Масштабный дизайн: год с Figma
Опубликовано: 2022-03-10В этой статье речь пойдет о том, как большие команды могут извлечь выгоду из использования более открытых инструментов для совместной работы и как сделать внедрение и миграцию осуществимыми и приятными. Кроме того, если вы еще не догадались из названия статьи, большая ее часть будет посвящена Figma и тому, как нам удалось внедрить этот инструмент дизайна в нашу команду.
Целевая аудитория — опытные дизайнеры, работающие в больших командах с дизайн-системами, разработчики или менеджеры по продуктам, стремящиеся улучшить работу кросс-функциональных команд в своей организации.
Я использую инструменты дизайна в профессиональной среде более десяти лет и всегда стараюсь, чтобы команды, которым я работаю, работали более эффективно и продуктивно. От сценариев и экшенов в Photoshop до библиотек виджетов в Axure, плагинов для Sketch и теперь с Figma — я помогал командам дизайнеров оставаться на переднем крае, не оставляя разработчиков и менеджеров по продуктам позади.

Базовые знания о дизайн-системах и инструментах будут полезны, но не обязательны, поскольку я надеюсь поделиться конкретными примерами, а также концепциями и методами «высокого уровня», которые вы можете адаптировать для своей команды или контекста.
Наш рабочий процесс проектирования около 2015 г.
Нашим основным инструментом в 2015 году был Sketch, и на этом общие черты закончились. У всех нас были разные методы прототипирования, экспорта и обмена проектами с заинтересованными сторонами (InVision, Axure, Marvel, Google Slides и даже устаревший Adobe PDF) и разработчиками (Avocode, Zeplin, плагины без отдельных приложений, таких как Measure). В редких случаях мы могли отправлять файлы напрямую инженерам, которым посчастливилось иметь редкое сочетание MacBook и лицензии Sketch.
Когда InVision выпустила плагин Craft, мы были вне себя от радости — возможность создавать прототипы и загружать экраны из Sketch в InVision, совместно использовать компоненты и стили в зарождающихся библиотеках в файлах — это была мечта дизайнера.

В конце концов, мы все сошлись на платформе InVision. Мы создали и задокументировали процессы, которые помогли уменьшить большую часть разногласий в сотрудничестве с заинтересованными сторонами и передаче разработчикам. Тем не менее, из-за сложной структуры разрешений InVision оставалась закрытой экосистемой — если вы не были дизайнером, существовала цепочка одобрений, из-за которой было сложно получить учетную запись InVision, и как только вы получили учетную запись, вас нужно было добавить. в правые группы.
Ручное управление версиями и файлами, их хранение и организация на общем диске, а также устранение конфликтов синхронизации — вот лишь некоторые из вещей, доставлявших нам много головной боли.

Можем ли мы действительно иметь инструмент «все в одном», в котором есть все лучшие функции Sketch и InVision, с функциями совместной работы и общения в реальном времени, которые есть в Google Docs? В дополнение к сокращению накладных расходов, связанных с переключением контекста, мы также потенциально можем упростить подписку с трех инструментов (для макетов, прототипирования и передачи разработчикам) до одной.
Процесс
Первые дизайнеры из нашей команды, принявшие Figma, начали экспериментировать с ним, когда в 2016 году была выпущена первая бета-версия Figma. Функции были ограничены, но покрывали 80% того, что нам было нужно. Импорт скетчей был с ошибками, но мы по-прежнему находили огромную ценность в возможности совместной работы в режиме реального времени, и, что наиболее важно, мы могли выполнять 90% проектной работы для проекта в одном инструменте. Отзывы заинтересованных сторон, исправления и передача разработчикам улучшились в геометрической прогрессии.
К 2017 году у нас было несколько дизайнеров, использующих его для большей части своей работы, и один из дизайнеров Lexicon (система дизайна Liferay), Эмилиано Цицеро, быстро стал евангелистом, что оказалось ключевым фактором в убеждении остальных команда для переключения.
Когда Figma 2.0 дебютировала летом 2017 года с добавленными функциями прототипирования и огромными улучшениями в возможностях передачи разработчикам, мы знали, что это может быть жизнеспособным инструментом для нашей глобальной команды. Но как убедить более 20 дизайнеров отказаться от инструментов и рабочих процессов, которые они любят и которыми с комфортом пользуются годами?
Я мог бы написать целую серию статей на эту тему, но подытожу, сказав, что двумя главными задачами были: начать с малого и создать надежную инфраструктуру .
Начиная с малого
Осенью 2017 года мы запустили первую пробную версию Figma с командой разработчиков, распределенной между США и Бразилией. Нам посчастливилось вместе провести недельный старт в нашем офисе в Лос-Анджелесе. Совместное проектирование потоков и каркасов в Figma было намного быстрее и эффективнее. Мы смогли разделить задачи и обмениваться файлами и компонентами, не беспокоясь о постоянной синхронизации папки или библиотеки.
На нашей глобальной встрече в январе 2018 года мы сформулировали план постепенного внедрения Figma, используя опыт этой команды, чтобы помочь сформировать инфраструктуру, которая нам понадобится для остальной части организации, чтобы миграция была максимально плавной.
Самой большой проблемой, с которой мы столкнулись, были сжатые сроки — для нас не было никакого смысла переделывать наш процесс проверки и передачи из-за масштаба проекта с несколькими инженерными командами и менеджерами по продукту, разбросанными по всему миру. Несмотря на то, что конечный результат был бы лучше, время было выбрано неправильно. Еще одним фактором было отсутствие у Figma надежного автономного опыта проектирования (подробнее об этом позже) , и по этим причинам команда решила использовать Sketch и Figma для вайрфреймов и мокапов, но любое прототипирование или обзор нужно было делать в InVision.

Создание прочной структуры Figma
Одним из первых шагов была формулировка грубых рекомендаций по организации проекта, файлов и компонентов. Основу для этих вещей заложили два младших (в то время) дизайнера, Абель Хэнкок и Наоки Хисамото, которые никогда не вырабатывали плохих привычек именования слоев, которые, кажется, исходят от дизайнеров, набивших оскомину в Photoshop. Этот метод организации в сочетании с годом, потраченным на разработку небольшой библиотеки компонентов для свойств Liferay.com, имел решающее значение для успеха остальной части глобальной команды.
Первым организационным усовершенствованием, созданным одним из наших дизайнеров Liferay.com, вдохновленным твитом Бена, стала наша система обложек .

Мы сделали этот файл доступным, если вы хотите его скопировать, в противном случае это довольно простой способ:
- Создайте один кадр на первой странице вашего файла размером 620×320.
- Добавьте свой дизайн. Если у вас есть текст, мы обнаружили, что минимальный размер составляет ~ 24, заголовки в наших примерах установлены на 48.
- Наслаждаться!
Примечание. Вокруг обложки всегда будет небольшое поле, но если вы установите для холста страницы тот же цвет, что и карточка, это уменьшит внешний вид этого поля.
Это помогло преобразовать нашу библиотеку не только для дизайнеров, но и для менеджеров проектов и продуктов, а также для инженеров, которые пытаются быстро находить нужную информацию. Функциональность поиска уже была действительно хороша, но обложки помогали людям еще быстрее сузить круг вопросов, а также позволяли нам мгновенно сообщать о статусе любого файла.

До использования Figma, в дополнение к файлу Sketch системы дизайна «Master», у большинства дизайнеров были базовые файлы, которые они разработали с течением времени, с такими вещами, как каркасные элементы и основные компоненты. Когда мы объединились в единый паттерн, мы начали объединять все и дорабатывать их в единую библиотеку. Поскольку мы делали вайрфреймы, макеты и прототипы в Figma, мы также начали отказываться от потоковых приложений, таких как Lucidchart, вместо того, чтобы создавать собственные компоненты потока задач в Figma.
Другими утилитами, которые мы разрабатывали с течением времени, были компоненты для уточнения деталей для создания точных спецификаций передачи, заметки для диаграмм подобия (и почти все) и узлы потока.

Одним из самых больших преимуществ этого в Figma было то, что улучшения любого из этих компонентов, сделанные любым дизайнером, можно было легко перенести в библиотеку, а затем распространить на все экземпляры. Наличие этого в централизованном месте также значительно упрощает обслуживание, поскольку любой член команды может внести свой вклад в улучшения с помощью относительно простого процесса.
Документ с исправлением предназначен для того, чтобы разработчику было проще узнать размеры, визуальные характеристики и другие свойства компонента пользовательского интерфейса или набора компонентов. Если вам интересна эта тема, вы также можете ознакомиться со статьей Дмитрия Фабриканта о проектных чертежах.
Некоторые рекомендации, которые следует учитывать при создании компонентов:

- Использование переопределений и мастеров для мощных базовых компонентов (подробнее об этом здесь);
- Установите последовательный шаблон для именования (мы используем атомарную модель);
- Документируйте и маркируйте все, особенно слои.
Благодаря расширенным функциям оформления, выпущенным в начале июня 2017 года, системная команда завершила полную версию нашей библиотеки Lexicon в период между крупными выпусками продуктов в июле и вводом в эксплуатацию в августе. Это был последний элемент, который нам был нужен для поддержки глобальной команды. Дизайнеры, работающие в отделе маркетинга и других отделах, уже какое-то время использовали Figma, но к осени прошлого года почти все остальные команды разработчиков завершили переход на Figma.
На сегодняшний день большинство дизайнеров продуктов используют только Figma, также есть несколько дизайнеров, которые работают в устаревших системах с множеством существующих сложных прототипов Sketch, которые не стоит импортировать в Figma. Другим исключением являются несколько дизайнеров, которые время от времени используют такие приложения, как Principle или Adobe After Effects, для более сложной анимации, которую не имеет смысла делать в Figma. У нас даже есть несколько дизайнеров, изучающих Framer X для еще более надежных прототипов, особенно для работы, требующей использования любых данных в масштабе. Хотя некоторые дизайнеры используют несколько инструментов на полурегулярной основе, 80% наших дизайнеров продуктов используют Figma для всей своей работы по дизайну и созданию прототипов.
Непрерывные улучшения
Мы всегда работаем над тем, чтобы работать более эффективно, и одна из текущих вещей, которую мы повторяем, — это лучшие практики для именования страниц. Сначала мы называли страницы в соответствии с именем страницы, но это оказалось проблематичным, плюс, по мере того, как мы улучшали наши библиотеки, потребность в больших файлах с несколькими страницами уменьшалась.
В настоящее время мы используем систему нумерации файлов, при этом самая верхняя страница — это та, которая доставляется разработчикам. Следующий этап, который мы сейчас обсуждаем, — сделать версии более осмысленными с помощью явных меток (каркасы, мокапы, точки останова и т. д.) и более эффективно использовать встроенную систему управления версиями Figma, устанавливая лучшие практики для того, когда и как сохранять версии.

Final_Final_Last_2 — Больше нет!
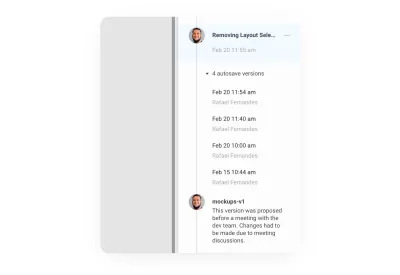
Обычно я ненавижу использовать термин «изменивший правила игры», но когда в марте прошлого года Figma выпустила возможность именовать/аннотировать историю версий, это кардинально изменило способ организации наших файлов. Раньше у всех нас были разные способы сохранения итераций и версий.
Обычно мы создавали новые страницы в одном файле, иногда с большими файлами мы дублировали их и добавляли букву в конце имени файла, чтобы обозначить итерацию. Если вы собираетесь внести радикальные изменения, вы можете создать новый файл и добавить номер версии. Это было очень естественно, исходя из парадигмы Photoshop/Sketch управления несколькими файлами для всего.

Возможность работать, периодически останавливаясь, чтобы назвать и аннотировать момент времени, будет хорошо знакома всем, кто раньше использовал систему управления версиями, такую как Git. Вы даже можете просмотреть всю историю файлов и перейти к прошлым снимкам, выбрать один, назвать его и аннотировать.
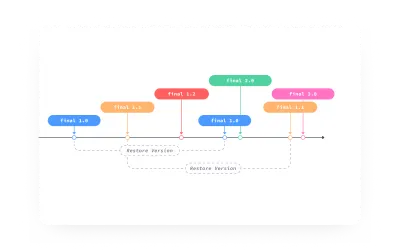
Если вы хотите вернуться к предыдущей версии, вы можете восстановить ее и работать с этим файлом с этого момента в истории. Самое приятное то, что вы ничего не потеряли из работы, потому что версия, которую вы «восстановили», ничего не удаляла; это было просто копирование этого состояния и вставка его вверху.

На этом рисунке дизайнер достигает final 3.0 после восстановления final 1.1 , но история версий файла по-прежнему полностью видна и доступна.
В тех случаях, когда вы начинаете новый проект или хотите внести в файл какие-то действительно кардинальные изменения, вам может понадобиться «разветвить» файл. Figma позволяет вам дублировать файл в любой момент истории, но важно отметить, что история файла не будет скопирована.
Мы обнаружили, что хороший способ работы в этой версионной системе — использовать историю файлов аналогично тому, как разработчик использует git — представьте себе версию Figma как коммит или запрос на включение, а также назовите и аннотируйте их как такой. Для получения дополнительных, более разумных мыслей по этому поводу я рекомендую Сета Робертсона « Часто повторяйте, совершенствуйте позже, публикуйте один раз: лучшие практики Git» — это хорошая общая философия того, как работать в экосистеме с контролем версий. Кроме того, статья Криса Бимса « Как написать сообщение Git Commit » — отличное руководство по написанию содержательных и полезных заметок во время работы.
Несколько практических советов, которые мы обнаружили:
- Держите заголовки до 25 символов или меньше .
Более длинные заголовки обрезаются, и вам нужно дважды щелкнуть примечание в истории версий, чтобы открыть модальное окно «Редактировать информацию о версии», чтобы прочитать его. - Сократите свое описание до 140 символов или меньше .
Всегда показывается полное описание, поэтому, если оно будет по существу, история будет удобочитаемой. - Используйте повелительное наклонение для названия .
Это дает вам в будущем более четкое представление о том, что произойдет, когда вы нажмете на этот момент времени, например, «изменить цвет кнопки на синий» или «изменить цвет кнопки на синий». - Используйте описание, чтобы объяснить «что» и «почему» вместо «как» .
Ответ на вопрос «почему» является важной частью работы любого дизайнера, так что это поможет вам сосредоточиться на том, что важно во время работы, а также предоставит вам более качественную информацию в будущем.
Работа в автономном режиме
Отказ от ответственности: это основано на нашем собственном опыте, и многое из этого является нашим лучшим предположением о том, как это работает.
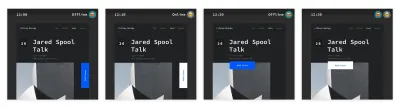
Как я упоминал ранее, автономная поддержка в Figma незначительна. Если у вас уже есть файл, открытый перед переходом в автономный режим, вы можете продолжить работу с файлом. Кажется, что каждое изменение, которое вы делаете, имеет временную метку. В случае, если кто-то еще работал над тем же файлом , пока вы были в автономном режиме, последним изменением будет то, которое будет отображено, когда вы вернетесь в онлайн.

В этом простом примере это не кажется чем-то большим, но в реальной жизни это может стать очень грязным и очень быстрым. В дополнение к высокой вероятности того, что кто-то переопределит вашу работу, фреймы и группы могут накладываться друг на друга.
Наш рабочий процесс заключается в том, чтобы дублировать страницу до (или после) перехода в автономный режим, а затем выполнять свою работу в этой копии. Таким образом, когда вы вернетесь в сеть, он останется нетронутым, и вы сможете выполнить любые необходимые слияния вручную.
«F» для будущего
Внедрение нового инструмента никогда не бывает легким, но, в конце концов, выгоды могут намного перевесить затраты.
Самые большие области улучшений, которые испытала наша команда:
- Сотрудничество
Намного проще делиться нашей работой и улучшениями с командой и сообществом. - Прозрачность
Система, которая открыта по умолчанию, естественно, более инклюзивна для людей, не связанных с дизайном. - Эволюция
Устранение «слоев» между дизайнерами и инженерами, что позволяет нам сделать следующий шаг в развитии дизайна. - Операции
Использование единого инструмента для каркасов, макетов, прототипов и передачи разработчикам упрощает жизнь для бухгалтерии, ИТ и управления.
Сокращение общего количества подписок было очень полезным для нашей команды, но, поскольку стоимость может варьироваться от «бесплатной» до более чем 500 долларов США в год, это может не иметь смысла для вашего конкретного контекста и потребностей. Полную разбивку см. на странице цен Figma.
Расти и становись лучше
Конечно, ни один инструмент не идеален, и всегда есть место для улучшений. Некоторые вещи, которые отсутствовали в предыдущих инструментах, которые мы использовали:
- Нет экосистемы плагинов .
Расширяемость Sketch была важным фактором, позволившим легко перейти с Photoshop. У Figma есть веб-API, но в настоящее время нет функции «записи». На данный момент Sketch остается лидером рынка с его активным сообществом расширений и плагинов. (Конечно, в будущем все может измениться, если Figma также откроет сцену для разработки плагинов.) - Импорт веб-данных или данных JSON в прототипы .
Нам было бы намного проще проектировать с реальными данными. Sketch недавно представил функцию «Данные» в v.52, плагин InVision Craft по-прежнему является золотым стандартом, когда речь идет о простом добавлении больших объемов различных данных — и на данный момент мы застряли в ручном заполнении текстовых полей. - Больше движения .
Интеграция Principle хороша (если у вас есть Principle), но наличие базовой анимации и расширенных функций прототипирования в Figma было бы намного лучше. - Более плавный офлайн-опыт
Как упоминалось ранее, пока у вас открыт файл Figma перед выходом в автономный режим, все в порядке. Это, вероятно, нормально для большинства людей, но если вам нравится выключать компьютер каждую ночь, может быть болезненно, когда вы открываете его утром в поезде или самолете и понимаете, что забыли оставить Figma открытой.
Дизайн с открытым исходным кодом
Несколько месяцев назад всегда спорный Дэнн Петти недавно написал в Твиттере о том, что у разработчиков есть GitHub, у фотографов есть Unsplash, а у дизайнеров нет платформы для бесплатного обмена вещами. Дизайн Twitter️ налетел, и он удалил свой твит, прежде чем я смог сделать снимок экрана, но одна вещь, которую я хотел бы упомянуть, это то, что мы в Liferay очень увлечены открытым исходным кодом. С этой целью мы создали проект Figma для ресурсов, которыми можно поделиться с дизайнерским сообществом.

Чтобы получить доступ к любому из этих файлов, зайдите на сайт liferay.design/resources/figma и следите за обновлениями, пока мы расширяемся и делимся с вами новыми материалами!
Дальнейшее чтение
- «Наши первые 6 месяцев с Figma», Дэнни Салтарен
- «Ждете знака, чтобы начать создавать библиотеку компонентов для вашей проектной группы?», Уильям Ньютон.
- «Как оптимизировать рабочий процесс UI/UX с помощью Figma», Николь Сайди
- «Начало работы с командами в организации Figma», Томас Лоури
- «5 способов структурировать рабочий процесс с помощью страниц в Figma», Джош Данстервиль
- «Лучшие практики: компоненты, стили и общие библиотеки», Томас Лоури
- «Figma: гибкий и модульный подход к типографике с компонентами», Мирко Сантанджело
Другие источники
- Сообщество Figma на Spectrum
- Справочник по дизайну Figma от Дэвида Укаувы
