10 советов по созданию веб-сайта, совместимого с ADA
Опубликовано: 2020-05-11Обеспечение доступности является законом и обязанностью веб-сайта, и веб-сайт, совместимый с ADA, должен быть неотъемлемой частью дизайна веб-сайта. Одним из важных элементов веб-дизайна является доступность. Доступный веб-сайт — это тот, который подходит для всех пользователей, независимо от категории способностей, будь то физические или умственные. Веб-доступность означает, что дизайн веб-сайта должен быть таким, чтобы им могли пользоваться люди с ограниченными возможностями. Веб-сайты, доступные для людей с ограниченными возможностями, регулируются Законом об американцах-инвалидах (ADA). ADA включила доступность для инвалидных колясок в таких объектах, как розничные магазины, офисные помещения, торговые центры и многое другое. Точно так же веб-сайты, соответствующие требованиям ADA, также должны быть легко доступны для людей с ограниченными возможностями.
Многие люди в Америке живут с инвалидностью. ADA — это гражданский закон, созданный для защиты людей с инвалидностью от дискриминации. Это стало важным для веб-сайтов, а цифровые медиа стали обширной областью. ADA говорит, что общественные места, которые создают барьер для людей с ограниченными возможностями, должны быть убраны, чтобы облегчить им комфорт и доступность.
Точно так же инвалиды также должны иметь доступ к веб-сайтам. Люди с ограниченными возможностями используют различные устройства, такие как аудиосканеры и устройства для чтения текста, для чтения или интерпретации, передачи или перевода информации с веб-сайта. Мотив заключается в том, что даже если люди с ограниченными возможностями не могут напрямую использовать функции веб-сайта, они должны иметь право использовать предоставленные им инструменты. Соответствие требованиям ADA стало одной из обсуждаемых тем. Один человек во Флориде подал иск против компании, поскольку их веб-сайт был недоступен, что является нарушением ADA. Мужчина подал аналогичные дела против 70 других компаний. Это показывает, что соблюдение требований ADA сейчас имеет большое значение.
Это 10 способов сделать веб-сайт совместимым с ADA, а именно:
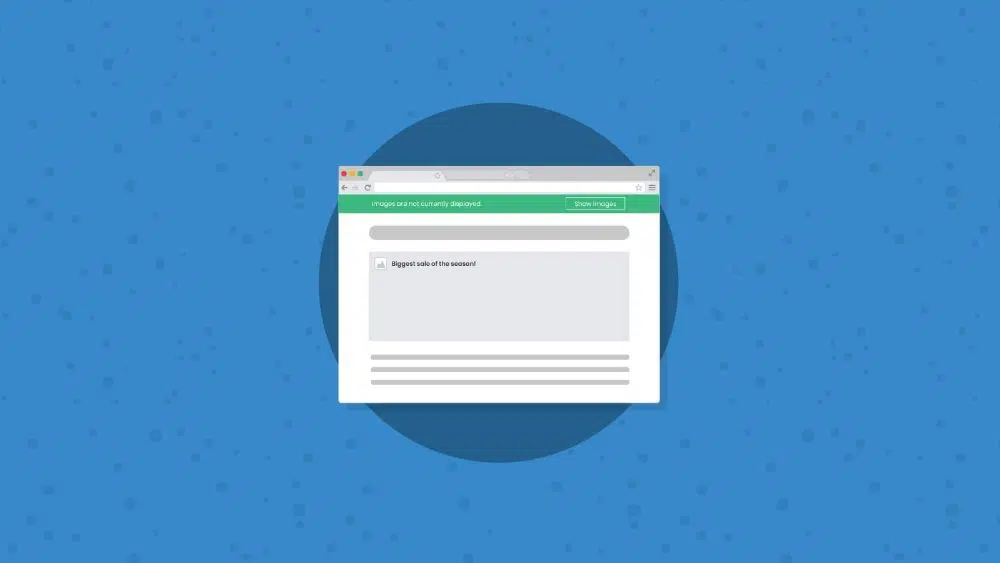
1. Добавьте замещающий текст для изображений:
Люди, у которых есть проблемы со зрением, полагаются на программы чтения с экрана, чтобы читать контент, представленный на веб-сайте. Программы чтения с экрана могут понимать весь HTML-текст, присутствующий на странице, но не могут распознавать изображения. Добавив в код простую, но убедительную строку замещающего текста изображения, программа чтения с экрана может объяснить посетителю сайта, что изображено на изображении. Замещающий текст — один из основных элементов создания и оформления контента.
Более того, альтернативный текст оптимизирует страницу. Без замещающего текста пользователи с нарушениями зрения не смогут получить доступ ко всему содержимому страницы, что приведет к несоблюдению требований ADA. Поскольку программы чтения с экрана не могут понять изображения, правильный замещающий текст правильно описывает изображения. И поскольку боты поисковых систем изображений не могут сканировать изображения, альтернативный текст служит лучшему SEO. Видео на сайте состоят из визуальных и звуковых элементов для передачи информации. Для аудио должны быть субтитры, которые должны синхронизироваться с видео, так как это поможет глухим или слабослышащим пользователям.
2. Сосредоточьтесь на шрифте:
При разработке доступного веб-сайта большое значение имеют стиль и размер шрифта. Для обычных пользователей выбор шрифта зависит больше от личных предпочтений и эстетического вкуса. Но для слабовидящих пользователей случай интерпретации текста отличается. Программы чтения с экрана помогают слабовидящим пользователям интерпретировать текст, но использование соответствующего шрифта поможет пользователям с самого начала. Неправильный выбор стиля и размера шрифта может вызвать у пользователя головную боль или усталость глаз.
Убедитесь, что пользователи с ограниченными возможностями не испытывают затруднений при просмотре контента. Поэтому, если возможно, откажитесь от причудливого шрифта и используйте функциональные шрифты, которые легко читаются. Сделайте фон веб-страницы светлым, а шрифт темным, что поможет пользователям с чувствительными глазами избежать напряжения глаз. Health & Human Services (HHS) Министерства США неофициально рекомендует использовать шрифты Times New Roman, Verdana, Arial, Tahoma, Helvetica или Calibri. Другие разборчивые шрифты — это Georgia, Quicksand и Open Sans.
3. Улучшенный пользовательский интерфейс:
Всплывающую рекламу или окно иногда невозможно закрыть, и это сильно раздражает. Бывают случаи, когда форма слишком длинная и сложная, и вам может быть сложно ее закончить. Вся ситуация является неудобством для пользователей. Для людей с инвалидностью ситуации, о которых говорилось ранее, представляют собой нечто большее, чем просто беспокойство.
Если пользовательский опыт ужасен, то людям с ограниченными возможностями будет сложно получить доступ к сервису или данным. Итак, дизайнер должен создать минималистическую и интуитивно понятную навигацию с понятными кнопками и элементами страницы. Всегда разделяйте весь контент на легко интерпретируемые фрагменты, чтобы не перегружать посетителей.
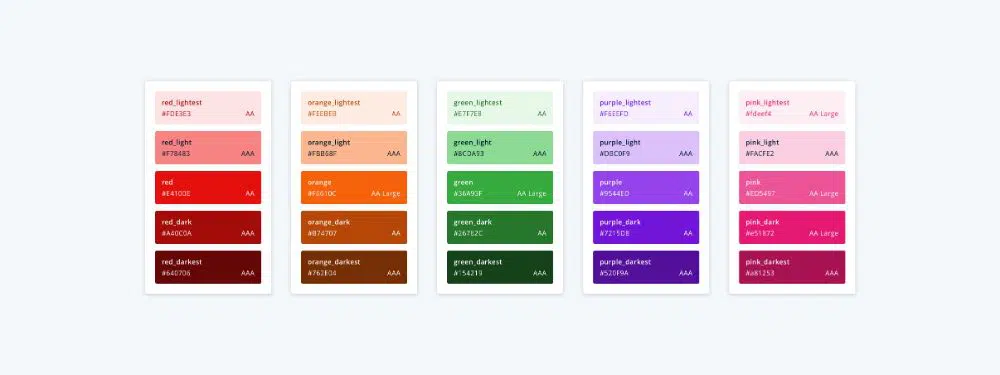
4. Подумайте о контрасте:
Для создания веб-сайта, совместимого с ADA, всякий раз, когда вы разрабатываете веб-сайт, используйте цветовой контраст, чтобы его было легко отличить друг от друга. Если цвета на сайте такие же или похожие на кнопки меню, людям с ограниченными возможностями будет сложно различить функции.
Использование тех же или похожих цветов не будет иметь достаточного контраста с другими цветами, что затруднит работу пользователей с нарушениями зрения. Использование контрастного цвета поможет людям с плохим зрением комфортно читать.
5. Используйте вместе текст, цвет и значок:

Когда вы перемещаете посетителя сайта и хотите, чтобы он действовал, вы должны показать несколько способов добиться этого. Используйте HTML-текст, информативные значки и цвет, чтобы их было легко интерпретировать. Каждый пользователь интерпретирует по-разному, поэтому каждый способ интерпретации должен быть понятен.
Для значка пользовательского интерфейса задача, которую он выполняет, и изображение, которое он изображает, должны указывать на задачу. Если бы пользователь не интерпретировал через значок, текст передал бы то же самое.
6. Функциональность:
Одна из важных особенностей веб-сайта, совместимого с ADA, заключается в том, что посетителю сайта должно быть легко ориентироваться. Удобная навигация означает перемещение по всему сайту без использования мыши. Лучший способ проверить функциональность сайта — просмотреть его, используя только клавиатуру.
Когда пользователь перемещается по странице с помощью клавиши табуляции, он раскрывает поток содержимого и позволяет получить доступ, если есть какие-либо ошибки. Кроме того, навигация с помощью клавиатуры покажет вспомогательные устройства, интерпретирующие веб-страницу. Это позволит дизайнеру определить, где на странице должен располагаться весь HTML-текст.
7. Видео и движущиеся изображения:
Веб-сайты, состоящие из видеороликов и движущихся изображений, привлекают много посетителей и дольше остаются на странице. Когда люди с инвалидностью посещают веб-сайты, следует следить за тем, чтобы звук был слышен, а титры были.
Если на веб-сайте есть разгул, должна быть возможность сделать паузу, чтобы пользователи могли просмотреть его полностью и интерпретировать то же самое. Людям с ограниченными возможностями потребуется больше времени для чтения, чтобы интерпретировать изображения. Избегайте чрезмерных вспышек и ярких цветов, так как это может вызвать состояние у некоторых чувствительных людей. На веб-страницах не должно быть ничего, что мигает более трех раз в секунду. Это важно для создания веб-сайта, совместимого с ADA.
8. Код:
Когда вы планируете создать или переделать свой веб-сайт, соответствие ADA должно быть приоритетом, поскольку код является основой веб-сайта. Кодирование — это техническая область, поэтому лучше проконсультироваться с веб-экспертом. Контент должен быть надежным, чтобы он был надежным и легко интерпретировался пользователями. Два способа убедиться, что код надежный и доступный: использование правильного элемента HTML и поток контента сверху вниз в логическом порядке и иерархии. Если вы создадите свой веб-сайт адаптивным, код будет надежным.
Контент должен быть легко доступен и представлен особым образом, без игнорирования или потери информации или структуры. Адаптивный дизайн обеспечивает совместимость веб-страницы с ноутбуками, мобильными устройствами, настольными компьютерами и вспомогательными устройствами, что упрощает пользователям доступ к веб-странице на любом устройстве.
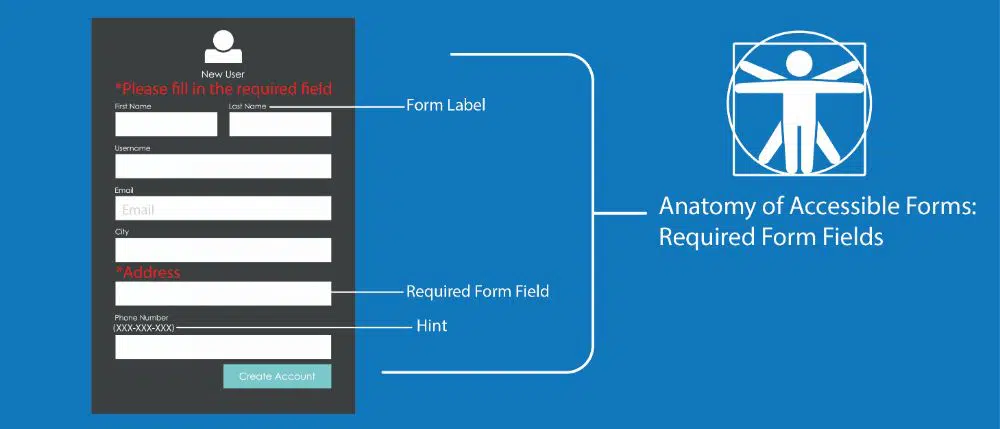
9. Маркировка:
Одной из самых важных вещей при создании веб-сайта, совместимого с ADA, является маркировка каждой информации. Когда дело доходит до интерпретации данных пользователями, каждый пользователь воспринимает информацию по-своему. Таким образом, инструкции Crucial должны быть перечислены везде, где необходим ввод данных пользователем.
Входные данные, такие как страница проверки или контактная форма, помечены. Это облегчает посетителям интерпретацию функции. Маркировка помогает людям с ограниченными возможностями интерпретировать функцию в своем темпе.
10. Послепусковое соответствие:
Важно не только следить за соблюдением ADA, но и быть последовательным, чтобы следовать ему в будущем. Соблюдение рекомендаций ADA при создании веб-сайта не решает вашу задачу. Соблюдение является одной из непрерывных задач. После того, как вы закончите разработку веб-сайта, обязательно будьте в курсе любых новых требований соответствия или предстоящих.
Важным компонентом соответствия ADA является доступность для инвалидов, чтобы обеспечить им равенство. Это означает, что при создании веб-сайта необходимо учитывать конкретные юридические аспекты. Есть вероятность, что бизнес станет уязвимым для судебных исков и апелляций, если он не будет соблюдать правила ADA. В Америке есть люди с инвалидностью, плохо видящие в очках или линзах или слепые. Таким образом, если вы не разрешаете доступность, это будет означать, что вы отказываетесь от своего потенциального клиента до того, как представите им свой бизнес. Многие могут свысока смотреть на доступность на веб-сайте.
Вывод:
Речь идет не об инвалидности, а скорее о равенстве, поскольку соответствие ADA гарантирует, что инвалиды получат свою справедливую долю доступа к информации и данным без особых хлопот, как и другие люди. Несоблюдение руководящих принципов ADA может привести к судебным искам для вашего бизнеса. Это просто вопрос понимания и чувства приоритета для людей с ограниченными возможностями, которым трудно получить доступ к информации, как и другим людям. Наша ответственность как бизнеса заключается в том, чтобы обслуживать каждого клиента без предвзятости и давать им лучшее, помня о равенстве.
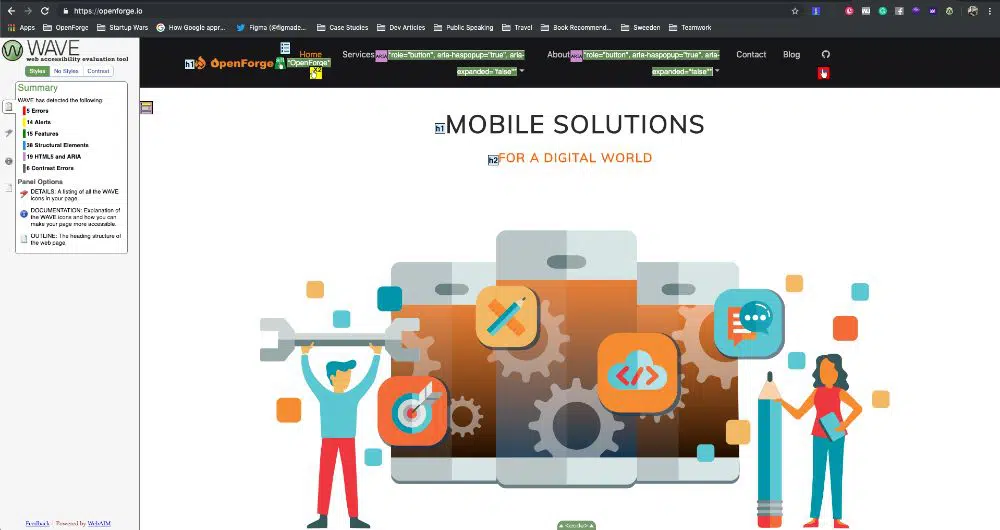
Создание веб-сайта, который также подходит для тех пользователей, которым это трудно или у которых есть особые потребности из-за инвалидности, улучшает пользовательский опыт. Если вы внимательно посмотрите на это, вы увидите, что речь идет не только о соблюдении рекомендаций ADA или о том, как заработать больше денег, но и о соблюдении этических норм. Консорциум World Wide Web (W3C) имеет множество инструментов для проверки вашего веб-сайта на наличие потенциальных проблем с доступностью. Когда имеешь дело с соблюдением требований ADA, никогда не рассматривай это как сложный вопрос. Тем не менее, это то, что вы можете сделать сами, так как это правильно. Если оставить в стороне соответствие ADA, подумайте, хотите ли вы, чтобы ваш сайт был доступен для всех клиентов, если да, то какие меры вы предпримете? Наличие веб-сайта, совместимого с ADA, гарантирует, что вы поступаете правильно с приложенной к нему законностью.