Как дизайнерам учиться программировать? Git, HTML/CSS, инженерные принципы (часть 2)
Опубликовано: 2022-03-10Буквально тома были написаны по контролю версий. Тем не менее, я начну с краткого объяснения и другой вводной информации, чтобы подогреть ваш интерес к дальнейшему изучению.
Контроль версий (не путать с историей версий ) — это, по сути, способ совместной работы людей в их собственных средах над одним проектом с одним основным источником правды (часто называемым «основной» ветвью).
Я пройдусь по сегодняшнему минимуму, который вам нужно знать, чтобы загрузить проект, внести изменения, а затем отправить его мастеру.
Существует множество типов программного обеспечения для контроля версий и множество инструментов для управления исходным кодом и его размещения (возможно, вы слышали о GitLab или Bitbucket). Git и GitHub — одна из наиболее распространенных пар, мои примеры будут ссылаться на GitHub, но принципы применимы и к большинству других менеджеров исходного кода.
В сторону :
- Более полное и техническое введение см. в статье Тобиаса Гюнтера.
- Если вы предпочитаете более практичный подход, на GitHub есть отличное пошаговое руководство.
Сбор данных, мощный способ
Знаете ли вы, что CSS можно использовать для сбора статистики? Действительно, существует даже подход, основанный только на CSS, для отслеживания взаимодействий с пользовательским интерфейсом с помощью Google Analytics. Читать статью по теме →
Ваш первый вклад
Прежде чем выполнять эти шаги, вам нужно настроить несколько вещей:
- Аккаунт GitHub,
- Node и NPM установлены на вашем компьютере,
- Высокая терпимость к боли или низкий порог обращения за помощью к другим.
Шаг 1: Форк (получите копию кода в своей учетной записи GitHub)
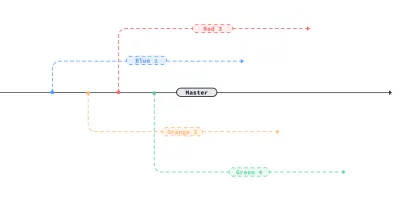
На GitHub вы разветвите (разветвите = создайте копию кода в своей учетной записи; на следующем рисунке синие, оранжевые, красные и зеленые линии показывают разветвления) рассматриваемый репозиторий (репозиторий).

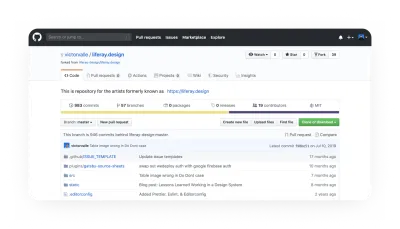
Вы делаете это, переходя к репозиторию в GitHub и нажимая кнопку «Разветвить», которая в настоящее время находится в верхнем правом углу репозитория. Это будет «источник» — ваш форк в вашей учетной записи GitHub.
Например, при переходе по адресу https://github.com/yourGitHubUsername/liferay.design должна отображаться ваша вилка репозитория Liferay.Design.

Шаг 2: Клонируйте (загрузите код на свой компьютер)
В терминале перейдите туда, где вы хотите сохранить код. Лично у меня есть папка /github в моей папке /user — мне проще организовать ее таким образом. Если вы хотите сделать это, вот шаги — после ввода этих команд в окно терминала нажмите клавишу ↵ для выполнения:
cd ~/ ## you'll usually start in your root directory, but just in case you don't this will take you there mkdir github ## this creates a "github" folder — on OSX it will now be located at users/your-username/github cd github ## this command navigates you inside the github folder Теперь, когда вы находитесь в папке /github , вы клонируете (загрузите копию кода на свой компьютер) репозиторий.
clone https://github.com/yourGitHubUsername/liferay.designКак только вы введете эту команду, вы увидите кучу активности в терминале — что-то вроде этого:
Cloning into 'liferay.design'... remote: Enumerating objects: 380, done. remote: Total 380 (delta 0), reused 0 (delta 0), pack-reused 380 Receiving objects: 100% (380/380), 789.24 KiB | 2.78 MiB/s, done. Resolving deltas: 100% (189/189), done.Шаг 3: Установите (запустите на своем компьютере)
Перейдите в папку /project . В этом случае мы введем cd liferay.design . Большинство проектов содержат файл README.md в папке /root , обычно это место, откуда начинается установка и запуск проекта. В наших целях для установки введите npm install . После установки введите npm run dev .
Поздравляем! Теперь у вас есть сайт, доступный на вашем локальном компьютере — обычно проекты сообщают вам, где он работает. В этом случае откройте браузер и перейдите на localhost:7777 .
Шаг 4: Зафиксируйте (внесите некоторые изменения и сохраните их)
Коммит — это набор изменений, которые вы делаете; Я слышал, что это описывается как сохранение вашего прогресса в игре. Есть много мнений о том, как должны быть структурированы коммиты: мое мнение состоит в том, что вы должны создавать коммит, когда вы достигли одной цели, и если вы удалите коммит, это не разрушит проект полностью (в разумных пределах).
Если вы не собираетесь в репозиторий с намерением что-то изменить, лучше всего перейти на вкладку «Проблемы». Здесь вы можете увидеть, что нужно сделать в проекте.
Если у вас есть идея для каких-то изменений, вперед и сделать это. После того как вы сохранили файл(ы), выполните следующие действия для создания коммита:
git status ## this will print out a list of files that you've made changes in git add path/to/folder/or/file.ext ## this will add the file or folder to the commit git commit -m 'Summarize the changes you've made' ## this command creates a commit and a commit messageСовет : Лучшая рекомендация, которую я когда-либо видел для сообщений о коммите, взята из статьи Криса Бримса «Как написать сообщение Git о коммите». Правильно сформированная строка темы коммита Git всегда должна заканчиваться следующим предложением: «Если применить, эта фиксация будет [ваша тема здесь]». Дополнительную информацию о коммитах можно найти в статье «Почему я создаю атомарные коммиты в Git» Кларисы Бауэр.
Шаг 5: Нажмите (отправьте свои изменения в источник)
После того, как вы внесли некоторые изменения на свой компьютер, прежде чем их можно будет объединить в основную ветку (добавить в проект), их необходимо переместить из вашего локального репозитория в удаленный. Для этого введите в командной строке git push origin .
Шаг 6: Pull Request (попросите, чтобы ваши изменения были объединены с апстримом)
Теперь, когда ваши изменения перекочевали с ваших пальцев на ваш компьютер, в ваш удаленный репозиторий, пришло время попросить их объединиться с проектом с помощью запроса на включение (PR).
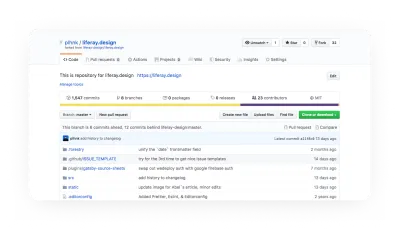
Самый простой способ сделать это — перейти на страницу вашего репозитория в GitHub. Прямо над окном файла будет небольшое сообщение, в котором говорится: «Эта ветвь — это X, передающая вперед репо-имя: ветвь», а затем варианты «Запрос на извлечение» или «Сравнить».
Нажав здесь опцию «Pull request», вы попадете на страницу, где вы можете сравнить изменения, а кнопка с надписью «Create pull request» перенесет вас на страницу «Открыть запрос на вытягивание», где вы добавите заголовок. и включить комментарий. Если вы будете краткими, но достаточно подробными в комментарии, это поможет сопровождающим проекта понять предлагаемые вами изменения.
Существуют инструменты CLI, такие как Node GH (GitHub также недавно выпустил бета-версию своего инструмента CLI), которые позволяют вам инициировать и управлять запросами на вытягивание в терминале. На этом этапе вы можете предпочесть использовать веб-интерфейс, и это здорово! Я тоже.

Бонусный шаг: удаленный (связать все репозитории)
На данный момент у нас есть три ссылки на репозиторий:
-
upstream: основное репо, которое вы отслеживаете, часто это репо, которое вы разветвили; -
origin: имя удаленного устройства по умолчанию, которое вы клонируете; -
local: код, который в данный момент находится на вашем компьютере.
Пока у вас есть № 2 и № 3, но № 1 важен, потому что это первоисточник. Поддержание этих трех вещей в соответствии друг с другом поможет сохранить историю коммитов чистой. Это помогает специалистам по сопровождению проекта, поскольку устраняет (или, по крайней мере, сводит к минимуму) конфликты слияния при отправке запросов на включение (PR), а также помогает вам получать последний код и поддерживать актуальность локальных и исходных репозиториев.
Установите восходящий удаленный
Чтобы отследить восходящий пульт, в терминале введите следующее:
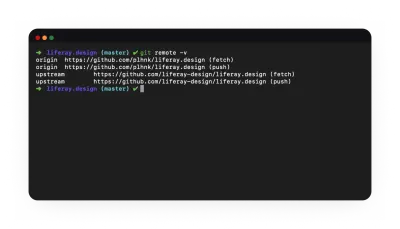
git remote add upstream https://github.com/liferay-design/liferay.design Теперь проверьте, какие пульты у вас есть — введите git remote -v в свой терминал, вы должны увидеть что-то вроде:

origin и upstream — наиболее распространенные ярлыки для удаленных устройств: «origin» — это ваша вилка, «upstream» — источник. (Большой превью) origin https://github.com/yourGitHubUsername/liferay.design (fetch) origin https://github.com/yourGitHubUsername/liferay.design (push) upstream https://github.com/liferay-design/liferay.design (fetch) upstream https://github.com/liferay-design/liferay.design (push)Это позволит вам быстро получить последнюю версию того, что находится в основной ветке — если вы давно не работали с репозиторием и у вас нет локальных изменений, которые вы хотите сохранить, это удобная команда, которую я использую. :
git pull upstream master && git reset --hard upstream/masterСправка GitHub — отличный ресурс для решения этого и многих других вопросов, которые могут у вас возникнуть.
HTML и CSS: начиная с семантики
В Интернете существует бесконечное количество ресурсов для изучения HTML и CSS. Для целей этой статьи я делюсь тем, что могу порекомендовать на основе ошибки, которые я сделал как я впервые научился писать HTML и CSS.
Что такое HTML и CSS?
Прежде чем мы двинемся дальше, давайте определим HTML и CSS.
HTML означает язык гипертекстовой разметки.
Гипертекст:
«Гипертекст — это текст, отображаемый на дисплее компьютера или других электронных устройствах со ссылками (гиперссылками) на другой текст, к которому читатель может получить немедленный доступ».
— «Гипертекст» в Википедии
Язык разметки:
«… система аннотирования документа способом, который синтаксически отличим от текста».
— «Язык разметки» в Википедии
Если вы также не знаете, что означают многие из этих слов, коротко говоря, HTML — это комбинация ссылок (ссылок) между документами в Интернете и тегов , которые вы используете для структурирования этих документов.

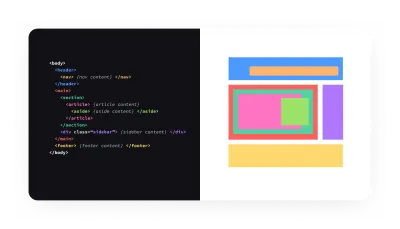
div ! (Большой превью)Для подробного ознакомления с HTML и CSS я настоятельно рекомендую Введение в HTML и первые шаги CSS, оба в веб-документах Mozilla Developer Network (MDN) . Это, наряду с отличными статьями, которые предоставляют такие веб-сайты, как CSS Tricks, 24 Ways и бесчисленное множество других, содержит в основном все, что вам когда-либо понадобится в отношении HTML/CSS.
HTML -документ состоит из двух основных частей: <head> и <body> . - <head> содержит то, что не отображается браузером — метаданные и ссылки на импортированные таблицы стилей и скрипты. - <body> содержит фактический контент, который будет отображаться браузером. Чтобы отобразить контент, браузер читает HTML, предоставляет базовый уровень стилей в зависимости от типов используемых тегов, добавляет дополнительные уровни стилей, предоставленные самим веб-сайтом (стили включены в <head> или ссылаются на них из <head> или являются встроенными), и это то, что мы видим в конце. (Примечание: часто используется дополнительный уровень JavaScript, но он выходит за рамки этой статьи.)
CSS означает каскадные таблицы стилей — он используется для расширения HTML, упрощая придание документам индивидуального внешнего вида. Таблица стилей — это документ, который сообщает HTML, как должны выглядеть элементы (и как они должны располагаться), устанавливая правила на основе тегов, классов, идентификаторов и других селекторов. Каскадирование относится к методу определения того, какие правила на листе имеют приоритет в неизбежном случае конфликта правил.
«Каскадирование» означает, что стили могут переходить (или каскадироваться) из одной таблицы стилей в другую, что позволяет использовать несколько таблиц стилей в одном HTML-документе».
— Каскад — Макс Дизайн
У CSS часто плохая репутация — на сайтах с большим количеством таблиц стилей он может быстро стать громоздким, особенно если не используются задокументированные, последовательные методы (подробнее об этом позже) — но если вы используете его организованно и соблюдая все лучшие практики, CSS может быть вашим лучшим другом. Особенно с возможностями компоновки, которые теперь доступны в большинстве современных браузеров, CSS уже не так необходим для взлома и борьбы, как это было раньше.

Рэйчел Эндрю написала отличное руководство «Как выучить CSS», и одна из лучших вещей, которую нужно знать перед тем, как начать, заключается в следующем:
«Вам не нужно запоминать каждое свойство и значение CSS».
— Рэйчел Эндрю
Вместо этого гораздо важнее изучить основы — селекторы, наследование, блочную модель и, самое главное, как отлаживать код CSS (подсказка: вам понадобятся инструменты разработчика браузера).
Не беспокойтесь о том, чтобы запомнить синтаксис для свойства background , и не беспокойтесь, если вы забудете о том, как именно выравнивать элементы во Flexbox (Руководство по приемам CSS для Flexbox, возможно, входит в десятку самых посещаемых моих страниц! ); Google и Stack Overflow — ваши друзья, когда речь заходит о свойствах и значениях CSS.
Некоторые редакторы кода даже имеют встроенное автозаполнение, поэтому вам даже не нужно искать в Интернете, чтобы, например, выяснить все возможные свойства границы.
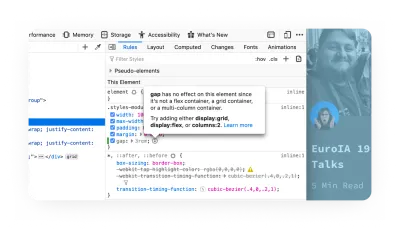
Одна из моих любимых новых функций в Firefox 70 — индикатор неактивных правил CSS. Это сэкономит вам часы времени, пытаясь понять, почему стиль не применяется.

Семантика
Начнем с семантического кода . Семантика относится к значениям слов, семантический код относится к идее о том, что в разметке на любом данном языке есть смысл.
Есть много причин, почему семантика важна. Если бы я мог обобщить это, я бы сказал, что если вы изучите и будете использовать семантический код, это сделает вашу жизнь намного проще, потому что вы получите много вещей бесплатно — а кому не нравятся бесплатные вещи?
Для более полного ознакомления с семантическим кодом см. краткую запись в блоге Пола Боуга на эту тему.
Семантика дает вам много преимуществ:
- Стили по умолчанию
Например, использование тега заголовка<h1>для заголовка вашего документа выделит его на фоне остального содержимого документа, как и заголовок. - Доступный контент
Ваш код будет доступен по умолчанию, что означает, что он будет работать с программами чтения с экрана и будет легче перемещаться с помощью клавиатуры. - Преимущества SEO
Семантическая разметка легче читается машиной, что делает ее более доступной для поисковых систем. - Преимущества производительности
Чистый HTML — основа высокопроизводительного сайта. И чистый HTML также, вероятно, приведет к более чистому CSS, что означает меньшее количество кода в целом, что сделает ваш сайт или приложение быстрее.
Примечание. Для более глубокого изучения семантики и HTML Хейдон Пикеринг написал статью «Структурная семантика: важность элементов секционирования HTML5», которую я настоятельно рекомендую прочитать.
Инженерные принципы и парадигмы: основы
Абстракция
Существует множество приложений, касательных и уровней, которые мы могли бы исследовать в отношении концепции абстракции — слишком много для этой статьи, которая предназначена для того, чтобы дать вам краткое введение в концепции, чтобы вы знали о них, продолжая учиться.
Абстракция — это основополагающая инженерная парадигма с широким спектром приложений — для целей этой статьи абстракция — это отделение формы от функции. Мы применим это в трех областях: токены, компоненты и принцип «Не повторяйся».
Токены
Если вы какое-то время использовали современный инструмент проектирования, вы, вероятно, сталкивались с идеей токена . Даже в Photoshop и Illustrator теперь есть идея общих стилей в централизованной библиотеке — вместо жесткого кодирования значений в дизайне вы используете токен. Если вы знакомы с концепцией переменных CSS или SASS, вы уже знакомы с токенами.
Один уровень абстракции с токенами — это присвоение имени цвету — например, $blue-00 может быть сопоставлено с шестнадцатеричным значением (или значением HSL, или с чем угодно) — скажем, #0B5FFF . Теперь вместо использования шестнадцатеричного значения в ваших таблицах стилей вы используете значение токена — таким образом, если вы решите, что blue-00 на самом деле #0B36CE , вам нужно будет изменить его только в одном месте. Это хорошая концепция.

Если вы возьмете ту же самую парадигму абстракции и продвинетесь еще дальше, вы сможете получить токен-цепочку — и присвоить переменной функциональное значение. Это особенно полезно, если у вас есть надежная система и вы хотите иметь разные темы в системе. Функциональным примером этого может быть присвоение переменной вроде $primary-color и сопоставление ее с $blue-00 — так что теперь вы можете создавать разметку и вместо ссылки на синий цвет ссылаться на функциональную переменную. Если вы когда-нибудь захотите использовать ту же разметку, но с другим стилем (темой), вам нужно всего лишь сопоставить $primary-color с новым цветом, и вашу разметку вообще не нужно менять! Магия!
Компоненты
В последние 3-4 года идея компонентов и компонентизации стала более актуальной и доступной для дизайнеров. Концепция символов (начатая Macromedia/Adobe Fireworks, позже расширенная Sketch, а затем выведенная на новый уровень Figma и Framer) теперь более широко доступна в большинстве инструментов дизайна (Adobe XD, InVision Studio, Webflow и многих других). другие). Компонентизация даже в большей степени, чем токены, может отделить форму чего-либо от его функции, что помогает улучшить как форму, так и функцию.
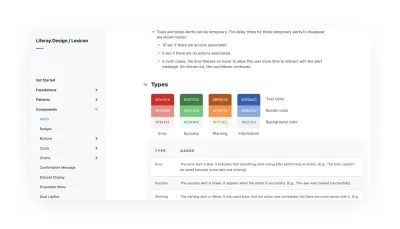
Одним из наиболее примечательных ранних примеров является компонент медиа-объекта Николь Салливан. На первый взгляд вы можете не понять, что вся страница по существу состоит из одного компонента, отображаемого по-разному. Таким образом, мы можем повторно использовать одну и ту же разметку (форму), слегка изменив ее, передав параметры или параметры и стили, и получить различные значения (функции).
Не повторяйтесь
DRY (не повторяйся) — один из моих любимых принципов. Создание вещей, которые можно использовать снова и снова, — это одна из маленьких побед, которые вы можете одержать при написании кода.
Хотя вы часто не можете (и, возможно, не должны) стремиться применять принцип СУХОЙ 100% времени, каждый раз, по крайней мере, полезно знать об этом, чтобы во время работы вы могли учитывать, как вы может сделать все, над чем вы работаете, более пригодным для повторного использования.
Примечание о правиле трех: Следствием принципа DRY является правило трех — по сути, после того, как вы повторно используете (копируете/вставляете) что-то три раза, вы должны переписать это в повторно используемый компонент. Как и Пиратский кодекс, это скорее руководство, чем жесткое правило, и оно может варьироваться от компонента к компоненту и от проекта к проекту.
Методологии CSS и стилей: Atomic vs. BEM
Существует множество различных способов организации и написания кода CSS — Atomic и BEM — это только два из многих, с которыми вы, вероятно, столкнетесь. Вам не нужно «выбирать» что-то одно, и вам не нужно точно им следовать. У большинства команд, с которыми я работал, обычно есть своя уникальная смесь, основанная на проекте или технологии. Полезно ознакомиться с ними, чтобы со временем вы могли узнать, какой подход следует использовать в зависимости от ситуации.
Все эти подходы выходят за рамки «просто» CSS и стилей и часто могут влиять на используемые вами инструменты, способ организации файлов и, возможно, на разметку.
Атомарный CSS
Не путать с атомарным веб-дизайном — атомарный (возможно, более уместно называемый «функциональным») CSS — это методология, которая по существу отдает предпочтение использованию небольших одноцелевых классов для определения визуальных функций. Несколько известных библиотек:
- Atomic CSS от Стива Карлсона;
- Тахионы Адама Морса;
- Tailwind CSS от Адама Ватана.
Что мне нравится в этом методе, так это то, что он позволяет вам быстро стилизовать и темировать вещи — один из самых больших недостатков заключается в том, что ваша разметка может стать довольно загроможденной, довольно быстро.
Прочтите статью Джона Полачека о хитростях CSS, чтобы получить полное представление об атомарном CSS.
БЭМ
Философия БЭМ — отличный предшественник многих современных фреймворков JavaScript, таких как Angular, React и Vue.
«BEM (Block, Element, Modifier) — это компонентный подход к веб-разработке».
— БЭМ: Быстрый старт
По сути, все, что можно использовать повторно, — это блоки. Блоки состоят из элементов, чего-то, что нельзя использовать вне блока, и, возможно, других блоков. Модификаторы — это вещи, которые описывают состояние чего-либо или то, как оно выглядит или ведет себя.
Лично мне нравится теория и философия БЭМ. Что мне не нравится, так это то, как вещи называются. Слишком много подчеркиваний, дефисов, и это может показаться излишне повторяющимся ( .menu , .menu__item и т. д.).
Рекомендуемое чтение : БЭМ для начинающих, автор Инна Белая.
Спасибо, следующий (.js)
После того, как вы достаточно освоите эти темы, не волнуйтесь, вам еще многое предстоит узнать. Некоторые предложения:
- Функциональное и объектно-ориентированное программирование
Мы слегка коснулись этого, но есть еще много чего, что нужно изучить помимо CSS. - Языки и фреймворки высокого уровня
Typescript, Ruby, React, Vue — это следующие вещи, которыми вы займетесь, когда хорошо разберетесь в HTML и CSS. - Языки запросов и использование данных
Изучение GraphQL, MySQL, REST API поднимет ваши навыки программирования на новый уровень.
Вывод: дизайнеры, которые пишут код! = инженеры-программисты
Надеюсь, эта статья показала вам, что научиться кодировать не так сложно, как вы могли подумать. Это может занять много времени, но количество ресурсов, доступных в Интернете, поражает, и они не уменьшаются — совсем наоборот!
Один важный момент, который я хочу подчеркнуть, заключается в том, что «кодирование» — это не то же самое, что «разработка программного обеспечения». не все инженеры-программисты, которых я знаю, сделали это — вы должны использовать свои новообретенные навыки с мудростью и смирением. Ко всему, к чему вы теперь можете получить доступ с некоторым инженерным мастерством, есть гораздо больше, чего вы не знаете. Хотя вы можете подумать, что функцию или стиль легко реализовать, потому что: «Эй, у меня это работает в devtools!» или «Я заставил это работать в Codepen». — есть много инженерных процессов, зависимостей и методов, о которых вы, вероятно, не знаете.
Все это говорит о том, что мы все еще дизайнеры. Наша основная функция — повышать ценность для бизнеса через призму понимания проблем клиентов или пользователей и их синтеза с нашими знаниями о шаблонах, методах и процессах проектирования. Да, быть «дизайнером, который пишет код» может быть очень полезно, и вы расширите свои возможности по добавлению этой ценности, но нам по-прежнему нужно позволить инженерам принимать инженерные решения.
Что-то не так?
Есть хороший шанс, что что-то в этом посте было неясным, бестолковым и/или устаревшим, и я хотел бы иметь возможность сделать это лучше! Пожалуйста, оставьте комментарий ниже, напишите мне в Директ или @упомяните меня в Твиттере, чтобы я мог стать лучше.
Дальнейшее чтение
- Учебные курсы по кодированию и ученые степени в области компьютерных наук: чего хотят работодатели и другие точки зрения (Кайл Тайер)
- Как начать использовать Sketch и Framer X (Мартина Перес, Smashing Magazine )
- Введение в команды Linux (Пол Теро, Smashing Magazine )
- Станьте опытным пользователем командной строки с помощью Oh My ZSH и Z (автор Wes Bos, Smashing Magazine )
- Список распространенных команд cmd.exe и Unix, которые можно использовать в PowerShell ( Microsoft Docs )
- Regular-expressions.info (от Яна Гойвертса)
- regexone.com (изучайте регулярные выражения с помощью простых интерактивных упражнений)
- Пакетное изменение размера с помощью командной строки и ImageMagick (автор: Влад Герасимов, Smashing Magazine )
- Ярлыки и советы по повышению производительности с помощью Sublime Text (Джай Пандья, Smashing Magazine )
- Код Visual Studio может это сделать? (Берк Холланд, Smashing Magazine )
- Почему история версий не является контролем версий (Джош Брюэр)
- Современный контроль версий с помощью Git (Тобиас Гюнтер, Smashing Magazine )
- «Hello World» (пошаговое руководство на GitHub)
- Как установить Node.js и NPM на Mac (Дэйв МакФарланд)
- Как установить Node.js и NPM в Windows (Деян Туцаков)
- Почему я создаю атомарные коммиты в Git (Кларис Бауэр)
- Как написать сообщение Git Commit (автор Крис Бримс)
- Семантический код: Что? Почему? Как? (Пол Боаг)
- Структурная семантика: важность элементов секционирования HTML5 (Хейдон Пикеринг, Smashing Magazine )
- Designing for Performance: Глава 4. Оптимизация разметки и стилей (Лара С. Хоган, O'Reilly Media )
- Медиа-объект экономит сотни строк кода (автор Николь Салливан)
- Давайте точно определим, что такое атомарный CSS (Джон Полачек, CSS Tricks )
- БЭМ для начинающих: зачем нужен БЭМ (Инна Белая, Smashing Magazine )
- Javascript для кошек: введение для начинающих программистов
- Roadmap.sh: Frontend-разработчик
- Функциональное программирование против OOPS: объясните, как будто мне пять лет
- Зачем, как и когда использовать семантический HTML и ARIA (Адам Сильвер, CSS Tricks )
- Семантика HTML (электронная книга Smashing Magazine )
- Основы — HTML + CSS (на Syntax.fm )
- Каскад и наследование ( westciv.com )
- CSS-трюки (от Криса Койера)
- Начало работы с CSS-макетом (Рэйчел Эндрю, Smashing Magazine )
- Введение в HTML (веб-документы MDN)
- Первые шаги CSS (веб-документы MDN)
- Первые шаги в JavaScript (веб-документы MDN)
- 24 способа (Дрю Маклеллан)
