Как отправить пользовательскую форму входа за считанные минуты — без написания кода
Опубликовано: 2019-02-14Если вы можете создать форму входа пользователя для своего продукта или приложения за считанные минуты — и без программирования — вы, должно быть, делаете что-то незаконное или волшебное. Или вы можете использовать Mason, платформу для создания функций, предназначенную для совместной работы команд над проектированием, созданием и развертыванием интерфейсных функций.
Давайте сначала объясним, что такое Мейсон. Затем мы покажем вам, как легко создать, спроектировать и развернуть форму входа всего за несколько минут.
Mason — это интерфейсная платформа как услуга, на которой вы можете проектировать, создавать и развертывать полнофункциональные функции для программных приложений. Вам предоставляется полный контроль над управлением пользовательским интерфейсом в кодовой базе, что позволяет создавать активные функции за считанные минуты.

Mason эффективно избавляет от необходимости предоставлять документацию для разработки и ожидания следующего цикла развертывания; тем самым исключая недели, если не месяцы, из вашего рабочего графика. Вы объедините прототипирование, контроль качества и проектирование, чтобы двигаться вперед с молниеносной скоростью.
Вот как вы используете Мейсона:
- Выберите компонент или компоненты платформы, которые вы будете использовать для разработки функции, которую хотите создать; в этом случае либо одиночный вход пользователя, либо поток входа с его различными командами и параметрами.
- Выберите шаблон для работы или создайте свой собственный. В любом случае, вы можете настроить его до последнего пикселя.
- Пригласите разработчика на несколько минут, попросите его помочь вам подключить ваши конечные точки API, нажмите «Опубликовать», и ваша новая функция будет запущена через несколько секунд. Теперь вы можете экспортировать свою функцию и с помощью одной строки кода поместить ее в свою кодовую базу.
Как создать форму входа без написания кода
Как вы увидите из видео-урока, это совсем не сложно. Все, что вам нужно сделать, это нажать «Играть», сесть поудобнее и подготовиться к тому, насколько просто это может быть.
Если вы хотите пройти инструкции еще раз, чтобы убедиться, что вы все сделали правильно, мы повторим их для вашей пользы.
Вы будете использовать Mason Canvas и Mason Builder для создания формы входа пользователя.
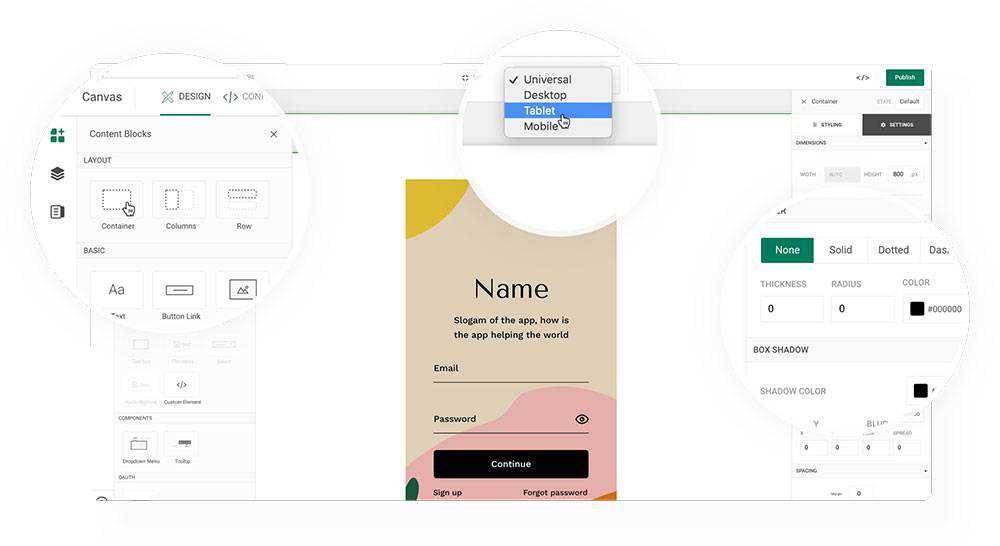
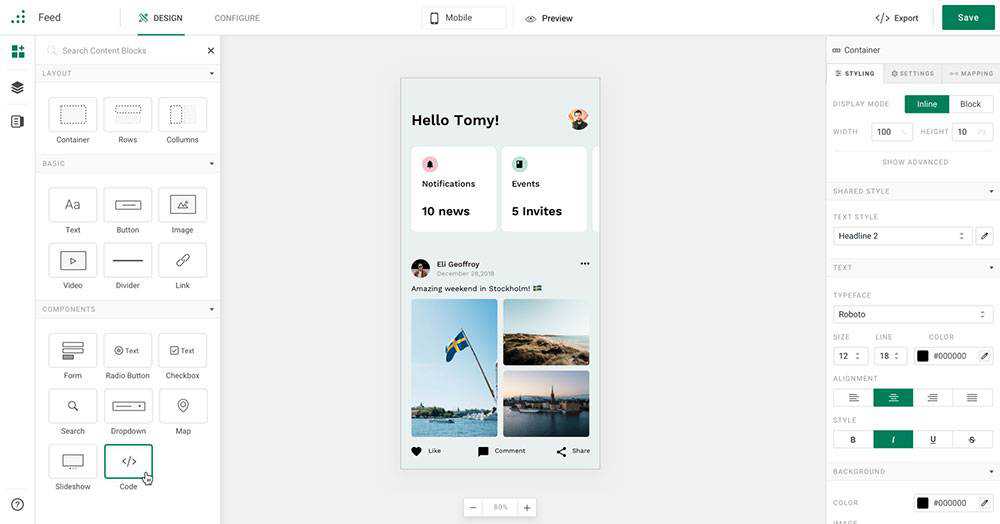
Mason Canvas — это виртуальная доска, на которой вы визуально создаете свой внешний дизайн. Кодирование не требуется, и вам не придется передавать свой дизайн команде разработчиков.

Mason Builder позволяет создавать и настраивать функции для веб-сайта или приложения и подключать их к уже существующему бэкенду.

Важно отметить, что всякий раз, когда вы вносите изменения в функцию, она автоматически преобразуется в действительный HTML/CSS; код, не требующий отладки, который может замедлить цикл развертывания.
Имея в руках эти инструменты, вы готовы приступить к работе, следуя этим пошаговым инструкциям:
Шаг 1. Сформируйте форму входа
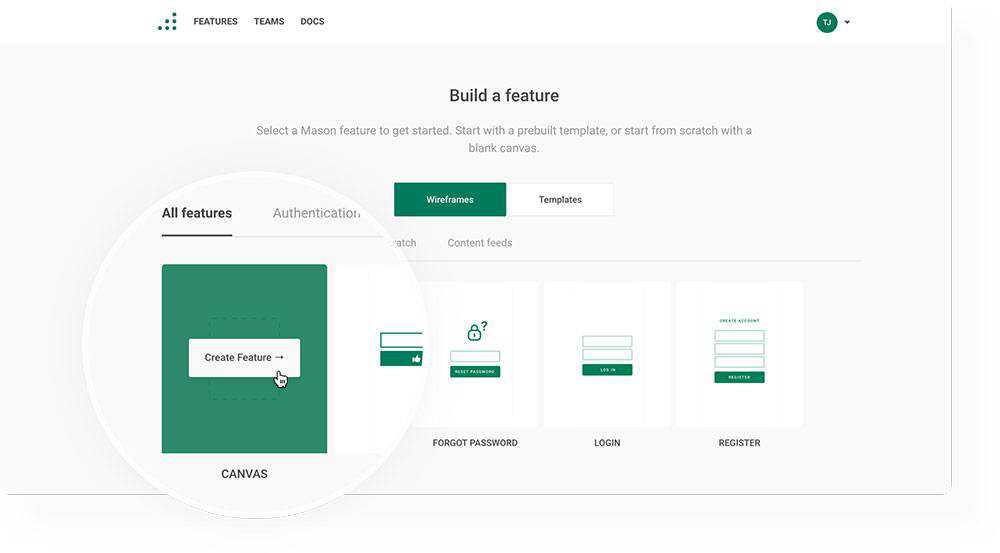
Когда вы войдете в свою учетную запись Mason , вы увидите кнопку «+ Новая функция». Нажав на нее, вы увидите множество вариантов. Нажмите на опцию «Холст».
+Новая функция → Холст

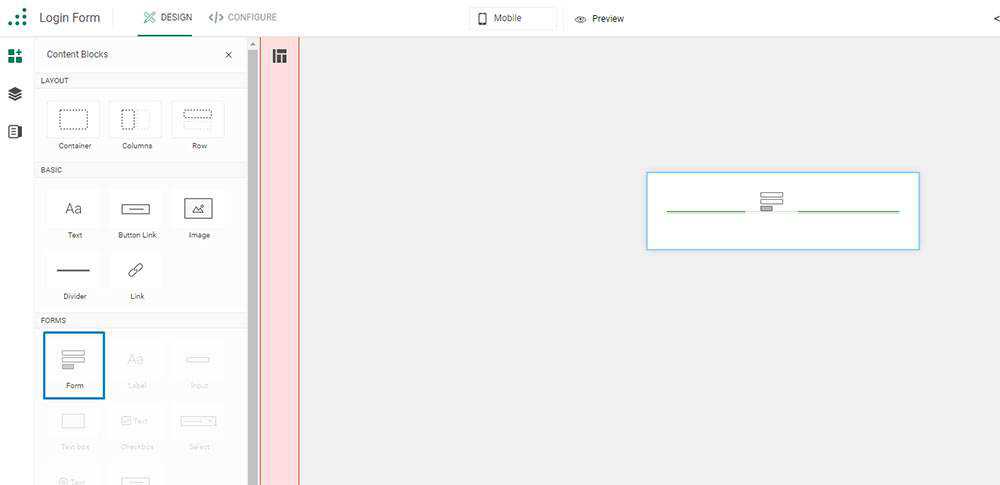
Далее нажмите на вкладку «Элементы» (слева) и перейдите в раздел «Формы». Выберите форму и перетащите ее в контейнер, который уже находится на холсте.
Элементы → Формы → форма перетаскивания с холста

Нажмите на пустое пространство вокруг формы, чтобы выбрать Контейнер. Сделав это, вы увидите полосу справа от вас. Важно: Прежде чем продолжить, проверьте полосу, чтобы убедиться, что высота установлена на 100%.
Теперь у вас есть всего 3 клика, чтобы сформировать форму входа! Отличная работа!

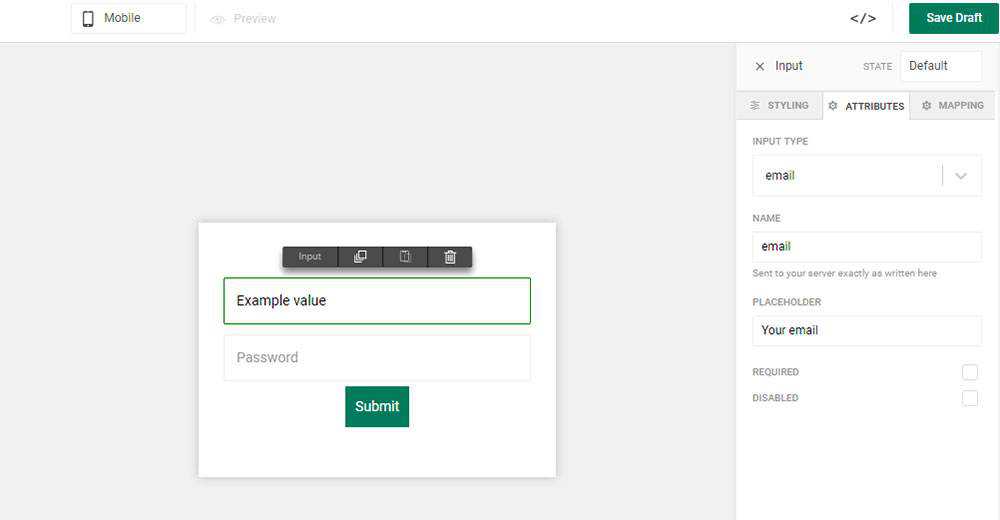
Выберите форму ввода «Данные» внутри вашей формы и нажмите на вкладку «Клонировать» вверху, чтобы добавить столько полей ввода, сколько вам нужно. Затем вы захотите переключиться на вкладку «Атрибуты» на панели справа, чтобы выбрать тип ввода, который вам нужен для каждого поля — текст, число, URL-адрес и т. д.
Данные → Клонировать → добавить поля ввода
Данные → Атрибуты → выберите тип ввода для каждого поля ввода

Шаг 2. Настройка формы
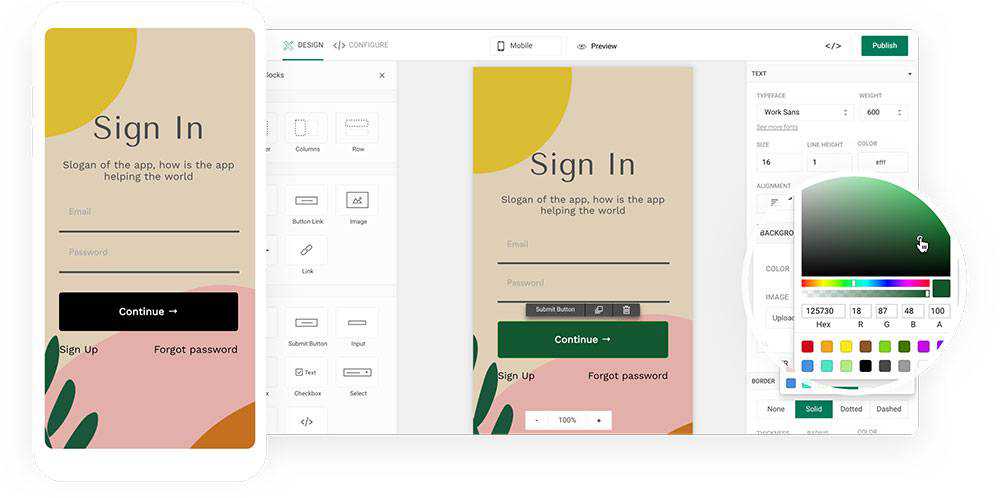
Настройка формы с помощью Mason, по сути, не составляет труда. Выберите свою форму еще раз и найдите боковую панель «Стиль». «Стиль» позволяет вам стилизовать вашу форму так, как вы хотите, включая изменение цветных границ редактирования, изменение размера или фона и многое другое.
Достигнув желаемого стиля, перейдите к кнопке «Отправить», которую, кстати, вы также можете настроить.
Осталось нажать «Опубликовать».
Не забывайте периодически нажимать «Сохранить», чтобы сохранить свою работу!
Шаг 3: пришло время сделать вашу форму полностью функциональной
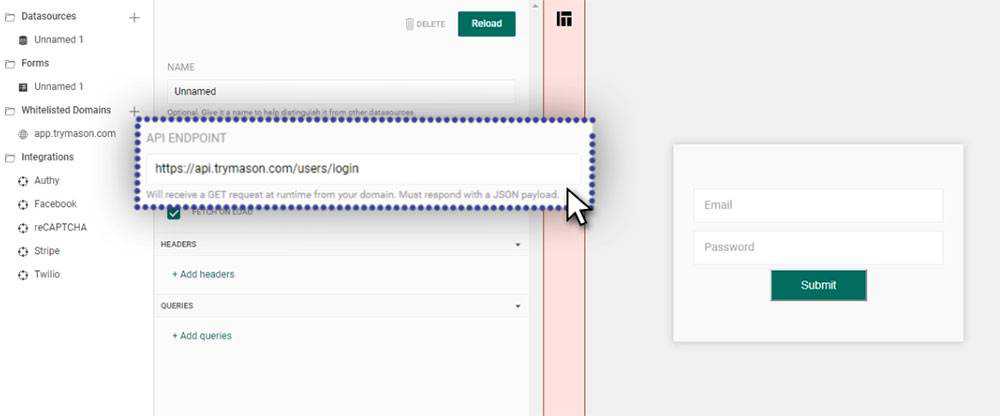
Чтобы сделать вашу форму полностью функциональной, вам нужно перейти в «Настроить» и выбрать «Источники данных». Здесь вы заполняете конечную точку API. Разработчик из вашей команды может помочь вам с этим всего за пару минут, если вы не являетесь техническим пользователем продукта.
Если вы не уверены, что такое конечная точка API, это адрес (URL), который позволяет пользователям получать доступ к вашему приложению (в данном случае войти в систему).
Источники данных → заполните конечную точку API

Следующий шаг: вернитесь в раздел «Формы» и выберите «Опубликовать» в качестве метода отправки. Все, что осталось, это нажать «Опубликовать» и нажать кнопку «Предварительный просмотр», чтобы убедиться, что все в порядке.
Раздел «Формы» → «Опубликовать» → «Публикация» → «Предварительный просмотр»
Шаг 4. Тестирование формы входа
Поскольку вы следовали этим инструкциям, можете быть уверены, что все работает, но проверить никогда не помешает. Вы можете сделать это, проверив сетевой запрос с помощью инструмента разработчика Chrome.
Просто перейдите в «Проверить — Сеть», где вы можете увидеть запросы, которые делает браузер. Заполнив несколько тестовых учетных данных, вы можете убедиться, что ваша форма работает, как и планировалось.
Другие крутые вещи, которые может сделать Мейсон, и почему вы должны это попробовать

Там, где проектирование и создание функциональных элементов пользовательского интерфейса может легко занять недели или даже месяцы, с Mason вы можете добиться того же результата за считанные минуты и протестировать свои творения за считанные секунды, экономя при этом время, деньги и ресурсы.
Кроме того, вы получаете следующие дополнительные преимущества:
- Молниеносное выполнение функциональных решений поразит ваших клиентов, намного превзойдя их ожидания.
- Вы не застрянете на одном проекте на несколько недель. Вместо этого вы можете взять на себя дополнительную работу и освободить место для новых клиентов.
- Создаваемые вами функции будут соответствовать руководствам по стилю бренда. Если что-то изменится, например, цвет или шрифт, просто измените это внутри Mason, нажмите «Опубликовать», и ваши изменения будут переданы в режиме реального времени в уже работающую функцию внешнего интерфейса.
Мейсон ориентирован на команду. Выполняя всю работу на интерфейсе, члены вашей команды чувствуют себя увереннее, а сотрудничество между членами команды, клиентами и другими заинтересованными сторонами проекта становится второй натурой.
Лучше всего то, что циклы простоя и развертывания, которые вам когда-то приходилось переживать, могут стать историей, поскольку любой авторизованный пользователь может войти в систему, внести изменения и запустить обновленную функцию.
Повысьте производительность своей команды как минимум в 10 раз – Mason открыт и готов для вас, и вы можете начать работу бесплатно, так что нажмите здесь, чтобы попробовать!
