пользователей, но проведение исследований с использованием общих методов поможет вам понять, как лучше всего ответить на приведенные выше вопросы и спроектировать с учетом потребностей ваших пользователей во внимании. Эти методы должны включать:
- Интервью
Задавать людям вопросы один на один — основной метод исследования UX. Вы можете исследовать отношения и поведение, а также корректировать вопросы на основе обратной связи, которую вы получаете. - Контекстный запрос
Сидя рядом или в контексте использования с пользователем. Вы узнаете о отвлекающих факторах и других задачах, которые пользователи выполняют, пытаясь использовать ваш продукт. Различные контексты будут представлять разные проблемы, чтобы вдохновить ваш дизайн. - Юзабилити-тестирование
Этот метод позволяет вам ответить на тактические вопросы, связанные с вашим дизайном: работает ли ваш дизайн? Понимают ли пользователи, что делать? Эффективны ли элементы, предназначенные для привлечения и удержания внимания?
Давайте тактически
Хорошо, теперь вы решили ответственно включить элементы, предназначенные для получения и удержания намерений пользователей. Я расскажу о некоторых ключевых тактиках, которые вы можете использовать для улучшения дизайна для привлечения внимания ваших пользователей:
- движение,
- звук,
- прогресс и перерывы,
- устранение беспорядка и устранение отвлекающих факторов,
- кратчайший путь к результату,
- геймификация,
- давая пользователям что-то делать.
Это примеры некоторых вариантов тактики для рассмотрения, они не являются исчерпывающими, но в большинстве из них есть исследования, подтверждающие связь между человеческим вниманием и тактикой.
Движение
Движение — это научно обоснованный способ привлечь мимолетное внимание пользователей. Когда что-то внезапно появляется в нашем периферийном зрении, мы не можем не заметить это (Liu, Pestilli, and Carrasco, 2005). Вы можете использовать движение, чтобы привлечь внимание к определенной области экрана, уменьшить разочарование, показав важную информацию, например «нажмите здесь», когда вы чувствуете, что пользователи борются, или подчеркните изменение статуса.
Движение не является панацеей для всех ситуаций, требующих внимания пользователя. Во-первых, не все пользователи зрячие. Если вы внимательно посмотрите на исследование Лю, Пестилли и Карраско, проведенное в 2005 году, то увидите, что у всех его участников было зрение 20/20 или скорректированное до 20/20 . Мы знаем, что нам нужно учитывать слабовидящих и слепых пользователей во многих ситуациях, для которых мы разрабатываем. Во-вторых, движение просто не является правильным способом решения многих сценариев дизайна. Движение может как отрицательно отвлекать, так и способствовать привлечению внимания. Nielsen Norman Group предоставляет хорошую статью, в которой рассказывается об использовании анимации, которая включает в себя следующее:
- Какова цель анимации?
- Какова частота возникновения?
- Используйте анимацию экономно и только тогда, когда она добавляет смысл взаимодействию.
- Подумайте, вызовет ли анимация переключение внимания или нет, и не будет ли один и тот же пользователь натыкаться на нее снова и снова.
- Будет ли анимация усиливать отношения между элементами пользовательского интерфейса?
Nielsen Norman Group — отличное напоминание о том, что движение не должно мешать пользователям. Никто не хочет ждать, пока воспроизводится видео с анимированным цыпленком, чтобы отразить обновленный статус заявки в вашем программном обеспечении для отслеживания проектов. Найдите другие способы удерживать внимание пользователей.
Звук
Звук — еще одна тактика, имеющая научную поддержку (Fritz, et al, 2007). Звук полезен для выхода за рамки визуального стимула. Мы можем использовать звук, чтобы привлечь внимание пользователей к изменению статуса, ненадолго привлекая их внимание (подумайте: «Вам пришло письмо»), и мы можем использовать звук, чтобы удерживать внимание наших пользователей с помощью повествования или музыки. Мы можем комбинировать звук с визуальными эффектами, чтобы создать сильное впечатление.
Звук также может быть более безопасным вариантом в некоторых настройках. Например, приложения голосового помощника позволяют нам разговаривать по телефону без помощи рук в таких ситуациях, как вождение. Или иметь картографическое приложение, которое выдает звуковые оповещения и указания, а не требует, чтобы пользователи смотрели на экран. Помимо устройств с большими экранами звук может и должен быть встроен в носимые устройства. Как монитор сердечного ритма может звуковым образом передавать информацию пользователям? Или как монитор сердечного ритма может звуковым образом сообщать критически важную информацию лицам, оказывающим первую помощь, если это необходимо? Удивительная статья Карен Каушанкси 2012 года — это хороший ресурс со ссылками на другие ресурсы, которые следует учитывать при разработке аудио в вашем опыте (даже если мы можем не согласиться с ценностью фразы «У вас есть почта»).
Прогресс (или нет)
Вы можете использовать графическое отображение прогресса, чтобы удерживать внимание пользователей. Когда пользователи взвешивают, сколько времени у них есть или они готовы уделить внимание вашему сайту, вы можете предоставить график прогресса, чтобы поддерживать их интерес. Конец близок! Кроме того, поэтапное отображение прогресса позволяет пользователям ощущать чувство выполненного долга или прогресса при выполнении задачи, которая в противном случае могла бы считаться обыденной (например, заполнение формы или прогресс в обязательном онлайн-обучении на работе).

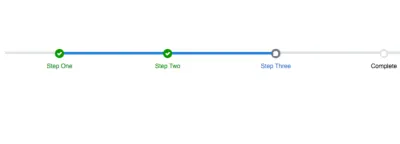
Вы можете подумать о тестировании, если пользователи оценят ваше графическое изображение прогресса, дублирующее навигацию в определенных контекстах. Например, если индикатор выполнения на рис. 1 отображает страницы в форме, нужна ли пользователям возможность щелкнуть назад на первом шаге, если им нужно обновить информацию, а затем щелкнуть, чтобы вернуться к третьему шагу, не повторяя шаг 2? Это может заинтересовать пользователей, если они вернутся к рабочему процессу, а затем им не придется бесцельно пропускать избыточную информацию, чтобы вернуться к тому, что они оставили.

Остановка прогресса — еще один способ привлечь внимание пользователей, особенно когда это делается во время обычной рутинной задачи. Если у вас есть важное объявление или вам нужно, чтобы пользователи сделали паузу, чтобы просмотреть информацию, отображение информации и требование подтверждения может быть эффективным методом.
Многие сайты и приложения (в том числе показанное ниже приложение для знакомств Hinge) делились важными сообщениями по вопросам расы и равенства во время недавних усилий по повышению осведомленности о неравенстве в США и во всем мире. Hinge представил пользователям этот экран после открытия приложения, когда пользователь обычно попадал на профиль потенциального совпадения.
Вы можете разочаровать пользователей, если слишком часто останавливаете прогресс. Кроме того, пользователи, вероятно, десенсибилизированы к некоторому уровню препятствий прогрессу. Многие сайты электронной коммерции и новостные сайты используют эту технику, чтобы предоставить новым пользователям экран для подписки на обновления по электронной почте (часто со скидкой). Тем не менее, это может придать методу обоснованность, если многие из этих сайтов преуспеют в этом.
Уберите беспорядок/устраните отвлекающие факторы
Когда вы хотите, чтобы пользователи что-то поняли и совершили действие, возможно, в незнакомом интерфейсе с определенной целью, вам нужно предоставить им немедленную навигацию, чтобы удержать их внимание.
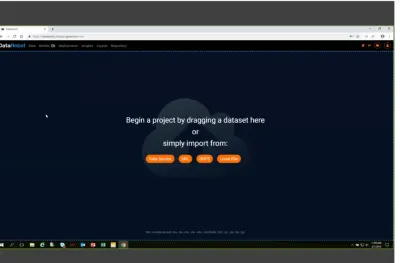
Следующий пример — начальная страница сложной программы статистического анализа и моделирования. Дизайн сразу показывает пользователям, что они могут сделать, чтобы начать проект, а не перегружать их всеми потенциальными вариантами. Они загружают данные пользователей в платформу, позволяют им увидеть ценность, а затем могут постепенно развертывать руководство по проведению различных анализов и визуализации. Ошеломление пользователей — хороший способ заставить их перестать обращать внимание.

Когда я провожу юзабилити-тестирование и слышу участников — это выглядит намного современнее, чем то, что у нас есть сейчас, и мне это нравится, это часто относится к правильному использованию пространства, устранению беспорядка и показу им через интерфейс именно того, что им нужно. сделать, чтобы выполнить критическую задачу.
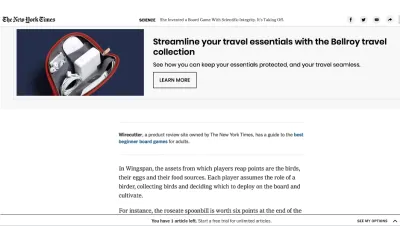
Изображение ниже не является примером того, как беспорядок вреден для внимания. Добавление беспорядка - это метод, который некоторые СМИ используют для отвлечения пользователей, чтобы продвигать их покупку подписки или платного обновления, которое устранит беспорядок. Подумайте о рекламе и плате за рекламу в приложениях и играх.

Ярлыки к результату
Если вы считаете, что у ваших потенциальных пользователей короткая продолжительность концентрации внимания, вам нужно как можно быстрее привести их к желаемому результату. У нас есть много способов сделать это в зависимости от вашего продукта. Это включает в себя:
- кнопки «Купить сейчас»,
- Сохранение тележки,
- Списки желаний,
- Создавайте учетные записи/сохраняйте важную информацию,
- Предварительное заполнение полей данных,
- Удаление необязательных полей,
- Предоставление кратких резюме,
- Отображение оценки времени выполнения задачи, видео или статьи.
Сайты электронной коммерции могут добавлять к своим товарам опцию «Купить сейчас», чтобы избежать как можно большего количества промежуточных шагов. Точно так же, если позволить покупателям сохранять тележки или составлять списки пожеланий, это позволит им сохранить вещи на более позднее время, когда у них может быть больше внимания. Обе эти тактики предполагают, что вы хотите, чтобы пользователи создавали учетные записи и сохраняли важную информацию для предварительного заполнения полей или ускорения использования в более позднее время.
Разрешение пользователям пропускать некритическую информацию или просматривать краткие сводки информации — еще один метод, если на вашем сайте представлены большие объемы информации. Отображение продолжительности воспроизведения видео- или аудиофайла — это хороший способ заранее сообщить пользователям, сколько времени им нужно будет потратить.
Вы должны разрешить пользователям сохранять прогресс, если для вашего продукта требуются формы или длительные рабочие процессы. Вы можете разочаровать пользователей, которые тратят время, но не могут полностью выполнить задачу, если вы требуете, чтобы они начали с нуля, когда они вернутся. Предварительное заполнение данных на основе информации, которая у вас уже есть, а также сокращение или удаление ненужных полей — это дополнительные способы бережно относиться к времени и вниманию пользователей.
Геймификация
Продукты из разных отраслей нашли способы геймифицировать свой опыт, чтобы удерживать внимание людей. Исследователи в области образования обнаружили, что элементы геймификации могут повысить внимание учащихся к лекциям и другому контенту, где внимание требуется для успешной обработки (например, Barata, et al, 2013). Стивен Дейл (2014) проводит тщательное исследование геймификации и критических факторов, связанных с успешной геймификацией.
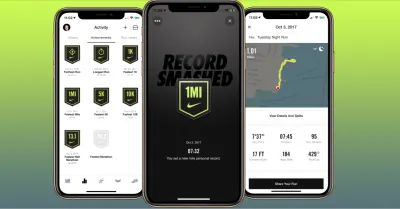
В зависимости от вашего продукта существует множество возможностей для геймификации. Мы видим это повсюду в приложениях для здоровья и фитнеса: награды и признание за определенные достижения, испытания и списки лидеров, а также возможность делиться результатами и сравнивать их с друзьями через социальные сети.
Пример Netflix ниже показывает важность геймификации с правильным намерением и соответствующей аудиторией. Если более широкое использование вашего продукта может быть сомнительным с этической точки зрения или пустой тратой времени пользователей, вам следует изучить другие методы, чтобы удерживать внимание только в течение необходимого периода времени. Дейл (2014) предполагает, что нам необходимо ответить на следующие вопросы, чтобы эффективно и этично геймифицировать наш опыт:
Дейл предлагает нам ответить на следующие вопросы, прежде чем приступать к геймификации нашего опыта:
- Понять целевую аудиторию, которую мы намерены привлечь;
- Признайте поведение, которое мы хотим изменить;
- Поймите, что мотивирует вашу аудиторию и поддерживает ее участие;
- Определите, как будет измеряться успех.

Дайте пользователям что-то делать
Вы повышаете вероятность удержания внимания пользователей, когда заставляете их активно взаимодействовать с контентом. Приложения для знакомств и социальные сети довели до совершенства переплетение релевантности и действия на экранах размером с телефон. Пролистывание профилей, прокрутка вниз и вверх, пролистывание вниз для обновления, пролистывание вправо для установления нового соединения — все это усиливает связь между физическим действием, реакцией на экране телефона и немедленным выбросом дофамина. Некоторые эксперты предполагают, что именно так мы создали проблемное использование смартфонов.
Мы не являемся злом по своей природе, когда просим пользователей тактильно взаимодействовать с нашими приложениями. Существует множество надежных и благонамеренных продуктов, которые дизайнеры создают, чтобы помочь людям с заболеваниями, такими как болезнь Паркинсона и инсульт, среди многих других потенциальных возможностей будущего (некоторые примеры из многих: de Baros, et al. 2013, Oh, et al. 2018) , я выделяю этот метод в том смысле, что он является определением эффективного метода удержания внимания пользователей, однако он также может быть проблематичным для пользователей, склонных к зависимому поведению.
Физическое взаимодействие также не является универсальным решением. Вы не сможете значительно увеличить внимание пользователей к своему мобильному банковскому приложению, независимо от того, сколько способов вы позволите им обновить свой баланс, потянув вниз на экран, однако вы можете обнаружить, что некоторые пользователи обновляют без остановок в определенные периоды времени, когда они ожидают ввод или вывод средств. У вас должны быть другие элементы хорошего дизайна и технологии, чтобы сделать опыт эффективным в этот момент.
Например, разъяснили ли вы пользователям политику банка в отношении размещения вкладов? Возможно, вы обнаружите, что пользователь обновлял свой баланс 15 раз за 3 минуты, и вы видите сообщение о том, что балансы на счетах обновляются только в 17:00 в любом часовом поясе, в котором находится ваш банк, каждый будний день и никогда по выходным. Вы внедрили позитивное вмешательство, позволяющее этому пользователю продолжать свою жизнь, и он может вернуться в подходящее время, чтобы использовать ваш продукт по соответствующей причине.
Последствия безответственного дизайна
Я рассмотрел основы некоторых тактик, которые следует учитывать при разработке дизайна для привлечения внимания. Вам нужно будет изучить больше, принимая решение о том, что лучше для ваших пользователей и вашего продукта. Мы можем столкнуться с негативными последствиями, если у нас не будет хороших ответов на то, почему мы хотим привлечь внимание наших пользователей. Это может звучать драматично, но мы несем ответственность за то, как наш дизайн влияет на жизнь наших пользователей. Netflix узнал об этом несколько лет назад, когда они изучали систему значков / вознаграждений для геймификации детей, смотрящих Netflix.
Ответственные взрослые быстро назвали это попыткой побудить детей проводить еще больше времени перед телевизором или за просмотром шоу на устройстве. Netflix отказался от этой функции, но не раньше, чем получил негативную информацию в прессе и потратил много денег на ее разработку и разработку.

Этические последствия
Помимо плохой рекламы, чрезмерное использование цифровых продуктов может нанести ущерб психическому здоровью пользователей и быть неэтичным. Идея интернет-зависимости почти так же стара, как и сам Интернет, а фундаментальная работа Янга (1996) по измерению интернет-зависимости положила начало целой области исследований, направленных на эту проблему.
Независимо от ваших личных чувств, исследования и финансирование были направлены на сокращение проблемного (патологического) использования онлайн-сайтов и видеоигр. Признание Всемирной организацией здравоохранения в 2018 году «игрового расстройства» классифицируемым заболеванием подтверждает негативное влияние цифрового опыта на людей. пользователи. Мы должны уважать наших пользователей, чтобы сделать все возможное, чтобы предотвратить чрезмерное использование ненужных цифровых продуктов. Мы, вероятно, не должны называть их пользователями.
У нас также есть возможность творить добро, когда мы признаем, что дизайн может вызывать привыкание, и пытаемся решить эту проблему в наших продуктах. Например, президент Nintendo выдвинул компанию на передний план обсуждения игровой зависимости, объявив, что компания добавила родительский контроль в качестве одного из способов борьбы с этой проблемой.
Apple Screen Time — еще одна функция, предназначенная для повышения осведомленности пользователей и предотвращения чрезмерного использования цифровых продуктов. Вы должны подумать о том, как заставить пользователей отказаться от вашего продукта как можно быстрее, как только они выполнят поставленную задачу.
Воплощение в жизнь
Нам нужно проактивно проектировать для внимания наших пользователей. Мы хотим, чтобы люди использовали наши продукты, поэтому мы занимаемся дизайном. Тем не менее, мы должны понимать и уважать наших пользователей с помощью методов, которые мы используем, чтобы привлечь и удержать их внимание.
Не существует универсального решения проблемы привлечения внимания пользователей. Я думаю, что это часть красоты; мы должны экспериментировать, и мы должны действительно знать наших пользователей, если мы хотим эффективно вовлекать их. Вы можете использовать представленные здесь методы вместе с непрерывным сбором отзывов пользователей, чтобы принимать наилучшие решения для своих пользователей.
У меня также есть отличные новости для вас: если вы все еще читаете это, у вас больше внимания, чем у золотой рыбки.
