Проектирование сложных адаптивных таблиц в WordPress
Опубликовано: 2022-03-10(Это спонсируемая статья.) Мобильные устройства могут быть проблематичными для отображения сложных таблиц и диаграмм, которые в противном случае растянулись бы на всю ширину экрана ноутбука или настольного компьютера. Это может заставить некоторых из вас задаться вопросом, стоит ли вообще показывать таблицы посетителям вашего веб-сайта с мобильных устройств и планшетов.
Но это не имеет смысла. Во многих случаях таблица не является стилистическим выбором для отображения контента на веб-сайте. Таблицы являются важными элементами для сбора, организации и обмена большими объемами сложных и ценных данных. Без них работа ваших мобильных посетителей будет скомпрометирована.
Вы не можете позволить себе опустить данные. Итак, что вы делаете по этому поводу?
Это требует более стратегического решения. Это означает понимание того, для какой цели служат данные, а затем проектирование сложной веб-таблицы таким образом, чтобы это имело смысл для мобильного использования.
Плагин для таблиц WordPress под названием wpDataTables упростил разработку таблиц, совместимых как с настольными, так и с мобильными устройствами, поэтому я включил примеры этих сложных таблиц в этот пост. Продолжайте читать, чтобы изучить возможности.
Наиболее распространенные варианты использования таблиц в Интернете
Представление данных в виде таблицы на веб-сайте имеет большое значение.
Ваши авторы, вероятно, могли бы найти способ обрабатывать каждую точку данных по отдельности или предоставить высокоуровневую сводку данных в целом. Однако, когда данные обрабатываются таким образом, вашим посетителям остается слишком много работы, что только затруднит процесс принятия решений.
С другой стороны, таблицы отлично подходят для организации больших объемов данных , а также дают посетителям более простой способ самостоятельного просмотра данных.
Таким образом, вашим посетителям будет очень полезно иметь сложные наборы данных, представленные в виде таблиц — в том числе для самых разных вариантов использования.
Списки функций
Есть несколько способов использовать таблицы для демонстрации характеристик продукта.
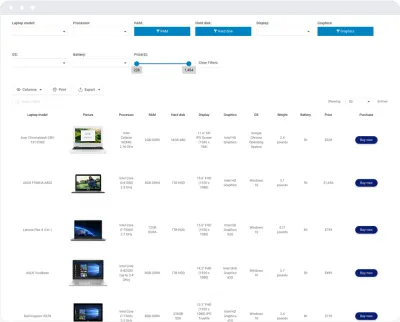
Для сайтов электронной коммерции список продуктов разбит на наиболее важные функции, что позволяет посетителям фильтровать свои результаты в зависимости от того, что для них наиболее важно:

Это было бы здорово для любого крупного поставщика, у которого есть десятки или сотни похожих продуктов, которые они хотят, чтобы клиенты могли фильтровать и сортировать.
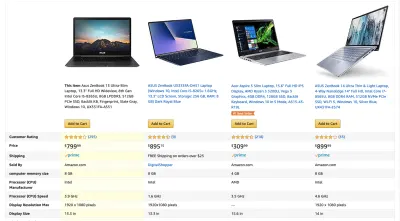
Вы также можете использовать таблицу для непосредственного сравнения характеристик вашего продукта с конкурентами. Это было бы лучше для стороннего рынка, где продавцы продают свои товары.
Amazon включает в себя следующие типы таблиц:

Отображая данные в этом формате, клиенты могут быстро провести параллельное сравнение аналогичных продуктов, чтобы найти тот, который соответствует всем их требованиям.
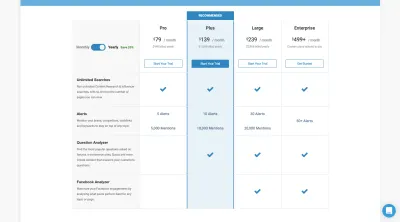
Таблицы цен
Если вы разрабатываете веб-сайт, на котором вместо продуктов продаются услуги или членство, вы все равно можете использовать таблицы для отображения информации.
Вы найдете хороший пример этого на веб-сайте BuzzSumo:

Несмотря на то, что данных для компиляции меньше, вы можете видеть, как структура таблицы и расположение услуг рядом друг с другом действительно помогают посетителям принять более информированное и легкое решение о покупке.
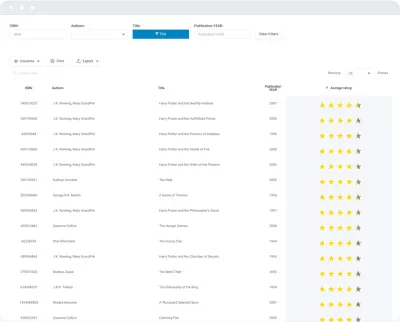
Каталоги
Каталог полезен для предоставления посетителям алфавитного или упорядоченного списка. Вы можете использовать его для организации физической или цифровой инвентаризации, как показано в этом примере:

Это было бы хорошо для книжных магазинов, библиотек и веб-сайтов, у которых есть собственное хранилище справочных материалов или контента.
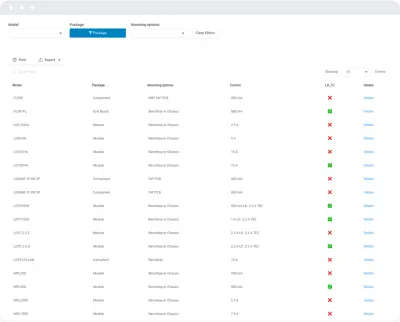
Вы также можете использовать каталог, чтобы помочь клиентам повысить точность своих заказов:

Этот тип таблицы предоставляет клиентам основные характеристики доступных продуктов, чтобы убедиться, что они заказывают правильные виды деталей или оборудования.
Лучшие из списков
В Интернете есть множество ресурсов, которые предоставляют краткое изложение списков «Лучшие» или «Лучшие». Таблицы — это полезный способ обобщить результаты статьи или отчета, прежде чем читатели прокрутят вниз, чтобы узнать больше.
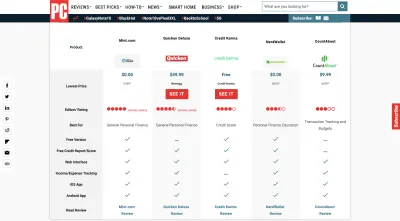
Это то, с чем веб-сайты вроде PC Mag (и вообще любой сайт, посвященный технологиям или продуктам) справляются очень хорошо:

Это помогает читателям понять, что будет дальше. Это также позволяет тем, у кого мало времени, быстрее принимать решения.
Таблицы каталогов
Веб-сайты каталогов имеют постоянно растущие и регулярно обновляемые списки данных. Это ваши сайты с объявлениями о недвижимости, туристические сайты, профессиональные каталоги и другие сайты, содержащие большие объемы сложных данных, которые действительно не следует использовать без фильтруемой таблицы.
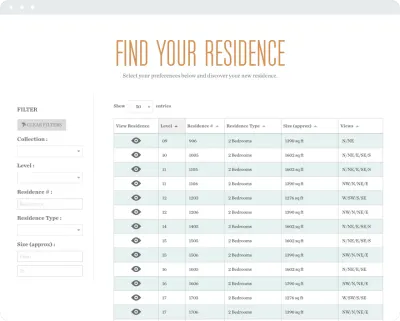
Показательный пример: этот список доступных квартир:

Это значительно облегчает посетителям просмотр всех вариантов с одного взгляда, вместо того, чтобы переходить один за другим по отдельным записям, соответствующим поисковому запросу.
Общие данные
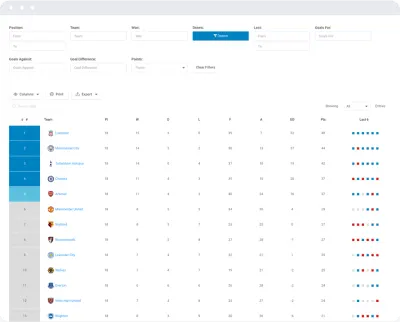
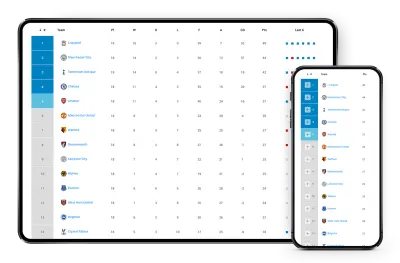
Существуют и другие списки данных, которые слишком сложны для обработки в виде свободного текста. Спортивные данные, например, всегда должны быть представлены в следующем формате:

Вы можете видеть, как это хранит все данные в одном месте и в списке с возможностью поиска. Независимо от того, ищут ли посетители статистику своей домашней команды или хотят сравнить результаты разных команд из своей лиги фэнтези-спорта, все это здесь.
Как проектировать сложные адаптивные таблицы
Независимо от того, какой тип данных вы должны представить на веб-сайте, цель состоит в том, чтобы сделать это в понятной форме, чтобы посетители могли действовать быстрее.
Теперь пришло время выяснить, как лучше всего форматировать эти данные для мобильных посетителей.
Удалить, Удалить, Удалить
Если ваш клиент извлек свои данные из автоматического отчета, возможно, ему не потребовалось время на очистку результатов. Итак, прежде чем вы начнете какую-либо работу над дизайном таблицы, я бы посоветовал просмотреть данные, которые они вам предоставили.
Во-первых, спросите себя: достаточно ли данных для таблицы?
Если это простой и достаточно небольшой список, возможно, имеет смысл отказаться от таблицы.
Затем просмотрите каждую колонку: полезна ли каждая из них?
Вы можете обнаружить, что некоторые из включенных столбцов не нужны и могут быть полностью удалены.
Вы также можете обнаружить, что некоторые столбцы, хотя и являются неотъемлемой частью списка индивидуальных характеристик каждого элемента, не помогут посетителям принять решение в таблице. Это будет иметь место, если столбец содержит идентичную точку данных для каждого элемента.
Наконец, поговорите со своим писателем или менеджером данных: есть ли способ сократить столбцы?
Метки и данные таблицы могут быть написаны полностью, но ваш писатель может найти способ упростить ответы без ущерба для понимания.
Когда это возможно, попросите их уменьшить текст, чтобы столбцы не занимали так много места, а на мобильных устройствах можно было открыть больше. Делайте это не только для мобильных пользователей. Даже на экранах настольных компьютеров и планшетов, где доступно больше экранного пространства, сокращение меток может помочь сэкономить место.
Это может быть так же просто, как изменить слово «Ранг» на числовой символ (#) и сократить «Очки» до «Очки».


Хотя может показаться, что одно слово не имеет большого значения, тем сложнее и длиннее ваши таблицы.
Начните с двух столбцов
По умолчанию мобильные таблицы всегда должны начинаться с двух столбцов. Это почти вся ширина экрана, которая позволяет без ущерба для читаемости данных внутри, поэтому лучше начать с основ.
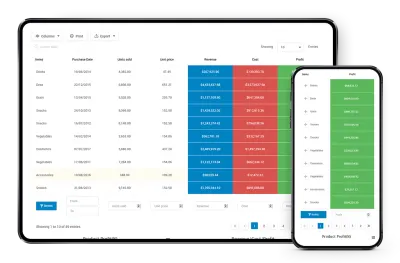
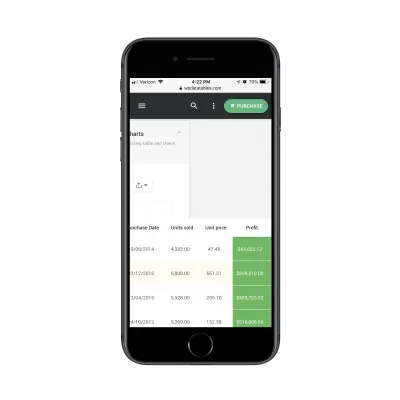
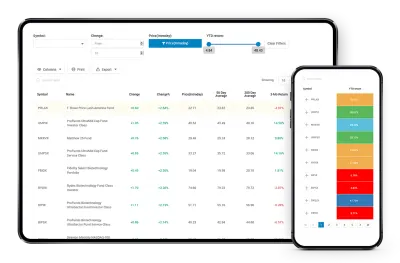
Когда вы сравниваете полноэкранную таблицу на настольном компьютере с ее аналогом на мобильном устройстве, вы видите, как легко определить два столбца, которые нужно включить. Например, таблица мобильной статистики включает столбец для типа элемента и один для прибыли, полученной от каждого из них:

Это не означает, что все остальные данные теряются на мобильных устройствах. Вам просто нужно сообщить посетителям, как они могут расширить представление таблицы.
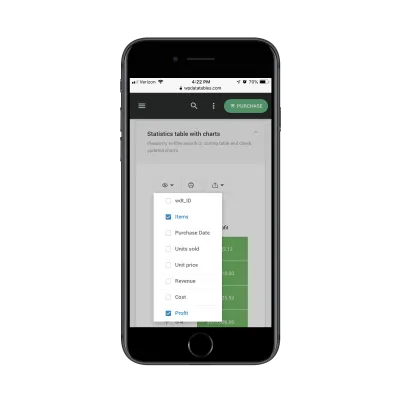
В этом примере, когда посетители выбирают значок глазного яблока над таблицей, у них есть возможность добавить в таблицу дополнительные столбцы:

Разрешая эту опцию на мобильных устройствах, ваши посетители могут контролировать, как они используют данные, а также выбирать только те точки данных, которые наиболее важны для них.
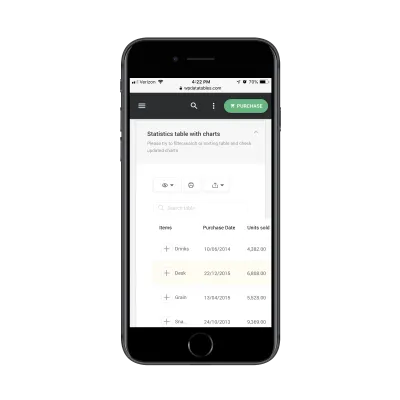
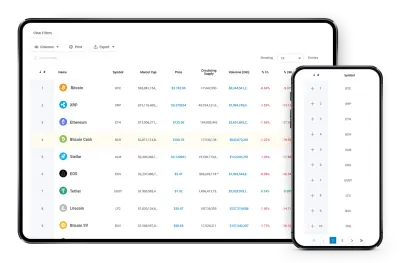
Тогда результат будет выглядеть так:

В то время как пользователям придется прокручивать вправо, чтобы увидеть остальную часть таблицы, контроль, которым они обладают над представлениями столбцов, помогает сделать эту задачу разумной. С помощью всего одной прокрутки вправо они увидят остальную часть таблицы:

Это хороший вариант для списков продуктов, где параллельное сравнение полезно для ускорения процесса принятия решений.
Используйте аккордеон для отдельных записей
Вы можете включить еще один параметр, который даст посетителям больше контроля над тем, как они просматривают содержимое таблицы.
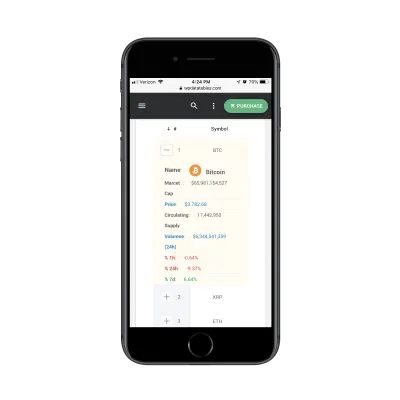
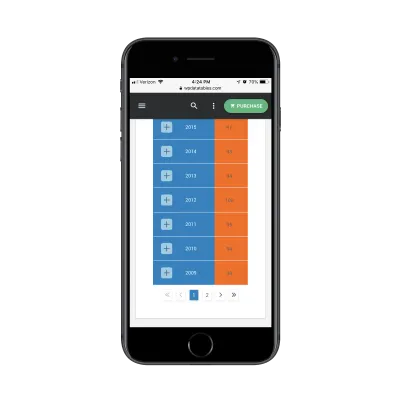
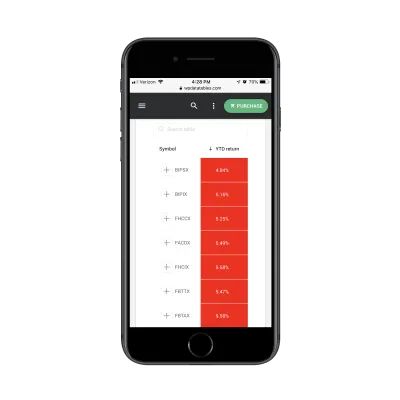
В этом примере мы рассмотрим список доступных криптовалют:

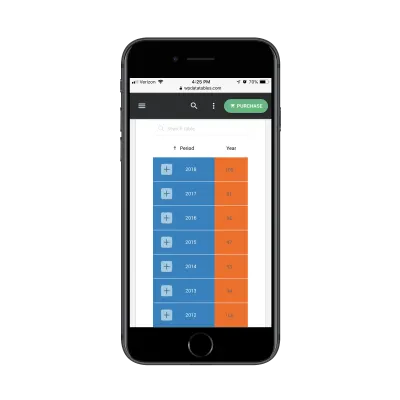
Как видите, по умолчанию здесь по-прежнему отображаются только два столбца. Однако в этом случае щелчок по значку плюса (+) откроет новый способ просмотра таблицы:

При открытии все данные, которые в противном случае заставляли бы посетителей прокручивать вправо, теперь видны на одном экране.
Хотя вы, безусловно, можете включить расширяемый аккордеон в любую создаваемую вами адаптивную таблицу, она лучше всего подходит для тех, где нет необходимости в прямом параллельном сравнении продуктов или услуг.
Сведите вертикальную прокрутку к минимуму
Точно так же, как вы хотите, чтобы вашим посетителям не приходилось прокручивать горизонтальные границы страниц мобильного веб-сайта, вы также должны ограничить количество вертикальной прокрутки, которую они должны делать.
Потребление данных, как правило, не всегда является легкой задачей, поэтому чем больше вы сможете минимизировать работу, которую они должны выполнить, чтобы добраться до них, тем лучше.
Один из способов ограничить вертикальную прокрутку ваших посетителей — разбить таблицу с десятками или сотнями строк на страницы.

Просто не забудьте сделать так, чтобы посетителям было легко прокручивать страницы. Хорошо продуманный набор элементов управления разбиением на страницы вверху или внизу таблицы был бы полезен:

Это было бы особенно полезно для нескольких страниц. Что-то большее, чем это, и процесс разбиения на страницы может стать утомительным.
Вы также можете включить функцию поиска таблицы прямо над ней:

Это позволяет быстро сократить путь, когда ваши пользователи имеют хорошее представление о том, что они ищут, и хотят сразу перейти к этому.
Включите как фильтрацию, так и сортировку для больших наборов данных
Итак, допустим, у вас есть очень обширный список данных. Вы не хотите заставлять пользователей прокручивать десятки страниц таблиц, но вы также не можете позволить себе удалить какие-либо наборы данных. Это все уместно.
В этом случае вы передадите часть контроля своим посетителям. Таким образом, их выбор будет определять, какую часть таблицы они в конечном итоге увидят.
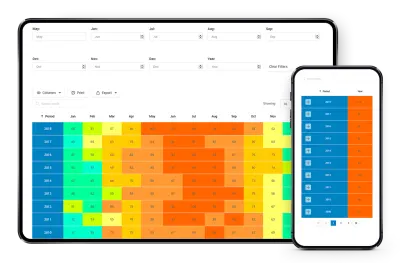
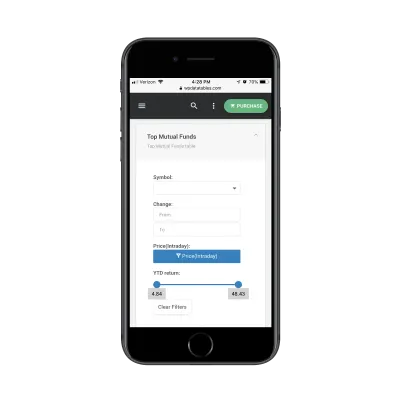
Давайте использовать этот список взаимных фондов в качестве примера:

Изображение выше — это представление по умолчанию, которое увидят посетители, если они сразу прокрутят страницу до таблицы. Однако они могут счесть это пугающим и решить, что отфильтровывание плохих результатов улучшит представление:

Что хорошо в включении фильтров на мобильные столы, так это то, что они работают так же, как и ваши мобильные контактные формы. Таким образом, посетители должны легко заполнять поля и перемещаться между ними, что позволит им быстрее получить результаты, которые они хотят видеть.
Еще один способ улучшить отображение результатов — использовать функцию сортировки. Когда они нажимают на верхнюю метку любого столбца, он автоматически сортирует столбец в порядке убывания. Еще один щелчок изменит его.

Эти две функции являются обязательными для любого стола, который вы создаете, хотя они особенно важны для мобильных посетителей, у которых не так много времени или внимания, чтобы уделять вашим столам.
Подведение итогов
Вы здесь, потому что вам нужен лучший способ представить сложные таблицы вашим мобильным посетителям.
Ключ к тому, чтобы сделать это правильно, заключается в том, чтобы сначала ознакомиться с типами таблиц, которые вы можете создавать. Даже если мобильные устройства ограничивают видимость на первый взгляд, это не делает невозможным обмен такими данными с ними.
Затем вам нужно встроить пользовательский контроль в свои таблицы, чтобы посетители могли решать, что они видят и как они это видят.
И, наконец, было бы неплохо найти инструмент, созданный специально для этой сложной задачи. Для тех из вас, кто создает веб-сайты с помощью WordPress, wpDataTables — это плагин для таблиц WordPress, который может создавать адаптивные таблицы и диаграммы. Неважно, насколько велик ваш набор данных или для какого варианта его использования, он позволит вам быстро и эффективно организовывать и отображать адаптивные таблицы на вашем веб-сайте WordPress.
