Как дизайнерам учиться программировать? Терминал и текстовые редакторы (часть 1)
Опубликовано: 2022-03-10Как дизайнер с многолетним опытом, я часто поощряю своих коллег и подчиненных приобретать некоторые навыки кодирования. В то время как многие открыты для этой идеи, другие отказываются от нее. Обычно я слышу что-то вроде «Я изучал дизайн не для того, чтобы стать разработчиком». Хотя это обоснованная проблема, я хотел бы подчеркнуть два момента: лучшее понимание материалов обычно приводит к лучшим результатам, и существует важное различие между «программированием» и «разработкой программного обеспечения».
Эта серия статей, состоящая из двух частей, будет полезна для всех дизайнеров, которые хотели бы получить некоторые навыки кодирования.
Понимание сырья
Вопреки тому, что некоторые могут подумать, дизайн — это не создание красивых макетов, а предоставление интуитивно понятного и функционального опыта конечному пользователю. Это просто невозможно сделать без понимания строительных блоков решения. Архитектор не будет очень хорош в своей работе, если он не разбирается в материалах, которые требуются для его планов, а дизайнер не будет очень хорош, если он не разбирается в материалах, из которых воплощаются его проекты в жизнь. - код. Опыт кодирования помогает разработчикам понять, что возможно, а что нет, и смогут ли их проекты эффективно выполнять желаемые функции.
Я также уверяю своих коллег, что знание программирования не означает, что нужно становиться инженером. Эти два относятся к разным, хотя и связанным, наборам навыков. Как недавно написал Кайл Тайер, аспирант Вашингтонского университета, область информатики (или инженерии) предназначена для того, чтобы дать студентам «обзор научной области вычислений»:
«Цель получения степени в области компьютерных наук — дать студентам обзор научной области вычислительной техники. Хотя это включает в себя некоторое программирование, программирование делается в первую очередь с целью изучения других областей (например, операционных систем, алгоритмов, машинного обучения, взаимодействия человека с компьютером). Степень CS — хороший первый шаг в академическую область компьютерных наук».
— Кайл Тайер
В отличие от этого, кодирование просто означает достаточное знакомство с данным языком программирования для выполнения задачи. Чтобы попросить кого-то изучить основы HTML или JavaScript, не обязательно, чтобы он стал полнофункциональным архитектором программного обеспечения. Несмотря на то, что некоторые могут подумать, разветвление репозитория и копирование/вставка ответов Stack Overflow не делает вас инженером-программистом, но может повысить ценность, которую вы как дизайнер приносите команде разработчиков продукта.
Как насчет «Низкого кода»?
Некоторые могут сказать, что мы вступаем в будущее с низким уровнем кода, где дизайнеры (и разработчики) могут создавать приложения с помощью функции перетаскивания и графического пользовательского интерфейса. Поэтому тратить время на изучение языка программирования «не стоит». Появление таких инструментов, как Webflow, Modulz, FramerX, UXPin и т. д., кажется, поддерживает эту линию рассуждений. И это может быть очень верно для многих приложений — проще, чем когда-либо, создать сайт или приложение без единой строки кода. Однако, если вы не понимаете основополагающие принципы, вы будете ограничивать ценность, которую вы можете предоставить с помощью приложения с низким кодом.

Мы также еще не достигли того уровня, когда вы можете создавать приложения корпоративного масштаба с платформами с низким кодом. Как дизайнеры, мы должны работать в том мире, в котором живем, а не в том, который, как мы себе представляем, грядет.
При этом каждый привносит в игру уникальное сочетание навыков. Знание кода не является абсолютной необходимостью, его следует просто поощрять, а не требовать.
Когда начать?
Существует бесконечное количество инструментов, языков, школ, руководств и других ресурсов, доступных каждому, у кого есть доступ к Интернету — так с чего же начать? Важный отказ от ответственности — я ни в коем случае не являюсь экспертом или чем-то близким к инженеру-программисту — и следующее — выводы из моего личного опыта, а не гарантированный путь к успеху.
Многие дизайнеры/разработчики, которых я знаю, обычно начинали взламывать шаблоны HTML и CSS на таких сайтах, как MySpace, Geocities, Tumblr, Neopets и других. Теперь, когда я достаточно устарел, всем, кто начинает сегодня, я бы порекомендовал начать с дружественной оболочки интерфейса командной строки (CLI).
Терминал: важный инструмент
Приложение для голливудских режиссеров, когда на экране появляется компьютерный хакер, терминал — это просто интерфейс, который позволяет вам выполнять действия с помощью текстового ввода, а не графического пользовательского интерфейса (GUI), к которому привыкло большинство людей. Я позволю настоящим разработчикам объяснить тонкости и технические инструкции, но для наших целей достаточно знать, что знакомство с CLI полезно по ряду причин.
Терминал дает вам доступ к структуре файлов и папок вашего компьютера — так же, как вы щелкаете в Finder или Explorer, вы перемещаетесь с помощью клавиатуры в терминале. Это определенно требует некоторого времени, чтобы привыкнуть, но разработка вашей ментальной модели в этой области является основой для работы в коде.
Как и многие дизайнеры, я использую среду macOS (ранее известную как OS X), но следующее относится и к другим операционным системам *nix (Linux, Unix), а также к Windows PowerShell. Несмотря на то, что между различными современными операционными системами существует много общего, есть некоторые различия, которые я постараюсь выделить.
Примечание . Для более полного ознакомления с терминалом я рекомендую прочитать статью Пола Теро «Введение в команды Linux».
Регулярные выражения
Ключевой особенностью CLI является возможность использовать регулярные выражения (регулярные выражения) в ваших командах. Думайте о регулярных выражениях как о логических операциях поиска (с использованием кавычек для поиска точных фраз или знака минус для исключения слов) на стероидах — они позволяют вам определить шаблон в строке текста, чтобы вы могли выполнить какое-либо действие на выходе. Вот несколько реальных примеров:
- Если у вас есть длинный список телефонных номеров в различных форматах, вы можете определить сценарий, который будет давать вам непротиворечивый вывод на основе регулярного выражения, например:
(###) ###-####для Формат телефонных номеров США. - Если вы хотите быстро переименовать группу файлов в конкретный случай — из кебаб-кейса в CamelCase или что-то среднее между ними.
Я настоятельно рекомендую посмотреть серию статей Уэса Боса «Опытный пользователь командной строки» — или, по крайней мере, его вводное видео, которое даст вам хорошее представление о нескольких основных командах, которые вы можете использовать.
Вот несколько основных команд терминала * , которые помогут вам начать работу:
-
cdозначает «Изменить каталог», введите его, а затем путь к файлу или папке — обратите внимание, что вы можете ввести имя папки, но оно должно находиться внутри вашей текущей папки, чтобы перейти к ней. -
lsперечисляет файлы и папки в вашей текущей папке. -
pwdозначает «Печать рабочего каталога» — в нем будет указано, где вы сейчас находитесь на своем компьютере. -
mkdirи имя папки создадут папку в вашем рабочем каталоге. - использование
cdс..поднимает вас на один уровень вверх — если вы находитесь в/users/username/documents/2019и вводитеcd ../..вы окажетесь в/users/username. - Дополнительный совет: нажатие клавиши
Tabбудет выполнять автозаполнение при вводе пути к папке/файлу.
Примечание . В командной строке Windows ( cmd ) будет работать следующее:
-
cd,cd ..,mkdir, клавиша Tab для автозаполнения пути (lsиpwdне будут работать) .
Более современная командная строка Windows (Windows PowerShell) поддерживает их все:
-
cd,cd ..,ls,pwd,mkdirи Tab для автозаполнения пути.
Полный список команд, доступных в PowerShell, можно найти на странице справки Microsoft «Использование знакомых имен команд».

Массовое управление файлами
Вы можете массово манипулировать файлами и папками через терминал — вот несколько идей:
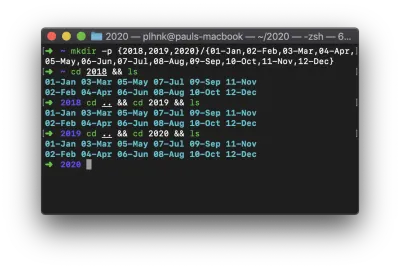
- Вы можете создать три года папок с подпапками для каждого месяца с помощью одной команды — с помощью
mkdir -pи{list-of-years}/{list-of-months}будут созданы папки для каждого года с подпапками для каждого месяца. Используйте свое воображение, я уверен, что вы можете использовать это с пользой! - Вы можете быстро очистить свой рабочий стол с помощью
mv Screen\ Shot* Screenshots— это переместит все ваши файлы, начинающиеся с «Screen Shot», в папку с названием «Screenshots».

Примечание . Эти два примера, скорее всего, будут работать только в средах *nix, но теория по-прежнему применима. И Windows PowerShell также является очень мощным инструментом командной строки, вам просто нужно изучить его функции и конкретные команды.
Сценарии и обслуживание
Теперь, когда мы познакомились с мощью регулярных выражений и опций, доступных в терминале, мы можем начать объединять эти вещи в скрипты . Один из очень простых, но мощных и часто используемых скриптов — переименование файлов Майка Г.:
criteria=$1 re_match=$2 replace=$3 for i in $( ls *$criteria* ); do src=$i tgt=$(echo $i | sed -e "s/$re_match/$replace/") mv $src $tgt done Этот сценарий позволяет вам определить область действия ( criteria ), определить, что вы хотите изменить ( re_match ) и на что вы хотите это изменить ( replace ), а затем выполнить его.
Существует бесчисленное множество других сценариев, которые вы можете создать помимо создания и переименования файлов — сценарий Vlad Batch Resizing — отличный пример возможностей экономии времени, которые вы можете создать с помощью сценариев bash.
Продвинутые советы и рекомендации
Что-то, что я обнаружил за эти годы, заключается в том, что регулярная перезагрузка моего компьютера и переустановка операционной системы помогают ему оставаться относительно свободным от беспорядка и предотвращают замедление работы, которое каждый испытывает после многих лет цифрового мусора, который накапливается на жестких дисках. Для многих перспектива стереть компьютер и восстановить все обратно в лучшем случае звучит как несколько дней работы, а в худшем — как невозможный кошмар, от которого вы, возможно, никогда не оправитесь.
Но это не обязательно — с помощью нескольких инструментов командной строки после резервного копирования, очистки и переустановки ОС вы можете установить не только свой список любимых приложений, но и шрифты за считанные минуты. минут с помощью Homebrew. (Homebrew предназначен только для Mac и Linux. Для Windows попробуйте Chocolatey, который является надежной альтернативой.)
Если вам интересно, мы создали простое руководство по настройке, которое поможет вашему компьютеру подготовиться к большей части разработки. Наше руководство предназначено для macOS, но Оуэн Уильямс написал подробное руководство и для Windows.
Если у вас нет времени на всю серию уроков Уэса о командной строке — по крайней мере, я настоятельно рекомендую следующий стек:
- О, мой ЗШ
- zsh-автопредложения
- zsh-подсветка синтаксиса
- z-прыгать
Выбор текстового редактора
Есть много вариантов, когда дело доходит до выбора редактора кода — Sublime Text и VS Code (Visual Studio Code) — это два, с которыми у меня больше всего опыта и которые я использую в настоящее время.
Sublime Text был одним из первых текстовых редакторов, ставших популярными среди фронтенд-разработчиков — еще несколько лет назад он был золотым стандартом. Такие функции, как несколько курсоров, мощный менеджер пакетов и настраиваемые ярлыки, позволяющие быстро перемещаться между файлами и папками и между ними. Не говоря уже о том, что это было невероятно легкое и быстрое приложение, что сделало его легким выбором.
VS Code (Visual Studio Code) появился на сцене примерно в 2015 году, людям потребовалось некоторое время, чтобы перейти с Atom и Sublime, но VS Code зарекомендовал себя как любимый редактор многих разработчиков. Помимо почти всех функций Sublime, VS Code отличается встроенным терминалом и тесной интеграцией с Git. Кроме того, Visual Studio Code имеет богатую экосистему подключаемых модулей, позволяющую расширять и настраивать среду по своему усмотрению.
Все это означает, что вам не нужно быть разработчиком, чтобы оценить возможности хорошего редактора кода. Я нашел ему много применений в своей повседневной работе; два, в частности, — это возможность использовать несколько курсоров и использование регулярных выражений для поиска и замены текста в папках с файлами. Давайте подробнее рассмотрим оба.
Редактирование с несколькими курсорами
Представьте свой типичный текстовый процессор — эта мигающая вертикальная линия показывает, куда пойдет вводимый вами текст? Теперь представьте возможность добавить в это окно более одного курсора, чтобы все, что вы вводите, появлялось везде, где есть курсор!
Возможно, это пока не впечатляет вас, поэтому вот пример, показывающий несколько способов, с помощью которых продвинутый текстовый редактор может помочь вам повысить эффективность повседневного рабочего процесса.

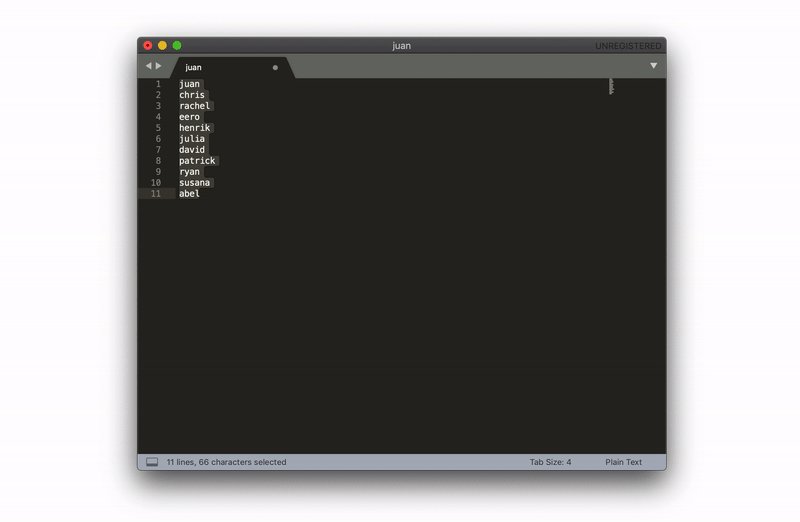
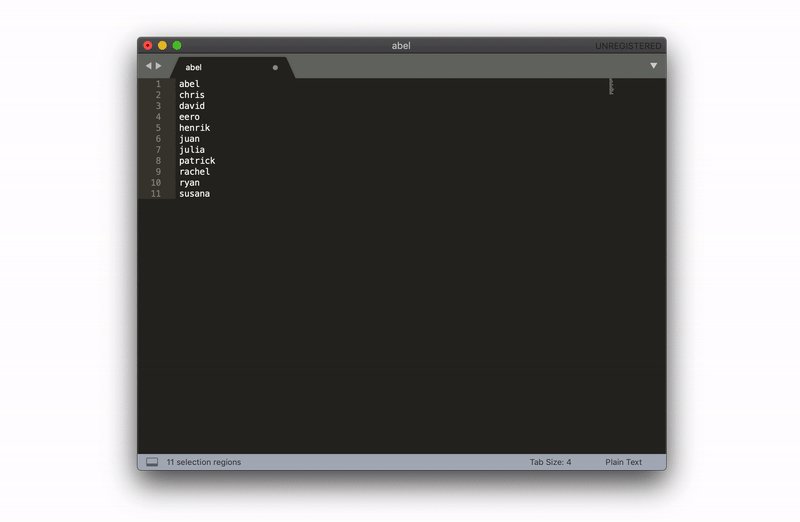
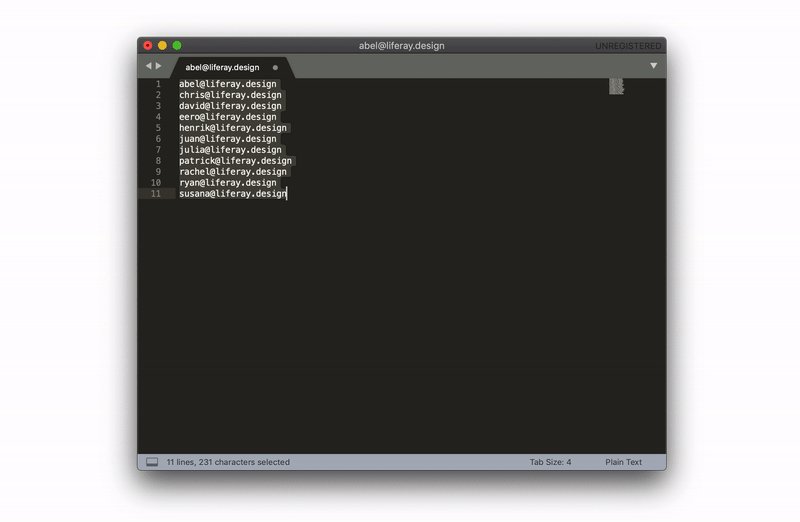
Здесь у нас есть список имен, которые нам нужно преобразовать в адреса электронной почты — мы также хотели бы сделать их все строчными, а затем отсортировать их по алфавиту. Это можно сделать несколькими нажатиями клавиш.
После того, как вы вставите список, Cmd + Shift + P вызовет палитру команд (причудливый термин для меню с возможностью поиска, которое предоставляет вам все доступные функции). В основном вы можете ввести в это меню то, что вы хотите сделать, почти все, что вы можете сделать с текстом, доступно здесь. Если это не так, скорее всего, вы можете найти плагин или расширение.
Мы можем изменить регистр и отсортировать строки за считанные секунды — затем нажатие Ctrl + Shift + клавиши со стрелками добавляет курсоры, затем все, что мы набираем, добавляется к каждой строке — в этом случае мы превращаем имена в адреса электронной почты, но ваше буйное воображение могло бы найти множество других способов использовать это.
Вы можете сказать — ну, я могу сделать это в Excel или Google Sheets, и это правда, но я обнаружил, что намного быстрее обрабатывать такие вещи в текстовом редакторе. Вам не нужно писать формулы и выбирать элементы с помощью мыши.
Какой редактор кода следует использовать?
Я дизайнер — так что, конечно, мой ответ «это зависит».
- Если вы новичок в этих концепциях, я бы порекомендовал получить бесплатную пробную версию Sublime — оно по-прежнему остается очень легким приложением и не потребляет слишком много системных ресурсов. Вы можете настроить привязки клавиш Sublime (причудливое слово для горячих клавиш) и расширить его встроенную функциональность с помощью плагинов.
- Если вы использовали Sublime, Atom или другой редактор, я также рекомендую проверить VS Code. Команда Microsoft проделала отличную работу, создав мощный, но простой в использовании текстовый редактор.
Лично я использую оба редактора — Sublime работает молниеносно и открывается за доли секунды, что позволяет мне легко вставлять текст и манипулировать им. Но когда я хочу выполнить более серьезную работу, я использую VS Code. Трудно превзойти универсальный пакет, который предоставляет VS Code — яркая экосистема плагинов и расширений, мощная палитра команд и гипернастраиваемый интерфейс означают, что вы действительно можете сделать его своим. Не говоря уже о том, что Microsoft очень заинтересована в том, чтобы обеспечить первоклассный опыт для продуктивной работы разработчиков.
Заключение и что дальше?
В этой первой статье вы изучите основы терминала, несколько советов по повышению производительности, которые помогут вам начать работу, и должны иметь лучшее представление о том, какой редактор кода выбрать. В следующей части мы продолжим тему управления версиями, HTML и CSS, а также познакомимся с принципами разработки.
Что-то не так?
Есть хороший шанс, что что-то в этом посте было неясным, бестолковым и/или устаревшим, и я хотел бы иметь возможность сделать это лучше! Пожалуйста, оставьте комментарий ниже, напишите мне в Директ или @упомяните меня в Твиттере, чтобы я мог стать лучше.
