Инструменты совместимости CSS3 для Internet Explorer
Опубликовано: 2015-09-13CSS3 — это самое крутое, что случилось с веб-дизайном за очень долгое время. Со всеми его невероятными новыми свойствами, border-radius , box-shadow , border-image , transform , и это лишь некоторые из них, наступил новый рассвет и открылось множество мощных и захватывающих опций, которые освежили сообщество веб-дизайнеров. в целом. Да, мы любим это!
Не всем это нравится, ну, во всяком случае, пока. У них , конечно же, есть Internet Explorer, и, как вы, наверное, знаете, они пытаются его полюбить, хотя и очень медленно. Пока они не будут готовы, мы можем либо вообще не поддерживать IE, а просто позволить нашим посетителям пользоваться CSS3 через Safari, Chrome и Firefox, либо вы можете использовать некоторые из инструментов, описанных в этой статье, и превзойти IE в представлении и поддержка CSS3.
Библиотека селекторов Sizzle JavaScript

Sizzle — это полностью автономный (без зависимостей от библиотек) движок CSS-селекторов на чистом JavaScript, разработанный для простого добавления в хост-библиотеку. Он поддерживает практически все селекторы CSS3 — включая даже некоторые части, которые редко реализуются, такие как экранированные селекторы («.foo\\+bar»), селекторы Unicode и результаты, возвращаемые в порядке документа.

трансформер

Transformie — это крошечный (5 КБ) подключаемый модуль jQuery, который можно встраивать в веб-страницы и отображать CSS-преобразования путем сопоставления собственного API-интерфейса IE Filter с переходами CSS, предложенными Webkit.
CSS3 PIE: украшения CSS3 для IE

3 Круговая диаграмма (скачать) — это набор «поведений» CSS, которые можно прикрепить к любому файлу CSS с помощью элемента поведения, чтобы добавить поддержку рендеринга в Internet Explorer 6, 7 или 8 для более популярных функций рендеринга CSS3: border-radius ; box-shadow ; border-image ; несколько фоновых изображений; linear-gradient в качестве фонового изображения.
cssSandpaper — JavaScript-библиотека CSS3.

Библиотека JavaScript cssSandpaper просматривает таблицы стилей в документе HTML и, где это возможно, сглаживает различия браузера между свойствами CSS3, такими как transform , opacity , box-shadow и другими. Этот скрипт полезен не только для разработчиков, которые хотят поддерживать CSS3, он также полезен в других браузерах, которые реализуют свои собственные варианты этих свойств, зависящие от производителя.
Модернизр

Modernizr — это небольшая и простая библиотека JavaScript, которая помогает вам использовать преимущества новых веб-технологий (CSS3, HTML 5), сохраняя при этом высокий уровень контроля над старыми браузерами, которые могут еще не поддерживать эти новые технологии.
Modernizr использует обнаружение функций для проверки текущего браузера на соответствие будущим функциям, таким как rgba(), border-radius, переходы CSS и многим другим. В настоящее время они реализуются во всех браузерах, и с Modernizr вы можете начать использовать их прямо сейчас, с простым способом управления резервными вариантами для браузеров (например, IE), которые еще не поддерживают их.
YUI 2: Утилита селектора — селектор JavaScript CSS3

Утилита селектора YUI переносит синтаксис селектора CSS3 в JavaScript, предоставляя компактное сокращение для сбора, фильтрации и тестирования элементов HTML.
YUI также хорошо работает с мобильными браузерами, основанными на принципах браузера A-Grade. Например, в телефонах Nokia N-серии, включая N95, используется браузер на базе Webkit.
eCSStender

eCSStender позволяет разработчикам исправлять поддержку CSS в браузерах и экспериментировать с новыми функциями. Это также позволяет дизайнерам не допускать взломов, специфичных для браузера, в своих файлах CSS.
52Framework — фреймворк HTML5 и CSS3

52framework предоставляет простой способ начать работу с HTML5 и CSS, при этом поддерживая все современные браузеры (включая ie6).
CSS3 Пожалуйста! Кроссбраузерный генератор правил CSS3

CSS3, пожалуйста! — небольшая утилита, позволяющая редактировать документ в режиме реального времени и создавать собственные персонализированные кросс-браузерные правила CSS3.
css3-медиазапросы-js
css3-mediaqueries.js позволяет CSS3 Media Queries работать во всех браузерах. Это библиотека JavaScript, которая позволяет IE 5+, Firefox 1+ и Safari 2 прозрачно анализировать и позволяет тестировать и применять медиа-запросы CSS3.
Поддержка CSS3 в Internet Explorer 6, 7 и 8 (.htc)
IE-CSS3 — это скрипт .htc (файл компонентов HTML), который обеспечивает поддержку Internet Explorer некоторых новых стилей, доступных в будущем стандарте CSS3. Этот скрипт перестраивает некоторые элементы языка векторной разметки (VML), языка векторной графики, специфичного для IE. VML поддерживает элементы, отсутствующие в реализации CSS IE, такие как закругленные углы и эффекты размытия.
Curved-corner.htc (элементы HTML со скругленными углами с использованием CSS3)
Это файл поведения .htc для Internet Explorer, чтобы заставить свойство CSS3 «граница-радиус» работать во всех браузерах.
Рамка Google Chrome для IE (.htc)
Google Chrome Frame — это подключаемый модуль с открытым исходным кодом, который легко переносит открытые веб-технологии Google Chrome и быстрый движок JavaScript в Internet Explorer.
Это позволит вам сразу начать использовать открытые веб-технологии, такие как HTML5 и CSS3, даже технологии, которые еще не поддерживаются в Internet Explorer 6, 7 или 8.
Справочник и утилиты по совместимости с CSS3
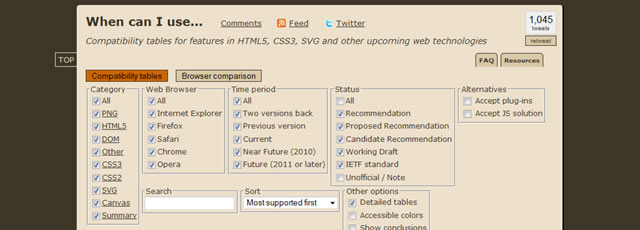
Когда я могу использовать…

Когда я могу использовать… — это таблица совместимости функций HTML5, CSS3, SVG и других перспективных веб-технологий.
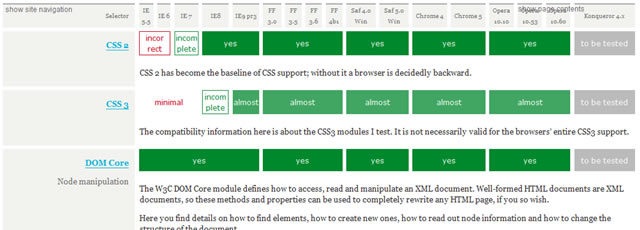
Основная таблица совместимости

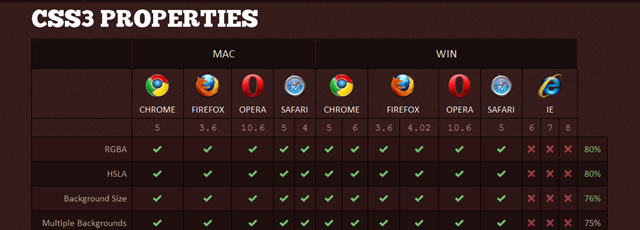
FindMeByIP — свойства CSS3

Совместимость с CSS и Internet Explorer
Если ваш веб-сайт предназначен для браузеров, включающих более ранние версии Internet Explorer, вы хотите знать уровень соответствия CSS для этих версий. В этой статье представлен краткий обзор соответствия CSS в последних версиях Internet Explorer, включая поддержку в Internet Explorer 8.
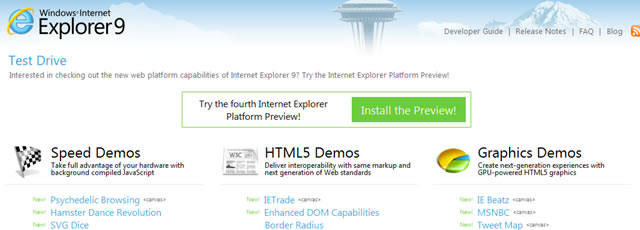
Тест-драйв Internet Explorer 9 — предварительная версия платформы Internet Explorer

Хотите узнать о новых возможностях веб-платформы в готовящемся к выпуску Internet Explorer 9? Вы можете попробовать предварительную версию платформы Internet Explorer. Она включает демонстрации HTML5 и CSS3, а также демонстрации скорости.
