Как разрабатывать мобильные приложения для использования одной рукой
Опубликовано: 2022-03-10В пятницу, январь 2007 года, мир сжался в наших ладонях, когда три революционных продукта — iPod, телефон и революционный интернет-коммуникатор — были объединены для создания смартфонов, которые мы знаем и любим сегодня.

iPhone был создан для удобного использования одной рукой, что позволяет более плавно перемещать большой палец по экрану.
Стив Джобс однажды сказал, что 3,5-дюймовый экран — это «идеальный размер для потребителей», а большие экраны — это глупо.
“

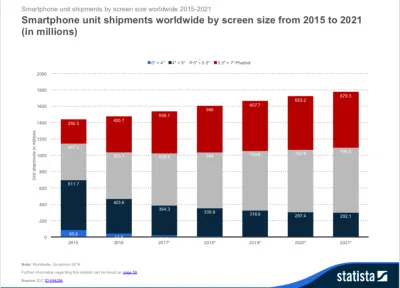
Но только на рубеже прошлого десятилетия фаблеты приобрели популярность благодаря своим большим экранам, настолько, что менее 1% продаваемых сегодня устройств имели экраны меньше 4 дюймов.
90% продаваемых сегодня смартфонов имеют дисплеи больше 5 дюймов.
“
В то же время эта золотая лихорадка для тех, кто больше, тем лучше, предоставила создателям приложений и дизайнерам возможности использовать пространство экрана для предоставления большего количества контента и функций.
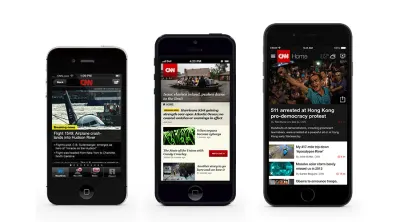
Например, приложение CNN было одним из немногих, кто получил ранний доступ к iPhone 5, представленному в 2012 году. Разработчики не только придали ему эстетическую трансформацию, но и разработали удобный для чтения и визуально привлекательный интерфейс, который выделял заголовки.

С большими экранами страдает простота доступа и доступность
В то время как большие экраны отлично подходят для отображения большего количества контента, страдает главный принцип дизайна Стива Джобса при создании 3,5-дюймовых телефонов — проектирование для использования одной рукой .
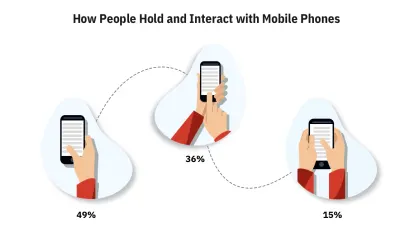
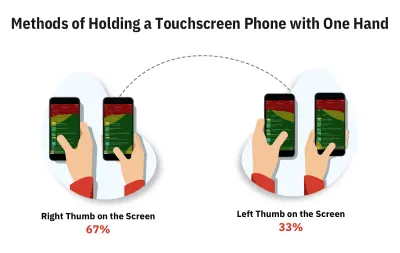
В своем двухмесячном исследовании — в аэропортах, на улицах, в кафе, в автобусах и поездах — Стивен Хубер пролил свет на три способа, которыми пользователи держат свои телефоны.

49% пользователей держат свои телефоны одной рукой именно в пути.
“
Веские доводы в пользу разработки приложений для использования одной рукой. Стивен также обнаружил, что пользователи часто меняют хват в зависимости от своего комфорта и ситуации.
Почему дизайн для использования одной рукой должен стать главным приоритетом для разработчиков приложений
Мы часто пользуемся телефоном, когда чем-то заняты или спешим. Это сильно влияет на то, как пользователи держат свои телефоны и как они используют приложения, что приводит к гораздо большему использованию одной рукой, чем предложенное выше число 49%.
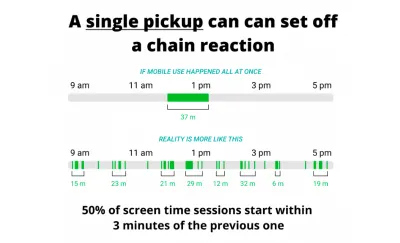
Исследования показывают, что средний пользователь проверяет свои телефоны до 58 раз в день, из которых 70% мобильного взаимодействия длится менее 2 минут.
Мы используем наши телефоны «отвлекаясь на короткие промежутки времени».
“

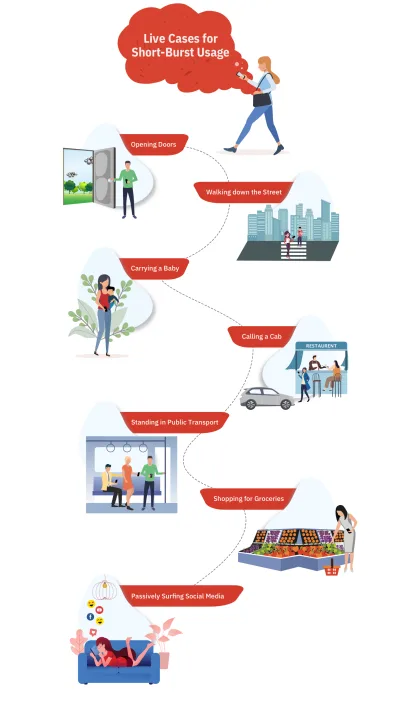
Группа исследователей Simform наблюдала за использованием и поведением кратковременного спорадического использования в нескольких сценариях, таких как:

Директор по продуктам Google Люк Вроблески называет эти короткие всплески мобильным опытом «одним пальцем, одним глазным яблоком». Он отражает то, как отвлекающая среда заставляет пользователей работать одной рукой в течение коротких промежутков частичного внимания. Далее он добавляет, что наиболее оптимальным способом использования смартфона одной рукой является тот, при котором быстрое взаимодействие поддерживается плавной функциональностью .
Как спроектировать, чтобы помнить об этих коротких очередях одной рукой?
Ответ довольно прост. Проводите постоянное тестирование удобства использования и изучайте, как ваши пользователи держат свои телефоны в различных ситуациях.
Если пользователи вашего приложения, как правило, часто используют приложение в отвлекающих сценариях, вам следует сосредоточиться на разработке шаблонов, ориентированных на доступность и использование одной рукой.

Давайте посмотрим на эволюцию интерфейса Spotify, чтобы получить представление о проблеме:

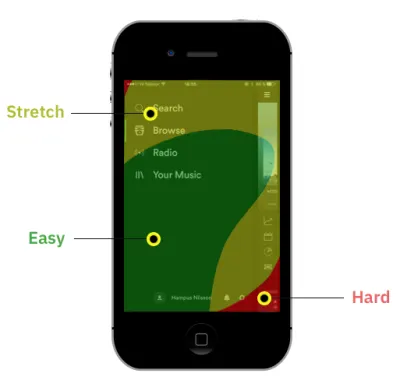
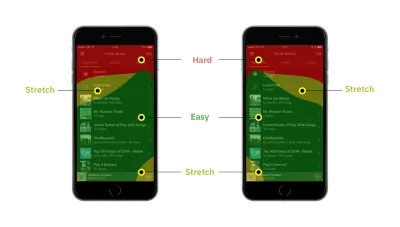
Spotify использовал Гамбургер-меню в левом верхнем углу, которое скрывало эти функции и настраивало пользователей на своего рода охоту за сокровищами. Однако с появлением больших экранов к списку добавилась еще одна проблема дизайна — доступность .

Это вынудило команду Spotify убрать гамбургер-меню в 2016 году и поместить его основные функции — «Домой», «Обзор», «Поиск», «Радио» и «Библиотека» — внизу, что привело к увеличению кликов на 9% в целом и на 30% по пунктам меню.
Используйте устоявшиеся шаблоны UX для распространенных сценариев использования приложений, чтобы упростить использование одной рукой
Зачем изобретать велосипед? Когда вы можете использовать проверенные UX-паттерны, которые работают. Многие дизайнеры уже сосредоточились на использовании одной рукой в качестве принципа проектирования.
Мы просмотрели сотни приложений и тысячи шаблонов, чтобы найти лучшие шаблоны для использования одной рукой. Итак, давайте посмотрим, что работает, какие проблемы решаются и какие преимущества вы от этого получаете.
Мы делим наиболее распространенное поведение пользователей и шаблоны UX на шесть категорий:
- UX-паттерны навигации
например, строки меню, панели вкладок и жесты для легкого перемещения между наиболее важными разделами приложения; - Дизайн для действий
Создание, редактирование, публикация, добавление, удаление и другие действия, предпринимаемые пользователями для использования основных функций приложения; - Шаблоны проектирования потоков покупок, транзакций и оформления заказа
- Шаблоны поиска, сортировки и фильтрации, когда пользователи хотят быстро найти или просмотреть контент;
- Шаблоны ввода и взаимодействия
Ползунки, средства выбора, селекторы, выпадающие списки, заполнение форм, масштабирование, прокрутка, которые составляют строительные блоки любого приложения; - Разные узоры
Воспроизведение мультимедиа, захват фотографий, редактирование фотографий и шаблоны навигации по карте.
1. Проектирование навигации приложения с учетом «использования одной рукой»
Что это такое?
Основа отличного приложения — хороший дизайн навигации. Хорошая навигация помогает пользователям быстрее находить функции и находить то, что для них важно.
70% пользователей узнают о функциях приложения с помощью навигационных ссылок, а не с помощью поиска или других способов. Навигационные панели, меню, жесты, ссылки, вкладки и т. д. — наиболее распространенные навигационные шаблоны UX.
В хорошем дизайне навигации все важные разделы должны быть расположены сразу и легко доступны.
Проблемы
Общие шаблоны UX, такие как панель вкладок Apple и меню Google, имеют ограничения. Вы можете поместить только ограниченное количество функций на панель вкладок, и получить доступ ко всем элементам меню с возможностью прокрутки непросто.
Пользователям не нужно с трудом дотягиваться до важной части приложения, растягиваясь до верхней части экрана. Это просто плохое юзабилити. В частности, если пользователи находятся в пути и используют приложение в короткие сроки.
Решение
Facebook и многие другие приложения решают эту проблему, помещая элементы на значок вкладки под названием «Дополнительно» или «Меню», откуда пользователи могут получить доступ к дополнительным функциям и разделам приложения. Это, однако, не идеально для досягаемости и использования одной рукой.
- Используйте всплывающее меню вместо полностраничного меню, чтобы обеспечить доступность и разместить более 5 элементов.
- Расширенная панель вкладок, когда у вас есть больше контента.
- Персонализированная панель вкладок для опытных пользователей для быстрого доступа к тому, что им нравится.
- Используйте жесты, чтобы впитать простоту доступа в привычки пользователей.
- Возврат и закрытие страницы также должны быть легкими.
- Быстрый переход к разделу страницы с умными шаблонами UX
Facebook, например, скрывает множество функций в гамбургер-меню, которое не загромождает главный экран. Хотя это включение имеет более четкую и организованную привлекательность, пользователи страдают от досягаемости одной рукой.
Используйте всплывающее меню вместо полностраничного меню для доступности
К счастью, у нас есть способ решить эту проблему —
Полностраничные меню можно заменить всплывающими меню, которые, как следует из названия, «выдвигаются» снизу. Это упрощает доступ к опциям даже одной рукой.
Разверните панель вкладок, когда у вас будет больше контента
Руководство по человеческому интерфейсу рекомендует иметь не более 5 функций на нижней панели навигации. Из-за этого разработчикам приложений сложно представить дополнительные основные функции на переднем плане.
Здесь пригодится опция «Дополнительно» (3 точки). Расположенный на нижней панели, он может скрывать другие функции и открывать их одним щелчком мыши.
Персонализированная панель вкладок для опытных пользователей для быстрого доступа к тому, что им нравится
Все пользователи разные, и функция, которая важна для одного пользователя, может быть не так важна для другого. Чтобы максимально использовать возможности вашего приложения, вы можете разрешить пользователям настраивать панели вкладок с часто используемыми функциями.
Жесты легко впитываются в привычки пользователей для быстрой навигации
Навигация на основе жестов, популяризированная Tinder, — отличный метод, облегчающий использование одной рукой. Жесты, если их использовать с умом, могут помочь расширить навигацию для использования одной рукой.
От проектирования «Как добраться» до «Возврата» с использованием жестов и специальных возможностей
Навигация — это не только доступ к экрану или разделу приложения. Важно спроектировать — вернуться туда, откуда пришел пользователь, закрыть экран или перейти к разделу на странице! Давайте посмотрим, как приложения используют жесты и шаблоны UX, чтобы легко выполнять эти задачи.
Шаблоны для быстрого перехода к различным разделам приложения
Приложения со многими категориями, подкатегориями и разделами, такими как книги, вики, меню ресторана, продукты, могут нуждаться в большей организации, чтобы пользователи не испытывали затруднений при поиске контента.
Они могут быть организованы в иерархию и с использованием шаблонов UX для повышения доступности и простоты использования.
2. Шаблоны одной рукой для основных действий, таких как создание, редактирование, публикация, добавление, удаление и другие
Что это такое?
Пользователи тратят около 50% своего мобильного времени на самовыражение, общение в социальных сетях, покупки в Интернете, управление финансами, здоровьем и производительностью, а также планирование предстоящих событий. Эти UX-паттерны, основанные на действиях, включают в себя такие вещи, как создание сообщений в социальных сетях, редактирование документов, редактирование и некоторые другие.
Проблемы
При разработке приложений, ориентированных на действия, мы должны следить за тем, чтобы они не отходили на второй план. Например, опубликовать сообщение или создать кнопку вверху, а не рядом с большим пальцем.
Решение
При проектировании пользовательского опыта этих основных действий следует помнить о трех вещах.
- Основные действия должны привлекать внимание пользователей заметным размещением значка или кнопки. Не помещайте их в верхний правый угол приложения, где они могут быть похоронены. До него должно быть легко добраться без необходимости использовать подержанные руки или перенапрягаться.
- Кроме того, пользователи должны иметь возможность завершить весь процесс создания и добавления одной рукой. Это включает в себя такие вещи, как отмена задачи, ввод текста с открытой клавиатурой, переход к следующему шагу и так далее.
- Проектирование для сложных задач редактирования с многоуровневыми меню редактирования и элементами управления.
- С доступностью в качестве цели вы также можете легко и просто делиться и отправлять вещи .
Кнопка или значок основной задачи приложения должны привлекать пользователей
Основные задачи приложений сосредоточены на таких вещах, как захват изображений, создание публикации, добавление файлов, совместное использование и т. д. Необходимо, чтобы пользователи в первую очередь сосредоточились на этих вещах и сделали их доступными и доступными для обнаружения.
Например, Snapchat все скрывает и только побуждает пользователей снимать фото и видео. Кроме того, кнопка «Отправить» сразу предлагает пользователям поделиться своими историями с другими.
Разделение сложных задач редактирования с помощью меню и элементов управления, разработанных специально для мобильных устройств
Для многих пользователей мобильные телефоны являются наиболее используемыми вычислительными устройствами. Есть поколение пользователей, которые выполняют настоящую работу на своих мобильных телефонах. Например, редактирование документов больше не является делом только компьютера, поскольку множество мобильных приложений предлагают эту услугу.
Microsoft Word и WPS Office предлагают множество инструментов редактирования и многоуровневых меню в пределах досягаемости большого пальца. Эти интуитивно понятные системы меню умны и эффективны, позволяя пользователям выполнять сложные операции и выбирать из нескольких вариантов.
С досягаемостью в качестве цели вы можете сделать обмен и отправку вещей легкими и простыми
То, что расширяет наш опыт с нашей любимой музыкой в наши дни, — это супер-быстрые возможности обмена в социальных сетях, часто на расстоянии одного клика.

Вы можете использовать расширение общего доступа, которое выдвигается снизу вверх и позволяет пользователям напрямую вводить сообщения.
Разделите создание или добавление задач на несколько шагов
Создание досок, избранного и списков пожеланий может быть затруднительным, особенно когда они расположены в верхних крайних точках. Давайте посмотрим на шаблоны, которые обрабатывают многоэтапный ввод данных.
Flipboard и Airbnb держат все внизу и в пределах досягаемости большого пальца. От ввода до выбора следующих шагов или отмены действия очень просто.
3. Разработка более быстрого оформления заказа и транзакционного опыта, когда вы находитесь в пути
Что это такое?
Согласно Kaspersky Cybersecurity Index, 50% продаж в электронной коммерции приходится на мобильные телефоны. Добавьте к этому коммерческую транзакцию, такую как бронирование поездки, рейса, номера в отеле, билетов в кино и на концерт, и вы поймете, насколько важен дизайн мобильной кассы. В отчете Baymard Institute говорится, что 23% покупателей, отказывающихся от своей корзины, отказываются от нее из-за сложного процесса оформления заказа. Это особенно актуально для мобильных покупателей, для которых оформление заказа представляет собой многоэтапный процесс, когда ввод данных не так прост.
Проблемы
Процесс оформления заказа требует большого количества входных данных и внимательного отношения со стороны пользователей.
- Проектирование возможности оформления заказа одной рукой означает, что пользователи смогут завершить транзакцию с минимальным движением большого пальца и меньшим количеством шагов.
- Это особенно важно для пользователей, которые находятся в пути или которым необходимо немедленно совершить транзакцию.
Решение
Чтобы спроектировать процесс оплаты одной рукой, мы должны свести к минимуму информацию, требуемую от пользователей.
- При выборе вариантов продукта, таких как размер, цвет, время/дата и другие, они должны быть легко доступны и легко обнаруживаемы.
- Мы можем использовать такие приложения, как кошелек Google и Apple, или автозаполнение из таких вещей, как Keychain, 1password и LastPass, для заполнения такой информации, как имена, кредитные карты, адреса, одноразовые пароли.
- Мы также должны подчеркнуть простые и минимальные движения большого пальца пользователей.
Добавление товаров в корзину и выбор предпочтений продукта на расстоянии вытянутой руки
Логистику онлайн-покупок можно упростить, выполнив три шага: добавление товаров в корзину, выбор вариантов товара и завершение процесса оплаты.
Нам как дизайнерам становится важно не только сделать эти выделения заметными, но и поместить их в пределах досягаемости большого пальца.
Один из способов достижения этой цели — отображать варианты продуктов на панели, которая выдвигается вверх, когда пользователь выбирает товар.
Другой способ — позволить пользователям прокручивать страницу и быстро выбирать варианты продукта, в то время как опция «Разместить заказ» или «Купить» остается неподвижной внизу.
Использование электронных кошельков и менеджеров паролей для быстрых платежей
В отчете о методах оплаты за 2019 год говорится, что более 71% онлайн-транзакций осуществляется через электронные кошельки, такие как Apple Pay, Google Pay, Alipay, Fitbit, Samsung Pay, ЯндексДеньги и другие. Эти кошельки считаются не только более быстрыми, но и более безопасными и доступными.
Процесс оформления заказа можно сделать более эффективным и простым. Более того, вы также можете добавить опцию оплаты свайпом для повышения конверсии.
4. Поиск, фильтрация и сортировка контента с досягаемостью в качестве основной цели
Что это такое?
Без правильного UX поиск нужных продуктов или предметов может стать утомительной задачей для пользователя. Инструменты поиска, фильтрации и сортировки определяют, насколько легко или сложно пользователю просматривать каталог товаров и товаров на сайте.
Фильтры — отличный инструмент для сужения больших объемов контента и поиска наиболее релевантных результатов.
Теоретически они разные: сортировка упорядочивает контент по определенному параметру, фильтрация убирает его из поля зрения.
В ходе исследования списков продуктов и фильтрации, проведенного Baymard, было замечено, что на сайтах со средним удобством использования списка продуктов процент отказов составляет 67–90%. Более того, около 17–33% отказались от пользователей, пытавшихся найти точно такие же типы продуктов на сайтах электронной коммерции с помощью слегка измененного набора инструментов. Это привело к увеличению лидов примерно в 4 раза.
Проблемы
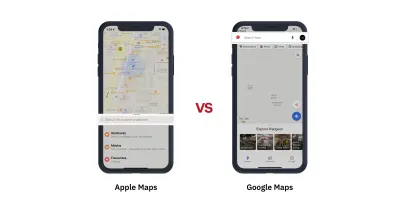
- Поиск на мобильном устройстве должен быть легко доступен. Например, Youtube, Amazon Prime, Slack, Google Maps затрудняют доступ пользователей к меню поиска, заставляя их достигать правого верхнего угла.
- Организация информационной иерархии фильтров, так как параметров и категорий слишком много, чтобы пользователи могли быстро найти то, что ищут.
- Управляйте многоуровневой информацией в пользовательском интерфейсе, особенно когда есть много категорий и каждая категория имеет много элементов.
- Изменение пользовательского интерфейса на основе различных состояний, таких как «Фильтр применен» и «Фильтры применены».
- Все это должно выполняться пользователями в пределах досягаемости большого пальца пользователей.
Решение
- Используйте жесты или легкодоступные кнопки для поиска. Когда пользователи переходят на экран поиска, давайте предложения, а также немедленно открывайте текстовое поле.
- Говорите на языке пользователей и помните о намерениях пользователей при организации фильтров. Держите кнопку фильтров/сортировки в пределах досягаемости пользователей. Также сделайте доступ и закрытие меню фильтров одной рукой.
- Чтобы решить сложность информации, используйте либо двухступенчатую фильтрацию , либо параллельную фильтрацию.
- Немедленно применяйте фильтры. Сделайте фильтры интерактивными на основе действий пользователей. Разрешить пользователям выбирать несколько вариантов. Измените категории фильтров, чтобы они соответствовали применяемым фильтрам.
- Сначала показывать рекомендации, недавно использованную или наиболее часто используемую информацию.
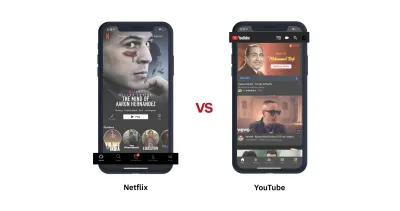
Для многих приложений поиск является одной из пяти наиболее часто используемых функций. Но многие дизайнеры приложений затрудняют доступ к значку поиска. См. ниже сравнение Apple Maps с Google Maps и Netflix с Youtube.


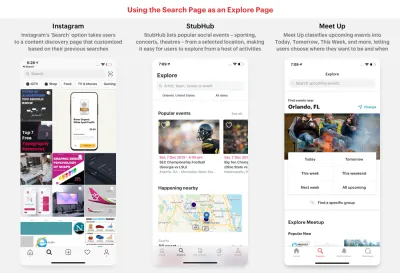
Некоторые приложения используют экран поиска в качестве экрана обнаружения контента. Они рекомендуют пользователям то, что им нравится, что они искали раньше, что сейчас в тренде и так далее.

Избавьтесь от трения и предстоящих шагов при поиске и фильтрации
Чтобы сделать работу пользователей действительно быстрой, мы можем сделать так, чтобы при нажатии на значок поиска на панели вкладок сразу же всплывала клавиатура, чтобы пользователи могли сразу же начать вводить свои запросы. См. примеры Netflix и SpotHero.
Многие приложения, такие как Amazon или Google Drive, используют панель поиска в верхней части главной страницы. В таких случаях мы можем использовать жесты (проведите пальцем вниз), такие как приложение Inshorts, чтобы немедленно начать печатать, вместо того, чтобы дотягиваться до верха и нажимать на строку поиска.
Дважды нажмите на значок поиска, чтобы открыть клавиатуру
Если вы хотите использовать свою страницу поиска для отображения информации пользователям, вы также можете использовать двойное касание, чтобы открыть клавиатуру, например Microsoft News, Spotify и Reddit Apollo.
Меню фильтра, доступное для большого пальца, должно позволить пользователям быстрее находить информацию
Интернет-магазины, бронирование, заказы по запросу и другие приложения могут содержать обширный список товаров, из которых пользователи могут выбирать.
Самым важным фактором при разработке меню фильтрации для небольших устройств является информационная иерархия. Давайте рассмотрим эти примеры, чтобы понять, как можно спроектировать фильтрацию и сортировку, когда вариантов много. Они показывают, как можно справляться со сложностью информации, не страдая от использования одной рукой.
Кроме того, фильтры должны реагировать и реагировать на выбор пользователей и указывать, когда фильтры применяются.
Чтобы сделать этот процесс более оперативным, результаты поиска можно фильтровать в фоновом режиме одновременно с выбором пользователем вариантов.
5. Элементы управления пользовательским вводом, такие как формы, средства выбора, селекторы, раскрывающиеся списки, ползунки, которые составляют строительные блоки приложения.
Что это такое?
С меньшими экранами приходит меньше недвижимости. Фундаментальные взаимодействия с пользователем должны быть переосмыслены, чтобы повысить производительность мобильных пользователей.
Такие вещи, как заполнение форм, ввод пароля, выбор даты/времени, создание выбора, всплывающие окна должны были хорошо переводиться в сенсорный интерфейс, не отказываясь от метафор ПК.
Проблемы
Ввод данных на мобильных устройствах утомителен, особенно когда необходимо заполнить несколько полей данных.
Перенести взаимодействия с пользователем на устройства меньшего размера непросто. Самые большие проблемы:
- Скорость пользовательского ввода должна быть очень высокой с минимальным движением большого пальца пользователя.
- Информация должна быть собрана за минимальное количество шагов.
- Дизайн управления вводом должен иметь понятный интерфейс и метафору.
- Опыт должен быть восхитительным и последовательным.
- Пользователи должны знать свое местоположение, и информация не должна быть потеряна.
Если все сделано правильно, добавление входных данных в трекеры, календари и т. д. может стать короткой задачей.
Решения
- Любое действие пользователя, такое как заполнение форм или выбор, должно быть ближе к концу. Поток действий и выбор должен быть последовательным без каких-либо резких изменений пользовательского интерфейса.
- Информация, необходимая для продвижения вперед, должна быть под рукой.
- Параметры ввода данных, включая уведомления, должны быть четкими и находиться ближе к низу.
- Большие формы можно разделить на многоступенчатые и многоэкранные. Этот подход с несколькими экранами должен иметь очень легкое движение вперед и назад.
Исправление заполнения форм, начиная с регистрационных форм
Мы все ненавидим заполнять регистрационные формы. Они отнимают много времени и запрашивают ненужную информацию.
Заполнение форм может быть менее трудоемким, если превратить длинную форму в несколько экранов. Использование таких вещей, как автозаполнение, кнопки для перехода к следующему и предыдущему шагам, доступные большому пальцу, непрерывное присутствие клавиатуры и отсутствие прокрутки, делают этот подход быстрее и проще.
Получите быстрый ввод данных от пользователей с минимальным движением большого пальца
Расположение элементов управления пользовательским вводом в нижней части экрана позволяет быстрее вводить данные и быстро реагировать на призывы к действию.
Используйте средства выбора, раскрывающиеся списки, прокрутки и ползунки для предоставления информации пользователям.
Умные мобильные шаблоны для элементов управления пользовательским вводом
Давайте рассмотрим еще несколько шаблонов, упрощающих получение информации от пользователей.
6. Различные шаблоны для воспроизведения мультимедиа, захвата фотографий, редактирования фотографий и шаблонов навигации по карте.
С более чем 2 миллионами приложений в Google Store и 1,83 миллионами приложений в App Store дизайнерам стало необходимо выделять свои приложения. Один из способов сделать это — сделать общие функции интересными и удобными для пользователей, и этот последний раздел представляет собой сводку различных взаимодействий с пользователем.
Заключение
Несмотря на то, что досягаемость является важной частью дизайна для использования одной рукой, речь идет не только о том, чтобы все было близко к пользователям. Приложения, которые удобно использовать одной рукой, также экономят время пользователей, устраняют трения, устраняют ненужные шаги и, что наиболее важно, сосредотачиваются на ускорении «отвлекающего краткосрочного использования» приложений.
Мы рассмотрели множество шаблонов, которые дизайнеры могут использовать для решения различных задач UX. Для получения дополнительной информации вы можете проверить эти веб-сайты, чтобы найти шаблоны, которые помогут вам создавать дизайн для использования одной рукой.
