50 наших любимых библиотек CSS, фреймворков и инструментов 2020 года
Опубликовано: 2020-12-23Со всеми изменениями и стремительным развитием CSS за последние несколько лет нас не должно удивлять огромное количество ресурсов и инструментов с открытым исходным кодом, которые постоянно выпускаются.
Эти экономящие время CSS-библиотеки, фреймворки и инструменты были созданы, чтобы сделать нашу жизнь немного проще, а также предложить окно для изучения тех областей CSS, которые мы можем не полностью понять.
В этой коллекции вы найдете 50 наших любимых библиотек CSS, фреймворков, ресурсов и инструментов, выпущенных в этом году. Без сомнения, вы найдете что-то полезное!
Быстрый переход: библиотеки CSS, CSS-фреймворки, веб-инструменты и генераторы CSS, полезные шпаргалки по CSS, полезные элементы CSS.
CSS-библиотеки
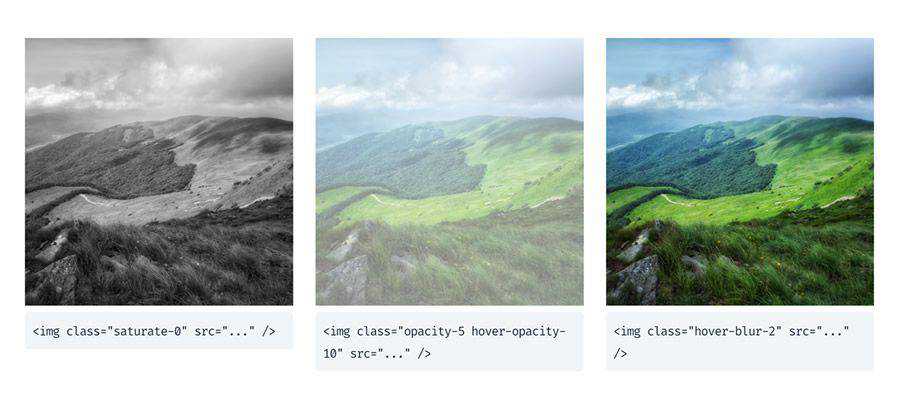
фильтры.css - Крошечная библиотека CSS для применения цветовых фильтров к изображениям и многому другому. 
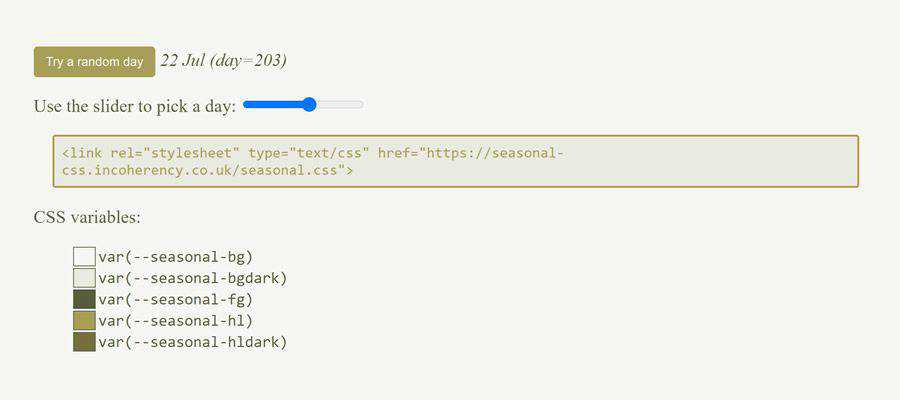
Сезонный.css – Фреймворк CSS, отображающий сезонную цветовую схему в зависимости от даты. 
Checka11y.css – Используйте эту таблицу стилей для быстрого обнаружения некоторых распространенных проблем с доступностью. 
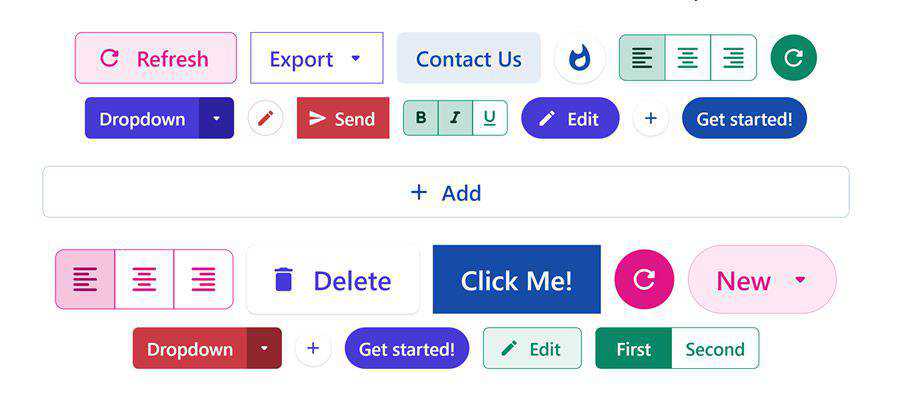
Кнопф.css – Современная, модульная, расширяемая система кнопок CSS. 
grxdients – Библиотека CSS, которая невероятно упрощает добавление градиентов в ваши проекты. 
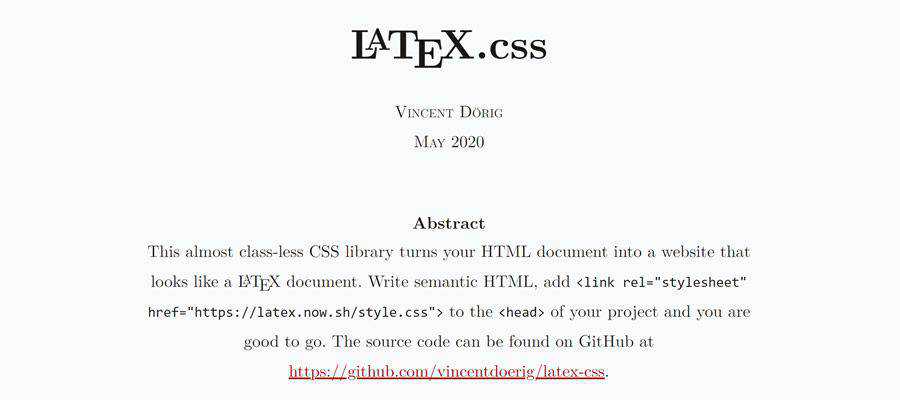
LaTeX.css - Минимальная, почти бесклассовая библиотека CSS, которая делает любой веб-сайт похожим на документ LaTeX. 
КУБ CSS – Методология CSS, ориентированная на простоту и последовательность с большой долей прагматизма. По крайней мере, так говорят. 
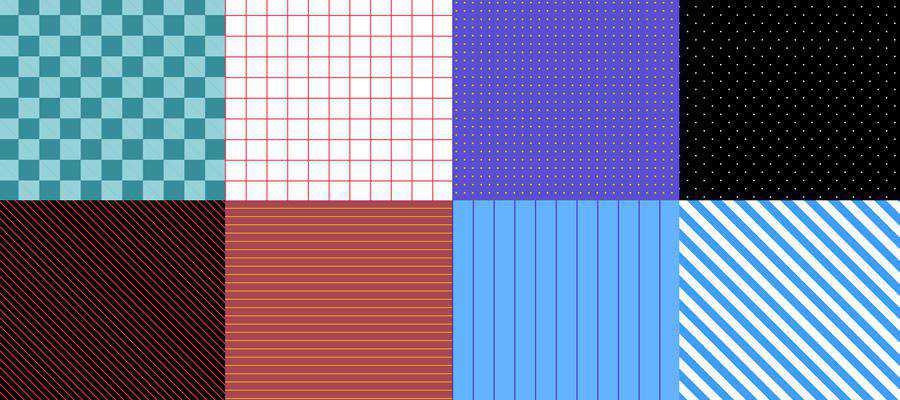
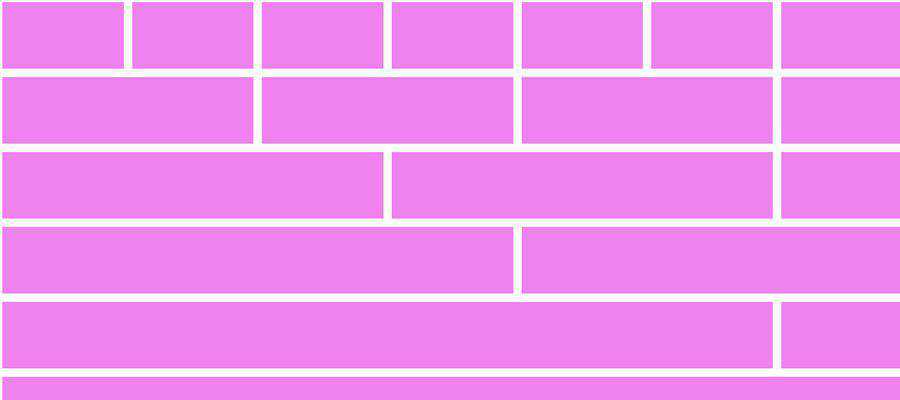
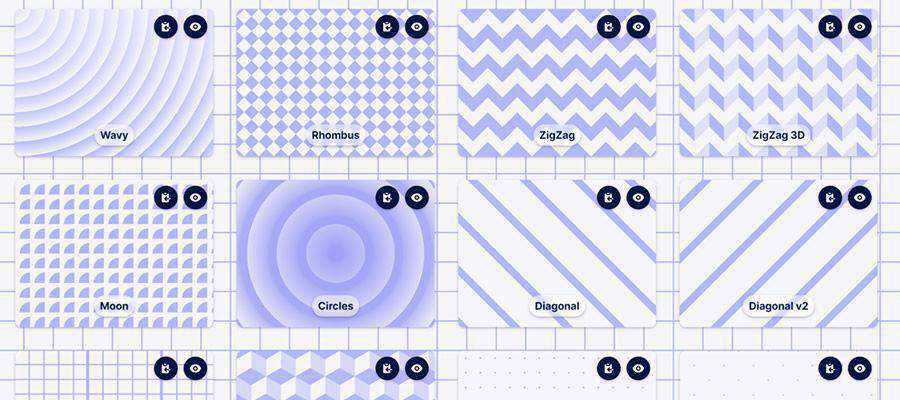
шаблон.css - Библиотека только для CSS для добавления фоновых узоров в ваши проекты. 
98.css – Скучаете по старым добрым временам вычислений? Используйте эту систему дизайна, чтобы воссоздать эти классические пользовательские интерфейсы. 
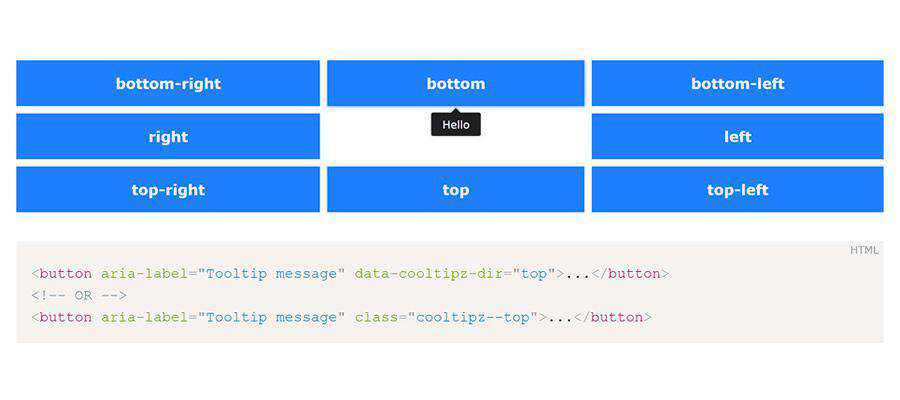
Cooltipz.css – Библиотека для добавления всплывающих подсказок на чистом CSS к существующим элементам HTML. 
MVP.css – Минималистская таблица стилей для HTML-элементов. 
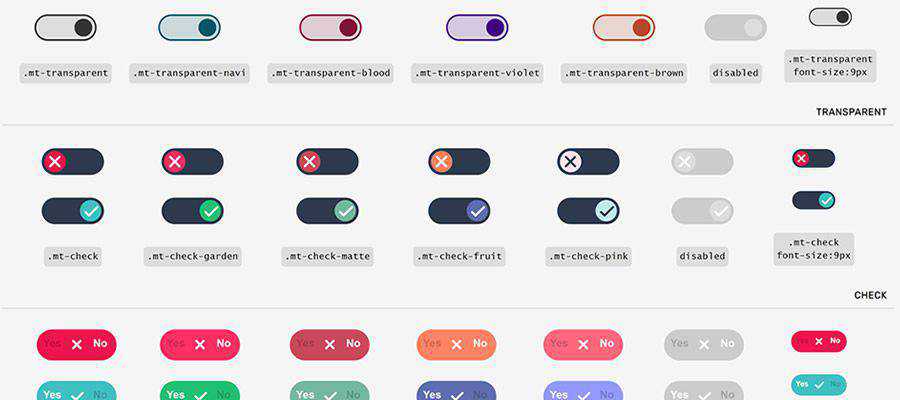
ЕщеToggles.css - Чистая библиотека CSS, которая предоставляет вам стильные переключатели. 
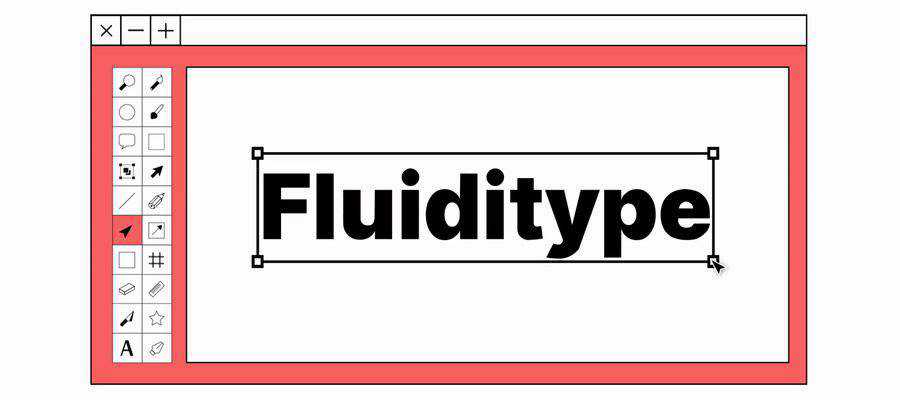
флюидитип – Небольшая библиотека CSS, ориентированная на чистую плавность шрифта на всех размерах экрана. 
CSS-фреймворки
Cirrus.CSS – Платформа SCSS, ориентированная на компоненты и утилиты, предназначенная для быстрого прототипирования. 
OrbitCSS – Ознакомьтесь с этой современной структурой CSS, основанной на flexbox. 
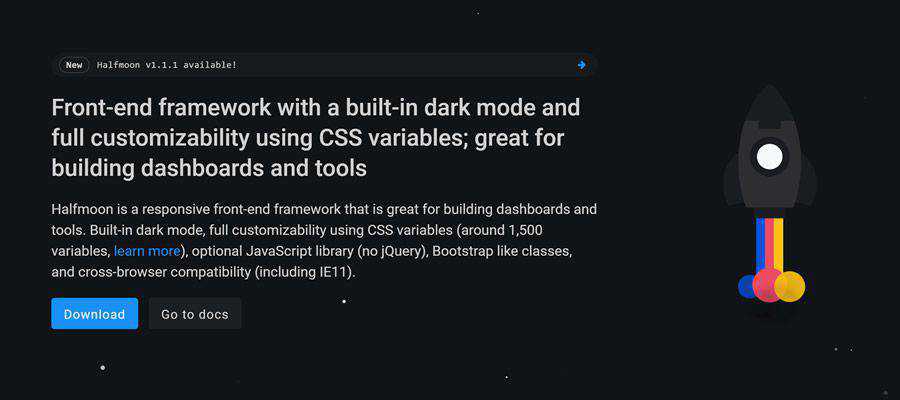
Месяц — Внешний фреймворк со встроенным темным режимом и полной настраиваемостью с использованием переменных CSS. 

моно/цвет – Небольшой отзывчивый фреймворк с двумя темами, использующий только CSS. 
новый.css — Бесклассовая среда CSS для создания веб-сайтов только на HTML. 
Соты – Настраиваемая, мобильная, гибкая структура SCSS для ваших веб-проектов. 
Стенография — Бесплатный CSS-фреймворк с открытым исходным кодом, который позволяет создавать уникальные и современные дизайны без написания кода CSS. 
Сковорода – Современная структура CSS, созданная с помощью CSS Grid и Flexbox. 
Флэш-сетка – Новая облегченная (минифицированная и сжатая gzip) система сетки (1 КБ), основанная на CSS Grid Layout. 
Веб-инструменты и генераторы CSS
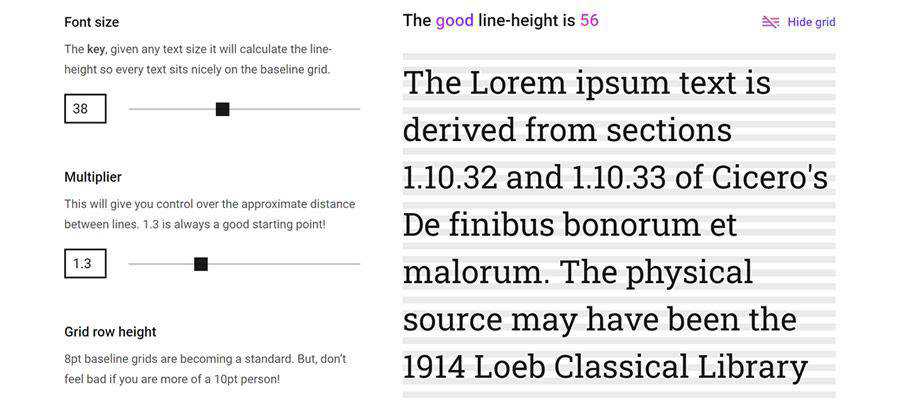
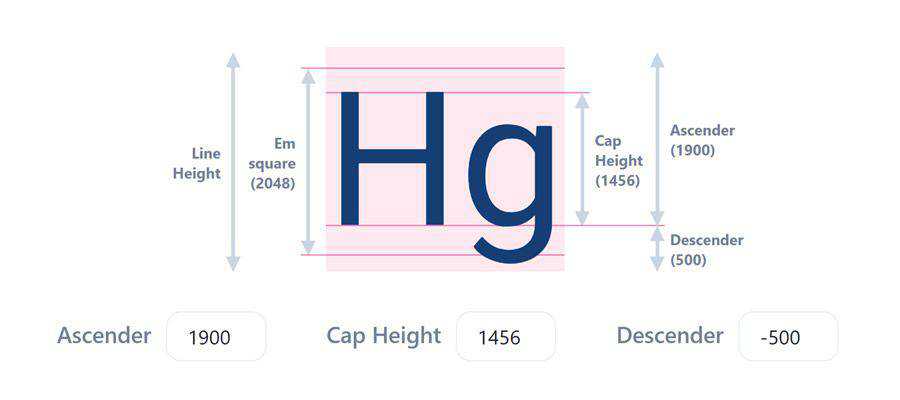
Хорошая line-height – Используйте этот инструмент, чтобы легко рассчитать идеальную высоту строки CSS для каждого размера текста в вашей шкале. 
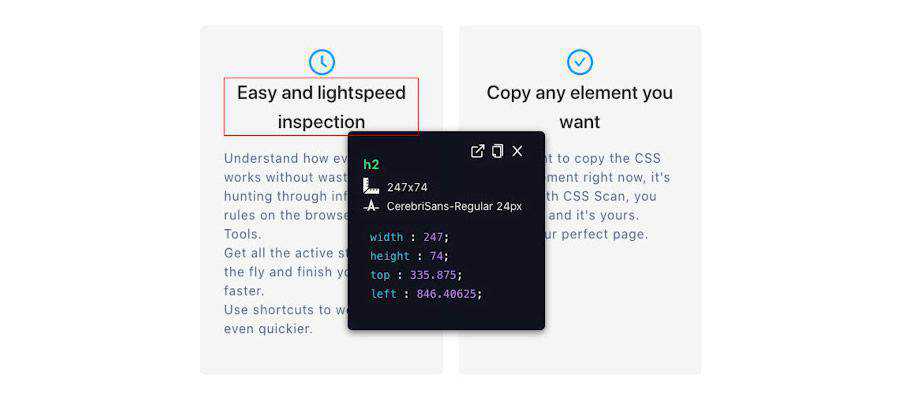
CSS-паук – Это расширение для Chrome позиционируется как самый быстрый и удобный способ копировать, визуализировать, редактировать и экспортировать CSS. 
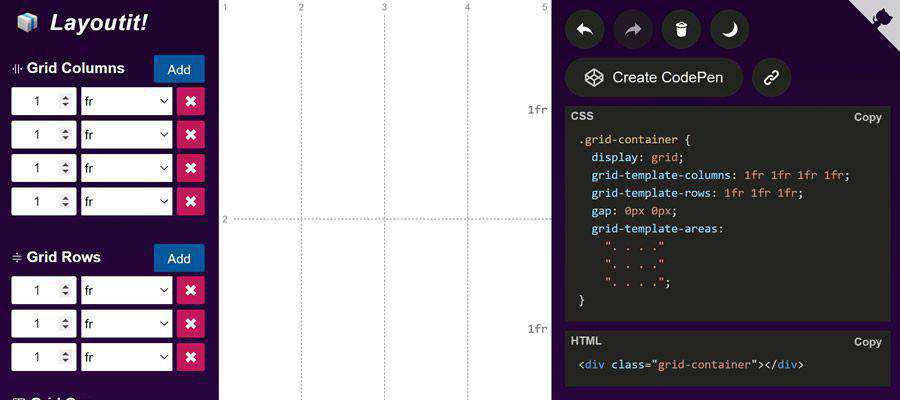
Сетка Layoutit – Создайте свою идеальную CSS-сетку с помощью этого онлайн-инструмента. 
Красивые примеры CSS box-shadow - Выберите из этой коллекции более 80 стилей копирования и вставки теней. 
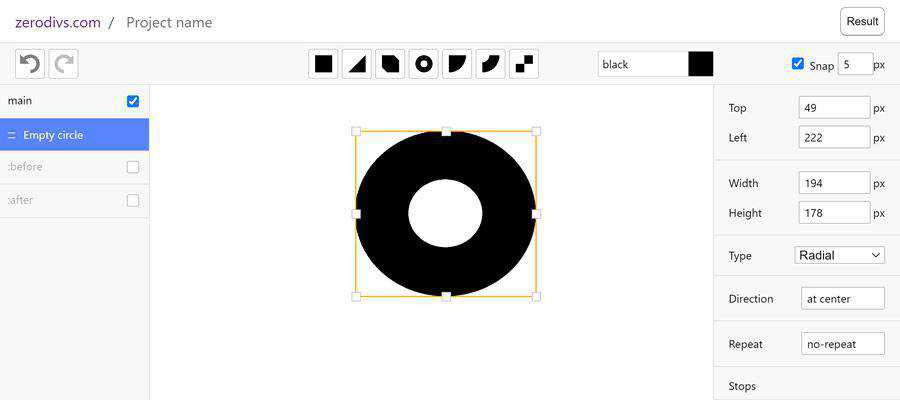
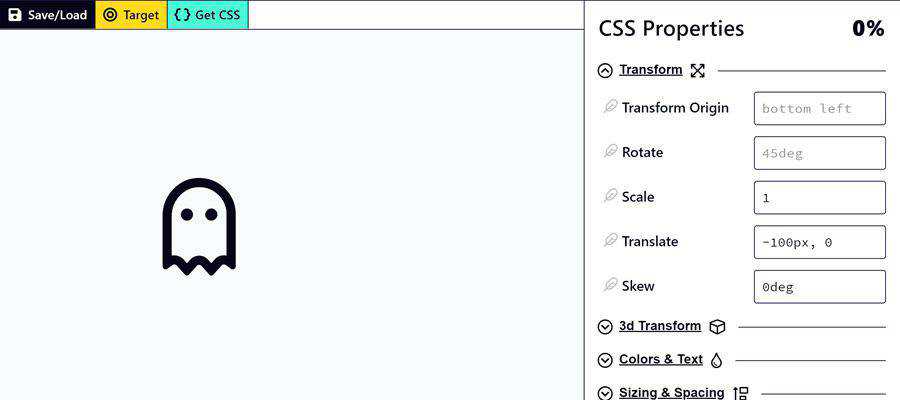
Zerodivs.com – Попробуйте этот экспериментальный редактор пользовательского интерфейса для создания иллюстраций на основе применения стилей (CSS) к одному элементу HTML. 
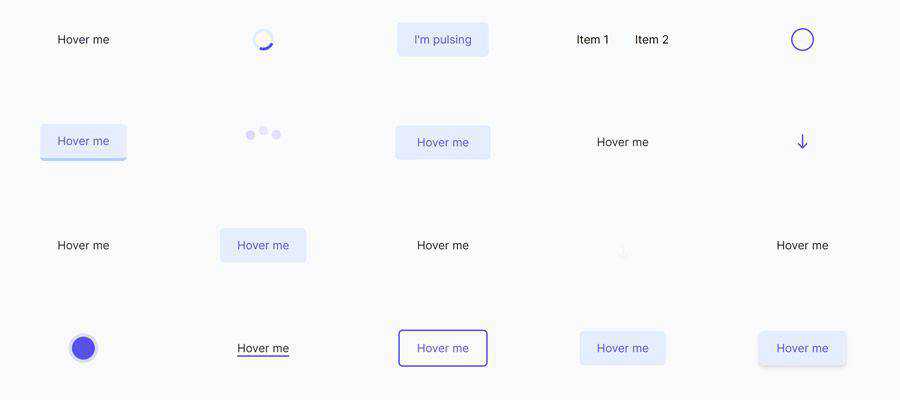
CSS-эффекты - Коллекция спецэффектов CSS, которые можно копировать по клику. 
опрокинуться – Онлайн-инструмент для определения типографики в CSS. 
Фоновые шаблоны CSS - Создайте свой собственный бесшовный фоновый узор. 
Генератор анимированного фона CSS - С помощью этого инструмента создайте свой собственный умопомрачительный анимированный фон. 
Ключевые кадры.приложение – Создавайте потрясающие CSS-анимации с помощью этого веб-инструмента. 
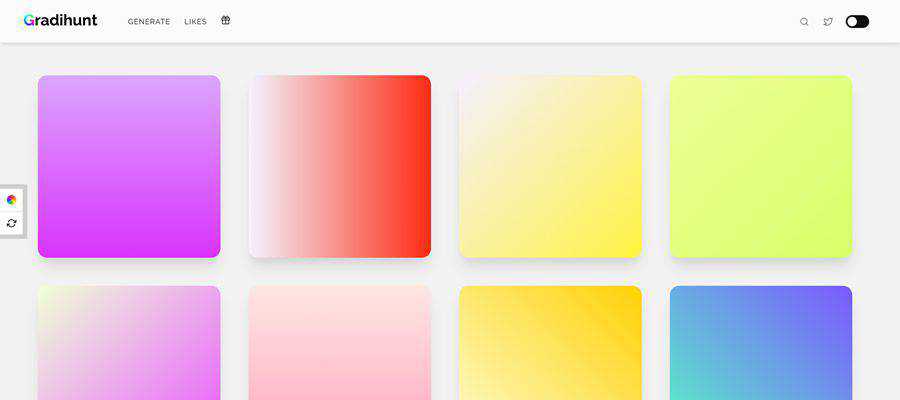
Градихант - Найдите или создайте идеальный градиент CSS для своих проектов. 
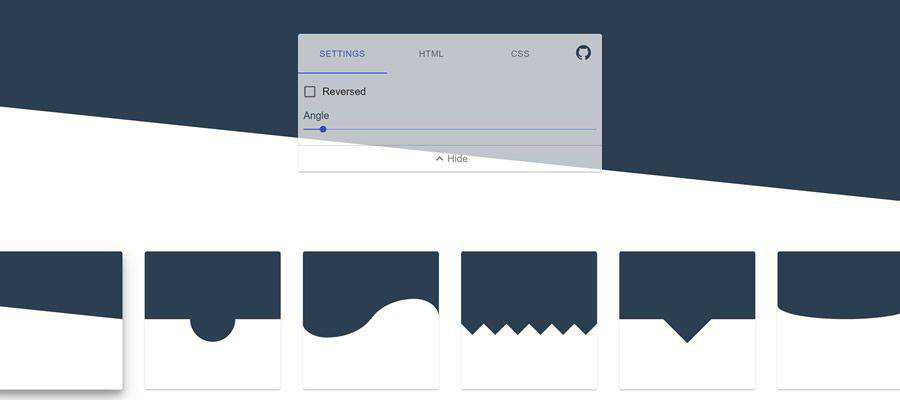
Генератор разделителей разделов CSS – Используйте этот инструмент для создания уникальных форм разделителей с помощью чистого CSS. 
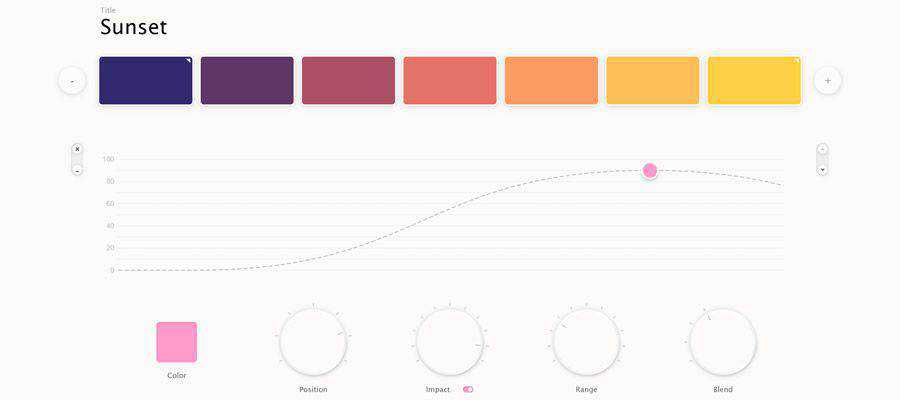
Параметрический микшер цветов - Создайте свою собственную цветовую палитру и экспортируйте ее в CSS или SVG. 
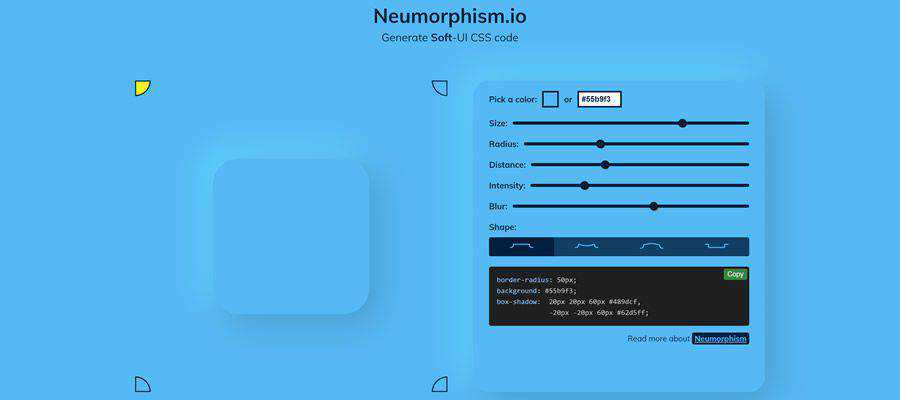
Неоморфизм.io – Инструмент для создания CSS-кода Soft-UI. 
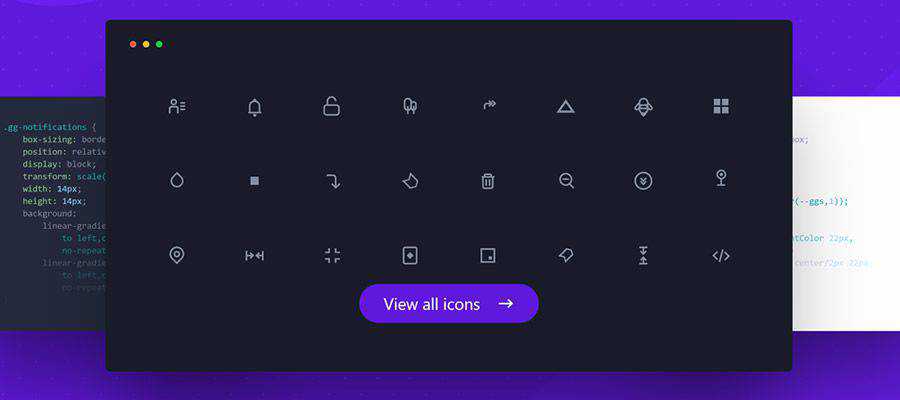
700+ иконок CSS – Коллекция бесплатных иконок, доступных в CSS, SVG и других популярных форматах. 
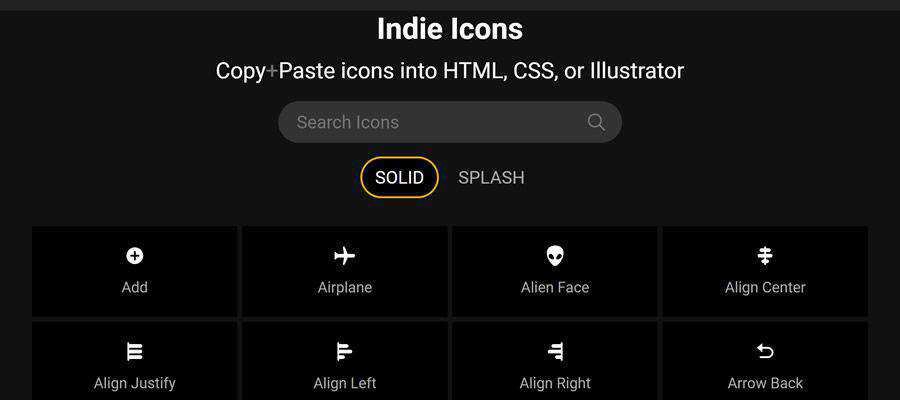
Инди-иконы – Набор иконок, которые можно копировать и вставлять в CSS, HTML и Illustrator. 
Полезные таблицы CSS
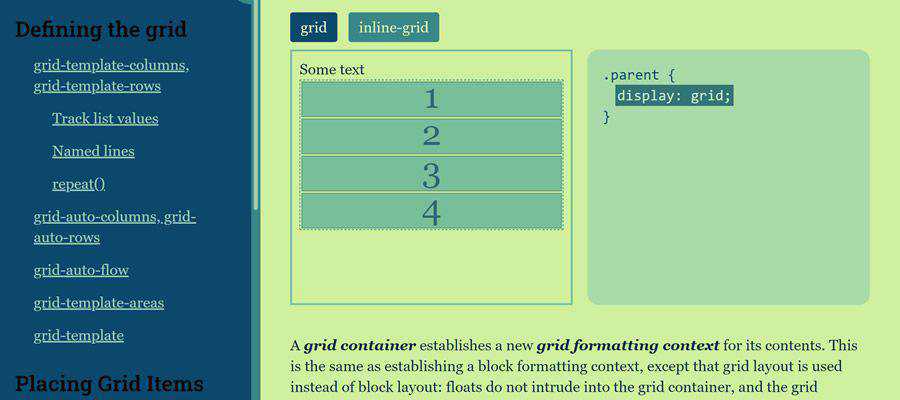
Шпаргалка по сетке – Удобный справочник для изучения тонкостей CSS Grid. 
Шпаргалка по БЭМ – Используйте это руководство, чтобы улучшить свои навыки именования классов CSS. 
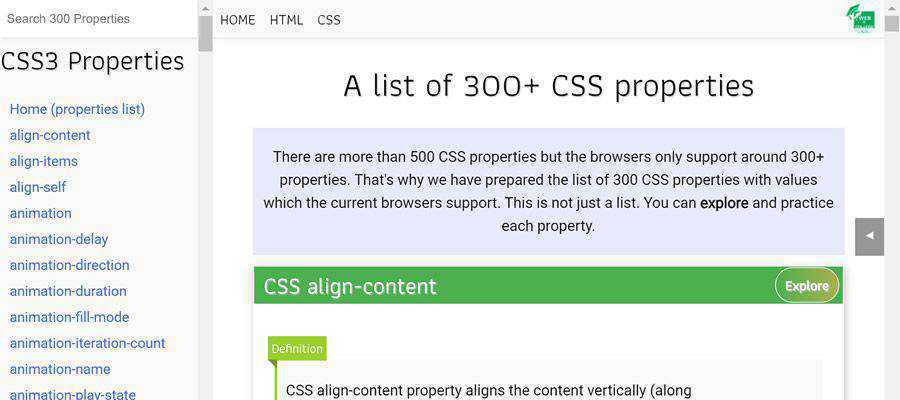
Список из 300+ свойств CSS — Полезный список свойств CSS, поддерживаемых браузерами. 
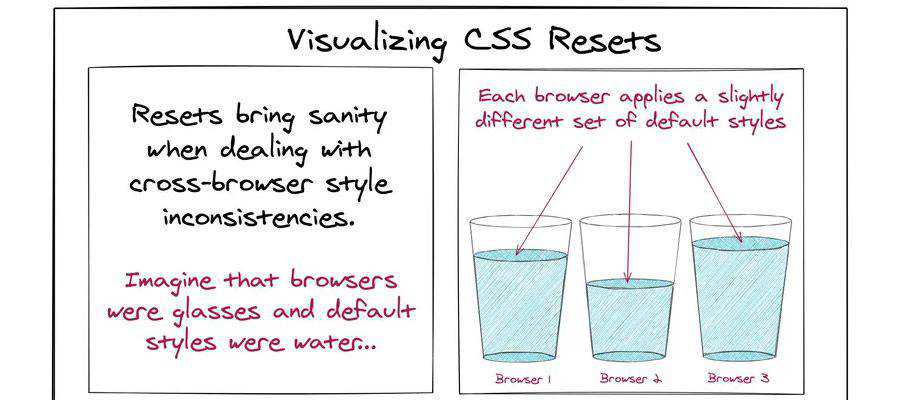
Визуализация сбросов CSS – Используйте эту полезную инфографику, чтобы лучше понять, что делают сбросы CSS. 
Объяснение селекторов - Перевести селекторы CSS на простой английский язык. 
Полезные элементы CSS
Что означает 100% в CSS? 
Точки останова CSS, используемые популярными CSS-фреймворками – Не знаете, какие точки останова CSS реализовать? Узнайте, какие самые большие фреймворки используют для вдохновения. 
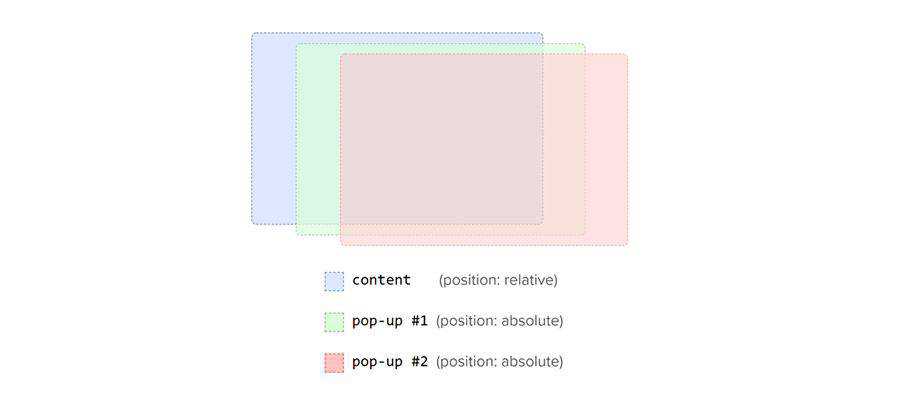
Изучите Z-Index с помощью инструмента визуализации – CSS z-index может быть трудным для понимания. Это визуальное руководство может помочь вам освоиться. 
Переключатель цветовой темы – Узнайте, как добавить несколько цветовых схем на свой сайт с помощью CSS. 
Каскад CSS – Узнайте, как веб-браузеры разрешают конкурирующие стили CSS. 
Чего не хватает в CSS? – Случайный взгляд на ответы на ежегодный опрос CSS. Видите что-нибудь, с чем вы согласны? 
Избранное прошлых лет
- Наши любимые CSS-библиотеки, фреймворки и инструменты 2019 года
- Наши любимые CSS-библиотеки, фреймворки и инструменты 2018 года
- Наши любимые CSS-библиотеки, фреймворки и инструменты 2017 года
- Наши любимые CSS-библиотеки, фреймворки и инструменты 2016 года
- Наши любимые CSS-библиотеки, фреймворки и инструменты 2015 года
- Наши любимые CSS-библиотеки, фреймворки и инструменты 2014 года
- Наши любимые CSS-библиотеки, фреймворки и инструменты 2013 года
