Как создать пользовательскую директиву в AngularJS: пошаговое объяснение
Опубликовано: 2021-06-21Для расширения функциональности HTML в angular JS используются таможенные директивы. Директива определяется пользователями для расширения функциональных возможностей HTML с помощью желаемых функций. Любой элемент, для которого создаются таможенные директивы, заменяется им. Хотя в angular JS присутствует множество директив, могут быть случаи, когда требуются пользовательские директивы.
Следующие элементы можно использовать для создания пользовательских директив с помощью angular JS. Активация директивы зависит от типа директивы.
- Директивы элемента: Всякий раз, когда есть соответствующий элемент, происходит активация директивы.
- Атрибут: при совпадении атрибута директива активируется.
- CSS: При совпадении стиля CSS директива активируется.
- Комментарий: при обнаружении соответствующего комментария директива активируется.
Регистрация модуля с директивой
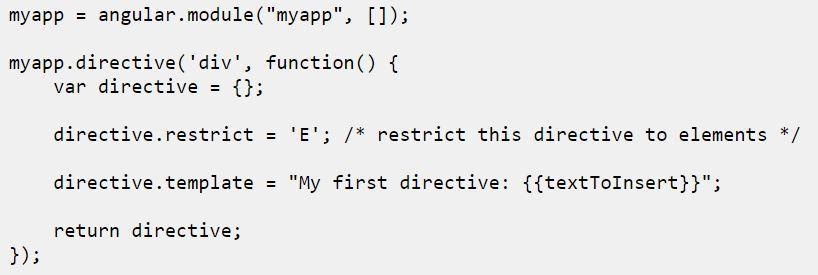
Программа для регистрации модуля в директиве

Источник
В модуле был сделан вызов функции directive(). С помощью этого вызова может быть зарегистрирована новая директива.
Директива для регистрации имеет определенное имя, которое используется в качестве первого параметра функции. Это имя появляется в шаблоне HTML, когда пользователь хочет активировать директиву. В коде используется имя «div». Это означает, что каждый раз, когда элемент HTML с именем «div» соответствует элементу в шаблоне HTML, директива активируется.

Фабричная функция используется как второй параметр в директиве функции. При вызове функции должно быть возвращено определение директивы. Функция будет вызвана угловым JS, который вернет объект JavaScript, содержащий определение директивы. Приведенный выше код показывает возврат объекта JavaScript.
Два свойства существуют с возвращенным объектом; ограничение и поле шаблона.
Должна ли активация директивы следовать за сопоставлением элемента HTML или сопоставлением атрибута, будет установлено в поле ограничения. Мы можем указать, должна ли директива активироваться элементами HTML, установив ограничение на E и установив его на A, пользователи могут указать, что директива будет активирована только через сопоставление атрибутов элемента. Указание обоих AE позволит сопоставить как элемент HTML, так и атрибут.
Другое свойство, то есть поле шаблона, участвует в замене содержимого соответствующих элементов div.
Если HTML-код на HTML-странице такой
Активация добавленной директивы будет выполнена, когда элемент div будет обнаружен angular JS.
Привязка данных в Angular
Значение привязки данных должно быть известно до понимания концепции привязки угловых данных. При изменении значения данных происходят автоматические изменения элементов, привязанных к данным. Это может быть односторонний или двусторонний процесс. Привязка данных Angular бывает четырех типов; Интерполяция, привязка свойств, привязка событий и двусторонняя привязка данных.
Читайте: разница между Angular и AngularJs
Создание пользовательской директивы
Несколько шагов, связанных с созданием директивы пользовательского атрибута:
Шаг 1: директива создается украшением класса с помощью декоратора @Directive.
Шаг 2: вводятся Renderer и Services ElementRef.
Шаг 3: Директива должна быть зарегистрирована в модуле.
Шаг 4: необходимо использовать директиву.
- Применение пользовательской директивы к элементу HTML делает этот элемент известным как «HOST ELEMENT».
В примере будет показано создание пользовательской директивы в angular JS. Тег div будет введен при вызове директивы.
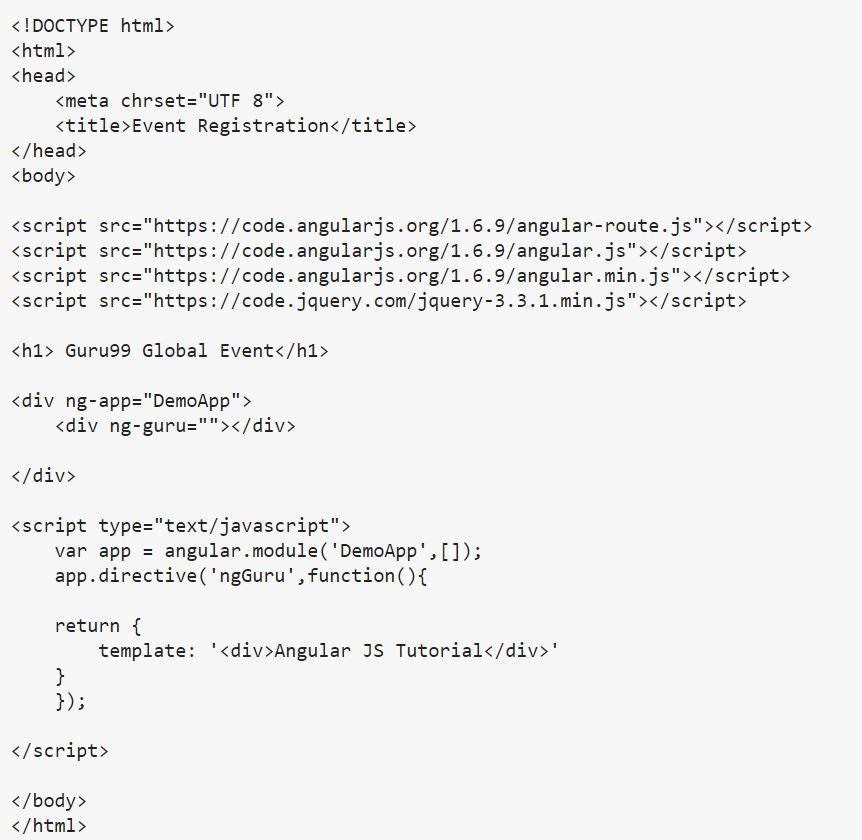
Пример кода для создания пользовательской директивы

Источник
Объяснение кода:
- Сначала создается модуль для приложения angular. Создание модуля важно для создания пользовательских директив, потому что с использованием этого модуля будет создана пользовательская директива.
- Создается пользовательская директива с именем «ngGuru» и определяется функция, которая будет содержать пользовательский код директивы.
- В определении директивы буква G в ngGuru пишется с большой буквы. При доступе из тега div имя остается ng-guru. Пользовательские директивы, определенные в приложении, понимаются через этот формат в angular. Буква «ng» предшествует имени любой пользовательской директивы, а символ дефиса (-) следует использовать всякий раз, когда вызывается директива. Наконец, буква, следующая за «ng», может быть как строчной, так и прописной, пока директива определена.
- Параметр определяется угловым, т.е. используется параметр шаблона. Он определен таким образом, что всякий раз, когда используется директива, значение шаблона должно использоваться и вводиться при вызове кода.
- Программа использует специально созданную директиву «ng-guru». При этом здесь будет введено значение шаблона.
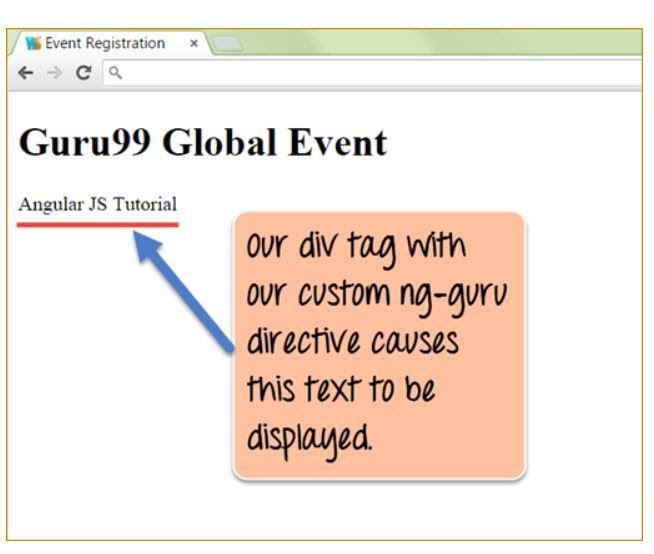
Успешное выполнение кода приведет к следующему выводу.
Вывод кода

Источник
В выводе можно увидеть пользовательскую директиву, т.е. ng-guru, с определенным шаблоном. Шаблон определен для отображения пользовательского текста.
Область действия директив AngularJS
Контроллер привязан к представлению через область, которая управляет потоком данных между контроллером и представлением. Пользовательские директивы в angular по умолчанию получают доступ к объекту области, который содержится в родительском контроллере. Таким образом, процесс становится простым, когда данные, которые передаются контроллеру, могут использоваться пользовательской директивой.

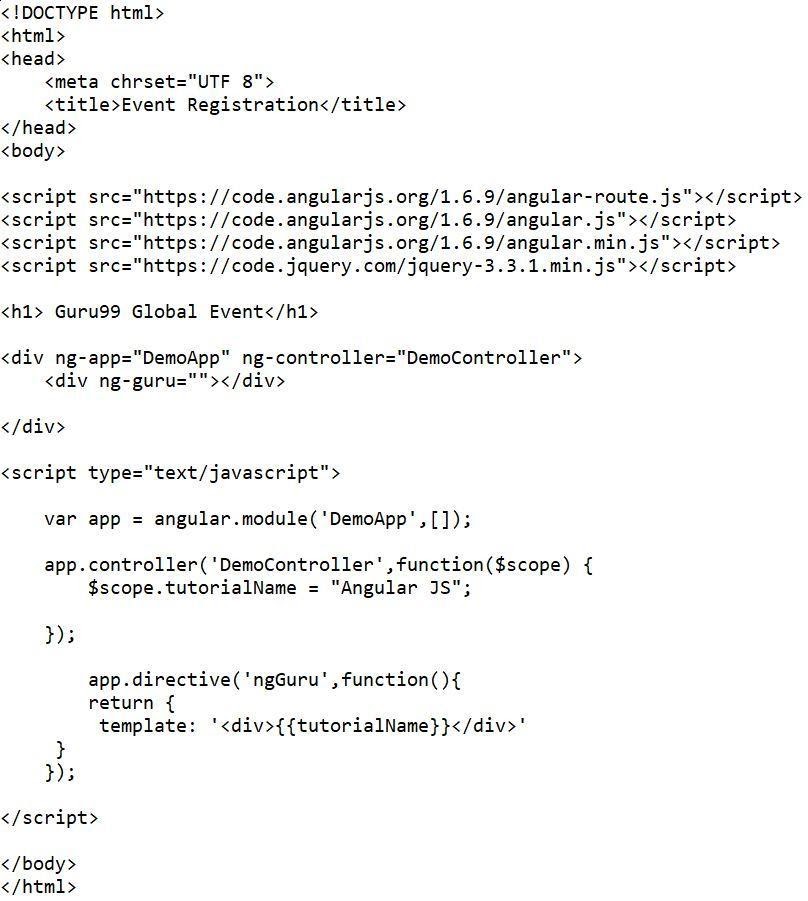
Пример пользовательской директивы angular показан ниже, чтобы показать использование области действия в пользовательской директиве. Пример кода

Источник
Объяснение кода
- Сначала создается контроллер с именем «DemoController». Переменная с именем
'tutorialName' определяется в контроллере и прикрепляется к области видимости. Используемая команда:
$scope.tutorialName = «AngularJS».
- Переменная, т.е. 'tutorialName', может быть вызвана в пользовательской директиве с помощью выражения. Поскольку переменная определена в «DemoController», она будет доступна. Для нашей директивы «DemoController»= будет родителем.
- На контроллер ссылается тег div, который станет родительским тегом div. Все это должно быть выполнено в первую очередь, чтобы пользовательская директива могла получить доступ к переменной 'tutorialName'.
- Наконец, пользовательская директива «ng-guru» прикрепляется к тегу div.
- Успешное выполнение кода приведет к следующему выводу.
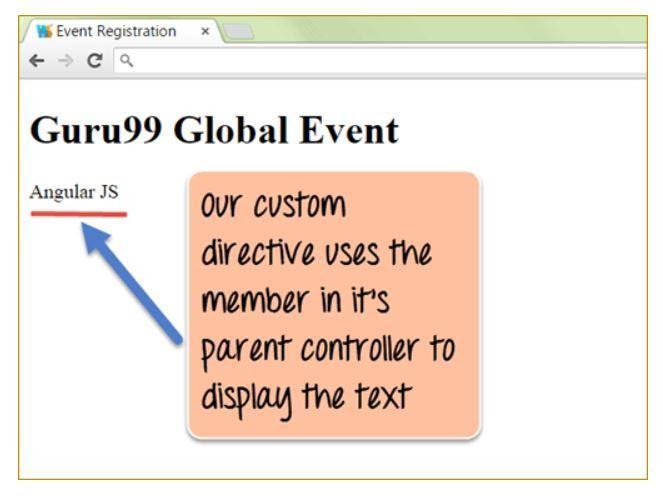
Вывод приведенного выше кода

Источник
В выводе видно, что tutorialName, которое является переменной области видимости, используется пользовательской директивой «ng-guru».
Обработка событий в директиве
Обработка таких событий, как щелчки мышью или нажатия кнопок, может выполняться внутри директивы. Функция ссылки используется для обработки событий. Директива прикрепляется к элементам DOM на странице HTML через функцию ссылки.

Для связывания используется следующий синтаксис: ссылка: функция ($scope, element, attrs).
Функция ссылки принимает три параметра; область действия, элемент и атрибуты.
Следовательно,
- Пользовательская директива может быть создана для внедрения кода в основное приложение angular.
- Члены могут быть вызваны пользовательскими директивами. Эти члены определяются в области действия объекта в контроллере. Используемые ключевые слова: «контроллер», ключевое слово «controllerAs» и ключевое слово «шаблон».
- Встроенная функциональность может быть обеспечена за счет вложенности директив.
- Общий код можно внедрить, сделав директивы повторно используемыми.
- Пользовательские теги HTML могут быть созданы с помощью пользовательских директив. Эти теги будут иметь собственную функциональность и определяться как их требование.
- События +DOM можно обрабатывать из директивы.
Изучайте онлайн-курсы по программному обеспечению от лучших университетов мира. Участвуйте в программах Executive PG, Advanced Certificate Programs или Master Programs, чтобы ускорить свою карьеру.
Заключение
Пользовательские директивы в angularjs используются для расширения функциональности HTML в angular. Создание такого типа кастомной директивы рассмотрено в статье на примере кастомной директивы angular . В целом немного коснулись концепции программирования. Однако, если вы хотите стать экспертом в области разработки программного обеспечения, вам следует овладеть навыками программирования, применяемыми в индустрии программного обеспечения. Учитывая это, вы можете проверить курс Executive PG Program in Software Development — Specialization in Full Stack Development , предлагаемый upGrad . Программа продолжительностью 13 месяцев предназначена для профессионалов среднего звена в возрасте от 21 до 45 лет, которые ждут своей удачи в сфере разработки программного обеспечения. Благодаря более чем 16 языкам и инструментам программирования, онлайн-сессиям и занятиям от лидеров курс обеспечит вам гарантированное размещение в ведущих отраслях. Если вы заинтересованы, свяжитесь с нашей командой для получения дополнительной информации. Мы будем к вашим услугам.
Можем ли мы создать пользовательскую директиву в AngularJS?
AngularJS — это мощная среда JavaScript для создания одностраничных веб-приложений. AngularJS основан на архитектурном шаблоне программного обеспечения Model-View-Controller (MVC). Angular предоставляет возможность создавать собственные директивы. Директива — это, по сути, настраиваемый HTML-атрибут. Это способ расширить словарный запас HTML и изменить поведение DOM и вашего приложения Angular. Есть два способа создать пользовательскую директиву в Angular с помощью AfterViewInit и AfterContentInit.
В чем разница между ссылкой и компиляцией в AngularJS?
AngularJS предоставляет два метода применения шаблонов и стилей к представлению: компиляция и связывание. Метод компиляции вызывается один раз во время запуска приложения до запуска самого приложения, а метод ссылки вызывается после запуска приложения для выполнения указанного раздела кода. Разница между Link и Compile зависит от ситуации. Суть Link в том, что он используется для загрузки AngularJS со статическим файлом, а Compile позволяет нам изменять HTML.
Каковы виды использования AngularJs?
AngularJS — это фреймворк JavaScript, который помогает нам в разработке. AngularJS лучше всего подходит для разработки веб-приложений. Это модель программирования для разработки одностраничных приложений. Фактически, AngularJS расширяет словарный запас HTML для выражений, директив, контроллеров, фильтров и т. д. Если разработчик использует AngularJS для разработки веб-приложения, это называется приложением AngularJS. Рекомендуется использовать AngularJS для разработки сложных веб-приложений. Он работает как расширение HTML и добавляет функции в HTML. Приложения AngularJS легко масштабируются и тестируются. Он поддерживает структуру HTML-документа и допускает дополнительную структуру для определения логики.
