CSS-переходы в Vuejs и Nuxtjs
Опубликовано: 2022-03-10Переходы — это модуль CSS, который позволяет создавать постепенные переходы между значениями определенных свойств CSS. Поведением этих переходов можно управлять, указав их временную функцию, продолжительность и другие атрибуты. Использование этих переходов в ваших приложениях и на веб-сайтах улучшает визуальное восприятие и иногда привлекает и удерживает внимание пользователя, когда часть информации появляется на экране или покидает ее. Согласно Can I Use, переходы поддерживаются большинством браузеров, хотя есть небольшие проблемы с Internet Explorer и Safari.

Vue.js — это среда JavaScript с открытым исходным кодом для создания клиентских веб-приложений и одностраничных приложений (SPA). Одной из особенностей этой платформы является возможность беспрепятственного добавления переходов в приложение, переключения между страницами или компонентами, и мы рассмотрим, как это сделать в этом руководстве.
Nuxt.js также является фреймворком JavaScript, созданным поверх Vue.js (и часто называемым фреймворком фреймворка), для создания серверных веб-приложений, статических веб-сайтов, а также SPA. Он работает так же, как Vue.js, поэтому, если вы знакомы с Vue.js, у вас не должно возникнуть особых проблем при начале работы с Nuxt.js. Nuxt.js поставляется с двумя свойствами для добавления переходов в приложение, и мы также рассмотрим их в этом руководстве.
Для этого руководства требуются базовые знания Vue.js или Nuxt.js. Все фрагменты кода в этом руководстве можно найти на GitHub.
Что такое переход?
Согласно Оксфордскому словарю, переход можно определить как:
«Отрывок в письменном тексте, который плавно связывает две темы или разделы друг с другом.
Процесс или период перехода от одного состояния или состояния к другому».
С точки зрения физики переход определяется следующим образом:
«Переход атома, ядра, электрона и т. д. из одного квантового состояния в другое с испусканием или поглощением излучения».
Из этих определений мы получаем представление о том, что такое переход. Все определения включают две разные вещи или состояния. С точки зрения кода переход ничем не отличается.
Что такое переход CSS?
Согласно веб-документации Mozilla:
«Переходы CSS — это модуль CSS, который позволяет создавать постепенные переходы между значениями определенных свойств CSS. Поведением этих переходов можно управлять, указав их временную функцию, продолжительность и другие атрибуты».
Это означает, что мы можем определить переход CSS как: изменение свойства CSS одного или нескольких элементов с одного значения на другое.
Свойство transition CSS позволяет нам добавить эффект перехода к любому допустимому элементу. Он состоит из четырех других свойств (пяти, если считать само свойство transition ), которые можно использовать по отдельности или комбинировать для сокращения. У каждого свойства своя функция.
transition-property
Свойство transition-property принимает имя свойства CSS, за изменениями которого мы хотим следить, и процесс изменения которого мы хотим передать. Это выглядит так:
.btn { width: 200px; height: 50px; transition-property: width; background-color: red; color: #fff; border: 0; }Но это свойство ничего не делает без следующего свойства.
transition-duration
Свойство transition-duration указывает время, в течение которого должно продолжаться изменение элемента(ов) в transition-property перехода. Это свойство необходимо для того, чтобы переход работал. Если он не установлен (со значением больше 0s ), то значение по умолчанию 0s будет означать, что он не запустится. Итак, давайте установим продолжительность для этого перехода:
.btn { width: 200px; transition-property: width; transition-duration: 2s; background-color: red; color: #fff; border: 0; } Здесь у нас есть элемент с именем класса btn и шириной 200 200px . Здесь мы используем как transition-property transition-duration . Это означает: «Эй, CSS, следите за изменением свойства width , и когда это произойдет, пусть эффект изменится за 2s ».
Итак, если у нас есть кнопка с именем класса btn , то файл index.html будет выглядеть так:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS Transitions</title> <link rel="stylesheet" href="./assets/styles.css"> </head> <body> <Section> <h1>Hi CSS Transitions</h1> <button class="btn">Hover on me to see a cool transition</button> </Section> </body> </html> Здесь у нас есть HTML-файл, содержащий кнопку с классом, который имеет transition-property и transition-duration , отслеживающие изменения ширины элемента.
Следует отметить, что для того, чтобы переход на нашей кнопке работал, мы должны фактически изменить ширину этого элемента, либо вручную отрегулировав ширину с помощью инструментов разработчика в браузере, либо используя один из псевдонимов CSS. -классы или с помощью JavaScript. В этом уроке мы будем использовать псевдокласс CSS :hover для изменения ширины кнопки:
// existing styles .btn:hover { width: 300px; } Теперь, если мы наведем указатель мыши на эту кнопку, мы должны увидеть, как ширина кнопки постепенно увеличивается в течение установленного времени, которое составляет 2s с.
См. свойство перехода пера и длительность перехода Тими Омойени (@timibadass) на CodePen.
transition-timing-function
Свойство transition-timing-function определяет скорость, с которой происходит эффект перехода. Для этого свойства доступны пять значений:
-
ease
Это (по умолчанию) определяет эффект перехода, который начинается медленно, затем ускоряется, а затем медленно заканчивается. -
linear
Это определяет эффект перехода с одинаковой скоростью от начала до конца. -
ease-in
Это определяет эффект перехода с медленным стартом. -
ease-out
Это определяет эффект перехода с медленным концом. -
ease-in-out
Это определяет эффект перехода с медленным началом и концом. -
cubic-bezier(n,n,n,n)
Это позволяет вам определять свои собственные значения в кубической функции Безье.
Таким образом, если мы добавим ease-in к нашей кнопке, мы должны заметить скорость, с которой изменяются width и height , по сравнению со скоростью, с которой кнопка возвращается в свое нормальное состояние. Вот наш обновленный лист styles.css :
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: ease-in; background-color: red; color: #fff; border: 0; } Если нам нужен более драматичный эффект скорости или свобода установки определенного эффекта скорости, мы можем использовать cubic-bezier(n,n,n,n) :
btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); background-color: red; color: #fff; border: 0; } См. функцию синхронизации пера от Timi Omoyeni (@timibadass) на CodePen.
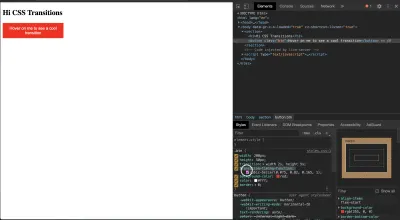
Одна интересная особенность этого значения заключается в том, что вы можете редактировать его прямо в браузере с помощью инструментов разработчика.

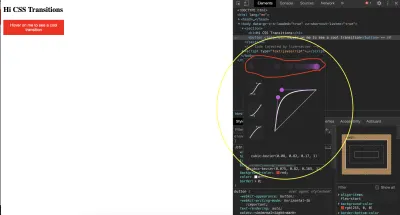
Если вы нажмете на выделенную часть ваших инструментов разработчика, вы получите интерфейс для изменения параметров cubic-bezier :

Когда вы перемещаете две точки, значения (n,n,n,n) изменяются, и вы увидите представление (выделено красным) того, как будет проявляться эффект скорости. Это может быть очень полезно, когда вы имеете в виду определенный эффект скорости.
transition-delay
Свойство transition-delay устанавливает, как долго (в секундах) переход должен ждать, прежде чем его эффект начнет проявляться. Это время отличается от свойства transition-duration , которое указывает, как долго будет действовать эффект перехода.
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 5s; background-color: red; color: #fff; border: 0; } Если вы попробуете это сделать в браузере, вы заметите задержку перед тем, как width элемента начнет меняться. Это связано со свойством и значением transition-delay , которое мы установили.
См. задержку перехода пера от Timi Omoyeni (@timibadass) на CodePen.
Сокращенное свойство
Использование отдельных свойств перехода может быть утомительным. По этой причине у нас есть сокращенное свойство: transition . Он принимает все свойства в определенном порядке:
{ transition: abcd; }Здесь буквы соответствуют следующим образом:
- a:
transition-property - b:
transition-duration - c:
transition-timing-function - d:
transition-delay
Мы можем реорганизовать наш существующий переход, чтобы он работал, используя это сокращенное свойство:
// from .btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 1s; background-color: red; color: #fff; border: 0; } // to .btn { width: 200px; height: 50px; transition: width 2s cubic-bezier(0.075, 0.82, 0.165, 1) 1s; background-color: red; color: #fff; border: 0; }Если мы попробуем этот код в браузере, мы получим тот же эффект перехода, что и при использовании отдельных свойств.
См. свойство Pen с использованием стенографии Тими Омойени (@timibadass) на CodePen.
Переходы в Vue.js
Vue.js предлагает два разных способа добавления переходов в приложение. Это не означает, что мы не можем использовать переходы в стиле CSS. Это просто означает, что разработчики Vue.js создали поверх CSS, чтобы упростить использование переходов. Давайте посмотрим на них один за другим.
Переход отдельных элементов и компонентов
Один из способов использования переходов в Vue.js — обернуть компонент transition вокруг элемента или компонента, используя любой из следующих способов:
- условный рендеринг (с использованием
v-if), - условное отображение (используя
v-show), - динамические компоненты,
- корневые узлы компонентов.
Когда мы разрабатываем приложение, бывают случаи, когда мы хотим отображать данные пользователю в зависимости от значения (например, логического). Вот пример того, как это работает, взятый из файла index.vue :
<template> <div> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> <button @click="show = !show">click me</button> </div> </template> <script> export default { data() { return { show: true } } } </script> <style> </style> Мы добавили на эту страницу два абзаца, которые появляются в зависимости от значения show . У нас также есть кнопка, которая меняет значение show при нажатии. Мы добавим эту страницу в наш файл App.vue , импортировав ее следующим образом:
<template> <div> <Index /> </div> </template> <script> import Index from "./components/index.vue"; export default { name: 'App', components: { Index } } </script>Если мы откроем браузер, мы должны увидеть наш абзац и кнопку:

Прямо сейчас нажатие на кнопку изменяет только значение show , что приводит к изменению видимого текста:

Добавить переход к этому абзацу можно, заключив оба абзаца в компонент transition . Этот компонент принимает name prop, что очень важно для перехода в работу.
<template> <div> <transition name="fade"> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Это имя сообщает Vue.js, какой переход применить к элементам или компонентам внутри этого компонента transition . В этот момент, если мы нажмем кнопку, мы все равно не заметим никакого перехода, потому что нам еще нужно добавить конфигурацию для нашего перехода в виде классов CSS.
Следует отметить, что при использовании перехода между двумя элементами одного и того же тега нам необходимо указать ключевой атрибут для каждого элемента, чтобы переход произошел.
<template> <div> <transition name="fade"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Vue.js имеет шесть классов перехода, которые применяются к элементам или компонентам внутри компонента transition , и каждый из этих классов представляет состояние в процессе перехода. Мы рассмотрим лишь некоторые из них.
v-enter
Класс v-enter представляет собой «начальное состояние для входа». Это точка, в которой условие ( v-if или v-else ) было выполнено, и элемент должен стать видимым. В этот момент класс был добавлен к элементу и удаляется после добавления элемента. name prop (в данном случае, fade ), прикрепленное к компоненту transition , имеет префикс к этому имени класса, но без v . Эту v можно использовать по умолчанию, если name не указано. Таким образом, мы можем добавить этот класс в наш файл index.vue :
<style> p { color: green; } .fade-enter{ color: red; transform: translateY(20px); } </style> Во-первых, мы добавляем green color всем абзацам на странице. Затем мы добавляем наш первый класс перехода, fade-name . Внутри этого класса мы меняем color на красный и используем свойство transform и translateY для перемещения абзаца на 20px по оси Y (по вертикали). Если мы попытаемся щелкнуть кнопку еще раз, мы заметим, что во время переключения происходит очень мало или совсем не происходит перехода, потому что нам нужно добавить следующий класс, который мы рассмотрим.

v-enter-active
Класс v-enter-active представляет состояние «полного входа» переходного элемента. Это означает, что этот класс добавляется непосредственно перед тем, как элемент вставляется или становится видимым, и удаляется, когда переход закончился. Этот класс важен для работы v-enter , потому что его можно использовать для добавления в класс свойства transition CSS вместе с его свойствами ( transition-property , transition-duration , transition-timing-function и transition-delay ). некоторые из них необходимы для работы эффекта перехода. Давайте добавим этот класс в наше приложение и посмотрим, что произойдет:
.fade-enter-active { transition: transform .3s cubic-bezier(1.0, 0.5, 0.8, 1.0), color .5s cubic-bezier(1.0, 0.5, 0.8, 1.0); } См. состояние перехода Pen vue от Timi Omoyeni (@timibadass) на CodePen.
Теперь, если мы нажмем на кнопку, мы заметим изменение цвета и положения каждого из текстов по мере их появления. Но переход от visible к hidden недостаточно плавный, потому что перехода не происходит.
v-leave-active
Класс v-leave-active представляет полное состояние, в котором элемент меняется с visible на hidden . Это означает, что этот класс применяется с момента, когда элемент начинает покидать страницу, и удаляется, как только переход заканчивается. Этот класс важен для применения перехода leave , поскольку он принимает свойство transition CSS, которое также принимает другие свойства перехода. Давайте добавим это в наше приложение и посмотрим, что произойдет:
.fade-leave-active { transition: transform 1s cubic-bezier(1.0, 0.5, 0.8, 1.0), color 1s cubic-bezier(1.0, 0.5, 0.8, 1.0); } См. статью Timi Omoyeni (@timibadass) о переходе Pen vue из активного состояния на CodePen.
Когда мы нажмем кнопку сейчас, мы заметим, что элемент, который должен уйти, ждет примерно 2 секунды, прежде чем исчезнуть. Это связано с тем, что Vue.js ожидает добавления следующего класса с этим переходом, чтобы он вступил в силу.
v-leave-to
Переход v-leave-to представляет собой состояние «выхода», то есть точку, в которой элемент начинает покидать и запускается его переход. Он добавляется через один кадр после запуска покидающего перехода и удаляется, когда переход или анимация заканчиваются. Давайте добавим этот класс в наше приложение и посмотрим, что произойдет:
.fade-leave-to { transform: translateX(100px); color: cyan; }Нажав на кнопку, мы заметим, что каждый уходящий элемент смещается вправо по мере изменения цвета.
См. переход от Pen vue к состоянию от Timi Omoyeni (@timibadass) на CodePen.
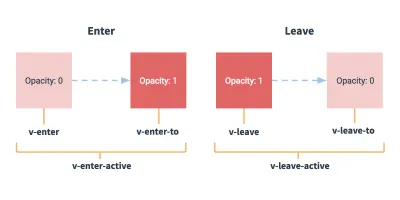
Теперь, когда мы понимаем, как работают переходы в Vue.js, вот изображение, которое объединяет все это:

Наконец, обратите внимание на не очень плавный переход, который происходит во время входа и выхода переходных элементов. Это связано с тем, что переходы Vue.js происходят одновременно. Vue.js имеет свойство mode , которое помогает нам добиться очень плавного процесса перехода. Это свойство принимает одно из следующих значений:
-
in-out
Сначала вводится новый элемент, а затем, когда он завершен, текущий элемент выходит. -
out-in
Текущий элемент выходит первым, а затем, когда он завершен, новый элемент переходит.
Если мы добавим этот mode в наш файл index.vue и повторим попытку, мы должны увидеть лучший переход:
<template> <div> <transition name="fade" appear mode="out-in"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="transitionMe">click me</button> </div> </template> Теперь, если мы нажмем на кнопку, мы заметим, что один элемент уходит раньше, чем появляется другой. Это результат mode , который мы выбрали для этого перехода. Если мы попробуем другой режим, мы получим другое поведение.
См. переход Pen vue с режимом от Timi Omoyeni (@timibadass) на CodePen.
Список переходов
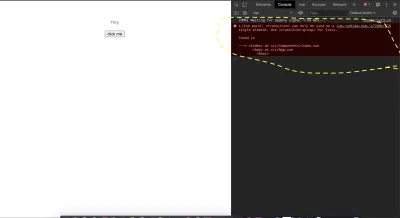
Если вы когда-нибудь попытаетесь добавить переходы более чем к одному элементу за раз с помощью компонента transition , в консоль будет выведено сообщение об ошибке:

Это связано с тем, что компонент transition не предназначен для рендеринга более одного элемента за раз. Если мы хотим выполнить переход между двумя или более элементами за раз или отобразить список (используя v-for ), мы используем компонент transition-group . Этот компонент также принимает реквизит name , но имеет некоторые отличия от компонента transition , в том числе следующие:
- Ключевой атрибут требуется для каждого элемента внутри этого компонента.
- Нет необходимости в свойстве
mode, потому что одновременно будет отображаться более одного элемента. - Элемент
spanвизуализируется по умолчанию, но его можно изменить, указав свойствоtagпри определении компонентаtransition-group. Давайте посмотрим на пример (в нашем файлеlistTransition.vue):
<template> <div> <h1>List/Group Transition</h1> <ul> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </ul> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> </style> Здесь у нас есть массив users , которые мы прокручиваем с помощью v-for , отображая имя в нашем разделе шаблона. Чтобы иметь возможность просматривать этот список, нам нужно импортировать этот компонент на страницу App.vue :
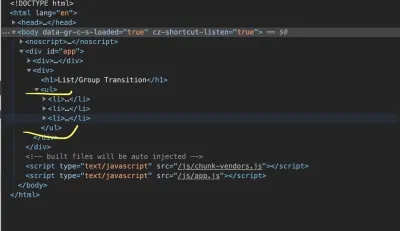
<template> <div> <Index /> <listTransition /> </div> </template> <script> import Index from "./components/index.vue"; import listTransition from "./components/listTransition.vue"; export default { name: "App", components: { Index, listTransition } }; </script> Обратите внимание, что при использовании компонента transition-group вместо того, чтобы оборачивать наш список тегом ul (или любым другим тегом, который мы имеем в виду), мы оборачиваем его вокруг компонента transition-group и добавляем тег в реквизит tag , например:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag='ul'> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </transition-group> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> .slide-fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-enter { color: mediumblue; transform: translateY(20px); } .slide-fade-leave-to { transform: translateX(100px); color: cyan; } </style> Здесь мы заменили тег ul компонентом transition-group и добавили ul в качестве значения реквизита tag . Если мы проверим обновленную страницу в инструментах разработчика, мы увидим, что список оборачивается в элемент, который мы указали в реквизите tag (то есть ul ).

Мы также добавили свойство name перехода со значением slide-fade в этот компонент, с правилами стиля ниже в разделе style , которые следуют этому соглашению об именах. Чтобы это работало, нам нужно добавить следующие строки кода в наш файл:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag="ul"> <li v-for="user in users" :key="user.id"> {{user.name}} <button @click="removeUser(user.id)">Remove</button> </li> </transition-group> </div> </template> <script> export default { // ... methods: { removeUser(id) { let users = this.users.filter(user => user.id !== id); this.users = users; } } }; </script> В разделе шаблона мы добавляем событие клика к каждой кнопке в цикле и user.id методу removeUser , прикрепленному к этому событию клика. Затем мы создаем эту функцию в разделе script нашего файла. Эта функция принимает id в качестве аргумента. Затем мы проходим через наших существующих пользователей и отфильтровываем пользователя с id , переданным в эту функцию. Когда это сделано, мы сохраняем наш новый массив пользователей в данные нашей страницы.
В этот момент, если вы нажмете любую из кнопок для пользователей, будет применен эффект перехода, поскольку пользователь будет удален из списка.
См. переход списка Pen Vue от Timi Omoyeni (@timibadass) на CodePen.
Переходы в Nuxt.js:
Добавление переходов в приложение Nuxt.js сильно отличается от того, как вы могли привыкнуть к этому в Vue.js. В Nuxt.js компонент transition автоматически добавляется в приложение для вас. Все, что вам нужно сделать, это одно из следующих действий.
Добавить его в отдельный компонент страницы
Nuxt.js позволяет нам легко добавлять переходы к отдельным компонентам страницы. Этот переход применяется, когда пользователь переходит на эту страницу. Все, что нам нужно сделать, это добавить свойство transition в раздел script компонента. Это свойство может быть строкой, функцией или объектом. Некоторые из свойств, которые он принимает:
-
name, -
mode, -
css.
Как и Vue.js, Nuxt.js имеет name по умолчанию, которое назначается классу перехода, если name не указано, и называется page . Давайте посмотрим, как это работает, когда мы добавим его в наше приложение в transition.vue :
<template> <div> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore libero odio, asperiores debitis harum ipsa neque cum nulla incidunt explicabo ut eaque placeat qui, quis voluptas. Aut necessitatibus aliquam veritatis. </p> <nuxt-link to="/">home</nuxt-link> </div> </template> <script> export default { transition: { name: "fade", mode: "out-in" }, data() { return { show: true }; } }; </script> <style> p { color: green; } .fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translateX(100px); color: cyan; } </style> На этой странице мы отобразили «lorem ipsum» в разделе шаблонов. Мы также добавили свойство transition , которому мы передали объект, чье name установлено как fade и чей mode установлен как out-in . Наконец, в разделе style мы добавили несколько стилей, управляющих переходом, когда пользователь перемещается между этой страницей и другой.
Чтобы этот переход работал, мы должны перейти к /transition , но мы не заметим никакого перехода, если вручную введем этот маршрут в нашем браузере. Итак, давайте добавим ссылку на эту страницу на страницу index.vue .
<template> <div class="container"> <div> // .. <nuxt-link to="/transition">next page</nuxt-link> </div> </div> </template> Теперь, если мы щелкнем ссылку на любой из двух страниц, мы заметим скользящий переход по мере того, как браузер перемещается по маршруту /transition и обратно.
pageTransition
Добавление переходов на отдельные страницы может оказаться сложной задачей, если мы хотим добавить их на все страницы приложения. Вот тут-то и появляется pageTransition . Это свойство позволяет нам добавить общую конфигурацию для всех наших страниц в файл nuxt.config.js . Это свойство принимает как строку, так и объект в качестве опции. Давайте посмотрим, как это работает в nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], pageTransition: { name: "fade", mode: "out-in" }, } Здесь мы добавили ссылку на файл CSS, который вскоре создадим. Мы также добавили в файл свойство pageTransition вместе с его конфигурацией. Теперь давайте создадим наш файл CSS, transition.css , и добавим в него следующие стили:
.fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 1, 1, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translate3d(-500px, -300px 400px); color: cyan; } Мы добавили классы и стили, которые будут применяться к переходу между одним маршрутом и другим. Если мы избавимся от конфигурации transition.vue со страницы transition.vue и попытаемся перемещаться между двумя страницами, мы получим эффект перехода.
layoutTransition
Свойство layoutTransition позволяет нам применять переходы на основе макета страницы. Он работает так же, как pageTranslation , за исключением того, что он работает на основе layout . Имя перехода по умолчанию — layout . Вот пример того, как это работает, в nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], layoutTransition: { name: "fade", mode: "out-in" }, } Обратите внимание, что fade должно быть именем макета, чтобы переход работал с его макетом. Давайте создадим этот новый макет в newLayout.vue , чтобы понять, что я имею в виду:
<template> <!-- Your template --> <div> <h1>new layout</h1> </div> </template> <script> export default { layout: "blog" // page component definitions }; </script>Заключение
Мы узнали о переходах CSS и о том, как их создавать, используя свойства перехода по отдельности ( transition-property transition-duration transition-timing-function transition-delay ) и используя сокращенное свойство transition . Мы также рассмотрели, как применять эти переходы как в Vue.js, так и в Nuxt.js. Но это не все. Vue.js предлагает больше способов применения переходов в приложении:
- «CSS-анимация», Vue.js
- «Переход между компонентами», Vue.js
- «Переходы состояний», Vue.js
Связанные ресурсы
- «Переходы CSS», веб-документы MDN
- «переход» (определение), лексико
- «Переходы CSS», W3Schools
- «Вход/выход и список переходов», Vue.js
- Ввод/выход из графика, Vue.js
- «API: свойство
transitionстраницы», Nuxt.js - «API: свойства перехода», Nuxt.js
- «Переходы страницы и макета в Nuxt.js», Дебби О'Брайен, DEV
