Проектирование с помощью кода: современный подход к проектированию (проблемы разработки)
Опубликовано: 2022-03-10Эта статья была любезно поддержана нашими дорогими друзьями из UXPin, чья миссия состоит в том, чтобы обеспечить наилучшее взаимодействие с пользователем путем слияния дизайна и проектирования в один мир более качественной и быстрой разработки продуктов. Спасибо!
Трения в сотрудничестве между дизайнерами и разработчиками подпитывают постоянно развивающуюся дискуссию, столь же старую, как и сама индустрия. Мы прошли долгий путь к тому, что имеем сегодня. Наши инструменты изменились. Наши процессы и методологии изменились. Но основные проблемы часто оставались прежними.
Одной из повторяющихся проблем, с которой я часто сталкиваюсь, независимо от типа и размера команды, является поддержание надежного источника правды . Даже при найме лучших людей и использовании проверенных отраслевых решений часто возникает чувство отвращения к тому, что что-то определенно можно было бы сделать лучше. Печально известная «окончательная версия» часто распространяется по технической документации, файлам проекта, электронным таблицам и другим местам. Синхронизация их всех обычно является утомительной и сложной задачей.
Примечание . Эта статья была написана в сотрудничестве с командой UXPin. Примеры, представленные в этой статье, были созданы в приложении UXPin. Некоторые функции доступны только на платных тарифных планах. Полный обзор цен на UXPin можно найти здесь.
Проблема с инструментами дизайна
Говоря о поддержании источника правды, неэффективность инструментов проектирования часто называют одной из самых болезненных проблем. Современные инструменты проектирования развиваются, и они быстро развиваются с огромными усилиями. Но когда дело доходит до наведения моста между проектированием и разработкой, нередко создается впечатление, что многие из этих усилий основаны на ошибочных предположениях.
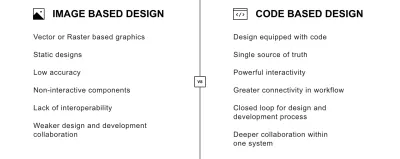
Большинство современных инструментов проектирования основаны на моделях, отличных от технологий, используемых для реализации проектов в дальнейшем. Они построены как графические редакторы и ведут себя соответственно. То, как макеты создаются и обрабатываются в инструментах дизайна, в конечном счете отличается от того, что могут предложить CSS, JavaScript и другие языки программирования. Создание пользовательских интерфейсов с использованием векторной (или даже растровой) графики — это постоянные догадки о том, как и если то, что вы делаете, должно быть позже преобразовано в код.
Дизайнеры часто сетуют на то, что их творения не реализованы должным образом. Даже самые смелые усилия по созданию идеального до пикселя дизайна не решают всех проблем. В инструментах проектирования почти невозможно представить и охватить все возможные случаи. Поддержка различных состояний, изменение копии, различные размеры области просмотра, разрешения экрана и т. д. просто предоставляют слишком много изменяющихся переменных, чтобы охватить их все.
Вдобавок к этому приходят некоторые технические ограничения и ограничения . Будучи дизайнером без опыта разработки, очень сложно учесть все технические факторы. Запомните все возможные состояния входов. Поймите ограничения поддержки браузера. Прогнозируйте влияние вашей работы на производительность. Дизайн для доступности, по крайней мере, в более широком смысле, чем цветовой контраст и размер шрифта. Зная об этих проблемах, мы принимаем некоторое количество догадок как неизбежное зло.

Но разработчикам часто приходится полагаться и на догадки. Пользовательские интерфейсы, смоделированные с помощью графических редакторов, редко отвечают на все вопросы. Это тот же компонент, что у нас уже есть, или нет? Должен ли я относиться к нему как к другому состоянию или как к отдельной сущности? Как должна вести себя эта конструкция, когда X, Y или Z? Можем ли мы сделать это немного иначе, чтобы это было быстрее и дешевле? По иронии судьбы, спрашивать того, кто создал дизайн, не всегда полезно. Нередко они тоже не знают.
И обычно на этом размах растущего разочарования не заканчивается. Потому что тогда есть и все остальные . Менеджеры, заинтересованные лица, руководители групп, продавцы. С их вниманием и умственными способностями, растянутыми среди всех инструментов и мест, где живут различные части продукта, они борются больше, чем кто-либо другой, чтобы получить хорошее представление о нем.
Навигация по прототипам, понимание того, почему определенные функции и состояния отсутствуют в проектах, и различение того, что отсутствует, что находится в стадии разработки, а что было сознательно исключено из области видимости, кажется почти невозможным. Быстро повторить то, что уже было сделано, визуализировать ваши отзывы и представить свои собственные идеи тоже вряд ли возможно. Как ни странно, все более и более сложные инструменты и процессы предназначены для дизайнеров и разработчиков, чтобы лучше работать вместе ; они устанавливают планку еще выше, а активное участие в процессах для других людей еще тяжелее.
Решения
Бесчисленное количество руководителей нашей отрасли работали над решением этих проблем, что привело к появлению новых парадигм, инструментов и концепций. И действительно, многое изменилось в лучшую сторону. Давайте кратко рассмотрим, каковы некоторые из наиболее распространенных подходов к решению обозначенных проблем.
Дизайнеры кодирования
«Должны ли дизайнеры программировать?» — это избитый вопрос, обсуждавшийся бесчисленное количество раз в статьях, выступлениях на конференциях и во всех других средствах массовой информации, при этом новые голоса в дискуссиях появляются время от времени со стабильной регулярностью. Существует распространенное мнение, что если бы дизайнеры «знали, как кодировать» (давайте даже не будем останавливаться на том, как определить «знание того, как кодировать»), им было бы легче создавать проекты, учитывающие технологические особенности. учитывают ограничения и легче реализуются.
Некоторые пойдут еще дальше и скажут, что им следует играть активную роль в реализации. На этом этапе легко сделать поспешные выводы о том, что было бы не лишено смысла вообще отказаться от использования инструментов проектирования и просто «проектировать в коде».
Как бы заманчиво ни звучала эта идея, она редко оправдывает себя на деле. Все лучшие дизайнеры кода, которых я знаю, до сих пор используют инструменты дизайна. И это точно не из-за отсутствия технических навыков. Чтобы объяснить почему , важно подчеркнуть разницу между идеей, наброском и созданием реальной вещи.
Пока существует множество допустимых вариантов использования «проектирования в коде» , таких как использование предопределенных стилей и компонентов для быстрого создания полнофункционального интерфейса, вообще не утруждая себя инструментами дизайна, инструменты дизайна обещают неограниченную визуальную свободу. до сих пор имеет неоспоримую ценность. Многие люди находят наброски новых идей в формате, предлагаемом инструментами дизайна, проще и больше подходят для творческого процесса. И это не изменится в ближайшее время. Инструменты дизайна здесь, чтобы остаться и остаться навсегда.
Дизайн-системы
Великая миссия систем дизайна, одного из самых модных словечек в мире цифрового дизайна в последние годы, всегда заключалась именно в этом: ограничить догадки и повторения, повысить эффективность и удобство сопровождения, а также объединить источники истины. Корпоративные системы, такие как Fluent или Material Design, проделали большую работу по защите идеи и придали импульс принятию концепции как крупными, так и мелкими игроками. И действительно, дизайн-системы помогли многое изменить к лучшему. Более структурированный подход к разработке определенного набора принципов проектирования, шаблонов и компонентов помог бесчисленному количеству компаний создавать более качественные и удобные в сопровождении продукты .
Однако некоторые проблемы не были решены сразу. Проектирование систем проектирования в популярных инструментах проектирования мешало многим усилиям по достижению единого источника истины. Вместо этого было создано множество систем, которые, хотя и унифицированы, все еще существуют в двух отдельных, несовместимых источниках: источнике проектирования и источнике разработки. Поддержание взаимного паритета между ними обычно оказывается болезненной рутиной, повторяя все самые ненавистные болевые точки, которые дизайн-системы пытались решить в первую очередь.
Интеграция дизайна и кода
Чтобы решить головную боль систем проектирования, связанную с ремонтопригодностью, вскоре появилась еще одна волна решений. Такие концепции, как дизайнерские токены, начали набирать обороты. Некоторые из них предназначались для синхронизации состояния кода с проектами, например открытые API, которые позволяют извлекать определенные значения прямо из файлов дизайна. Другие предназначались для синхронизации дизайна с кодом, например, путем создания компонентов в инструментах дизайна из кода.

Немногие из этих идей когда-либо получили широкое распространение. Вероятнее всего, это связано с сомнительным преимуществом возможных выгод над необходимыми входными затратами все еще весьма несовершенных решений. Автоматический перевод проектов в код по-прежнему представляет собой огромную проблему для большинства случаев профессионального использования. Решения, позволяющие объединять существующий код с проектами, также сильно ограничены.
Например, ни одно из решений, позволяющих импортировать закодированные компоненты в инструменты проектирования, даже если они визуально соответствуют исходному коду, не будет полностью воспроизводить поведение таких компонентов. Нет до сих пор.
Слияние дизайна и кода с UXPin
UXPin, будучи зрелым и полнофункциональным дизайнерским приложением, не является новым игроком на рынке инструментов дизайна. Но его недавние достижения, такие как технология слияния, могут изменить наши представления об инструментах проектирования и разработки.
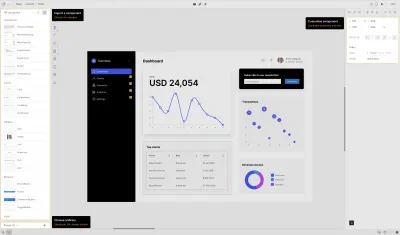
UXPin с технологией слияния позволяет нам привносить в дизайн настоящие живые компоненты, сохраняя их визуальные эффекты и функциональность — и все это без написания единой строки кода. Компоненты, даже если они встроены в файлы проекта, должны вести себя точно так же, как их настоящие аналоги, потому что они являются их реальными аналогами. Это позволяет нам не только достичь полного соответствия между кодом и дизайном, но и поддерживать их непрерывную синхронизацию.
UXPin поддерживает библиотеки дизайна компонентов React, хранящиеся в репозиториях git, а также надежную интеграцию с Storybook, которая позволяет использовать компоненты практически из любой популярной интерфейсной среды. Если вы хотите попробовать его самостоятельно, вы можете запросить доступ к нему на веб-сайте UXPin:
- Запросить доступ к UXPin с технологией Merge →
Слияние живых компонентов с дизайном в UXPin занимает на удивление мало шагов. Найдя нужный компонент, вы можете разместить его на холсте дизайна одним щелчком мыши. Он будет вести себя как любой другой объект в ваших проектах. Что делает его особенным, так это то, что, несмотря на то, что он является неотъемлемой частью дизайна, теперь вы можете использовать и настраивать его так же, как в коде .
UXPin дает вам доступ к свойствам компонента, позволяет изменять его значения и переменные и заполнять его своими данными. После запуска прототипа компонент должен вести себя точно так, как ожидалось, сохраняя все поведения и взаимодействия.
В своих проектах вы можете смешивать и сочетать неограниченное количество библиотек и систем дизайна . Помимо добавления собственной библиотеки, вы также можете выбирать из множества готовых библиотек с открытым исходным кодом, таких как Material Design, Fluent UI или Carbon.

Использование компонента «как есть» также означает, что он должен вести себя в соответствии с изменением контекста, например ширины области просмотра. Другими словами, такие компоненты полностью отзывчивы и адаптируются.
Примечание . Если вы хотите узнать больше о создании действительно адаптивного дизайна с помощью UXPin, я настоятельно рекомендую вам ознакомиться с этой статьей.
Контекст может также означать тематику. Тот, кто пытался построить (и поддерживать!) систему тематического дизайна в инструменте дизайна или, по крайней мере, создать систему, позволяющую легко переключаться между светлой и темной темами, знает, насколько это сложная задача и насколько несовершенна результаты обычно есть. Ни один из инструментов дизайна не оптимизирован для создания тем из коробки, а доступные плагины, предназначенные для решения этой проблемы, далеки от ее полного решения.
Поскольку UXPin с технологией слияния использует настоящие живые компоненты, вы также можете оформить их как настоящие живые компоненты . Вы можете не только создать столько тем, сколько вам нужно, но и переключать их так же быстро, как выбрать нужную тему из раскрывающегося списка. (Подробнее о переключении тем с помощью UXPin можно прочитать здесь.)
Преимущества
UXPin с технологией слияния обеспечивает редко встречающийся ранее уровень паритета между дизайном и кодом. Верность первоисточнику в процессе проектирования дает безупречные преимущества для всех сторон процесса. Дизайнеры могут проектировать с уверенностью, зная, что то, что они делают, не будет неверно истолковано или неправильно разработано. Разработчикам не нужно преобразовывать проекты в код и разбираться с неявными пограничными случаями и нераскрытыми сценариями. Кроме того, каждый может участвовать в работе и быстро прототипировать свои идеи, используя живые компоненты, вообще не зная базового кода. Достижение более демократичных, основанных на участии процессов гораздо более достижимо.
Объединение вашего дизайна с кодом может не только улучшить взаимодействие дизайнеров с другими членами команды, но и усовершенствовать их внутренние процессы и практики. UXPin с технологией слияния может изменить правила игры для тех, кто сосредоточен на оптимизации усилий по проектированию в масштабе , иногда называемом DesignOps.
Использование правильного источника правды необъяснимо упрощает поддержание согласованности между работами, созданными разными людьми в команде, помогает поддерживать их согласованность и решать правильные проблемы вместе с общим набором инструментов. Больше никаких «отдельных символов» с горсткой нежелательных вариаций.
В итоге мы получаем огромную экономию времени . Дизайнеры экономят свое время, уверенно используя компоненты и их функциональные возможности, которые уже готовы к использованию. Им не нужно обновлять файлы дизайна по мере изменения компонентов, документировать свою работу и «махать руками», чтобы объяснить свое видение остальной команде. Разработчики экономят время, получая компоненты от дизайнеров в удобном для восприятия виде, не требующем догадок и дополнительной обработки.
Люди, ответственные за тестирование и контроль качества, экономят время на поиске несоответствий между дизайном и кодом и на выяснении, произошла ли имплантация так, как предполагалось. Заинтересованные стороны и другие члены команды экономят время благодаря более эффективному управлению и упрощению навигации в таких командах. Меньше трений и бесшовные процессы уменьшают разочарование членов команды.
Недостатки
Однако использование этих преимуществ сопряжено с некоторыми начальными затратами. Чтобы эффективно использовать такие инструменты, как UXPin, в вашем процессе, вам необходимо иметь существующую систему дизайна или библиотеку компонентов . В качестве альтернативы вы можете основывать свою работу на одной из систем с открытым исходным кодом, которая всегда будет иметь определенный уровень ограничений.
Однако, если вы в первую очередь привержены созданию системы дизайна, использование UXPin с технологией слияния в вашем процессе практически не потребует дополнительных затрат. С хорошо построенной системой дизайна внедрение UXPin не должно быть проблемой, в то время как преимущества такого перехода могут оказаться значительными.
Резюме
Широкое внедрение систем дизайна решило проблемы, с которыми работают разработчики и дизайнеры медиа. В настоящее время мы можем наблюдать сдвиг в сторону более унифицированных процессов , которые преобразуют не только среду, но и то, как мы ее создаем. Использование правильных инструментов имеет решающее значение для этих изменений. UXPin с технологией слияния — это инструмент проектирования, который позволяет сочетать дизайн с компонентами живого кода и резко сокращает разрыв между областями проектирования и разработки.
Куда дальше?
- UXPin Merge: интеграция сборника рассказов
Узнайте, как интеграция Storybook может помочь вашей команде разработчиков, и попробуйте! - Слияние UXPin: интеграция с Git
Запросите доступ, чтобы увидеть, как работает интеграция с репозиторием Git. - Короткое видео с пояснением по UXPin Merge
В рамках «Системы интерактивного дизайна: вебинар с Johnson & Johnson». - Дизайн с кодом: учебник по слиянию UXPin
Вводный курс по UXPin с технологией слияния. - Адаптивный дизайн с UXPin Merge
Руководство по созданию полностью адаптивных прототипов с помощью UXPin с технологией слияния.
