10 генераторов демонстрационного контента для веб-дизайнеров
Опубликовано: 2022-05-12Демонстрационный контент, вероятно, является одним из наименее обсуждаемых элементов в наборе инструментов дизайнера. Тем не менее, это также очень полезно. Хотя мы часто рассматриваем его как средство для заполнения макета или демонстрации того, на что способна тема CMS, есть и другие полезные применения.
Например, он может служить заполнителем во время разработки сайта — вы знаете, пока вы ждете прибытия «настоящего» материала. Это поможет вам продолжить работу над проектом, который в противном случае мог бы застопориться.
Точно так же демонстрационный контент может соответствовать своему названию, помогая вам демонстрировать различные процессы. Такие вещи, как обучающие видео или документация, могут использовать фрагменты, чтобы показать пользователям, как работает определенная функция.
В целом, это то, что может быть весьма удобно иметь под рукой. И есть несколько ресурсов, чтобы удовлетворить ваши конкретные потребности. Ниже представлена подборка некоторых из самых крутых генераторов демо-контента в Интернете. Наслаждаться!
Веб-генераторы текста
Использование сгенерированного текста — отличный способ проверить соответствие и завершенность вашей дизайнерской работы. Например, вы можете увидеть, как шаблон обрабатывает исключительно длинные отрывки, или даже проанализировать, насколько удобочитаема ваша типографика. Это предоставляет вам информацию, необходимую для принятия разумных дизайнерских решений.
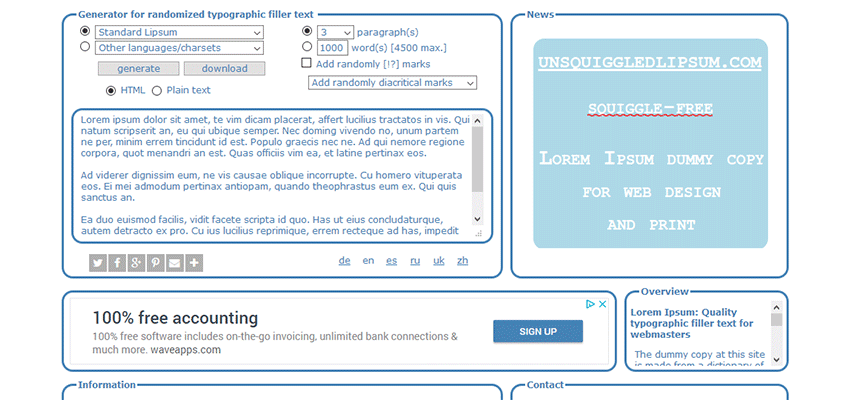
Профессиональный генератор Lorem Ipsum для типографов
Существует множество генераторов lorem ipsum. Но что делает его выдающимся, так это количество действительно полезных опций, которые он предлагает. Конечно, вы можете настроить необходимое количество слов или абзацев — это довольно стандартно. Однако этот «профессиональный» инструмент также позволяет вам выбирать между HTML и обычным текстом (который вы можете копировать или загружать), а также выбирать из нескольких разных языков.


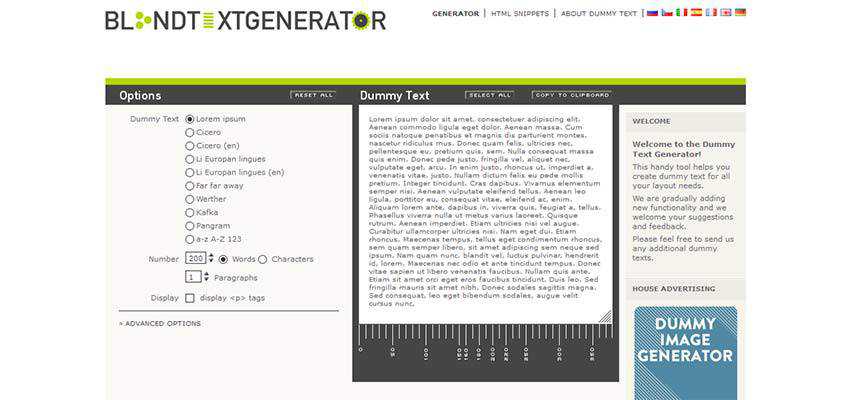
Генератор слепого текста
Уникальным преимуществом Blind Text Generator является то, что он действительно фокусируется на потребностях веб-дизайнеров. Например, помимо установки пользовательского количества слов или абзацев, вы также можете сгенерировать определенное количество символов. Это удобно при тестировании входных данных формы. Также включен набор предварительно заполненных тегов HTML, которые вы можете затем скопировать и вставить в свой дизайн. Не нравится стандартный lorem ipsum? Выбирайте между различными типами текстов и языков.

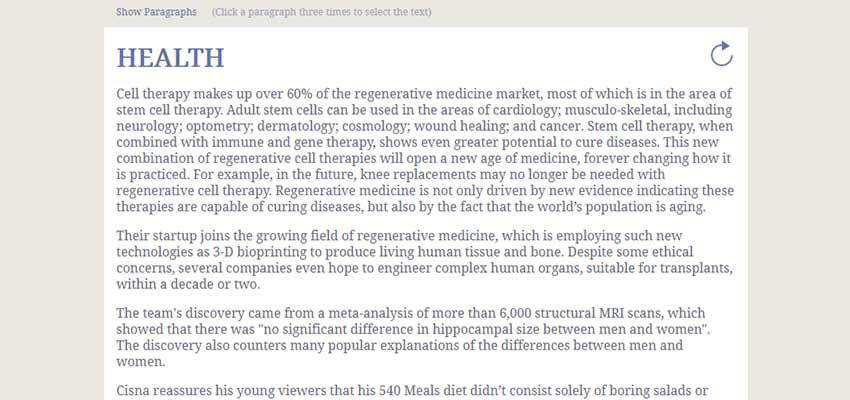
КорпоративныйLorem
В то время как CorporateLorem предполагает чистую случайность, он также содержит слова на английском языке, а не на латыни, что является плюсом для некоторых пользователей. И это не может быть проще в использовании. Нажмите кнопку обновления в браузере (или кнопку в правом верхнем углу сайта), и появится новая статья-наполнитель. Если вы предпочитаете использовать цитаты из известных фильмов, у них также есть инструмент для этого.

Заполнители изображений
При создании макетов использование заполнителя позволяет вам определить, где вы хотите расположить изображения, без необходимости делать конкретный выбор. Это обеспечивает более беспристрастный способ показать клиентам ваши идеи, побуждая их представить, какие изображения они хотели бы использовать в этом пространстве.
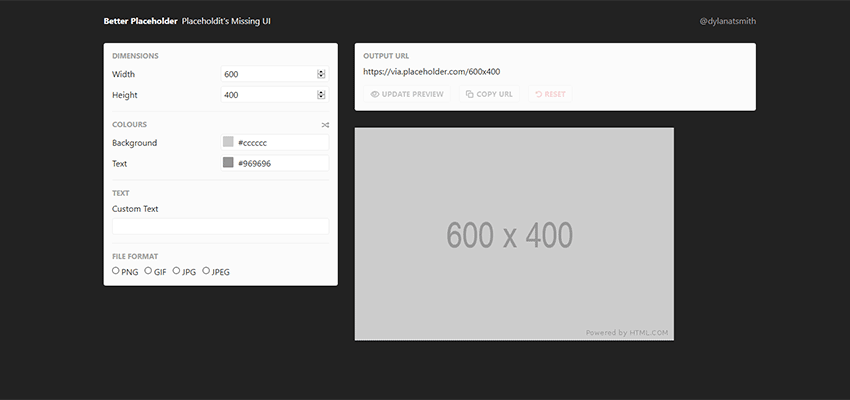
Лучший заполнитель
Если вы ищете временное изображение без излишеств, Better Placeholder для вас. Просто введите нужные размеры изображения, обновите предварительный просмотр, и будет создано простое изображение. По умолчанию размеры отображаются на изображении, что делает удобным напоминание о размерах при их замене позже. Однако вы также можете настроить этот текст, а также цветовую схему и формат файла.

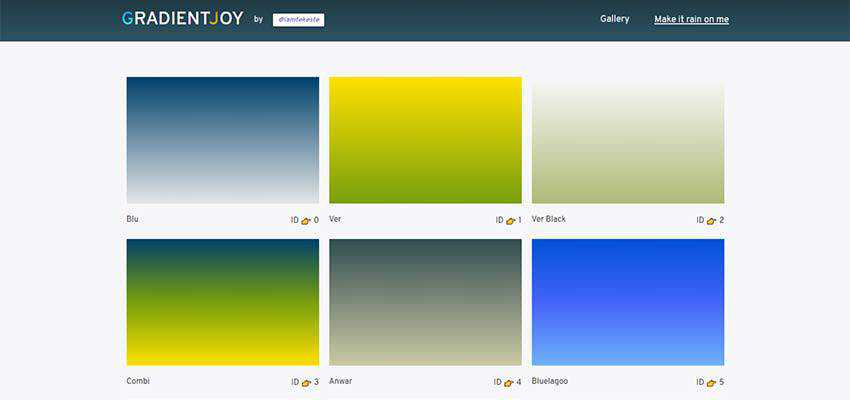
Градиент радости
Кто сказал, что заполнители не могут добавить цвета? Gradient Joy предлагает библиотеку градиентных изображений, в которых используется несколько различных цветовых схем. Обратите внимание, что все здесь размещается удаленно и требует добавления ссылки на внешний URL-адрес на вашем сайте. Структура URL также позволяет легко изменять размер изображений в соответствии с вашими требованиями. Кроме того, доступный JSON API может дополнительно автоматизировать процесс.

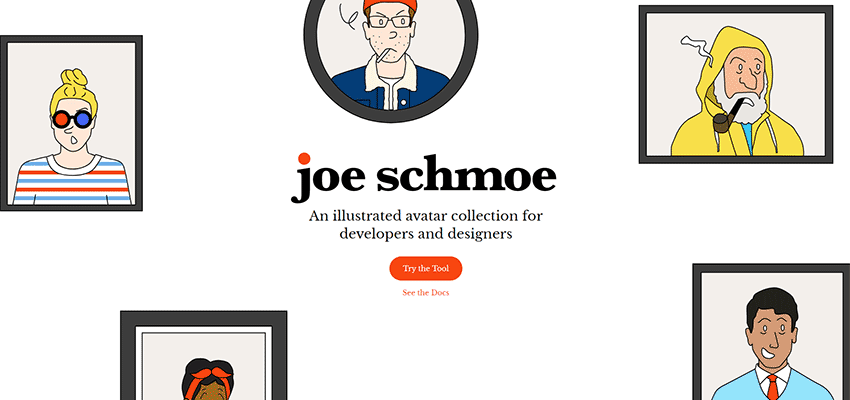
Джо Шмо
Joe Schmoe — это API, с помощью которого разработчики могут добавлять в свои проекты забавные иллюстрированные заполнители для аватаров. В отличие от большинства генераторов, этот фактически предлагается для использования на производственных площадках. Например, вы можете использовать API для назначения согласованных временных аватаров для новых пользователей на сайте, основанном на членстве. На выбор есть несколько аватаров, и их можно вызывать как случайным образом, так и по имени.

Дополнения и плагины
Когда вы заняты, каждая секунда на счету, вот где надстройки и плагины ниже могут помочь сэкономить ваше драгоценное время, создавая контент непосредственно в вашем любимом редакторе или CMS.
Эммет
Emmet — это плагин, который работает со многими популярными текстовыми редакторами, включая Sublime Text, Dreamweaver, Notepad++ и многими другими. И он делает ряд вещей для улучшения рабочего процесса, включая возможность с впечатляющей легкостью генерировать текст lorem ipsum.

FakerPress
Если вы создаете свои собственные темы WordPress, вам нужно убедиться, что они выглядят идеально до пикселя с широким спектром контента. FakerPress позволяет вам выбирать, какие типы контента вы хотите добавить на свой тестовый сайт. Он может генерировать случайный HTML для постов, изображений (включая избранные изображения), профилей пользователей, метаданных и многого другого. Когда вы закончите, плагин даже удалит для вас сгенерированный контент.

Любой Ипсум
Было бы здорово создать свой собственный текст-заполнитель? Any Lipsum — это плагин WordPress, который дает вам возможность сделать это. Активируйте плагин, и вы сможете добавлять свои собственные слова через панель настроек. Контент может быть возвращен в виде HTML, JSON или обычного текста. Пользователи командной строки будут рады узнать, что он также совместим с WP-CLI.

Генератор липсума
Создание случайного текста может быть таким же простым, как один клик, благодаря расширению Chrome Lipsum Generator. Настройки включают возможность выбора произвольного количества абзацев, предложений или слов. Вы даже можете настроить так, чтобы сгенерированный текст автоматически копировался в буфер обмена.

Разговор о моем поколении
Вышеуказанные инструменты охватывают широкий спектр ниш и потенциальных вариантов использования. Если вы хотите создавать контент в своем любимом инструменте, веб-браузере или API, вы сможете сделать это с минимальными усилиями.
Однако, похоже, существует целая субкультура, посвященная генераторам демо-контента. Хотя мы не можем перечислить их все здесь, вы можете проверить Awesome Ipsum — репозиторий Github, который содержит огромный список инструментов. Если вы ищете что-то серьезное или юмористическое, есть множество интересных вариантов на выбор.
