Создайте целевую страницу для привлечения потенциальных клиентов для мобильных устройств, которая конвертирует
Опубликовано: 2022-03-10Существует огромная разница между веб-сайтом (который может генерировать лиды) и страницей захвата лидов (которая должна только генерировать лиды).
Сайты сообщают посетителям:
Это все, что мы можем сделать для вас. Оглянитесь вокруг и дайте нам знать, когда будете готовы потратить немного денег!
Вместо этого страницы захвата лидов говорят посетителям:
У нас есть одна очень ценная вещь, которую мы хотим дать вам бесплатно. Укажите свое имя, адрес электронной почты и, возможно, пару других деталей, и мы передадим их прямо сейчас!
Есть также существенная разница в том, как они спроектированы.
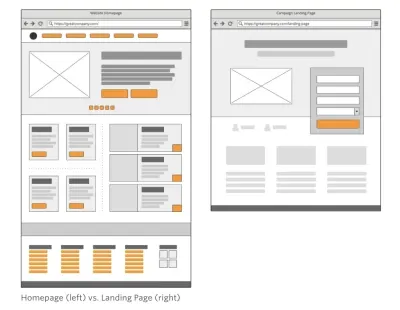
У Unbounce есть хорошее параллельное сравнение, которое показывает разницу в дизайне между ними:

Единственная проблема заключается в том, что он изображает дизайн с традиционной точки зрения рабочего стола. Точно так же, как вы рассматриваете разницу в конверсии между настольным и мобильным веб-сайтом, вы должны сделать то же самое для их целевых страниц.
В следующем посте я дам вам несколько советов, о которых следует подумать при разработке страниц захвата лидов для мобильной аудитории. Я также проанализировал ряд целевых страниц для мобильных устройств, чтобы вы могли увидеть, как критерии дизайна могут меняться в зависимости от того, что вы продвигаете и кому вы пытаетесь это продвигать.
Разница между веб-сайтом и страницей захвата лидов
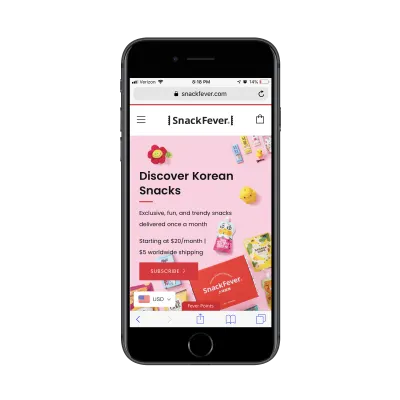
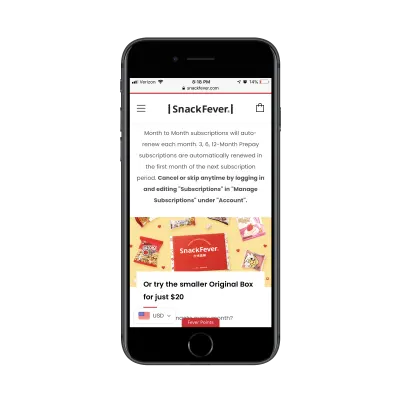
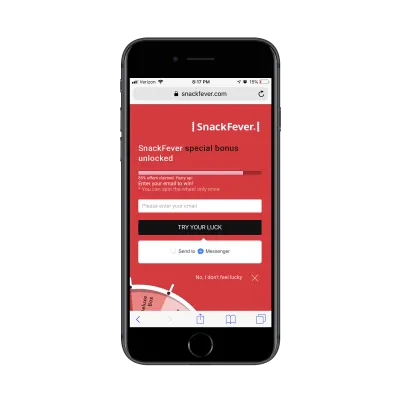
Это сайт SnackFever:

Чтобы просмотреть весь контент, требуется несколько прокруток:

И еще немного прокрутки…

Это наполненная контентом домашняя страница даже для мобильных устройств. Такая страница должна означать, что они готовы к тому, чтобы посетители использовали все варианты и возможности, доступные на веб-сайте. Как вы знаете, это может быть авантюрой на мобильных устройствах, поскольку коэффициент конверсии на этих устройствах исторически ниже.
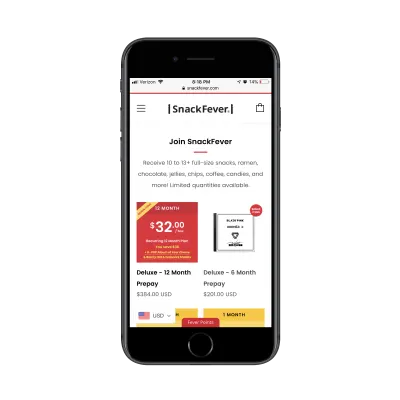
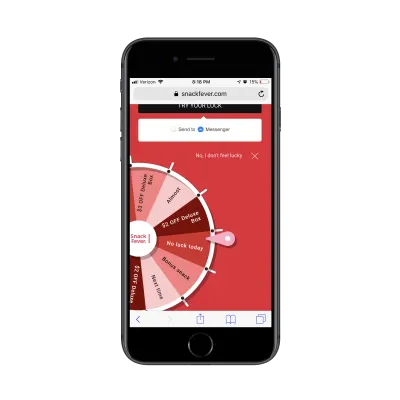
Затем сравните это со страницей захвата бесплатных подарков SnackFever:

Чтобы увидеть всю страницу, достаточно одного движения по экрану:

Технически это всплывающее окно для захвата лидов. Однако на мобильных устройствах SnackFever превратил это в полностраничный дизайн (что гораздо лучше).
Это отличный пример того, почему вы должны разрабатывать разные интерфейсы для разных устройств.
Вы можете видеть, что это гораздо более лаконично и с ним легко оставаться в курсе, поскольку оно имеет единственную цель. Цель здесь состоит в том, чтобы захватить это лидерство как можно скорее. Это не предназначено для того, чтобы дать им возможность ходить по сайту и обдумывать другие решения.
Именно поэтому вы должны создавать страницы захвата потенциальных клиентов вне веб-сайта. Неважно, какую лидогенерацию вы используете, чтобы заманить туда посетителей:
- Электронные книги, официальные документы и другие пользовательские отчеты
- Курсы или вебинары
- Контрольные списки
- Калькулятор или результаты викторины
- Скидки или купоны
- Демонстрации или консультации
- Бесплатные пробные версии
Перемещая потенциальных потенциальных клиентов на не отвлекающую целевую страницу, полную целенаправленных сообщений и визуальных эффектов, вы можете повысить свои шансы превратить их в потенциальных клиентов. Возможно, это не покупка, но вы помогли им сделать первый шаг.
Советы по дизайну для страниц захвата лидов на мобильных устройствах
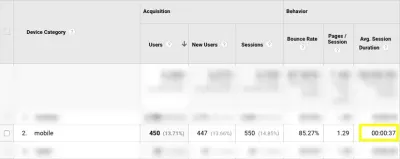
Прежде чем делать что-либо еще, я настоятельно рекомендую вам взглянуть на данные Google Analytics вашего веб-сайта. В частности, перейдите в « Аудитория» > «Мобильные устройства» > «Обзор» и найдите следующее:

Это среднее количество времени, которое ваши мобильные посетители проводят на вашем сайте.
Эта точка данных будет полезна для реалистичного определения того, как долго вам нужно привлекать и удерживать внимание ваших мобильных посетителей.
Еще лучший способ сделать это — перейти в « Поведение» > «Контент сайта» > «Все страницы» . Затем установите для параметра Secondary Dimension значение Mobile (включая Tablet) и нажмите на фильтр нового измерения, чтобы значения «Да» были вверху:

Это позволяет вам увидеть, как отдельные страницы работают с точки зрения времени на странице с мобильными посетителями.
Присмотритесь к любым страницам, которые имеют сильный и уникальный призыв к действию, например, посвященный услуге или странице продукта. Вы можете использовать это время в качестве среднего ориентира того, как долго мобильные посетители будут оставаться на странице с аналогичной структурой (например, на странице захвата лидов).
Теперь, когда у вас есть представление о том, каков порог ваших мобильных посетителей, вы будете лучше подготовлены к разработке страницы захвата лидов для мобильных устройств. Единственное, однако, это не так уж шаблонно.
Хотел бы я так же просто сказать:
- Напишите заголовок до 10 слов.
- Напишите запоминающееся описание до 100 слов.
- Добавьте форму.
- Создайте привлекательную кнопку.
- Готово.
Вместо этого вам придется динамически думать о том, как ваша страница захвата лидов будет лучше всего конвертировать посетителей на нее.
Вот различные вещи, которые следует учитывать при разработке каждой части целевой страницы для мобильных устройств:
#1: Навигация
Навигационное меню является важной частью любого веб-сайта. Это позволяет посетителям с легкостью перемещаться по сайту, а также лучше понимать все, что доступно в его стенах.
Но страницы захвата потенциальных клиентов не существуют в навигации веб-сайта. Вместо этого посетители сталкиваются с рекламными ссылками или кнопками на веб-страницах, в электронных письмах, в социальных сетях и через платную рекламу в поиске. После нажатия они переходят на целевую страницу, которая напоминает веб-сайт, но имеет собственный уникальный стиль.
Теперь вопрос:
Должна ли ваша страница захвата потенциальных клиентов включать навигацию основного веб-сайта поверх нее?
Если целью страницы захвата лидов является привлечение потенциальных клиентов, то она должна содержать только один кликабельный призыв к действию, верно? Не подскажет ли логика, что навигационное меню со ссылками на другие страницы будет слишком сильно отвлекать? А как же логотип бренда? Ведь любые другие ссылки будут посылать сигнал:
«Эй, ничего страшного, если ты захочешь покинуть эту страницу».
Вместо того, чтобы сказать:
«Мы не шутили. Посмотрите, какое замечательное это предложение. Прокрутите вниз и заявите о себе прямо сейчас».
Я бы сказал, что навигацию следует включать только тогда, когда веб-сайт уже успешно конвертирует посетителей в платных клиентов/подписчиков/участников/читателей. Если генерация лидов присутствует просто как бонусный элемент, то это не имеет большого значения, если посетители захотят вернуться на сайт.
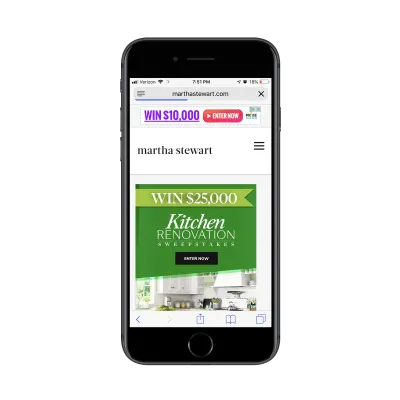
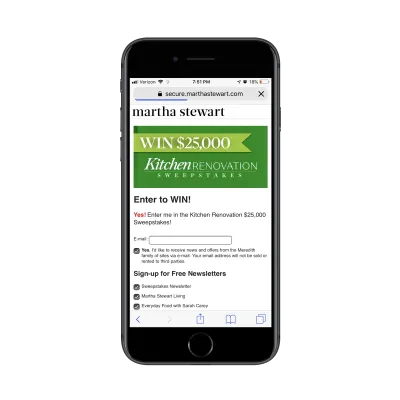
Логотип лучше оставить, так как в данном контексте это скорее элемент брендинга, чем конкурирующая ссылка. Возьмем, к примеру, розыгрыш призов на сайте Марты Стюарт:

Этот интерактивный рекламный элемент перенаправляет посетителей на страницу захвата лидов, где элемент навигации исчез, а остался только логотип:

В общем, если вам нужно, чтобы это предложение лидогенерации действительно стало средством расширения списка адресов электронной почты, навигации там быть не должно. Как и другие конкурирующие ссылки, которые отвлекают их от конверсии.
#2: Копировать
Здесь применяются все обычные правила типографики в мобильном веб-дизайне, включая размер, интервалы, цвет и шрифт. Все правила, которых вы придерживаетесь при форматировании страницы для мобильных устройств, также применимы. Например:
- Очень краткие заголовки;
- Короткие и емкие абзацы;
- Маркированные или нумерованные списки для быстрого описания пунктов;
- Теги заголовков, чтобы разбить большие куски текста;
- Выделение полужирным шрифтом, курсивом, гиперссылками и другим стилизованным текстом для привлечения внимания к ключевым областям.
А как насчет количества копий на странице? Как правило, ответ для мобильных устройств таков:
Пишите ровно столько, сколько вам нужно.
Это действительно так с мобильными страницами захвата лидов… но есть одна загвоздка.
Некоторых потенциальных клиентов легче «продать», а это значит, что вам не нужно ничего, кроме следующего, чтобы заставить людей конвертироваться:
- Короткий и описательный заголовок;
- Параграф, объясняющий, почему лидогенерация так ценна;
- От трех до пяти пуль, выбивающих преимущества;
- Короткая форма с просьбой указать основы: имя, адрес электронной почты и, возможно, номер телефона.
- Яркая кнопка призыва к действию с личным текстом.
Есть и другие случаи, когда предложение лидогенерации требует большей убедительности. Или когда бренд, стоящий за ним, решает использовать копию страницы как способ квалифицировать потенциальных клиентов. Вы увидите это часто, если лидогенерация — это то, что требует затрат времени со стороны бренда. Например:
- Демонстрации продукта
- Консультации или аудит
- Вебинары (иногда)
В этих случаях имеет смысл написать длинную страницу захвата лидов. Даже тогда я возвращаюсь к этому, потому что я просто не уверен, что это самый разумный шаг для мобильных посетителей. Итак, что я собираюсь предложить, это:
Если вы создаете страницу захвата лидов для хорошо зарекомендовавшего себя бренда , который известен чрезмерно длинными страницами и чьи лиды оцениваются более чем в 1000 долларов США каждый, сверхдлинная страница захвата лидов подойдет.
Если вы создаете страницу захвата потенциальных клиентов для нового бренда , который просто хочет быстро расширить свой список адресов электронной почты, не заставляйте посетителей ждать, пока они не конвертируются.
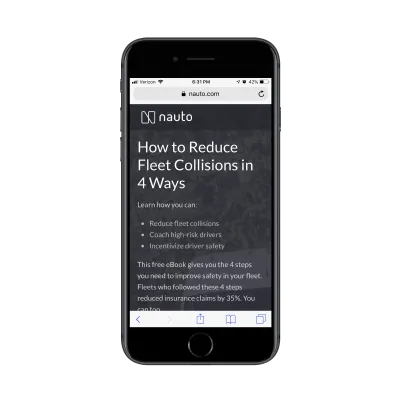
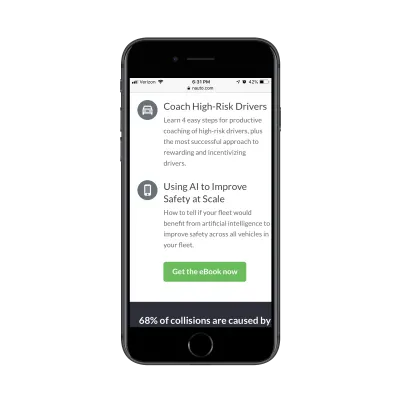
Взгляните на эту целевую страницу от Nauto, чтобы получить бесплатную электронную книгу:

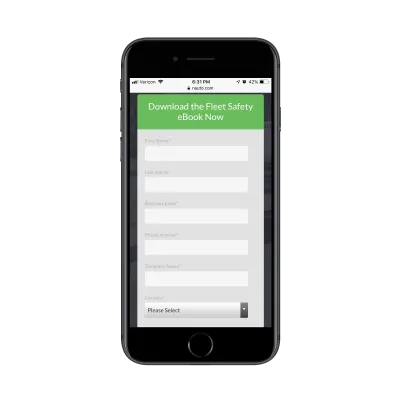
Он отлично справляется с подведением итогов предложения лидогенерации в верхней части страницы. Прокрутите один экран вниз, и вы найдете эту привлекательную форму:


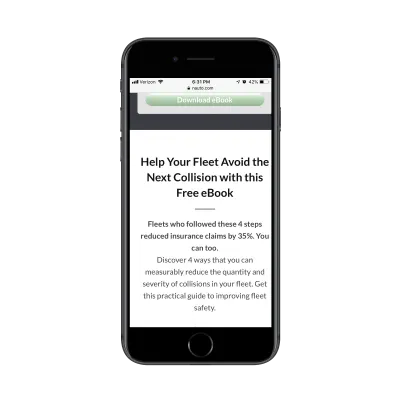
Это могло быть так просто. Тем не менее, Науто продолжает с дополнительным текстом после призыва к действию:

Что здесь интересно, так это то, что эта часть страницы по существу переписывает вступление в верхней части страницы. Я предполагаю, что они сделали это, чтобы усилить SEO страницы за счет большего количества слов и повторения основных ключевых слов.
Либо так, либо они обнаружили, что посетители не сразу заполняют форму и нуждаются в дополнительной поддержке. Это объясняет, почему еще пара прокруток вниз позволит вам более внимательно изучить содержание электронной книги, а также еще одну ссылку для ее загрузки (которая просто возвращает вас к форме):

Ясно, что вы все еще можете написать целую кучу текста после формы лидогенерации, если для этого есть веская причина.
# 3: Форма захвата потенциальных клиентов
У Ника Бабича есть отличная статья о том, как создавать формы для мобильных устройств. Хотя руководство больше относится к формам оформления заказа в электронной коммерции, здесь применимы те же основные принципы.
Есть ряд других факторов, которые вы должны учитывать при разработке форм для сбора потенциальных клиентов на специальной целевой странице.
Где разместить форму?
Я в основном ответил на этот вопрос в предыдущем пункте о копировании. Но, если мы хотим быть более конкретными, форма захвата лидов всегда должна появляться в течение не более трех свайпов на мобильном телефоне.
На самом деле первоначальный взгляд на страницу захвата лидов должен быть привлекательным визуальным элементом и заголовком. Следующим свайпом вниз (при необходимости) должен быть поясняющий абзац и краткий список преимуществ. Затем вы должны взять их прямо в форму.
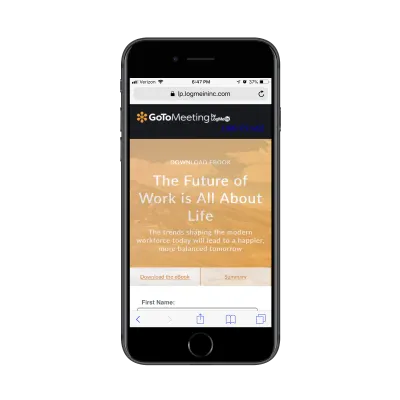
Это пример со страницы захвата электронной книги GoToMeeting:

Они урезали все эти ключевые элементы вступления в дизайн верхнего заголовка.
Можете ли вы написать этикетки по-другому?
Нет, ярлыки никогда не следует подделывать, особенно на мобильных устройствах. Держите их ясно и по делу. Имя. Эл. адрес. Бизнес. # сотрудников. И т.п.
Что вы можете и должны делать по-другому, так это создавать более привлекательные заголовки форм и призывы к действию. Или вы можете инкапсулировать форму в яркие рамки.
Весь смысл этой страницы в том, чтобы конвертировать посетителей в один элемент. Хотя вы не можете играть с метками полей, вы можете повысить их вовлеченность с помощью выделяющегося текста и дизайна.
Сколько полей вы должны включить?
Ответ на это всегда «только те, которые необходимы». Тем не менее, вы не хотите заходить слишком далеко в сторону простой стороны, если цель лидогенерации состоит в том, чтобы квалифицировать потенциальных клиентов.
Если все, что вы делаете, это расширяете список адресов электронной почты, конечно, имени и адреса электронной почты будет достаточно. Если ваша цель состоит в том, чтобы предоставить что-то ценное людям, которые действительно в этом нуждаются, а затем отследить их и запустить их в путь продаж, форма захвата лидов должна быть длиннее.
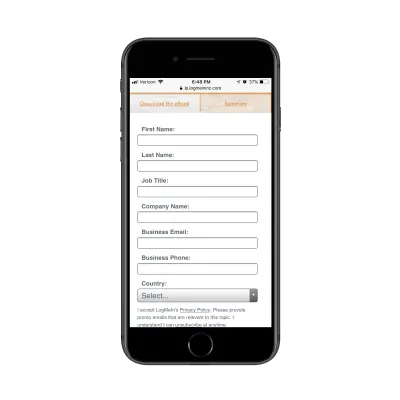
Вот еще один взгляд на целевую страницу GoToMeeting:

Вы можете сразу сказать, что они не пытаются раздать эту электронную книгу всем и каждому. Это для определенного вида бизнеса, и они, скорее всего, будут фильтровать потенциальных клиентов, которые они получают от него, на основе названия должности и страны.
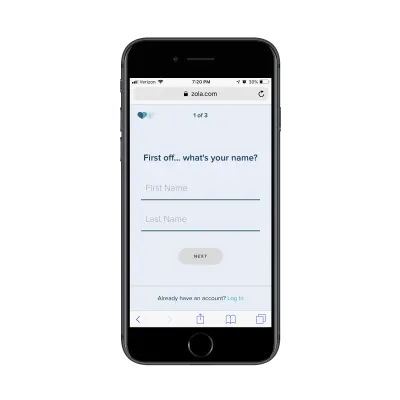
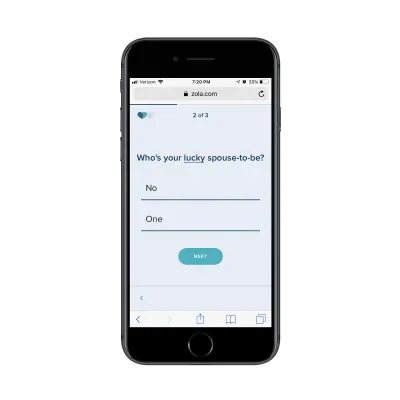
Не думайте, что это то, что вы можете использовать только для веб-сайтов B2B. Взгляните на этот индивидуальный контрольный список свадебных лидов от Zola:

На первой странице формы запрашивается ваше имя. На второй странице формы запрашивается имя вашего будущего супруга:

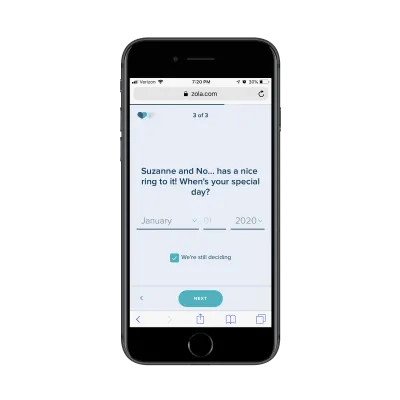
Затем последний вопрос касается запланированного или предполагаемого дня свадьбы:

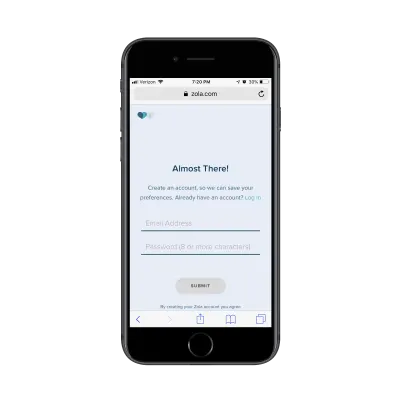
На последней странице Zola сообщает, что вы можете получить свой собственный контрольный список свадьбы, если хотите создать учетную запись:

Это достаточно простая серия вопросов, но не та, которую вы найдете в большинстве форм захвата лидов. Так что не бойтесь выйти за рамки нормы, если это повысит ценность предложения лидогенерации для посетителя и поможет вашему клиенту собирать более качественные данные о своих лидах.
# 4: Знаки доверия
Знаки доверия часто используются в формах оформления заказа в мобильной электронной коммерции. Это имеет большой смысл, поскольку цель состоит в том, чтобы сделать так, чтобы мобильным посетителям было достаточно удобно покупать что-либо со своих смартфонов.
Но нужны ли знаки доверия для страниц захвата потенциальных клиентов?
Я думаю, это сводится к тому, какого рода лидогенерацию вы отдаете и какое общение вы собираетесь поддерживать с лидом после того, как он заполнит форму.
Возьмем приведенный выше пример SnackFever. Они разместили на своем сайте забавную небольшую игру, в которой скидка обменивается на адрес электронной почты. У SnackFever нет причин ставить знак доверия Norton Security или SSL рядом с формой. Это очень низкие ставки.
Но когда ценность лидогенерации зависит от знаний и навыков компании, стоящей за ней, очень важно разместить на странице знаки доверия.
В этом случае вы хотите продемонстрировать, что есть довольные клиенты (не лиды), которые готовы поручиться за возможности и мастерство компании. Если вы сможете использовать логотипы известных брендов и лестные отзывы от отдельных лиц, ваша целевая страница будет более эффективно привлекать нужные типы лидов (т. е. тех, кто захочет войти в воронку продаж после того, как они получат лидогенерацию).
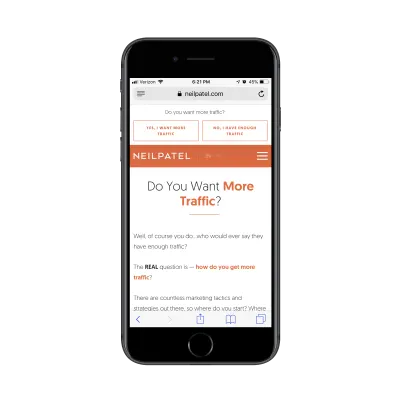
Неудивительно, что кто-то вроде Нила Патель использует такие знаки доверия — у него много известных и довольных клиентов. Было бы глупо не включить их в свою лид-страницу.
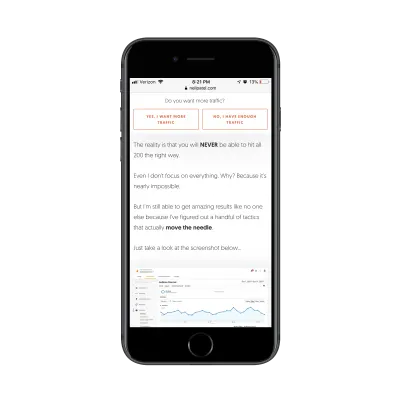
Это верхняя часть его страницы захвата лидов «Да, я хочу больше трафика»:

Так продолжается и продолжается около дюжины свитков. (Как я упоминал ранее, если вы известны тем, что пишете слишком длинный контент на своем сайте, вам это сойдет с рук.)

В конце концов, он доходит до того, что позволяет другим объяснить посетителю, почему им следует воспользоваться этим предложением. Первый блок знаков доверия представляет собой короткие цитаты и логотипы известных компаний:

В следующем разделе рассказывается о «мелких» клиентах, которые готовы рассказать, какие впечатляющие результаты добился для них Нил:

Хотя я не стал бы предлагать длину или стиль этой страницы для ваших клиентов, я думаю, что здесь можно извлечь отличный урок с точки зрения использования слов и репутации удовлетворенной клиентской базы для укрепления доверия.
# 5: Нижний колонтитул
Хотя мне трудно оправдать использование навигации на странице захвата лидов, я действительно думаю, что нижний колонтитул — это хорошая идея. Тем не менее, я не думаю, что он должен быть таким же, как нижний колонтитул вашего сайта. Опять же, мы хотим избежать любых элементов дизайна, переполненных ссылками, которые могут отвлекать от цели страницы.
Вместо этого вы должны использовать нижний колонтитул для дальнейшего установления доверия с потенциальными клиентами. Условия использования, политика конфиденциальности и другие страницы политики управления данными находятся здесь.
Я включаю этот последний пример из Drift, потому что это самая уникальная «страница захвата лидов», с которой я когда-либо сталкивался, и потому что нижний колонтитул настолько прост, насколько это возможно.
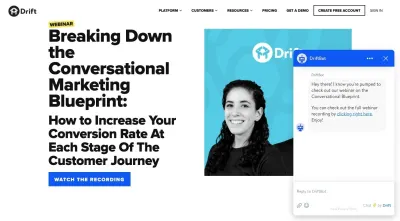
На этой странице рекламируются предстоящие и предыдущие вебинары Drift:

Если вы попытаетесь «посмотреть запись» старого вебинара, справедливо предположить, что Drift захочет захватить ваш адрес электронной почты. Тем не менее, Drift занимается разработкой инструментов диалогового маркетинга для бизнеса. Хотя они могли бы создать диалоговую целевую страницу (что-то вроде того, что Zola сделал со своей формой выше), они пошли другим путем:

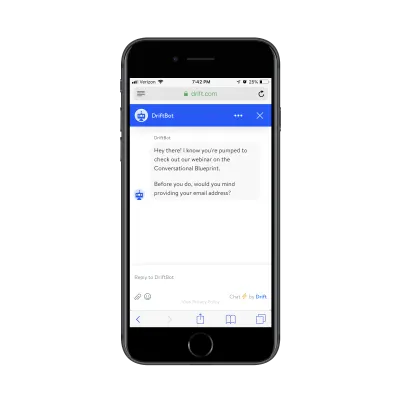
Посетители, заинтересованные в лидогенерации вебинара, попадают на страницу DriftBot. Он очень прост по дизайну (каким должен быть любой интерфейс чата) и включает самые простые нижние колонтитулы. Несмотря на то, что ссылка на Drift есть, единственной другой конкуренцией за внимание является «Политика конфиденциальности», и ясно, что Drift хочет, чтобы это было задним числом, основанным на выборе цвета шрифта.
Еще одна вещь, которую я хочу отметить в этом примере, заключается в том, что если вы выполните те же шаги на веб-сайте для настольных компьютеров, DriftBot не запрашивает у вас адрес электронной почты. Он просто дает вам ссылку:

Это еще одно доказательство того, что вы должны разрабатывать разные интерфейсы на основе ожидаемых результатов на каждом устройстве. В этом случае у них, вероятно, есть данные, которые показывают, что посетители настольных компьютеров сразу смотрят вебинар, а посетители мобильных устройств ждут, пока они не окажутся на устройстве с большим экраном.
Подведение итогов
Хотя при разработке чего-то нового для ваших клиентов лучше всего придерживаться основных принципов мобильного дизайна, не забывайте также о назначении нового элемента или страницы.
Как вы можете видеть во многих приведенных выше примерах, существует огромная разница между типами предложений по лидогенерации, которыми ваши клиенты могут захотеть поделиться с посетителями.
Более простые обмены (например, дайте мне свой адрес электронной почты/получите этот контрольный список) не требуют больших отклонений от дизайна других мобильных веб-страниц. Обмены с более высокими ставками (например, дайте мне свою информацию/получите индивидуальное предложение, проконсультируйтесь или продемонстрируйте) могут потребовать некоторых методов дизайна, не оптимизированных для мобильных устройств.
Я бы посоветовал вам провести исследование, посмотреть, как долго вы реально сможете удерживать внимание своих посетителей на мобильных устройствах, и спроектировать его. Затем начните A/B-тестирование вашего дизайна, чтобы поэкспериментировать с конструкцией формы, длиной страницы и так далее. Вы можете быть удивлены тем, на что пойдут ваши мобильные посетители, если предложение лидогенерации будет достаточно привлекательным.
