9 методов CSS, которые вы должны использовать в 2017 году
Опубликовано: 2017-07-25Веб-дизайн уделяет большое внимание визуальной привлекательности, и дизайнеры полагаются на CSS для достижения этого эффекта. CSS — это язык таблицы стилей, который используется для определения макета документа, такого как веб-страница, написанная на языке разметки.
На практике ваш CSS «сообщает» вашему HTML-файлу, как элементы должны отображаться на веб-странице и как они должны себя вести. Это экономит много работы, поскольку вы можете использовать его для изменения макета нескольких веб-страниц одновременно.
Как интерфейсный разработчик, тип техники CSS, которую вы используете, может оказать существенное влияние на то, как ваш веб-продукт, такой как, например, веб-приложение, воспринимается пользователями.
В этом посте мы собираемся обсудить методы CSS, которые могут быть жизненно важны для вашего веб-дизайна.
1. Анимированные формы

Человеческий глаз привлекает движение. В веб-дизайне чем естественнее и плавнее движение, тем приятнее пользовательский опыт. Чтобы достичь этого эффекта, веб-дизайнеры уделяют большое внимание тому, как различные элементы перемещаются на веб-страницах.
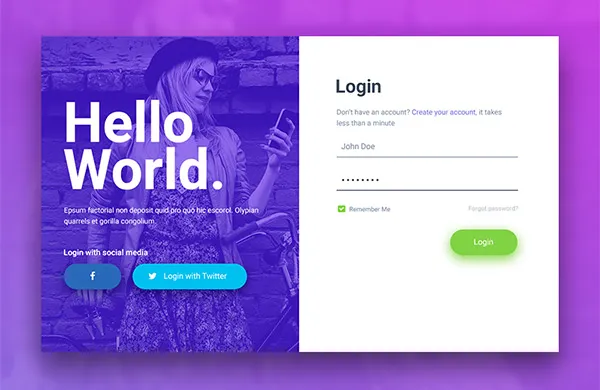
Хорошим примером являются переходы на страницах захвата потенциальных клиентов, таких как веб-формы. Все, от цвета до структуры веб-форм, может влиять на потенциальных клиентов. А в последнее время дизайнеры начали обогащать сам процесс (заполнение формы) с помощью тонких анимаций:
- Анимированные поля ввода формы . Иногда даже что-то вроде анимированной галочки может показаться приятным. Рассмотрим эту форму с анимированными флажками, созданными с помощью эффектов перехода CSS.
- Анимированные кнопки действий . Анимированные кнопки действий в вашей веб-форме также могут улучшить взаимодействие с пользователем. В качестве примера рассмотрим эту технику. Каждое действие на пути пользователя, от ввода электронной почты до нажатия кнопки отправки, сопровождается соответствующей анимацией, которая улучшает взаимодействие.
2. Параллаксная прокрутка

Если вы когда-нибудь играли в братьев Супер Марио, то наверняка замечали, что холмы на заднем плане двигались с несколько иной скоростью по сравнению со всеми остальными персонажами на переднем плане. Это придало геймплею большую глубину, чем игры со статическим фоном.
А теперь это стало горячей тенденцией и в веб-дизайне.
Тенденция дизайна, известная как параллаксная прокрутка, заключается в том, что фон веб-страницы перемещается с меньшей скоростью, чем передний план.
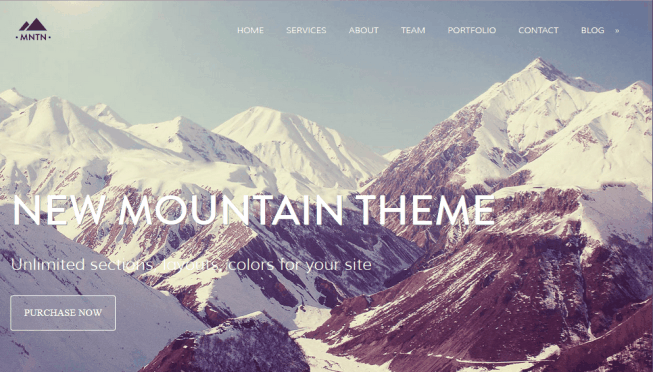
При использовании на веб-сайте эффект прокрутки параллакса дает пользователям ощущение действия и глубины:
- Расскажите историю : Parallax дает посетителям ощущение трехмерности. Некоторые дизайнеры используют это, чтобы рассказать свою историю, не полагаясь на тяжелые графические элементы. Веб-сайт Jess and Russ, например, использует эту технику, чтобы рассказать красивую историю.
- Выделяйте услуги и продукты . Помимо улучшения взаимодействия с пользователем, веб-дизайнеры также используют прокрутку параллакса, чтобы уделять больше внимания своим предложениям. Рассмотрим веб-сайт Myriad, который использует умный эффект параллакса, чтобы продемонстрировать несколько возможностей в отношении мебели. Когда вы прокручиваете страницу, вы видите интересные расстановки мебели.
3. Масштабируемая векторная графика (SVG)

Для создания анимации в веб-дизайне дизайнеры часто обращаются к использованию CSS в HTML. Однако не каждый рисунок и форма могут быть созданы с их помощью. Вот почему SVG (масштабируемая векторная графика) сегодня является огромной частью веб-дизайна.
Поддерживаемый всеми современными браузерами, SVG представляет собой формат файлов на основе XML, который позволяет разработчикам и дизайнерам создавать динамическую графику, которая идеально подходит для дисплеев с высоким разрешением, необходимых для компьютеров и мобильных устройств. Кроме того:
- У них нет ограничений по пикселям для изображений PNG или JPEG.
- они интерактивны
- Они масштабируемы
- Их можно контролировать с помощью CSS.
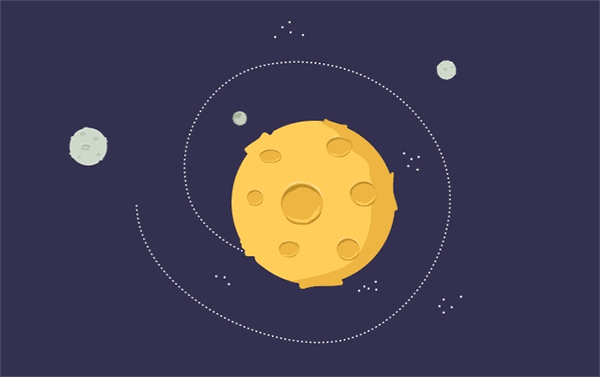
В качестве иллюстрации рассмотрим Fleximize Squad. Веб-сайт финансового кредитора полностью основан на анимации SVG и сочетает ее с рассказыванием историй, чтобы дать пользователям более динамичный опыт.
4. Вертикальная навигация

Не многие веб-сайты использовали вертикальную скользящую навигацию, но эта тенденция недавно снова набрала обороты. Эта тенденция представляет собой освежающий поворот от традиционного веб-дизайна, такого как горизонтальные навигационные меню. Плюс:
- Это не сбивает посетителей с толку в том, где нажимать, как это часто бывает при использовании нетрадиционной навигации.
- Не отвлекает посетителей от основного содержания страницы.
- Это дает дизайнерам свободу добавлять дополнительные ссылки, если им это необходимо.
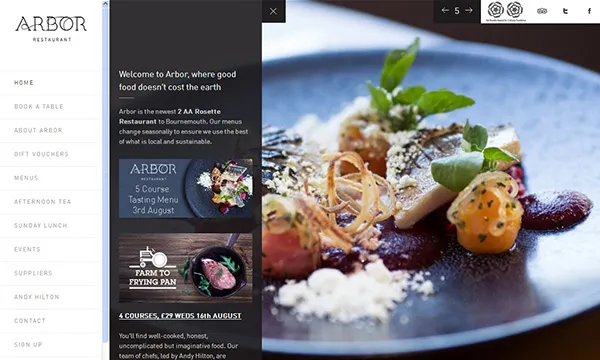
В качестве иллюстрации рассмотрим веб-сайт ресторана Arbor. Фиксированная вертикальная панель навигации расположена слева, что очень хорошо, учитывая, что наши глаза обычно тяготеют в этом направлении, когда мы просматриваем веб-страницу. И поскольку панель навигации фиксирована, она остается видимой и доступной в любое время при прокрутке.
5. Типография

Учитывая, что средняя продолжительность концентрации внимания типичного веб-пользователя составляет менее нескольких секунд, неудивительно, почему дизайнеры уделяют больше внимания типографике в современном виде. Конечно, вы можете возразить, что изображения также могут иметь такой же эффект при привлечении внимания пользователя; но имейте в виду, как только посетители попадают на вашу страницу, они ожидают хорошего опыта.
Они хотят знать, что в этом для них. И ваш выбор типографских элементов может просто заставить их остаться, чтобы прочитать остальную часть того, что вы хотите сказать на своей веб-странице.
В связи с этим, вот несколько методов, которые вы можете использовать для улучшения своей типографики:

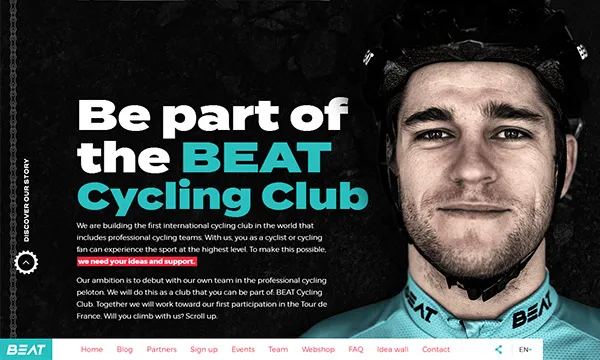
- Крупный шрифт : говорят, что чем больше, тем лучше, и больше — это определенно то, что некоторые дизайнеры используют в отношении типографских элементов. Рассмотрим веб-сайт Beat Cycling. Большой текст в конце «Стань частью велосипедного клуба Beat» действительно привлекает внимание и побуждает вас читать дальше.
- Трехмерные текстовые эффекты . Специальные эффекты могут придать типографским элементам преимущество, а благодаря преобразованиям CSS3 дизайнеры теперь могут легко манипулировать любой страницей или текстовым элементом. В качестве иллюстрации рассмотрим эту 3D-типографику CSS от Ноа Блона. На долю секунды это заставляет вас остановиться и с восхищением посмотреть на него. Это тонко, но эффективно.
6. Мириады цветов

В этом году в CSS не главенствует ни одна цветовая палитра. Веб-дизайнеры раскрыли свой творческий потенциал, экспериментируя с различными оттенками, сочетаниями и контрастами. Вот некоторые из наиболее популярных методов, которые мы видели:
- Нейтральные цветовые палитры . Некоторые веб-дизайны демонстрируют естественные цвета на своих веб-страницах. Использование мягких цветовых палитр — отличный выбор для дизайнеров, которые хотят, чтобы макеты были минималистичными, а темы — согласованными. Нейтральные цвета (например, светло-коричневые, зеленые или синие оттенки) также пригодятся, когда вы продвигаете продукт и хотите, чтобы он был в центре внимания. Например, рассмотрите цвета, используемые на веб-сайте Пола Валентайна. Мягкие розовые оттенки привлекают внимание к коллекции качественных часов компании.
- Темный фон . Мягкие оттенки делают пользовательский интерфейс минималистичным и согласованным с пользователем. Однако мы также наблюдаем возвращение более темного фона. Использование невероятно темного фона (например, черного) может показаться контрпродуктивным, но некоторые дизайнеры добились этого, используя вместе с ним другие элементы (например, контент). Рассмотрим темный фон здесь. Белый текст хорошо виден на черном фоне, что привлекает внимание к еде.
- Экстремальные цветовые контрасты : контрастные цвета, которые хорошо сочетаются друг с другом, могут творить чудеса для веб-страницы. Но как насчет цветов, которые слишком далеки друг от друга в контрастном спектре или вообще ужасно смотрятся вместе? В этом году это не вызывает особого беспокойства, поскольку некоторые дизайнеры использовали такие темы в своих проектах. Например, сочетание фиолетового и зеленого цветов выглядело бы нелепо, но оно хорошо подходит для этой страницы от Intesys Srl.
- Красочный, но не конфликтный . Чтобы интерфейс был чистым и не загроможденным, веб-дизайнеры обычно придерживаются двух или трех цветов. Но в этом году мы увидели, как некоторые дизайнеры нарушили эту традицию. Рассмотрим этот сайт Yoke. Чтобы сделать его менее подавляющим, цвета не слишком сильно конфликтуют, а также немного приглушены, что создает приятный эффект.
- Цветовые градиенты . Когда-то считавшиеся плохой практикой, когда царил плоский дизайн, в этом году цветовая градация возвращается. Изменение более очевидно, поскольку дизайнеры теперь сохраняют цветовые градиенты в более ярких (переход между двумя яркими цветами) оттенках. Веб-сайт Spotify был одним из первых, кто продемонстрировал этот дуотоновый эффект в прошлом году. MailChimp подхватил его в этом году.
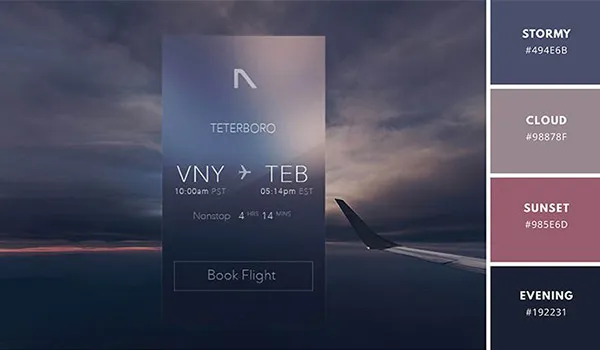
- Винтажные оттенки : с блеклыми или тусклыми оттенками, такими как серый, сложно работать. Как использовать их в макете, чтобы они не выглядели старыми и устаревшими? Вы творчески подходите к выбору цвета. Чтобы проиллюстрировать это, ознакомьтесь с палитрой на странице Cafe Frida. Он использует теплые цвета, такие как зеленый, коричневый, тусклый золотой и не совсем белый, чтобы создать очаровательный эффект.
7. Дурацкие интерфейсы

До сих пор мы видели, как веб-дизайнеры использовали творческие способы сделать веб-интерфейсы более интересными, от анимации при наведении до SVG и навигации с вертикальной прокруткой. Но все они представляют определенные части пользовательских интерфейсов и специфический пользовательский опыт.
В последнее время некоторые дизайнеры представили способы, которые сами создают целые веб-страницы. В качестве примера рассмотрим этот веб-сайт, демонстрирующий портфолио дизайнера Ника Джонса. В отличие от обычного просмотра с прокруткой, интерфейс переворачивается, вращается и масштабируется, когда вы перемещаетесь по нему.
8. Разделить видовые экраны

Кросс-экранная совместимость быстро становится приоритетом в веб-дизайне. Для этого некоторые дизайнеры экспериментируют с различными макетами и впечатлениями от просмотра. Например, разделенные порты просмотра.
Область просмотра — это область веб-страницы, видимая посетителям. Его размер зависит от устройства. Чтобы сделать просмотр одинаковым на всех устройствах, дизайнеры творчески подходят к работе с интерфейсами.
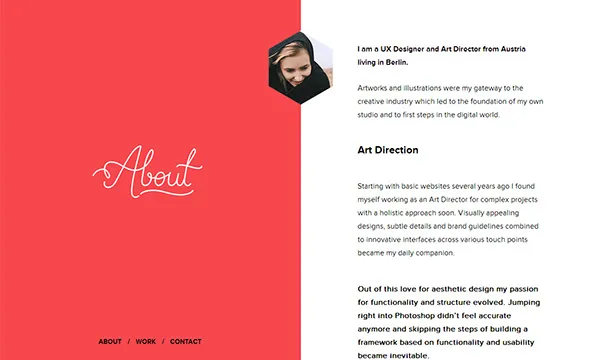
Например, рассмотрим область просмотра на личном веб-сайте UX-дизайнера Мелании Дэвид. Макет разделен пополам: содержимое справа и заголовки разделов слева. Самое приятное, когда вы прокручиваете до самого конца, и нарезанная версия иллюстрации (рука) собирается вместе во время прокрутки.
9. Анимация при наведении

Анимации, которые подсказывают пользователям действия, которые можно выполнить в интерфейсе, — отличный способ для дизайнеров улучшить навигацию по своим веб-страницам. Анимированные эффекты, такие как вращение, удар, изменение цвета или текста, заставляют пользователей сосредоточиться на следующем действии, которое они могут предпринять, а также делают процесс более плавным и плавным.
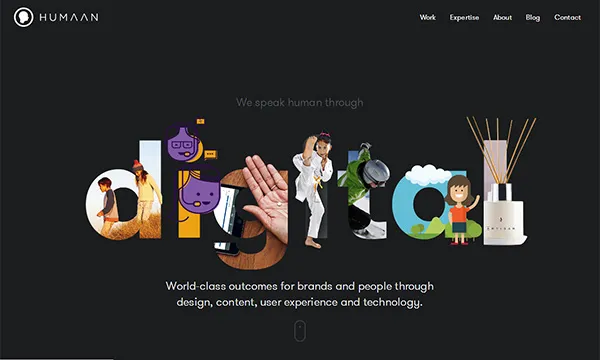
В качестве иллюстрации рассмотрим веб-сайт Humaan. Логотип в левом верхнем углу анимируется (меняется) на кнопку «Домой», когда вы наводите на нее курсор.
Вывод
Технологии находятся в постоянном движении. И по мере того, как меняются методы веб-дизайна, меняются и требования пользователей. Если вы хотите, чтобы ваш веб-макет был достаточно впечатляющим для посетителей сегодня, упомянутые выше методы CSS могут дать вам неплохой старт.
