9 советов по дизайну веб-сайтов, которые помогут завязать разговор и повысить конверсию
Опубликовано: 2019-07-25Каждый веб-сайт должен быть нацелен на предоставление полезного опыта, чтобы пользователи были вынуждены взаимодействовать с ним. Наряду с вовлеченностью веб-сайта коэффициент конверсии вашего веб-сайта имеет большое значение для развития вашего бизнеса. Эффективной стратегией является улучшение дизайна вашего сайта. Согласно исследованиям, 46,1% людей определяют доверие к компании на основе дизайна веб-сайта. Итак, вот несколько полезных советов по разработке веб-сайтов, которые помогут завязать разговор и повысить конверсию.
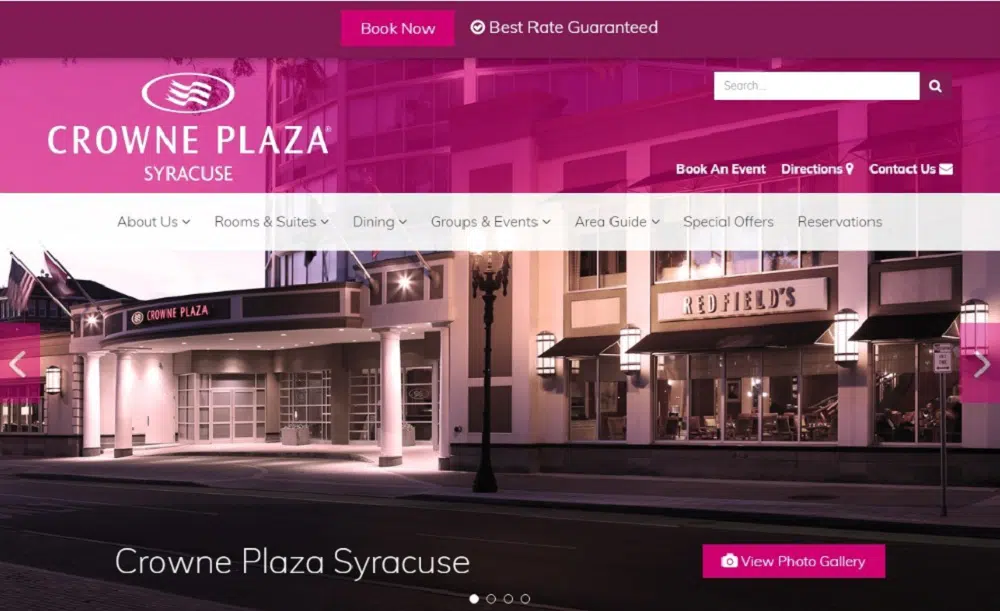
1. Создайте привлекательный веб-сайт:
Визуально привлекательные веб-сайты привлекают больше пользователей. Таким образом, вы должны сделать свой веб-сайт симметричным, организованным и эстетически привлекательным. По данным Adobe, 38% людей теряют интерес, если сайт имеет непривлекательный контент или макет. Таким образом, структура вашего веб-сайта должна быть логичной, контент должен легко восприниматься, а его цель должна быть очевидной.
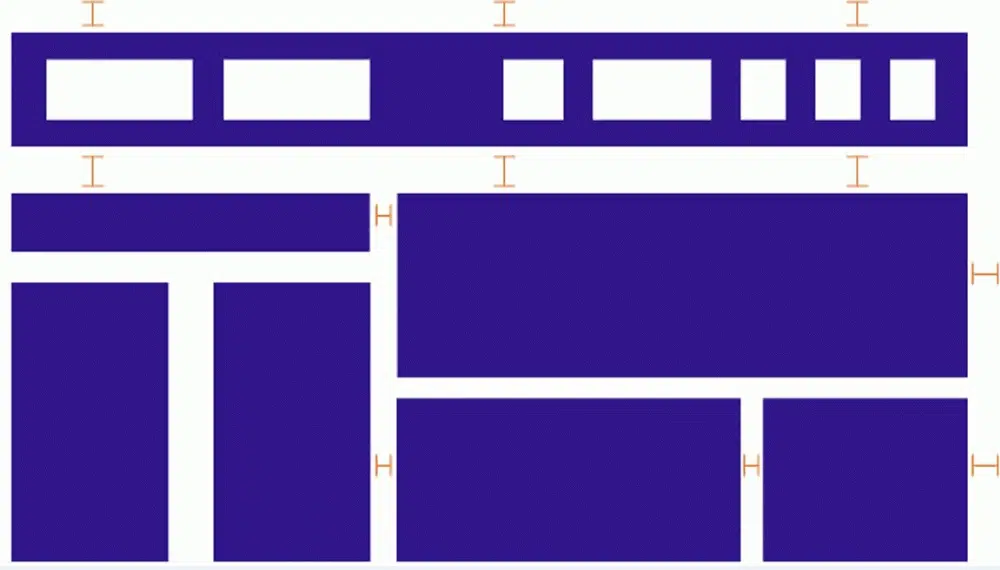
Чтобы создать веб-сайт с высокой вовлеченностью, сначала установите визуальную иерархию. Визуальная иерархия будет определять относительную важность элементов вашей страницы для пользователей. Люди склонны сосредотачиваться на более смелых и крупных элементах страницы. Вы можете добавить пустое пространство, чтобы выделить определенные элементы. Пробелы также помогают пользователям плавно перемещаться между идеями. Загроможденная страница приводит к визуальной усталости, потому что пользователи путаются, где заканчивается одна идея и начинаются другие. Кроме того, старайтесь использовать зрительный фокус, так как он привлекает внимание людей. Изображения хорошо работают для привлечения внимания людей к странице. Тем не менее, всегда не забывайте выбирать визуальные элементы, которые хорошо сочетаются с вашим текстом и усиливают посыл вашего веб-сайта.
2. Предоставьте своим пользователям некоторый контекст:
Рассказывание историй позволяет вам создать эмоциональный опыт для вашего веб-сайта. Большинство брендов обсуждают только преимущества и особенности своих услуг или продуктов. Тем не менее, вы можете выделиться, предоставив своей аудитории незабываемые взаимодействия. Для убедительного повествования вам следует избегать хранения нескольких изображений и использовать только те, которые достоверно отображают ваш бизнес.
Сегодня люди предпочитают смотреть видео, а не читать, поэтому дайте им то, что они хотят. Приветственное видео — отличная идея, чтобы правильно представить свой бренд новичкам. С другой стороны, пояснительные видеоролики предоставляют больше информации о вашей услуге или продукте.
Еще один способ интегрировать взаимодействие на ваш сайт — использовать графику. Визуализация данных, диаграммы и графики необходимы для демонстрации вашего доверия и поддержки вашего ценностного предложения. По данным Нильсена Нормана, инфографика нравится людям и ими делится в 3 раза чаще, чем любой другой контент. Последнее, что нужно помнить, рассказывая историю, — это текст на вашем сайте. Таким образом, при написании контента вы всегда должны дополнять повествование и правильно направлять пользователей по вашему сайту. Вы также должны включить релевантные ключевые слова в свой подзаголовок и заголовок, чтобы обозначить актуальность вашего веб-контента.
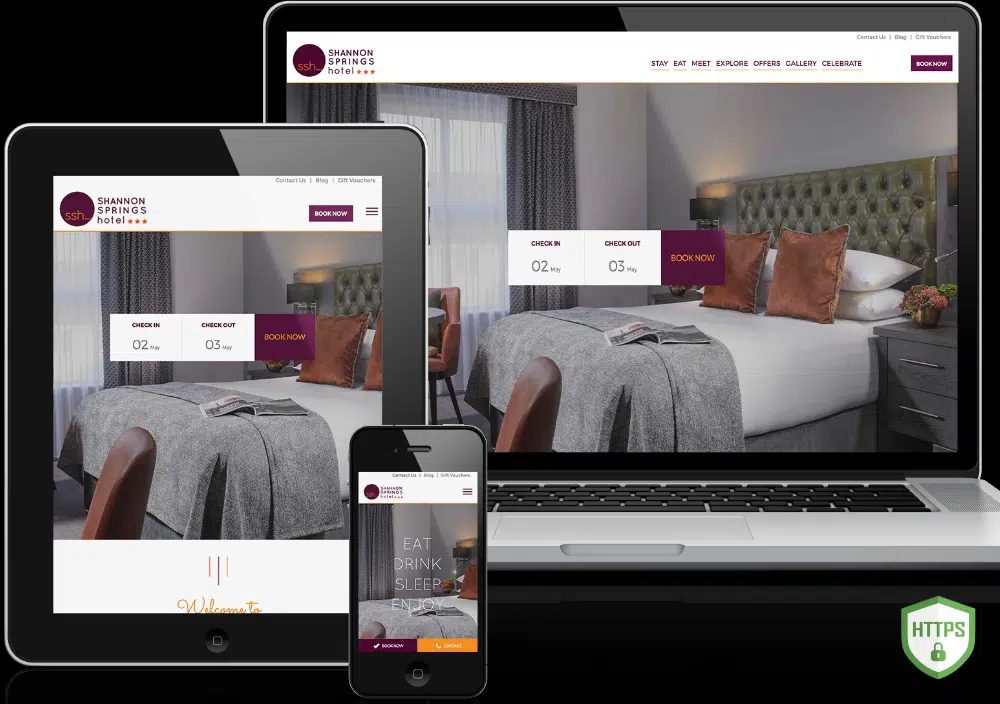
3. Сделайте свой сайт адаптивным:
Мобильный опыт вашего веб-сайта так же ценен, как и рабочий стол. По статистике, на мобильных пользователей приходится 51,2% всего мирового интернет-трафика. Бренды, у которых есть веб-сайты, адаптированные для мобильных устройств, получают больше вовлеченности и повышают рейтинг SEO. С другой стороны, у брендов с плохими мобильными веб-сайтами наблюдается значительное падение вовлеченности и SEO-рейтинга. Видно, что пользователи не возвращаются, если им приходится бороться с перекрывающимися элементами страницы, сжимать и масштабировать и терпеть большие блоки текста. Точно так же поисковые системы характеризуют эти сайты как неудобные для мобильных устройств. Мобильный адаптивный дизайн веб-сайта сводит к минимуму раздражающие элементы, которые разрушают пользовательский опыт.
Вы можете сделать свой сайт удобным для мобильных устройств и отзывчивым, изменив размеры кнопок, чтобы они были удобными и разборчивыми на небольших устройствах, а также уменьшив текст с помощью маркеров, чтобы подчеркнуть преимущества для пользователя. Вы также можете упростить свою веб-страницу, увеличив пустое пространство, используя минималистичные изображения и вырезав ненужные элементы. Кроме того, предложение панели навигации на всех страницах — отличная идея для упрощения доступа к ключевому контенту. Вы даже можете внести эти изменения, используя бесплатные плагины WordPress, специально разработанные для того, чтобы сделать ваш сайт адаптивным для мобильных устройств. После того, как вы сделали свой сайт мобильным, предлагается пройти тест на мобильность, чтобы узнать, как ваш сайт адаптируется к мобильным устройствам.
4. Увеличьте скорость вашего сайта:
Иметь сайт, адаптированный для мобильных устройств, недостаточно. Вам также следует подумать о том, чтобы сделать свой сайт быстрее, чтобы повысить вовлеченность на ваш сайт, рейтинг сайта и конверсию. Если ваша страница загружается медленнее, чем у конкурентов, вы столкнетесь с падением вовлеченности. Согласно опросу, проведенному Google, 53% людей теряют интерес, если время загрузки мобильной веб-страницы превышает 3 секунды. Точно так же 47% людей ожидают, что веб-страница на рабочем столе загрузится в течение 2 секунд. Таким образом, показатель отказов увеличивается с уменьшением скорости загрузки страницы. Всего лишь 1-секундная задержка во времени загрузки приводит к снижению конверсии на 7%.
Вы можете увеличить скорость своего веб-сайта, сжав изображения, минимизировав HTTP-запросы, включив кэширование браузера и сократив время отклика сервера. Существуют отличные плагины для оптимизации изображений на вашем веб-сайте WordPress. Также хорошей идеей будет удалить ненужные ресурсы, уменьшить количество плагинов, устранить или сократить перенаправления, оптимизировать все изображения и уменьшить размер файла с помощью сжатия gzip. Для дальнейшего ускорения загрузки вы можете добавить управляемый хостинг и SSD и изменить положение CSS и JS на своей веб-странице. В дополнение к этому обязательно проверьте скорость после внесения этих изменений.
5. Используйте закон Хика:

Закон Хика полезен для веб-дизайна. В нем говорится, что время, необходимое человеку для принятия решения, пропорционально возможному выбору, который он или она имеет. Проще говоря, если вы увеличите количество вариантов, время принятия решения также увеличится. Согласно известному исследованию, только 10% людей интересовались столом с 24 вкусами джема по сравнению со столом с 6 вкусами джема.
В веб-дизайне вы можете использовать этот закон, чтобы повысить конверсию, ограничив количество вариантов выбора, предоставляемых пользователю. Вы должны сначала удалить панель навигации на своем веб-сайте. Это связано с тем, что большее количество ссылок убивает отличный пользовательский интерфейс вашего сайта. Однако только удаление панели навигации не поможет. Вам также следует рассмотреть возможность удаления других ненужных вариантов, таких как обзор продукта, публикация сообщения в блоге на пяти разных платформах, публикация комментария, отображение более релевантных продуктов и многое другое.
Лучший способ решить эту проблему — использовать полноэкранную страницу приветствия на своем веб-сайте. Ворота приветствия будут охватывать весь экран, ограничивая выбор, доступный пользователям при первом входе на ваш сайт. Это сведет к минимуму отвлекающие факторы, сохраняя при этом функциональность вашей домашней страницы. Если пользователи хотят получить доступ к дополнительным параметрам, они могут просто прокрутить. Следовательно, сделайте заметку для разработки каждой страницы с целью и придерживайтесь ее.
6. Добавьте соответствующее отрицательное пространство:
С точки зрения веб-дизайна негативное пространство относится к белому пространству (пустому пространству). В то время как позитивное пространство — это место, где на вашем сайте присутствуют все основные элементы. Независимо от названия, отрицательное пространство очень важно в веб-дизайне, поскольку оно делает ваш контент читабельным и удобным для использования. Негативное пространство относится не только к важным элементам, таким как пространство между заголовком и содержимым или пространство между боковой панелью и содержимым. Он также включает небольшие элементы, такие как пробелы между строками текста, абзацами или буквами. Поэтому всегда обращайте внимание на обе формы пробелов, чтобы сделать ваш сайт разборчивым и легко читаемым, что в конечном итоге повысит конверсию.
Чтобы увеличить пустое пространство на вашей веб-странице, вы должны учитывать такие факторы, как размер шрифта, высота строки, длина абзаца и многое другое. Поэтому, если вы используете мелкий шрифт, вам нужно добавить больше места между буквами, чтобы текст был читабельным. Также не забудьте установить высоту строки на 150% от размера шрифта. Проще говоря, чем меньше шрифт, тем выше высота строки. Еще один трюк, который вы можете использовать, чтобы добавить пустое пространство, — попытаться разбить большой абзац на несколько абзацев меньшего размера. Вы также должны добавить пространство между более крупными элементами, такими как заголовок, основная часть, нижний колонтитул, боковая панель и т. д.
7. Следуйте правилу третей:
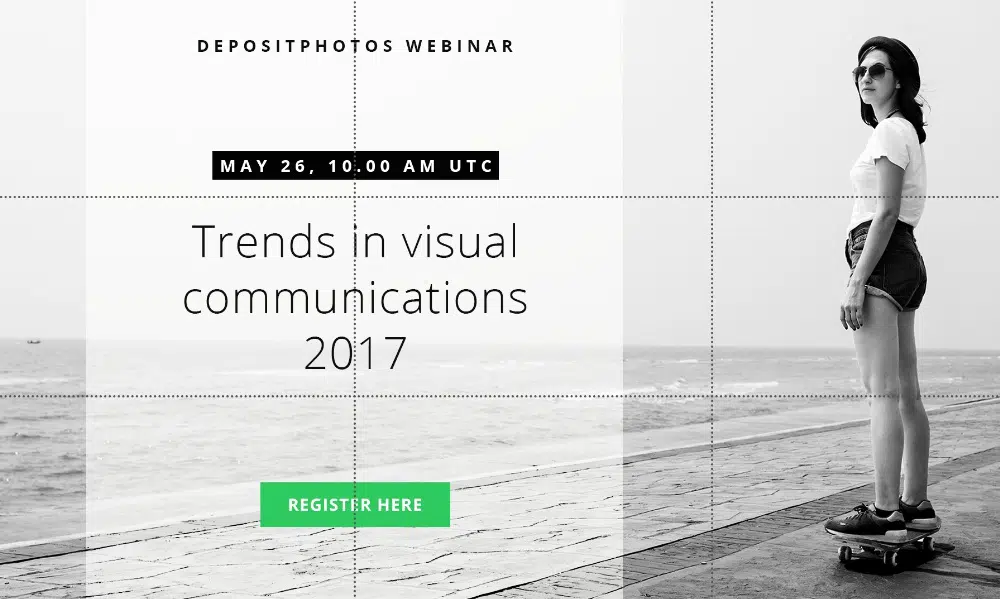
Это правило является известным принципом фотографии, который можно использовать в веб-дизайне. Согласно правилу третей, вы должны визуально разделить страницу сайта (изображение) по вертикали и горизонтали на 9 равных квадратов. Согласно этому правилу, стратегически интересными местами являются четыре перекрестка посередине. Элементы оказывают наибольшее влияние, когда они удерживаются в этих точках. В веб-дизайне вы должны размещать наиболее значимые элементы на этих пересечениях, чтобы люди заметили их и повысили конверсию.
Популярные веб-разработчики размещают такие элементы, как кнопка запуска, главное изображение и кнопка призыва к действию, в четырех точках пересечения посередине. Кроме того, они никогда не размещают свою панель навигации в этих точках пересечения. Это помогает посетителям сосредоточиться на главном призыве к действию. Кроме того, использование этого правила не обязательно. Тем не менее, это поможет вам разместить основные элементы в нужном месте. Один из простых способов использовать правило третей на вашей веб-странице — сделать снимок экрана вашей веб-страницы (только раздел заголовка или над сгибом, поскольку изначально никто не смотрит на всю длину страницы) и разделить его на 9 равных частей. квадраты, чтобы получить более практическую картину.
8. Используйте цвета с умом:
По словам дизайнера Тома Кенни, цвет — самый недооцененный аспект веб-дизайна. Однако он может сыграть значительную роль в передаче смысла группы, общего настроения сайта и повысить его удобство использования. Различные сочетания цветов могут вызывать разные реакции и эмоции. Итак, выбирая цветовую комбинацию для дизайна своего веб-сайта, убедитесь, что вы выбрали комбинацию, которая отображает эмоции, которые вы хотите передать через свой бренд. Один из простых способов сделать это — создать доску Pinterest с изображениями, которые, по вашему мнению, соответствуют видению вашего бренда. Затем вы можете загрузить эти изображения на цветовой круг Adobe, чтобы получить цветовую схему, которая создается автоматически на основе загруженных фотографий. Вы можете поиграть с разными оттенками, чтобы понять, что подходит именно вам.
После того, как вы определились с цветовой схемой, следующее, что нужно учитывать, — это контраст. Использование правильного контрастного цвета может выделить заголовок, кнопку призыва к действию, панель навигации и текст. Проще говоря, ваша кнопка и цвета шрифта должны сильно контрастировать с фоном. Кроме того, элементы, которые вы хотите выделить, должны быть в цвете, привлекающем внимание, но не резко контрастирующем. Вы должны проверить цветовой круг, чтобы выяснить правильные контрасты для каждого цвета. Цвета, противоположные друг другу, являются идеальными контрастными сочетаниями, которые признают люди.
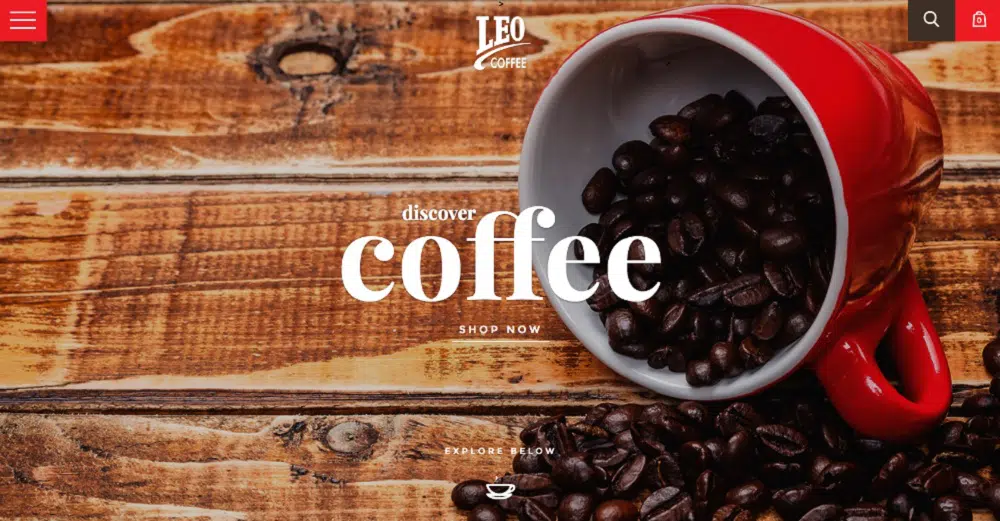
9. Используйте изображения высокого качества:
Одна вещь, которая может ухудшить работу пользователей с вашим сайтом, — это низкокачественные изображения. Неважно, насколько замечательна ваша статья, если вы не используете изображения хорошего качества в своем дизайне, никто не будет смотреть на ваш контент. Качество изображений может сделать или сломать ваш сайт. Bright local провел исследование и выяснил, что 60% людей больше интересуют результаты поиска, содержащие изображения. Кроме того, еще 23% больше привлекает бизнес, демонстрирующий имидж. Согласно другому исследованию, проведенному Skyword, было обнаружено, что контент, включая привлекательные изображения, получает в среднем на 94% больше просмотров.
Таким образом, вам следует избегать использования нерелевантных, безжизненных стоковых фотографий и использовать высококачественные фотографии, которые кажутся личными и создают положительную ассоциацию с вашим контентом. Большинство людей привлекают бренды, которые кажутся им знакомыми. Следовательно, измените изображения на своей веб-странице, которые кажутся скучными или корпоративными. Вы можете бесплатно получать высококачественные личные изображения от Death to Stock, Unsplash, StockSnap, Little Visuals, Pexels, Gratisography, Picjumbo и Superfamous Studios.
Создайте свой веб-сайт таким образом, чтобы у всех ваших пользователей был интуитивно понятный и удобный интерфейс. Это гарантирует, что у них будет отличный опыт на вашем сайте. Они будут оставаться дольше и взаимодействовать с большим количеством страниц, и это также повысит ваши шансы на увеличение вовлеченности и рост числа конверсий.