Проектирование с уменьшенным движением для чувствительности к движению
Опубликовано: 2022-03-10Недавно в CSS были добавлены функции, которые позволяют нам распознавать определенные пользовательские предпочтения и качества текущей среды пользователя. Одна из этих новых функций, а именно медиа-функция с уменьшенным движением, может быть особенно полезной для разработки более инклюзивного движения в Интернете.
Несколько лет назад я написал статью о разработке более безопасной веб-анимации для чувствительности к движению и ограниченных возможностях, которые у нас были в то время для разработки безопасного движения в Интернете. Некоторые вещи остались прежними со времени этой оригинальной статьи, например, типы эффектов движения, которые могут запускаться, а также важность контекста и ожиданий пользователей. Но что изменилось, так это существование и поддержка функции мультимедиа с уменьшенным движением. Это имеет большое значение в том, как мы можем разработать движение в нашей работе, чтобы оно было инклюзивным и доступным.
Зачем уменьшать движение?
Выпуск iOS7 в 2013 году вызвал осознание во всем мире цифрового дизайна того, что некоторые движения на экране — даже если они были частью интерфейса — могут иметь физические последствия для людей с чувствительностью к движению. С тех пор основные мобильные и настольные операционные системы добавили функциональные возможности для людей, чтобы уменьшить количество движений, с которыми они сталкиваются в своих операционных системах.
В таких статьях, как «Ваш интерактив вызывает у меня тошноту» и «Доступность при вестибулярных расстройствах», мы рассказываем истории из первых рук о том, как наш выбор дизайна, особенно в отношении движения, может иметь физические последствия для людей с чувствительностью к движению. Коренные причины этой чувствительности к движению могут сильно различаться у разных людей. Для некоторых это связано с вестибулярным расстройством, а для других это может быть связано с мигренью или другими факторами. То, что срабатывает, также может варьироваться от человека к человеку, а у некоторых даже изо дня в день. Физические симптомы, которые люди испытывают в результате этого запускающего движения, могут варьироваться от легкого головокружения или головных болей до тошноты или хуже.
Выбор дизайна, который мы делаем в отношении анимации в нашей работе, напрямую влияет на то, как наша работа влияет на людей с чувствительностью к движению. Знание того, какие виды движения потенциально вызывают срабатывание, и как мы можем смягчить их с помощью нашего выбора дизайна, помогает нам создавать впечатления, безопасные для нашей аудитории и не причиняющие непреднамеренного вреда. Анимация по-прежнему может оказать положительное влияние на наши усилия по созданию UX, но мы должны убедиться, что мы используем ее ответственно, точно так же, как мы пытаемся ответственно использовать другие наши инструменты дизайна.
Предпочитает ограниченное движение в Интернете
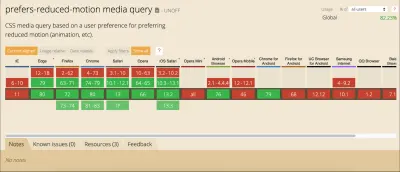
Функция мультимедиа с уменьшенным движением теперь имеет надежную поддержку браузера. Он поддерживается в текущих версиях Edge, Firefox, Chrome, Safari, Opera, iOS Safari, а также в браузерах Android и Chrome для Android. Уровень поддержки, который у нас есть сегодня, делает его тем, что вы абсолютно можете использовать в производстве. Кроме того, если чей-то браузер не поддерживает эту функцию, ничего страшного не произойдет, она просто будет проигнорирована, и все будет продолжаться как прежде.

Что касается разработки, мы можем проверить на наличие предпочтения-уменьшения движения так же, как мы использовали бы любой другой медиа-запрос в CSS или JavaScript, чтобы узнать, было ли запрошено уменьшение движения.
В CSS это будет выглядеть примерно так:
@media (prefers-reduced-motion: reduce) { /* reduced behaviour */ }И в JavaScript:
let motionQuery = matchMedia('(prefers-reduced-motion)'); const handleReduceMotionChanged = () => { if (motionQuery.matches) //reduced behaviour; } motionQuery.addListener(handleReduceMotionChanged); handleReduceMotionChanged()Какой бы способ доступа вы ни выбрали, этот медиа-запрос вернет одно из двух значений: no-preference (false) или reduce (true). После извлечения вы можете использовать эти значения, чтобы сообщить, что вы отображаете в браузере.
Из двух значений, которые могут быть возвращены, мы можем быть уверены, что единственное, которое было задано намеренно, — это reduce (true) значение. Отсутствие предпочтения (ложь) может означать, что рассматриваемый человек в порядке со всеми типами движений, или это может означать, что это предпочтение еще не установлено. Это делает ненадежным любой подход, который приравнивает значение отсутствия предпочтения (ложь) к рассматриваемому человеку, выбирающему все уровни движения. Из-за этого лучший подход состоит в том, чтобы уменьшить потенциально инициирующие эффекты движения, когда возвращается значение reduce (true) .
Например, здесь зацикленная анимация отскока заменяется анимацией затухания, когда требуется уменьшение движения:
/* A constant bouncing motion effect applied to the title */ h2 { animation: bouncing 1.5s linear infinite alternate; } /* Replace it with a safer effect when prefers-reduced-motion returns true */ @media (prefers-reduced-motion) { h2 { animation: fade 0.5s ease-in both; }Уменьшение движения с точки зрения пользователей
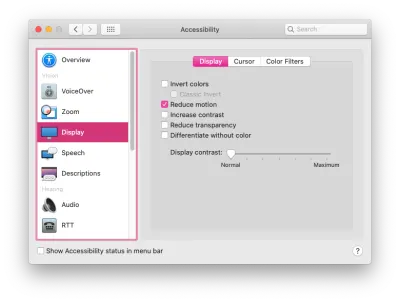
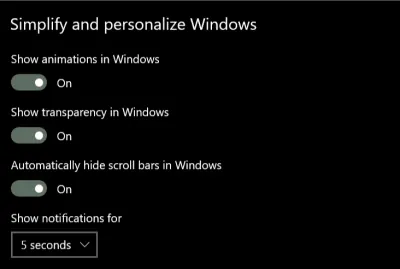
Большинство основных операционных систем позволяют людям устанавливать свои предпочтения в системных настройках. Точная формулировка и расположение настроек различаются, но предпочтение можно установить в операционных системах iOS, OSX, Windows и Android.


Предпочитает функцию мультимедиа с уменьшенным движением на практике
Решение о том, как использовать медиа-функцию с уменьшенным движением, — это то, где у нас есть пространство для создания решений, которые лучше всего соответствуют контексту наших продуктов и контента. Для большинства веб-проектов вам нужно сначала определить любые потенциально вызывающие эффекты движения на вашем сайте, а затем использовать функцию мультимедиа с уменьшенным движением, чтобы обеспечить уменьшенную версию этого эффекта.
Давайте рассмотрим каждый шаг более подробно.
Выявление потенциально инициирующего движения
Чтобы найти какое-либо потенциально вызывающее движение движение, которое у вас может быть, просмотрите некоторые типичные пользовательские потоки для вашего сайта или продукта и внимательно изучите используемые эффекты движения: есть ли у вас какие-либо взаимодействия, которые имеют большие движения? Любые большие увеличения, эффекты вращения или эффекты параллакса? Все эти типы анимационных эффектов, скорее всего, будут проблематичными для людей с чувствительностью к движению. Напротив, анимированные эффекты, такие как исчезновение цвета, изменение непрозрачности и небольшие изменения масштаба, вряд ли вызовут проблемы. Если вы сомневаетесь, не повредит добавить рассматриваемый эффект в ваш список «уменьшить», чтобы ошибиться в сторону осторожности.
Руководство по обеспечению доступности веб-контента рекомендует предоставлять сокращенную версию для любого «движения, создающего иллюзию движения… которое не является существенным для смысла контента». Я думаю, что также полезно увидеть несколько примеров, особенно если вы не считаете себя чувствительным к движению на экране. Я рассматривал примеры потенциального запуска движения в своей предыдущей статье, и в этом посте в блоге Webkit тоже есть некоторые. Скорее всего, если ваш сайт не сильно зависит от движения, вы получите довольно короткий список эффектов, на которых нужно сосредоточиться.
Создайте версию с уменьшенным движением
Затем вы хотите определить наиболее подходящее условие уменьшения движения для этих потенциально вызывающих эффектов. Можно ли легко настроить анимацию для использования неподвижного эффекта, такого как затухание непрозрачности или перекрестное затухание для уменьшения количества движений? Сохранит ли смысл контента приостановка движения или полное удаление эффекта для уменьшения движения?
Роль рассматриваемого движения будет важным фактором при принятии решения о том, какой будет наиболее подходящая сокращенная версия. Вы не хотите непреднамеренно удалять контент или ухудшать общее впечатление. Вот несколько примеров того, что может хорошо работать для потенциально вызывающих эффектов, которые вы обнаружите:
Переходы больших страниц
Эффекты перехода больших страниц, вероятно, можно заменить эффектом плавного затухания для режима с уменьшенным движением. То же самое обычно верно для больших переходов масштабирования или вращения, которые переходят между различными состояниями или представлениями.
Анимированные иллюстрации
Анимированные иллюстрации, с другой стороны, лучше всего заменить статической версией для уменьшения движения, если они в основном предназначены для индивидуальности или брендинга. Вы должны убедиться, что статическая версия по-прежнему имеет смысл, а аранжировка, которая имеет наибольшее значение, не всегда может быть в самом начале или в самом конце анимации. Добавление функциональности для воспроизведения анимированных иллюстраций по запросу для уменьшения движения также может быть полезным, позволяя людям воспроизводить анимацию, когда они к ней готовы.
Не забудьте также рассмотреть движение в ваших анимированных GIF-файлах или автоматически воспроизводимых видео. Они также могут содержать потенциально вызывающие движение, и в этом случае потребуются уменьшенные версии.
Эффекты параллакса
Эффекты параллакса и преувеличенные эффекты плавной прокрутки повсеместно возникают у людей с чувствительностью к движению, поэтому их следует значительно уменьшить или полностью удалить для уменьшения движения. (Каждый человек, с которым я разговаривал в ходе моего исследования по этому вопросу, называл параллакс именно своей проблемой.) Эффекты плавной прокрутки можно заменить поведением якорной ссылки браузера по умолчанию, как описано здесь Эриком Бейли. Удаление эффектов параллакса для уменьшения движения является идеальным решением, но убедитесь, что весь необходимый контент по-прежнему виден и может использоваться после удаления параллакса.
В большинстве случаев замена потенциально вызывающего эффекта более безопасным эффектом уменьшения движения — лучший способ сохранить как можно большую часть содержания и удобство использования. К счастью, заменить уменьшенный эффект тоже можно довольно просто.
Пример уменьшения движения
Например, предположим, что я пометил эту анимацию заголовка как потенциально срабатывающую при просмотре моего сайта. Движение достаточно велико, чтобы создать иллюзию движения, поэтому оно, вероятно, сработает, а несколько направлений движения также могут быть проблематичными. Это определенно один из тех эффектов, которые я бы включил в свой список эффектов, которые нуждаются в уменьшенной версии при просмотре моего сайта.

Все фотографии растений имеют одинаковые стили, примененные к конечному состоянию их анимации, чтобы расположить их по умолчанию там, где они будут в потоке документа по умолчанию:
.active .plant1, .active .plant2, .active .plant3 { transform: translateY(0); opacity:1; }И у каждого есть начальное состояние с позиционированием, чтобы перевести его немного выше или ниже его внутренней позиции для начала. Наряду с переходом, определенным для запуска анимации:
.plant1 { transform: translateY(-100%); transition: $dur $ease-both; } .plant2 { transform: translateY(120%); transition: $dur $dur/6 $ease-both; } .plant3 { transform: translateY(-100%); transition: $dur $dur/3 $ease-both; }Текстовая анимация работает так же, но с горизонтальным переводом каждого слова вместо вертикального.
Я могу изменить анимацию на непрозрачность перехода вместо перехода в позицию преобразования, когда было запрошено уменьшение движения, изменив начальное состояние анимации следующим образом:
@media (prefers-reduced-motion: reduce) { .plant1, .plant2, .plant3 { transform: translateX(0); opacity:0; } }Теперь, когда функция мультимедиа с уменьшенным движением вернет значение true, начальное состояние каждой анимации фотографий растений будет установлено таким, что оно уже находится в конечном состоянии с непрозрачностью, равной 0. Это означает, что можно использовать те же свойства перехода — те же замедление, продолжительность и смещения, но теперь непрозрачность будет анимироваться вместо положения через преобразование:
Обратите внимание, что мне не нужно было вносить какие-либо изменения в продолжительность, замедление или задержку анимации, чтобы сделать это. Замены свойства анимации, но с использованием тех же деталей анимации было достаточно, чтобы уменьшить движение. Этот конкретный пример был сделан в CSS, но замена свойства анимации может быть такой же простой с помощью JavaScript или при использовании библиотек анимации.
Примеры уменьшенного движения в дикой природе
Вы можете увидеть этот подход в действии на viljamisdesign.com, который оказался одним из первых сайтов, кроме apple.com, на котором я заметил работу с уменьшенным движением. Когда вы переходите на сайт с запрошенным уменьшенным движением, анимация вращающегося звездного поля останавливается, а большие движения заголовка удаляются. Но анимации, такие как различные эффекты наведения, все еще там. Это приводит к опыту, который сохраняет свои возможности UX и детали дизайна нетронутыми, а также является более безопасным для человека, который запросил уменьшение движения. (Вот видео Viljamisdesign.com как с включенным режимом уменьшения движения, так и без него: https://vimeo.com/399979166/1bd41d1919)

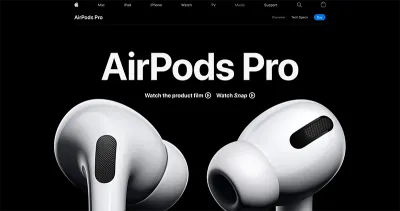
Страница Airpods Pro также реагирует на настройки ограничения движения, но совсем по-другому из-за используемого контента и эффектов. Почти все движения на странице могут быть потенциально триггерными, поскольку на них много больших движений масштабирования и эффектов в стиле параллакса. Когда требуется уменьшить движение, все эффекты параллакса и большого движения удаляются, но они делают больше, чем просто приостанавливают или удаляют анимацию. Версия, которую вы видите с выбранным уменьшенным движением, была разработана с осторожностью, чтобы сохранить тот же контент и смысл из полного опыта движения. (Вот видео с сайта Airpods Pro как с уменьшенным движением, так и без него, выбранным для справки.)

Добавьте настраиваемые переключатели для динамичных событий
Выше я упомянул, что на большинстве «задачных» сайтов, скорее всего, есть лишь несколько анимаций, которые могут срабатывать и нуждаться в уменьшенной версии. Но это не единственный вид веб-сайтов в сети. Проекты, которые предполагают большое количество движений, например сайты, предназначенные больше для рассказывания историй или создания опыта, могут выиграть от немного другого подхода.
Для таких проектов было бы сложно составить список потенциально инициирующих движений и предоставить уменьшенную альтернативу для каждого, потому что почти все используемые движения могут быть потенциально инициирующими. Кроме того, движение во многом является частью содержания и его смысла. Разработка режима ограниченного движения для сайтов такого типа потребует более глобального подхода и дополнительных усилий, чтобы убедиться, что смысл вашего контента сохраняется даже при уменьшении движения.
Для этих сайтов с высокой анимацией полезно включить видимый настраиваемый переключатель движения. Это позволит людям, которые могут еще не знать о настройке уменьшения движения или испытывают некоторую чувствительность к движению в данный момент времени, быстро настроить работу. Переключатель движения позволяет людям, чувствительным к движению, участвовать в вашем контенте таким образом, чтобы их не тошнило. Это определенно лучше для всех участников, чем полностью избегать вашего сайта.
Контекст — ключевой фактор
Помните, что контекст также играет здесь большую роль. Никто не хочет удивляться большому количеству движения там, где его не ожидают. Если вы посещаете сайт, рекламируемый как высокоинтерактивный рассказчик историй, у вас будут совсем другие ожидания, чем при посещении веб-сайта вашего банка. Оба этих сайта, безусловно, могли бы содержать большое количество анимации, но на сайте банка это было бы неожиданным сюрпризом.
Создание пользовательского переключателя движения
Идея пользовательского переключателя — это то, о чем я упоминал еще в своей статье 2015 года, но сегодня это гораздо более жизнеспособный вариант. В сегодняшней сети мы можем создать его с большей легкостью и даже сделать переключатель более умным, чем всего несколько лет назад.
У Марси Саттон есть отличный пример того, как современный настраиваемый переключатель движения может работать в этом CodePen. (Этот пример является частью ее курса по созданию специальных веб-приложений, который также стоит проверить.) В ее примере используется переключатель для удаления всего движения, поскольку он включает только одну анимацию, но этот подход можно использовать для уменьшения движения. эффекты во всем приложении или сайте, следуя той же логике.
Ключевой особенностью этого подхода является то, насколько хорошо Марси связывает его с современными веб-технологиями, т. е. предпочитает меньше движений и локальное хранилище. При использовании этого подхода, если кто-то заходит на ваш сайт с запрошенным уменьшенным движением, он автоматически получает версию с уменьшенным движением без необходимости вручную активировать переключатель. И если кто-то активирует переключатель, чтобы уменьшить движение, эта настройка будет сохранена в локальном хранилище, поэтому ему не придется повторно делать этот выбор при каждом посещении.

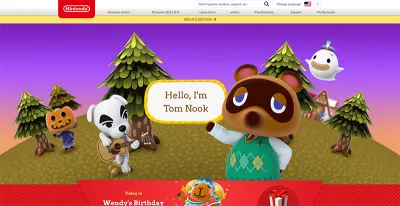
Официальный сайт Animal Crossing — прекрасный реальный пример пользовательского переключателя уменьшения движения в сочетании с функцией мультимедиа с уменьшенным движением. Это один из моих любимых примеров работы с уменьшенным движением. Выбор дизайна, который они сделали в отношении того, как уменьшить потенциально вызывающее движение движение, сохраняя при этом верность общему ощущению сайта и контента, великолепен. Я написал больше о том, как они справились с этим в этом сообщении в блоге. Есть много сайтов, аудитория которых могла бы извлечь выгоду из подобного подхода.
Другие способы использования переключателей движения
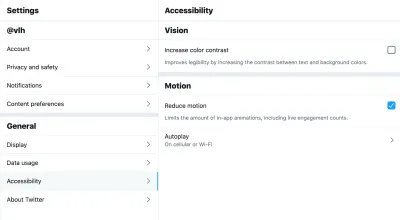
Если у вас уже есть панель настроек или настроек, добавление переключателя для запроса уменьшения движения может быть ценным дополнением к этим настройкам, как это делает Twitter на своем сайте. В этом случае при посещении сайта сразу не отображается большое количество движений, и уже есть панель настроек, поэтому реализация переключателя как части настроек настроек хорошо подходит. Переключатель Твиттера также учитывает настройки на уровне ОС с помощью предпочтительного запроса с уменьшенным движением и предварительно включен или выключен в зависимости от того, что пользователь установил на уровне ОС. Разработка вашего переключателя движения с учетом настроек ОС, безусловно, является разумным подходом к их правильной реализации независимо от того, где может появиться переключатель.

Контекстные переключатели — это еще один подход, который можно использовать для уменьшения движения определенных анимированных иллюстраций или других областей контента, которые появляются на вашем сайте. В статье «Темная сторона сетки» это прекрасно сделано путем добавления контекстных кнопок-переключателей к каждой анимированной фигуре, позволяющих читателю воспроизводить анимацию, когда он хочет ее увидеть, но не зацикливать ее бесконечно во время чтения.

В том же духе Дэйв Руперт поделился методом комбинирования предпочтительного уменьшения движения с элементом изображения для отображения статических элементов вместо анимированных GIF-файлов, когда требуется уменьшение движения. Крис Койер сделал еще один шаг вперед и предложил представить переключатель воспроизведения для этих анимированных GIF-файлов, основанный на том же подходе. Пример деаниматора gif Стива Фолкнера также может быть полезным подходом.
Все это или что-то подобное могут быть хорошими вариантами для смягчения любого потенциального запуска движения в Интернете. Я привожу эти примеры по двум причинам. Во-первых, нужно показать, что существует несколько подходов к уменьшению вариаций движения, и у вас есть достаточно гибкости, чтобы найти подход, который лучше всего подходит для вашего контента. А во-вторых, по мере того, как время идет, и все больше людей создают сайты с параметрами уменьшения движения, тем больше инновационных решений мы будем видеть в сообществе.
Существует множество творческих способов добавления переключателей и настроек таким образом, чтобы это соответствовало контексту вашего проекта. Это интересная параллель: мы видим, что все больше и больше веб-сайтов включают панели настроек или параметры для настройки параметров, таких как темный режим. Включение опции для уменьшения движения может стать естественным следующим шагом.
Чем больше мы его используем, тем лучше он будет для всех
Я думаю, что для нас, людей, разрабатывающих и создающих вещи для Интернета, важно воспользоваться преимуществами функции мультимедиа с уменьшенным движением, чтобы сделать нашу работу более инклюзивной. Принимая меры для соблюдения предпочтений движения, мы делаем Интернет более безопасным для большего количества людей, и это может быть только хорошо. Мы абсолютно можем быть выразительными и творческими с движением в Интернете, но при этом быть ответственными и инклюзивными.
Но уровень осознания — это то, что нам нужно, ну, осознавать. Не все, кому может потребоваться уменьшение движения, знают об этой опции в настройках своей ОС. Возможно, еще меньше людей знают, что это может повлиять и на контент в их браузере, поскольку в настоящее время очень немногие веб-сайты используют его. Чем больше мы используем преимущества мультимедиа-функции с уменьшенным движением и обеспечиваем качественный опыт с уменьшенным движением, тем более значимой эта функция будет для тех, кто в ней нуждается.
