Анатомия дизайна: ускоренный курс по принципам и типам дизайна
Опубликовано: 2019-08-12Для меня проектирование всегда было и остается размышлением о том, как сделать так, чтобы вещи выглядели лучше. Будь то одежда, предметы интерьера, украшения и мое любимое письмо. Мы окружены различными видами дизайна. Оглянись вокруг себя, и ты узнаешь.
Несмотря на то, что дизайн является частью нашей повседневной жизни, я не могу определить его значение.
Не могли бы вы?
Спасибо Википедии, откуда я скопировал определение дизайна и упростил его своими словами: «Дизайн — это создание плана по созданию чего-либо».
Что-то означает все, что вы хотите создать. Ваш личный дизайн комнаты, дизайн вашего офиса и, самое главное, ваш маркетинговый дизайн.
Да, вы не ослышались.
Дизайн занимает важное место в мире вашей организации через брендинг и маркетинг. Каждый из ваших маркетинговых шагов требует дизайна. Составляете ли вы маркетинговый план или выбираете свой логотип. Дизайн везде. Несмотря на то, что это известно, лишь немногие организации успешно используют возможности дизайна на каждом этапе. Другие думают, что дизайн ограничивается работой графического дизайнера.
Сегодня мы собираемся взломать код дизайна, чтобы вы могли увеличить свой маркетинговый эффект и мгновенно привлечь внимание пользователей с помощью дизайна.
Прежде всего, мы обсудим принципы дизайна, чтобы изучить основы и избежать ошибок.
7 принципов дизайна
Акцент
Одна из ошибок, которую совершает каждый маркетолог, заключается в том, что он поручает задачу дизайна графическому дизайнеру, не сообщая ему, что именно он хочет сделать наиболее заметным в дизайне. Результат: дизайн отвергается 10 раз, прежде чем он становится просто идеальным — пустая трата времени.
Вместо того, чтобы сразу браться за дизайн-задачу, найдите минутку и спросите себя, что вы хотите, чтобы ваша аудитория заметила в первую очередь, как только они попадут на ваш дизайн? Это ваша торговая марка? Запуск нового продукта? Авеню? Стоимость продукта? Или что-нибудь, что является наиболее важным, чем другие факторы. То, что вы не можете позволить себе остаться незамеченным.
Обратите внимание на это и попросите вашего дизайнера сделать его больше, чем другие элементы при проектировании.

Остаток средств
Можете ли вы собрать всю мебель в вашем доме в одном месте?
Нисколько.
Даже дурак знает, что будет выглядеть кладовая, а не столовая.
Точно так же вы не можете собрать все элементы дизайна в одном месте. Равновесие так же необходимо, как широта человеческого тела. В противном случае ваш дизайн не сможет передать нужное сообщение вашей целевой аудитории.

Пример несбалансированного дизайна
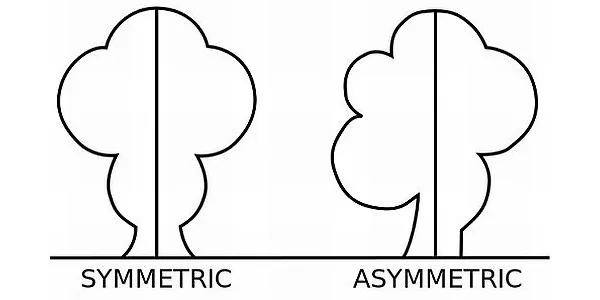
По сути, существует два типа баланса: симметричный и асимметричный баланс.
- Симметричный баланс выравнивает элементы с одинаковым весом вокруг центральной линии дизайна.
- Асимметричный баланс выравнивает неравные элементы вокруг центральной линии дизайна.
Представьте себе линию в центре вашего дизайна. Поместите одинаково выглядящие элементы вокруг центральной линии — это называется симметричным балансом. Теперь замените эти одинаковые элементы элементами разных размеров и расположите их вокруг центра — это называется асимметричным балансом. Асимметричный баланс выглядит так же хорошо, как и симметричный, если дизайнер знает, где что разместить.

Контраст
Это напоминает мне магазины одежды, где продавец всегда говорит мне о контрастном сочетании нарядов. И как пользователь, я замечаю их эффект.
Запомнить?
Контраст делает элементы выделяющимися из дизайна и запоминающимися. Чтобы добиться эффекта контраста, создайте дизайн с цветами элементов, отличающимися от цвета фонового изображения. В то же время убедитесь, что фоновое изображение гармонирует с цветами элементов, предлагая пользователям легко читаемый опыт.

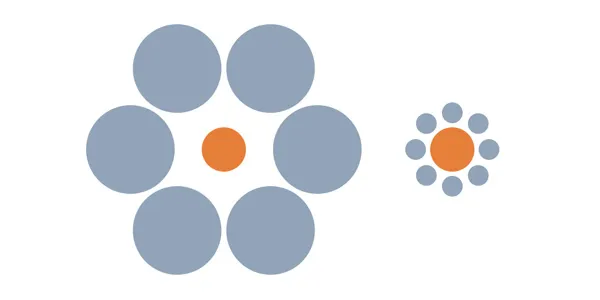
Доля
Пропорция – это размер и вес элементов, используемых в дизайне. Например, создать коробку большого размера с броским цветом, чтобы сделать ее заметной, сохранив круг небольшого размера светлого цвета — в зависимости от ваших требований к дизайну. Все дело в использовании правильной пропорции каждого элемента.

Движение
Движение — это размещение элементов таким образом, что взгляд пользователя перемещается от одного элемента к другому в последовательности — так, как вы сами решаете. Допустим, например, у вас есть запуск нового продукта, и вы продаете его со скидкой в течение ограниченного периода времени. Изображение вашего продукта должно быть большего размера; немного меньше должна быть цена со скидкой, опять же немного меньше цена должна быть обратный отсчет ограниченной доступности, и так далее.

Белое пространство
В то время как каждый принцип касается того, что нужно добавить в ваш дизайн, Белое пространство касается того, что не следует добавлять в ваш дизайн и где оставить пространство пустым.
Вы, должно быть, заметили, что дизайн переполнен множеством элементов. Такой дизайн не может передать сообщение бренда, поскольку пользователи часто сбиваются с толку. Вот почему белое пространство занимает важное место в принципах дизайна.

Единство
А вот и ваша творческая часть. Unity — это то, как вы создаете дизайн в целом, решая, где разместить какой объект. Единство относится к взаимосвязи между объектами и всем дизайном.
У Unity есть собственный набор из шести принципов:
- Выравнивание : для организации элементов вокруг центра
- Продолжение : продлить линию или узор в дизайне.
- Перспектива : сохранение расстояния между элементами
- Близость : размещение объектов близко друг к другу
- Повторение : многократное копирование объектов.
- Ритм : повторяющиеся объекты с небольшим изменением

Теперь, когда вы хорошо знаете, о чем нужно помнить при создании дизайна, пришло время приобрести знания о типах дизайна для маркетинговых целей.
Типы маркетингового дизайна
Графический дизайн
Графический дизайн используется либо для решения проблемы, либо для передачи идей пользователям с помощью визуальной композиции, такой как изображение, цвет, типографика и т. д. В мире маркетинга бренды общаются с пользователями с помощью изображений в социальных сетях, инфографики, открыток и т. д.

Дизайн визуальной айдентики бренда
Бренд представляет собой отношения между организацией и ее аудиторией. Визуальная идентичность бренда — это то, как он передает свою индивидуальность, тон, воспоминания, эмоции и опыт пользователям. Допустим, логотип Facebook вызывает у пользователей эмоциональный отклик. Не так ли?
Логотип, типографика, цветовые палитры, руководство по стилю и т. д. — все это различные виды визуальной идентичности бренда.
Визуальная идентификация бренда повышает узнаваемость вашей организации.

UI и UX-дизайн
Представьте себе тело человека. Его костяк — это UX Design (User Experience) — внутренняя структура дизайна. То, как тело выглядит снаружи, — это UI-дизайн (User Interface) — представление дизайна.
Пользовательский интерфейс — это то, как пользователи взаимодействуют с дизайном — что они видят. UX — это то, как пользователи воспринимают дизайн — что они чувствуют. Объедините пользовательский интерфейс и UX, и вы получите полноценный дизайн, отвечающий вашим маркетинговым целям. Дизайн веб-страниц, дизайн тем, дизайн приложений и т. д. — вот некоторые популярные способы дизайна, которые бренды используют для взаимодействия с пользователями.

Графический дизайн движения
Простое воплощение дизайна в движение называется моушн-графическим дизайном. Анимация, видео, реклама на телевидении, кино и т.д., вы их прекрасно знаете. С постоянно растущим веком визуальных эффектов и легко потребляемого визуального контента спрос на моушн-дизайн растет день ото дня.
Если картинка стоит тысячи слов, то видео стоит миллиона.

Движущийся дизайн лучше привлекает внимание, чем неподвижное изображение. Бренды полагаются на моушн-графику, чтобы мгновенно привлечь внимание пользователей.
Экологический дизайн
Дизайн среды визуально связывает пользователей с окружающей средой дизайна. Вы когда-нибудь сталкивались с запоминающимся дизайном, впечатляющими визуальными эффектами, потрясающими изображениями, мотивационными цитатами с дизайном и т. д.
Вы помните, какое неизгладимое впечатление они оставляют, и как вы верите им в одно мгновение. Это среда, которая может создать или испортить общий пользовательский опыт. Если вы позаботитесь об экологическом дизайне, вы сможете оставить незабываемые воспоминания у своих пользователей.


Советы по маркетинговому дизайну
Просто разъяснение основ дизайна не поможет. Вы хорошо знаете, что делать, но еще не знаете, как это сделать.
С помощью вышеупомянутого небольшого ускоренного курса по дизайну вы успешно создадите дизайн, но не сможете отразить свой бренд и его сообщение для связи с пользователями. Для этого вам нужно смешать свой дизайн с умными маркетинговыми советами.
Вот советы по маркетинговому дизайну, которые помогут установить связь между пользователями и вашим дизайном.
1. Найдите свою цель
Я всегда нахожу цель своего письма. Это держит меня в курсе и помогает мне писать лучше. По мере того, как я больше исследую жизнь, я понял, что цель — это суть всего, что мы делаем. Если вы хотите, чтобы ваш дизайн отражал ваш бренд, в первую очередь определите цель, для которой вы его создаете. Запишите список причин, по которым вы хотите создать этот дизайн.
2. Соберите элементы дизайна
Элементы — это активы дизайна. Изображение, логотип вашего бренда, текст, который вы хотите выделить, выбранные вами шрифты и т. д. — это разные типы элементов дизайна. Как только вы определитесь с целью, ваш следующий шаг — составить еще один список элементов, которые вам понадобятся для достижения вашей цели.
3. Организуйте свои элементы
Пришло время решить, где что разместить. Имея элементы под рукой, следующим шагом будет размещение их на вашем дизайне таким образом, чтобы взгляд пользователей перемещался от одного элемента к другому в соответствии с вашим желанием. Например, если вы хотите показать запуск своего нового продукта, убедитесь, что его изображение больше по размеру и выделено цветом по сравнению с другими элементами. Затем вы хотите, чтобы пользователи путешествовали по сниженной цене, которая должна быть рядом с изображением продукта, немного меньшего размера и заметного цвета и так далее.
4. Оживите свой дизайн
Когда все настроено в соответствии с 3 приведенными выше советами, ваш дизайн готов для небольшого оживления. Добавьте цвета, изображения, текст и т. д., чтобы оживить дизайн. Переусердствовать или нет, зависит от вашего выбора. Я видел много успешных дизайнов, неважно, простые они или нет. Ваш дизайн должен выглядеть полным жизни, успешно донося сообщение вашего бренда.
Советы по брендингу и дизайну логотипов
Каждый ваш дизайн должен так или иначе отражать ваш бренд. Например, Facebook раскрывает свой синий цвет в каждом своем дизайне. Он даже носит футболку похожего цвета, из-за чего пользователи вспоминают Facebook всякий раз, когда видят синий цвет. Вам предстоит пройти тот же путь. Однако носить цвет бренда необязательно.
1. Создайте индивидуальность вашего бренда
Как вы хотите, чтобы ваш бренд выглядел одинаково?
Вы хотите, чтобы человек представлял ваш бренд?
Что-то конкретное вроде Apple?
Любой шрифт, как Facebook?
Любой значок, как Whatsapp?
Или что-то неожиданное, например, Hubspot?
Записывайте все, что приходит вам на ум. Ваши мечты о вашем бренде очень помогут. Спросите у своих сотрудников, каким они хотели бы видеть свой бренд и в каком цвете. Собирайте все, что попадется под руку. Выберите несколько, которые затрагивают ваше сердце и тесно связаны с вашим брендом. Поэкспериментируйте с различными комбинациями и выберите уникальный логотип. Оставьте другой выбор в стороне для дальнейшего брендинга.
2. Стань странным
Это нормально быть странным. В этом нет ничего плохого. На самом деле, странный подход к дизайну поможет вам придумать невероятный дизайн, который вы когда-либо могли себе представить. И в то же время заманчиво. Странный логотип вызывает у пользователей любопытство узнать больше.

3. Будьте проще
С одной стороны, я говорю вам вести себя странно, с другой стороны, я настаиваю на простоте?
Позвольте мне объяснить это.
Каким бы странным ни был ваш дизайн, убедитесь, что вы не усложняете его.
Разум пользователей работает как камера, когда они видят изображение. Они делают быстрые снимки только тогда, когда их просто понять. Таким образом, странность, смешанная с простотой, придаст вашему дизайну легко узнаваемый вид и незабываемый эффект для пользователей.
4. Будьте последовательны
Конечно, быть последовательным означает регулярно создавать дизайн без сбоев. Но здесь это также означает, что весь ваш дизайн должен отражать ваш бренд, его логотип, его цвета, шрифты и т. д. С каждым дизайном ваш бренд должен всплывать, чтобы напомнить пользователям, что контент принадлежит вам, и вы заботитесь о нем. потребности пользователей. Создание дизайна, ориентированного на бренд, неизменно оставляет у пользователей неизгладимое впечатление о вашем бренде. Постепенно они привыкают узнавать ваш бренд с первого взгляда. Осознание строится оттуда и далее.
UI и UX-дизайн
Вы можете применить приведенные ниже советы как для пользовательского интерфейса, так и для UX-дизайна.
1. Смотрите глазами пользователей
Что пользователи хотели бы увидеть в первую очередь, когда увидят ваш дизайн?
Как бы они хотели взаимодействовать с вашим дизайном?
Как бы они хотели использовать ваш веб-дизайн или приложение?
Решает ли ваш дизайн проблему пользователей или обещает им решить ее?
Каковы проблемы пользователей и как ваш дизайн справится с ними?
Ответьте на них во время разработки веб-сайта, приложения или изображения. Посмотрите на свой дизайн глазами пользователей. Как бы вы хотели, чтобы ваш дизайн был у пользователя, когда вы попадаете на него в первый раз. Ответив на все вопросы, вы получите четкое представление о том, что нужно проектировать.
2. Предотвратить ошибки
Иногда даже идеальный дизайн терпит крах. И не в том, что это твоя вина. Иногда интернету не удается вовремя загрузить дизайн, из-за чего пользователи теряют терпение и приходят в норму.
"Профилактика лучше чем лечение"
Если ошибки проектирования поддаются контролю, вы можете их исправить. Но если это неконтролируемо, вы можете, по крайней мере, предотвратить их, приняв такие механизмы, как размещение окна подтверждения с сообщением «Не покидать сайт, пока он не загрузится, так как на сайте есть что-то полезное для пользователей».
Следите за сайтом, чтобы узнать о сбоях, с которыми сталкиваются пользователи. Исправьте то, что можете, и адаптируйте механизмы для других.
3. Не забывайте основные принципы
Творческие люди стремятся создавать что-то уникальное и необычное. Без обид за это. Но несоблюдение основных принципов часто сбивает пользователей с толку, когда дизайн идет вразрез с их привычками. Например, пользователи привыкли видеть панель навигации вверху и панель контактов внизу или в правом углу. Если вы нарушаете эти принципы, вы прерываете привычку пользователей, что им не понравится, если только у них нет веских причин больше перемещаться по сайту. Кроме того, будьте настолько креативны, насколько вам нравится.
4. Будьте мобильны
Веб-дизайнеры часто полагаются на адаптивный сайт, чтобы удовлетворить запросы пользователей, ориентированные на мобильные устройства. Отзывчивость может хорошо компенсировать удобство сайта для мобильных устройств, тем не менее, вы не можете отрицать тот факт, что его функции включены по умолчанию. В адаптивном дизайне нет ничего плохого, но вы должны проверить расстояние между кнопками, размер шрифта и текста и другие функции навигации. Изменения могут показаться небольшими, но они имеют большое значение, когда речь идет об опыте работы с мобильными пользователями.
Веб-дизайн (внешний интерфейс)
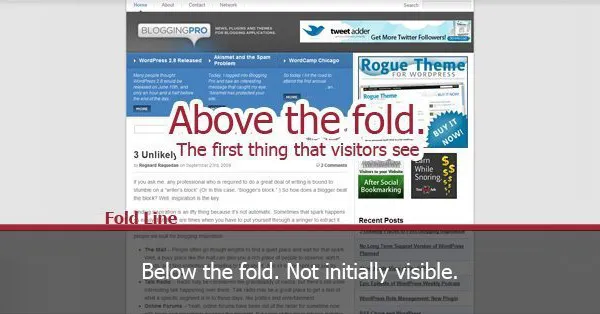
1. Используйте силу сгиба
Складка – это линия между верхней и нижней складками. Представьте себе газету и ее заголовки там, где ваши глаза видят в первую очередь — над линией сгиба. Теперь, если это вас интересует, ваши глаза опускаются вниз, чтобы узнать больше — это ниже сгиба. Первое, что видят посетители, попадая на сайт, — это дизайн верхней части страницы. Здесь вы должны поставить своих лучших игроков, чтобы убедить пользователей. Дизайн нижнего сгиба виден только при прокрутке страницы вниз. Здесь вы можете обратиться к ним, чтобы принять меры.

Неудивительно, что дизайнеры уделяют введение больше внимания, чем другим частям дизайна. Ведь первое впечатление — это ваше последнее впечатление.
2. Наведите порядок с пустым пространством
Страница, полная различных дизайнов и цветов, звучит заманчиво. Но страница с меньшим количеством дизайнов более удобочитаема, понятна и достойна навигации. С помощью пустого пространства вы можете навести порядок в своем дизайне, упростив его для удобного взаимодействия с пользователем. Пустое пространство не дает пользователям запутаться, что побудит их к действию.
3. Используйте другой цвет для призыва к действию
Если вы хотите мгновенно привлечь внимание пользователей к призыву к действию, используйте цвет, отличающийся от всех цветов в вашем дизайне. Сделайте ваш призыв к действию смелым и броским, чтобы привлечь пользователей к действию.
4. Скажите «нет» стандартным изображениям
Давно прошли те времена, когда пользователи верят вашему сайту на основании изображения с улыбающейся группой.
Теперь пользователи умеют ловить ложь. Я часто вижу индийские веб-сайты с изображениями групп, принадлежащих к зарубежным странам. Я время от времени ловлю ложь. Наоборот, сайты с изображениями их организации и сотрудников выглядят более легитимно. И ничто не может сравниться с силой пользовательского контента. Поэтому избегайте использования общих изображений и начните публиковать изображения и видео своих людей и клиентов.
Время применять знания
Говорят, знание — сила. Я считаю, что знания ничего не значат, если вы их не применяете. Как бы хорошо ни звучали советы по дизайну, они ничего не значат, если их не применять на практике. Начинай сейчас. Делайте заметки о том, что вы узнали из этой статьи. И реализуйте каждую из них в своих будущих проектах. Помните, практика делает вас совершенным. Всего наилучшего.
