Мой процесс разработки дизайна обложки печатного выпуска журнала Smashing № 1
Опубликовано: 2022-03-10Еще в 2016 году Виталий Фридман попросил меня разработать обложку и макет для печатной версии Smashing Magazine, журнала для веб-дизайнеров и разработчиков. Однако дизайн, который я создал тогда для обложки и внутреннего макета шаблона, был на некоторое время отложен, так как проект был приостановлен примерно на два года из-за других приоритетов. Позже, когда Smashing Magazine запустил свой новый веб-сайт, родился новый стиль, и дизайн, который я придумал, больше не подходил. Так что это было брошено.

Примерно в середине 2018 года проект возобновился, и меня попросили разработать новый шаблон макета для журнала. Позже, примерно в начале этого года, я также переделал обложку. Вышел пилотный выпуск нового блестящего журнала Smashing Magazine Print.


Я очень рад, что они выбрали мой первоначальный дизайн оглавления, так как мне самому он очень понравился. Версия, которую я создал позже (см. изображение выше справа), сильно отличалась, так как я выбрал что-то более близкое к текущему стилю дизайна.

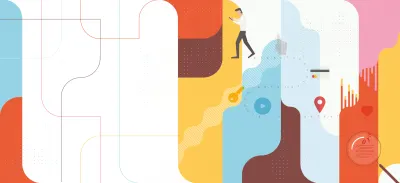
В моем первом дизайне в 2016 году я мог выбирать шрифты и имел полную свободу выбора стиля дизайна. Он был совершенно другим — очень геометрическим и более модернистским. Поэтому я был очень рад видеть, что некоторые из дизайнов были приняты в окончательном макете журнала, например, оглавление и дизайн этой страницы для введения.
Изменение формы в соответствии с новым стилем дизайна
Теперь задача состояла в том, чтобы изменить дизайн, чтобы он соответствовал текущему стилю оранжево-красных округлостей и мультяшных кошек. Ответ был, конечно, очень прост: начать с нуля.
Мозговой штурм и наброски
К счастью, тема первого издания была определена, и мне было легче придумать подходящую иллюстрацию. Smashing Print # 1 будет посвящен этике и конфиденциальности. Моя первая идея с точки зрения общей концепции дизайна заключалась в том, чтобы попробовать что-то в направлении стиля дизайна отрицательного пространства Noma Bar. Конечно, это легче сказать, чем сделать, но я подумал, что было бы здорово, если бы я смог провернуть это и придумать что-то умное.

После записи нескольких ключевых слов (шпионаж, наблюдение, отслеживание) на ум пришли такие вещи, как глаз, замочная скважина и увеличительное стекло, как подходящие объекты для использования в моей иллюстрации. Что касается «отслеживания», я подумал о следе цифровых данных, который я видел в форме идеальной изогнутой линии с единицами и нулями. Итак, я набросал пару основных идей.
Вдохновение
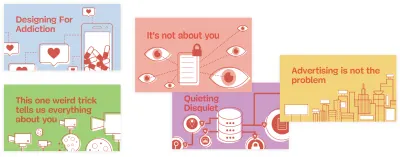
При разработке этой обложки я много просматривал. Вот пара изображений, которые меня вдохновили. Нижний левый меня вдохновил чисто в плане компоновки. В верхнем правом мне очень нравятся округлые формы, плюс его простота и контрастные цвета. В среднем вверху и внизу справа используются симпатичные фигурки и забавный вертикальный 2D-подход. Верхний левый имеет приятные плавные формы и цвета, и мне нравится его сильное изображение. Наверняка было больше изображений, но эти пять сделали это для меня.

Первый дизайн
Выбор цветов
Я часто начинаю дизайн с выбора цветовой палитры. Цвета, которые я выбрал здесь, были выбраны исключительно потому, что я чувствовал, что они хорошо сочетаются друг с другом. Я не был уверен, что буду использовать их все, но почему-то я привык к цветовой палитре в кругах, размещенных над монтажной областью. Затем я использую инструмент выбора цвета, чтобы выбрать цветовую заливку, которую хочу применить, или я выбираю их все и делаю их глобальными образцами.

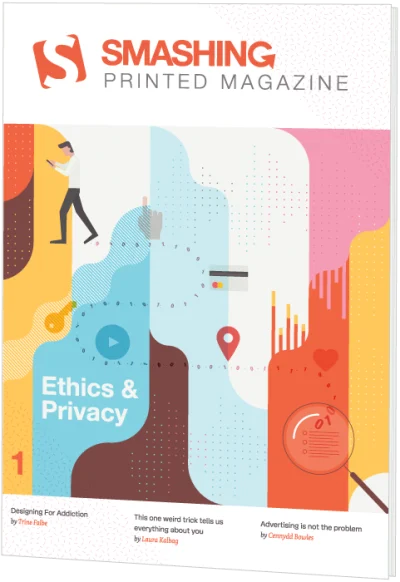
Затем я работал с изображением увеличительного стекла в качестве глаза в Illustrator и немного поиграл с цветом и композицией. Я подумал, что добавление нескольких цветных полос внизу сделает иллюстрацию более привлекательной. Они представляют собой цифровые данные, полученные от пользователей, преобразованные в аналитические графики.

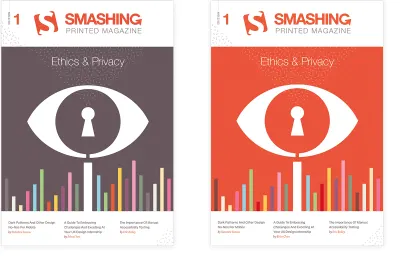
Я закончил с дизайном, показанным слева. (Не обращайте внимания на название журнала, так как оно было позже изменено.) Я не был уверен, сколько Smashing оранжево-красного мне следует использовать, поэтому я также попробовал версию с большим количеством оранжевого, хотя я предпочел другой.
Хотя мне понравился результат, идея сделать что-то со следом также привлекла меня как вторая концепция. Я представил себе человека, который ходит со смартфоном, оставляя буквально след всех своих взаимодействий. Затем этот след был взят, увеличен, сохранен и проанализирован. В начале следа я добавил увеличительное стекло. Я бы также смешал некоторые гистограммы, но в тот момент я не знал, где и как именно я включу их в свою композицию, хотя я уже обдумывал идею использования какого-то фона округлой формы в сочетании с какие-то тонкие узоры.

Как правило, я не делаю набросок всего своего дизайна. Я только быстро набрасываю идею и более подробно набрасываю нужные мне элементы, как человек с телефоном. Как только у меня в голове закрепилась концепция, я начал заниматься дизайном в Adobe Illustrator. Во-первых, я создал сетку направляющих, которые будут использоваться для фоновых фигур, а также для позиционирования следа и фигуры. Было несколько шагов, чтобы добраться до этого окончательного дизайна.
Окончательный дизайн
Настройка сетки
Вдохновляющее изображение в левом нижнем углу побудило меня выбрать макет с большим количеством пустого пространства вверху для заголовка и небольшим пустым пространством внизу для добавления трех ключевых статей. Что касается самой иллюстрации, я предполагал использовать квадратную сетку, возможно, проходящую через корень и обратно.

Я создал эту квадратную сетку и разместил направляющие на отдельном слое. Как только это было настроено, я начал с идущего человека и его смартфона, расположив его где-то в левом верхнем углу.

Дальше был извилистый путь. Я просто нарисовал наклонную линию поверх сетки и использовал угловой виджет, чтобы преобразовать ее в идеальные закругленные углы. Я думал использовать единицы и нули в следе, потому что именно так я визуализирую цифровые данные. Я превратил изогнутую дорожку в тонкую пунктирную линию с очень широким промежутком, чтобы использовать ее в качестве ориентира для размещения чисел. Как только я начал размещать числа на каждой точке, это выглядело слишком занято, поэтому я решил поместить одну крошечную точку между каждым числом.
Следующим этапом работы было создание фона. У меня в голове была только смутная идея: композиция из геометрических вертикальных фигур с закругленными углами разных цветов из палитры. На этом этапе я много экспериментировал. Я перемещал и перекрашивал фигуры снова и снова. Как только я закончил плоские цветные фигуры, я начал добавлять узоры сверху. Я попробовал крошечные точечные сетки, которые я произвольно сформировал по длине и ширине, и применил к ним цвет. Честно говоря, все это было делом интуиции: пробовать что-то, потом пробовать что-то еще, сравнивать и то, и другое и выбирать, что работает лучше всего: изменение цвета, изменение режима прозрачности, значение непрозрачности и так далее.
Гистограммы и значки были созданы на последнем этапе вместе с увеличительным стеклом, корешком и оборотной стороной. Я просто держал эту идею в голове и ждал, пока у меня не будет готов человек и фоновые формы. Наконец, я добавил несколько основных значков для обозначения типа действия с данными, например геолокации.
Задняя обложка
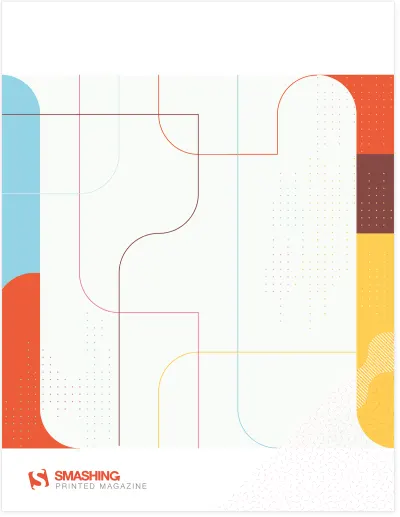
Что касается задней обложки, то я уже представлял себе фоновую композицию, идущую по кругу, только намного светлее. Так мне пришла в голову идея использовать светлую область в центре с парой пересекающихся цветных линий.

В окончательной печатной версии текст добавлен в центральное пространство, красиво обрамленный в скругленную рамку с желтой рамкой, поэтому композиция строк, которую вы видите здесь, была удалена и не соответствует печатной версии.
Позвоночник
Что касается корешка, у меня раньше была забавная идея создавать логотип Smashing с каждым выпуском (см. изображение в верхней части статьи), но сложность здесь в том, что каждое издание должно иметь одинаковую толщину или вся концепция разваливается. Это было нереально, поскольку я не был уверен, что в каждом выпуске будет одинаковое количество страниц. Пришлось помнить, что ширина корешка может варьироваться. Поэтому мне пришла в голову идея использовать какие-то комбинации шаблонов, которые могут различаться по ширине, но при этом журналы должны быть соединены.

Общая идея также заключалась в том, чтобы использовать разные шаблоны тем для каждого выпуска. В пилотном выпуске используются мелкие точки в сочетании с рисунком капсул. В позвоночнике я использую пару других. Идея состоит в том, чтобы создать связную композицию, когда вы размещаете или складываете их в правильном порядке, что также служит мотивацией для покупки всех выпусков.
Рисование может быть очень простым
Здесь я опишу быстрый процесс простой детали обложки: создание лица идущего человека. Я знаю, что многие люди убеждены, что рисовать в Adobe Illustrator непросто и что приходится часто использовать перо, но это не так. Вы можете создавать красивые иллюстрации, используя только простые формы, такие как прямоугольники и круги, в сочетании с угловым виджетом, параметрами навигатора и инструментами выравнивания.
Быстрый процесс проектирования идущего человека
Если вы сохраняете формы на иллюстрации простыми, плоскими 2D, рисование в Adobe Illustrator может быть простым. Возьмите голову идущего человека. Я даже не использовал перо. Я использовал только простые формы: прямоугольники и круги и следующие шаги:

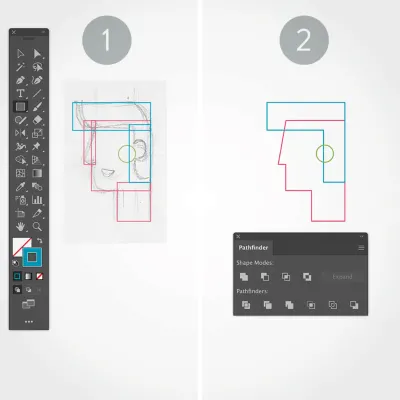
1. Прямоугольники и круг
С наброском на заднем плане я нарисовал прямоугольник для каждой части головы и круг для его уха.
2. Выровняйте и объедините
Затем я использовал параметры выравнивания, чтобы правильно выровнять фигуры, и параметр « Pathfinder > Unite », а также сместил верхнюю левую угловую точку немного вправо для его носа, используя клавишу → .

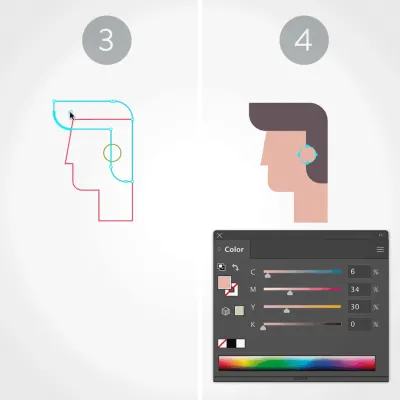
3. Закругленные углы
Затем с помощью инструмента «Прямое выделение» (белая стрелка) я создал закругленные углы для волос и подбородка.
4. Расположите и нанесите цвет
Все, что осталось, это удалить штрихи и применить правильный цвет заливки для каждой формы. И последнее, но не менее важное: я убедился, что фигуры расположены в правильном порядке, используя параметры « Object > Arrange .
Иллюстрации к главам
В иллюстрациях к главам тоже немного моей работы. Ниже приведены иллюстрации, созданные кем-то другим, но пришла просьба немного их улучшить и сделать полностраничными.

Так я и сделал. Ниже приведены те, которые я предоставил Smashing Magazine и которые были реализованы в финальной версии.
Примечание . Как видите, я добавил пунктирный узор и немного изменил некоторые значки, но сохранил общий стиль иллюстрации.
Для первой главы не было изображения, так что оно было основано на уже существующем стиле.

Надеюсь, вам понравился мой рассказ о процессе проектирования и краткое руководство по процессу. Не забудьте ознакомиться с пилотным выпуском журнала Smashing Magazine Print (см. образец в формате PDF). Это должно быть для любого веб-дизайнера! Наслаждаться!

Распечатать
$ 17,50 $ 24,95 Получите потрясающий принт Печатный журнал + PDF, ePUB, Kindle.
Бесплатная доставка авиапочтой по всему миру.
Печать + членство
$ 9 / мес. Станьте сокрушителемПечатный журнал бесплатно + электронные книги без DRM, вебинары и другие модные вещи.
