50 наших любимых библиотек CSS, фреймворков и инструментов 2019 года
Опубликовано: 2020-01-05Быстрый переход: CSS-фреймворки, CSS-библиотеки, CSS-анимация, CSS-типографика, CSS-инструменты и генераторы и CSS-вдохновение.
CSS-фреймворки
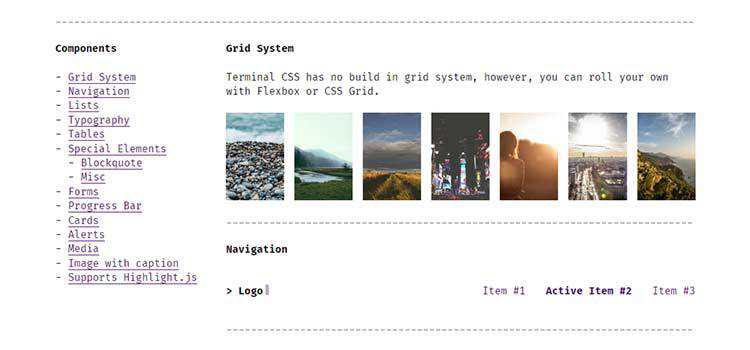
Terminal CSS — Внимание, любители терминалов, теперь для вас есть CSS-фреймворк. 
xstyled — согласованный CSS на основе темы для стилизованных компонентов. 
Fomantic-UI — бесплатная, «удобная» среда разработки для создания адаптивных веб-сайтов. 
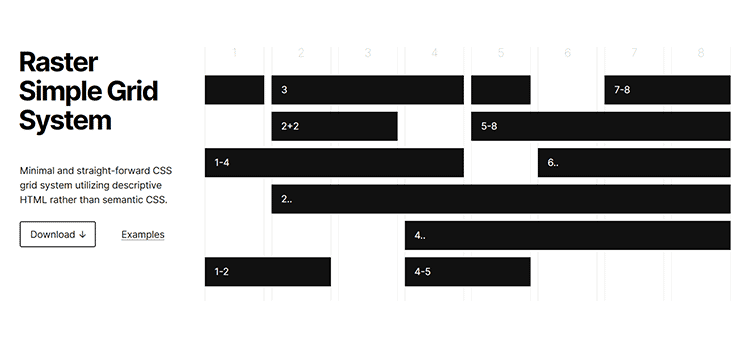
Растр — простая система CSS Grid, использующая описательный HTML. 
Diez — бесплатный фреймворк языка дизайна с открытым исходным кодом. 
Butter Cake — ознакомьтесь с этой современной легкой структурой CSS. 
CSS-библиотеки
Destyle.css — библиотека сброса CSS с «мнением». 
Immutable Styles — библиотека для стилизации веб-интерфейсов с упором на предсказуемость и надежность. 
Matter — набор компонентов Material Design на чистом CSS. 
Water.css — Простые стили и семантический код для вашего статического сайта. 
Практические примеры Flexbox — учебные пособия, которые помогут вам создать стандартные макеты Flexbox. 
IsometricSass — библиотека Sass для создания изометрических 2D без JavaScript. 
css-fx-layout — облегченная библиотека CSS Flexbox, которая включает как классы, так и атрибуты данных HTML. 
a11y-css-reset — набор глобальных правил CSS, помогающих улучшить доступность ваших проектов. 
augmented-ui — инструмент для создания «футуристического пользовательского интерфейса в стиле киберпанка» с помощью CSS. 
CSS-анимация
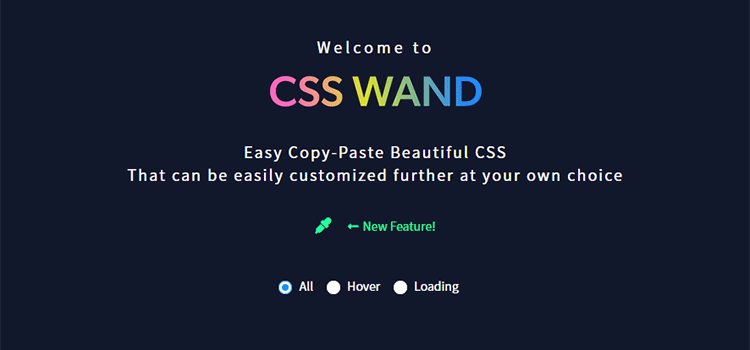
CSS Wand — копируйте, вставляйте и настраивайте различные полезные стили анимации. 
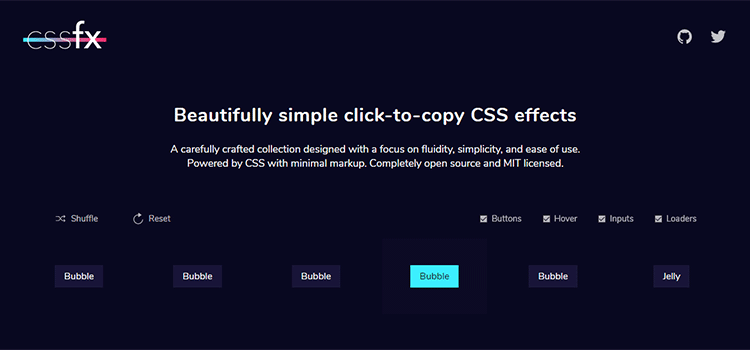
CSSFX — коллекция анимированных кнопок CSS, эффектов наведения, элементов ввода и загрузчиков для использования в ваших проектах. 
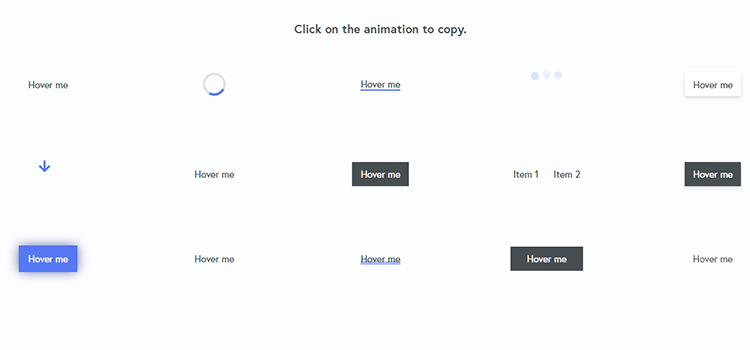
CSSeffectsSnippets. – Коллекция удобных CSS-анимаций, которые можно копировать и вставлять. 

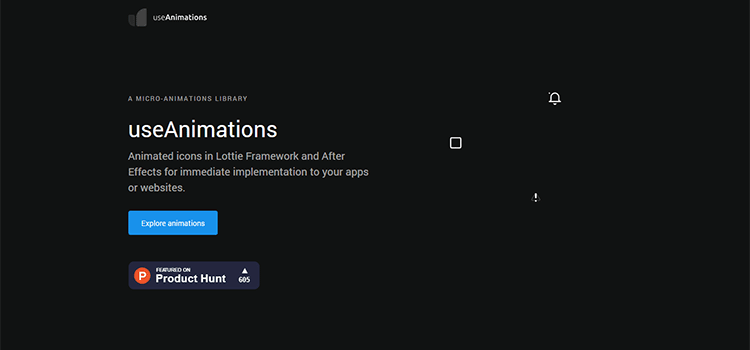
useAnimations — бесплатная CSS-библиотека микровзаимодействий на основе значков. 
extra.css — используйте эту библиотеку CSS Houdini для добавления потрясающих эффектов. 
Библиотека CSS Izmir ImageHover — мини-библиотека CSS, созданная Киараном Уолшем для быстрого создания красиво анимированных элементов изображения при наведении курсора. 
CSS Animo — коллекция анимационных эффектов CSS для копирования и вставки. 
CSS типографика
CSSans Pro — бесплатный красочный и дерзкий шрифт. 
RFS — адаптивный движок размера шрифта, который автоматически рассчитывает размер на основе области просмотра браузера. 
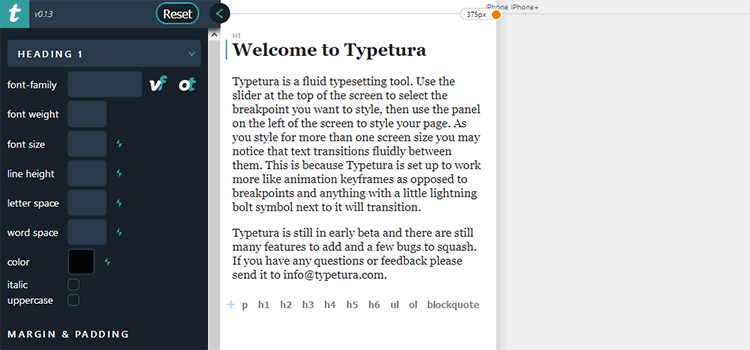
Typetura — инструмент для гибкого набора текста в зависимости от размера экрана. 
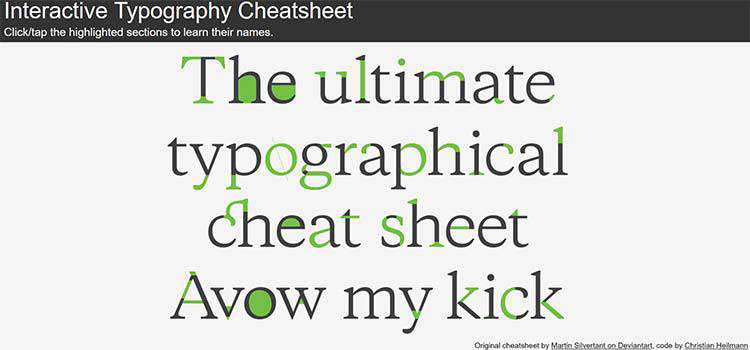
Интерактивная шпаргалка по типографике — забавный инструмент для изучения различных компонентов буквенной формы. 
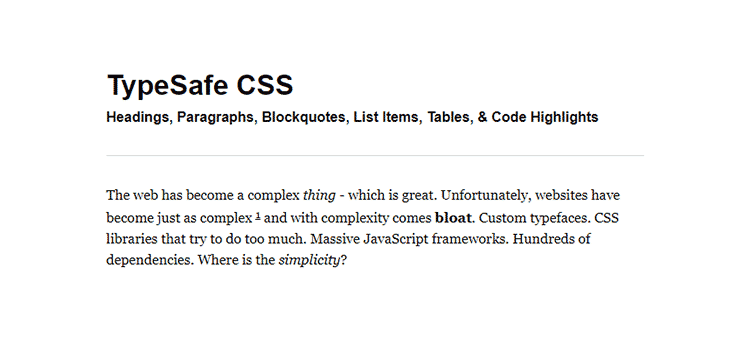
TypeSafe CSS — крошечный (менее 1 КБ) адаптивный CSS-фреймворк с упором на чтение и запись. 
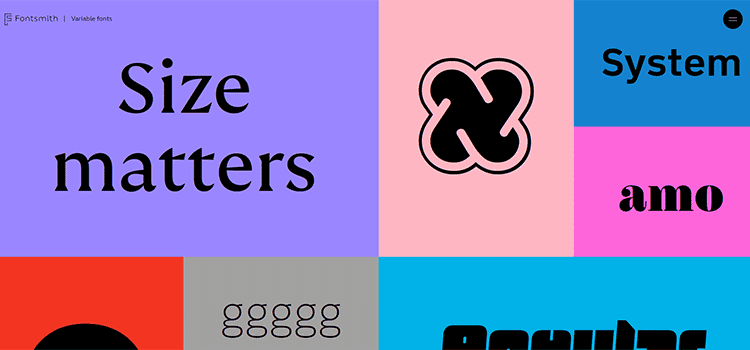
Переменные шрифты Fontsmith — узнайте об этом широко разрекламированном развитии типографики — в комплекте с примерами. 
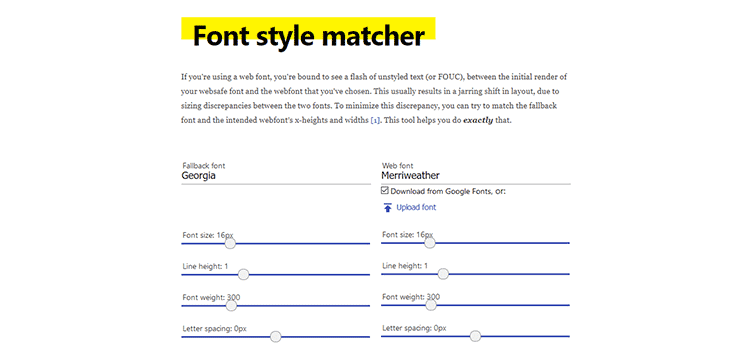
Сопоставитель стиля шрифта — инструмент, помогающий свести к минимуму несоответствие между веб-шрифтом и его резервным шрифтом. 
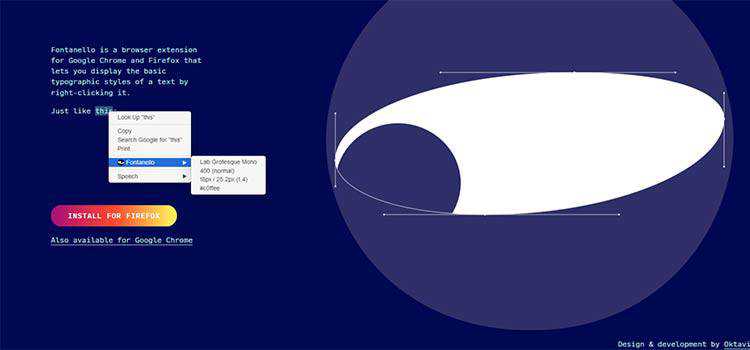
Fontanello — расширение для браузера, отображающее типографские стили по щелчку правой кнопкой мыши. 
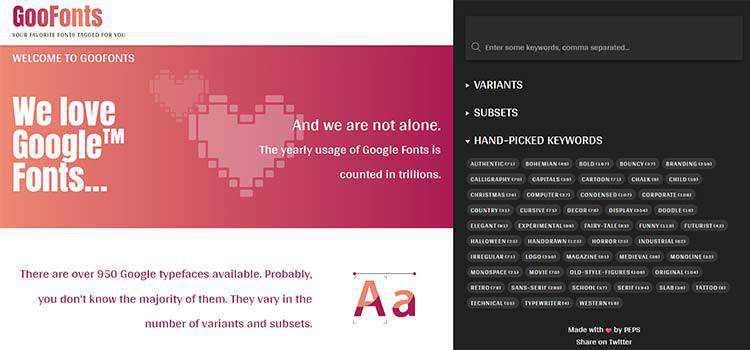
GooFonts — используйте этот ресурс, чтобы найти шрифты Google на основе тегов. Отлично подходит для обнаружения менее известных предметов. 
Инструменты и генераторы CSS
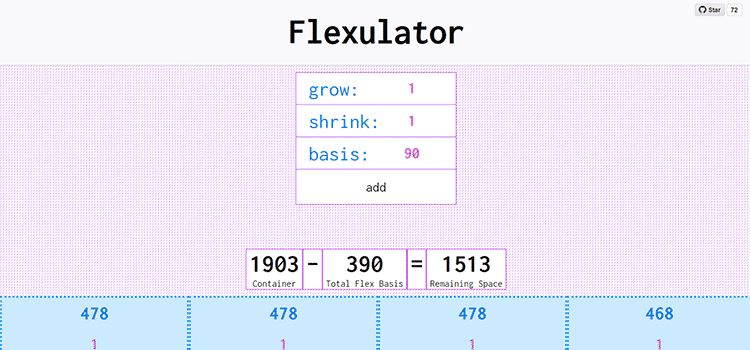
Flexulator — интерактивный калькулятор распределения пространства CSS Flexbox. 
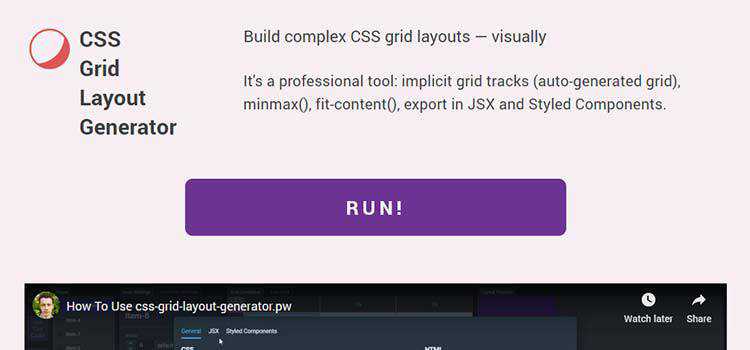
CSS Grid Layout Generator — создавайте сложные сетки с помощью этого визуального инструмента. 
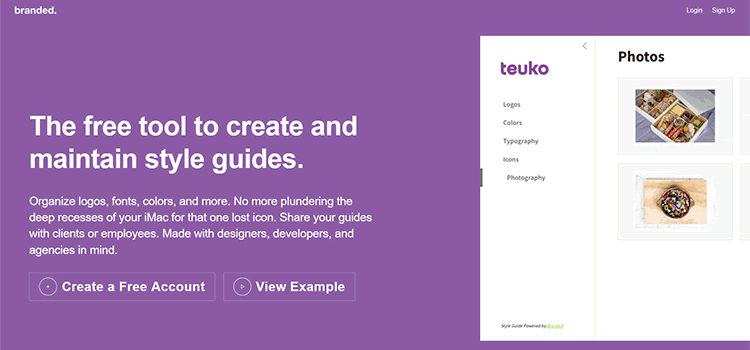
фирменный. — Бесплатный инструмент для создания и поддержки руководств по стилю. 
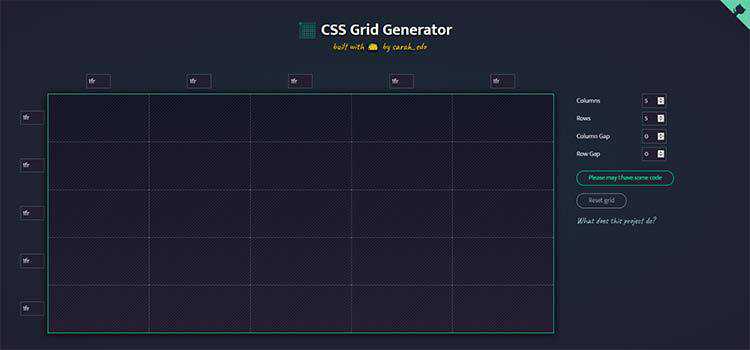
CSS Grid Generator — Создавайте сложные макеты сетки с помощью перетаскивания с помощью этого инструмента. 
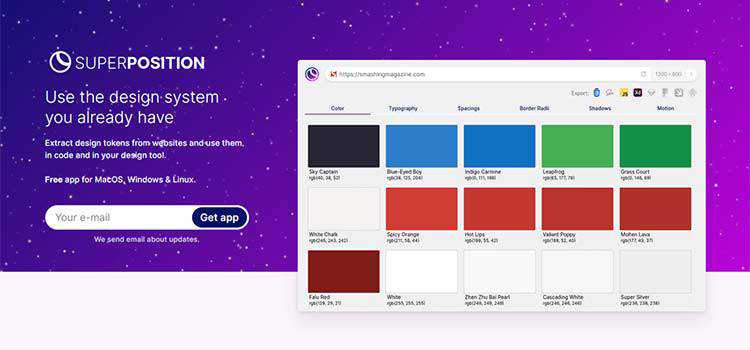
Суперпозиция — приложение, которое извлекает маркеры дизайна с вашего веб-сайта для использования в вашем любимом инструменте дизайна. 
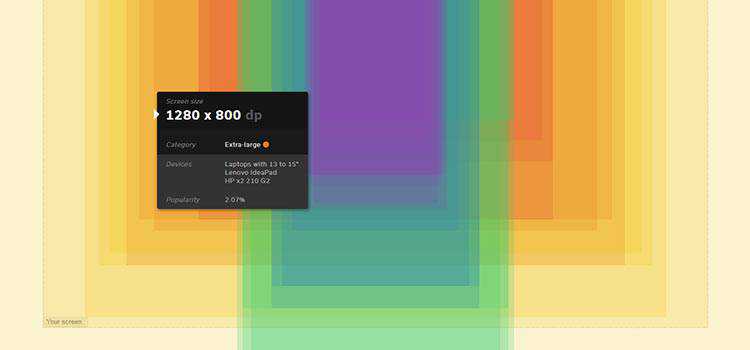
Карта размера экрана — интерактивная карта, отображающая различные разрешения экрана и статистику использования. 
Генератор анимированных фонов CSS — используйте этот инструмент для создания потрясающих фонов для вашего веб-сайта. 
DropCSS — бесплатный инструмент, который быстро и тщательно очищает ваш неиспользуемый CSS. 
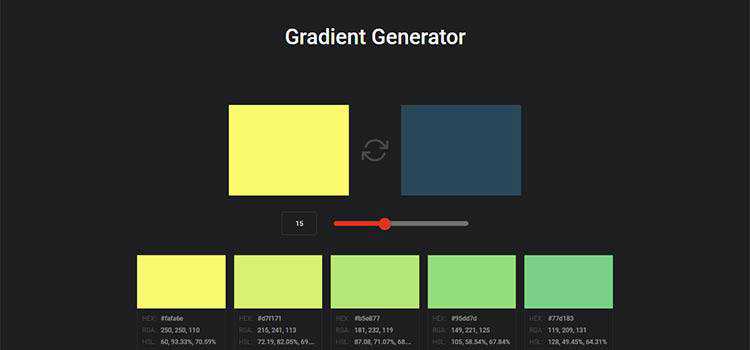
Генератор градиентов — возьмите два цвета и создайте множество пользовательских градиентов CSS. 
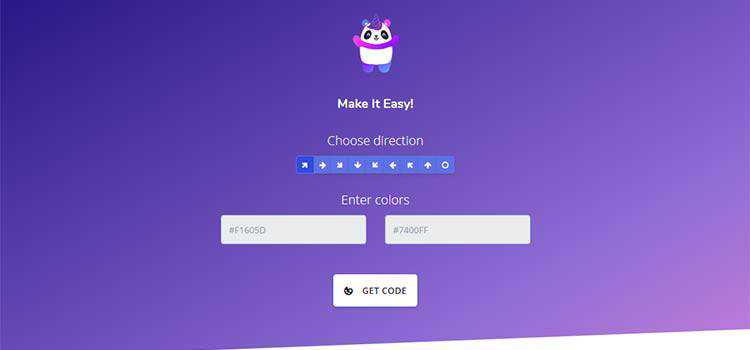
Mycolorpanda — Создавайте CSS-градиенты на одном дыхании с помощью этого простого инструмента. 
Amino — живой CSS-редактор для Google Chrome. 
Учебные руководства и шпаргалка по CSS
Шпаргалка по CSS Selectors — сочетание игры, краткого справочного руководства и шпаргалки для печати. 
Заново изучите макет CSS — научитесь использовать алгоритмы, лежащие в основе браузеров и CSS, для создания лучших макетов. 
Руководство по CSS — подробный документ, который поможет вам написать более масштабируемый и управляемый CSS. 
Полное руководство по SCSS/SASS — все тонкости популярного препроцессора CSS. 
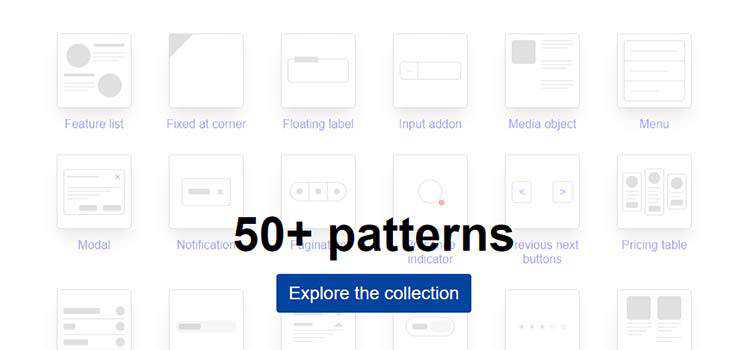
CSS Layout — коллекция популярных макетов и шаблонов CSS. 
Flexbox30 — руководство по изучению CSS Flexbox за 30 дней с помощью 30 лакомых кусочков кода. 
CSS-вдохновение
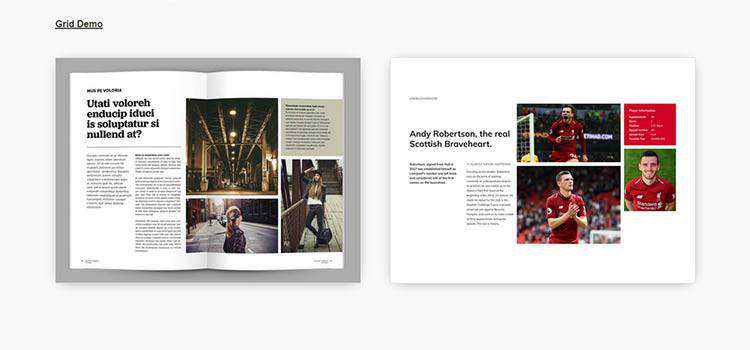
Печать в CSS — ознакомьтесь с коллекцией вдохновленных печатью макетов, воссозданных с помощью CSS. 
И наконец…
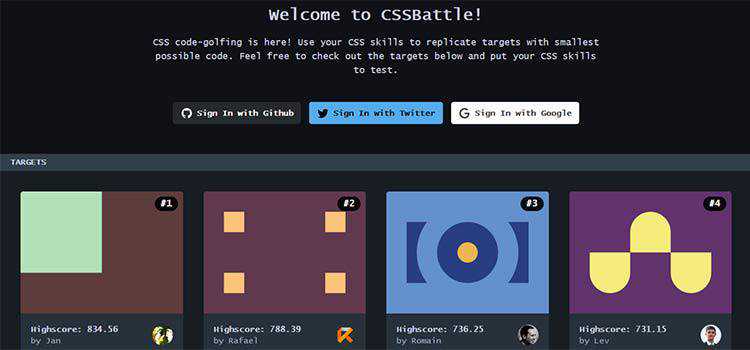
CSSBattle — используйте свои навыки работы с CSS, чтобы воспроизвести цели с помощью минимально возможного кода в этой игре, похожей на гольф. 
Наши коллекции фрагментов CSS
- 10 CSS анимированных фрагментов эффектов подчеркивания текста
- 10 расширенных фрагментов эффектов наведения изображения
- 8 фрагментов CSS-фрагментов для переключателей Tip-Top
- 10 дизайнов персонажей, созданных полностью с помощью HTML и CSS
- 10 невероятных примеров дизайна логотипов на CSS, JS и SVG
- 10 примеров нестандартных фигур, созданных с помощью CSS
- 9 бесплатных плагинов JavaScript для индикатора выполнения для веб-дизайнеров
- 8 фрагментов кода, демонстрирующих мощь CSS Grid
- 10 бесплатных сниппетов окна выбора CSS и JavaScript
- 8 способов сделать поле поиска привлекательным с помощью CSS
- 9 пользовательских фрагментов полей для загрузки файлов с открытым исходным кодом
- 10 захватывающих эффектов перехода страниц с помощью CSS и JavaScript
- 8 потрясающих фрагментов кода CSS и JavaScript для улучшения иллюстраций
- 10 фрагментов для создания макетов разделенного экрана
- 10 потрясающих фрагментов текстовой анимации с помощью CSS и JavaScript
- 10 удивительных библиотек и коллекций кнопок CSS
- Бесплатные библиотеки модальных окон и плагины
Дополнительные ресурсы по CSS
Вы также можете взглянуть на наши предыдущие коллекции CSS: 2018, 2017, 2016, 2015, 2014 или 2013.
И если вы ищете еще больше фреймворков, инструментов, фрагментов или шаблонов CSS, вам следует просмотреть наши обширные и постоянно обновляемые архивы CSS.
