Преобразование каркасов дизайна в доступный HTML/CSS
Опубликовано: 2022-03-10Эта статья была любезно поддержана нашими дорогими друзьями из Deque, которые помогают всем нам делать веб-сайты и мобильные приложения доступными. Спасибо!

Слишком часто доступность не приходит в голову дизайнеру при создании пользовательских интерфейсов. Игнорирование соображений доступности на этапе проектирования может просочиться на ваш веб-сайт или в приложение и оказать большое влияние на ваших пользователей. Будь то тестирование удобства использования, создание прототипов, внедрение доступной библиотеки шаблонов или даже просто аннотирование каркасов, дизайнеры должны включать доступность в свой рабочий процесс. Вместо того, чтобы перегружать инженеров по обеспечению качества поиском дефектов доступности, думать о доступности с самого начала или «сдвигаться влево» может оказать чрезвычайно положительное влияние на создаваемый вами контент.
Сдвиг влево
Существует множество исследований, показывающих изменение стоимости исправления дефектов на разных этапах процесса разработки. Основываясь на стоимости исправления дефекта на этапе проектирования с коэффициентом 1x, эти исследования показывают разницу в стоимости, которая увеличивается до 6x во время реализации, 15x во время тестирования после фиксации кода и достигает 100x, если обнаружена после того, как дефект сделал его. в производство. Исследования NIST оценивают затраты на исправление дефектов в 10 раз во время интеграционного тестирования и в 15 раз во время системного тестирования, но только в 30 раз в производственной среде.[^2] Независимо от фактических затрат вашей организации одно можно сказать наверняка: обнаружение дефектов в конструкции Этап разработки на несколько порядков дешевле, чем более поздние этапы процесса.
Deque собрал данные за 20 лет тестирования доступности. Основываясь на наших данных, можно сказать, что за последние пять лет по мере усложнения веб-приложений мы наблюдали тенденцию к тому, что количество дефектов на страницу неуклонно увеличивалось до 30–50 дефектов на страницу. Эти количества дефектов часто затмевают любые функциональные дефекты и усиливают ценность сдвига тестирования доступности и исправления настолько далеко, насколько это возможно.
Около 70% дефектов доступности можно избежать за счет соответствующей комбинации автоматизированного и управляемого тестирования в процессе проектирования и разработки.
“
Цель этой статьи — дать вам обзор того, как этого можно достичь.
Этап проектирования
Аннотации
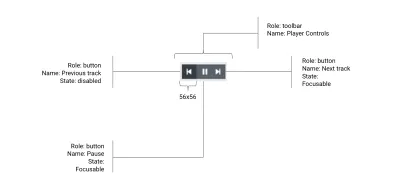
Аннотации — это текстовые или графические пояснения, добавляемые к дизайну для информирования исполнителя о намерениях. Подобно дизайнеру, комментирующему такие вещи, как цвет и размер шрифта, информация о специальных возможностях также должна быть передана в дизайне. Давайте погрузимся в простой виджет аудиоплеера и оценим, какие аннотации нам понадобятся.
Наш аудиоплеер будет состоять из трех элементов управления:
- Элемент управления для перехода к предыдущей дорожке (если применимо)
- Элемент управления для воспроизведения и приостановки текущей воспроизводимой звуковой дорожки.
- Элемент управления для перехода к следующей дорожке (если применимо)

Имя, роль и состояние
Доступное имя компонента будет определять, о чем будет проинформирован пользователь вспомогательных технологий при взаимодействии с ним. Очень важно аннотировать каждый из элементов управления нашего аудиоплеера, потому что визуально они представлены только иконографией, а не текстовым содержимым. Это означает, что мы аннотируем 3 элемента управления доступными именами «Предыдущая дорожка», «Пауза» и «Следующая дорожка».
Далее мы хотим подумать о назначении каждого из этих трех элементов управления. Поскольку это интерактивные элементы, которые выполняют действия аудиоплеера, очевидным выбором роли здесь является «кнопка». Это не то, что следует предполагать при разработке, а скорее то, что разработчики должны аннотировать, чтобы разработчики добавили эту семантическую информацию в элементы управления. Наличие назначенных ролей с самого начала избавит вас от необходимости возвращаться и добавлять их к элементам управления после того, как реализация уже состоялась.
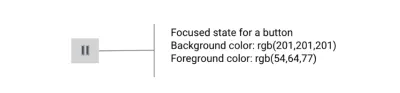
Наконец, точно так же, как дизайнеры планируют, как элемент управления появляется при наведении курсора, они должны думать о различных состояниях своего виджета с точки зрения доступности. В случае с нашим аудиоплеером у нас действительно есть довольно много состояний, которые нужно аннотировать для разработчика. Начиная с кнопки «Предыдущий трек», мы знаем, что ее следует отключить, если нет предыдущего трека для воспроизведения. Кнопка воспроизведения/паузы должна переключать аудиоплеер между режимами воспроизведения и паузы. Это означает, что нам нужно указать, что доступное имя должно соответствовать этому состоянию. Доступное имя кнопки должно быть «Пауза», когда звук воспроизводится, и «Воспроизведение», когда звук приостановлен. Для кнопки «Следующая дорожка» мы должны отметить тот факт, что она должна быть отключена, когда нет следующей дорожки. Наконец, состояния наведения и фокуса для каждой из кнопок должны быть аннотированы, чтобы пользователи клавиатуры имели визуальную индикацию элемента управления, сфокусированного в данный момент, в аудиоплеере.

Взаимодействие для всего компонента
Когда на первой дорожке: отключить кнопку «предыдущая дорожка»
Когда на последнем треке: отключить кнопку «следующий трек»
Во время игры отображать кнопку «пауза» и скрывать кнопку «воспроизведение».
Когда не играет: отображать кнопку «воспроизведение» и скрывать кнопку «пауза»
После нажатия «воспроизведение» поместите фокус на кнопку «пауза».
После нажатия «пауза» поместите фокус на кнопку «воспроизведение».
Юзабилити-тестирование
Юзабилити-тестирование, методология исследования UX, в которой исследователь предлагает пользователю выполнить ряд задач и анализирует его поведение, является очень важным этапом на этапе проектирования. Информация, полученная в результате юзабилити-тестирования, жизненно важна для формирования цифрового пользовательского опыта. Проведение этого тестирования с пользователями с ограниченными возможностями чрезвычайно важно, поскольку оно позволяет вашей команде получить представление о том, насколько легко эти пользователи смогут взаимодействовать с контентом, который они создают. Если вы проводите юзабилити-тестирование в существующей системе, вы сможете настроить очень реалистичный сценарий для участника, что отлично, когда речь идет о пользователях, которые полагаются на различные вспомогательные технологии.
Если вы проводите юзабилити-тестирование несуществующей системы, будьте готовы столкнуться с проблемами доступности, связанными с выводом программного обеспечения для проектирования. Интерактивные прототипы, полученные с помощью этих инструментов, часто сильно отличаются от того, каким будет конечный продукт в браузере или на платформе ОС. Кроме того, эти «функциональные прототипы» обычно крайне недоступны. Если возможно, найдите близкую альтернативу в дикой природе, которую вы можете использовать вместо своего прототипа, что может дать вам хорошее представление о том, как ваши участники будут взаимодействовать с вашей системой. Например, если вы создаете новый компонент мобильной навигации, найдите существующий в Интернете и проведите с ним тестирование удобства использования. Определите, что сработало в этом варианте, и узнайте, что нужно улучшить. В любом случае, всегда будьте готовы сделать приспособления для участников юзабилити-тестирования в зависимости от их ограниченных возможностей. Обеспечение того, чтобы тесты проходили гладко и без каких-либо препятствий, не только порадует ваших участников, но и позволит вам пройти больше тестов за меньшее время.

Библиотеки шаблонов
Библиотеки шаблонов представляют собой наборы компонентов пользовательского интерфейса и чрезвычайно полезны как на этапах проектирования, так и на этапах разработки. Наличие под рукой достаточного набора компонентов пользовательского интерфейса значительно упрощает создание полнофункциональных приложений. Для дизайнера эти компоненты помогают сохранить согласованность всего приложения, что улучшает общее впечатление от работы с ним пользователей. Для разработчика наличие полностью протестированных, доступных и многократно используемых компонентов помогает быстро создавать высококачественный контент. К этим компонентам следует относиться с особой осторожностью с точки зрения доступности, поскольку они предположительно будут многократно использоваться в ваших приложениях.
Работа с разработчиками
Общаясь с коллегами-разработчиками и дизайнерами на конференциях и встречах, я часто слышу о разделенных командах, в которых дизайнеры и разработчики работают в полной изоляции друг от друга. Не только разработчики должны быть включены в фазу проектирования на таких мероприятиях, как встречи по обзору дизайна, но и дизайнеры также должны быть включены в фазу разработки.
Сотрудничество является ключевым моментом, когда речь идет о создании потрясающего доступного контента.
“
Часто разработчики осведомлены о деталях реализации, которые могут помочь сформировать дизайн-композиции или даже изменить подход к решению проектной проблемы. Точно так же дизайнеры могут помочь разработчикам контролировать доступность своих проектов, поскольку такие детализированные аспекты, как интервалы и использование конкретных цветов, могут иметь огромное влияние на доступность. Пока разработчики реализуют дизайн, дизайнеры должны уделять пристальное внимание таким вещам, как индикация фокуса, порядок табуляции, порядок чтения, шрифты, цвета и даже доступные имена и альтернативные тексты изображений. Потому что, в конце концов, какая польза от всех этих замечательных аннотаций, связанных с доступностью, если разработчик их игнорирует?
Фаза разработки
Автоматизируйте тестирование доступности
Нам, разработчикам, нравится идея, что некоторые вещи в наших рабочих процессах могут быть полностью автоматизированы. К счастью, существует множество замечательных библиотек автоматизации специальных возможностей, которые ваша команда должна использовать для создания устойчивых доступных интерфейсов. Инструменты статического анализа, такие как eslint-plugin-jsx-a11y, могут предоставить разработчикам немедленную обратную связь, предупреждая их о потенциальных проблемах доступности во время написания кода. Разработчики могут даже настроить свой текстовый редактор для отображения этих предупреждений прямо во время ввода кода, обнаруживая эти дефекты в реальном времени по мере их появления.
Механизмы правил доступности, такие как axe-core, могут быть интегрированы практически в любую структуру или среду и могут помочь решить многие чрезвычайно распространенные проблемы доступности. Отличный способ убедиться, что вся ваша команда создает доступный контент, — интегрировать эти типы инструментов в конвейеры CI (непрерывная интеграция) и CD (непрерывная доставка). Написание тестовых сценариев для специальных возможностей (модульных или сквозных) — еще одна замечательная форма автоматизации. В моей команде мы настроили все вышеперечисленное, поэтому никакие запросы на вытягивание не могут быть объединены, пока не будут пройдены все наши тесты автоматизации доступности. Это означает, что мы можем гарантировать минимальные дефекты доступности даже на наших серверах разработки и определенно не попадем в производство.
Систематическое управление дефектами доступности
К проблемам доступности следует относиться так же, как к дефектам безопасности или функциональности. Их следует регулярно сортировать и расставлять по приоритетам вместе с остальной «нормальной» рабочей нагрузкой. Измерение прогресса и сбор метрик, характерных для дефектов доступности, также могут быть полезны, особенно если ваша команда только начинает наращивать доступность. Это также может помочь определить слабые места или узкие места вашей системы. Если ваша команда участвует в ретроспективах спринтов (или в чем-то подобном), доступность должна стать темой для обсуждения. Размышление о том, что работает, а что нет, является полезным упражнением и может привести к улучшению общего подхода вашей команды к устойчивой доступности.
Этот инструмент Cool axe Beta
Мы говорили об автоматизации специальных возможностей, которая является отличной отправной точкой для тестирования. Тем не менее, человек неизбежно должен продолжить работу там, где остановились роботы, чтобы получить полное покрытие тестирования доступности. Ручное тестирование требует глубокого понимания доступности, а также Руководства по доступности веб-контента W3C или «WCAG». Приложение axe Beta поможет вам пройти это ручное тестирование без необходимости быть экспертом в области специальных возможностей. Он имеет большой набор интеллектуальных пошаговых тестов, которые задают очень простые вопросы и делают всю тяжелую работу за вас!
Учитывая, что мы всегда стремимся все автоматизировать, можно скептически отреагировать на утверждение, что тестирование доступности не может быть полностью автоматизировано и требует человеческого мозга для охвата всех основ. Однако давайте возьмем в качестве примера изображения и какую информацию они предоставляют в контексте веб-страницы. Библиотека автоматизации специальных возможностей не может получить информационное намерение путем сканирования или обработки изображения. Даже если мы скармливаем алгоритму машинного обучения изображение, и он может выдать точное описание того, что находится на этом изображении, он не знает, что это изображение передает в контексте страницы. Информация, которую передает данное изображение, или используется ли это изображение исключительно в качестве украшения, полностью зависит от автора контента.
Связывание всего вместе
Имея в виду доступность с самого начала разработки, создание доступного контента становится намного проще, чем рассмотрение этих соображений на более поздних этапах жизненного цикла разработки программного обеспечения. Внедрение доступности в идею, дизайн и реализацию вашего программного обеспечения создает более устойчивый продукт.
Настройте свою команду на успех, используя такие ресурсы, как WCAG, ARIA, ARIA Authoring Practices и Stack Overflow. Предотвратите появление дефектов специальных возможностей в вашем программном обеспечении, используя библиотеки автоматизации специальных возможностей и интегрируя их в свои серверы непрерывной интеграции. Наша команда усердно работала над заполнением пробела между автоматическим и ручным тестированием, мы будем рады, если вы попробуете axe Beta! Если дефекты доступности обрабатываются систематически, вы можете не только избавить свои приложения от этих проблем, но и предотвратить их возвращение в будущем.
Хотите присоединиться ко мне на бесплатном семинаре именно на эту тему? Зарегистрируйтесь для участия в нашем предстоящем виртуальном семинаре Translating Design Wireframes, который будет разделен на две трехчасовые сессии.
