Давайте погрузимся в Cypress для сквозного тестирования
Опубликовано: 2022-03-10Спонсором этой статьи выступили наши дорогие друзья из LambdaTest, которые делают процесс кросс-браузерного тестирования более удобным для многих людей по всему миру. Спасибо!
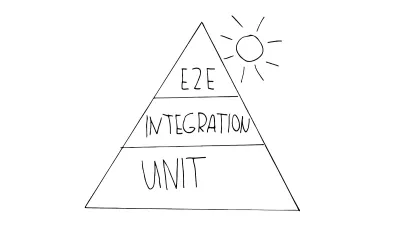
Сегодня сложно представить разработку программного обеспечения без автоматизированного тестирования. Большое разнообразие различных тестовых процедур обеспечит высокий уровень качества. В качестве основы для тестирования мы можем использовать ряд модульных тестов. Кроме того, в середине пирамиды, так сказать, находятся интеграционные тесты. Сквозные тесты находятся в самом верху, охватывая наиболее важные варианты использования. Этот третий вид тестирования будет в центре внимания этой статьи.
Однако сквозное тестирование имеет некоторые подводные камни , которые вызывают беспокойство:
- Сквозные тесты выполняются медленно и поэтому представляют собой серьезное препятствие для любой стратегии непрерывной интеграции и непрерывного развертывания (CI/CD). Не только это, представьте себе завершение задачи, функции или любой другой реализации — ожидание выполнения теста может истощить терпение каждого.
- Такие сквозные тесты сложно поддерживать, они подвержены ошибкам и во всех смыслах дороги из-за усилий по отладке. Различные факторы могут вызвать это. Ваш тест должен быть помощником, а не помехой.
- Самый большой кошмар для разработчиков — это ненадежный тест, то есть тест, который выполняется одинаково, но приводит к разным результатам. Это похоже на «Heisenbug», который возникает только в том случае, если вы не измеряете тестируемое приложение, то есть если вы не смотрите на него.

Но не волнуйтесь: вам не нужно поддаваться этим ловушкам. Давайте посмотрим, как предотвратить многие из них . Однако я не буду просто обещать луну и не выполнять ее. В этом руководстве мы вместе напишем несколько тестов, которые я опубликовал для вас в репозитории GitHub. Таким образом, я надеюсь показать вам, что сквозное тестирование может быть увлекательным! Давайте начнем.
Что такое сквозные тесты?
Говоря о сквозном (или E2E) тестировании, я предпочитаю называть его «основанным на рабочем процессе». Эта фраза хорошо описывает сквозное тестирование: оно имитирует реальные рабочие процессы пользователей и должно включать как можно больше функциональных областей и частей технологического стека, используемых в приложении. В конце концов, компьютер притворяется покупателем и пытается вести себя как настоящий пользователь. Эти тесты лучше всего подходят для постоянной нагрузки на всю систему вашего приложения и, таким образом, являются отличной мерой для обеспечения качества , когда присутствует весь стек приложения.

Давайте вспомним, чего мы хотим добиться всем этим. Мы знаем, что фронтенд-тестирование — это набор практик для тестирования пользовательского интерфейса веб-приложения, включая его функциональность. Имеет смысл — с помощью этих мер мы можем гарантировать, что наше приложение работает правильно и что никакие будущие изменения не нарушат наш код. Чтобы достичь этого эффективно, вам может быть интересно, что и сколько вам нужно тестировать.
Это правильный вопрос. Вы можете найти один из возможных ответов в виде метафоры: пирамида автоматизации тестирования, впервые представленная Майком Коном и уточненная Мартином Фаулером, показывает, как сделать тестирование эффективным . Мы находим быстрые и дешевые модульные тесты на самом нижнем уровне пирамиды, а трудоемкие и дорогие тесты пользовательского интерфейса (сквозное тестирование) — наверху.

Объяснения этого, его преимуществ и недостатков хватило бы на отдельную статью. Я хотел бы сосредоточиться на одном уровне. В частности, сквозные тесты могут значительно улучшить качество, если правильно расставить приоритеты. При этом мы можем постоянно подвергать нашу систему нагрузке и обеспечивать правильную работу основных функций нашего приложения.
Мое путешествие на кипарис
Когда я начал учиться писать сквозные тесты, я использовал Mink, библиотеку PHP, поверх Behat, среды разработки, ориентированной на сценарии, основанной на поведении (BDD). Я начал использовать Selenium со всеми его преимуществами и недостатками. Поскольку моя команда начала много работать с Vue.js, мы перешли на платформу тестирования на основе JavaScript, чтобы обеспечить безупречную интеграцию и совместимость. Тогда нашим выбором был Nightwatch.js, поэтому я создал новый набор тестов с нуля.
За это время мы часто натыкались на проблемы совместимости . Это можно назвать адом зависимостей — не говоря уже обо всех ограничениях, которые мы видели в Selenium, а затем и в WebDriver.
- В нашей команде мы не смогли определить версию нашего CI для Chrome. Таким образом, если были выпущены обновления для Chrome, Nightwatch.js был недостаточно быстрым, чтобы быть совместимым, что привело к множеству сбоев в наших конвейерах тестирования.
- Количество тестовых причин ненадежных тестов начало расти, поскольку возможности ожидания Nightwatch.js не соответствовали оптимально нашему продукту.
Итак, мы пришли к мысли о создании нашего тестового набора заново. Посетив неконференцию, я открыл для себя Cypress.
Cypress — это универсальная среда тестирования, которая не использует Selenium или WebDriver. Инструмент использует Node.js для запуска браузера под особым контролем. Тесты в этой среде выполняются на уровне браузера, а не только на уровне удаленного управления. Это дает несколько преимуществ.
Вкратце, вот причины, по которым я выбрал этот фреймворк:
- Отличные возможности отладки
Средство запуска тестов Cypress может вернуться к любому состоянию приложения с помощью моментальных снимков. Таким образом, мы можем непосредственно видеть ошибку и все шаги до нее. Кроме того, есть полный доступ к инструментам разработчика Chrome (DevTools), а клики полностью записываются. - Улучшенные способы ожидания действий в тесте или пользовательском интерфейсе или в ответах от API.
Cypress вносит неявное ожидание, поэтому нет необходимости в соответствующих проверках. Вы также можете заставить тест ожидать анимацию и ответы API. - Тесты написаны на JavaScript
Это снижает кривую обучения написанию тестов. Средство запуска тестов Cypress имеет открытый исходный код, поэтому оно соответствует нашей продуктовой стратегии.
Тем не менее, эта статья является руководством, поэтому давайте остановимся на этой общей информации и приступим к делу.
Начиная
Установите и запустите Cypress
Начнем с нуля. Рассказывая о Cypress, я обычно начинаю с создания нового каталога с помощью mkdir и сразу же устанавливаю Cypress. Самый простой способ установки показан на этом рисунке:

Небольшой совет: если вы не хотите использовать npm, вы можете установить Cypress через Yarn:
yarn add cypress --devАльтернативой является прямая загрузка с использованием ZIP-папок, которые предоставляет Cypress. Вот и все! После завершения установки вы готовы начать.
Есть два способа запустить тесты Cypress. Первый — запустить Cypress в консоли и запустить тесты без головы:
./node_modules/.bin/cypress runВторой способ — использовать одну из удобных функций Cypress, а именно встроенную программу запуска тестов. Test runner — это пользовательский интерфейс для запуска тестов. Для его запуска можно использовать аналогичную команду:
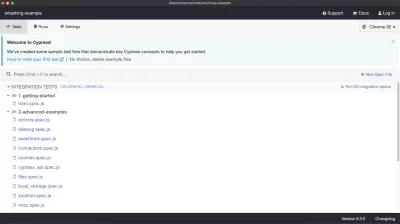
./node_modules/.bin/cypress openЭта команда откроет средство запуска тестов. Когда вы откроете Cypress в первый раз, вы увидите такой интерфейс:

Cypress предоставляет несколько предварительно написанных примеров тестов, чтобы продемонстрировать свои возможности и дать вам некоторые отправные точки — по этой причине тесты доступны. Давайте пока проигнорируем их, потому что мы хотим вскоре написать свои собственные. Тем не менее, пожалуйста, помните об этой области «Интеграционные тесты», потому что она будет учитывать большую часть волшебства, которое произойдет позже.
Первое впечатление о структуре кипариса
Теперь пришло время открыть наш только что созданный проект в выбранной интегрированной среде разработки (IDE). Если вы перейдете в эту папку, вы увидите следующую структуру теста:
smashing-example └── cypress └── fixtures └── integration └── plugins └── support └── cypress.jsonПройдемся по этим папкам:
-
fixtures
Здесь вы найдете фиксированные тестовые данные, которые не имеют отношения к другим объектам. Таким образом, здесь не хранятся идентификаторы, которые могут меняться в зависимости от локального состояния. -
integration
Здесь вы найдете актуальные тесты. -
plugins
Здесь вы можете расширить Cypress, используя существующие плагины Cypress или свои собственные. -
support
Здесь вы можете расширить сам Cypress. Здесь находятся ваши собственные команды и помощники. -
cypress.json
Измените конфигурации здесь, в том числе для среды.
Хорошо, я думаю, теперь мы можем разобраться с Cypress, будь то средство запуска тестов или исходный код. Но с чего начать? Что мы хотим протестировать?
Выберите тестовый пример
Типичный сквозной тест может стать сложным, особенно если он состоит из большого количества шагов. Ручное выполнение заняло бы много времени. Из-за этой сложности тесты E2E могут быть сложными для автоматизации и медленными. В результате нам нужно тщательно решить, какие дела автоматизировать.
На мой взгляд, термин «на основе рабочего процесса» является ключевым : мы выбираем тестовые случаи на основе типичных пользовательских историй. Однако из-за продолжительности выполнения не рекомендуется охватывать каждый доступный рабочий процесс. Поэтому нам нужен способ расставить приоритеты в наших тестовых примерах.
В моей команде у нас было несколько критериев для нашего проекта. Тестовый пример должен:
- охватить наиболее общие и наиболее часто используемые рабочие процессы функции, такие как операции CRUD (термин «счастливый путь» достаточно хорошо описывает эти рабочие процессы);
- использовать анализ рисков, покрывая рабочие процессы тестами E2E, которые наиболее уязвимы (т. е. где ошибки могут причинить наибольший ущерб);
- избегать дублирования покрытия;
- не обязательно использовать, если более уместны модульные тесты (используйте E2E-тест для проверки реакции вашего программного обеспечения на ошибку, а не самой ошибки).
Второе самое важное, о чем следует помнить, — это тестировать только тот рабочий процесс, который вы явно хотите протестировать. Все остальные шаги, необходимые для того, чтобы ваш тест заработал, должны выполняться с операциями API вне теста, чтобы избежать их тестирования. Таким образом, вы обеспечите минимальное время выполнения теста и получите четкий результат своего тестового примера, если он не пройден. Думайте об этом рабочем процессе как о конечном пользователе: сосредоточьтесь на использовании функции, а не на технической реализации .
Пример:
Если вы хотите протестировать процесс оформления заказа в интернет-магазине, не выполняйте все остальные шаги, такие как создание продуктов и категорий, даже если они понадобятся вам для оформления заказа. Используйте, например, API или дамп базы данных, чтобы сделать эти вещи, и настройте тест только для проверки.
Пример: поиск моих статей в Smashing Magazine
Я хочу написать тест для этого веб-сайта Smashing Magazine. Я не могу гарантировать, что этот тест будет актуален вечно, но будем надеяться, что он продлится. В любом случае вы сможете найти этот пример в репозитории GitHub.
Создание нашего первого теста Cypress
В папке integration мы начнем с создания нового файла. Назовем его find-author.spec.js . Суффикс .spec означает «спецификация». С точки зрения теста, это относится к техническим деталям данной функции или приложения, которые должно выполнять ваше приложение.
Чтобы превратить этот пустой файл JavaScript в дом теста, мы начнем с того, что придадим набору тестов его структуру. Мы будем использовать метод под названием describe . describe() или context() используется для содержания и организации тестов. Другими словами, этот метод служит рамкой для наших тестов. Таким образом, наш тестовый файл будет выглядеть так:
// find-author.spec.js describe('Find authors at smashing', () => { //... }); Следующим шагом является создание фактического теста. Мы будем использовать метод it . it() или specify() используются для представления фактического теста. Как видите, мы можем захватить несколько тестов в один файл, что дает отличные возможности структурирования.
// find-author.spec.js describe('Find authors at smashing', () => { it('Find the author Ramona Schwering', () => { cy.log('This is our brand-new test'); }); });Небольшая подсказка : если вы знакомы с Mocha, вы могли заметить некоторые сходства. Cypress построен поверх Mocha, поэтому синтаксис такой же.
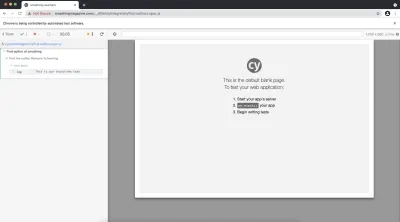
Ладно, продолжим. Если мы запустим наш тест в средстве запуска тестов Cypress, мы заметим, что Cypress откроет браузер для запуска теста. Этот браузер показан на скриншоте ниже:

Поздравляем! Мы написали наш первый тест! Конечно, это мало что дает. Нам нужно продолжать. Наполним наш тест жизнью.
Наполните тест жизнью
Что нужно сделать в первую очередь при тестировании сайта? Правильно, нам нужно открыть сайт. Мы можем сделать это с помощью команды Cypress. Что за команда, спросите вы?
Работа с командами
В тесте E2E в основном используются два типа инструкций. Первый тип инструкций, команды, представляет собой отдельные этапы теста. В контексте Cypress команды — это все, что Cypress делает для взаимодействия с вашим сайтом. Это взаимодействие может быть чем угодно — кликом, прокруткой веб-сайта или даже поиском элемента. В результате команды будут одной из важных вещей, которыми мы наполним наш тест.
Итак, нашей первой командой будет та, которая будет переходить на сайт — smashingmagazine.com . Эта команда называется visit .
С его помощью наш тест будет выглядеть так:
// find-author.spec.js describe('Find authors at smashing', () => { it('Find the author Ramona Schwering', () => { cy.visit('https://www.smashingmagazine.com/'); }); }); Есть одна команда, которую я часто использую — и вы тоже. Это называется get :
cy.get('selector'); Эта команда возвращает элемент в соответствии с его селектором — аналогично $(…) в jQuery. Таким образом, вы должны использовать эту команду, чтобы найти части для взаимодействия. Обычно вы использовали бы его, чтобы запустить цепочку команд. Но подождите — что подразумевается под цепочкой команд?

Как упоминалось в начале этой статьи, все тесты и все, что с ними связано, написаны на JavaScript. Вы можете поместить команды в тесты (т.е. операторы) в цепочку (другими словами, в цепочку). Это означает, что команды могут передавать предмет (или возвращаемое значение) команды следующей команде, как мы знаем из многих тестовых фреймворков.
Хорошо, мы начнем цепочку команд с команды get . Чтобы найти элемент с помощью get , нам нужно сначала найти его селектор. Очень важно найти уникальный селектор, потому что в противном случае Cypress вернул бы все совпадающие элементы; так что имейте это в виду и избегайте этого, если это непреднамеренно.
Взаимодействие с элементами
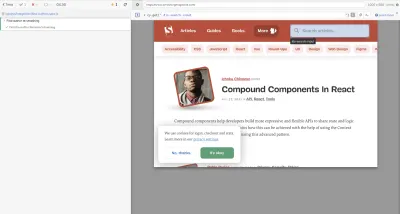
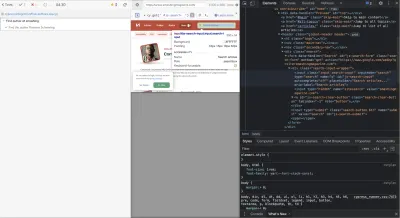
Сам Cypress имеет функцию, которая поможет вам найти селекторы элементов, с которыми вы хотите работать. Эта функция называется «Площадка селекторов» и помогает обнаружить уникальные селекторы компонента или просмотреть все соответствующие элементы для селектора или текстовой строки. Таким образом, эта функция может очень помочь вам в этой задаче. Чтобы включить его, просто щелкните значок перекрестия в заголовке пользовательского интерфейса вашего теста, а затем наведите указатель мыши на нужный элемент:

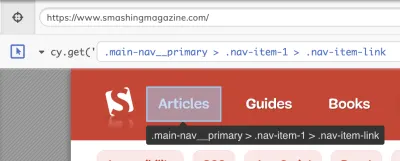
Как видно на скриншоте выше, всплывающая подсказка будет отображать селектор при наведении курсора или в этой маленькой полосе под значком перекрестия, который появляется при нажатии на элемент. На этой панели вы также можете увидеть, сколько элементов будет соответствовать данному селектору, что обеспечивает его уникальность в нашем случае.
Иногда эти автоматически сгенерированные селекторы могут быть не теми, которые вы хотите использовать (например, если они длинные или трудные для чтения или не соответствуют другим вашим критериям). Сгенерированный ниже селектор сложен для понимания и, по моему скромному мнению, слишком длинный:

В этом случае я бы вернулся к DevTools браузера, чтобы найти свои уникальные селекторы. Возможно, вы знакомы с этими инструментами; в моем случае я часто выбираю Chrome для этой цели. Однако другие поддерживаемые браузеры могут предоставлять аналогичные функции. Процесс похож на игровую площадку Selector, за исключением того, что мы используем функции DevTools на вкладке «Элемент».

Чтобы убедиться, что селектор уникален, я бы рекомендовал искать его в представлении кода вашего DevTools. Если вы найдете только один результат, вы можете быть уверены, что он уникален.
Знаете ли вы, что существует множество различных типов селекторов ? В зависимости от разновидности тесты могут выглядеть и даже вести себя по-разному. Некоторые разновидности лучше подходят для сквозного тестирования, чем другие. Если вы хотите узнать, какие селекторы использовать, чтобы ваши тесты оставались стабильными и чистыми, я могу указать вам на одну из моих статей, посвященных этой проблеме. Сами разработчики Cypress предоставляют некоторые рекомендации по этой теме в своих передовых методах.
Наш тест как последовательность команд
Хорошо, вернемся к нашему тесту. В нем мы хотим отобразить наш рабочий процесс:
«Я, как пользователь, буду искать статью автора и переходить на веб-сайт автора через область ссылок в одной из его статей».
Мы воспроизведем шаги, которые пользователь предпримет с помощью команд. Ниже я прикреплю готовый тест с комментариями, в которых будут пояснены шаги:
// find-author.spec.js it('Find the author Ramona Schwering', () => { // Open the website cy.visit('https://www.smashingmagazine.com'); // Enter author's name in search field cy.get('#js-search-input').type('Ramona Schwering'); // Navigate to author's article cy.get('h2 > a').first().click(); // Open the author's page cy.get('.author-post__author-title').click(); });В этом примере рассматривается рабочий процесс, который мы хотим протестировать. Cypress выполнит этот тест. Итак, пора сказать «Поздравляю»? Мы наконец закончили писать наш первый тест?
Ну, пожалуйста , повнимательнее . Cypress выполнит его, но он будет делать только то, что говорит ему тест, а именно то, что вы написали. Если вы запустите его в тестовом раннере, вы увидите, прошел ли он — но не в том случае, если вы запустили его без головы. С помощью этого теста мы узнаем только, сможет ли Cypress успешно выполнить наши команды, а не окажемся ли мы на сайте автора. Итак, нам нужно научить наш тест определять это.
Работа с утверждениями
Операторы второго типа заботятся об описаниях желаемого состояния пользовательского интерфейса — то есть, должно ли что-то существовать, быть видимым или больше не быть видимым. Утверждения в Cypress основаны на утверждениях Chai и Sinon-Chai, что заметно в синтаксисе.
Помните, что мы хотим проверить, находимся ли мы на странице профиля автора — моего в этом примере. Итак, нам нужно добавить утверждение именно для этого:
// find-author.spec.js it('Find the author Ramona Schwering', () => { // Open the website cy.visit('https://www.smashingmagazine.com'); // Enter author's name in search field cy.get('#js-search-input').type('Ramona Schwering'); // Navigate to author's article cy.get('h2 > a').first().click(); // Open the author's page cy.get('.author-post__author-title').click(); // Check if we're on the author's site cy.contains('.author__title', 'Ramona Schwering').should('be.visible'); });Хорошо, теперь мы написали тест, который имеет ценность. Итак, да, поздравляю с написанием вашего первого теста… даже если он еще не идеален.
Давайте сделаем наш тест красивым
Даже если бы нам удалось написать первый осмысленный тест и в процессе изучить основную концепцию, я бы не стал объединять этот тест, если бы он был предложен в пулл-реквесте. Осталось сделать пару вещей, чтобы он засиял.
Не торопись
Cypress имеет встроенную опцию повтора почти в каждой команде, поэтому вам не нужно ждать, например, существует ли уже элемент. Однако это только проверяет, существует ли элемент в DOM, не более того. Cypress не может предсказать все, что делает ваше приложение, поэтому может быть некоторая ненадежность, если вы полагаетесь исключительно на это.

Что бы сделал пользователь, если бы захотел увидеть сайт, который все еще загружается? Скорее всего, они подождут, пока некоторые части веб-сайта станут видимыми (таким образом, загрузятся), а затем будут взаимодействовать с ними. В нашем тесте мы хотим имитировать именно это: мы хотим дождаться изменений в пользовательском интерфейсе, прежде чем начать взаимодействовать . В большинстве случаев мы бы ограничили это поведение элементами, которые нам нужны, таким образом, используя утверждения для этих элементов.
Как вы видите, мы должны заставить наш тест ждать несколько раз. Однако ждать слишком много раз тоже нехорошо. Как правило, я предлагаю использовать утверждение, чтобы проверить, полностью ли загружен элемент, с которым нужно взаимодействовать, в качестве первого шага к определению того, загружен ли тестируемый веб-сайт.
Давайте рассмотрим такую часть нашего теста в качестве примера. Я добавил одно утверждение, чтобы убедиться, что наша страница полностью загружена :
// find-author-assertions.spec.js // Open website cy.visit('https://www.smashingmagazine.com'); // Ensure site is fully loaded cy.get('.headline-content').should('be.visible'); // Enter author's name in the search field cy.get('#js-search-input').type('Ramona Schwering');Продолжайте добавлять утверждения таким образом во все случаи, когда наш веб-сайт будет иметь время загрузки или несколько элементов, которые необходимо отобразить заново. Полный тестовый файл см. в соответствующем тесте в репозитории GitHub.
Чтобы не попасть в ловушку ненадежных тестов, я хотел бы дать вам последний совет: никогда не используйте фиксированное время ожидания, такое как cy.wait(500) или подобное.
Ответы API — ваши друзья
В частности, есть одна изящная возможность ожидания, которую я люблю использовать в своих тестах. В Cypress можно работать с сетевыми функциями — еще один полезный способ ожидания в вашем приложении — использовать эти функции для работы с сетевыми запросами . Таким образом, вы можете заставить тест ждать успешного ответа API.
Если мы вспомним наш рабочий процесс в качестве примера, один шаг может отлично использовать возможность ожидания API. Я думаю о поиске. Соответствующая история пользователя может быть следующей:
«Я, как разработчик, хочу убедиться, что наши результаты поиска полностью загружены, чтобы никакая статья из более старых результатов не вводила в заблуждение наш тест».
Давайте применим это к нашему тесту. Прежде всего, нам нужно определить маршрут, который мы хотим ждать позже. Для этого мы можем использовать команду intercept . Я бы искал запрос, принося нужные мне данные — результаты поиска в данном случае.
Чтобы не усложнять этот пример, я буду использовать подстановочный знак для URL-адреса. После этого я буду использовать псевдоним, чтобы Cypress мог работать с этим маршрутом позже.
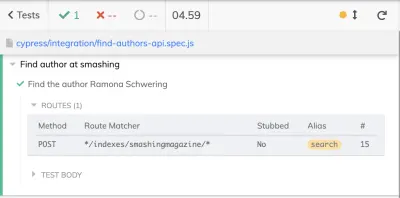
// find-author-hooks.spec.js // Set the route to work with it('Find the author Ramona Schwering', () => { // Route to wait for later cy.intercept({ url: '*/indexes/smashingmagazine/*', method: 'POST' }).as('search'); // With this alias Cypress will find the request again //... В Cypress все определенные маршруты отображаются в начале теста. Итак, я хотел бы также поставить эти команды intercept в начале моего теста.

Теперь мы можем использовать этот псевдоним маршрута в утверждениях. Самый простой способ сделать это - использовать команду wait Cypress, непосредственно с псевдонимом, упомянутым ранее. Однако использование одной только этой команды привело бы к ожиданию ответа независимо от его результата . Даже такие коды ошибок, как 400 или 500, будут считаться пройденными, тогда как ваше приложение, скорее всего, сломается. Поэтому я бы рекомендовал добавить еще одно утверждение, подобное этому:
// find-author-hooks.spec.js // Later: Assertion of the search request's status code cy.wait('@search') .its('response.statusCode').should('equal', 200); 
Таким образом, мы можем с точностью ожидать данные программного обеспечения, изменения и т. д., не теряя времени и не сталкиваясь с проблемами, если приложение сильно загружено. Опять же, вы можете найти полный файл примера в моем репозитории GitHub.
Настройка Кипарис
Я упустил одну маленькую деталь. Если вы внимательно посмотрите на полный тестовый пример, он немного отличается от тех, которые мы использовали здесь, в этом руководстве.
// Cypress describe('Find author at smashing', () => { beforeEach(() => { // Open website cy.visit('https://www.smashingmagazine.com'); }); //... Я использую только косую черту, чтобы открыть веб-сайт Smashing Magazine. Как это работает? Ну, используя эту команду таким образом, мы перейдем к baseUrl наших тестов. baseUrl — это значение конфигурации, которое можно использовать в качестве префикса для URL-адреса команды cy.visit() или cy.request() . Среди других значений мы можем определить это значение в файле cypress.json . Для нашего теста мы установим baseUrl следующим образом:
// cypress.json { "baseUrl": "https://www.smashingmagazine.com" }Почетное упоминание: крючки
Осталась одна тема, которую я хочу упомянуть, даже если наш тестовый пример не подходит для ее использования. Как это принято в других средах тестирования, мы можем определить, что происходит до и после наших тестов, с помощью так называемых хуков жизненного цикла . Точнее, они существуют для выполнения кода до или после одного или всех тестов:
// Cypress describe('Hooks', function() { before(() => { // Runs once before all tests }); after(() => { // Runs once after all tests }); beforeEach(() => { // Runs before each test }); afterEach(() => { // Runs after each test }); }); Мы хотим заполнить наш тестовый файл более чем одним тестом, поэтому нам следует искать общие шаги, которые мы хотим выполнить до или после них. Наша первая строка — это показательный пример, это команда visit . Предполагая, что мы хотим открывать этот веб-сайт перед каждым из этих тестов, хук beforeEach в нашем примере будет выглядеть так:
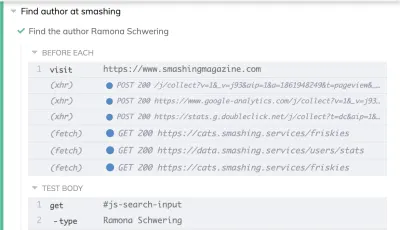
// Cypress describe('Find author at smashing', () => { beforeEach(() => { // Open website cy.visit('https://www.smashingmagazine.com'); }); //... 
beforeEach отображается в журнале запуска тестов. (Большой превью)Я часто использую это в своей повседневной работе, чтобы убедиться, например, что мое приложение сбрасывается в состояние по умолчанию перед тестом , тем самым изолируя тест от других тестов. ( Никогда не полагайтесь на предыдущие тесты! ) Запускайте тесты изолированно друг от друга, чтобы сохранять контроль над состоянием приложения.
Каждый тест должен иметь возможность запускаться сам по себе — независимо от других тестов. Это очень важно для обеспечения достоверных результатов испытаний . Подробнее об этом читайте в разделе «Данные, которыми мы делились» в одной из моих недавних статей. На данный момент обратитесь к полному примеру на GitHub, если вы хотите увидеть весь тест.
Заключение
На мой взгляд, сквозные тесты являются важнейшей составляющей CI, сохраняя качество приложений на высоком уровне и в то же время облегчая работу тестировщиков. Cypress — мой любимый инструмент для быстрой, стабильной и эффективной отладки сквозных тестов , а также для их запуска параллельно с любым запросом на включение как часть CI. Кривая обучения несложная, если вы уже знакомы с JavaScript.
Я надеюсь, что смог немного помочь вам и дал вам отправную точку для написания тестов Cypress и несколько практических советов для начала. Конечно, все примеры кода доступны в репозитории GitHub, так что не стесняйтесь взглянуть.
Конечно, это только отправная точка; есть еще много вещей, которые нужно изучить и обсудить в отношении тестов Cypress — я оставлю вам несколько предложений о том, что изучать дальше. Имея это в виду, счастливого тестирования!
Ресурсы
- Оригинальный пример разгрома, Рамона Шверинг
Репозиторий GitHub для примера в этой статье. - Кипарисовая документация
- «Рецепты», Кипарис
Подборка примеров, рецептов и курсов. - «Учитесь кодировать с помощью JavaScript: Cypress» (урок), CodeLikeThis
- Лучшие практики написания сквозных тестов», Shopware Docs
