Как создавать мощные нарративы для мобильных устройств
Опубликовано: 2022-03-10Истории не всегда нужно рассказывать в формате «Однажды…». Взгляните, например, на фильмы. Некоторые истории рассказываются в хронологическом порядке, в то время как другие скачут по временной шкале. Есть истории, рассказанные с точки зрения главного героя, в то время как другие позволяют зрителям увидеть историю с точки зрения каждого. Кроме того, истории могут быть грустными, забавными, драматическими или всеми вышеперечисленными.
Существует множество вариантов того, как можно рассказать историю. Однако есть одна вещь, которая должна быть у них всех общая:
Им нужно как-то вовлечь читателя в повествование.
Сторителлинг — очень мощный инструмент для веб-сайтов, но здесь действуют те же правила. Неважно, как вы рассказываете историю — она просто должна заинтересовать посетителя.
Сегодня я познакомлю вас с различными техниками повествования и дам вам несколько идей о том, как вы можете встроить такие повествования в свои собственные мобильные веб-сайты или PWA.
Как создавать мощные нарративы для мобильных устройств
Сторителлинг — отличный инструмент для мобильных сайтов.
Одна из причин этого заключается в том, что меньший экран заставляет вас быть более кратким в повествовании . Это означает, что вы можете быстрее довести посетителей до кульминации вашей истории, что ускорит их конверсию.
Еще одна причина, по которой сторителлинг так хорошо работает на мобильных устройствах, заключается в том, что посетителей легче втянуть в историю. Все, что вам нужно сделать, это придать вашему сайту ощущение книги, и они быстро погрузится в него.
Более того, вы действительно можете позволить визуальным эффектам говорить больше всего и сократить объемные истории, которые в противном случае основатели компаний хотели бы рассказать о своих компаниях.
В частности, есть одна отрасль, которая, на мой взгляд, отлично справляется с рассказыванием историй в такой манере, и это индустрия пива и алкоголя. Если подумать, такие компании не могут позволить себе просто продвигать свои продукты перед лицом потребителей. Вот несколько причин почему:
- «Давайте напоим вас» — не очень сильный или уникальный аргумент в пользу продажи. Но история, которая привлекает клиента и делает его частью повествования, может быть.
- Чтобы предотвратить паралич анализа, который возникает при выборе одного вида ликера или пива из десятков похожих вариантов, бренды используют истории, чтобы выделиться.
- Вы можете более эффективно строить долгосрочные и лояльные отношения с клиентами, превращая свои продукты в уникальные впечатления.
Вывод : при создании сайтов для продуктов или услуг в высококонкурентных средах сторителлинг может реально изменить правила игры. Что касается того, как вы можете добиться этого с помощью дизайна, давайте рассмотрим некоторые из наиболее распространенных техник рассказывания историй и примеры, которые показывают, как они реализуются.
Авиационный Джин
Какую историю рассказывает сайт?
Путешествие с гидом
Какие виды бизнеса выигрывают от такого повествования?
Такая техника сторителлинга лучше всего подходит для новых компаний, у которых есть сильный компонент брендинга. Таким образом, компания становится не просто еще одним похожим бизнесом, выходящим на рынок. Он предлагает что-то более интересное и привлекательное, что побуждает потенциальных клиентов прыгать вместе с ним — даже в первый день.
«Талисман» — один из лучших способов заставить этот вид повествования работать, потому что он становится проводником посетителей в изучении сайта и всего, что он может предложить.
Вспомните Фло из Progressive, Уильяма Шатнера из Priceline или The Old Spice Guy. В ту секунду, когда вы видите эти талисманы, вы не можете не задаться вопросом, какое «приключение» они собираются взять с собой в следующий раз. Это фантастический способ создать лояльных последователей.
Как выглядит метод повествования «Путешествие с гидом»?
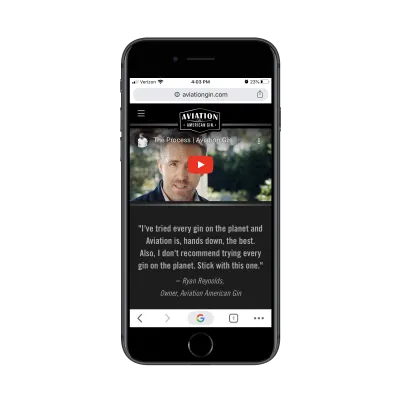
В случае с Aviation Gin совладелец Райан Рейнольдс не только придал бренду свою звездную силу, но и острое чувство юмора, которым он хорошо известен.
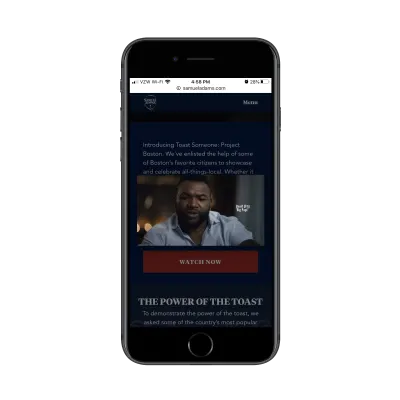
При входе на мобильный сайт посетители первым делом видят лицо Рейнольдса:

Видео (и нелепая цитата под ним) — это то, что вы ожидаете от Рейнольдса, шутящего, знакомящего посетителей с абсурдным миром, который он, вероятно, придумал на месте. Это также коротко, по делу и, несомненно, заставит посетителей задуматься:
Ладно, ладно, надо попробовать этот джин.
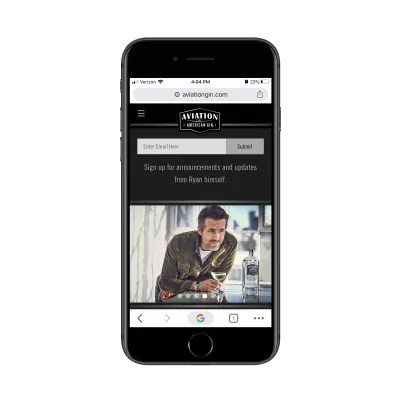
Прокрутите вниз один раз, и вы найдете это приглашение связаться с Рейнольдсом через информационный бюллетень Aviation Gin:

Хотя это немного урезает юмор Рейнольдса, оно продолжает изображать его как пилота этого путешествия, которое собираются совершить посетители. И если мы знаем что-то о том, чего хотят наши пользователи, это блестящий ход. Рейнольдс не просто болтается перед ними со случайной рекламой (как это делают многие компании со своими представителями). Он фактически встроен в опыт.
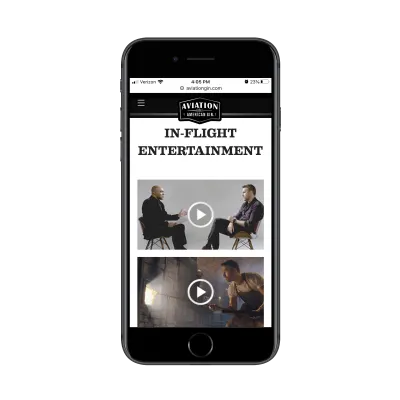
Более того, компания Aviation Gin создала остальную часть веб-сайта так, чтобы она выглядела как полет, с искусной игрой слов и соответствующей графикой.

Этот одностраничный веб-сайт сделан так хорошо от начала до конца, и огромная часть этого связана с историей, которую они взяли на себя:
- Мы авиационный джин.
- Райан Рейнольдс отвезет вас к месту назначения.
- Не хочешь присоединиться к поездке?
Это отличный рассказ. А для тех, кто не знает, кто такой Райан Рейнольдс, застегнутого на все пуговицы веб-сайта с его аналогиями с полетами и игрой слов должно быть достаточно, чтобы привлечь их внимание.
Пакто-Навио
Какую историю рассказывает сайт?
Захватывающая сказка
Какие виды бизнеса выигрывают от такого повествования?
Это еще один эффективный подход к рассказыванию историй, если вы создаете сайт для нового бизнеса. В этом случае, однако, нет реальной персоны, которая могла бы взять их с собой в путешествие бренда. Вместо этого вы должны полагаться на силу бренда и свою способность создавать что-то захватывающее.
Это будет особенно полезно, если компания давно не существует, а у вас нет большой истории или похвал, на которые можно было бы опереться. Просто убедитесь, что у вас есть четкая направленность вашей истории, чтобы посетители не пытались сбиться с пути, который вы для них создали.
Как выглядит метод повествования The Immersive Tale?
Чтобы создать иммерсивную историю на мобильном веб-сайте, вы должны оформить ее как приключение. Таким образом, посетители даже не думают о кнопке меню. Вместо этого они готовы подыграть и позволить вам пройтись по сайту.
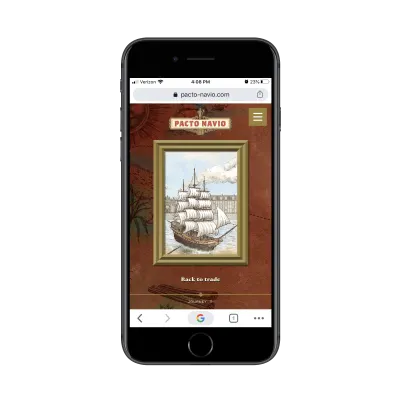
Pacto-Navio хорошо справляется с таким повествованием. Есть ряд причин, почему это работает.
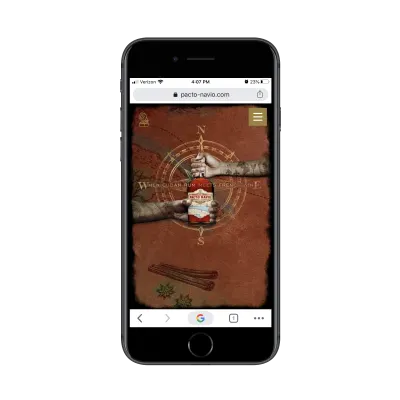
Во-первых, каждой части истории посвящена отдельная полная страница:

Это, например, главная страница. Сначала посетители видят только компас, но затем две стрелки перемещаются с востока (Франция) и запада (Куба), символизируя две страны, из которых производится ром.
Это еще одна причина, по которой этот сайт кажется таким захватывающим. С самого начала сайт активно перемещает посетителей от точки входа к месту назначения. И я имею в виду это буквально .
На сайте полно анимаций. Они не являются подавляющими или ненужными. Каждый из движущихся элементов (даже переходы между горизонтальными перелистываниями страниц) незаметен, но актуален.

Дизайн сайта в целом должен вызывать у посетителей ощущение, будто они читают эпическую историю о приключениях. Но это веб-сайт; не какая-то книга, которая ограничивается рассказом истории на страницах.
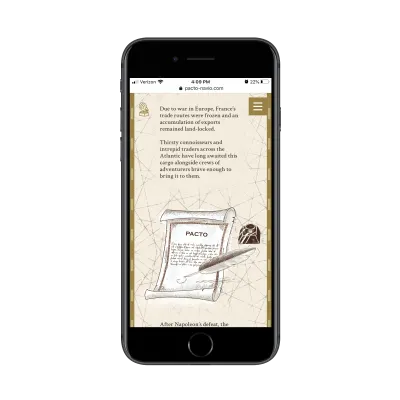
Мобильный сайт Pacto-Navio позволяет посетителям решать, когда они хотят остановиться и продолжить изучение. И когда они это делают, раскрывается больше истории:

В каком-то смысле такой стиль веб-сайта, где каждая страница представлена одной карточкой, и их можно листать, как страницы книги, — один из самых увлекательных способов рассказать историю.
Каждая страница и соответствующая графика отображаются по одному. Затем, когда посетители хотят изучить больше, история кратко пересказывается, а небольшая анимация заставляет их сосредоточиться на перемещении вниз по странице. Действительно чувствуется, что читаешь книгу.
Сэмюэл Адамс
Какую историю рассказывает сайт?
Любовное письмо
Какие виды бизнеса выигрывают от такого повествования?
Если вы когда-нибудь читали книгу или смотрели фильм, в котором физическое местоположение (обычно город) играет важную роль в истории, то вы знаете, насколько эмоциональным может быть опыт.
Возьмем, к примеру, любой фильм Вуди Аллена. Действие многих из них происходит в Нью-Йорке или в пышных городах Европы, и кажется, что сами города являются персонажами. То же самое касается книг. Стивен Кинг часто делает это, например, с отелем «Оверлук» в «Сиянии» или тюрьмой Шоушенк в «Побеге из Шоушенка» . Места играют такую же важную роль, как и люди в историях.
Хотите верьте, хотите нет, но это то, что вы можете сделать со своим мобильным сайтом, если он предназначен для бизнеса, тесно связанного с географическим регионом.
Как выглядит метод повествования «Любовное письмо»?
Samuel Adams — пивоварня, тесно связанная с Бостоном, штат Массачусетс.

Люди из Бостона имеют тенденцию быть яростными защитниками местных брендов и предприятий — и их отношения с этой пивоварней ничем не отличаются. Вот почему неудивительно, что сайт Сэмюэля Адамса посвящен:
- Город Бостон,
- Жители Бостона.
Думайте об этом как о любовном письме ко всему, что есть в Бостоне.
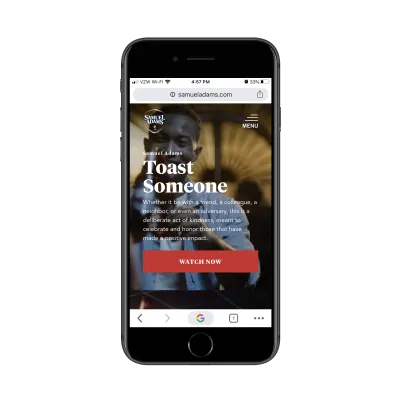
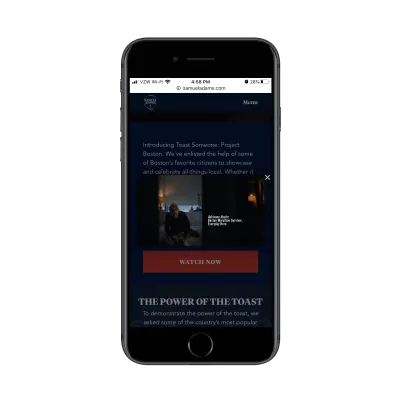
Мобильный сайт начинается со следующего:

В этом герое нет упоминания о пиве Сэмюэля Адамса. Это призыв к действию: тост за кого -нибудь .
В этом видео комики поднимают тосты за людей, которые изменили их жизнь и дали им возможность делать то, что они делают. Это действительно искренний способ начать людей в их путешествии с Сэмюэлем Адамсом.
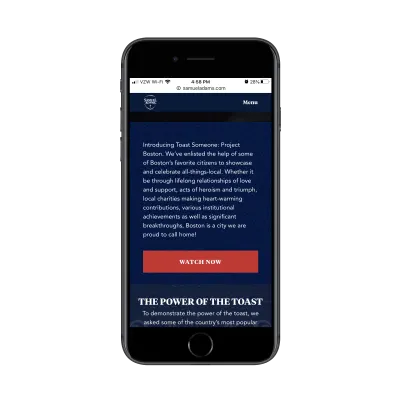
Чуть ниже на странице пивоварня объясняет, почему комики вообще произносили эти тосты:

Но не только известных людей бренд попросил принять участие в коллективном тосте. Следующее видео — ода городу Бостону и его жителям.

Посетители видят известных жителей Бостона (например, Биг Папи из Boston Red Sox выражают свою любовь и уважение городу), но в видео высказываются не только известные личности:

Помимо красивых кадров города Бостона, вы сможете увидеть реальных жителей города. На снимке экрана выше изображен один из выживших во время теракта на Бостонском марафоне. Но вы также можете увидеть команду гребцов, направляющихся к реке Чарльз, парикмахерскую и людей, занимающихся боксом в спортзале.
Конечно, пивные бутылки Сэма Адамса можно увидеть в тостах, которые произносят люди, но это все же трогательное видео и прекрасная ода городу Бостону. И поскольку этот сайт полностью отделен от магазина Сэмюэля Адамса, он помогает сосредоточить внимание людей на проекте тостов и положительных эмоциях, исходящих от него.
Компания Wintrip Brew Co.
Какую историю рассказывает сайт?
Графический роман
Какие виды бизнеса выигрывают от такого повествования?
Есть множество примеров графических романов и комиксов, которые позже стали популярными фильмами или телешоу:
- Ходячие трупы
- сторожа
- Город грехов
- V значит вендетта
- Призрак в доспехах
По правде говоря, этот стиль повествования не сработает для большинства брендов, потому что он требует, чтобы бренд был резким, темным или раздвигающим границы, чтобы он работал. Кроме того, бренд должен быть на 100 % сосредоточен на своем продукте. Это не означает, что у него не может быть собственной оригинальной или вдохновляющей истории, но темп такой истории должен действительно оставаться сосредоточенным на том, что вы продаете.
Если это то, с чем вы работаете, и у вас есть творческие способности для разработки сайта, представляющего динамичные и драматические страницы графического романа, это чертовски способ привлечь и удержать внимание вашей аудитории.
“
Как выглядит метод повествования в графическом романе?
Не существует единого способа разработки веб-сайтов с использованием этого метода повествования. Это потому, что дизайн графических романов и комиксов очень разнообразен. Бэтмен , например, мрачный и угрюмый. Watchmen — это преувеличенный ретро-дизайн. А еще есть «Ходячие мертвецы» , которые просто кажутся грязными.
Вы должны решить, какое «преимущество» вы хотите дать своему сайту. Но одно можно сказать наверняка: он должен иметь поразительный контраст между темным и светлым.
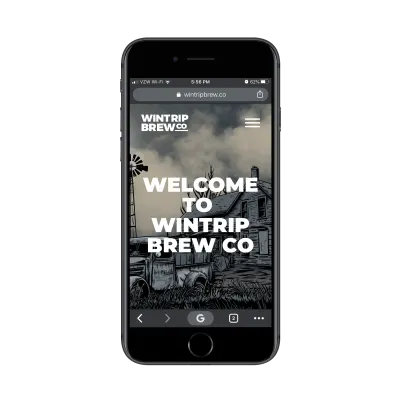
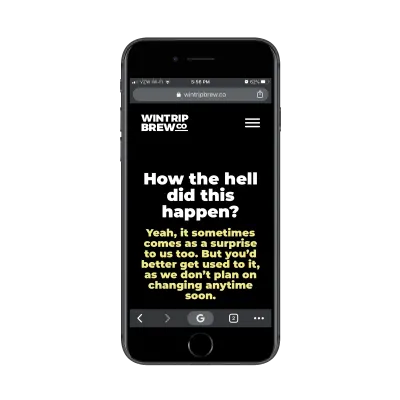
Это мобильный сайт Wintrip Brew Co.:

Если бы вы не знали ничего лучше, вы могли бы подумать, что это сайт для графического романа или даже видеоигры.
Но именно так Wintrip Brew Co. встречает своих посетителей — и это должно произвести отличное первое впечатление. В конце концов, кто, черт возьми, стал бы создавать домашнюю страницу, чтобы она выглядела как графический роман, если бы остальная часть сайта не собиралась следовать этому примеру?
Нет никаких причин, по которым посетители не хотели бы продолжать спотыкаться на этом пути.

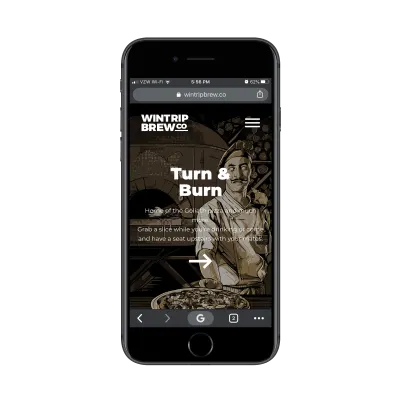
Каждый дюйм этого сайта похож на графический роман. По нему разбросаны странные персонажи, приглашающие посетителей изучить каждую страницу побольше (например, шеф-повар с зомби-глазами выше).
Затем на страницах рассказывается реальная история:

Типографика остается простой, но поразительный цветовой контраст придает ей преимущество. Если посетители не улавливают тонкие намеки, которые испускает дизайн шрифта, то слова, которые переполнены отношением, безусловно, улавливают.
Хотя я хотел бы показать вам, как устроена страница «Пиво», слова на ней невероятно рискованны. Достаточно сказать, что то, что вы видите выше, — это верхушка айсберга с точки зрения раздвигания границ.
Но это нормально, потому что это то, что представляет собой этот бренд. Даже по тому, как они варят свое пиво, очевидно, что они хотят понравиться любителям пива, которые ищут что-то более темное и современное. И дизайн этого веб-сайта задал идеальный тон для этого.
Юэнлин
Какую историю рассказывает сайт?
Хронология
Какие виды бизнеса выигрывают от такого повествования?
Хронологию лучше всего использовать бренды с долгой историей. Это компании, которые работают более 100 лет. Это также применимо к предприятиям, у которых есть десятки вех, которые они преодолели за эти годы.
Вы можете не получить много из них, которые проходят через вас, но когда вы это делаете, The Timeline — это прекрасный способ рассказать историю компании (и ее лояльных покровителей).
Что касается того, почему вы выбрали этот метод повествования, это один из наиболее эффективных способов сделать это. В противном случае вы получите безумно длинные страницы, пытающиеся подытожить все, чего бренд достиг за эти годы, и это будет пустой тратой вашего времени, пытаясь создать что-то подобное, и серьезным испытанием терпения ваших посетителей.
Вместо этого временная шкала нарезает историю на маленькие, удобоваримые и все же очень впечатляющие кусочки.
Как выглядит метод повествования Timeline?
Это очевидно. Вы начнете с самого начала истории бренда (обычно с того, как основатели встретились или придумали свою идею) и закончите сегодняшним днем. По пути вы поделитесь несколькими словами и несколькими привлекательными изображениями, чтобы выделить основные этапы.
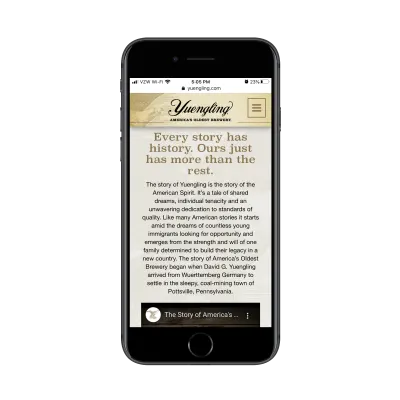
Давайте рассмотрим пример Yuengling, старейшей пивоварни в США. Хронология компании начинается с одного вступительного абзаца и видео:

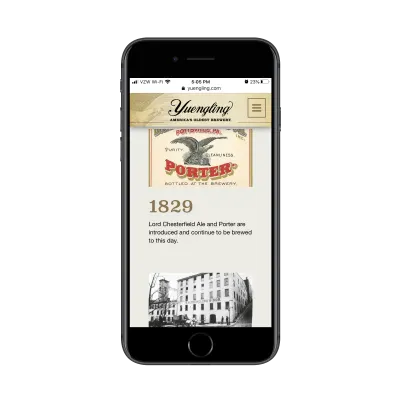
Посетители, которые хотят потратить время на ознакомление с этим введением, могут сделать это с легкостью. Остальные могут перейти к временной шкале, которая начинается с основания компании в 1829 году.

Что всегда приятно в графике компании, так это возможность увидеть, насколько последовательным он был с самого начала. Даже если компания сменила владельца или сменила название, во многих случаях дизайн ее торговой марки или самого продукта остается неизменным.
Вы можете увидеть намек на это выше в дизайне Porter, который мало чем отличается от текущего дизайна некоторых упаковок Yuengling.
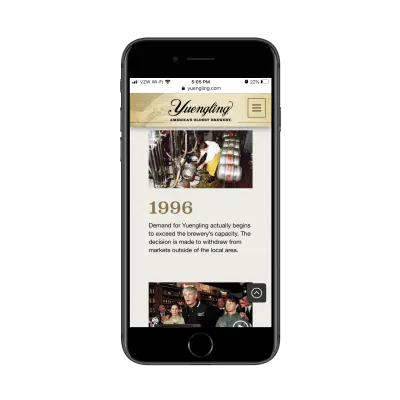
По мере того, как история продолжается, посетители узнают больше о компании — ее победах, поражениях и изменениях, которые она внесла ради своих клиентов.

В конечном счете, это то, что должно быть целью при разработке истории бренда на временной шкале. Этого не должно быть, чтобы вы могли отображать награду за полученной наградой. Если вы хотите, чтобы посетители были вовлечены и в конечном итоге превратили их в клиентов, вы должны показать им, как они влияют на историю.
На приведенном выше снимке экрана краткое изложение 1996 года гласит:
Спрос на Yuengling фактически начинает превышать возможности пивоварни. Принято решение уйти с рынков за пределами локальной территории.
Это именно то, что клиенты хотят видеть, когда ищут бренды, которым можно оставаться лояльными. Это демонстрирует лояльность бренда к тому, чтобы предоставлять покупателям качественный продукт, а не к обогащению (что он легко мог бы сделать).
Подведение итогов
Как видите, существует множество способов рассказать историю с помощью дизайна. И хотя приведенные выше веб-сайты хорошо выглядят на больших экранах, они действительно хороши на мобильных устройствах. Это потому, что дизайнеры могут создавать опыт, который больше похож на перелистывание страниц книги, а не на прокрутку бесконечного количества текста в Интернете.
Приведенный выше список ни в коем случае не является исчерпывающим, поскольку вы можете рассказывать истории разными способами для бизнеса. Просто послушайте, что ваши клиенты говорят о своих компаниях, а затем создайте маршрут, соответствующий тому, который они выбрали (или маршруту, по которому они идут сегодня).
Создание лучшей истории
У пользователей много ожиданий, когда они приходят на ваш сайт. Размещение ваших пользователей в контексте истории поможет вам понять их ожидания и их мотивы. Вы увидите, чего они хотят и ожидают, а также то, что им нужно. Как только вы узнаете их потребности, вы сможете удовлетворить эти потребности. Узнайте больше из статьи, написанной Джоном Реей →
