Когда и как использовать многоколоночный макет CSS
Опубликовано: 2022-03-10Во всем ажиотаже вокруг CSS Grid Layout и Flexbox часто упускается из виду еще один метод компоновки. В этой статье я собираюсь рассмотреть многоколоночный макет, который часто называют многоколоночным или иногда «CSS-столбцами». Вы узнаете, для каких задач он подходит, и на что следует обратить внимание при изготовлении колонок.
Что такое мультикол?
Основная идея multicol заключается в том, что вы можете взять часть контента и распределить его по нескольким столбцам, как в газете. Вы делаете это, используя одно из двух свойств. Свойство column-count определяет количество столбцов, на которые вы хотите разбить содержимое. Свойство column-width задает идеальную ширину, предоставляя браузеру возможность самостоятельно определить, сколько столбцов подойдет.
Неважно, какие элементы находятся внутри содержимого, которое вы превращаете в контейнер с несколькими столбцами, все остается в обычном потоке, но разбито на столбцы. Это отличает multicol от других методов компоновки, используемых сегодня в браузерах. Flexbox и Grid, например, берут дочерние элементы контейнера, и эти элементы затем участвуют в макете flex или grid. С multicol у вас по-прежнему будет нормальный поток, кроме как внутри столбца.
В приведенном ниже примере я использую column-width для отображения столбцов размером не менее 14em . Multicol назначает столько столбцов 14em , сколько поместится, а затем распределяет оставшееся пространство между столбцами. Столбцы будут не менее 14em , если только мы не можем отобразить только один столбец, и в этом случае он может быть меньше. Multicol был первым случаем, когда мы увидели такое поведение в CSS, созданные столбцы, которые по умолчанию были отзывчивыми. Вам не нужно добавлять Media Queries и менять количество колонок для различных точек останова, вместо этого мы указываем оптимальную ширину, а браузер сам ее отработает.
См. Pen Smashing Multicol: ширина столбца Рэйчел Эндрю (@rachelandrew) на CodePen.
Стилизация столбцов
Поля столбцов, созданные при использовании одного из свойств столбца, не могут быть целевыми. Вы не можете решить их с помощью JavaScript, а также не можете настроить отдельное поле, чтобы задать ему цвет фона или настроить отступы и поля. Все поля столбцов будут одного размера. Единственное, что вы можете сделать, это добавить правило между столбцами, используя свойство column-rule, которое действует как граница. Вы также можете управлять промежутком между столбцами с помощью свойства column-gap , которое имеет значение по умолчанию 1em , однако вы можете изменить его на любую допустимую единицу длины.
См. Pen Smashing Multicol: оформление колонки Рэйчел Эндрю (@rachelandrew) на CodePen.
Это основная функциональность multicol. Вы можете взять кусок контента и разделить его на столбцы. Контент будет заполнять столбцы по очереди, создавая столбцы в линейном направлении. Вы можете контролировать промежутки между столбцами и добавить правило с теми же возможными значениями, что и граница. Пока все хорошо, и все вышеперечисленное очень хорошо поддерживается в браузерах и поддерживается в течение длительного времени, что делает эту спецификацию очень безопасной для использования с точки зрения обратной совместимости.
Есть некоторые дополнительные вещи, которые вы, возможно, захотите рассмотреть с вашими колонками, и некоторые потенциальные проблемы, о которых следует знать при использовании колонок в Интернете.
Объединение столбцов
Иногда вам может понадобиться разбить некоторый контент на столбцы, но затем заставить один элемент охватывать поля столбцов. Это достигается применением свойства column-span к потомку контейнера multicol.
В приведенном ниже примере я заставил элемент <blockquote> охватывать мои столбцы. Обратите внимание, что когда вы делаете это, содержимое разбивается на набор полей над диапазоном, а затем начинается новый набор полей столбца ниже. Содержимое не перескакивает через составной элемент.
Свойство column-span в настоящее время реализуется в Firefox и находится за флагом функции.
См. Pen Smashing Multicol: column-span Рэйчел Эндрю (@rachelandrew) на CodePen.
Имейте в виду, что в текущей спецификации значения column-span — либо all , либо none . Вы не можете охватить только некоторые из столбцов, но вы можете получить вид макета, который вы можете увидеть в газете, комбинируя multicol с другими методами макета. В следующем примере у меня есть контейнер сетки с двумя дорожками столбцов. Левая дорожка 2fr , правая дорожка 1fr . Статью в левой дорожке я превратил в многоколоночный контейнер с двумя дорожками, в нем тоже есть связующий элемент.
Справа у нас есть сторона, которая переходит во вторую дорожку столбца сетки. Играя с различными доступными нам методами компоновки, мы можем точно определить, какой метод компоновки подходит для текущей работы — не бойтесь смешивать и сочетать!
См. Pen Smashing Multicol: методы смешивания макетов от Рэйчел Эндрю (@rachelandrew) на CodePen.
Управление перерывами в контенте
Если у вас есть содержимое, содержащее заголовки, вы, вероятно, захотите избежать ситуации, когда заголовок оказывается последним в столбце, а содержимое переходит в следующий столбец. Если у вас есть изображения с подписями, идеальной ситуацией было бы, чтобы изображение и подпись оставались единым целым, а не разделялись на столбцы. Чтобы справиться с этими проблемами, в CSS есть свойства, позволяющие контролировать разрыв содержимого.
Когда вы разбиваете свой контент на столбцы, вы выполняете так называемую фрагментацию. То же самое верно, если вы разделите свой контент между страницами, например, когда вы создаете таблицу стилей для контекста печати. Таким образом, multicol ближе всего к Paged Media, чем к другим методам компоновки в Интернете. Из-за этого в течение нескольких лет способом управления разрывами содержимого было использование свойств page-break- которые были частью CSS2.1.
-
page-break-before -
page-break-after -
page-break-inside
Совсем недавно спецификация CSS Fragmentation определила свойства для фрагментации, которые предназначены для любого фрагментированного контекста, спецификация включает детали для Paged Media, multicol и спецификации остановленных регионов; Регионы также фрагментируют непрерывный фрагмент контента. Сделав эти свойства универсальными, они могут применяться к любому будущему фрагментированному контексту, точно так же, как свойства выравнивания из Flexbox были перенесены в спецификацию Box Alignment, чтобы их можно было использовать в макете Grid и Block.

-
break-before -
break-after -
break-inside
В качестве примера я применил функцию break-inside avoid элемента <figure> , чтобы предотвратить отделение подписи от изображения. Поддерживающий браузер должен сохранять рисунок вместе, даже если из-за этого столбцы выглядят несбалансированными.
См. Pen Smashing Multicol: break-inside Рэйчел Эндрю (@rachelandrew) на CodePen.
К сожалению, поддержка этих свойств в multicol довольно неоднородна. Даже там, где они поддерживаются, их следует рассматривать как предложение из-за того, что можно было бы сделать так много запросов, пытаясь контролировать взлом, что, по сути, браузер не может нигде сломаться. Спецификация определяет приоритеты в этом случае, однако, вероятно, вам будет полезнее контролировать только самые важные случаи.
Проблема колонок в Интернете
Одна из причин, по которой мы редко видим, что многоцветный текст используется в Интернете, заключается в том, что было бы очень легко получить опыт чтения, заставляющий читателя прокручивать блочное измерение. Это означало бы вертикальную прокрутку вверх и вниз для тех из нас, кто использует английский или другой режим вертикального письма. Это не хороший опыт чтения!
Если вы зафиксируете высоту контейнера, например, с помощью модуля просмотра vh , а содержимого будет слишком много, то переполнение произойдет во встроенном направлении, и вместо этого вы получите горизонтальную полосу прокрутки.
См. колонки Pen Smashing Multicol: overflow Рэйчел Эндрю (@rachelandrew) на CodePen.
Ни одна из этих вещей не идеальна, и использование multicol в Интернете — это то, о чем нам нужно очень тщательно подумать с точки зрения объема контента, который мы можем стремиться разместить в наших колонках.
Столбцы переполнения блока
Для уровня 2 спецификации мы рассматриваем возможность включения метода, с помощью которого столбцы переполнения, те, которые в настоящее время вызывают горизонтальную полосу прокрутки, вместо этого могли бы создаваться в блочном направлении. Это означало бы, что у вас может быть контейнер с несколькими столбцами с высотой, и как только содержимое создало столбцы, которые заполнили бы этот контейнер, ниже был бы создан новый набор столбцов. Это будет немного похоже на наш пример с охватом выше, однако вместо гаечного ключа, вызывающего запуск новых полей столбца, это будет переполнение, вызванное контейнером с ограничением в блочном измерении.
Эта функция сделает multicol гораздо более полезным для Интернета. Хотя сейчас мы немного отстаем, вы можете следить за проблемой в репозитории Рабочей группы CSS. Если у вас есть дополнительные варианты использования этой функции, опубликуйте их, это действительно может помочь при разработке новой функции.
Чем полезен мультикол сегодня?
С текущей спецификацией не рекомендуется разбивать весь ваш контент на столбцы без учета проблем с прокруткой. Тем не менее, в некоторых случаях многоцветность идеальна в Интернете. Существует достаточно вариантов использования, чтобы сделать его тем, что вы должны учитывать при рассмотрении шаблонов проектирования.
Сворачивание небольших элементов пользовательского интерфейса или текста
Multicol может быть полезен в любом месте, где у вас есть небольшой список элементов, которые вы хотите занимать меньше места. Например, простой список флажков или список имен. Часто в этих сценариях посетитель не читает один столбец, а затем возвращается к началу следующего, а просматривает содержимое в поисках флажка, который нужно щелкнуть, или элемента, который нужно выбрать. Даже если вы создадите прокрутку, это может не быть проблемой.
Вы можете увидеть пример multicol, использованный таким образом Сандером де Йонгом на сайте DonarMuseum.

Известные небольшие объемы контента
Бывают случаи, когда мы разрабатываем сайт, где мы знаем, что некоторая часть контента относительно мала и поместится на большинстве экранов, не вызывая нежелательной прокрутки. Я использовал многоцветный шрифт на страницах презентаций Notist для введения в доклад.
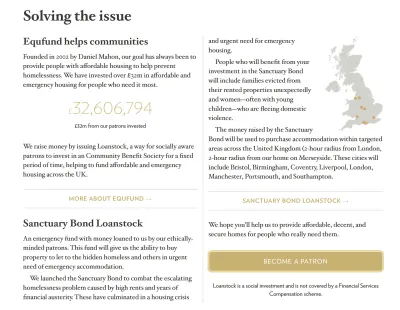
Энди Кларк разработал прекрасный пример для веб-сайта Equfund.

Чтобы избежать возможности прокрутки на очень маленьких экранах, помните, что вы можете использовать медиа-запросы для проверки высоты, а также ширины (или в логическом мире, блочного и встроенного). Если вы включаете столбцы только в точке останова, min-height которых достаточна для их содержимого, это может избавить пользователей очень маленьких устройств от плохой прокрутки.
Отображение контента в стиле Masonry
Еще одно место, где макет с несколькими столбцами прекрасно работает, — это если вы хотите создать тип отображения контента Masonry. Multicol — это единственный метод макета, который в настоящее время создает такой макет с элементами разной высоты. Сетка либо оставляла зазор, либо растягивала элементы, чтобы получилась строгая двухмерная сетка.
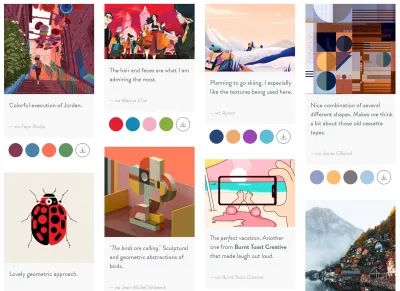
У Верле Питерс есть прекрасный пример использования multicol таким образом на ее странице вдохновения.

Запасные варианты Grid и Flexbox
Свойства column- также можно использовать в качестве запасного варианта для макетов Grid и Flex. Если вы укажете одно из свойств контейнера, а затем превратите этот контейнер в макет Flex или Grid, используя display: flex или display: grid любое поведение столбца будет удалено. Если у вас есть, например, макет карточек, использующий Grid Layout, и макет был бы удобочитаемым, если бы он располагался в столбцах, а не по всей странице, вы можете использовать multicol в качестве простого запасного варианта. Браузеры, которые не поддерживают Grid, получат многоколоночное отображение, те, которые поддерживают Grid, получат Grid Layout.
Не забудьте мультикол!
Довольно часто я отвечаю на вопросы о Grid и Flexbox, где ответ заключается в том, чтобы не использовать Grid или Flexbox, а вместо этого обратить внимание на Multicol. Вы, вероятно, не будете использовать его на каждом сайте, но когда вы столкнетесь с вариантом использования, это может быть действительно полезно. На MDN есть полезные ресурсы для multicol и связанных свойств фрагментации.
Если вы использовали multicol в проекте, возможно, оставьте примечание в комментариях, чтобы поделиться другими способами, которыми мы можем использовать эту функцию.
