CSS Trends 2019: полное руководство по следованию последним тенденциям CSS
Опубликовано: 2019-10-24Быть в курсе последних тенденций является обязательным условием успеха веб-сайта, и поэтому важно обратить внимание на то, что делает или мешает развитию вашего веб-сайта.
Создание идеального веб-сайта полностью зависит от навыков дизайнера, потому что веб-сайт — это сочетание искусства и технических деталей.
Таким образом, такие вещи, как уникальные макеты, сложные анимации и другие микровзаимодействия, могут изменить внешний вид вашего веб-сайта.
Удивительный способ добавить изюминку в макеты и анимацию вашего веб-сайта — это CSS. CSS может превратить ваши скучные веб-страницы в приятные посетителям впечатления.
Мы знаем, что когда дело доходит до владения веб-сайтом, компании возлагают большие надежды, и чтобы помочь вам оправдать ваши ожидания, мы представляем несколько основных тенденций CSS, которые помогут вам начать работу.
Что такое CSS и как он помогает?
CSS или каскадные таблицы стилей определяют способы размещения элемента HTML на экране. Это экономит время и позволяет управлять и контролировать несколько веб-страниц одновременно.
CSS-тенденции 2019 года
1. Режим написания CSS
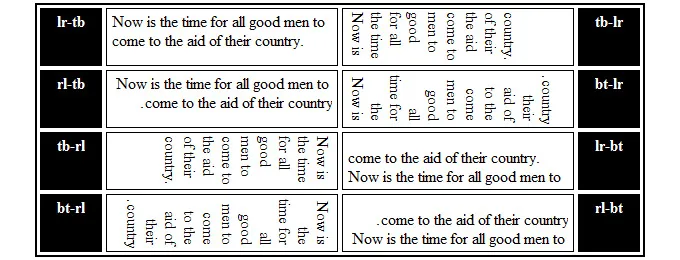
CSS поддерживает различные режимы записи; поэтому вам больше не нужно использовать раздражающее направление чтения слева направо. Режим написания CSS помогает дизайнерам выйти за рамки этого.
Дизайнеры могут попробовать писать на разных языках в разных стилях; например, дизайнеры могут использовать свойство режима письма CSS. Это может помочь разместить текст в разных направлениях, сверху вниз, справа налево. Это также помогает настроить как горизонтальные, так и вертикальные значения.
В режиме письма CSS дизайнеры также могут отображать текст сбоку по вертикали, а также поворачивать текст для определенных дизайнов, а также могут смешивать сценарии.

2. CSS-сетка
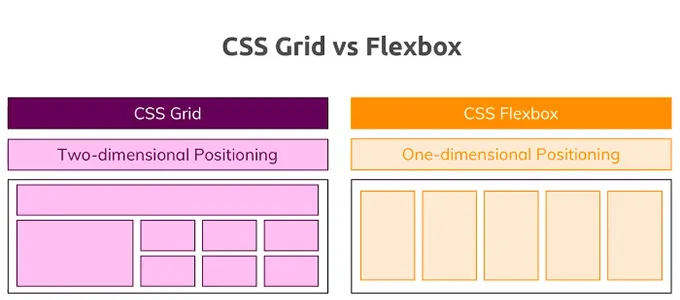
До появления CSS Grid Layout наиболее распространенным макетом на основе сетки был Flexbox. Flexbox был довольно популярным макетом, и, согласно отчету Chrome, к концу 2018 года почти 83% страниц, загружаемых в Chrome, использовали Flexbox.
CSS Grid — это надежная система компоновки, которая может управлять как столбцами, так и строками. С другой стороны, Flexbox — популярный, но одномерный макет, что означает, что вы можете выбирать строки или столбцы.
С модулем компоновки CSS Grid дизайнерам проще создавать веб-страницы с строками и столбцами без использования плавающих элементов и позиционирования.
Согласно отчетам Chrome, макет CSS Grid менее популярен, чем Flexbox, и ни один из крупных сайтов не использует его, но ожидается, что в будущем крупные веб-сайты скоро перейдут с Flexbox на макет CSS Grid.

3. Отзывчивые CSS-фреймворки
Фреймворки CSS обеспечивают необходимую структуру для проектирования, помогая разработчикам решать повторяющиеся проблемы в веб-разработке Front. Эти фреймворки также предоставляют общие функции, которые могут быть отозваны для определенных приложений или настроек. CSS Framework также сокращает время, необходимое для начала разработки веб-сайтов или приложений.
В настоящее время фреймворки меняются, потому что мы переходим в мобильную веб-среду. Таким образом, изменение влияет не только на фреймворки, но и на стили, дизайн и анимацию. В этом сценарии основное внимание уделяется простоте и удобству для конечного пользователя.
Ниже приведены несколько фреймворков CSS, которые мы ожидаем довольно часто видеть в сети в 2019 году:

- Foundation : CSS-фреймворк Foundation упрощает разработку веб-сайта с высокой скоростью отклика и приложений, которые прекрасно смотрятся на любом устройстве. Платформа Foundation используется в качестве корпоративного решения и считается платформой для мобильных устройств.
- Bootstrap4 : Bootstrap используется многими компаниями по всему миру. Это один из самых мощных фреймворков CSS. Bootstrap4 (версия 4) содержит еще несколько новых функций для цветовых схем и служебных классов.
- Materialize : Materialize — это отзывчивая интерфейсная среда с открытым исходным кодом, предлагающая гладкие стили дизайна материалов. Materialize более решительно относится к поведению и внешнему виду элементов UX. Цель Materialize — помочь вам адаптировать код к дизайну материалов.
4. Мобильная анимация
Мобильная анимация — это новая тенденция, которая оказалась лучшим способом вовлечения пользователей. Ожидается, что в 2019 году веб-сайты будут часто использовать мобильную анимацию для повышения внимания пользователей.
Пример мобильной анимации в реальном времени — YouTube. Вы можете открыть приложение YouTube и на секунду остановиться на любом отображаемом видео. Видео будет воспроизводиться автоматически без звука.
Кроме того, веб-сайты также могут творчески использовать анимацию. Дизайнеры могут использовать небольшие анимации для кнопок и как индикатор задачи или действия.
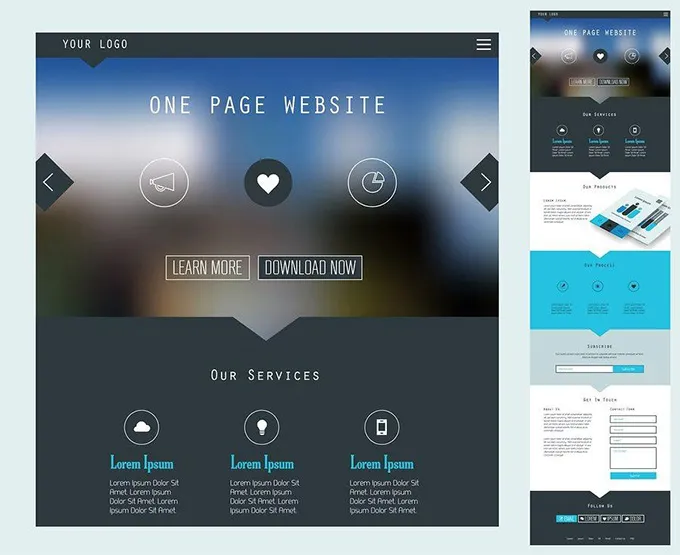
5. Отдельные страницы, более простая навигация
Сегодня многие веб-сайты пробуют одностраничный подход и направляют трафик в соответствующие места. Существует ряд веб-сайтов, использующих одностраничный подход, включая Instapage, About.me, Carrd, Linktree и т. д.
Все упомянутые одностраничные веб-сайты также используют CSS для стилизации и взаимодействия с пользователем.
Компании постоянно пробуют эти веб-макеты с крупными кнопками, которые помогают пользователям немедленно выполнить желаемое действие, а также помогают быстро перейти к нужному месту, будь то магазин, информационная страница, видео или что-то еще.
Хорошим примером является Linktree; музыканты используют этот сайт, чтобы делиться своей музыкой и тем временем получать партнерский доход.

6. Привязка прокрутки CSS
Привязка прокрутки CSS — это новая развивающаяся тенденция для компаний, у которой есть возможность контролировать прокрутку, определяя позиции привязки прокрутки. Привязка прокрутки CSS предлагает плавный и простой в использовании API для создания общих шаблонов UX.

Привязка прокрутки — это новый метод, который часто используется, чтобы помочь пользователям прокручивать продукты/детали.
Привязка прокрутки — это уникальный опыт, поскольку он позволяет пользователям прокручивать постепенно, а не плавно перемещаться вниз по странице или слева направо.
Имейте в виду, что перед реализацией этой функции не забудьте убедиться, что привязка прокрутки работает лучше всего для ваших веб-страниц. Вы также можете прочитать руководства по привязке прокрутки, доступные в Интернете.
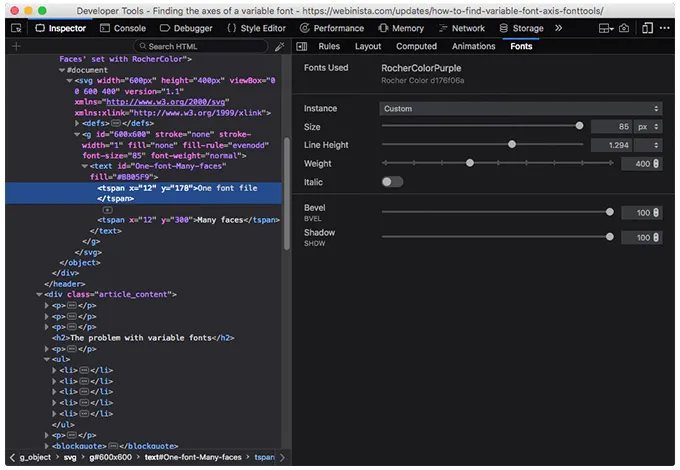
7. Используйте вариативные шрифты
Вариативный шрифт — это отдельный файл, содержащий набор нескольких вариантов шрифта. Переменные шрифты предлагают набор совершенно новых функций и считаются частью спецификации OpenType. Это также помогает пользователям увидеть все возможные варианты шрифта в вашем дизайне.
Более того, если вы хотите использовать вариативный шрифт, вы должны выбрать шрифт, который может поддерживать эту функцию, плюс вам также понадобится браузер с правильными настройками вариации шрифта.
Еще одно преимущество, которое дизайнеры могут получить с помощью переменных шрифтов, заключается в том, что им не нужно переключаться с веса шрифта на вес шрифта, чтобы обеспечить отзывчивость шрифта, они могут легко масштабировать размер, ширину шрифта и другие аспекты с помощью этой техники.
Переменные шрифты обрисовывают в общих чертах свои варианты с помощью осей изменения, и доступно пять стандартных осей:
- ital : ось курсива работает по-разному, потому что дизайнеры могут включать или полностью отключать ее; другого варианта нет. Дизайнеры могут установить значение через CSS-свойство стиля шрифта.
- wght : wght управляет и контролирует толщину шрифта, а дизайнеры могут устанавливать значение с помощью CSS-свойства font-weight.
- Wdth : wdth регулирует ширину шрифта, и значение может быть добавлено с помощью CSS-свойства font-width. Более того, используя свойство font-stretch в CSS, дизайнеры могут устанавливать ширину шрифта с помощью процентных значений, и в случае, если дизайнер применяет значение за пределами домена, закодированного шрифтом, браузер создаст шрифт для доступного значения. .
opsz : Оптический размер отвечает за изменение оптического размера шрифта, и значение может быть установлено через CSS font-optical-sizing. Значение оптического размера может применяться автоматически, в зависимости от размера шрифта, и им можно управлять с помощью настроек изменения шрифта.
Когда дизайнеры используют font-optic-sizing, они могут выбрать auto или none для допустимых значений. Однако, когда они используют параметры изменения шрифта, дизайнеры автоматически получают предоставленное значение.
- slnt : slnt используется для управления наклоном шрифта, а значение задается с помощью CSS-свойства font-style. Slnt выражается в числовом диапазоне и позволяет изменять шрифт в любом месте вдоль этой оси.

8. Макеты на основе иллюстраций
Меню на основе иллюстраций — это новая тенденция в сфере веб-дизайна. Креативная и визуально привлекательная иллюстрация может стать потрясающим веб-макетом. Иллюстрированные макеты сложно, а иногда и сложно отображать на страницах в виде анимации, потому что весь дизайн основан на изображениях. Дизайнеры могут использовать CSS в навигации для анимации иллюстрации.
9. Протестируйте поддержку браузера через CSS
Благодаря поддержке CSS вы также можете определить, поддерживает ли конкретный браузер функции CSS или нет. Это довольно просто; вам нужно задать вопрос, чтобы убедиться, что ваш браузер поддерживает определенные функции CSS. См. правило Feature Queries @supports, где вы можете создавать операторы на основе возможностей браузера. Одним из недостатков этой функции является то, что она не может работать с чем-либо более ранним, чем Internet Explorer 11, но в настоящее время браузер доступен лишь нескольким пользователям.

10. Галерея изображений Hoverbox
Еще одна популярная техника CSS для веб-дизайнеров — галерея изображений Hoverbox. Галерея изображений Hoverbox разработана с использованием CSS и HTML и всплывает при наведении курсора мыши. Галерея изображений Hoverbox — хороший вариант по определенной причине. Он потребляет меньше времени на загрузку и довольно легкий (8 КБ).
11. Текстовые анимации
CSS также влияет на то, как пользователь читает и взаимодействует с текстовыми элементами. Дизайнер может использовать слова, которые могут плавать или прокручиваться на странице с помощью CSS.
Эта функция может предоставить дизайнерам более реалистичный дисплей. Текстовые анимации станут отличным вариантом для сайтов, не содержащих различных художественных элементов для привлечения пользователей.
Кроме того, CSS помогает дизайнерам стилизовать свой дизайн с помощью различных эффектов в тексте или типографике. Использование CSS помогает легко интегрировать анимацию в текст для создания живого дизайна.
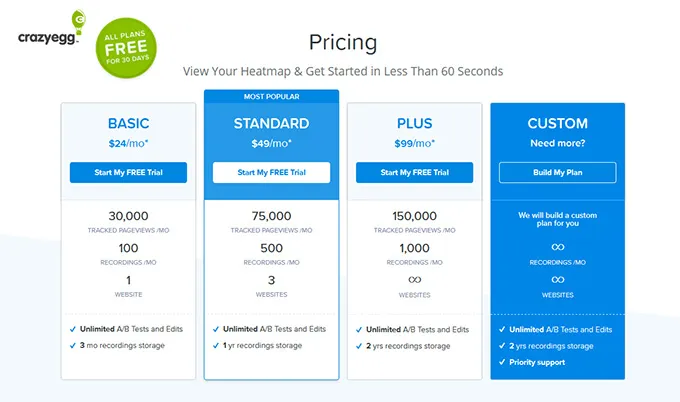
12. Выделенные столбцы в таблицах
Выделение столбцов в таблицах — очень интуитивно понятная идея для страниц веб-регистрации. Crazy Eggs использует этот подход в лучшем виде. Дизайнер веб-сайта творчески использовал CSS с Javascript и тем временем заставил столбцы скользить слева; появляется форма регистрации. При таком использовании выделенных столбцов пользователю больше не требуется переходить на другую страницу для завершения процесса регистрации.

Дизайнеры и разработчики смогут продолжать игру в CSS, как только они реализуют последние трюки. Это поможет вашему веб-сайту выглядеть привлекательно, а также улучшит впечатление посетителей.
В случае, если вы до сих пор не пробовали ни один из этих трюков, то мы уверены, что теперь вы в курсе всех новейших техник CSS, которые вы можете реализовать в своих будущих проектах.
