Может ли визуализация данных улучшить работу мобильного Интернета?
Опубликовано: 2022-03-10Может быть сложно расставить приоритеты для мобильных устройств, когда это часто кажется компромиссом. Не включайте так много текста. Удалите некоторые из ваших изображений. Держитесь подальше от функций, которые мешают мобильному посетителю. Это похоже на родителя, который говорит вам: «Иди и хорошо проведи время, но не делай X, Y или Z!»
Мобильному посетителю вовсе не обязательно нужна более короткая страница, меньше текста или меньше изображений, чтобы было легче потреблять контент на смартфоне. Им просто нужен контент, который вы им даете, чтобы не чувствовать себя так много работы.
Если вы внимательно посмотрите на свои страницы, то обнаружите, что некоторый письменный контент можно преобразовать в визуализацию данных. Итак, сегодня мы собираемся рассмотреть некоторые вещи, которые вы можете сделать, чтобы начать преобразовывать больше вашего контента в графику и улучшать опыт мобильных посетителей в процессе.
Инструменты количественных данных
Многие UX-дизайнеры несколько боятся данных, считая, что они требуют глубоких знаний статистики и математики. Хотя это может быть верно для продвинутой науки о данных, это не верно для базового анализа данных исследования, необходимого большинству UX-дизайнеров. Читать статью по теме →
1. Выйдите за рамки традиционных форматов визуализации данных
Когда вы думаете об отображении данных в графическом формате, что вы себе представляете? Наверное, такие графики и диаграммы:

Этот снимок экрана взят из инфографики Visual.ly, в которой сравниваются веб-дизайнеры и разработчики. Этот конкретный фрагмент касается статистических данных, связанных с рабочими местами, поэтому имеет смысл перевести его в форматы гистограммы и линейной диаграммы.
Как писатель, я большой поклонник такого рода визуализации данных, потому что необходимость записывать статистику может быть большой проблемой. Как будто я знаю, что между точками данных есть значительная разница, но я могу использовать только жирный шрифт и маркеры столько раз, прежде чем читатели начнут искать следующую новую интересную вещь, на которой можно сосредоточиться.
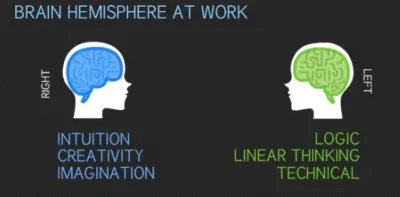
Когда надежные наборы данных разрабатываются, а не пишутся, читатели с меньшей вероятностью пропустят и непреднамеренно пропустят важную информацию. Но визуализировать можно не только данные. Возьмите этот другой сегмент из инфографики, например:

Это можно было бы написать в виде абзаца (например, «_Вообще, веб-дизайнеры мыслят правым полушарием, используя интуицию, креативность, бла-бла-бла…_»). Его также можно было бы отобразить в виде таблицы:
| Веб-дизайнер | Веб-разработчик | |
|---|---|---|
| Полушарие мозга | Верно | Осталось |
| Обусловлен | Интуиция | Логика |
| Подход | Креативность | Линейное мышление |
| Прочность | Воображение | Технические |
Хотя это, возможно, было бы легче читать, чем стену текста, это не так интересно, как рисунок выше.
Чтобы идентифицировать различные виды данных, которые стоит превратить в графику, веб-дизайнерам потребуется нестандартное мышление. Я бы порекомендовал вам начать с ознакомления с различными существующими видами визуализации данных. Для этого вы можете использовать библиотеку Университета Дьюка. У него есть целая страница, которая показывает, как различные виды информации могут быть преобразованы в графику, как этот пример точечной диаграммы:

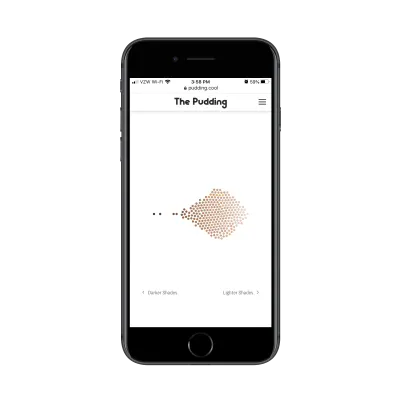
Пудинг взял эту базовую концепцию отображения точек данных на графике с течением времени и превратил ее в нечто уникальное в своей статье «Колоризм в высокой моде».
Это рисунок, представляющий спектр оттенков кожи, представленных на обложке Vogue :

Это гораздо более эффективный и привлекательный способ передать эту информацию, чем если бы писатель сказал: «Из 200 с лишним номеров журнала 75% моделей с обложек Vogue склонны к более светлым оттенкам кожи».
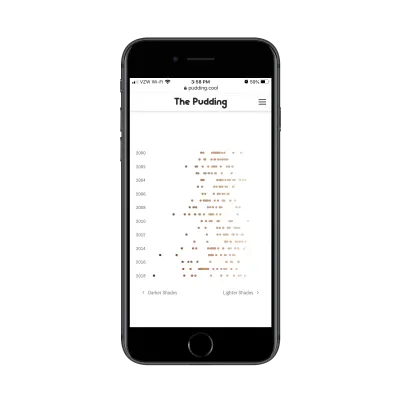
Тем не менее, этот график сам по себе не является точечной диаграммой, поскольку он отображает только количество и тенденции. Однако прокрутка в конечном итоге превращает его в точечный график:

Обратите внимание, как каждая из сфер была вытянута на временную шкалу, представляя лица моделей на обложках журналов. Это не традиционный способ использования точечной диаграммы, но в данном случае он работает очень хорошо. И, опять же, это гораздо эффективнее доносит суть на мобильных устройствах, чем стена текста.
Когда вы ищете способы сделать это в своей работе, оттачивайте следующие элементы:
- Статистические данные,
- короткие маркированные списки,
- Очень сложные темы,
- Пошаговые пояснения,
- Резюме страницы или темы.
Они предоставляют наилучшие возможности для преобразования важных данных или тем в визуализацию.
2. Спроектируйте визуализацию данных так, чтобы ее можно было фильтровать
Конечно, вы не хотите переусердствовать. В вашей миссии по сохранению сообщения вашего веб-сайта на мобильных устройствах вы не хотите создавать так много графики, что это снижает скорость страницы или что они начинают казаться ошеломляющими.

Одно из решений перегруженности визуализацией данных — создать одну графику, но использовать фильтры для управления отображаемыми наборами данных. Это не только позволяет вам доставлять массу визуальной информации на меньшем пространстве, но также может стать конкурентным преимуществом. Позвольте мне показать вам пример.
Причина, по которой CDN полезна, заключается в том, что она делает ваш сайт географически ближе к вашей целевой аудитории. Если у CDN нет возможности сделать это, то это не стоит усилий. Вот почему из всех соображений, которые люди должны учитывать при поиске провайдера, они должны смотреть на то, где на самом деле находятся их точки присутствия.
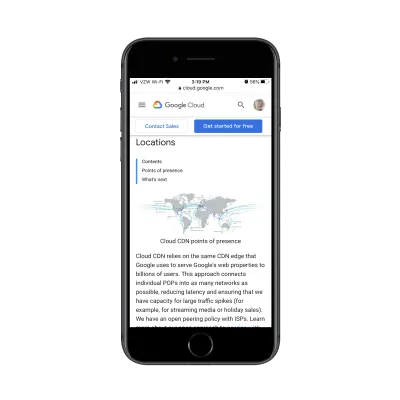
Вот как Google Cloud отображает эту информацию для своей сети доставки контента:

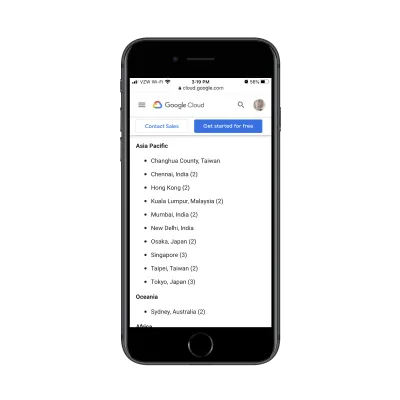
Это отличный график, поскольку он показывает, где находится его кеш и насколько широка область покрытия сети. Однако это статичное изображение, поэтому вы видите то, что видите. Google должен использовать оставшуюся часть страницы, чтобы перечислить все крупные города, где у него есть CDN:

Но это то, о чем я говорю. Этот список должен быть частью визуализации.
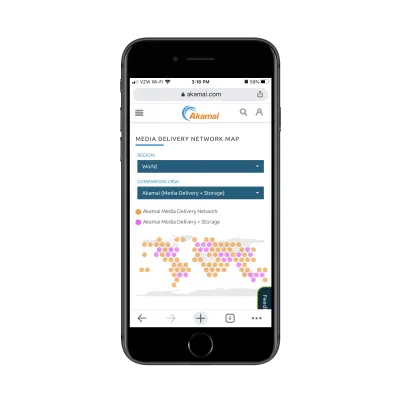
Akamai, конкурент Google Cloud CDN, построил карту своей медиасети следующим образом:

На этой карте вы можете увидеть сеть доставки мультимедиа Akamai (оранжевым цветом), а также места ее хранения и хранения (розовым цветом).
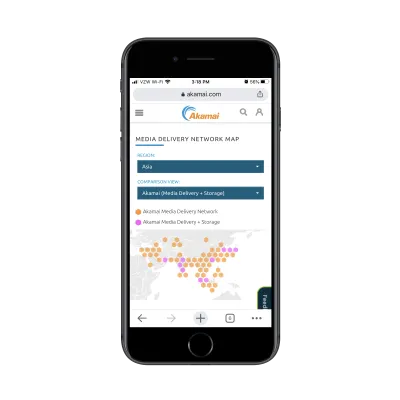
Потенциальные пользователи, заинтересованные в более глубоком изучении данных, могут использовать фильтры в верхней части страницы. Например, вот как выглядит карта, когда кто-то ищет азиатский регион:

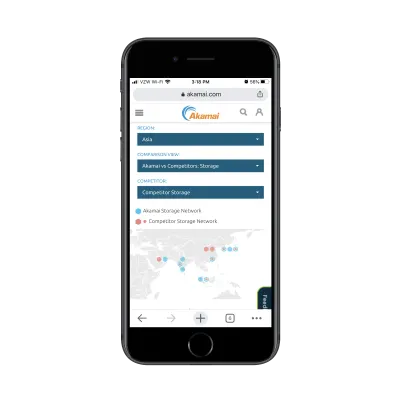
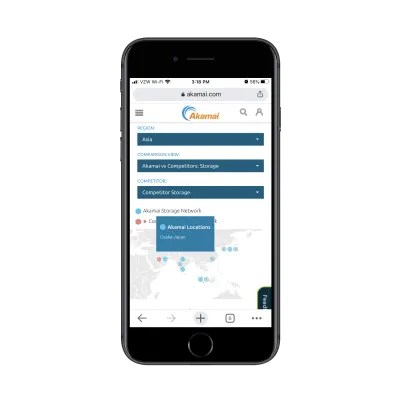
И вот что они видят, когда выбирают сравнение сети хранения Akamai с ее конкурентами:

Этот дизайн визуализации данных не только позволяет посетителям внимательно изучить данные, которые наиболее важны для них, но и помогает им в процессе принятия решений.
Этот подход действительно полезен, если вы хотите превратить целую кучу данных в визуализацию данных, не перегружая ими страницу. И с этой конкретной моделью фильтрации вы можете избавить своих посетителей от необходимости увеличивать и уменьшать масштаб изображения. Они могут самостоятельно настраивать представление и с легкостью переходить к наиболее важным элементам.
3. Сделайте ваши визуализации данных интерактивными
Еще одна вещь, которую вы можете сделать, чтобы упаковать массу информации в один рисунок, — это сделать ваши визуализации данных интерактивными. Это не только избавит ваш мобильный пользовательский интерфейс от беспорядка, но и заставит ваших посетителей сделать паузу и действительно потребуется время, чтобы понять информацию, которую им показывают.
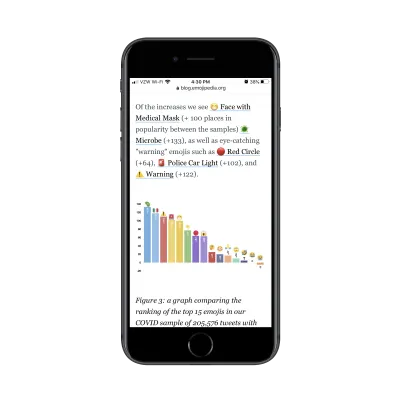
Это недавний пост от Emojipedia. В статье представлены результаты исследования, проведенного ими по использованию смайликов во время коронавируса. Это фантастическое чтение, и оно переполнено визуализациями данных, такими как эта:

Дизайн, безусловно, привлекательный, но не так просто увидеть все детали в графике на мобильном телефоне. Вот тут-то и пригодится интерактивность.
Сделав каждый из столбцов на графике интерактивным, люди могли бы получить больше информации об эмодзи, четко увидеть увеличение процента и так далее.
Что-то, что я не показал вам в последнем пункте, это то, что карта Akamai CDN интерактивна:

Именно такой подход я бы предложил для гистограммы Emojipedia. Превращая каждую точку данных в интерактивный элемент, пользователям не нужно изо всех сил пытаться получить всю необходимую им информацию, а вам не нужно перегружать их слишком большим количеством данных в одном графике.
Что хорошо в интерактивности, так это то, что вы можете применять ее и к широкому спектру визуализаций данных.
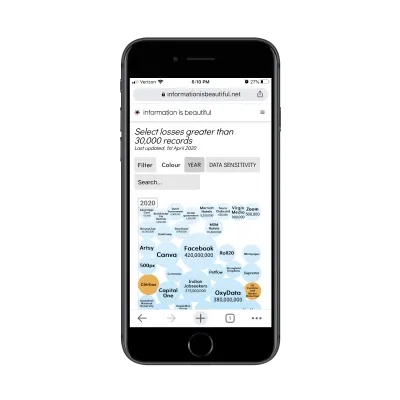
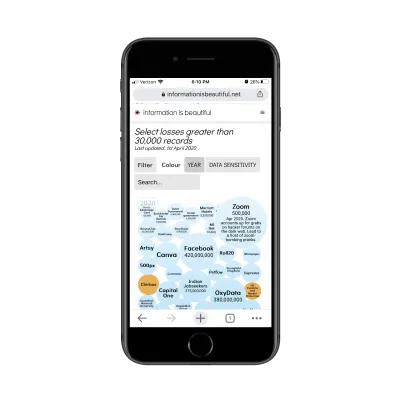
Вот пример пузырьковой диаграммы от Information Is Beautiful:

Когда посетители нажимают на любой из пузырей, раскрывается дополнительная информация о нарушении безопасности:

Одна из замечательных особенностей приоритизации мобильного опыта заключается в том, что это позволяет нам находить креативные решения для минимального проектирования. И взаимодействия — действительно хороший способ осуществить это, поскольку пользовательский интерфейс остается ясным и простым в навигации, но внутри него спрятаны маленькие сочные самородки, ожидающие своего открытия.
Является ли визуализация данных ключом к лучшему мобильному опыту?
Есть много вещей, которые мы можем сделать, чтобы улучшить опыт мобильных пользователей. Если вы еще не рассматривали визуализацию данных как часть этой стратегии, самое время это сделать, поскольку она позволяет:
- Сократите количество места и времени, которое требуется, чтобы донести свою точку зрения,
- Оформите свои страницы так, чтобы они были более привлекательными,
- Сохраните полную целостность вашей копии для мобильных и настольных посетителей.
Это, конечно, не означает, что вы должны перестать искать способы уменьшить количество контента на мобильных устройствах. Если это не нужно или не добавляет ценности, оно должно уйти. То, что осталось, можно затем оценить для преобразования визуализации данных.
