Возникновение дизайн-мышления как стратегии решения проблем
Опубликовано: 2022-03-10Проведя последние 20 лет в мире образовательных технологий, работая над продуктами для преподавателей и студентов, я научился понимать учителей и администраторов как самих дизайнеров, которые используют широкий набор инструментов и методов для создания учебного опыта для студентов. Я пришел к выводу, что, расширив эту модель и превратив всех пользователей в дизайнеров, мы можем извлечь из собственного опыта более глубокое сочувствие к их проблемам. При этом мы можем разработать стратегии, которые помогут нашим дизайнерам-пользователям успешно справляться с изменениями и неопределенностью.
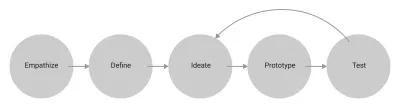
Если вы дизайнер или работали с дизайнерами какое-то время за последнее десятилетие, вы, вероятно, знакомы с термином «дизайнерское мышление». Как правило, дизайн-мышление представлено серией шагов , которые выглядят примерно так:

Существует множество вариантов этой диаграммы, отражающих множество способов реализации процесса. Обычно это многомесячное мероприятие, которое начинается с эмпатии: мы знакомимся с группой людей, погружаясь в определенный контекст, чтобы понять их задачи, болевые точки и мотивы. Оттуда мы подводим итоги наших наблюдений, ищем закономерности, темы и возможности, укрепляя определение проблемы, которую мы хотим решить. Затем мы итеративно придумываем, прототипируем и тестируем решения, пока не придем к тому, что нам нравится (или пока у нас не закончится время).
В конечном счете, весь процесс сводится к простой цели: решить проблему. Конечно, это не новая цель, и она не уникальна для тех из нас, у кого в названии должности есть «Дизайнер». На самом деле, хотя дизайн-мышление не совсем то же самое, что научный метод , который мы изучали в школе, оно имеет сверхъестественное сходство:

Помещая дизайн-мышление в эту родословную, мы приравниваем дизайнера к ученому, ответственному за содействие открытию и доставке решения.
В лучшем случае дизайн-мышление основано на сотрудничестве. Он объединяет людей со всей организации и часто извне, так что может участвовать разнообразная группа, включая тех, чьи голоса обычно не слышны. В нем сосредоточены потребности и эмоции тех, кому мы надеемся служить. Будем надеяться, что это вырвет нас из нашего собственного опыта и предубеждений, откроет новые способы мышления и прольет свет на новые перспективы. В худшем случае, когда дизайн-мышление догматически соблюдается или цинично применяется, оно становится средством контроля, навязывая жесткую структуру и набор правил, которые не оставляют места для подходов к дизайну, не соответствующих исключающему набору культурных стандартов.
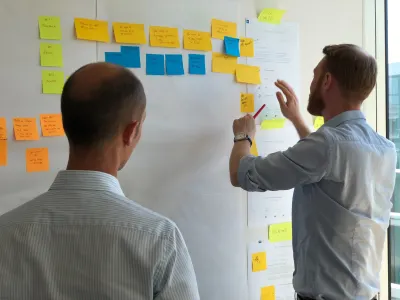
Несмотря на относительные достоинства, недостатки и время от времени громкую критику, дизайн-мышление стало ортодоксальным в мире разработки программного обеспечения, где неиспользование его равносильно злоупотреблению служебным положением. Ни одно портфолио UX-дизайнера не будет полным без хорошо освещенной фотографии, на которой запечатлена группа нетерпеливых решателей проблем посреди шага «Определение», собравшихся вместе и задумчиво смотрящих на стену, покрытую красочными стикерами . Мои коллеги и я часто используем его, стикеры и все такое, когда работаем над продуктами в EdTech.

Как и «бережливое производство», методология дизайн-мышления быстро распространилась за пределы индустрии программного обеспечения в более широкий мир. Сегодня вы можете найти его в начальных школах, в некоммерческих организациях и в центрах инновационных лабораторий, расположенных в местных органах власти.

Среди всей этой шумихи легко упустить из виду главное допущение дизайн-мышления, которое кажется слишком очевидным, чтобы его упоминать: существование решения . Процесс основан на предпосылке, что после выполнения шагов состояние проблемы меняется с «нерешенного» на «решенное». Хотя эта схема решения проблем, несомненно, эффективна, она также неполна. Если мы уменьшим масштаб , мы сможем увидеть пределы наших возможностей как дизайнеров, а затем мы сможем понять, что эти ограничения означают для нашего подхода к работе.
Хаос и пределы решения проблем
Неконтролируемая вера в нашу способность методично решать большие проблемы может привести к довольно грандиозным идеям. В своей книге « Хаос: создание новой науки » Джеймс Глейк описывает период 1950-х и 60-х годов, когда по мере развития компьютерных и спутниковых технологий большая международная группа ученых приступила к проекту, который, если оглянуться назад, звучит абсурд. Их целью было не только точно предсказывать, но и управлять погодой:
«Была идея, что человеческое общество освободится от непогоды и станет ее хозяином, а не ее жертвой. Геодезические купола накрыли бы кукурузные поля. Самолеты рассеют облака. Ученые узнают, как вызывать дождь и как его остановить».
— «Хаос: создание новой науки», Джеймс Глейк
Сейчас легко насмехаться над их высокомерием, но в то время это было естественным результатом постоянно растущей веры в то, что с помощью науки нет слишком больших проблем, чтобы их решить. Чего эти ученые не учли, так это явления, широко известного как эффект бабочки, который сейчас является центральным столпом теории хаоса. Эффект бабочки описывает присущую изменчивость, возникающую в сложных и взаимосвязанных системах. Он получил свое название от известной иллюстрации принципа: бабочка, взмахивающая крыльями и создающая крошечные возмущения в воздухе вокруг себя на одной стороне земного шара сегодня, может вызвать ураган завтра на другой. Исследования показали, что эффект бабочки влияет на все в обществе, от политики и экономики до тенденций в моде.
Наши хаотические системы
Если мы признаем, что, как и климат, социальные системы, в которых мы разрабатываем и создаем решения, сложны и непредсказуемы, напряжение становится очевидным. Дизайн-мышление существует в хаотичном и непредсказуемом по своей природе контексте, и все же акт прогнозирования является центральным. Создавая прототипы и тестируя , мы, по сути, собираем доказательства того, каким будет результат нашего проекта и будет ли он эффективно решать поставленную нами проблему. Процесс заканчивается, когда мы чувствуем себя уверенно в своем прогнозе и довольны результатом.
Я хочу постараться еще раз указать, что этот подход не является неправильным! Мы должны доверять процессу, чтобы подтвердить, что наши проекты полезны и пригодны для использования в непосредственном смысле. В то же время всякий раз, когда мы предлагаем решение, мы подобны бабочке, машущей крыльями, способствуя (наряду с бесчисленным множеством других) постоянному потоку изменений. Таким образом, хотя краткосрочный результат часто предсказуем, долгосрочная перспектива для системы в целом и то, как долго наше решение сохранится при изменении системы, неизвестны.
непостоянство
Когда мы используем дизайн-мышление для решения проблем, как мы справляемся с тем фактом, что наши решения созданы для работы в условиях, которые могут измениться так, как мы не можем запланировать?
Одна из основных вещей, которую мы можем сделать, — это поддерживать осознание непостоянства нашей работы, признавая, что она была создана для удовлетворения потребностей определенного момента времени . Он больше похож на крепость на дереве, построенную в лесу, чем на замок-крепость из камня. В то время как замок может строиться годами и простоять веками, непроницаемый для непогоды и защищающий своих жителей от всего хаоса, который существует за его стенами, форт на дереве, даже если он хорошо спроектирован и построен, напрямую связан с милость своего окружения. Хотя крепость на дереве может укрыть нас от дождя, мы строим ее не с расчетом на то, что она будет стоять вечно, а с надеждой, что она хорошо послужит нам, пока стоит здесь. Надеюсь, благодаря опыту его создания, мы продолжим учиться и совершенствоваться.

Тот факт, что наша работа непостоянна, не умаляет ее важности и не дает нам права быть неряшливыми. Это означает, что способность быстро и последовательно адаптироваться и развиваться без ущерба для функционального или эстетического качества является основой работы, и это одна из причин, по которой системы проектирования, которые обеспечивают согласованные и высококачественные шаблоны и компоненты многократного использования, имеют решающее значение.
Дизайн для пользователей-дизайнеров
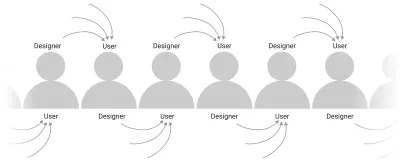
Более фундаментальный способ справиться с непостоянством нашей работы — переосмыслить наше представление о себе как о дизайнерах. Если мы идентифицируем себя только как решатели проблем, то наша работа быстро и внезапно устаревает по мере изменения условий, в то время как наши пользователи должны беспомощно ждать, пока их спасет следующее решение. На самом деле наши пользователи вынуждены адаптировать и разрабатывать свои собственные решения, используя любые имеющиеся в их распоряжении инструменты. По сути, они сами себе дизайнеры, и поэтому наша задача смещается от предоставления полных фиксированных решений к предоставлению нашим пользователям-дизайнерам полезных и пригодных для использования инструментов, отвечающих их потребностям .
Думая с этой точки зрения, мы можем обрести эмпатию к нашим пользователям, понимая свое место как равных в континууме, каждый из нас полагаясь на других, так же, как другие полагаются на нас.

Ключевые принципы для центрирования потребностей дизайнеров пользователей
Ниже приведены некоторые моменты, которые следует учитывать при разработке дизайна для пользователей-дизайнеров. В духе континуума пользователь-дизайнер и поиска универсального в конкретном, в примерах ниже я опираюсь на свой опыт с обеих сторон отношений. Во-первых, благодаря моей работе в качестве дизайнера в сфере EdTech, в которой преподаватели полагаются на таких людей, как я, в создании инструментов, которые позволяют им разрабатывать учебный процесс для учащихся. Во-вторых, как пользователь продуктов, я полагаюсь на них в своей повседневной работе с UX.
1. Не зацикливайтесь на ценности
Крайне важно иметь четкое представление о том, почему кто-то будет использовать ваш продукт в первую очередь, а затем убедиться, что он не мешает. Хотя существует искушение сохранить эту ценность, чтобы пользователи оставались в вашем продукте, чтобы воспользоваться всеми преимуществами, мы должны сопротивляться этому мышлению.
Помните, что ваш продукт, скорее всего, является всего лишь одним из инструментов в большом наборе, и наши пользователи полагаются на совместимость своих инструментов друг с другом при разработке собственных согласованных, целостных решений. В то время как дизайнер-как-решатель проблем склонен создавать автономные решения, ревниво фиксируя ценность своего продукта, дизайнер-для-дизайнеров способствует свободному потоку информации и непрерывности выполнения задач между инструментами, однако наши пользователи-дизайнеры выбрать их использование. Делясь ценностью, мы не только повышаем ее источник, но и даем нашим пользователям возможность в полной мере использовать их набор инструментов.

Пример в качестве дизайнера продуктов EdTech:
В приложениях для оценивания учащихся, как и во многих других типах приложений, основной ценностью являются данные. Другими словами, основная причина, по которой школы проводят оценивание, заключается в том, чтобы узнать об успеваемости и росте учащихся. Как только эти данные собраны, мы можем использовать их самыми разными способами, чтобы давать интеллектуальные, основанные на исследованиях рекомендации по таким задачам, как постановка целей ученика, создание учебных групп и назначение практики. Чтобы было ясно, мы очень стараемся поддерживать все это в наших продуктах, часто используя дизайн-мышление. В конечном счете, все начинается с данных.
На практике у учителей часто есть несколько вариантов выбора при выполнении своих заданий, и у них есть свои веские причины для своих предпочтений. Что угодно, от государственных требований до школьной политики и личного стиля работы, может диктовать их подход, скажем, к постановке целей учеником. Если — из желания удержать людей в нашем продукте — мы создадим для учителей дополнительные трудности в использовании данных наших оценок для постановки целей за пределами нашего продукта (скажем, в электронной таблице), то вместо повышения нашей ценности мы получим добавил неудобств и разочарований. Урок в этом случае состоит в том, чтобы не блокировать данные! По иронии судьбы, копя его, мы делаем его менее ценным. Предоставляя преподавателям простые и гибкие способы его распространения, мы раскрываем его силу.

Пример использования инструментов дизайна:
Я склонен переключаться между инструментами, когда прохожу процесс дизайнерского мышления, основываясь на основной ценности, которую предоставляет каждый инструмент. Все эти инструменты одинаково важны для процесса, и я рассчитываю на их совместную работу при переходе от этапа к этапу, чтобы мне не приходилось каждый раз создавать с нуля. Например, основная ценность, которую я получаю от Sketch, в основном находится на этапе «Идея», поскольку он позволяет мне быстро и свободно проводить мозговой штурм, чтобы я мог опробовать несколько идей за короткий промежуток времени. Упрощая перенос идей из этого продукта в более мощное приложение для прототипирования, такое как Axure, вместо того, чтобы запирать их внутри, Sketch экономит мое время и нервы, а также увеличивает мою привязанность к нему. Если по причинам конкуренции эти инструменты перестанут работать, я, скорее всего, откажусь от одного или обоих.
2. Используйте устоявшиеся шаблоны
Всегда важно помнить закон Джейкоба, который просто гласит, что пользователи проводят больше времени на других сайтах, чем на вашем. Если они привыкли взаимодействовать с информацией или выполнять задачу определенным образом, а вы просите их сделать это по-другому, они не будут рассматривать это как захватывающую возможность узнать что-то новое. Они будут обижены. Масштабирование кривой обучения обычно болезненно и разочаровывает. Хотя можно улучшить или даже заменить установленные шаблоны, это очень сложная задача. В мире, полном непредсказуемости, последовательные и предсказуемые шаблоны среди инструментов создают гармонию между событиями.
Пример в качестве дизайнера продуктов EdTech:
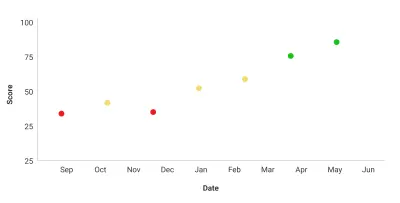
Следуя соглашениям о визуализации данных в заданной области, мы упрощаем пользователям переход и сравнение между источниками. В контексте образования общепринято отображать прогресс учащихся в виде графика результатов тестов с течением времени, при этом шкала оценок представлена на вертикальной оси, а временная шкала - на горизонтальной оси. Другими словами, точечная диаграмма или линейный график, часто с одним или двумя измерениями, представленными, например, цветом или размером точек. Благодаря многократному и последовательному показу даже самые фобические данные учителя могут легко и немедленно интерпретировать эту визуализацию данных и создать на ее основе повествование.

Вы можете провести наброски на этапе «Идея» дизайн-мышления, на котором вы проводите мозговой штурм десятков других способов представления той же информации. Некоторые из этих идей, несомненно, были бы интересными и крутыми, и могли бы даже открыть новые и полезные идеи. Это будет полезное занятие! Однако, по всей вероятности, лучшим решением будет не замена принятого шаблона. Хотя может быть полезно изучить другие подходы, в конечном счете наибольшую выгоду обычно приносит использование шаблонов, которые люди уже понимают и используют в различных продуктах и контекстах.
Пример использования инструментов дизайна:
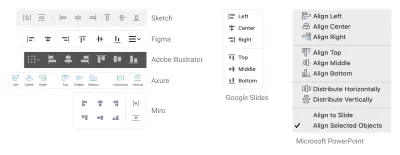
В моей роли мне часто нужно быстро изучить новое программное обеспечение UX, либо для облегчения сотрудничества с дизайнерами из-за пределов моей организации, либо когда моя команда решает внедрить что-то новое. Когда это происходит, я в значительной степени полагаюсь на устоявшиеся модели визуального языка, чтобы быстро перейти от фазы обучения к продуктивной фазе. Там, где есть последовательность, есть облегчение и понимание. Там, где есть расхождение без ясной причины, есть разочарование. Если команда разработчиков решит переосмыслить стандартную палитру выравнивания, например, во имя инноваций, это почти наверняка затруднит внедрение продукта и не принесет никакой пользы.

3. Стремитесь к гибкости
Как эксперт в своей области, вы можете иметь сильные, основанные на исследованиях позиции в отношении того, как следует выполнять определенные задачи, и здоровое желание внедрить эти передовые методы в свой продукт. Если вы заслужили доверие своих пользователей, то добавление указаний и ограничений непосредственно в рабочий процесс может оказаться эффективным. Однако помните, что это всего лишь руководство. Пользователь-дизайнер знает, когда применяются эти передовые методы, а когда их следует игнорировать. Хотя в целом мы не должны перегружать наших пользователей выбором , мы должны стремиться к гибкости, когда это возможно.
Пример в качестве дизайнера продуктов EdTech
Многие продукты EdTech предоставляют механизмы для постановки целей обучения учащихся. Как правило, учителя ценят рекомендации и умные значения по умолчанию при выполнении этой задачи, зная, что существует обширный объем исследований, которые могут помочь определить разумный диапазон ожиданий для данного учащегося на основе их прошлой успеваемости и большего набора данных от их сверстников. . Предоставление этого руководства в простом и понятном формате, как правило, полезно и приветствуется. Но мы, как дизайнеры, далеки от отдельных учащихся и обстоятельств, а также от постоянно меняющихся потребностей и требований, определяющих решения педагогов по постановке целей. Мы можем встроить рекомендации в счастливый путь и сделать их выполнение максимально безболезненным, но пользователю нужен простой способ отредактировать наши рекомендации или вообще отказаться от них.
Пример использования инструментов дизайна:
Возможность создания библиотеки повторно используемых объектов в большинстве UX-приложений сделала их на порядки более эффективными. Знание того, что я могу использовать готовый элемент пользовательского интерфейса с надлежащим брендом по мере необходимости, а не создавать его с нуля, является большим преимуществом. Часто на этапе дизайн-мышления «Идея» я могу использовать эти готовые компоненты в их полностью общей форме просто для того, чтобы передать основную идею и иерархию макета. Но когда пришло время заполнить детали для высокоточного прототипирования и тестирования, может понадобиться возможность переопределить текст и стиль по умолчанию или даже отсоединить объект от его библиотеки и внести более радикальные изменения. Возможность быстро начать работу, а затем постепенно настраивать ее, позволяет мне быстро адаптироваться к изменяющимся условиям и помогает быстро и легко перемещаться между этапами дизайн-мышления.
4. Помогите своим пользователям-дизайнерам развить сочувствие к своим пользователям
Когда мы думаем о наших пользователях как о дизайнерах, возникает один ключевой вопрос: для кого они проектируют? Во многих случаях они разрабатывают решения для себя, поэтому их «я-дизайнер» естественным образом сопереживает и понимает проблемы своих пользователей. Однако в других случаях они разрабатывают дизайн для другой группы людей. В таких ситуациях мы можем искать способы помочь им думать как дизайнеры и развивать сочувствие к своим пользователям.
Пример в качестве дизайнера продуктов EdTech:
Для преподавателей пользователями являются студенты. Один из способов помочь им сосредоточить внимание на потребностях своей аудитории при разработке опыта — это следовать стандартам универсального дизайна для обучения, предоставляя преподавателям возможность предоставлять учебные материалы с помощью различных средств вовлечения (т. е. использовать различные стратегии для стимулирования мотивации к обучению). ), множественные средства представления (т. е. учитывают разные стили обучения и опыт учащихся) и множественные средства действия и выражения (т. е. поддерживают разные способы взаимодействия учащихся с учебным материалом и демонстрации обучения). Эти рекомендации открывают подходы к обучению и подталкивают пользователей к тому, чтобы они помнили, что все способы взаимодействия их аудитории с практикой и обучением должны поддерживаться.
Пример использования инструментов дизайна:
Все, что инструмент может сделать для поощрения дизайнерских решений, ориентированных на доступность, чрезвычайно полезно, поскольку напоминает нам о том, что нужно учитывать тех, кто сталкивается с наибольшими препятствиями при использовании наших продуктов. Хотя некоторые широко используемые инструменты UX включают в себя функции для создания замещающего текста для изображений, установки порядка табуляции для навигации с помощью клавиатуры и включения адаптивных макетов для устройств различных размеров, у этих инструментов есть возможность делать гораздо больше. Я хотел бы видеть встроенные проверки доступности, которые помогли бы нам выявить потенциальные проблемы как можно раньше в процессе.
Заключение
Будем надеяться, что, применяя основные принципы раскрытия ценности, использования устоявшихся шаблонов, понимания потребности человека в гибкости и содействия сочувствию в дизайне нашего продукта, мы сможем помочь настроить наших пользователей на адаптацию к непредвиденным изменениям. Относясь к нашим пользователям как к самостоятельным дизайнерам, мы не только признаем и учитываем сложность и непредсказуемость их среды, но и начинаем видеть в них равных.
Хотя у тех из нас, у кого в официальном названии должности есть слово «дизайнер», действительно есть определенная и необходимая роль, мы не боги, передающие решения сверху, а товарищи по борьбе, пытающиеся ориентироваться в сложном, динамичном, бурном мире. Никто не может управлять погодой , но мы можем сделать отличные галоши, плащи и зонтики.
Дальнейшее чтение
- Если вам интересно погрузиться в чарующий мир теории хаоса, книга Джеймса Глейка «Хаос: создание новой науки», которую я цитировал в этой статье, — прекрасное место для начала.
- В 2015 году Джон Колко написал отличную статью о появлении дизайн-мышления в бизнесе, в которой описал его основные принципы и преимущества. В следующей статье 2017 года он рассматривает растущую негативную реакцию, поскольку организации спотыкаются и идут по кратчайшему пути, пытаясь применить теорию на практике, и каковы могут быть долгосрочные последствия. Важным выводом здесь является то, что, рассматривая каждого как дизайнера, мы рискуем преуменьшить важность определенного набора навыков профессионального дизайнера. Мы должны признать, что, хотя и полезно думать об учителях (или любых наших пользователях) как о дизайнерах, повседневные инструменты, методы и цели совершенно другие.
- В статье «Смысл в экономике данных» Хью Дабберли и Пол Пангаро описывают возникающие проблемы и сложности роли дизайнера при переходе от производства физических продуктов к фронту больших данных. С этим изменением акцент смещается с проектирования готовых продуктов (решений) на поддержку сложных и динамичных платформ, и появляется концепция «мета-дизайна» — проектирование систем, в которых работают другие.
- Чтобы продолжать изучать постоянно развивающиеся стратегии проектирования для дизайнеров, ищите в журнале Smashing Magazine и других ваших любимых ресурсах UX идеи по совместимости, согласованности, гибкости и доступности!
