Темные узоры и другие запреты на дизайн для мобильных устройств
Опубликовано: 2022-03-10Когда дело доходит до зарабатывания денег, некоторые компании сделают все возможное, чтобы привлечь людей в свое заведение. Но работает ли такая бизнес-тактика?
На мой взгляд, если вам нужно лгать или обманывать своих потребителей, чтобы продать, что ж, тогда это, очевидно, не сработает! Возможно, вам удастся привлечь достаточное количество посетителей (и даже совершить некоторые продажи с помощью мошеннической стратегии), но давайте посмотрим на картину в целом . Если уровень трафика не будет поддерживаться, и вы обрабатываете больше возвратов, чем продаж, подход был полным провалом. Я подозреваю, что это происходит со многими людьми, которые пытаются использовать уловки для развития бизнеса как в реальном мире, так и в цифровом пространстве.
Вот почему сегодня я посвящаю этот пост темным паттернам. Мы поговорим о том, что такое темный паттерн, рассмотрим некоторые известные примеры, а затем поговорим о том, почему они всегда плохая идея, даже если ваш клиент пытается убедить вас в обратном.
Создание трения для лучшего взаимодействия с пользователем
В дизайне опыта трение обычно противоположно интуиции или легкости. Однако это не означает, что это всегда плохо для пользователей. Читать статью по теме →
Что такое темные узоры?
Фраза была придумана Гарри Бригнуллом, специалистом по UX-исследованиям. По словам Бриньюля:
«Темные паттерны — это уловки, используемые на веб-сайтах и в приложениях, которые заставляют вас покупать или подписываться на то, чего вы не хотели».
С тех пор он разработал веб-сайт, посвященный худшим из худших Темных Узоров:

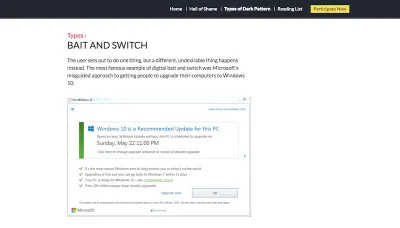
Как вы можете видеть здесь, Бригнулл определил один из типов темных паттернов, используемых в Интернете. Этот конкретный пример исходит из использования Microsoft всплывающего окна-заманивания и переключения, которое ведет себя не так, как должно. Ниже я объясню, почему это было такой огромной проблемой для пользователей Microsoft.
Как темные паттерны используются в веб-дизайне?
Всего Бригнулл классифицирует темные паттерны на 12 категорий. Я собираюсь включить каждый из них, а также некоторые из своих собственных, в следующее руководство:
1. Приманка и подмена
Это происходит, когда пользователь предполагает, что после взаимодействия с веб-сайтом произойдет определенная реакция. Как правило, это основано на ожиданиях, установленных остальной сетью. Однако в случае приманки и подмены результатом является нежелательная реакция.
Microsoft использовала эту тактику пару лет назад, когда пыталась заставить пользователей сделать рекомендуемое обновление для Windows 10. (Это изображение выше с веб-сайта Brignull.) системы автоматически обновляются без согласия. «Х» должен был указывать на то, что пользователь не хочет продолжать, но он сделал наоборот.
Вот в чем дело. Программное обеспечение необходимо обновлять, чтобы системы работали быстро и безопасно. Однако если вы обманом заставите пользователей инициировать обновление, которое им не нужно или к которому они не готовы, вы можете столкнуться с серьезными последствиями, если что-то пойдет не так. Например, эта женщина выиграла 10 000 долларов в результате повреждения ее системы, вызванного обновлением Windows.
Однако подобные темные паттерны не всегда приводят к разрушительным последствиям. Иногда они просто сильно мешают работе пользователя.
Например, я просматривал веб-сайт join.me, когда искал решения для совместного использования экрана с моими клиентами. При просмотре вариантов ценообразования виджет контактов в нижней части экрана открылся во всплывающем окне:
В то время мне не требовалась помощь, поэтому я нажал «X» в правом углу всплывающего окна. Однако, сделав это, я увидел следующее:
Я был удивлен, увидев эту страницу, так как я определенно не просил «Начать чат». Затем, как только я понял, что пытается сделать это всплывающее окно на всю страницу, я сразу же захотел выйти. Но способ сделать это — в верхнем левом углу, что заставило меня немного зациклиться, поскольку «X» из исходного всплывающего окна был в правом верхнем углу.
Весь опыт живого чата, вероятно, занял не более пяти секунд моего времени, но это все равно было неприятно. Я пытался совершить действие, говорящее: «Нет, спасибо», но был вынужден действовать. Это похоже на то, как будто вы находитесь в ресторане, и официант приносит вам десертное меню или поднос, даже если вы явно сказали им, что вас это не интересует.
Если вы хотите раздражать своих посетителей и доказать им, что вы их не слушаете, используйте этот темный шаблон.
Рекомендуемая литература : Мобильные всплывающие окна умирают? Стоит ли их спасать?
2. Подтверждение стыда
Confirmshaming был довольно популярен во всплывающих окнах около года или двух назад. Пользователи увидят всплывающее окно и будут иметь два варианта:
- Положительный вариант подтолкнет их к обращению;
- Отрицательный вариант пристыдил бы их за то, что они сделали, казалось бы, плохой выбор, не сделав этого.
Есть еще несколько веб-сайтов, которые делают это, хотя в наши дни их гораздо меньше, поскольку многие дизайнеры избегают всплывающих окон на мобильных устройствах.
Однако Social Media Examiner по-прежнему использует это всплывающее окно с двойным призывом к действию на своем мобильном сайте:
Лично я не думаю, что стыд в этом всплывающем окне так уж плох по сравнению с другими, которые я видел. Вы знаете тех, о которых я говорю. Положительный CTA говорит что-то вроде: «Да, я хочу удвоить свой доход в этом году!» Другой говорит что-то вроде: «Нет, я хочу, чтобы мой бизнес рухнул и сгорел!»
Смысл использования CTA «подтвердить стыд» состоит в том, чтобы использовать страхи потребителей, чтобы вразумить их. Но так ли это на самом деле? Хотя я уверен, что эта стратегия работает для некоторых пользователей, я не знаю, поведется ли на нее большинство людей.
Мое предложение здесь будет состоять в том, чтобы держаться подальше от позора посетителей вообще . Однако, если вы хотите использовать метод двойного CTA, выберите что-то вроде призрачных кнопок. Эта стратегия направлена на то, чтобы дать вам тот же результат: заставить посетителей переходить по ссылкам и/или конвертировать. Тем не менее, он делает это с тонким дизайнерским убеждением. Другими словами:
- Эта большая и красочная кнопка заслуживает вашего внимания;
- Эта кнопка, которая лишена жизни, здесь (если вы хотите), но мы будем рады, если вы тоже захотите ее полностью игнорировать.
3. Замаскированная реклама
Как правило, довольно ясно, когда реклама — даже нативная, размещенная в середине контента — предназначена для рекламных целей. Однако, когда объявление нельзя четко отличить как таковое, это может стать проблемой для посетителей.
Если вы следите за тем, что происходит в мире влиятельного маркетинга в социальных сетях, вы можете распознать эту проблему с обманом из Instagram. В общем, вот что было (и происходит):
- Предполагается, что пользователи, которые продвигают продукты или контент в качестве формы рекламы или спонсорства, прямо заявляют о такой рекламе. Это потому, что им платят за их усилия, и это не настоящая рекомендация с их стороны.
- Когда влиятельные лица не объявляют, что такие одобрения являются платными размещениями от брендов, пользователи могут быть обмануты, заставляя что-то покупать , потому что они считают это действительной рекомендацией. И это большая проблема.
По данным ФТК:
«Если существует «материальная связь» между индоссантом и рекламодателем — другими словами, связь, которая может повлиять на вес или доверие, которое потребители придают одобрению, — эта связь должна быть ясно и заметно раскрыта, если только она уже не очевидна из контекст общения».
То же самое должно быть верно, когда речь идет о рекламе на сайте, но до сих пор не было никакого реального регулирования этого. Тем не менее, мы распознаем некоторые замаскированные рекламные объявления тем, чем они являются: темными узорами .
Один пример, которым я хочу поделиться, взят из Travel & Leisure:
Когда я читал статью о лучших местах, где можно испытать смену осенних красок в Соединенных Штатах, я был в восторге от включенных изображений.
Просматривая дальше, я наткнулся на это изображение — или то, что я принял за изображение.
Как только страница полностью загрузилась (что заняло более нескольких секунд), я понял, что это видео. В этот момент у меня в голове пронеслась пара мыслей:
- Я прокрутил слишком далеко? Были ли остальные рекомендации по осенней листве ползунком выше?
- Почему летние каникулы на Бермудских островах включены в список осенней листвы?
Я решил продолжить прокручивать идентично отформатированный текст для Бермудских островов, чтобы увидеть, что будет дальше, и затем я заметил примечание под ним, которое гласило: «От Управления по туризму Бермудских островов»:
Как только я прошел нативное видеообъявление, которое выглядело точно так же, как остальная часть страницы, я смог прочитать остальную часть поста. Но это оставило неприятный привкус во рту.
Я собирался увидеть несколько крутых снимков и почерпнуть несколько советов для осеннего путешествия, но меня обманули. Хотя темный узор привлек меня только временно, он все же нарушил опыт и заставил меня задуматься о том, какие еще обманы будут изобиловать . Что, если все идеи в этом посте или где-либо еще на сайте исходили исключительно от спонсоров, а не из реальных поездок, которые стоит предпринять?
Если вы оставляете своих посетителей в недоумении, могут ли они доверять вашему веб-сайту, то вы пошли по ложному пути, друзья.
4. Принудительная непрерывность
Этот тип темного паттерна возникает, когда кто-то подписывается на «бесплатную» пробную версию, но в процессе приема требуется предоставить информацию о кредитной карте. Затем, когда пробный период заканчивается, их кредитная карта снимается без предупреждения.
Для пользователей, которые не обращают внимания на такие вещи и предполагают, что бренды не воспользуются ими, эта форма обмана определенно не пройдет. Помимо потери доверия и бизнеса этих пользователей, ваш бизнес может быть оштрафован , если в дело вмешается компания, выпускающая кредитные карты, или местное бизнес-бюро.
Хотя этот тип темного узора обычно не имеет ничего общего с дизайном, о нем стоит знать дизайнеру. Это потому, что вы можете использовать различные стратегии дизайна и макеты, чтобы указать потенциальным клиентам на те, которые раскрывают подробности об автоматических платежах и многом другом.
В следующем примере я снова воспользуюсь сайтом join.me.
На странице с ценами на join.me вы найдете три плана, каждый из которых имеет свою стоимость. На самом деле только после того, как вы найдете гораздо меньший и невыделенный CTA, вы сможете больше узнать о том, что входит в каждый план:
Пользователи, открывшие этот CTA, смогут изучить функции каждого плана в этом подробном всплывающем окне:
Я был очень рад узнать, что у join.me есть бесплатный план. Однако, чтобы получить к нему доступ, вы должны подписаться на план PRO. Вот что включено в пробную версию:
После того, как вы отправите данные о пользователе и покупке, вам будет предоставлен доступ к бесплатной 14-дневной пробной версии. Если вы решите не переходить на PRO, только тогда вы сможете получить доступ к бесплатному тарифному плану, который join.me не афиширует.
Теперь этот пример немного отклоняется от вышеупомянутого пункта. Или, по крайней мере, я надеюсь, что это так. Поскольку я не приобрел пробную версию join.me, я не могу сказать вам, автоматически ли этот сайт взимает плату после пробной версии без предупреждения. Тем не менее, то, как упоминается бесплатный план и как пользователи могут его получить, наводит меня на мысль, что будет сложно отменить план PRO до окончания пробного периода.
5. Дружеский спам
В настоящее время вход на веб-сайты и в приложения с учетными записями в социальных сетях или Google является обычным делом. Тем не менее, компании, которые используют ваш список друзей для спама ваших контактов, однако (надеюсь) нет.
Тем не менее, один крупный бренд был признан виновным в этом и теперь должен заплатить 13 миллионов долларов: LinkedIn.
Похоже, что LinkedIn использовала списки контактов своих пользователей в личных целях. По сути, в начале 2010-х он предлагал функцию «добавить соединение» на своем веб-сайте. Это позволило пользователям быстро связаться с людьми, которых они знали, или, скорее, отправить им сообщение и попросить их подключиться к LinkedIn.
Хотя сервис кажется достаточно честным (ведь бывает сложно самостоятельно отследить предыдущих знакомых и работников), LinkedIn все же зашел слишком далеко.
То, что должно было быть простым письмом, в котором говорилось: «Привет, такой-то хочет связаться с вами в LinkedIn», превратилось в ряд дополнительных писем этим контактам. Неоправданное преследование не обязательно было проблемой. Самая большая проблема заключалась в том, что LinkedIn создавала эти электронные письма таким образом, что создавалось впечатление, будто они исходят непосредственно от известного знакомого.
Это просто показывает вам, что не имеет значения, насколько популярна или уважаема ваша платформа. Если вы злоупотребите доверием пользователей в личных целях, это вызовет серьезную негативную реакцию . Судебный процесс на 13 миллионов долларов, безусловно, является серьезным последствием, но даже простой потери клиентов должно быть достаточно, чтобы удержать вас от этой темной схемы.
6. Скрытые расходы
Это говорит само за себя. Вы совершаете покупки в Интернете, вас устраивают товары, которые вы добавили в корзину, и поэтому вы решаете, наконец, перейти к оформлению заказа, где обнаруживаете расходы, о которых не знали.
Хотя вы можете не поверить, что это дело, к которому вы как дизайнер приложили руку, я настоятельно рекомендую вам взглянуть на этот пример темного паттерна от Southwest Airlines:
Когда я искал рейс туда и обратно между Олбани, штат Нью-Йорк, и Атлантой, штат Джорджия, мне были предложены различные варианты ценообразования. Время суток, количество остановок и т. д. влияли на то, сколько мне придется платить за каждый этап моего путешествия. Этого следовало ожидать.
Однако чего я не ожидал, так это того, что общая цена, отображаемая перед оформлением заказа, будет отличаться от того, что я думал. Как вы можете видеть здесь, на этой последней странице больше даже не отображаются цены на отдельные этапы поездки. Он просто показывает общую стоимость, а затем просит меня продолжить.
Именно тогда я понял, что под строкой «Итого» были крошечные сообщения «Включая налоги и сборы» и «Показать разбивку по тарифам». Когда я расширил их, я столкнулся с этим:
Когда дело доходит до путешествий и гостеприимства, вполне нормально ожидать сборов за такие вещи, как ручная кладь, курортные сборы и так далее. Тем не менее, это было не то, что я ожидал увидеть, и не было реального упоминания об этом, когда я выбирал свои рейсы ранее. Что еще хуже, многие из этих обвинений даже не объяснены .
Теперь есть некоторые туристические сайты, которые занимаются такими вещами уважаемым образом. Тем не менее, я предполагаю, что многие из них предпочитают идти по пути Southwest Airlines, манипулируя дизайном и типографикой таким образом, чтобы скрыть дополнительные расходы от посторонних глаз.
Рекомендуемая литература : Как мобильный веб-дизайн влияет на локальный поиск (и что с этим делать)
7. Неправильное направление
Неправильное направление на веб-сайте на самом деле ничем не отличается от трюка фокусника. Веб-сайт привлекает ваше внимание к чему-то одному, а где-то делает что-то обманчивое .
Хорошим примером этого являются формы подписки на интернет-издания. Обычно вы видите это, когда журнал принадлежит гораздо более крупному бренду. Затем в процессе регистрации рекламируются другие журналы издателя. И обычно это не более чем предварительно установленный флажок в нижней части формы, который спрашивает, хотите ли вы также подписаться на их информационные бюллетени или подписки.
Например, вот форма подписки на рассылку Eater:
Не так уж и странно, что форма находится вверху страницы. Или, по крайней мере, не было бы, если бы это была единственная предлагаемая подписка.
Но прокрутив вниз, вы увидите, что информационный бюллетень «Сегодня» проверяется автоматически:
Все бы ничего, если бы я не был на сайте Eater Philly. Мне не нужны общие новости о Пожирателях. Мне нужны были новости, относящиеся конкретно к области США, в которой я живу. Я также не знаю, был ли я слишком увлечен ежедневным информационным бюллетенем.

Если бы я прокрутил страницу еще дальше, я бы обнаружил больше вариантов рассылки:
К счастью, ни один из них не был проверен от моего имени, но все равно странно, что все эти опции размещены под формой, включая выбор города:
«Скрывая» флажки и предварительно выбирая один из них для своих пользователей, вы даете им возможность получать сообщения, которые они вряд ли будут рады получить. Когда они отказываются от подписки на эти электронные письма и указывают причину, например: «Я никогда не подписывался на эти сообщения». Это не хорошо.
8. Предотвращение сравнения цен
Многие пользователи посещают мобильные веб-сайты в целях проведения исследований. Доступ к нескольким устройствам для одновременного поиска или наличие одного устройства, которое можно взять с собой в дорогу, чтобы дополнить опыт покупок на месте, является преимуществом, которое очень нравится многим покупателям.
Однако если вы не позволяете пользователям легко сравнивать цены на вашем веб-сайте, вероятно , вы что-то скрываете .
В примере с Southwest Airlines, о котором я упоминал выше, веб-сайт не позволял мне отслеживать отдельные цены на каждом этапе моей поездки. Это было мучительно, так как мне нужно было где-то их записать, чтобы убедиться, что в конце концов я не превышаю свой бюджет.
Кроме того, есть авиакомпания, которая вообще не раскрывает цены: British Airways.
Как вы можете видеть здесь, вы можете просмотреть время рейсов и варианты остановок на рейсах British Airways. Хотя вы можете сравнивать время и количество остановок друг с другом, цены на самом деле не раскрываются, пока вы не выберете поездку.
Это делает процесс бронирования рейса через British Airways невероятно раздражающим, если не сказать больше. Хотя цены можно сравнивать, для сбора этой информации требуется несколько повторений . И велика вероятность, что если вы нажмете кнопку «Назад» в браузере, данные будут сброшены, и вам придется заново вводить всю информацию о поездке с самого начала.
Хотя хорошо, что дизайнеры этого мобильного сайта информируют посетителей о том, что цены на данном этапе не раскрываются, призыв сделать это — плохой выбор со стороны British Airways.
9. Конфиденциальность Цукеринга
Вот основная предпосылка этого темного шаблона: когда дизайн или часть контента не дает понять, что совместное использование данных является необязательным, или не дает простого выхода из этого, это будет случай Цукеринга.
Я уверен, что Марк Цукерберг не был бы слишком рад узнать, что Бригнулл назвал это в его честь, но Facebook известен тем, что заманивает пользователей предоставлять больше информации, чем им нужно, — поэтому этот сайт так удачно назван.
Один пример этого, с которым я часто сталкиваюсь, на самом деле не встречается на Facebook. Вместо этого я встречаю его на BuzzFeed, когда отдыхаю от писательства. Вот что происходит:
Мой мозг начинает болеть, и мне нужно быстро отвлечься. Я иду в гостиную, сажусь на диван и достаю телефон. Я немедленно иду в раздел викторины BuzzFeed. Они забавны, и я знаю, что смогу быстро с ними справиться. Как это про фильмы:
Я начинаю викторину и быстро начинаю читать вопрос, смотрю на занимательную графику и выбираю ответ. Это отличное отупляющее занятие, которое помогает мне перезагрузиться.
Пока это не произойдет:
Это несвязанный вопрос, который BuzzFeed пробрался в мою викторину. Обычно это происходит в двух-трех шагах вниз по странице. Этот пример совершенно не связан с тестом, который я проходил, поэтому я сразу его заметил. Но иногда они очень хорошо смешивают темы, так что я обманываюсь, давая им откровенный ответ.
Когда ваш дизайн включает в себя дополнительные интерактивные элементы, которые на самом деле не нужны , вы должны сообщить пользователям об этом. Это не только пустая трата времени — особенно для мобильных пользователей — но и отвлекает от остального опыта.
10. Роуч Мотель
Продукт под торговой маркой «Roach Motel» от Black Flag заманивает тараканов и других вредителей в неприятную ситуацию, из которой потом очень трудно выбраться. Это именно то, что делают некоторые веб-сайты.
В некоторых случаях мотель тараканов возникает, когда веб-сайт или приложение невероятно затрудняют удаление учетной записи или отказ от подписки из списка. Чаще всего вы увидите это с бесплатными пробными версиями продуктов SaaS.
В других случаях это может быть целевая страница, на которую посетитель попал, но не может отказаться от использования навигации веб-сайта (поскольку она исчезла). Вместо этого пользователям приходится полагаться на кнопку «Назад» в браузере, что может быть проблемой, если она сбрасывает любую работу, которая была введена до этой целевой страницы.
Кроме того, есть мотели для тараканов, такие как веб-сайт Wells Fargo Center:
Первая страница формы покупки билетов в порядке. Вы указываете, в какой диапазон цен должны попадать ваши билеты, а затем выбираете, сколько вам нужно. Кажется довольно простым.
Что странно, так это то, что теперь там написано «Добавить в корзину». Я предполагаю, что в этот момент я смогу выбрать свои конкретные места.
Вместо этого происходит то, что Wells Fargo Center автоматически выбирает мои билеты и добавляет их в корзину. Я не мог сказать, какие места я хотел. Вместо этого в мою корзину были добавлены самые дорогие билеты за 1250 долларов.
В этот момент я решаю, что хочу отступить и попытаться найти места получше. Когда я нажимаю «сменить место», я возвращаюсь на исходную страницу, где я могу сделать лишь неопределенный выбор в отношении того, где я хочу сесть и сколько я хочу заплатить. Значок корзины ниже делает то же самое, за исключением того, что он полностью очищает билеты в моей корзине. В любом случае, я чувствую себя беспомощным, поскольку не могу контролировать происходящее .
В последней отчаянной попытке я решил перейти к следующему шагу, чтобы посмотреть, есть ли у меня там больше контроля. Я нажал на «детали стоимости», увидел соответствующие платежи и обновления (чего я не ожидал) и понял, что в тот момент я мог только «Оформить заказ»:
В конце концов я решил не покупать эти билеты, потому что я не мог контролировать процесс, и из-за того, как я застрял, когда глубоко погрузился в него.
Когда вы разрабатываете путешествия для своих пользователей, не делайте этого с ними. Предоставьте им простой способ обратить вспять свои следы и отказаться от процесса, если они недовольны им. И, если это можно помочь, дайте им больше контроля над выбором и настройками, которые они делают. Достаточно сложно конвертировать мобильных пользователей, не отключайте их от вашего мобильного сайта из-за этого.
11. Пробраться в корзину
Обычно пользователи находят неожиданный товар в своей корзине двумя способами. Во-первых, веб-сайт автоматически добавляет его. Во-вторых, веб-сайт обманом заставляет пользователя добавить его самостоятельно, размещая флажок или другую опцию надстройки в том месте, где должно быть что-то еще.
Показательный пример: зоопарк Центрального парка.
Форма для покупки билетов довольно проста. Просто выберите билеты для людей, которые будут посещать зоопарк.
Вы делаете свой выбор и прокручиваете вниз, чтобы совершить покупку.
Мобильные пользователи, которые спешат, могут даже не подумать о том, чтобы прочитать появившуюся кнопку. Он большой, жирный и появляется прямо под формой. Почему бы не нажать на нее?
Однако при ближайшем рассмотрении вы увидите, что «Да, добавьте 5 долларов к моему заказу» — это то, к чему призывает эта кнопка CTA. Кто-то, кто читает это быстро, может прочитать это как «Да, добавить в мой заказ», думая, что это относится к билетам.
Только после того, как мобильный пользователь сделает еще один жест на своем телефоне, он увидит настоящую кнопку оформления заказа:
Как пользователи, мы обучены понимать, как действуют обычные веб-элементы. Контактная форма следует простой формуле:
- Заполните соответствующие данные.
- Нажмите кнопку, чтобы завершить покупку.
Веб-дизайнеру легко выполнить 1-2 удара. Однако, когда вы бросаете что-то на пути ваших пользователей, напоминающее кнопку, вы, скорее всего, спутаете их в процессе. Или вы найдете много разгневанных посетителей, которые неосознанно добавили и заплатили дополнительные деньги из-за запутанного дизайна формы.
12. Вопросы с подвохом
Это часто случается с такими вещами, как всплывающие окна с намерением выйти. Используя язык, который сбивает с толку или неправильно написан (например, двойное отрицание), сайт может удерживать посетителей до тех пор, пока они не осознают свою ошибку в понимании вопроса.
Хитрый обмен сообщениями также может быть использован для увеличения расходов. Вот что я испытал при попытке заказать цветы в 1-800-Flowers:
Я был очень доволен этой цветочной композицией и подумал, что большой будет хорош для стола моего друга. Когда я прокрутил вниз, я увидел этот флажок «БЕСПЛАТНАЯ доставка». Я не стал нажимать на значок «i», так как подумал: «Что еще мне нужно знать о бесплатной доставке и отсутствии платы за обслуживание? Звучит как отличная сделка для меня."
После установки галочки появилось это сообщение о Паспорте празднования, но я не удосужился обратить на это внимание. Как только флажок был установлен, я быстро перешел к вводу своего почтового индекса; Я хотел, чтобы эти цветы были доставлены как можно скорее.
Пока я продолжал выбирать дату доставки, на моем телефоне появился этот экран дополнительной продажи. Я немного подумал и решил, что мне не нужны никакие из этих надстроек. Я не смог найти кнопку «X», поэтому я нажал «Продолжить» и надеялся, что ни один из этих предметов не был добавлен к моей покупке.
Наконец, я добрался до своей корзины и обнаружил, что в мою корзину также добавлен «Паспорт на 12 месяцев». К счастью, я сделал скриншот процесса для целей этой статьи. В противном случае я бы понятия не имел, откуда взялось это дополнение. Конечно, это оказалось здесь, потому что я не читал подробностей.
Тем не менее, когда вы начинаете с чего-то вроде «БЕСПЛАТНАЯ доставка», как вы думаете, скольким клиентам потребуется время, чтобы прочитать дальше? Мы все понимаем, что эта фраза означает в большинстве контекстов. Не указав четко, что это было обновление 1-800-Flowers, многие пользователи, вероятно, выберут этот ящик и в конечном итоге получат непреднамеренный товар при оформлении заказа.
В дополнение к списку Бригнулла я хочу добавить еще пару темных паттернов, которые я нахожу особенно неприятными в мобильном Интернете и в мобильных приложениях.
Рекомендуемая литература : Что нужно знать, чтобы повысить конверсию мобильных касс
13. Излишне глубокая навигация
Эта ссылка на навигацию на самом деле не относится к гамбургер-меню, которое мобильные посетители используют на веб-сайтах. Вместо этого я имею в виду те веб-сайты, на которых есть сообщения в блогах и викторины, занимающие несколько страниц.
В некоторых случаях, я уверен, это делается для того, чтобы ускорить загрузку отдельных страниц. Однако правильно оптимизированный сервер и веб-сайт с надежным механизмом кэширования не должны иметь таких проблем, даже если страница загружена изображениями. Мое предположение? Эти веб-сайты создают несколько страниц для одного сообщения с целью поверхностного увеличения количества просмотров страниц , которые они получают.
Хороший пример этого взят из MagiQuiz:
На изображении выше показано, как выглядит типичная викторина с веб-сайта MagiQuiz. Привлекательные образы, вопросы и ответы на выбор.
Однако на изображении ниже показано, как выглядит типичный интерфейс викторины, когда вы его прокручиваете. Он завален рекламными объявлениями, отвлекающими внимание от викторины на странице:
Как будто этой встроенной рекламы было недостаточно, пользователи, наконец, доходят до конца страницы, чтобы найти это:
На самом деле это вовсе не конец викторины. Из-за всех этих прокруток и пропусков несвязанной рекламы викторина заняла так много времени, и теперь нужно сделать еще больше, чтобы получить отдачу. Это отстой — если вы спросите меня!
К сожалению, сайты с викторинами, такие как MagiQuiz, не единственные, кто делает это. Крупные издатели, такие как Forbes, также грешат этим, разбивая короткие рассказы (не более 800 или 1000 слов) на несколько страниц. If this were a way to conserve server bandwidth, that would make sense, but I'm guessing this dark pattern is used for mainly selfish reasons.
14. Made-You-Look Notifications
One final dark pattern I want to call out is the made-you-look notification. I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
Подведение итогов
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
