Чему я научился при разработке приложений AR
Опубликовано: 2022-03-10Цифровой и технологический ландшафт постоянно меняется — новые продукты и технологии появляются каждый день. Дизайнеры должны следить за тем, что в тренде и где есть возможности для творчества. У хорошего дизайнера есть способность анализировать новую технологию, определять ее потенциал и использовать его для разработки лучших продуктов или услуг.
Среди различных технологий, которые у нас есть сегодня, есть одна, которая привлекает большое внимание: дополненная реальность. Такие компании, как Apple и Google, осознают потенциал AR и вкладывают значительные ресурсы в эту технологию. Но когда дело доходит до создания дополненной реальности, многие дизайнеры оказываются на незнакомой территории. Требует ли AR другого типа UX и процесса проектирования?
Что касается меня, то я большой поклонник обучения на собственном опыте, и мне посчастливилось поработать над мобильным приложением Airbus, а также над дизайном продукта для ОС очков Rokid AR. Я установил несколько практических правил, которые помогут дизайнерам приступить к созданию привлекательных приложений дополненной реальности. Правила работают как для мобильной дополненной реальности (MAR), так и для очков AR.
Глоссарий
Давайте быстро определим ключевые термины, которые мы будем использовать в статье:
- Мобильная дополненная реальность (MAR) обеспечивает дополненную реальность на мобильных устройствах (смартфонах и планшетах);
- AR Glasses — это носимый интеллектуальный дисплей с прозрачным изображением и дополненной реальностью.
1. Заручитесь поддержкой заинтересованных сторон
Как и в любом другом проекте, над которым вы работаете, очень важно, чтобы вы получили поддержку от заинтересованных сторон как можно раньше в процессе. Несмотря на многолетнюю шумиху, многие заинтересованные стороны никогда не использовали продукты дополненной реальности. В результате они могут подвергать сомнению технологию только потому, что не понимают ее ценности. Наша цель – получить от них согласие.
«Почему мы хотим использовать AR? Какую проблему это решает?» — это вопросы, которые задают заинтересованные стороны, когда оценивают дизайн. Очень важно связать ваши дизайнерские решения с целями и задачами бизнеса. Прежде чем обращаться к заинтересованным сторонам, вам необходимо оценить свой продукт на предмет потенциала дополненной реальности. Вот три области, в которых AR может принести большую пользу:
- Бизнес-цели
Поймите бизнес-цели, которые вы пытаетесь решить с помощью AR. Заинтересованные стороны всегда ценят связь дизайнерских решений с целями бизнеса. Большую часть времени бизнес будет реагировать на поддающиеся количественной оценке цифры. Таким образом, будьте готовы предоставить объяснение того, как ваш дизайн призван помочь компании заработать больше денег или сэкономить больше денег. - Полезность для пользователей
AR обеспечит лучший пользовательский опыт и значительно облегчит путешествие пользователя. Заинтересованные стороны ценят технологии, улучшающие основное использование приложения. Подумайте о конкретной ценности, которую AR приносит пользователям. - Креативность
AR превосходна, когда речь идет о создании более запоминающихся впечатлений и улучшении языка дизайна продукта. У компаний часто есть определенный образ, который они пытаются изобразить, и дизайн продукта должен это отражать.
Только когда у вас будет четкий ответ на вопрос «Почему с AR это лучше?», вам нужно будет поделиться своими мыслями с заинтересованными сторонами. Потратьте свое время на подготовку презентации. Увидеть — значит поверить, и у вас будет больше шансов на поддержку со стороны руководства, когда вы покажете им демоверсию. Демонстрация должна прояснить, что вы предлагаете.
2. Открытия и идеи
Исследуйте и используйте решения из других областей
Независимо от того, какой продукт вы разрабатываете, вы должны потратить достаточно времени на изучение предмета. Когда дело доходит до дизайна для AR, ищите инновации и успешные примеры с аналогичными решениями из других отраслей. Например, когда моя команда разрабатывала аудиовыход для очков дополненной реальности, мы многому научились у наушников и динамиков на мобильных телефонах.
Спроектируйте путь пользователя, используя технику «Как пользователь, которого я хочу»
Одна из фундаментальных вещей, которую вы должны помнить при разработке дополненной реальности, заключается в том, что дополненная реальность существует вне телефона или очков. Технология AR — это всего лишь средство, которое люди используют для получения информации. Задачи, которые пользователи хотят решить с помощью этой технологии, — это то, что действительно важно.
«Как определить набор ключевых функций и убедиться, что он будет полезен для наших пользователей?» — ключевой вопрос, на который вы должны ответить, прежде чем разрабатывать свой продукт. Поскольку основная идея дизайна, ориентированного на пользователя, состоит в том, чтобы держать пользователя в центре внимания, ваш дизайн должен основываться на понимании пользователей, их целей и контекстов использования. Другими словами, нам нужно принять путь пользователя.
Когда я работаю над новым проектом, я использую простой прием: « Как [тип пользователя] я хочу [цель], потому что [причина]. Я ставлю себя на место пользователя и думаю о том, что будет для него ценно. Этот метод удобен во время сеансов мозгового штурма. Используемый вместе с раскадровкой, он позволяет исследовать различные сценарии взаимодействия.
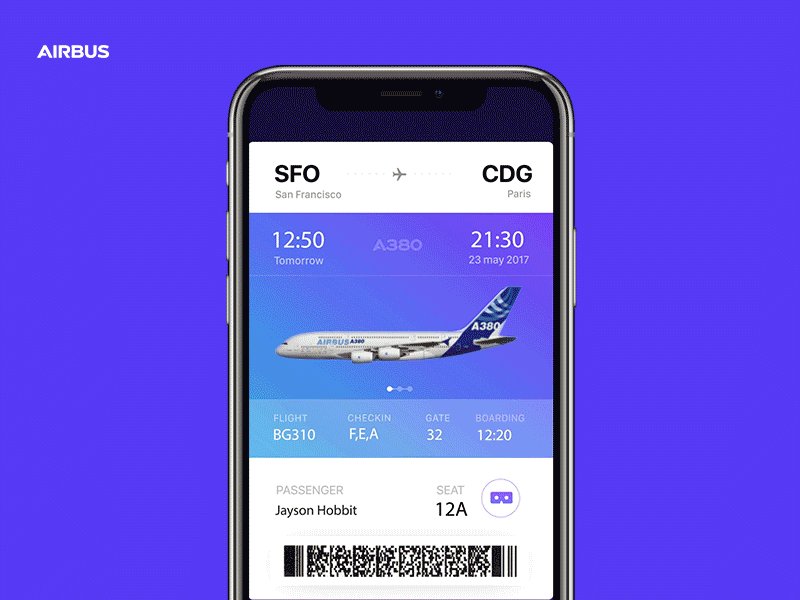
В статье « Проектирование завтрашнего дня сегодня: приложение Airbus iflyA380 » я подробно описал процесс, которому следовала моя команда при создании приложения. Важнейшим элементом процесса проектирования было проникнуть в сознание пассажира, чтобы понять, каким будет наилучший пользовательский опыт до, во время и после полета.
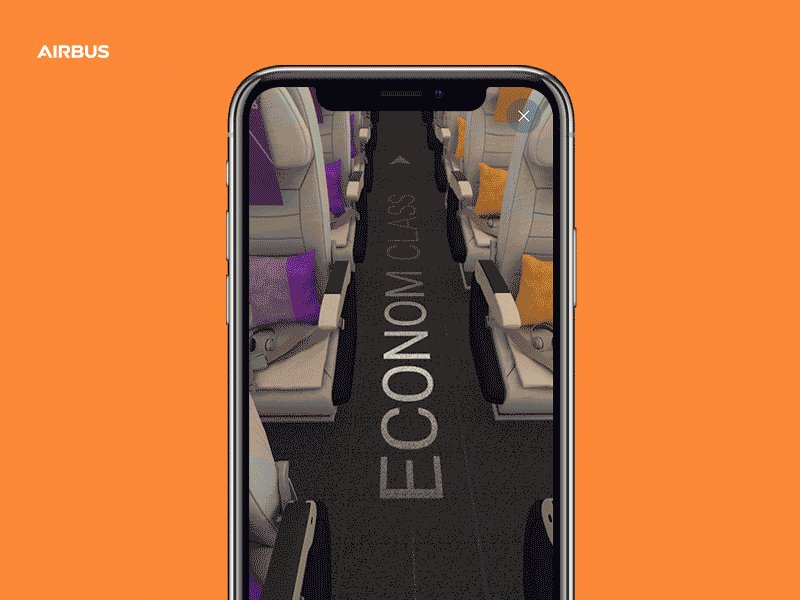
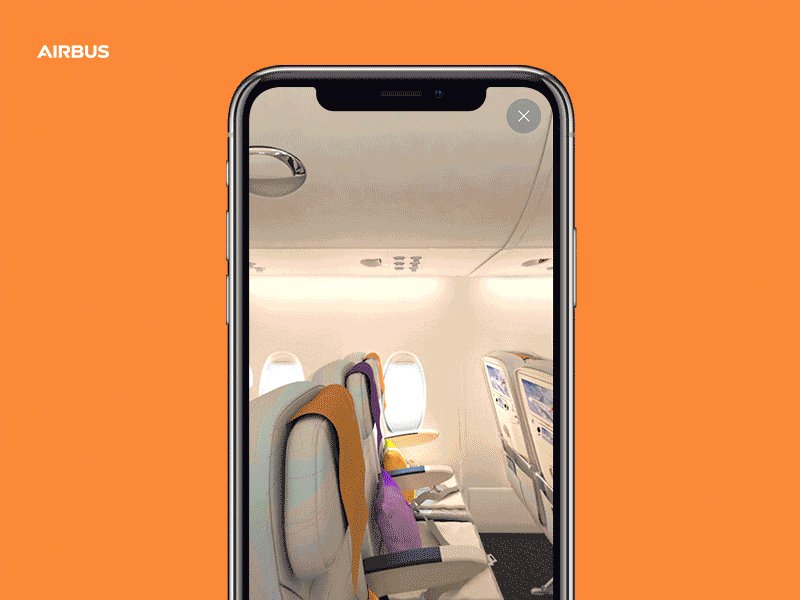
Чтобы понять, что нравится и что не нравится путешественникам в путешествиях, мы провели множество мозговых штурмов вместе с Airbus. На этих сессиях было сделано много ценных выводов. Например, мы обнаружили, что посещение салона (из дома) перед полетом на A380 было одной из частых вещей, которые хотят сделать пользователи. Приложение использует дополненную реальность, поэтому люди могут исследовать салон и виртуально посетить верхнюю палубу, кабину пилотов, салоны — куда бы они ни пошли — еще до посадки в самолет.

Приложение также сопровождает пассажиров от начала до конца их путешествия — по сути, все, что путешественник хочет сделать в поездке, заключено в одном приложении. Поиск своего места — одна из реализованных нами функций. Эта функция использует AR, чтобы показать ваше место в самолете. Как частый путешественник, мне нравится эта особенность; не нужно искать место при входе в салон, это можно сделать заранее — не вставая с дивана. Пользователи могут получить доступ к этой функции прямо из посадочного талона — нажав на значок «стекло».

Сузить варианты использования
Может показаться заманчивым использовать AR для решения нескольких разных проблем пользователей. Но во многих случаях лучше сопротивляться этому искушению. Почему? Потому что, добавляя слишком много функций в свой продукт, вы делаете его не только более сложным, но и более дорогим. Это правило еще более важно для работы с дополненной реальностью, которая обычно требует больше усилий. Всегда лучше начинать с простого, но хорошо продуманного интерфейса дополненной реальности, а не с нескольких сложных, но нечетко разработанных приложений дополненной реальности.
Вот два простых правила, которым нужно следовать:
- Расставьте приоритеты проблем и сосредоточьтесь на критических.
- Используйте раскадровку, чтобы точно понять, как пользователи будут взаимодействовать с вашим приложением.
- Не забывайте быть реалистом. Быть реалистичным означает, что вам нужно найти баланс между творчеством и техническими возможностями.
Используйте прототипы для оценки идей
Когда мы разрабатываем традиционные приложения, мы часто используем статические эскизы для оценки идей. Но этот подход не будет работать для приложений AR.
Понять, хороша или плоха та или иная идея, нельзя из статического эскиза; довольно часто идеи, которые отлично выглядят на бумаге, не работают в контексте реальной жизни.
“
Таким образом, нам нужно взаимодействовать с прототипом, чтобы получить это понимание. Вот почему важно как можно скорее перейти к состоянию прототипа.
Важно отметить, что когда я говорю «состояние прототипирования», я не имею в виду состояние, когда вы создаете отполированный высокоточный прототип вашего продукта, который выглядит и работает как настоящий продукт. Я имею в виду использование техники быстрого прототипирования и создание прототипа, который поможет вам испытать взаимодействие. Вам нужно делать прототипы очень быстро — помните, что цель быстрого прототипирования — оценить ваши идеи, а не продемонстрировать свои навыки визуального дизайнера.
3. Дизайн
Как и в случае с любым другим продуктом, который вы разрабатываете, когда вы работаете над продуктом AR, ваша конечная цель — создать интуитивно понятный, привлекательный и чистый интерфейс. Но это может быть непросто, поскольку интерфейс в приложениях дополненной реальности отвечает как за ввод, так и за вывод.
Физическая среда
AR по своей сути является средой окружающей среды. Вот почему первым шагом в разработке интерфейса дополненной реальности является определение того, где пользователь будет использовать ваше приложение. Крайне важно заранее выбрать среду. И когда я говорю «среда», я имею в виду физическую среду, в которой пользователь будет работать с приложением — это может быть в помещении или на улице.
Вот три важных момента, которые вы должны учитывать:
- Сколько места нужно пользователям, чтобы испытать AR? Пользователи должны иметь четкое представление о том, сколько места им потребуется для вашего приложения. Помогите пользователям понять идеальные условия для использования приложения, прежде чем они начнут работу.
- Предвидьте, что люди будут использовать ваше приложение в средах, которые не оптимальны для AR. Большинство физических сред могут иметь ограничения. Например, ваше приложение представляет собой игру в настольный теннис с дополненной реальностью, но у ваших пользователей может не быть большой горизонтальной поверхности. В этом случае вы можете использовать виртуальную таблицу, созданную на основе ориентации вашего устройства.
- Необходима световая оценка. Ваше приложение должно автоматически анализировать среду и предоставлять контекстные рекомендации, если среда недостаточно хороша. Если окружающая среда слишком темная или слишком яркая для вашего приложения, скажите пользователю, что он должен найти лучшее место для использования вашего приложения. ARCore и ARKit имеют встроенную систему оценки освещенности.
Когда моя команда разрабатывала мобильный AR для Airbus i380, мы учитывали доступное физическое пространство. Кроме того, мы рассмотрели другие аспекты взаимодействия, такие как скорость, с которой пользователь должен принимать решения. Например, у пользователя, который хочет найти свое место во время посадки, не будет слишком много времени.
Мы зарисовали окружение (в нашем случае это была плоскость внутри и снаружи) и поместили в наш скетч AR-объекты. Делая наши идеи осязаемыми, мы получили понимание того, как пользователь захочет взаимодействовать с нашим приложением и как наше приложение будет адаптироваться к ограничениям среды.
AR-реализм и эстетика AR-объектов
После того, как вы определите среду и необходимые свойства, вам нужно будет спроектировать объекты AR. Одна из целей создания дополненной реальности — совместить виртуальное с реальным. Объекты, которые вы проектируете, должны вписываться в окружающую среду — люди должны верить, что объекты дополненной реальности реальны. Вот почему важно отображать цифровой контент в контексте с высочайшим уровнем реализма.
Вот несколько правил, которым нужно следовать:
- Сосредоточьтесь на уровне детализации и создавайте 3D-объекты с реалистичными текстурами. Я рекомендую использовать многослойную текстурную модель, такую как PBR (модель физического рендеринга). Его поддерживают большинство средств разработки дополненной реальности, и это наиболее экономичное решение для достижения высокой степени детализации ваших объектов дополненной реальности.
- Сделайте правильное освещение. Освещение — очень важный фактор для создания реализма — неправильный свет моментально нарушает погружение. Используйте динамическое освещение, отражайте условия освещения окружающей среды на виртуальных объектах, отбрасывайте тени объектов и отражения на реальных поверхностях, чтобы создавать более реалистичные объекты. Кроме того, ваше приложение должно реагировать на реальное изменение освещения.
- Минимизируйте размер текстур. Мобильные устройства, как правило, менее мощные, чем настольные компьютеры. Таким образом, чтобы ваша сцена загружалась быстрее, не делайте текстуры слишком большими. Старайтесь использовать максимальное разрешение 2k.
- Добавьте визуальный шум к текстурам дополненной реальности. Плоские цветные поверхности будут выглядеть ненастоящими для пользователя. Текстуры будут выглядеть более реалистично, если вы добавите разрывы, разрывы узора и другие формы визуального шума.
- Предотвращение мерцания. Обновляйте сцену 60 раз в секунду, чтобы предотвратить мерцание объектов дополненной реальности.
Дизайн для безопасности и комфорта
AR обычно сопровождается словом «иммерсивный». Создание иммерсивного опыта — отличная цель, но погружение в дополненную реальность может быть опасным — люди могут быть настолько погружены в смартфоны/очки, что забывают, что происходит вокруг них, и это может вызвать проблемы. Пользователи могут не замечать опасностей вокруг себя и натыкаться на предметы. Это явление известно как когнитивное туннелирование. И это нанесло много физических травм.

- Не позволяйте пользователям делать что-либо неудобное — например, физически требовательные действия или быстрые/экспансивные движения.
- Держите пользователя в безопасности. Избегайте ситуаций, когда пользователям приходится идти назад.
- Избегайте длительных игровых сеансов дополненной реальности. Пользователи могут устать от использования дополненной реальности в течение длительного времени. Создайте точки остановки и уведомления в приложении о том, что им следует сделать перерыв. Например, если вы разрабатываете игру с дополненной реальностью, разрешите пользователям приостановить или сохранить свой прогресс.
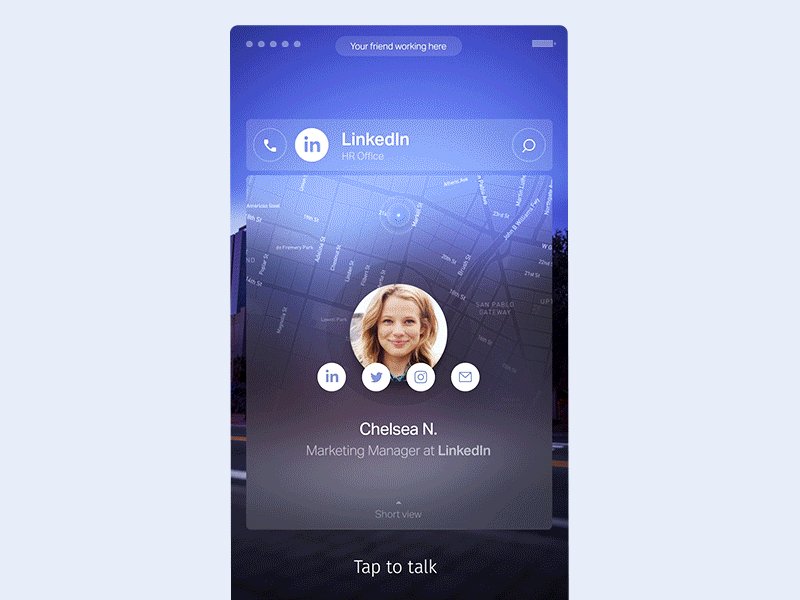
Размещение виртуальных объектов
Есть два способа размещения виртуальных объектов — на экране или в мире. В зависимости от потребностей вашего проекта и возможностей устройства вы можете следовать как первому, так и второму подходу. Как правило, виртуальные элементы следует размещать в мировом пространстве, если они предполагают, что они ведут себя как настоящие объекты (например, виртуальная статуя в пространстве дополненной реальности), и их следует размещать в качестве наложения на экране, если они предназначены для управления пользовательским интерфейсом или информационных сообщений. например, уведомление).

«Должен ли каждый объект в AR-пространстве быть трехмерным?» — распространенный вопрос среди дизайнеров, которые работают над AR. Ответ - нет. Не все в AR-пространстве должно быть 3D. На самом деле, в некоторых случаях, таких как уведомления в приложении, предпочтительнее использовать плоские 2D-объекты, потому что они меньше отвлекают внимание.

Избегайте использования тактильной обратной связи
Вибрация телефона часто используется для отправки отзывов в мобильных приложениях. Но использование того же подхода в AR может вызвать много проблем — тактильная обратная связь вносит дополнительный шум и делает работу менее приятной (особенно для пользователей AR Glasses). В большинстве случаев для обратной связи лучше использовать звуковой эффект.
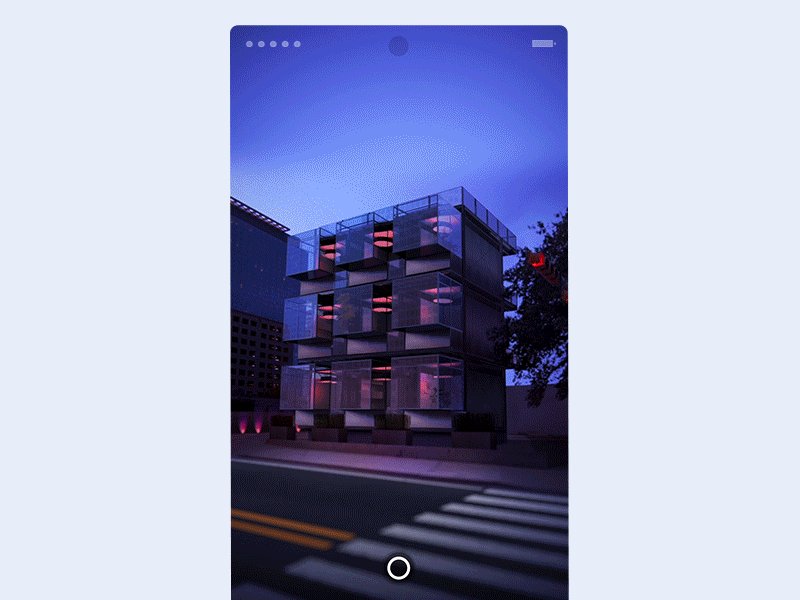
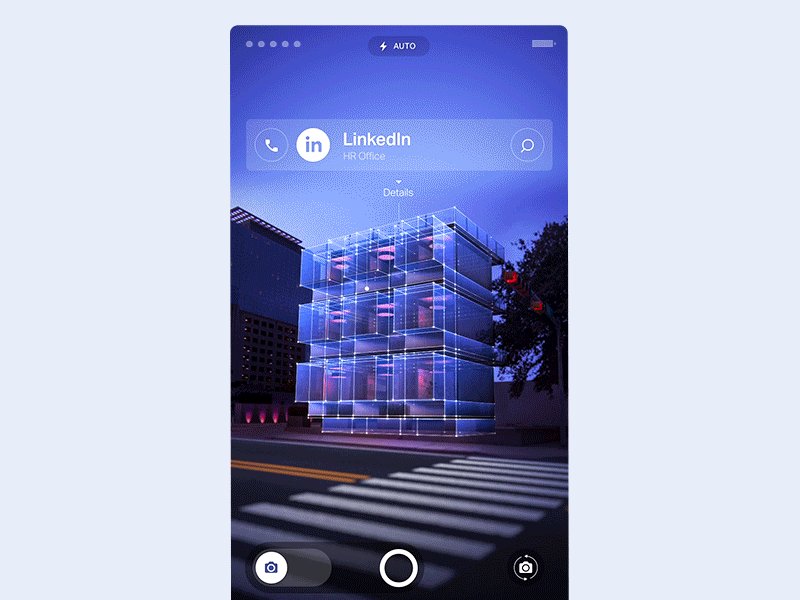
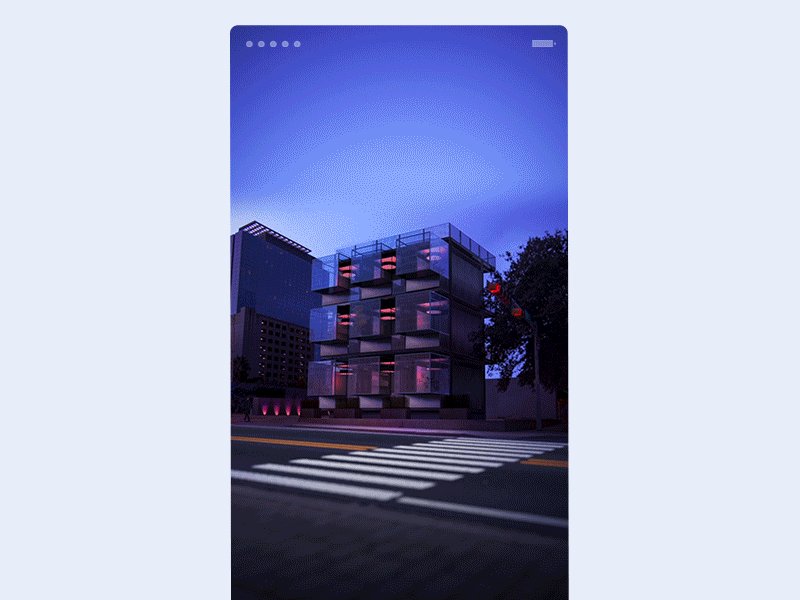
Сделайте четкий переход в AR
Как для очков MAR, так и для очков AR вы должны сообщить пользователям, что они собираются перейти на AR. Спроектируйте переходное состояние. Для приложения ifly380 мы использовали анимированный переход — простой анимированный эффект, который пользователь видит, когда нажимает на значок режима дополненной реальности.
Срезать весь жир.
Посвятите как можно большую часть экрана просмотру физического мира и виртуальных объектов вашего приложения:
- Сократите общее количество интерактивных элементов на экране, доступных пользователю в один момент времени.
- Избегайте размещения видимых элементов управления пользовательского интерфейса и текстовых сообщений в области просмотра, если только они не необходимы для взаимодействия. Визуально чистый пользовательский интерфейс идеально подходит для создаваемого вами захватывающего опыта.
- Предотвратите отвлекающие факторы. Ограничьте количество раз, когда объекты появляются на экране пользователя ни с того ни с сего. Все, что появляется из ниоткуда, моментально убивает реализм и заставляет сосредоточиться на объекте.
Манипуляции с объектами дополненной реальности и определение границ между «дополнением» и «реальностью»
Когда дело доходит до разработки механизма взаимодействия с виртуальными объектами, отдавайте предпочтение прямому манипулированию виртуальными объектами — пользователь должен иметь возможность прикасаться к объекту на экране и взаимодействовать с ним с помощью стандартных, привычных жестов, а не взаимодействовать с отдельными видимыми элементами управления пользовательского интерфейса. .
Кроме того, пользователи должны иметь четкое представление о том, с какими элементами они могут взаимодействовать, а какие являются статичными. Сделайте так, чтобы пользователям было легко находить интерактивные объекты, а затем взаимодействовать с ними, предоставляя визуальные обозначения для интерактивных объектов. Используйте светящиеся контуры или другие визуальные эффекты, чтобы пользователи знали, что является интерактивным.

Когда пользователь взаимодействует с объектом, вам необходимо сообщить, что объект выбран визуально. Создайте состояние выбора — используйте либо выделение всего объекта, либо пространство под ним, чтобы дать пользователю четкое указание, что он выбран.
И последнее, но не менее важное: следует правилам физики для объектов. Как и настоящие объекты, объекты дополненной реальности должны реагировать на реальную среду.
Дизайн для свободы камеры
AR приглашает пользователя к движению и движению. Одной из серьезных проблем при разработке или дополненной реальности является предоставление пользователям возможности управлять камерой. Когда вы даете пользователям возможность управлять видом, они будут крутить устройство, пытаясь найти точки интереса. И не все приложения предназначены для помощи пользователю в управлении видоискателем.
Google выделяет четыре различных способа перемещения пользователя в пространстве дополненной реальности:
- Сидя, зафиксировав руки.
- Сидя, двигая руками.
- Стоя на месте, с зафиксированными руками.
- Перемещение в реальном пространстве.
Первые три способа являются общими для мобильных AR, а последний — для очков AR.
В некоторых случаях пользователи MAR хотят повернуть устройство для удобства использования. Не прерывайте камеру анимацией вращения.
Учитывайте доступность при разработке дополненной реальности
Как и в случае с любым другим продуктом, который мы разрабатываем, наша цель — сделать технологию дополненной реальности доступной для людей. Вот несколько общих рекомендаций о том, как решать реальные проблемы доступности:
- Слепые пользователи. Визуальная информация недоступна для слепых пользователей. Чтобы сделать дополненную реальность доступной для слепых пользователей, вы можете использовать звуковую или тактильную обратную связь для предоставления инструкций по навигации и другой важной информации.
- Глухие или слабослышащие пользователи. Для дополненной реальности, требующей голосового взаимодействия, вы можете использовать визуальные сигналы в качестве метода ввода (также известного как чтение речи). Приложение может научиться анализировать движения губ и преобразовывать эти данные в команды.
Если вам интересно узнать больше практических советов о том, как создавать доступные приложения дополненной реальности, рассмотрите возможность просмотра видеовыступления Лии Финдлейтер:
Поощряйте пользователей двигаться
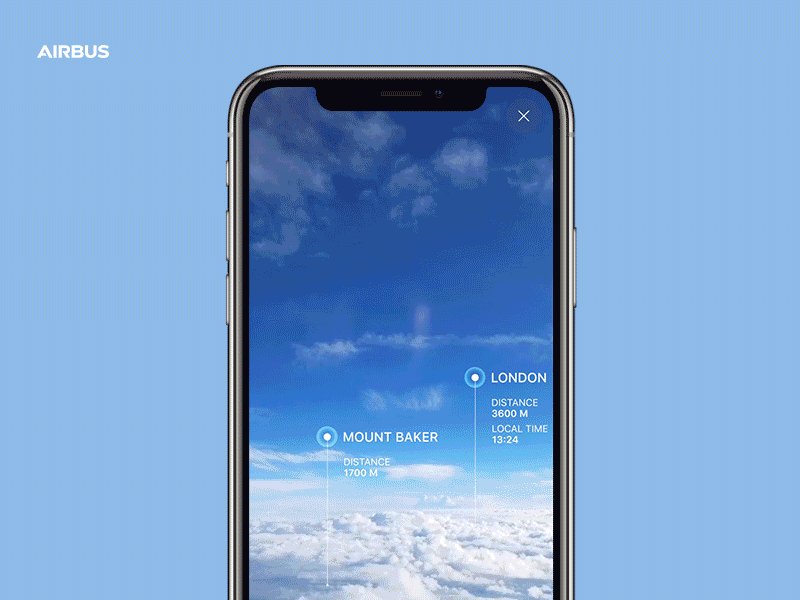
Если ваш опыт требует изучения, напомните пользователям, что они могут передвигаться. Многие пользователи никогда раньше не сталкивались с 360-градусной виртуальной средой, и вам нужно мотивировать их изменить положение своего устройства. Для этого можно использовать интерактивный объект. Например, во время I/0 2018 Google использовал анимированную лису для Google Maps, которая направляла пользователей к месту назначения.

Помните, что анимация — лучший друг дизайнера
Анимация может быть многоцелевой. Во-первых, вы можете использовать комбинацию визуальных подсказок и анимации для обучения пользователей. Например, анимация движущегося телефона прояснит, что пользователи должны сделать, чтобы инициализировать приложение.
Во-вторых, вы можете использовать анимацию для создания эмоций.
Одна секунда эмоции может изменить всю реальность для людей, взаимодействующих с продуктом.
“
Хорошо продуманные анимационные эффекты помогают создать связь между пользователем и продуктом — они делают объект осязаемым. Даже такой простой объект, как индикатор загрузки, может создать мост доверия между пользователями и устройством.

Критический момент в анимации — после изучения элементов дизайна и поиска дизайнерских решений для основы анимации важно уделить достаточно времени созданию правильного анимационного эффекта. Потребовалось много итераций, чтобы закончить анимацию загрузки, которую вы видите выше. Вы должны протестировать каждую анимацию, чтобы убедиться, что она работает для вашего дизайна, и быть готовым настроить цвет, положение и т. д., чтобы добиться наилучшего эффекта.
Прототип на реальном устройстве
В интервью для команды Rokid Иешуа Нантакумар упомянул, что самые эффективные прототипы дополненной реальности всегда физические. Это потому, что когда вы с самого начала создаете прототип на реальном устройстве, вы заставляете дизайн хорошо работать на аппаратном и программном обеспечении, которое люди действительно используют. Когда дело доходит до уникальных дисплеев, таких как Rokid Glasses, эта методология особенно важна. Сделав это, вы убедитесь, что ваш дизайн реализуем.

Моя команда отвечала за разработку языка анимационного дизайна дополненной реальности и загрузку анимации для очков дополненной реальности. Мы решили использовать 3D-сферу, которая будет вращаться во время загрузки и иметь красивые отражения по краям. Дизайн анимационного эффекта занял две недели кропотливой работы моушн-дизайнеров, и он выглядел великолепно на мониторах с высоким разрешением нашей команды дизайнеров, но конечный результат был недостаточно хорош, потому что анимация вызывала укачивание.
Укачивание часто вызывается несоответствием движения, воспринимаемого с экрана очков дополненной реальности, и реальным движением головы пользователя. Но в нашем случае основная причина укачивания была другой — поскольку мы уделяли много внимания полировке таких деталей, как формы, отражения и т. д., мы непреднамеренно заставляли пользователей фокусироваться на этих деталях, пока сфера двигалась.
В результате движение происходило на периферии, а поскольку люди более чувствительны к движущимся объектам на периферии, это вызывало укачивание. Мы решили эту проблему, упростив анимацию. Но важно отметить, что мы не сможем найти эту проблему без тестирования на реальном устройстве.
Если мы сравним реальную процедуру тестирования приложений AR с традиционными приложениями с графическим интерфейсом, станет очевидно, что тестирование приложений AR требует больше ручного взаимодействия. Человек, проводящий тестирование, должен определить, обеспечивает ли приложение правильные выходные данные в зависимости от текущего контекста.
Вот несколько советов, которые я могу дать для проведения эффективных сеансов юзабилити-тестирования:
- Подготовьте физическую среду для тестирования. Попробуйте создать для своего приложения реальные условия — протестируйте его с различными физическими объектами, в разных сценах с разным освещением. Но окружающая среда может не ограничиваться сценой и освещением.
- Не пытайтесь проверить все сразу. Используйте технику разбивки. Всегда полезно разбивать сложный поток на более мелкие части и тестировать их по отдельности.
- Всегда записывайте сеанс тестирования. Записывайте все, что вы видите в очках дополненной реальности. Запись сеанса будет полезна во время обсуждений с вашей командой.
- Тестирование на укачивание.
- Поделитесь результатами тестирования с разработчиками. Постарайтесь уменьшить разрыв между дизайном и разработкой. Убедитесь, что ваша команда инженеров знает, с какой проблемой вы сталкиваетесь.
Заключение
Подобно любой другой новой технологии, AR имеет много неизвестных. Дизайнеры, работающие над проектами AR, играют роль исследователей — они экспериментируют и пробуют различные подходы, чтобы найти тот, который лучше всего подходит для их продукта и приносит пользу людям, которые будут его использовать.
Лично я считаю, что всегда здорово исследовать новые средства и находить новые оригинальные способы решения старых проблем. Мы все еще находимся на начальных этапах новой технологической революции — захватывающего времени, когда такие технологии, как AR, станут ожидаемой частью нашей повседневной жизни — и это наша возможность создать прочную основу для будущего поколения дизайнеров.
