Определение ограничений дизайна при проектировании для клиента
Опубликовано: 2019-02-15Как графические дизайнеры, мы ежедневно работаем с цветом, типографикой и другими элементами дизайна. Сегодня дизайнерам доступно множество удивительных ресурсов и бесплатных ресурсов. Иногда наличие слишком большого количества вариантов может показаться ошеломляющим и может привести к отсутствию ясности, особенно при разработке дизайна для клиентов. Имея полный цветовой ландшафт, который поможет вам отточить свое мастерство, имеет смысл установить некоторые параметры при выборе различных элементов для вашего дизайна. Сузив этот ландшафт до конкретных спектров, мы покажем вам, как отточить то, что ищет клиент.
Превращая различные элементы вашего дизайна в спектр, классифицируя что-то таким образом, чтобы оно попадало между двумя крайними точками, мы можем определить различные связанные с ним функции и то, как они могут повлиять на общий дизайн. Такой способ работы помогает вам с самого начала идти на одной волне с вашим клиентом и гарантирует, что мы не зайдем слишком далеко по неверному пути.
Когда вы определяете ключевые элементы, такие как плотность контента, цвет, типографика, стиль фотографии, иллюстрация и другие основные элементы дизайна на ранней стадии, вы можете лучше сотрудничать. Когда вы представляете эти идеи и совместно работаете над ними на самой ранней стадии проекта, вы можете определить, в каком направлении вы хотите развивать свои проекты.
- Для начала создайте линию с полярно противоположными идеями на каждом конце спектра. Теперь начните заселять идеи между ними. Выбранные дизайны будут переходить на каждую сторону, и в идеале их должно быть от 5 до 7 дизайнов.
- Как только вы это сделаете, начните обсуждение с вашим клиентом и посмотрите, в каком направлении вам следует двигаться.
- Теперь посмотрите на предпочтительный выбор цвета клиента. Сузьте его до тех пор, пока не получите четко определенный спектр.
Вот несколько примеров различных дизайнов, которые были созданы на спектре. Это даст вам лучшее понимание того, как этот инструмент используется и реализуется.
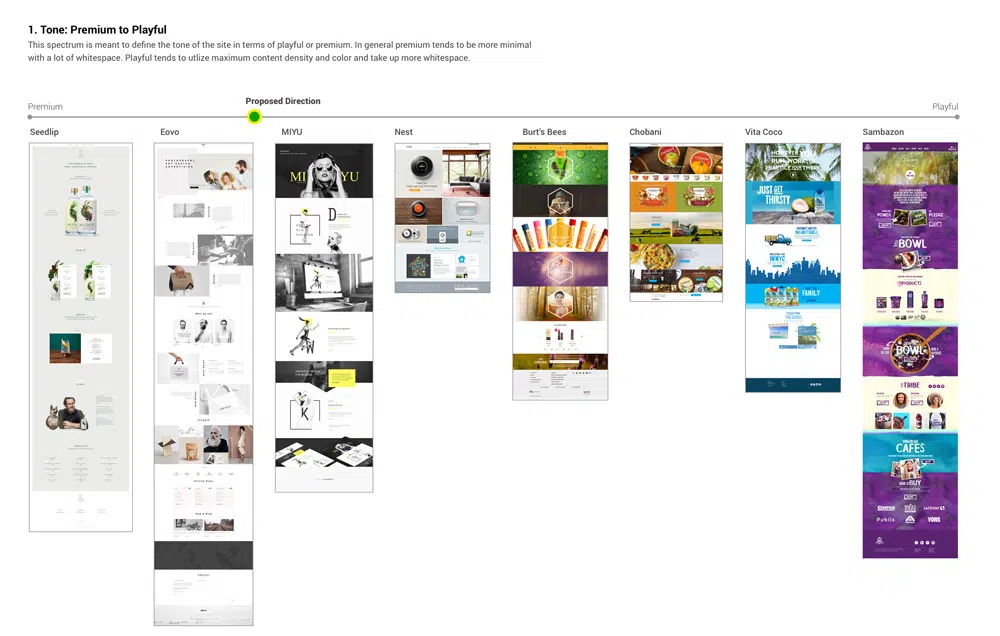
1. Премиум к игривому
Дизайнеры сузили тон веб-сайта, чтобы он находился где-то между премиальным и игривым. Глядя на этот спектр, вы можете увидеть, как премиальные цвета и дизайны имеют тенденцию быть более минималистичными с большим количеством пустого пространства, в то время как игривые изображения и дизайны тяготеют к противоположному концу спектра. Игривый дизайн занимает много свободного места и заметно громче в дизайне.
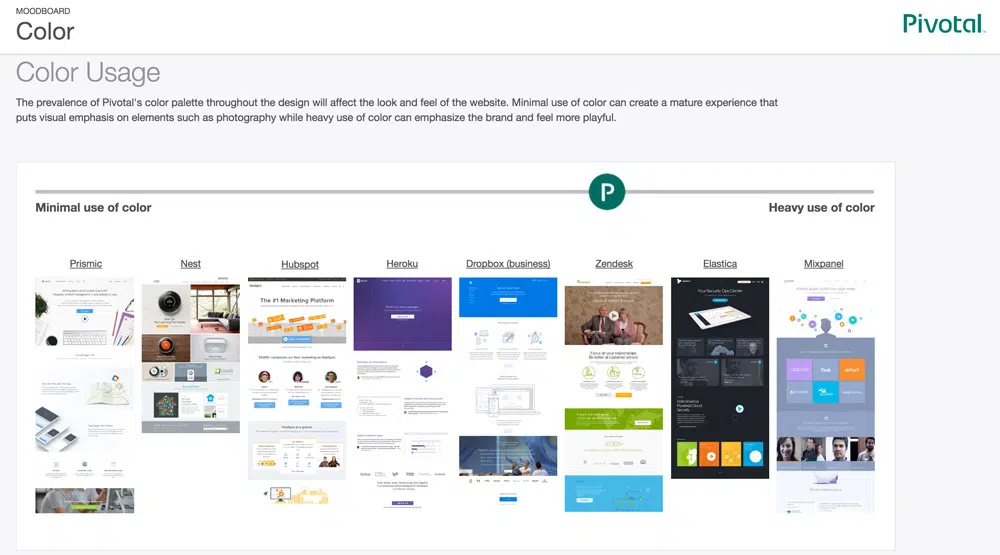
2. Использование цвета
Если вы посмотрите на использование цвета ниже, вы увидите, что макеты в левой части спектра используют цвет минимально, в то время как в макетах справа используются яркие всплески цвета. Минимальное использование цвета помогает создать визуальный акцент на других элементах дизайна, а насыщенные тона помогают подчеркнуть бренд и сделать его более игривым.
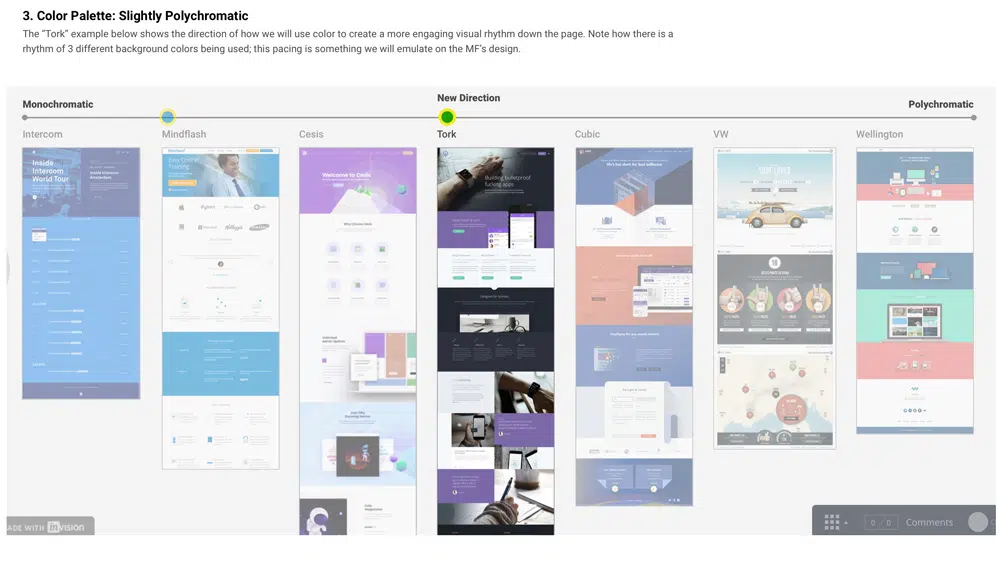
3. Полихроматическая цветовая палитра
Если вы посмотрите на пример ниже, вы увидите, как дизайнеры использовали цвета для создания визуального ритма на странице.

Ограничения дизайна помогают дизайнерам установить последовательность и голос бренда. Изучение того, как проектировать внутри коробки, может помочь вам действительно стать лучшим дизайнером. Давайте углубимся в некоторые важные из них, которые могут повлиять на общий дизайн и функциональность приложения.
Палитра типографики
Когда вы начинаете проект, типографика уже может быть сделана за вас. Работа с предопределенными шрифтами позволяет проверить ваши дизайнерские идеи. Накладывая шрифт интересным образом, вы можете увидеть, как цвет или текст будут работать с изображениями. Придерживаясь установленной типографики, вы все равно можете экспериментировать с различными нюансами шрифта. Это поможет сохранить внешний вид и ощущение бренда.
Цветовая палитра
Бывают случаи, когда вы застряли с довольно ужасной цветовой палитрой. Лучший способ обойти эту проблему — сочетать их с нейтральными и белыми цветами. Если с цветами сложно справиться, рассмотрите минималистичный стиль, в котором цвет может служить акцентом, а не основным визуальным элементом. Кроме того, вы можете играть с различными оттенками и значением насыщенности цвета. Добавление цветового наложения также поможет сделать ваш дизайн более привлекательным. Эти ограничения невероятно полезны, когда речь идет о брендинге на основе цвета.
Содержание
Слишком много контента может быть ошеломляющим, но при правильном оформлении оно может достучаться до пользователя и мотивировать его на выполнение действия. С другой стороны, работа с логотипами и изображениями может быть довольно сложной. Эти элементы в вашем дизайне могут помочь задать общий тон проекта.
Размеры холста и экрана
При работе с ограничением по размеру дизайнеры должны думать о различных масштабах и о том, как различные элементы вашего дизайна будут вписываться в этот шаблон. Это легко сделать при работе с широкими монтажными областями или холстами. Когда вам нужно разработать дизайн для меньшего экрана, это становится сложно. В любом случае, самое важное правило, которое нужно знать, это то, что текст должен быть читабельным, а изображения должны быть в фокусе. Понимание того, как ваш дизайн может быть воспринят в разных средах, поможет вам создавать и планировать места размещения.
Вывод:
Правила проектирования и ограничения могут быть полезными. Если вам дали чистый холст без каких-либо ограничений, вы скоро обнаружите, что одержимы шрифтом и множеством стилей и способов его представления. Ограничения помогают сосредоточиться на других областях дизайна и заставляют более творчески подходить к решению. Знание и понимание этих ограничений поможет вам быстрее принимать решения о неработающих компонентах. Мы надеемся, что эта статья поможет вам понять, как дизайнеры используют ограничения для разработки лучших дизайнерских решений для своих клиентов.