Проектирование для безбраузерного Интернета
Опубликовано: 2022-03-10Что происходит, когда мы отключаем веб-браузер от просмотра веб-страниц? Новая функция Google «Добавить на главный экран» обеспечивает быструю и целенаправленную работу в Интернете, неотличимую от нативного приложения. Чему могут научиться дизайнеры из успехов первых последователей, таких как Twitter, и как мы можем использовать шаблоны проектирования, подобные приложениям, для решения этого совершенно нового набора проблем взаимодействия с пользователем?

Мы видели дебаты на тему нативного и веб-опыта. У обоих есть свои плюсы и минусы, но очень часто самым большим недостатком работы в браузере является то, что она не кажется такой надежной, быстрой и захватывающей, как родное приложение.
В этой статье мы рассмотрим советы и рекомендации по проектированию и разработке прогрессивных веб-приложений (PWA), особенно тех, которые добавляются на главный экран на устройствах Android. Но сначала давайте рассмотрим пару примеров и рассмотрим PWA.
От веб-приложений к настольным приложениям
Знаете ли вы, что вы можете добавить «разработчик настольных приложений» в свое резюме, приложив немного больше усилий? Все, что вам нужно сделать, это просмотреть документацию по API и создать свое первое современное настольное приложение.
Перейти к соответствующей статье ↬
Развитие опыта, похожего на приложение
Проще говоря, PWA — это веб-сайты, которые выглядят и работают как нативные приложения. В своем выступлении на конференции разработчиков Google I/O вице-президент Google по продукту Рахул Рой-Чоудхури описывает их как «радикально лучший веб-опыт… который нравится пользователям и с которым они больше взаимодействуют».
Цифры подтверждают заявления Рахула. Forbes удвоил активность пользователей с момента запуска PWA. Цифры также продолжают демонстрировать рост в секторе электронной коммерции: Lancome наблюдает значительный рост коэффициентов конверсии после запуска своего нового PWA.
Пользователям все равно, является ли технология нативной, установленным веб-приложением или веб-сайтом. То, что заставляет пользователей вовлекаться и заставляет покупателей конвертировать, — это сам опыт.
“
Таких быстрых, плавных мобильных приложений, похожих на приложения, хотят пользователи, и они будут ожидать по мере того, как на основном рынке будет появляться все больше PWA. Одной из функций, которая, по-видимому, ускорит эту волну, является «Добавить на главный экран», которая представляет собой процесс установки PWA. Для конечного пользователя добавление PWA на главный экран запускает этот опыт, подобный приложению.
Что такое «Добавить на главный экран» и стоит ли оно того?
«Добавить на главный экран» — это функция, которая устанавливает PWA на главный экран Android, что делает PWA мгновенно доступным без необходимости открывать браузер и вводить URL-адрес или использовать поисковую систему. (Примечание: несмотря на то, что аналогичная функция была доступна в Safari для iOS с самых первых iPhone, пользователям не предлагалось многого для имитации поведения приложения. По этой причине версия Safari не является частью этой статьи.)
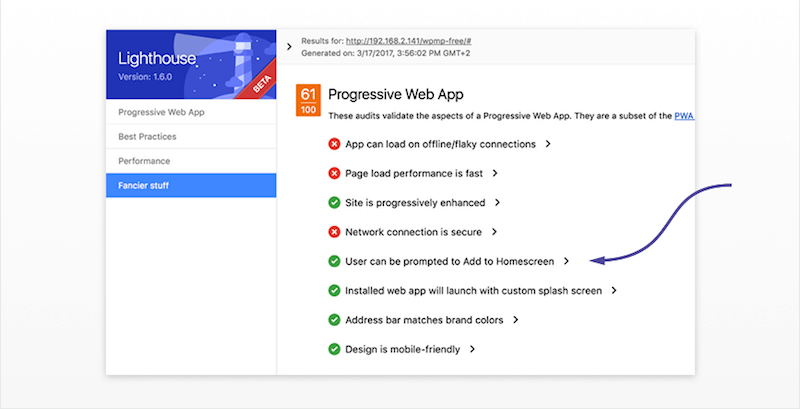
Как указано в контрольном списке Google Lighthouse, PWA с этой возможностью оцениваются выше и, как следствие, имеют более высокий рейтинг в результатах поиска.

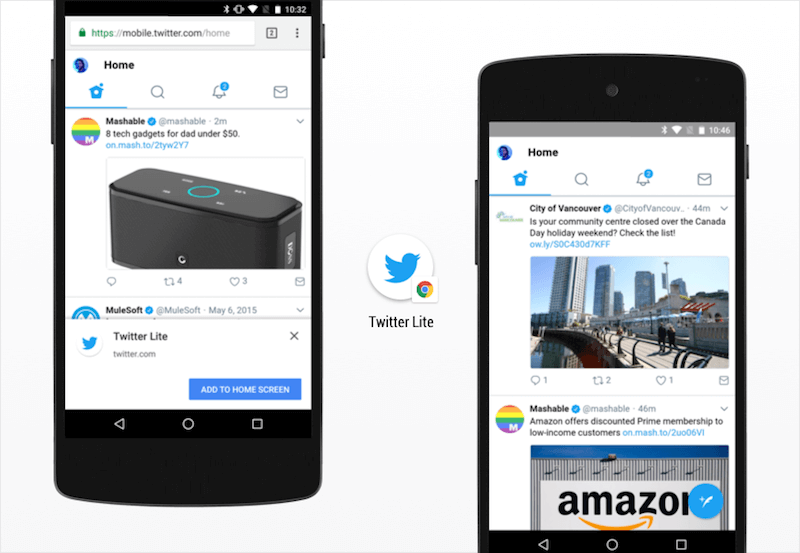
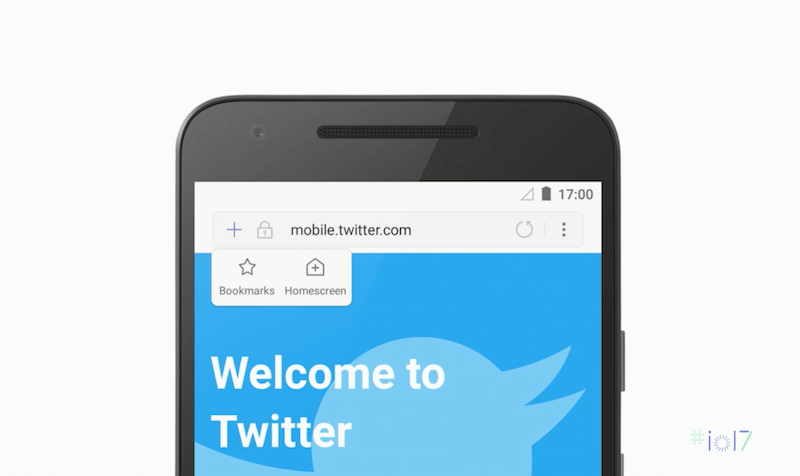
Возьмите Twitter Lite, PWA. Традиционно Twitter сталкивался с трудностями при повторном вовлечении миллионов пользователей в мобильный Интернет. С момента появления подсказки «Добавить на главный экран» в PWA Twitter Lite 250 000 уникальных пользователей ежедневно запускают веб-приложение с главного экрана в среднем четыре раза в день.

В секторе розничной торговли также наблюдается успех. Alibaba сообщила о четырехкратном повышении уровня взаимодействия после того, как пользователи добавили PWA на главный экран своего устройства, а Flipkart продемонстрировал 70-процентное увеличение коэффициента конверсии среди покупателей, которые пришли через значок на главном экране.
Хотя пользовательская база «Добавить на главный экран» ограничена Android Chrome, эта функция вознаграждает это крайне заинтересованное меньшинство захватывающим, более эксклюзивным опытом — роль, которую традиционно играют нативные приложения.
Разве прогрессивные веб-приложения — это не просто веб-сайты, завернутые в приложения?
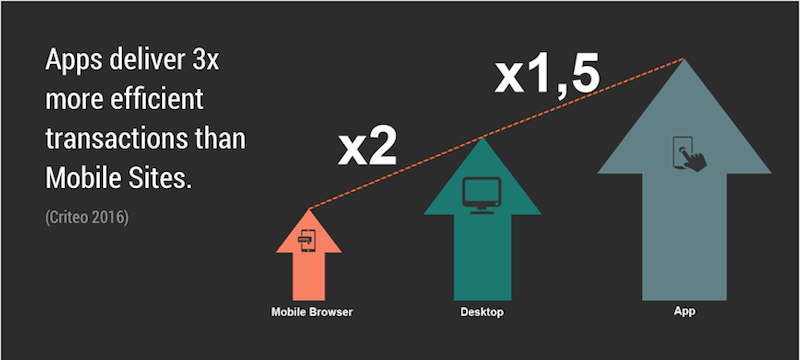
По сути да, а почему бы и нет? 90% мобильных минут тратится в приложениях, при этом коэффициент конверсии в розничном секторе на 120% выше.

Это та статистика, которая поведет любого ритейлера по пути разработки нативных приложений. Однако при средней стоимости нативного приложения около 270 000 долларов «Добавить на главный экран» предлагает привлекательную финансовую альтернативу.
Пользователям все равно, является ли технология нативной, установленным веб-приложением или веб-сайтом. То, что заставляет пользователей вовлекаться и заставляет покупателей конвертировать, — это сам опыт:
- Быстро загружается?
- Он работает в автономном режиме?
- Мгновенная ли навигация?
- Легко ли он интегрируется с устройством?
Это характеристики дизайна, похожего на приложение, которые должны быть включены, если функция «Добавить на главный экран» должна предоставлять статистику высокой вовлеченности, обычно связанную с нативными приложениями.
Что делает опыт похожим на приложение?
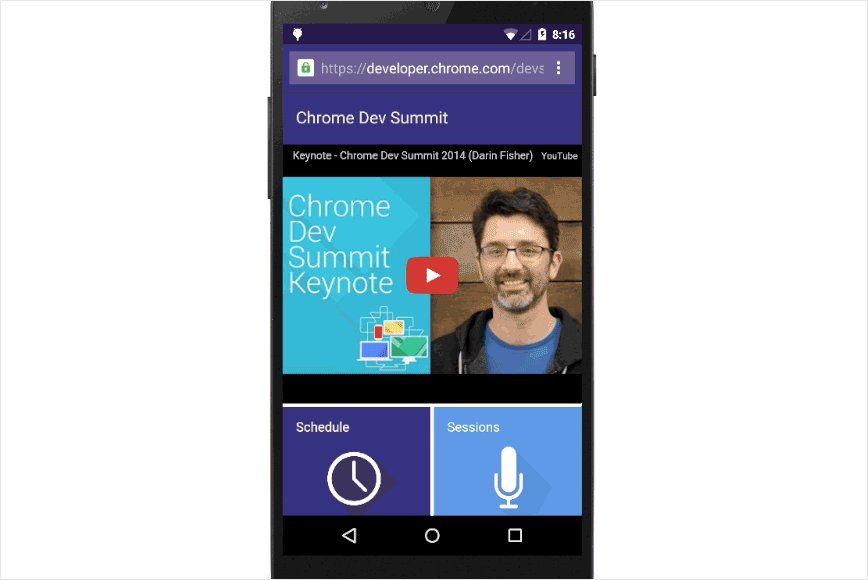
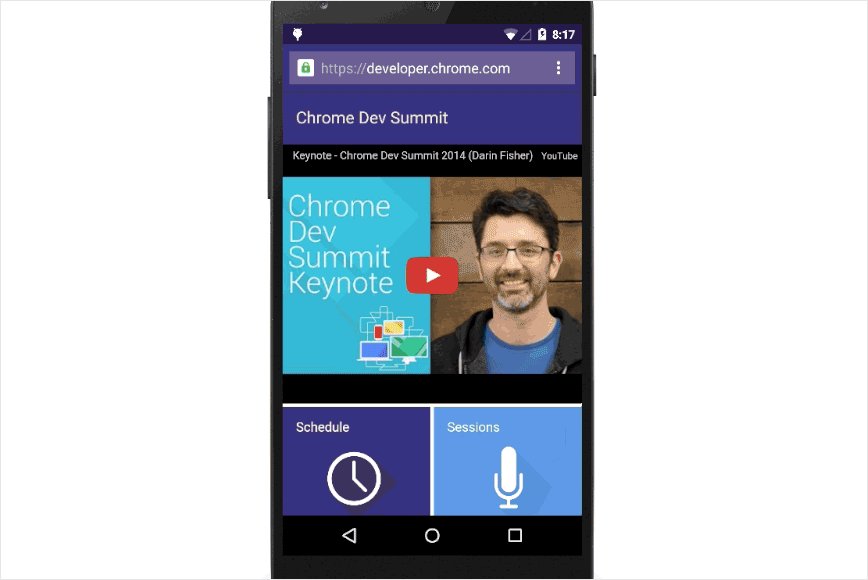
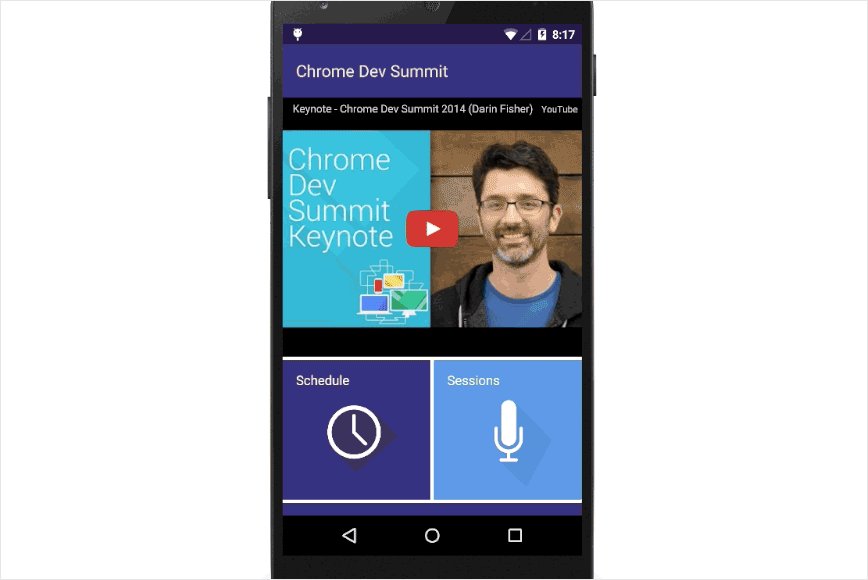
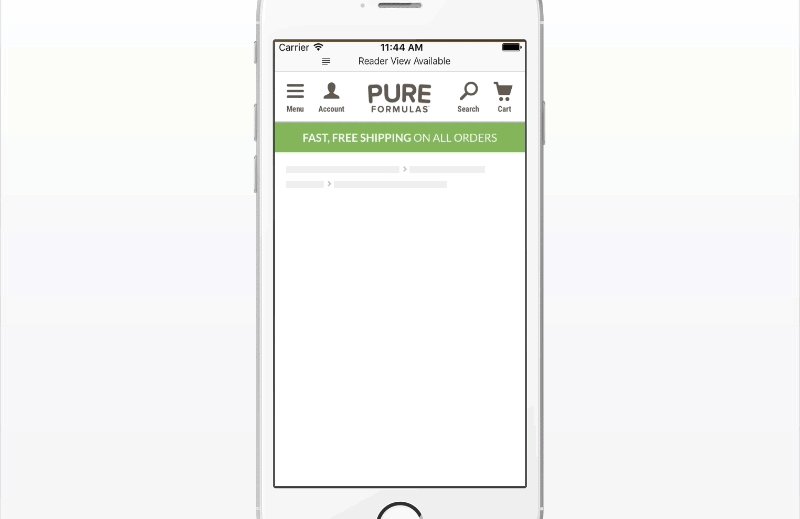
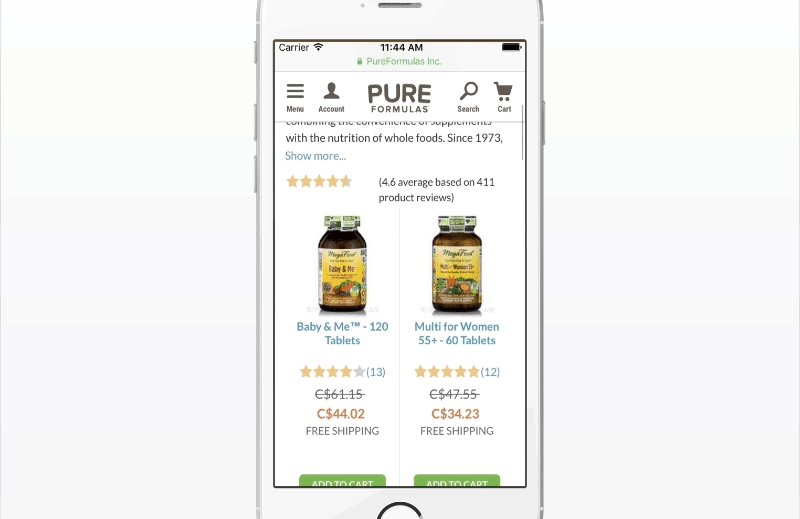
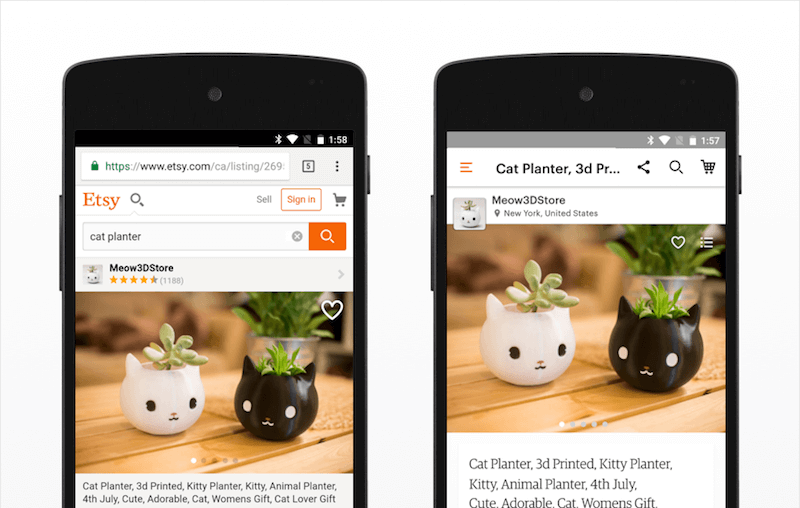
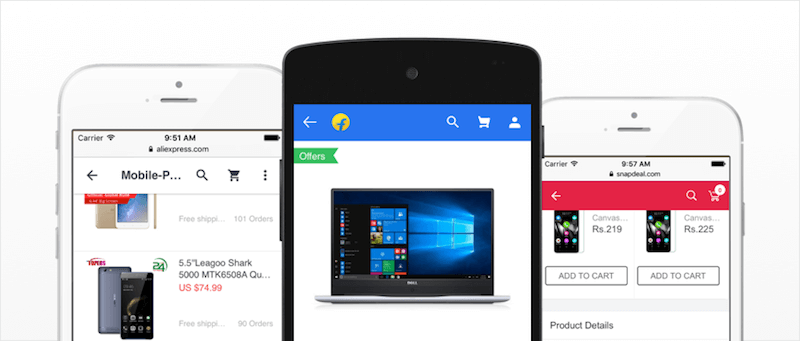
«Добавить на главный экран» создает впечатление, сосредоточенное исключительно на рассматриваемом приложении. Веб-сайт запускается с помощью значка приложения без строки URL-адреса браузера или любой панели инструментов навигации, которая в противном случае предлагала бы ссылки на внешние веб-сайты.
Это хорошая отправная точка, но мы также должны осознавать и удовлетворять определенные ожидания пользователей нативных приложений, если опыт действительно похож на приложение, в том числе:
- мгновенные переходы страниц;
- высокая воспринимаемая производительность;
- оффлайн доступность;
- полная интеграция устройств;
- навигация в стиле приложения;
- Кнопка назад;
- совместное действие;
- скопируйте URL, распечатайте и вперед.
Готовы погрузиться? Давайте посмотрим на каждый из них.
Мгновенные переходы страниц
Пользователи ожидают, что смогут быстро входить в приложение и перемещаться по нему, не дожидаясь загрузки нового контента после каждого взаимодействия.
Решено с помощью PWA
Чтобы PWA прошло контрольный список Lighthouse, оно должно соответствовать определенным рекомендациям по повышению производительности. Контент должен кэшироваться за кулисами, а новые страницы должны загружаться так быстро, чтобы создавалось впечатление, что загрузки не было.

Воспринимаемая производительность
Удивительно, но уровень стресса, вызванный задержкой мобильного телефона, сравним с уровнем стресса при просмотре фильма ужасов! Пользователи, загружающие приложение, не ожидают, что им придется ждать своего контента. Они также не желают страдать от бессвязного взаимодействия, вызванного асинхронным появлением элементов при загрузке.
Решено с помощью PWA
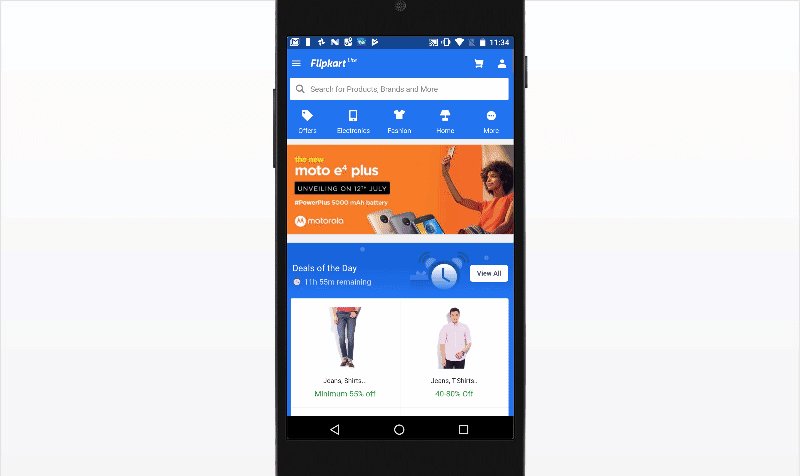
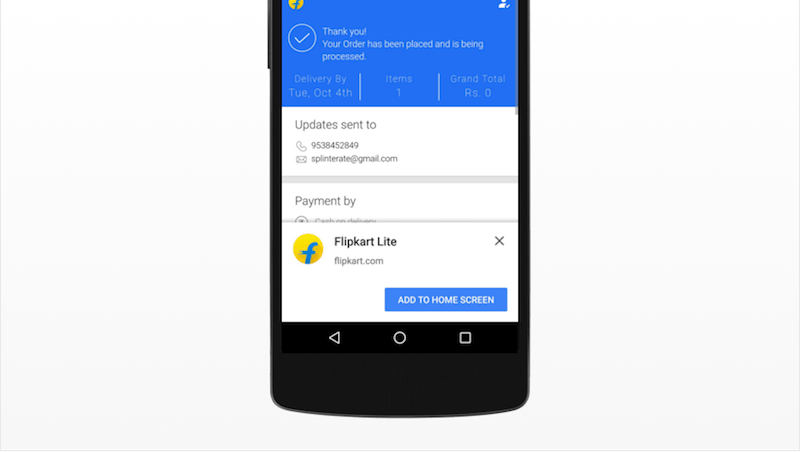
Переход запуска PWA «Добавить на главный экран» (см. пример Flipkart ниже) обеспечивает визуальный мост между загрузкой и загруженным содержимым. Это пример того, как «предварительно загруженные состояния» могут улучшить восприятие скорости и плавности. Хорошо спроектированный PWA будет основываться на этой идее, используя заполнители (каркасы), которые имитируют конечное состояние страницы, и используя отложенную загрузку для снижения приоритета элементов, которые находятся вне поля зрения, что делает первоначальную загрузку более быстрой.

Работает в автономном режиме
Пользователи, загружающие нативные приложения, не ожидают, что им придется полагаться на подключение к Интернету для правильной работы приложений.
Решено с помощью PWA
Сервисные работники (технология, улучшающая работу в автономном режиме) могут использоваться для мгновенного отображения онлайн-контента в областях с низкой или отсутствующей связью. Содержимое страницы кэшируется за кулисами, что позволяет получить к нему доступ там, где в противном случае была бы задержка в просмотре, например, при входе в туннель в поезде.

Полная интеграция устройств
На устройстве есть определенные места, где пользователи ожидают найти свои приложения и управлять ими.

PWA-решение
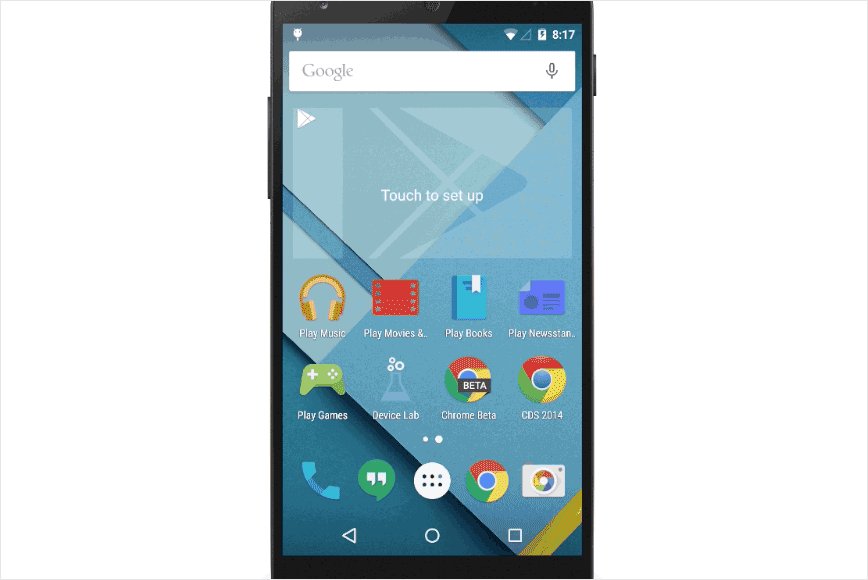
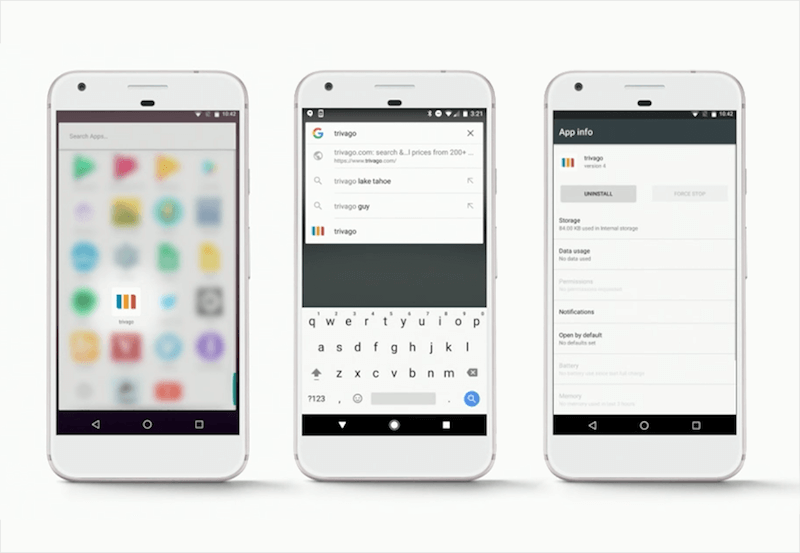
PWA, добавленные на главный экран, теперь отображаются везде, где вы ожидаете увидеть приложение для Android. Это включает в себя средство запуска приложений, переключатель задач и системные настройки. Это также гарантирует, что любое другое приложение, которое ссылается на страницу в PWA, например поиск Google или ссылка в социальной сети, откроет приложение, а не браузер. Push-уведомления даже появляются так, как будто они исходят из собственного приложения.

Навигация в стиле приложения
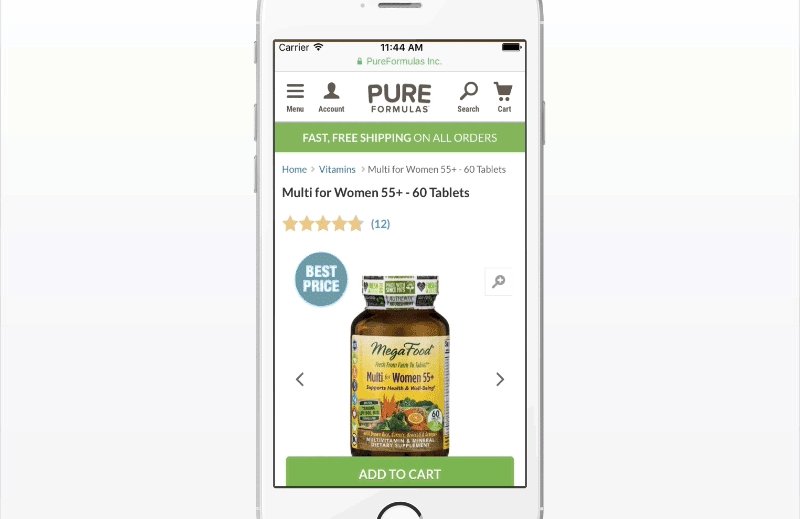
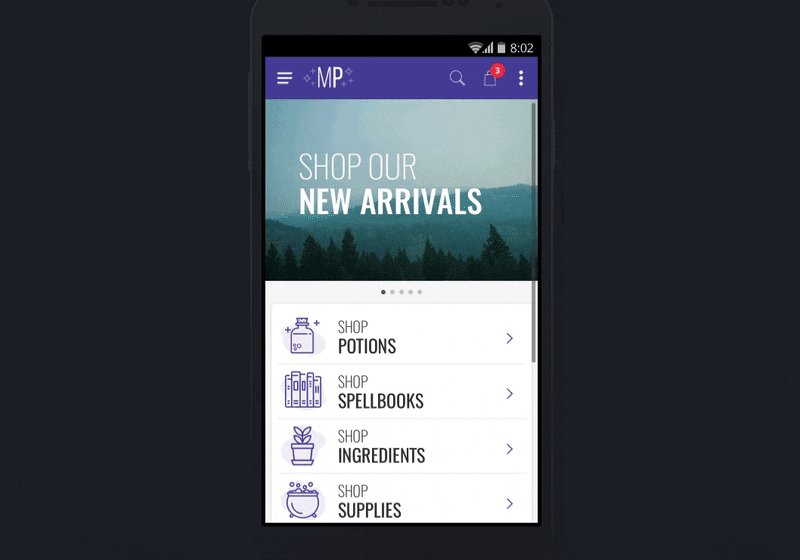
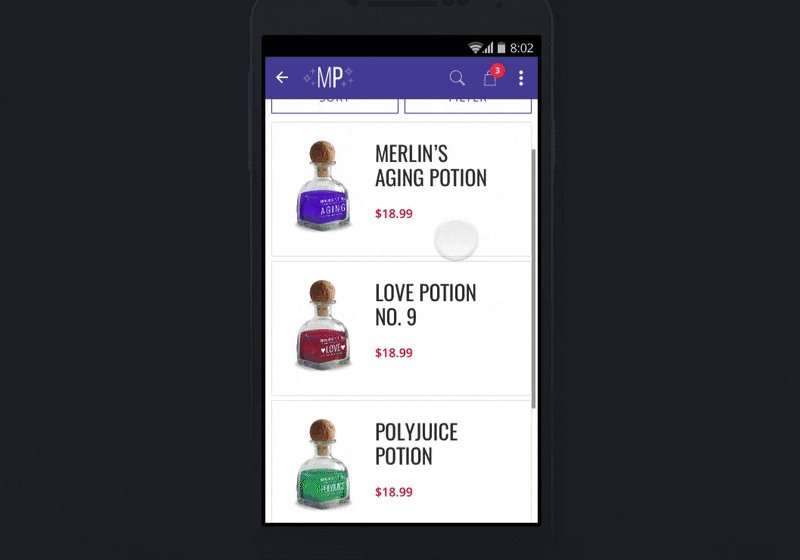
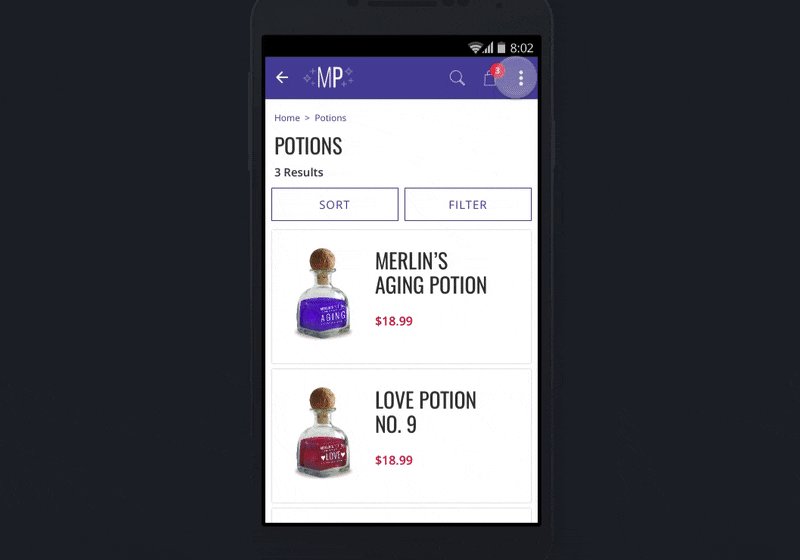
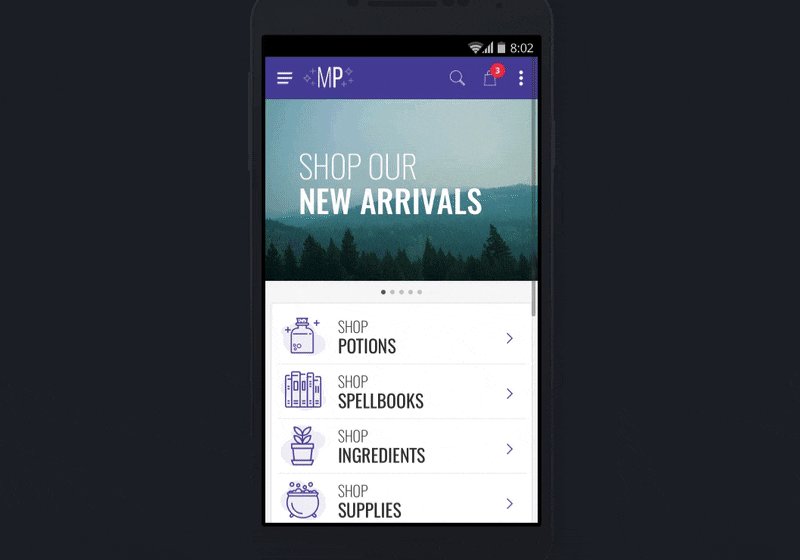
Приложения имеют общий подход к навигации. Панель заголовка обычно показывает заголовок текущего раздела в центре; кнопка «Назад» находится вверху слева; а любые контекстные действия (добавление в избранное, обмен и т. д.) находятся в правом верхнем углу.
Пока нет решения PWA
Этот шаблон не распространен в мобильном Интернете. Вместо этого эти действия находятся во встроенных функциях браузера (например, кнопка «Назад» браузера). Сеть работает таким образом не просто так. Приложение обычно каждый раз запускается с одного и того же экрана, в то время как пользователи мобильного Интернета часто перенаправляются из поиска или социальных сетей — любая страница может быть их целевой страницей. По этой причине логотип и другие глобальные действия занимают центральное место в строке заголовка и остаются там на протяжении всего опыта.

Это ожидание должно быть учтено, если PWA с «Добавить на главный экран» действительно похожи на приложения. Чтобы сделать это, дизайнеры должны выяснить, как восстановить ключевые шаблоны навигации, потерянные в браузере.
Кнопка назад
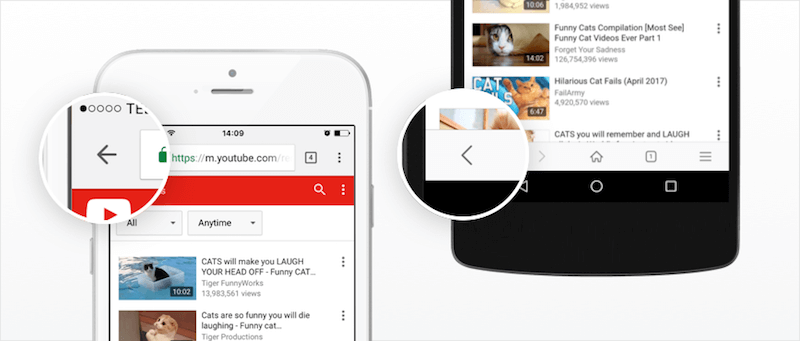
Кто-то может возразить, что, поскольку Android предоставляет кнопку «Назад» через само устройство, нет необходимости заменять функцию «Назад» в браузере. На самом деле эти два взаимодействия делают разные вещи. Большинство приложений по-прежнему предлагают кнопку «Назад» в заголовке в качестве действия «вверх» для навигации по иерархическим отношениям между страницами. Функция возврата системы может закрыть модальное окно или полностью перейти к другому приложению.

Решение
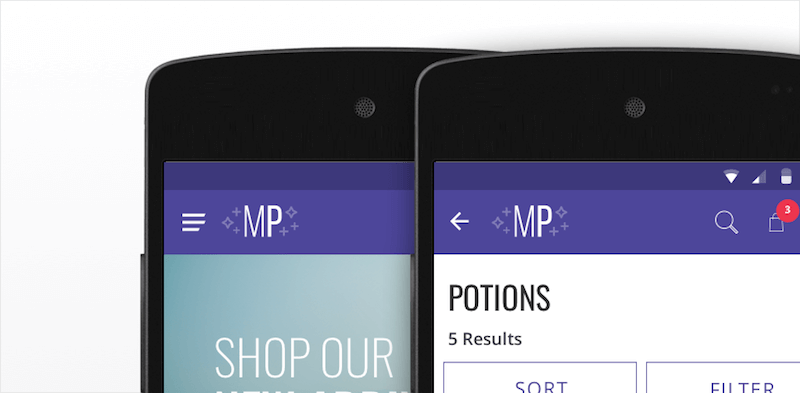
Одно из возможных решений — заменить кнопку меню в левом верхнем углу кнопкой «Назад», как только пользователь перейдет на начальную страницу. Это было подтверждено, когда мы представили этот шаблон пользователям. Как только участники прошли начальную домашнюю страницу (и значок меню больше не отображался), мы попросили их перейти к новому разделу. Шесть из шести интуитивно использовали кнопку «Назад», чтобы перейти на домашнюю страницу, где они могли открыть меню.

Совместное действие
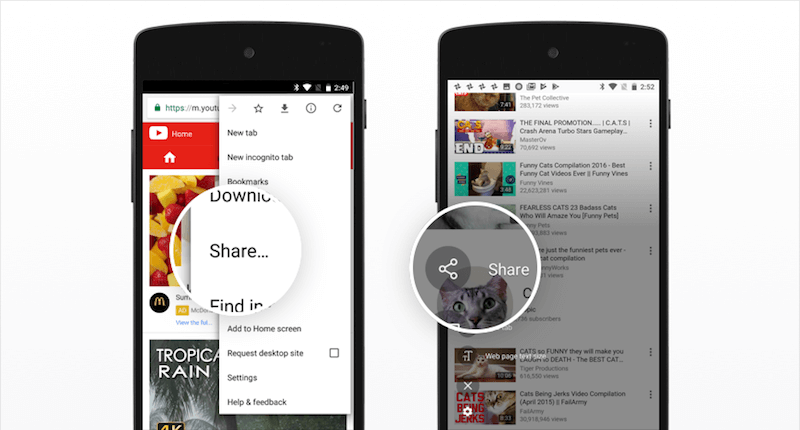
В пользовательский интерфейс любого веб-браузера встроена возможность поделиться страницей в социальных сетях и через другие приложения, установленные на устройстве.

Решение
Дизайнеры должны предоставить больше подсказок, чтобы поделиться общедоступным контентом на странице. Во время тестирования мы обнаружили, что пользователи, как правило, ищут кнопки общего доступа вокруг шапки страницы или изображения продукта, прежде чем открывать какие-либо меню. Если функциональность не была найдена, участники ожидали найти значок обмена в строке заголовка.
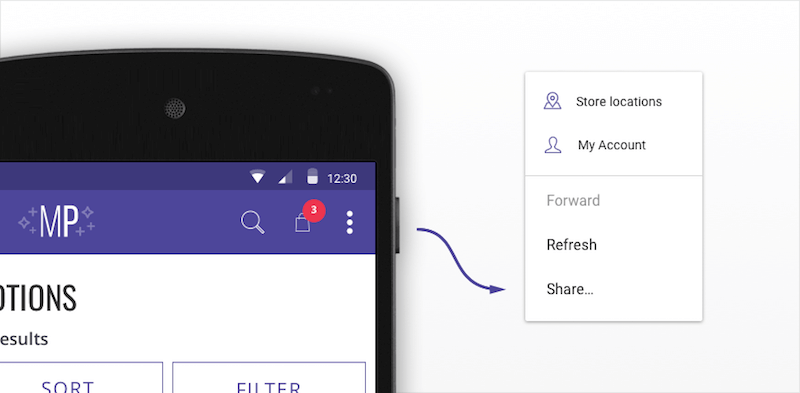
Значок «Дополнительно» — это шаблон в стиле Android, используемый для обозначения переполнения параметров. Попробуйте добавить действие обмена за меню, подобное этому. Можно даже вызвать собственный диалог обмена Android с помощью API Web Share (который на момент написания статьи был функцией только Chrome и до сих пор не отслеживается стандартами).

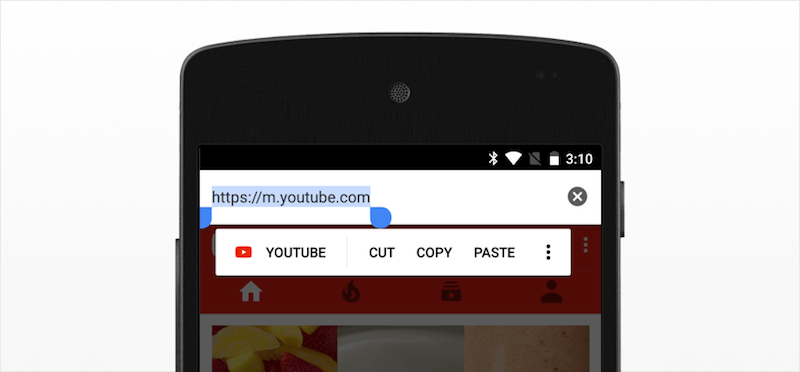
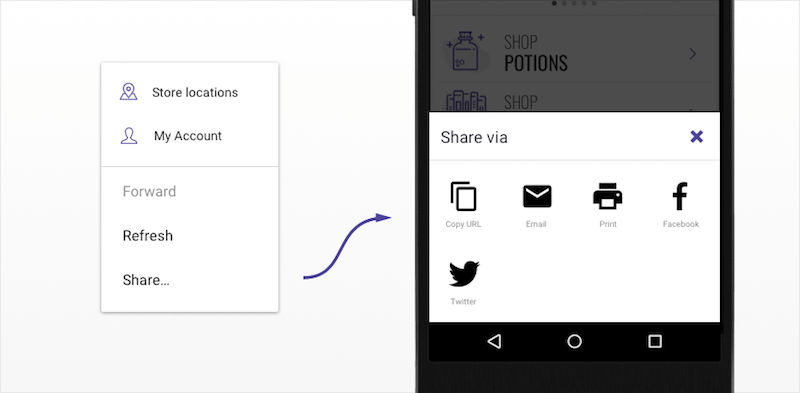
Скопировать URL, распечатать, перейти вперед
Менее распространенные действия, такие как копирование URL-адреса и печать, являются основными функциями браузера, и их нельзя упускать из виду.

Решение
Простым способом предложить копирование URL-адресов и печать является использование Web Share API (опять же, на момент написания статьи поддерживается только в Google Chrome). Кроме того, они могут быть представлены в виде отдельных опций в дополнительном меню. Затем это меню можно расширить, включив в него действие вперед или что-либо еще, что выиграет от постоянного расположения в строке заголовка (например, вход и выход).

Как заставить это работать в реальном мире
Потребуется время, чтобы «Добавить на главный экран» превратилась в общепринятую группу шаблонов. Ниже приведены некоторые рекомендации, которые могут помочь в этом развитии.
Липкие заголовки, постоянные действия
Flipkart и AliExpress, первые последователи функции «Добавить на главный экран», признают важность обучаемости при внедрении новых шаблонов. Они гарантируют, что пользователи всегда знают, где найти важные глобальные действия (назад, корзина, поиск): в строке заголовка, которая прикрепляется к верхней части экрана.

Подскажите разумно
С тех пор, как команда Google Chrome объявила, что предоставит PWA полный контроль над тем, когда запрашивать пользователей, количество установок «Добавить на главный экран» увеличилось. Flipkart продемонстрировал трехкратное увеличение вовлеченности пользователей после того, как они совершили покупку.

Стресс и тест
Частью процесса проверки любого нового шаблона является его стресс-тестирование в нескольких приложениях. Мы обнаружили, что шаблон хорошо выдерживает самые крайние случаи. Панель заголовка в PWA от Lancome содержит множество призывов к действию. Lancome определил дополнительное меню как прекрасную возможность упростить пользовательский интерфейс, предлагая при этом эксклюзивные возможности для опытных пользователей, которые, как ожидается, будут использовать функцию «Добавить на главный экран», такие эксклюзивные возможности, как ссылка на программу лояльности.

Где поддерживается «Добавить на главный экран»?
Apple объявила, что будет поддерживать сервисных работников, но также взяла на себя обязательство сделать App Store привлекательным местом для разработчиков нативных приложений, где они могут тратить свое время и деньги. Это может быть причиной того, что браузер Safari для iOS медленно внедряет PWA и просмотр веб-страниц без браузера, несмотря на успехи конкурентов.
Интернет-браузер Samsung разработал постоянную подсказку «Добавить на главный экран» в строке браузера, чтобы пользователи всегда знали, где ее найти.

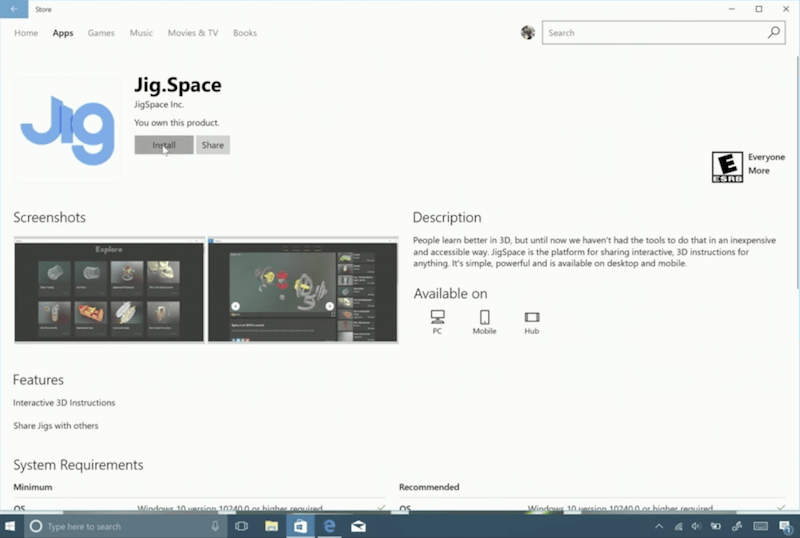
Windows продвигает «Добавить на главный экран» еще на один шаг вперед. Любое PWA с этой возможностью теперь будет указано в Магазине Windows как загружаемое приложение. Эти приложения легкие и могут быть быстро установлены на настольные компьютеры и планшеты, запуская веб-сайты в удобном режиме без браузера.

Заключение
«Добавить на главный экран» предлагает захватывающий, эксклюзивный опыт для активно вовлеченных пользователей. В то время как внедрение растет как в пользовательской базе, так и в устройствах, поддерживающих эту функцию, подтверждение можно найти в ранних историях успеха, таких как Twitter Lite. Эти истории показывают, как более современный веб-сайт, похожий на приложение, может оказать положительное влияние на взаимодействие, если он соответствует ожиданиям пользователей в отношении производительности и дизайна.
Эти ожидания оправдываются за счет объединения улучшений производительности PWA с интуитивно понятными шаблонами проектирования в навигации и пользовательским интерфейсом, подобным приложениям. Таким образом, мы можем проложить путь к новой эре просмотра веб-страниц без браузера.
