11 основных принципов дизайна для веб-разработчиков
Опубликовано: 2019-04-22В наши дни ваш веб-сайт, скорее всего, получает больше посетителей, чем ваши физические магазины. Это хотя бы объясняет важность веб-дизайна? Ваш успех как предпринимателя зависит от успеха вашего веб-сайта. Вас должно напугать неоптимальный веб-сайт. Ваша цель – сделать ваш сайт одним из фаворитов.
Веб-сайт — это больше, чем просто его внешний вид. Веб-дизайн при правильном применении при создании веб-сайта также влияет на его удобство использования. Опыт пользователей имеет первостепенное значение. Именно поэтому вы начали этот бизнес в первую очередь.
Я, вероятно, должен сказать, что 48% людей используют ваш веб-сайт, чтобы решить, заслуживает ли доверия ваш бизнес.
Эволюция веб-дизайна.
История гласит, что самый первый веб-сайт содержал гиперссылки и тексты. Когда-то все это было в центре внимания, и люди были рады видеть текст, а затем другие тексты, подчеркнутые синим цветом. Если ваш веб-сайт имеет схожие характеристики, то можно с уверенностью сказать, что вы находитесь на самом первом этапе веб-дизайна, вам еще предстоит пройти долгий путь.

После этого, ориентировочно в конце 90-х, произошло включение изображений и значков. Думаю, вы знаете, что будет дальше. Если ваш веб-сайт находится на этом этапе, да, вы официально застряли в конце 90-х. Мы в 2019 году. Должен громко звенеть будильник, сообщая, что работа просрочена и ее нужно делать немедленно.
Веб-дизайн прошел долгий путь, до такой степени, что он включает в себя графический дизайн только для того, чтобы пользователь мог быть доволен его работой. Тем не менее, все эти изменения все еще могут кого-то сбивать с толку. В этой статье мы попытаемся раскрыть все основные принципы проектирования, которые необходимо соблюдать.
Если вы хотите создать эффективный веб-сайт, это контрольный список, с которым вам нужно проконсультироваться с веб-дизайнером. Если ваш веб-сайт может использовать эти 11 принципов, ваша работа станет намного проще. Без лишних слов, это основные принципы веб-дизайна, которые следует применять для создания эффективного веб-сайта.
1. Оптимизировано для мобильных устройств (отзывчивый дизайн)
Статистика показывает, что к этому году (2019) смартфонами будут владеть до 2,5 миллиардов человек. Я могу авторитетно заявить, что число людей, владеющих настольными компьютерами, намного меньше этой цифры. Теперь, если ваши клиенты могут получить доступ к вашему веб-сайту только через рабочий стол, вы оказываете себе большую медвежью услугу. Известно, что средний пользователь смартфона проверяет свой телефон до 150 раз в день. Это говорит о том, что у вас есть 150 шансов каждый день привлечь нового клиента. Я имею в виду, представьте себе все эти упущенные возможности для бизнеса, если ваш сайт не оптимизирован для мобильных устройств? В эту новую эпоху этот принцип веб-дизайна не только логичен, но и абсолютно необходим.
Позвольте вашим потенциальным клиентам получить доступ к вам из любого места, делая что-либо. Если у вас еще нет этого на блокировке, я настоятельно рекомендую вам поработать над этим еще до того, как мы углубимся во второй принцип.
2. Время загрузки сайта
Кто любит ждать? Я точно знаю, что нет. Я уверен, что вы согласитесь со мной в этом. Это полное нет-нет. Когда на ваш сайт приходят посетители, а загрузка вашей страницы занимает целую вечность, вы полностью их потеряли. Это буквально первое впечатление, которое они получают о вас как о бренде. На самом деле, среднее время, которое пользователь ожидает, пока загрузится ваш сайт, составляет менее 2 секунд. Представьте, что вы проиграли своему конкуренту, потому что он понял эту часть правильно, а вы нет. Работайте умно. У Google есть несколько инструментов, которые могут помочь вам проверить время загрузки ваших страниц, и оттуда вы можете работать над его улучшением, если оно не так уж велико.
3. Легкая навигация
Как бы вы себя чувствовали, если бы услышали, как два человека говорят об определенном веб-сайте (оказывается, вашем) и описали его как лабиринт. Разрушительный не так ли? Если веб-дизайн делает изнурительным процесс достижения чего-либо на сайте, то он в первую очередь превосходит саму идею наличия веб-сайта. Важно создавать различия внутри элементов. Представьте себе физический магазин, он спроектирован таким образом, что вы, как потребитель, можете легко найти то, что вам нужно. Сайт должен работать так же. Использование разных цветов, размеров, а также размещение на сайте должно быть объективным. Когда потенциальный клиент находит ваш сайт дружелюбным, велика вероятность, что он снова посетит его.
4. Простота

Меньше - больше. Таким образом, два момента, о которых мы говорили ранее, связаны с этим одним пунктом. Время загрузки и простота навигации определяются простотой веб-дизайна. Простой не следует путать с простым и мягким. Это означает, что нет ненужных функций, которые не добавляют ценности сайту. Чтобы веб-сайт не был перенаселен элементами до такой степени, что пользователи будут отвлекаться.
5. Цветовая схема и изображения
Здесь простота помогает вам добиться надлежащего выбора цветовой схемы и изображений, сопровождающих ваш контент. Может показаться, что у вас есть широкий выбор цветов, и вы можете использовать столько, сколько захотите. Но действительно ли это лучший путь? Цель состоит в том, чтобы привлечь и удержать, а не отвлечь. Ваша цель — создать приятную ауру, которая произведет впечатление на ваших посетителей. При выборе цветовой схемы убедитесь, что вы выбрали палитру, которая полностью отличает вас от ваших конкурентов. Создайте свой бренд, сделав его узнаваемым. После этого соблюдайте цветовую схему. Это позволит вашим клиентам легко идентифицировать вас. Тот же принцип работает и с изображениями. Использование слишком большого количества анимированных и ярких изображений вместе будет работать против намеченной цели.

6. SEO-оптимизация
Я знаю, что много работал над оптимизацией вашего сайта, чтобы пользователи остались довольны. Однако я также должен упомянуть, что важно, чтобы ваш сайт был оптимизирован и для браузеров. Статистика показывает, что первая страница в Google захватывает до 92% поискового трафика. Вот шок, вторая страница привлекает только 6%. Вот почему ваша страница также должна быть оптимизирована для браузера. Чтобы вы ранжировались выше и появлялись на первой странице поисковых систем. Вот куда все идут. Дополнительным доказательством того, почему вы должны относиться к этому более серьезно, является то, что 7 из 10 новых пользователей находят сайт через блог. Узнайте сегодня, пройдите SEO-оптимизацию.
7. Включенная CMS

Тесно связанный с предыдущим пунктом, этот также касается контента. Необходимо иметь привлекательный, увлекательный и информирующий контент, который время от времени появляется в большом количестве. Интересная статистика, которой я хотел бы поделиться, заключается в том, что каждый день в Интернете загружается 2,7 миллиона сообщений в блогах. Это говорит о том, что если вы не публикуете новый контент, у ваших потенциальных клиентов есть множество вариантов, из которых они могут выбирать. Система управления контентом поможет вам оставаться впереди конкурентов, контролируя темпы продвижения. С его помощью вы можете публиковать и изменять цифровой контент по мере необходимости.
8. Интеграция с социальными сетями
Технология потрясающая. В двух словах, это бесплатная маркетинговая возможность. При разработке вашего веб-сайта очень важно, чтобы все ваши платформы социальных сетей были интегрированы в ваш веб-сайт. Это обеспечивает удобный способ, с помощью которого потенциальный клиент может легко попасть на любую из ваших страниц в социальных сетях, просто щелкнув значок на вашем веб-сайте. Там у вас есть второй шанс превратить неверующего в постоянного клиента. Это также имеет большое значение для повышения узнаваемости вашего бренда без необходимости залезать в карманы, чтобы воспользоваться услугами маркетинговой компании.
9. Проверка аналитики включена
Итак, вы, вероятно, настроили свой веб-сайт для выполнения определенных действий. Вы должны быть в состоянии выяснить, действительно ли веб-сайт делает то, для чего он предназначен. При разработке веб-сайтов важно убедиться, что окончательный веб-дизайн включает в себя ключевые показатели, такие как трафик или конверсия.
10. Безопасность веб-сайта

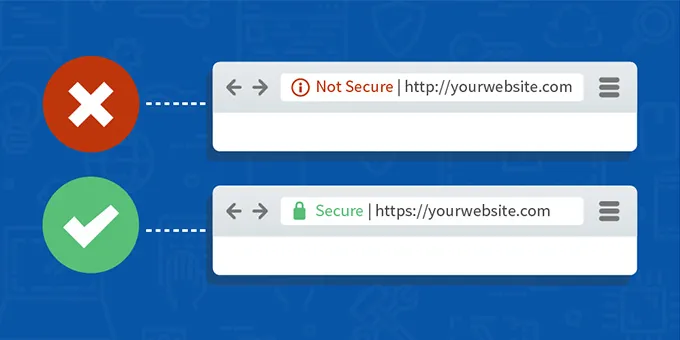
Защита данных чрезвычайно важна. Было бы здорово не попасть под судебные иски. Безопасность данных чрезвычайно важна для веб-сайтов, особенно для тех, которые связаны с электронной коммерцией. Клиенты должны быть уверены, что любая личная информация, которую они вам передают, не может быть легко доступна третьей стороне и использована против них. Поэтому следует предоставить протоколы конфиденциальности, такие как базовая проверка безопасности, для защиты данных клиента и пользователя. Это фрагмент веб-дизайна, который нельзя отодвинуть на второй план любой ценой.
11. Оптимизация конверсии
Таким образом, конверсия просто объясняется количеством посетителей, которые превращаются в клиентов. Это в основном мечта известных веб-сайтов. Вы хотите, чтобы ваш сайт привлекал посетителей не просто так. Вы хотели бы, чтобы эти визиты превращались в деньги в вашем кармане. Выбранный вами веб-дизайн должен быть в состоянии связать вашу целевую страницу с поиском потенциальных клиентов, это гарантирует, что вы достигнете беспрепятственного взаимодействия. Забавный факт, который будет мотивировать вас: 70% веб-сайтов не имеют CTA на своих целевых страницах. Вы знаете, что делать, быть в 30%, которые действительно делают, и стать свидетелем значительного повышения коэффициента конверсии.
В заключение
Эти принципы веб-дизайна являются основой, которую должен освоить каждый веб-разработчик, чтобы создать привлекательный, удобный и эстетически приятный веб-сайт. Как клиент в эту эпоху, это минимум, о котором вам нужно просить. С любым веб-разработчиком, который хотя бы выдает себя за такового, лучше не связываться. Я надеюсь, что с помощью этого списка мир веб-дизайна раскрылся и теперь вы можете принимать обоснованные решения.
