Разработка привлекательного и удобного импортера данных для вашего приложения
Опубликовано: 2022-03-10Эта статья была любезно поддержана нашими дорогими друзьями из Flatfile, которые создают красивые, ориентированные на человека приложения для устранения барьеров между людьми и данными. Спасибо!
Если вы когда-либо пытались импортировать данные в приложение раньше, вы, как пользователь, знаете, насколько разнообразным может быть опыт. В некоторых случаях пользователь перегружен инструкциями о том, как использовать импортер. В других вообще нет направления. И хотя это может выглядеть приятнее, чем импортером, переполненным с указаниями и ссылками на документацию о том, как его использовать, совершенно бесполезный пользовательский интерфейс также приведет к тому, что пользователи разочарованы после того, как неизбежные ошибки начнут бросать.
Итак, когда вы разрабатываете приложение или программное обеспечение, для которого требуется импортер данных, как вы гарантируете, что это не произойдет с вашими конечными пользователями? Вы пытаетесь создать индивидуальную сборку или найти решение Goldilocks, которое обеспечивает правильный баланс между минимальным и информативным? И как это вообще должно выглядеть?
Сегодня я хочу рассмотреть четыре способа убедиться, что дизайн пользовательского интерфейса вашего средства импорта данных не мешает положительному взаимодействию с пользователем.
Небольшое примечание, прежде чем я начну: я буду использовать примеры импортера данных в реальном времени, чтобы продемонстрировать, как спроектировать это самостоятельно. Однако, если вы предпочитаете просто использовать готовый импортер данных, но у вас нет времени на просмотр существующих вариантов в соответствии с этими передовыми методами проектирования, Flatfile Concierge — это то, что вам нужно. Я покажу несколько примеров этого по мере продвижения и расскажу вам об этом немного больше в конце этого поста.
Советы по дизайну пользовательского интерфейса для импортера данных вашего программного обеспечения
Есть много проблем с вводом данных для приложений и программного обеспечения. Но если вы сможете правильно настроить пользовательский интерфейс — другими словами, предоставить своим конечным пользователям привлекательный и удобный импортер — вы сможете эффективно свести к минимуму эти проблемы.
Вот как должен выглядеть ваш импортер данных, если вы хотите сделать это реальностью для своих пользователей:
1. Отформатируйте инструкции для удобочитаемости
Неважно, насколько прост процесс импорта данных. Вы никогда не можете предположить, что ваши конечные пользователи автоматически будут знать, как форматировать свои файлы, какие типы файлов разрешены и какие могут быть ограничения размера файла.
Поэтому на главной странице импортера должны быть инструкции для них. Только будьте осторожны, чтобы не переборщить.
Если вы оставите их со стеной текста, объясняющего, для чего нужен импортер, они будут раздражены избыточной информацией, которая мешает им начать работу. И если вы изложили каждый возможный шаг в минуту детализации, их глаза собираются гладить. В худшем случае они начнут испытывать ощущение, будто с ними разговаривают свысока. Ни один из этих результатов не является идеальным.
Чтобы найти золотую середину, стремитесь к следующему:
Упростите инструкции до 100 слов или меньше.
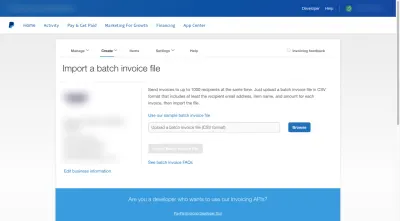
Хорошим примером этого является импортер счетов PayPal:

На этой странице есть один абзац, который сообщает пользователям, что файлы должны:
- Быть в формате CSV;
- Включите поля для адреса электронной почты, названия товара и суммы счета;
- Включите не более 1000 счетов-фактур.
Для тех, кто пропустил информацию о формате файла, они получат напоминание об этом в поле загрузки.
Остальная информация (ссылка на шаблон файла и часто задаваемые вопросы о том, как выставить счет-фактуру в пакетном режиме) связана с другими страницами, что делает эту страницу импортера красивой и короткой.
По возможности я бы рекомендовал форматировать инструкции, используя абзацы, маркеры, заголовки, выделенные полужирным шрифтом, или пробелы . Это было бы похоже на то, как вы будете структурировать текст для чтения на веб-странице Интернета или приложения.
QuickBooks Self-Employed показывает нам, как это может работать:

Представлено три шага, каждый из которых краток и по существу. Добавив дополнительное пространство между ними и вокруг них, чтение инструкций по экспорту/импорту будет казаться менее пугающим.
И последнее, что вы можете сделать, это выделить кнопку «Импорт», чтобы пользователи, которые используют средство импорта более одного раза, могли быстро пропустить инструкции по последующему использованию.
Вот как это может выглядеть, если вы используете Flatfile в качестве импортера данных:

Кнопка выделяется ясно как день на этой странице. А для тех, кто использовал этот импортер раньше, им не нужно будет читать инструкции справа, чтобы напомнить, какие типы файлов разрешены. Прямо под кнопкой есть примечание, разъясняющее это.
Более того, кнопка находится в верхнем левом углу, где глаза большинства пользователей первоначально фокусируются на новой странице. Таким образом, яркий цвет кнопки в сочетании с приоритетным размещением поможет пользователям быстро начать процесс импорта.
2. Покажите им все доступные параметры импорта
Потребители часто ожидают, что компании предоставят им варианты. Это то, что мы часто наблюдаем в последнее время в электронной коммерции, когда покупатели хотят иметь различные варианты покупки (например, забрать в магазине, забрать на обочине, двухдневная доставка и т. д.).
Если это имеет смысл для вашего приложения, рассмотрите возможность предоставления пользователям такой же гибкости и контроля над тем, как они импортируют свои данные. И когда вы это сделаете, спроектируйте каждый вариант так, чтобы было ясно — просто взглянув на него — какое действие будет следующим.
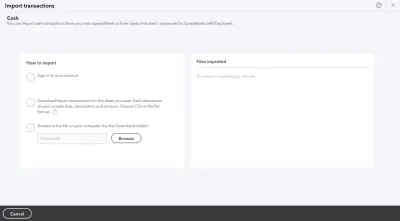
Например, это импортер расходов и доходов для AND.CO:

Блок с пунктирной рамкой сообщает пользователям, что у них есть как минимум один вариант: перетащить свой CSV-файл в виджет для загрузки. В то время как дизайн импортера, подобный этому, не всегда допускает загрузку по клику, этот делает (согласно инструкциям).
Flatfile использует аналогичный дизайн в верхней части страницы импорта:

Разница между этими двумя примерами заключается в том, что Flatfile включает кнопку загрузки внутри поля со штриховой рамкой, чтобы было ясно, что доступны оба варианта импорта.
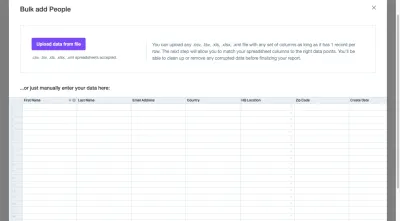
Под этим блоком также есть третий вариант:

Рекомендуется включить параметр ручного импорта, если ваши конечные пользователи будут возвращаться к средству импорта, чтобы добавить небольшое количество данных, и не хотят каждый раз подготавливать файл.
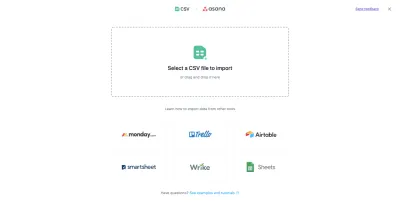
Последний способ представить параметры импорта — использовать логотипы сторонних программ , как это делает Asana:

Стандартный вариант импорта файла CSV доступен в верхней части страницы. Однако под этим находятся приложения, в которых их пользователи, скорее всего, хранили данные своих проектов.
Как видите, визуальное представление параметров импорта так же важно, как и предоставленные инструкции. Таким образом, вместо того, чтобы пытаться проявить творческий подход, просто используйте проверенный и надежный дизайн, с которым ваши конечные пользователи будут знакомы и который поможет им мгновенно определить предпочтительный вариант импорта.
3. Сделайте сложный импорт простым
На этом этапе процесса импорта данных все может стать немного запутанным. Даже если у вас безупречный процесс импорта на серверной части, то, как он будет представлен вашим конечным пользователям, может стать проблемой, если сложность процесса начнет проявляться.
Есть две вещи, которые вы можете сделать с пользовательским интерфейсом, чтобы этого не произошло. В этом пункте будет описано, что вы можете сделать, если сам процесс импорта сложен.
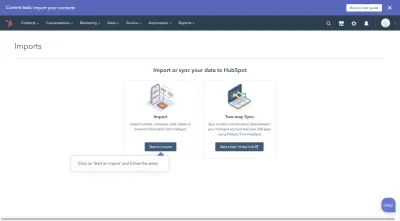
HubSpot — это надежное программное обеспечение для маркетинга и продаж, поэтому неудивительно, что процесс импорта данных займет некоторое время. Несмотря на это, он начинается достаточно просто, спрашивая пользователей, собираются ли они импортировать свои данные или извлекать их с другой платформы:

Теперь этот дизайн идет вразрез с тем, о чем я только что говорил в последнем пункте о дизайне первой страницы. Однако есть причина, по которой это был хороший выбор.

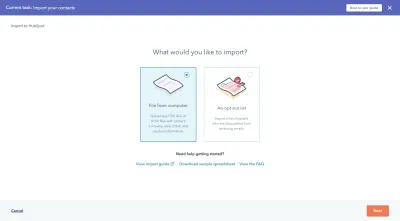
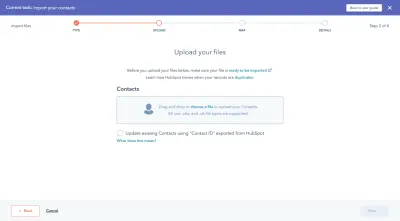
Допустим, этот пользователь HubSpot решает импортировать свои данные из CSV-файла. Они выбирали «Импорт», а затем переходили на эту страницу:

Если бы HubSpot использовал типичный дизайн страницы импорта, эта страница потребовала бы от пользователей паузы, а затем ознакомления с новым интерфейсом, прежде чем двигаться дальше.
Таким образом, это следует учитывать, если у вас есть сложный процесс загрузки данных, который необходимо разбить на несколько шагов, прежде чем начнется фактический импорт.
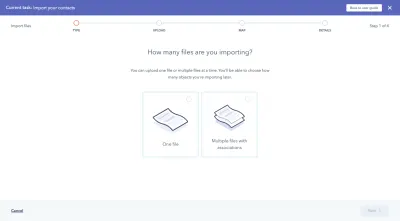
Предполагая, что пользователь просто хочет импортировать CSV, XLS или XLSX, они окажутся здесь следующим:

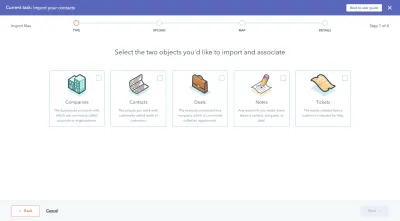
Что хорошо в этом подходе, так это то, что он не позволяет пользователям проходить импортер один раз для каждого файла, который они должны загрузить. Если есть связанные данные, они могут выбрать «Несколько файлов со связями», и импортер поможет им установить эти связи:

Таким образом, пользователи не обязаны объединять данные в своих файлах. Они не должны проводить часы, проходящие через их импортированные записи, чтобы объединить связанные записи. Этот импортер помогает им в этом.
Следующий экран похож на «Сколько файлов вы импортируете?» экран. Однако этот появляется, когда пользователь выбирает «Один файл»:

Это снова направлено на то, чтобы пользователи не импортировали данные, а затем тратили чрезмерное количество времени на их очистку.
Далее у нас есть часть процесса, где пользователь, наконец, видит импортер. Хотя это не совсем похоже на дизайн, который мы рассматривали ранее, он все же достаточно интуитивно понятен, и пользователи будут знать, как загружать в него свои файлы:

Хотя я понимаю, что это много шагов, чтобы добраться до страницы, которую другое программное обеспечение покажет первой, подумайте о том, насколько быстрее эти пользователи могут попасть внутрь HubSpot и начать работать.
Если у вас сложный процесс загрузки (например, несколько файлов, ассоциации объектов и т. д.), рассмотрите возможность использования похожего дизайна с каждым вопросом на отдельной странице, а также последовательно представленных вариантов.
4. Используйте цвет, чтобы ускорить очистку данных
Другой способ упростить в противном случае комплексной процесс импорта применим ко всем импортерам данных. В частности, этот совет относится к последним шагам в процессе загрузки данных:
- Проверка данных
- Очистка данных
Теперь, имея импортер данных, которые на самом деле могут сделать часть этой работы, будет огромная помощь. Однако в конечном итоге ваши конечные пользователи должны просмотреть то, что они импортировали, и одобрить это, прежде чем разрешить это внутри программного обеспечения.
Чтобы помочь им не быть настолько перегруженными всеми данными и всем, что им нужно решить, используйте цвет, чтобы провести их через это.
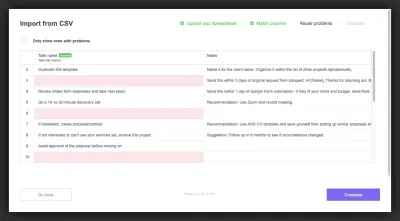
В этом примере мы рассмотрим ClickUp. И если это кажется вам знакомым, это потому, что так и должно быть. Он был построен с использованием импортера данных Flatfile.
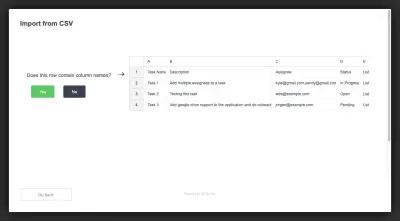
Начнем с первой части процесса проверки данных:

Эта страница достаточно проста. Он показывает пользователю фрагмент из импортированных данных и спрашивает, содержит ли строка, на которую он указывает, имена столбцов.
Но посмотрите на зеленую кнопку «Да» . Хотя это тактика дизайна, которую мы используем для веб-интерфейсов и интерфейсов приложений (например, сделать желаемый призыв к действию положительным и привлекательным цветом), есть еще одна причина, по которой это здесь.
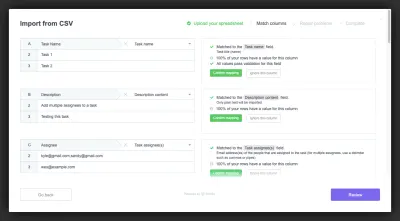
Предполагая, что имена столбцов есть и ClickUp может легко интерпретировать данные, вот что пользователь увидит дальше:

Это попытка импортера данных упростить проверку данных. Слева находятся все идентифицированные столбцы из файла.
Справа находится информация о том, как столбцы сопоставлялись с полями ClickUp. Также есть три возможных варианта проверки данных:
- Подтвердить сопоставление (зеленым цветом) ;
- Игнорировать этот столбец (в серой призрачной кнопке);
- Включить в качестве настраиваемого поля (в другой кнопке-призраке).
Зеленая кнопка здесь соответствует тому, что мы видели на последнем экране. Таким образом, пользователи уже привыкли рассматривать эту зеленую кнопку как подтверждение, что поможет им быстро просмотреть все результаты и подтвердить правильность сопоставления полей.
Зеленый и серый — не единственные цвета, которые должны отображаться в средстве импорта данных.
Если возникнут ошибки (что неплохо), ваши пользователи должны иметь возможность исправить их до того, как данные будут загружены. В зависимости от того, где в приложении появляются ошибки, вы можете разработать их по-разному.
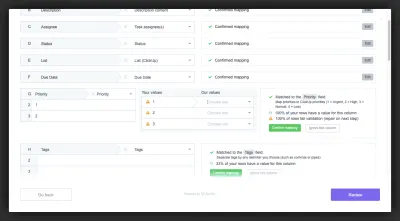
Например, ClickUp использует оранжевый символ предупреждения , чтобы указать на проблемы со значениями во время проверки:

Это позволяет ClickUp сообщать пользователям: «Да, имена столбцов совпадают, но ваши значения не совпадают с тем, что мы используем».
Затем Clexuad затем использует красный чайница во время дезинфекции данных, чтобы указать ошибки с полями:

Это последний шаг перед загрузкой, так что это последняя попытка ClickUp заставить своих пользователей усовершенствовать импорт данных. В этом случае ClickUp выделяет поле красным цветом, если оно помечено как обязательное, но не содержит данных.
Один только цвет должен привлекать внимание к полям. Однако что, если пользователь импортировал файл с сотнями или тысячами строк и на первый взгляд не видит красного? Дать им возможность сосредоточиться на этих красных линиях было бы очень ценно.
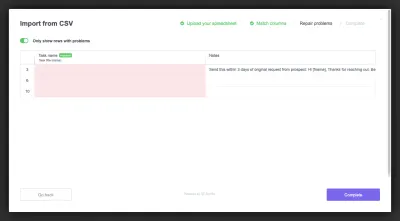
И переключатель ClickUp «Показывать только строки с проблемами» делает это:

Посмотрим правде в глаза: если ваш импортер данных не сообщит вашим пользователям, когда и где возникла проблема с их данными, они, вероятно, не обратят на это внимания. То есть не до тех пор, пока они не в программном обеспечении и не удивляются, почему их записи все запутаны.
Конечно, они будут винить в этом импортера и программное обеспечение; не по своей небрежности. Таким образом, предоставление этих красочных маркеров на протяжении всего процесса будет огромной помощью.
Подведение итогов
Как я уже упоминал ранее, если вы не уверены, что вы можете снять хитровый балансирующий акт между наращиванием трения и без ошибок импортера данных при разработке его привлекательной, интуитивно понятным и полезным, то почему беспокоиться?
Как мы уже видели, Flatfile Concierge — это готовое решение для импорта данных, которое не только создано для обработки широкого спектра сценариев импорта данных, но и отлично выглядит. Позволив ему управлять процессом импорта данных, вы можете уделять больше времени созданию продуктов, а ваши клиенты могут уделять больше времени предоставлению своим пользователям более качественного обслуживания и поддержки.
