Как разработать поиск для вашего мобильного приложения
Опубликовано: 2022-03-10Почему Google сегодня является поисковым гигантом? Отчасти причина в том, как это изменило нашу способность искать ответы.
Подумайте о чем-то столь же простом, как поиск определения слова. 20 лет назад вам пришлось бы доставать с полки словарь, чтобы найти ответ на свой вопрос. Теперь вы открываете телефон или включаете компьютер, печатаете или произносите слово и получаете ответ в кратчайшие сроки и с минимальными усилиями с вашей стороны.
Эта форма цифровых ярлыков существует не только в поисковых системах, таких как Google. Мобильные приложения теперь также имеют автономные функции поиска.
Нужна ли панель поиска в интерфейсе мобильного приложения или это излишество? Давайте посмотрим, почему элемент панели поиска важен для мобильного приложения. Затем мы рассмотрим несколько способов разработки поиска на основе контекста запроса и функции приложения.
Использование Интернета с программой чтения с экрана
Знаете ли вы, что VoiceOver составляет 11,7% пользователей программ чтения с экрана на настольных компьютерах и достигает 69% пользователей программ чтения с экрана на мобильных устройствах? Важно знать, с какими непосредственными трудностями сталкиваются пользователи с нарушениями зрения и что веб-разработчики могут сделать, чтобы помочь им. Читать статью по теме →
Поиск мобильных приложений не подлежит обсуждению
Панель поиска была стандартной частью веб-сайтов в течение многих лет, но статистика показывает, что пользователи не всегда рассматривают ее как необходимость. Эти данные от Нила Пателя и Kissmetrics фокусируются на восприятии и использовании панели поиска на веб- сайтах электронной коммерции:

Как видите, 60% опрошенных пользователей предпочитают использовать навигацию вместо поиска, а 47% предпочитают фильтруемый «поиск» обычным функциям поиска.
На настольном веб-сайте это имеет смысл. Когда меню хорошо разработано и хорошо помечено — каким бы обширным оно ни было — им довольно легко пользоваться. Добавьте к этому расширенные параметры фильтрации, и я пойму, почему посетители веб-сайта предпочитают это для поиска.
Но пользователи мобильных приложений — это другая порода. Они заходят в мобильные приложения по разным причинам, чем на веб-сайты. В общем, им нужен более быстрый, концентрированный и удобный опыт. Однако, поскольку экраны смартфонов имеют ограниченное пространство, нецелесообразно включать расширенное меню или набор фильтров для облегчения навигации по приложению.
Вот почему мобильным приложениям нужна панель поиска.
Вы найдете много полезного для поиска в мобильных приложениях:
- Контент-ориентированные приложения, такие как газеты, издательские платформы и блоги;
- магазины электронной коммерции с большими запасами и категоризацией этих запасов;
- Приложения для повышения производительности, содержащие документы, календари и другие записи с возможностью поиска;
- Список сайтов, которые связывают пользователей с нужным отелем, рестораном, маршрутом, предметом для продажи, квартирой в аренду и т. д.;
- Приложения для знакомств и общения, которые связывают пользователей с огромным количеством «совпадений».
Есть еще много причин, по которым вам нужно использовать панель поиска в мобильном приложении, но я позволю приведенным ниже примерам говорить сами за себя.
Способы разработки поиска для вашего мобильного приложения
Я собираюсь разбить этот следующий раздел на две категории:
- Как разработать элемент физического поиска в мобильном приложении,
- Как спроектировать панель поиска и ее результаты в контексте приложения.
1. Разработка элемента физического поиска
Есть ряд моментов, которые следует учитывать, когда дело доходит до физического присутствия элемента поиска вашего приложения:
Сверху или снизу?
Шашанк Сахай объясняет, почему в мобильном приложении есть два места, где элемент поиска появляется:
- 1. Полноэкранная полоса в верхней части приложения.
Это для приложений, которые управляются поиском. В большинстве случаев пользователи открывают приложение специально для поиска.

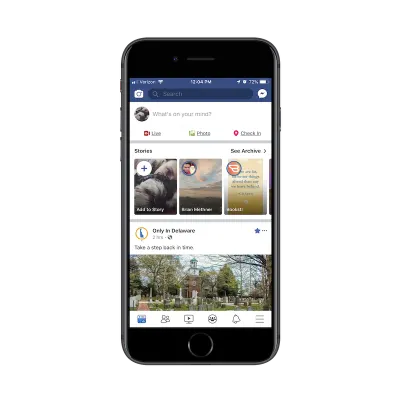
Фейсбук — хороший пример. Хотя пользователи Facebook, скорее всего, взаимодействуют с новостной лентой в приложении, у меня есть подозрение, что данные Facebook указывают на то, что функция поиска чаще используется — по крайней мере, с точки зрения первых шагов. Следовательно, почему он размещен в верхней части приложения.
- 2. Вкладка на панели навигации по нижнему краю.
Это для приложений, которые используют поиск в качестве расширения основного опыта использования основных функций приложения.
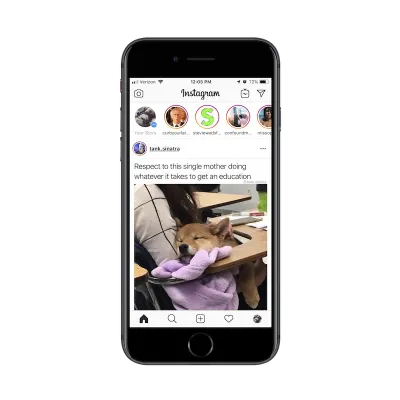
Давайте сравним Facebook с одним из его родственных свойств: Instagram. В отличие от Facebook, Instagram — очень простое приложение для социальных сетей. Пользователи подписываются на другие учетные записи и получают представление о контенте, которым они делятся, через полноэкранные обновления историй, а также из своей ленты новостей с бесконечной прокруткой.

С учетом сказанного, функция поиска существует на панели навигации, чтобы пользователи могли искать другие учетные записи для просмотра или отслеживания.
Что касается этой базовой разбивки, Сахай прав в отношении того, как место поиска коррелирует с намерением. Но разработка элемента поиска выходит за рамки того места, где он находится в приложении.
Мелкий или глубокий?
Будут времена, когда мобильное приложение выиграет от функции поиска глубоко внутри приложения.
Вы будете часто видеть подобные вещи в приложениях электронной коммерции, таких как Bed Bath & Beyond:

В этом примере эта функция поиска существует вне стандартного поиска товаров на главной целевой странице. Результаты для этого вида поиска также отображаются уникальным способом, который отражает цель поиска:

Существуют и другие способы, которыми вам может понадобиться использовать функции «глубокого» поиска в приложениях электронной коммерции.
Подумайте о магазинах, в которых к каждому продукту прикреплено множество комментариев. Если ваши пользователи хотят сосредоточиться на том, что другие потребители говорят о продукте (например, водонепроницаема ли палатка для кемпинга), функция поиска поможет им быстро перейти к отзывам, содержащим определенные ключевые слова.
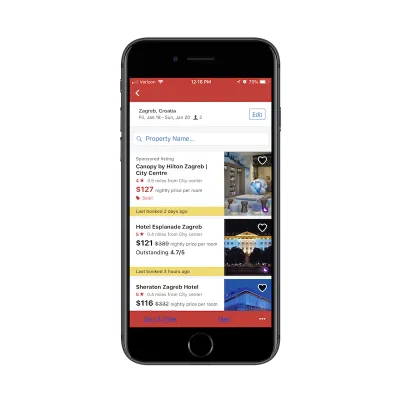
Вы также увидите глубокий поиск в приложениях для путешествий и развлечений, таких как Hotels.com:

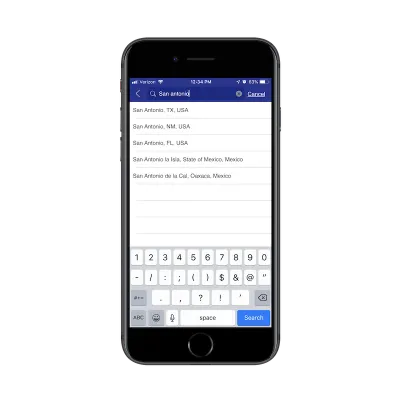
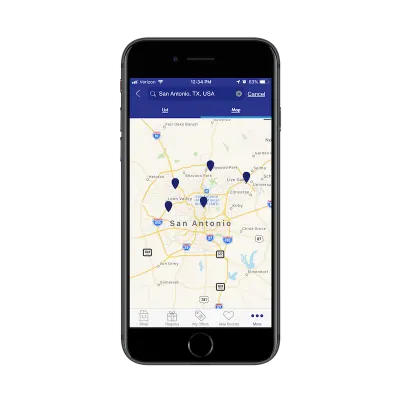
Вы все, вероятно, знакомы с базовой функцией поиска, которая есть в любом приложении, связанном с путешествиями. Вы вводите данные о своей поездке, и система выводит наиболее релевантные результаты в виде списка или карты. Именно об этом этот скриншот.
Однако видите, где рядом с увеличительным стеклом написано «Имя свойства»? Это функция поиска внутри функции поиска. И единственное, что пользователи могут искать здесь, — это настоящие названия отелей.
Панель, вкладка или увеличительное стекло?
Это подводит меня к следующему вопросу дизайна: как узнать, какой элемент дизайна будет представлять функцию поиска.
Вы уже видели четкие причины использовать полную панель поиска вместо размещения вкладки на панели навигации. А как насчет миниатюрного увеличительного стекла?
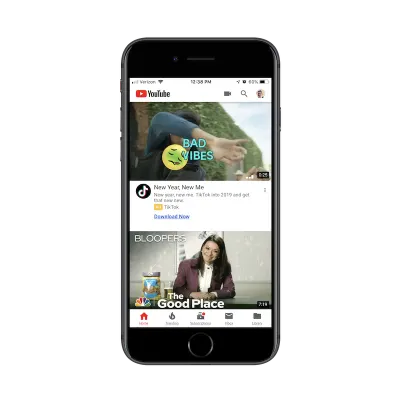
Вот пример того, как это используется в мобильном приложении YouTube:

На мой взгляд, увеличительное стекло — это элемент дизайна поиска, который вы бы использовали, когда:
- Одна из основных причин, по которой пользователи приходят в приложение, — выполнить поиск,
- И он конкурирует с другим основным вариантом использования.
В этом случае YouTube нуждается в мини-увеличительном стекле, потому что он обслуживает два типа пользователей:
- Пользователи, которые заходят в приложение для поиска видео.
- Пользователи, которые приходят в приложение, чтобы загрузить свои собственные видео.
Для экономии места ссылки на оба существуют в заголовке приложения YouTube. Если в вашем приложении есть конкурирующие приоритеты, рассмотрите возможность сделать то же самое.
«Искать» или дать подсказку?
Еще одна вещь, о которой следует подумать при разработке поиска для мобильных приложений, — это текст внутри окна поиска. Чтобы решить это, вы должны спросить себя:
«Узнают ли мои пользователи, какие материалы они могут найти с помощью этой функции поиска?»
В большинстве случаев они будут, но может быть лучше включить текст подсказки в строку поиска, чтобы убедиться, что вы не добавляете ненужного трения. Вот что я имею в виду:
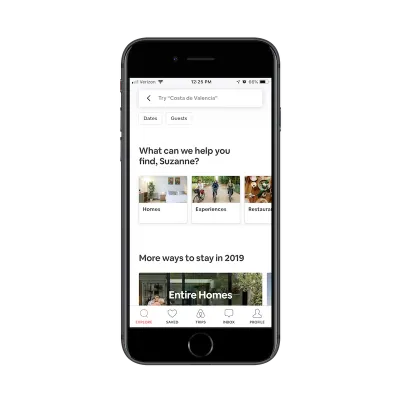
Это приложение для Airbnb:

Панель поиска говорит мне: «Попробуйте «Коста-де-Валенсия». Это не обязательно явное предложение. Это больше помогает мне понять, как я могу использовать эту панель поиска для поиска мест, где можно остановиться в предстоящей поездке.

Для пользователей, которые не знакомы с Airbnb, это будет полезным советом. Они могут прийти на сайт, думая, что это похоже на Hotels.com, который позволяет пользователям искать такие вещи, как авиабилеты и аренда автомобилей. Вместо этого Airbnb занимается предоставлением жилья и впечатлений, поэтому этот поисковый текст — хороший способ направить пользователей в правильном направлении и уберечь их от получения ответа «Извините, нет результатов, соответствующих вашему запросу».
2. Дизайн панели поиска и результатов в контексте
Выяснение того, где разместить элемент поиска, является одним из моментов, которые следует учитывать. Теперь вам нужно подумать о том, как представить результаты пользователям вашего мобильного приложения:
Простой поиск
Это самая основная функция поиска, которую вы можете предложить. Пользователи вводят свой запрос в строку поиска. Соответствующие результаты приведены ниже. Другими словами, вы оставляете своим пользователям право знать, что они ищут, и правильно вводить это.
При вводе релевантного запроса вы можете предоставить результаты несколькими способами.
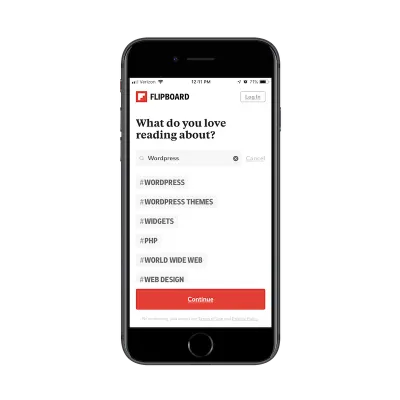
Для таких приложений, как Flipboard, результаты отображаются в виде популярных хэштегов:

Это не самый распространенный способ отображения результатов поиска, но в данном конкретном контексте он имеет смысл. Пользователи ищут категории контента, которые они хотят видеть в своей ленте. Эти категории с хэштегами позволяют пользователям выбирать темы высокого уровня, которые наиболее актуальны для них.
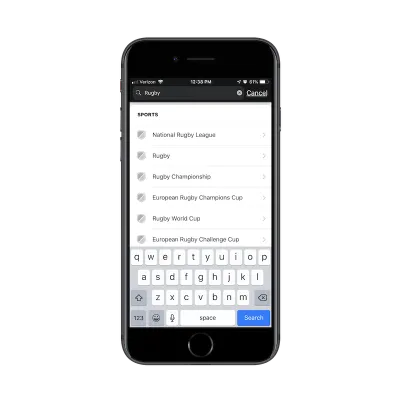
ESPN имеет более традиционную базовую функцию поиска:

Как видите, ESPN предоставляет список результатов, содержащих ключевое слово. Хотя в этом нет ничего большего. Как вы увидите в следующих примерах, вы можете запрограммировать поиск приложений, чтобы более точно направлять пользователей к результатам, которые они хотят видеть.
Отфильтрованный поиск
Согласно вышеупомянутому опросу Kissmetrics, расширенная фильтрация является популярным методом поиска среди пользователей веб-сайтов. Если в вашем мобильном приложении много контента или обширный ассортимент продуктов, рассмотрите возможность добавления фильтров в конец функции поиска, чтобы еще больше улучшить работу. Ваши пользователи уже знакомы с техникой поиска. Кроме того, это избавит вас от необходимости добавлять улучшения в саму функцию поиска.
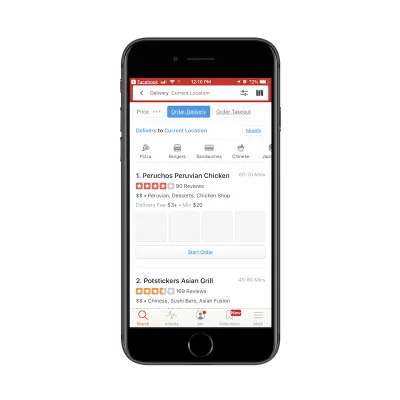
У Yelp есть хороший пример этого:

В поиске выше я изначально искал рестораны в своем «Текущем местоположении». Среди различных отображаемых фильтров я решил добавить в свой запрос «Доставку заказа». Мой поисковый запрос стал таким:
Рестораны > Текущее местоположение > Доставка
На самом деле это ничем не отличается от использования хлебных крошек на веб-сайте. В этом случае вы позволяете пользователям выполнять начальную работу, вводя поисковый запрос. Затем вы даете им фильтры, которые позволяют им еще больше сузить область поиска.
Опять же, это еще один способ снизить вероятность того, что пользователи увидят ответ «Нет результатов» на свой запрос. Поскольку фильтры соотносятся с реальными категориями и сегментациями, существующими в приложении, вы можете быть уверены, что они каждый раз будут показывать действительные результаты поиска.
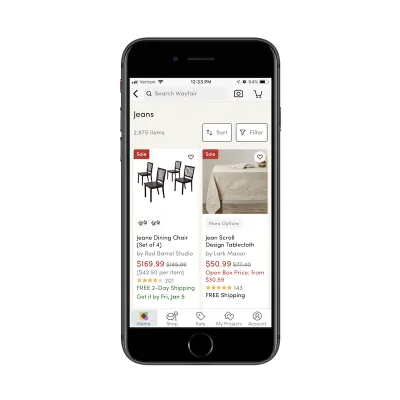
Веб-сайты электронной коммерции — еще один хороший вариант использования фильтров. Вот как это делает Wayfair:

Список результатов поиска Wayfair довольно стандартный для рынка электронной коммерции. Отображается количество элементов, за которыми следует сетка с соответствующими изображениями продуктов и сводной информацией.
Но вот в чем дело: у Wayfair огромный инвентарь. То же самое и с другими онлайн-рынками, такими как Amazon и Zappos. Итак, когда вы сообщаете пользователям, что их поисковый запрос выдал 2975 элементов, вам нужен способ смягчить часть перегрузки, которая может возникнуть при этом.
Размещая кнопки «Сортировка» и «Фильтр» непосредственно рядом с итоговым результатом поиска, вы поощряете пользователей немного больше работать над своим поисковым запросом, чтобы обеспечить получение наилучших и наиболее релевантных результатов.
Предиктивный поиск
Автозаполнение — это то, с чем ваши пользователи уже знакомы. Для приложений, содержащих много контента, использование этого типа функций поиска может быть очень полезным для ваших пользователей.
Во-первых, они уже знают, как это работает, и поэтому не удивятся, когда перед ними появятся предложения по связанным запросам. Кроме того, автозаполнение предлагает своего рода персонализацию. По мере того, как вы собираете больше данных о пользователе, а также о типах поисковых запросов, которые он выполняет, автозаполнение предвосхищает его потребности и обеспечивает быстрый доступ к нужному контенту.
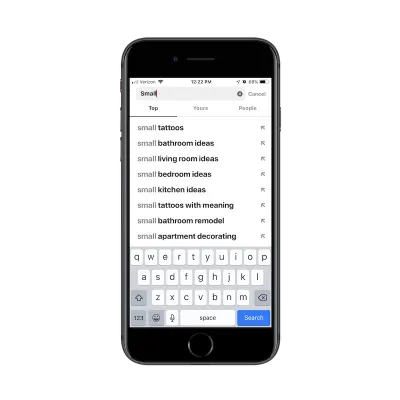
Pinterest — это приложение для социальных сетей, которое люди используют для сбора интересующего их контента и поиска вдохновения практически во всем, что они делают в жизни:

Взгляните на результаты поиска выше. Можете ли вы сказать, о чем я думал в последнее время? Во-первых, как я собираюсь украсить свою новую квартиру. Вторая моя следующая татуировка. И несмотря на то, что я напечатал только слово «Маленький», Pinterest сразу понял, что меня больше всего интересовало в последнее время. Это не обязательно означает, что я, как пользователь, пришел в приложение сегодня с этим конкретным намерением… но приятно видеть этот индивидуальный подход, когда я взаимодействую с панелью поиска.
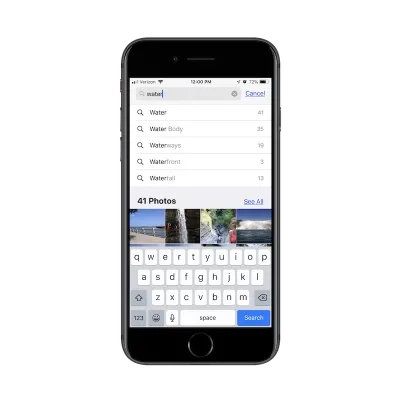
Еще одно приложение, с которым я часто взаимодействую, — это приложение Apple Photos:

Помимо использования его для хранения всех моих личных фотографий, я регулярно использую его для создания скриншотов для работы (как я сделал в этой статье). Как вы можете себе представить, у меня в этом приложении сохранено много контента, и может быть сложно найти то, что мне нужно, просто прокручивая мои папки.
В приведенном выше примере я пытался найти фотографию, которую я сделал на Ниагарском водопаде, но я не мог вспомнить, пометил ли я ее как таковую. Итак, я набрал «вода» и получил несколько полезных предложений автозаполнения для слов, связанных с «водой», а также фотографии, которые подходят под описание.
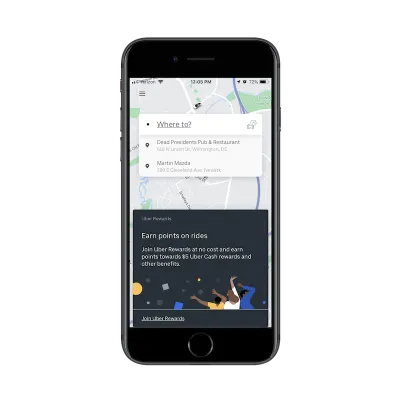
Я бы также поместил результаты «Недавнего поиска» в это ведро. Вот пример от Uber:

Еще до того, как я успел ввести свой поисковый запрос в приложении Uber, оно отобразило мои самые последние поисковые запросы.
Я думаю, что это будет особенно полезно для людей, которые регулярно пользуются услугами райдшеринга. Подумайте о профессионалах, которые работают в городе. Вместо того, чтобы владеть автомобилем, они используют Uber для перевозки в офис и обратно, а также для встреч с клиентами. Предоставляя быстрый доступ к недавним поездкам в результатах поиска, приложение Uber сокращает время, которое они тратят на бронирование поездки.
Если у вас достаточно данных о ваших пользователях и вы можете предвидеть их потребности, автозаполнение — это отличный способ персонализировать поиск и улучшить общее впечатление.
Ограниченный поиск
Я думаю, что важно помнить об этом аспекте экономии времени при разработке поиска для мобильных приложений.
В отличие от веб-сайтов, где имеет значение более длительное время на странице, с мобильными приложениями это не всегда так. Если вы не создали игровое или новостное приложение, в котором пользователи должны ежедневно проводить много времени, взаимодействуя с приложением, обычно не имеет значения количество времени, проведенное внутри приложения.
Ваша цель при создании мобильного приложения — удерживать пользователей в течение более длительного времени, что означает предоставление им значимого опыта, пока они находятся внутри него. Хорошо продуманная функция поиска будет в значительной степени способствовать этому, поскольку она сразу же направляет пользователей к тому, что они хотят видеть, даже если это означает, что они покидают приложение всего через несколько секунд.
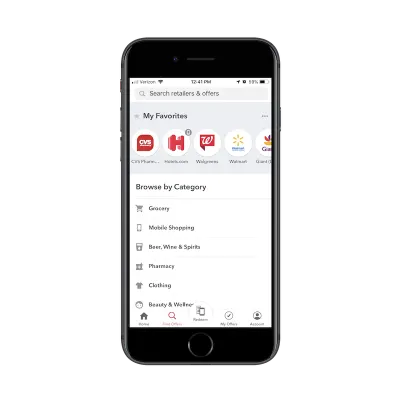
Если у вас есть приложение, которое должно быстро вводить пользователей и выходить из него, подумайте об ограничении результатов поиска, как это сделал Иботта:

В то время как пользователи, безусловно, могут ввести любой запрос, который они хотят, Ibotta ясно дает понять, что указанные ниже категории являются единственными доступными для поиска. Это служит как напоминанием о том, на что способно приложение, так и средством обхода результатов поиска, которые не имеют значения для пользователей.
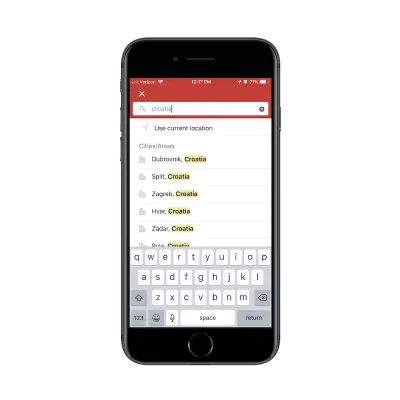
Hotels.com также накладывает ограничения на функцию поиска:

Как видите, пользователи не могут просто искать отели по всей Хорватии. Это слишком широкий поиск, и Hotels.com не должен его предоставлять. Во-первых, это, вероятно, слишком обременительно для сервера Hotels.com, чтобы выполнить запрос такого рода. Кроме того, для пользователей это было бы ужасным опытом. Представьте, сколько отелей появится в этом списке результатов.
Ограничивая то, что ваши пользователи могут искать, и результаты, которые они могут видеть, вы можете улучшить общее впечатление, сократив время, необходимое им для конверсии.
Подведение итогов
Как вы видите, панель поиска — это не какой-то одноразовый элемент дизайна. Когда ваше приложение обещает своим пользователям быструю и удобную работу, панель поиска может сократить время, которое они должны проводить в ней. Это также может сделать приложение более ценным ресурсом, поскольку для получения желаемого контента не требуется много работы или усилий.
