6 шагов для создания правильного средства выбора даты и времени
Опубликовано: 2019-09-14Средства выбора даты и времени часто считаются надежным элементом выбора даты и времени — последовательным, универсальным и предсказуемым. Большинство людей используют их в качестве общепризнанного руководства по вводу даты и времени. Однако бывают ситуации, когда средства выбора даты и времени полезны, а бывают ситуации, когда они мешают работе сайта. Поэтому вам следует тщательно обдумать, требуется ли вашему сайту средство выбора даты и времени или нет. Вы должны включать его только в том случае, если он позволит вашим пользователям быстро и легко вводить данные. Вы также должны разместить его перед своим интерфейсом, так как это побудит посетителей использовать его. Однако довольно сложно найти средство выбора даты, которое подходит для вашего интерфейса. Но если требуется селектор даты и времени, указывать одну дату довольно утомительно, и чаще всего это приводит к нулевым результатам или нерелевантным результатам. Несколько незначительных изменений сделают проектирование более управляемым. Итак, вот шесть основных советов по созданию правильного средства выбора даты и времени для вашего веб-сайта.
1. Добавьте числовые значения:
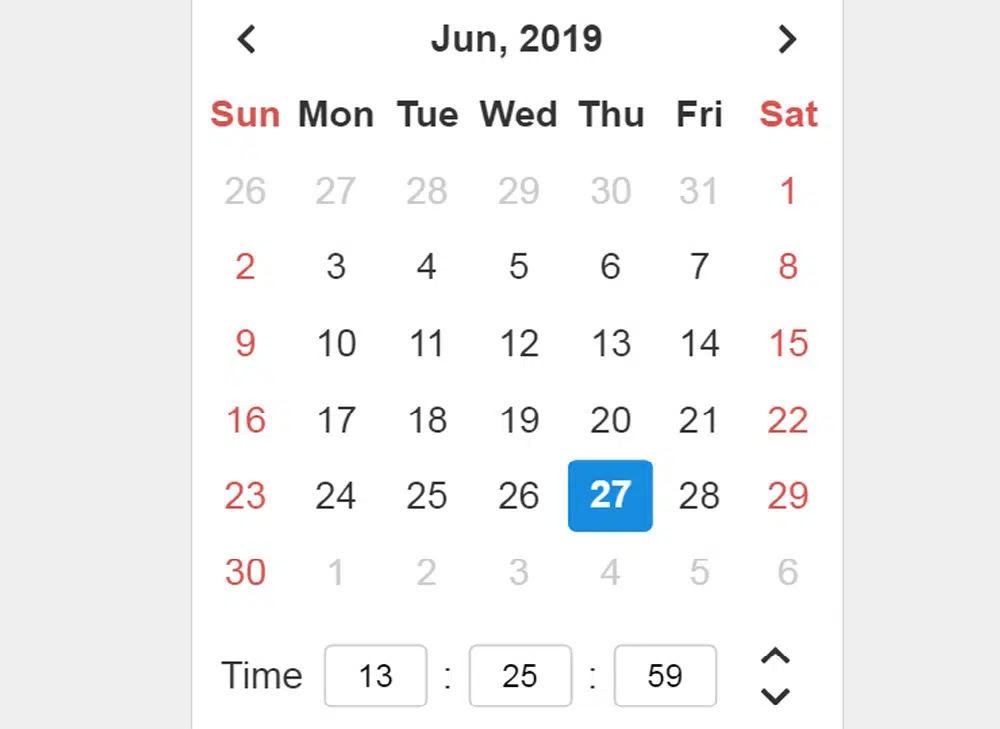
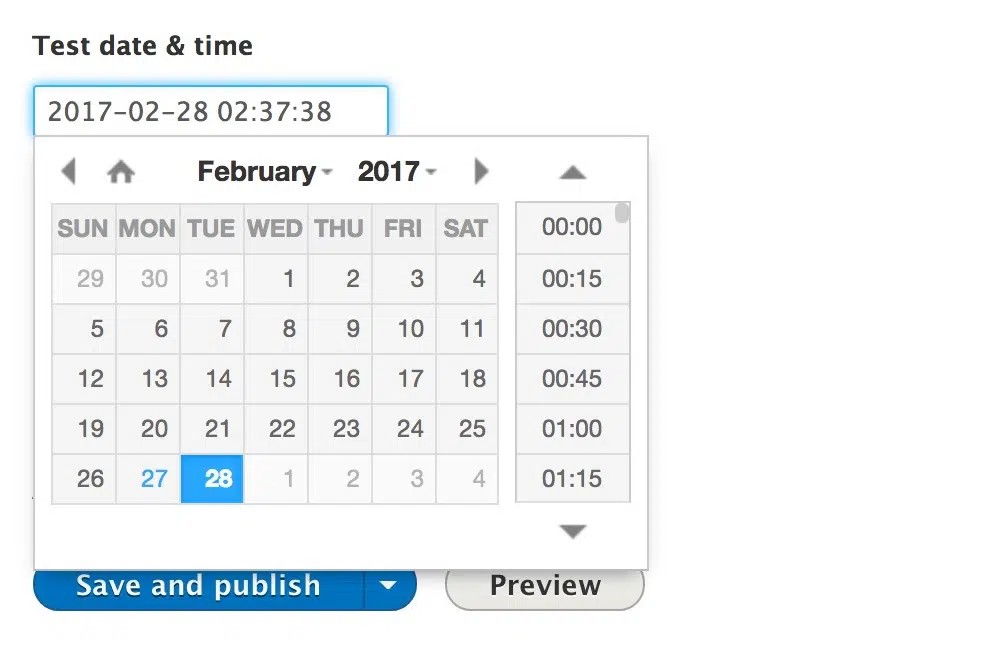
При разработке средства выбора даты и времени первое, что нужно учитывать, — это ввод даты и времени. Вы должны использовать три отдельных числовых ввода для даты и как минимум два числовых ввода для ввода времени. Эти входные данные должны быть разделены «-» или «/», и вы также можете использовать раскрывающийся список для дня, месяца и года и даже для часов и минут. Тем не менее, касание и прокрутка — не самый удобный и быстрый способ. Вы должны сделать выбор даты и времени быстро, вероятно, в два нажатия (одно, чтобы открыть календарь или настройку времени, а другое, чтобы выбрать день или время). Чтобы решить эту проблему, вы можете разработать формат, который будет автоматически менять месяц и год, пока пользователь начинает вводить числовое значение для определения дня. Кроме того, мы должны убедиться, что числовой ввод достаточно надежен, чтобы справиться со всеми пограничными случаями. Вы также должны использовать своего рода заполнитель или метку, чтобы указать формат средства выбора даты и времени. Вы должны убедиться, что когда пользователи активируют поле ввода, появляется предложение формата даты.
При разработке средства выбора даты вы должны подумать о том, чтобы потратить время на создание правильного числового ввода. Вы можете указать такие предложения, как «сейчас», «год назад», «вчера», «сегодня», «5 дней до октября» и т. д. В зависимости от разрабатываемого вами приложения вы можете указать гибкую дату или заранее заданную дату. опции. Конечно, вам нужно сообщать ввод своим пользователям на видном месте. В то время как числовой ввод является бесценным вводом для определения даты, у вас всегда должны быть некоторые даты по умолчанию в пределах шести недель. Это поможет тем сбитым с толку клиентам, которые пытаются забронировать быструю поездку на выходные, но не знают точных дат. В таких случаях календарь будет отличным вариантом для отображения всех доступных вариантов. Кроме того, рекомендуется учитывать местонахождение ваших клиентов, предлагая даты, чтобы избежать неправильных бронирований.
2. Установите значения по умолчанию:
Если вы посмотрите на ввод даты и времени, вы столкнетесь с небольшими, но важными решениями, касающимися его дизайна взаимодействия. Некоторые дизайнеры часто сталкиваются с выбором: поместить значения по умолчанию в поле ввода, оставить его пустым или показать пример правильного ввода. Далее определить значения по умолчанию и видимость входных значений довольно сложно. Хотя это не проверено и не обнаружено каких-либо предпочтений, установка случайных значений для пользователей — не лучший вариант, поскольку это заставит пользователей изменить значения с кажущихся случайными на те, которые они хотят выбрать. Однако, если ваши пользователи склонны бронировать предложения в последнюю минуту на вашем веб-сайте (например, транспорт или гостиницу), то хорошим вариантом будет текущий день («сегодня») или текущее время («сейчас»), особенно во времени. чувствительный контент.
После того, как пользователь выбрал даты или временной интервал, но случайно или преднамеренно обновил страницу, вы можете сохранить выбор или вернуться к значениям по умолчанию. Если посетитель неожиданно обновил страницу, он не будет рад, если его ввод будет потерян и ему придется вводить его снова. Однако, если бы они сознательно обновили страницу, они бы увидели предустановленные даты. В обоих случаях они не будут рады обнаружить, что их вклад потерян. Следовательно, лучше сохранить ввод и предоставить заметную ссылку «Новый поиск» или «Сброс» рядом с вводом даты и времени. Вместо удаления ввода вашего пользователя у него будет возможность удалить предыдущий ввод. Это также может быть полезным мини-степпер, и, следовательно, даты могут существенно не измениться. Если вы уверены, что ваши пользователи, скорее всего, выберут даты, рекомендуется установить даты.
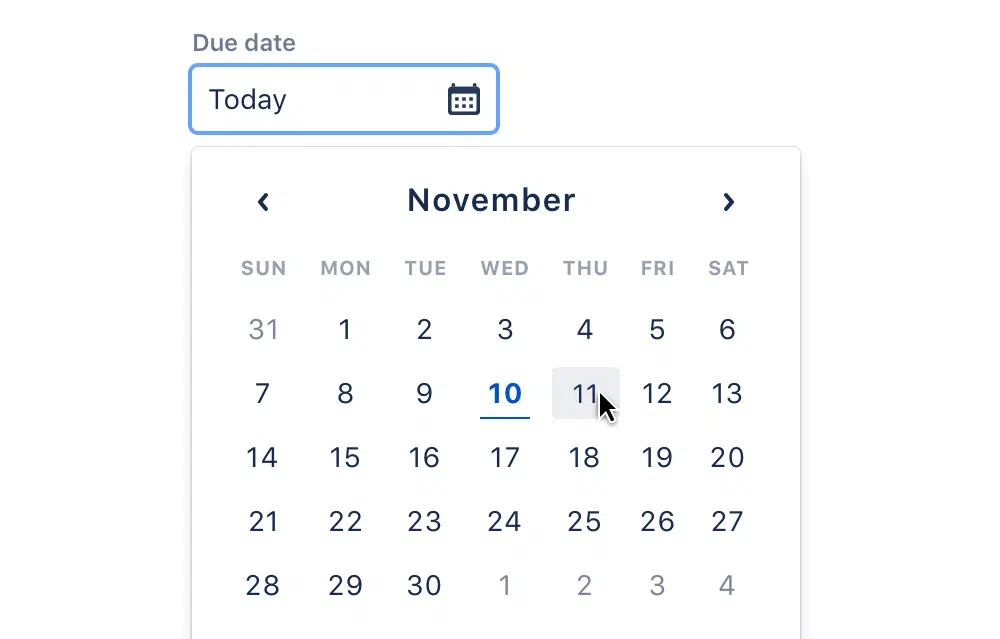
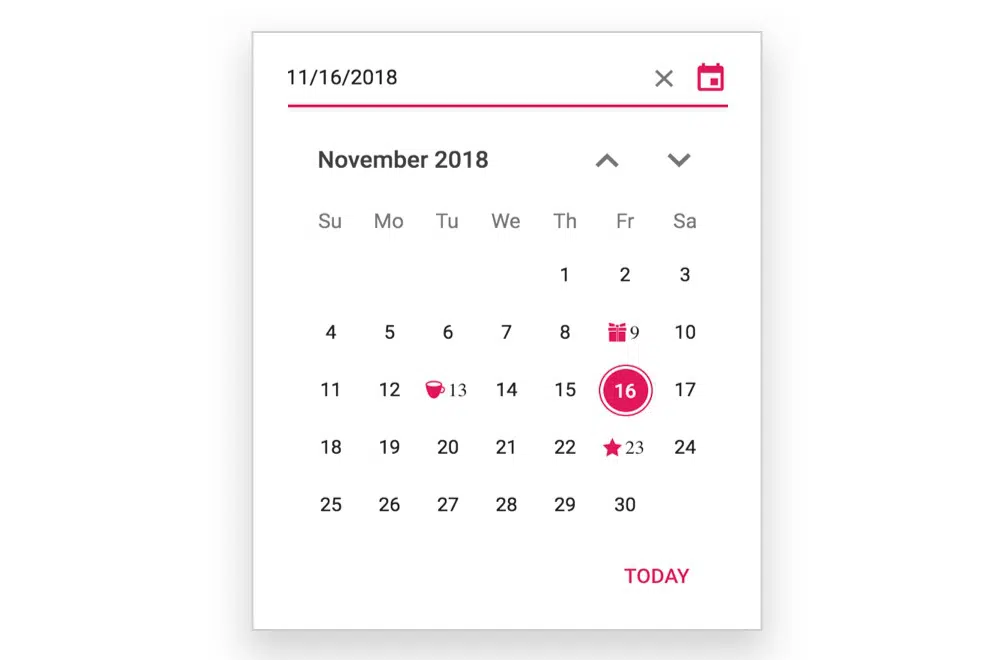
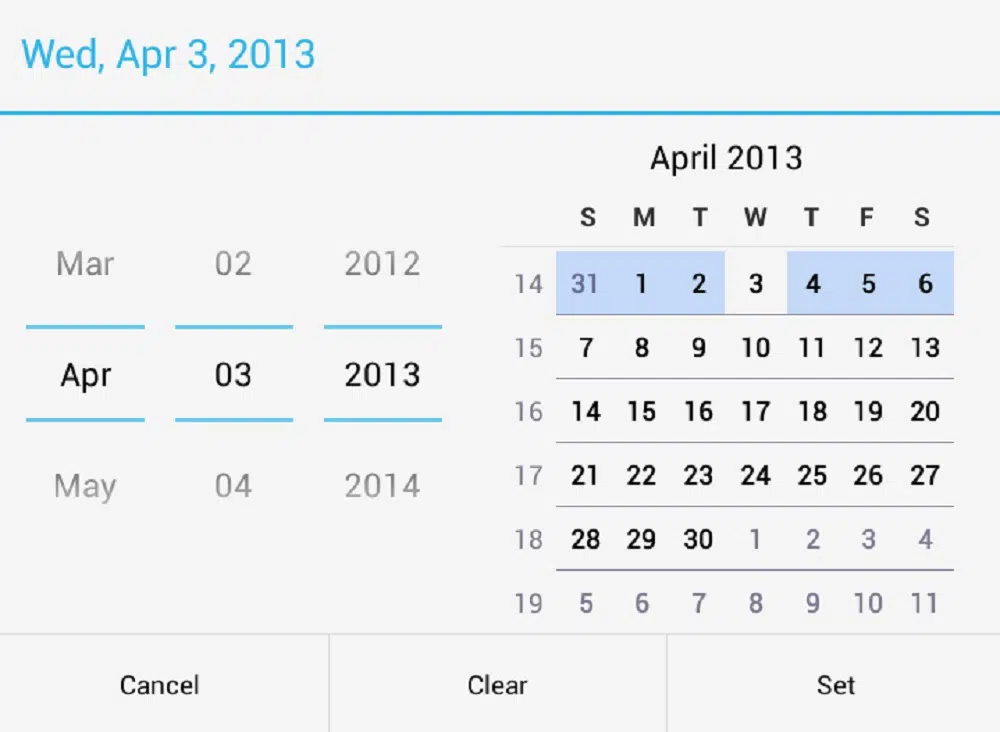
3. Создайте наложение календаря:
Вам не нужно проявлять творческий подход для разработки четкого наложения календаря. Обычно наложение календаря отображается под полем ввода даты в виде небольшой панели на рабочем столе или в полноэкранном режиме на узких экранах. Дни организованы в строки, сгруппированные по неделям вместе с выпадающим меню для навигации по месяцам и годам. Наложение календаря может содержать различные уровни навигации и детализации, например, когда должна начинаться строка недели или должна ли она содержать ввод года или нет. Все это зависит только от вашей аудитории и применения вашего сайта. Если у вас есть веб-сайт общественного транспорта, служба общественного питания или телевизор с годовым вводом, это бессмысленно. Кроме того, если у вас есть веб-сайт по аренде автомобилей, нет смысла указывать месяц.

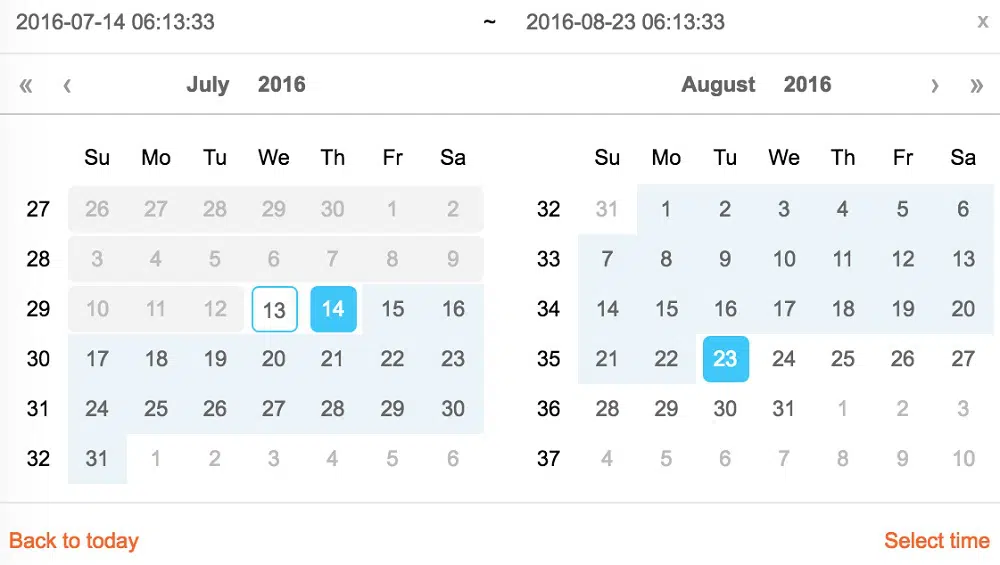
Другая сложность возникает при отображении дня недели, если люди хотят записаться на прием. Иногда вам также нужно отображать цены или наличие мест (например, при бронировании рейса). Кроме того, вы можете добавить диапазон дат и точный временной интервал. В таких случаях необходимо включить выбор временного интервала с выбором даты или указать связь между датой начала и окончания. Таким образом, стоит потратить время на добавление деталей в свой календарь, чтобы ваши пользователи могли быстро выбирать дату и время. Если наличие имеет значение, хорошо разделить доступные и недоступные даты с помощью цветовой кодировки, чтобы их было легко различить. Кроме того, если на разные даты разные цены, их лучше показать в календаре. Если ваших клиентов больше интересуют выходные или праздничные дни, лучше указать и их. Также лучше указать и ограничить выбор в самом календаре, чтобы клиенты сразу получили подсказку.
4. Включите скачки даты:
Если ваши клиенты, вероятно, будут искать вариант с довольно коротким диапазоном дат, вы можете добавить быструю навигацию «следующий» и «предыдущий» рядом с вводом даты. Например, при бронировании поездки на выходные клиент захочет выехать либо поздно вечером в четверг, либо рано утром в пятницу, в зависимости от того, что дешевле. Таким образом, вместо того, чтобы заставлять ваших клиентов перепечатывать или выбирать дату в календаре, одно касание даст ожидаемый результат. Google Flights использует эту функцию, чтобы сделать свой выбор даты более эффективным. Быть в состоянии прыгать между месяцами и годами может быть полезно. Наряду с этим, мини-степпер является отличным дополнением для выбора даты и времени. Однако это не замена наложению календаря, так как слишком частое нажатие может стать утомительным. На сеансах юзабилити нажатие в 10 раз может проверить терпение ваших клиентов. Со временем ваши клиенты полностью перейдут на числовой ввод.
Итак, вы должны сначала изучить диапазон ввода даты и назначение календаря. Например, если дата бронирования находится в будущем, лучше предоставить числовой ввод в средстве выбора даты. С другой стороны, если диапазон ввода даты короткий, вы можете рассмотреть возможность добавления мини-степпера для быстрых переходов. В идеале вы должны предоставить все три (наложение календаря, мини-степпер и числовой ввод), чтобы у клиентов были надежные варианты. Если есть несколько вариантов отображения времени, то вам, вероятно, не нужен выбор даты. Вам следует рассмотреть возможность отображения предопределенных параметров, таких как кнопки, ссылки или ползунок, вместо использования наложения календаря. Кроме того, ваш выбор даты не будет отображаться, если он не находится на виду. Таким образом, выбор даты и времени должен вызываться касанием или щелчком по значку выбора даты или полю ввода.
5. Обеспечьте гибкость:
Если ваши клиенты в замешательстве и не имеют в виду точную дату, выбор даты должен быть методом последнего средства. Чаще пара общих и предустановленных предложений вместе с фильтрами будет работать лучше, чем просмотр лет и месяцев. В таком случае вы все равно можете предложить своим пользователям подробный календарь, используя цветовое кодирование и отображая все варианты сразу, например, чтобы продемонстрировать лучшие цены. Google Flight использует этот подход при отображении выбранных гибких дат. Тем не менее, вариант отброшен на узкие экраны. С другой стороны, Dohop использует гибкие даты наряду с гибкими местоположениями в качестве своей основной функции. Они заметно выделяют обе функции, как только их пользователи начинают вводить дату или пункт назначения. Вместо цены у них есть представление календаря, в котором подчеркивается доступность непрямых и прямых рейсов, а также отображаются дни полета без стыковок.
Чтобы сделать средство выбора даты еще более удобным для пользователей, вы можете закодировать фон цветом, отображая высокие и низкие цены с использованием контрастных цветов. В случае доступности полезно учитывать цветовую палитру при выборе цветов для фона. Этот дизайн очень полезен для пользователей, чтобы использовать средство выбора даты. Дополнительно следует внизу описать значение цвета, чтобы не было путаницы. Если вы разрабатываете средство выбора даты для транспорта, будет полезно предоставить вариант между «в одну сторону» и «туда и обратно» в верхней части наложения календаря. Кроме того, недостаточно указать гибкие даты для конкретных месяцев, вы можете пойти дальше и включить более общие диапазоны дат, такие как весна, зима, лето и осень.
6. Включите ползунок:
Как и любой другой ввод, данные даты и времени можно перемещать с помощью ручки ползунка. Ползунок можно использовать для ввода одного значения или указать диапазон дат. Он часто присутствует в интерфейсе, в котором клиент может установить некоторый предопределенный диапазон дат. Но ползунок также создает проблему выбора точного ввода. Чем плотнее или шире диапазон, выбираемый ползунком, тем сложнее его использовать. В тесте на удобство использования ползунок заставляет клиентов очень медленно и осторожно двигать ручку. Следовательно, он не удобен для пользователя при выборе диапазона даты и времени на узких экранах.
Ползунки работают лучше всего, когда диапазон не определен, но является гибким, или у вас не так много вариантов для выбора. К сожалению, средство выбора даты не работает таким образом, поскольку клиентам приходится довольно часто настраивать и уточнять. Таким образом, числовой ввод будет намного быстрее, чем скольжение для выбора числа для даты и времени. Только в некоторых случаях они кажутся полезными.
Следовательно, первым шагом к разработке средства выбора даты и времени будет определение того, нужен ли он вам для приложения вашего веб-сайта. Приняв это решение, вы можете выбрать дизайн, который поможет вашим пользователям быстрее выбирать дату и время. Эти советы помогут вам создать средство выбора даты и времени, которое будет соответствовать вашему интерфейсу и повысит удобство использования вашего веб-сайта. Чтобы сделать средство выбора даты и времени еще более полезным, вы можете включить более релевантные сведения, такие как цена или доступность. Кроме того, поле ввода зависит от того, что предпочитают клиенты, поэтому не забудьте включить то, которое ускорит выбор.