5 советов по разработке контактных форм для мобильных веб-сайтов
Опубликовано: 2019-07-19Контактные формы могут быть очень полезными для установления связи с вашими пользователями. К счастью, создание контактных форм для мобильных веб-сайтов не так сложно. Как правило, вам нужно помнить лишь несколько основных моментов, которые помогут вам разработать контактные формы для веб-сайтов, удобных для мобильных устройств. Если у вас есть веб-сайт WordPress, есть готовые плагины контактных форм, которые помогут вам создавать удобные для мобильных устройств контактные формы.
Вот 5 советов, которые помогут вам начать.
1. Удалите лишние поля:
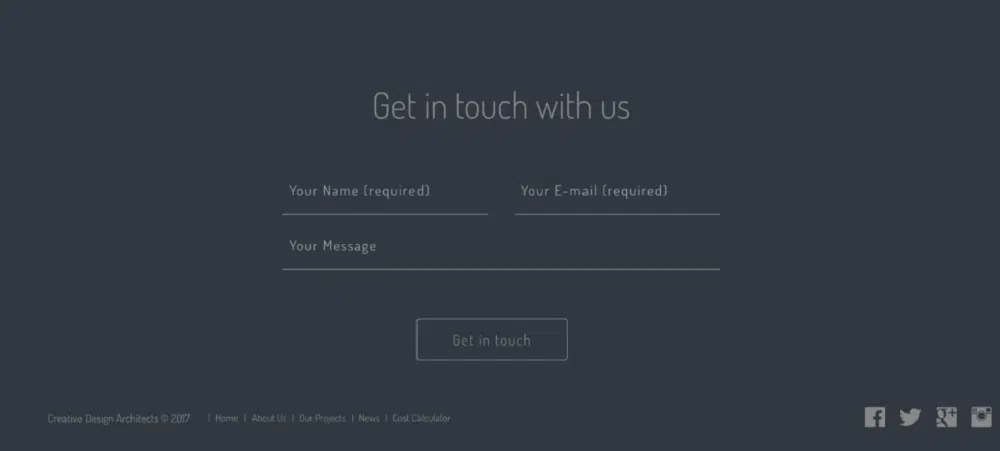
По мере увеличения количества полей в форме возрастает сложность использования формы на мобильных устройствах. Следовательно, использование форм на мобильных сайтах усложняется. Никто не хочет тратить свое время на заполнение этих длинных подробных форм. Таким образом, меньшее количество полей увеличит вероятность того, что клиенты заполнят формы.
Включите только основные поля, такие как имя, адрес электронной почты и важное сообщение, которое вы хотите получить, чтобы максимизировать эффективность вашей формы. Тело формы будет зависеть от типа вашего веб-сайта. Кроме того, ваша контактная форма должна содержать конкретные данные, если вы пытаетесь собрать потенциальных клиентов.
Следовательно, включив меньше обязательных полей, вы облегчите пользователям мобильных устройств использование ваших контактных форм. В любом случае, выбор каждого поля с помощью сенсорного экрана может быть утомительным, даже если он плохо организован и плохо спроектирован. Следовательно, вы должны свести к минимуму прыжки, которые приходится совершать мобильным посетителям.
Итак, перейдите к существующей форме раздел за разделом и посмотрите на нее с точки зрения пользователя. Это поможет вам избавиться от всех лишних ненужных разделов, которые вы создали в своей контактной форме.
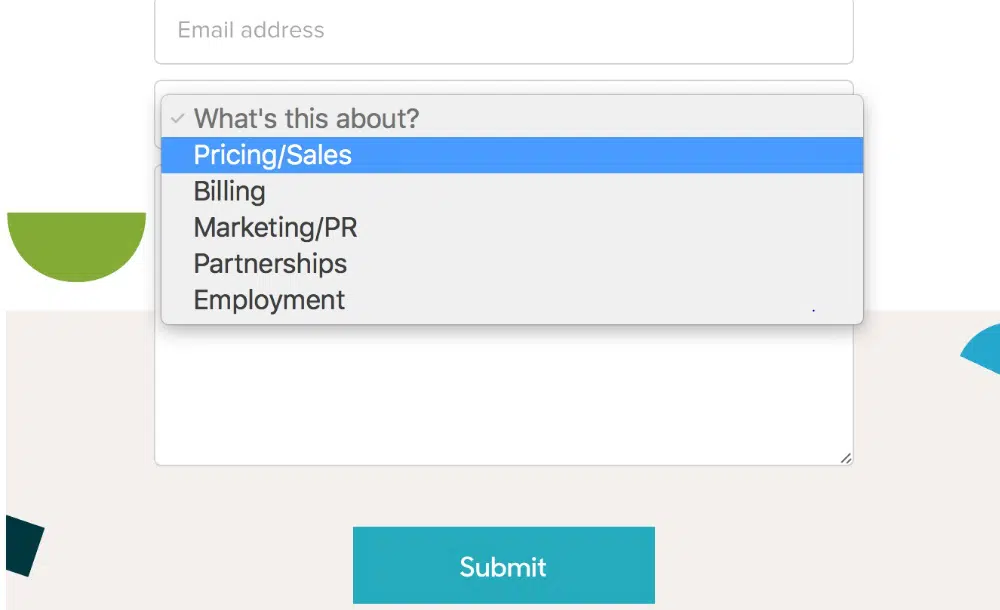
2. Создайте раскрывающиеся списки:
Большинству из нас удобно пользоваться сенсорным экраном и печатать на мобильном телефоне. Однако общение в чате с другом и заполнение формы — это совершенно разные вещи. Это связано с тем, что ввод большого количества информации, которая не приносит прямой пользы пользователям, может их разочаровать и утомить. Один из способов решить эту проблему для ваших мобильных пользователей — изменить поля, чтобы людям приходилось делать простой выбор в отношении элементов вашего веб-сайта.
Например, предположим, что вы хотите забронировать столик в ресторане. Для бронирования вам нужно будет указать свое имя, номер телефона, адрес электронной почты, время и количество людей, которые будут присутствовать. Вы можете создать форму двумя способами, чтобы упростить ее. Во-первых, создайте поля, которые принимают только числовые входные данные. Во-вторых, создайте раскрывающийся список, включающий все возможные ответы.
Здесь второй подход более полезен, потому что пользователям не нужно ничего вводить, им нужно просто выбрать один вариант. Итак, вы должны искать поля, в которых будут стандартные ответы, и создавать раскрывающееся меню. Эти раскрывающиеся списки не будут работать с такими полями, как имя, электронная почта, номер телефона, но старайтесь использовать их везде, где это возможно. Кроме того, не забудьте сделать выпадающее меню достаточно большим, чтобы пользователи могли выбрать нужный вариант.
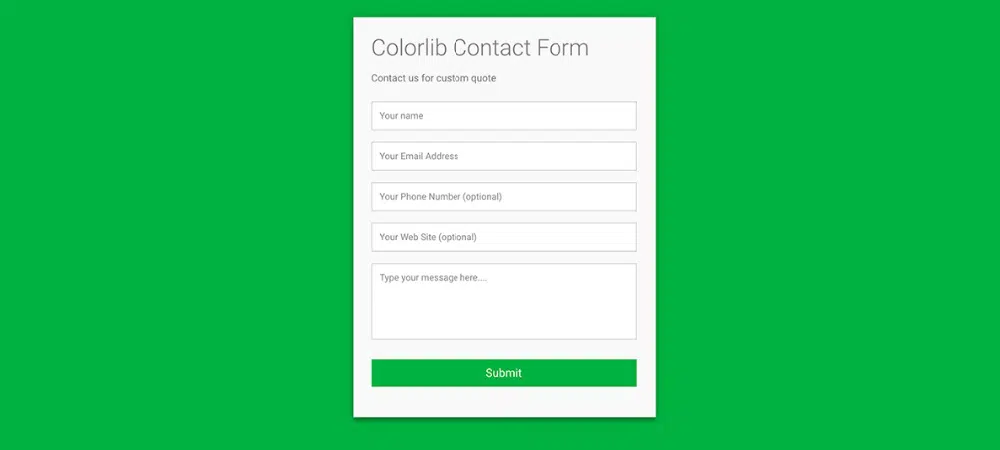
3. Создайте простую в использовании кнопку отправки:

Большинство веб-мастеров знают об этом совете, но все же стоит упомянуть. Для каждой формы требуется опция отправки, чтобы подтвердить выбор пользователей и отправить их в базу данных. На компьютере нажатие кнопки «Отправить» очень естественно. Однако на мобильном устройстве нажать кнопку отправки намного сложнее. Если ваши пользователи не могут отправить информацию, они заполнили; все ваши усилия будут потрачены впустую. Кроме того, неработающая кнопка отправки выглядит непрофессионально.
При разработке кнопки отправки вы должны сделать ее достаточно большой, чтобы ваши мобильные пользователи могли легко ее нажимать. Кроме того, поместите кнопку подальше от других элементов, чтобы выделить вариант отправки. Еще один способ выделить кнопку отправки — использовать творческую типографику или контрастные цвета. Помимо всего этого, вы также должны тщательно протестировать свою кнопку, чтобы убедиться, что она работает правильно, прежде чем ваш сайт будет запущен.
4. Уменьшите время загрузки:
Большинство людей не хотят иметь дело с медленным сайтом. Поэтому вам следует подумать об улучшении производительности вашего сайта, особенно для мобильных пользователей. При более высоких скоростях интернета ожидание загрузки веб-сайта может разочаровать ваших пользователей. Кроме того, скорость мобильного интернета сильно отличается от скорости обычного домашнего Wi-Fi. Вам следует разработать веб-сайт, оптимизированный для мобильных устройств, если вы хотите предоставить своим мобильным посетителям богатый пользовательский интерфейс. Кроме того, не у всех людей будет подходящая скорость интернета, поэтому обязательно учитывайте это при разработке веб-сайта.
Этот совет поможет не только повысить производительность вашего веб-сайта, но и быстро отобразить формы на мобильных веб-страницах. Если ваш сайт загружается слишком долго, вы начнете терять потенциальных клиентов и шансы установить связь с вашими пользователями. Как правило, для эффективной работы веб-сайт должен загружаться в течение 2 секунд. Как только время превысит этот предел, показатель отказов начнет резко снижаться. Поэтому постарайтесь сократить время загрузки, чтобы повысить общую производительность сайта. Вы также можете сжимать изображения, переходить на лучший тарифный план хостинга и выбирать адаптивную тему, оптимизированную для скорости, чтобы увеличить скорость вашей контактной формы.
5. Изучите формы:
Формы, которые не работают, — это пустая трата ваших усилий, поэтому возьмите за правило тщательно тестировать свои формы перед их публикацией. Вы можете легко использовать WordPress для разработки определенных страниц для отображения вашей формы и не заставлять их работать до тех пор, пока они не будут тщательно протестированы. Вы можете выбрать плагин или тему, которые помогут вам разрабатывать мобильные веб-сайты.
Форма, которую вы разрабатываете, должна быть совместима с несколькими устройствами, правильно масштабироваться и выглядеть хорошо организованной. Кроме того, обратите особое внимание на значки и текст рядом с границами экрана, так как они определяют внешний вид вашей формы. Наконец, сделайте контактную форму простой, чтобы избежать каких-либо проблем со структурой или макетом.
Таким образом, вы должны сделать свои формы минимальными, чтобы они хорошо работали на мобильных устройствах. Кроме того, старайтесь сокращать разделы, максимально используя раскрывающиеся списки, и всегда проверяйте свои формы перед их публикацией. Ознакомьтесь с этими бесплатными шаблонами контактных форм в формате HTML и CSS, которые можно использовать на своем мобильном веб-сайте, чтобы привлечь читателей и привлечь больше потенциальных клиентов.