40 диаграмм и графиков CSS jQuery | Скрипты + туториалы
Опубликовано: 2016-05-09Визуализация данных является современным эквивалентом визуальной коммуникации и включает в себя создание и изучение визуального представления данных. Он преобразует информацию в абстрактную, схематичную и наглядную форму.
Целью визуализации данных является четкая и эффективная передача информации, и это делается с помощью диаграмм, графиков, графиков и т. д. Они используют точки, линии или столбцы для визуальной передачи сообщения.
Узнайте, как создавать простые, понятные и привлекательные диаграммы на основе HTML5 и CSS jQuery . Анализируя, используя и следуя руководствам и сценариям из приведенного ниже списка, вы научитесь создавать содержательные диаграммы из любых данных таким образом, чтобы предоставить необходимое количество деталей, но при этом следить за общей картиной и представлять информацию. отображаться в удобном для пользователя виде.
Существует множество доступных плагинов для диаграмм jQuery, которые могут помочь вам создать интерактивную визуализацию данных. В этом списке вы найдете некоторые из них, а также множество потрясающих скриптов для диаграмм и графиков CSS jQuery .
Используя эти скрипты и учебные пособия для диаграмм и графиков CSS jQuery, а также несколько отличных и полезных плагинов, вы не будете тратить время и усилия и сможете создавать визуализацию данных быстро и красиво.
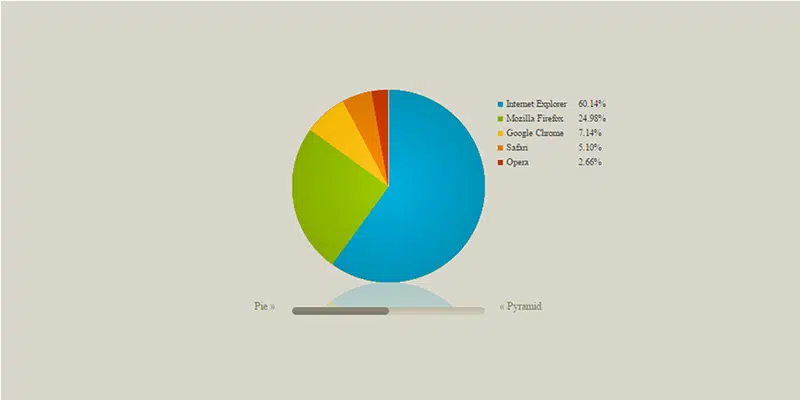
Круговая диаграмма CSS3
Узнайте, как сделать эту круговую диаграмму CSS3, использующую несколько цветов, и не стесняйтесь использовать ее в своих проектах. Коды предоставляются.
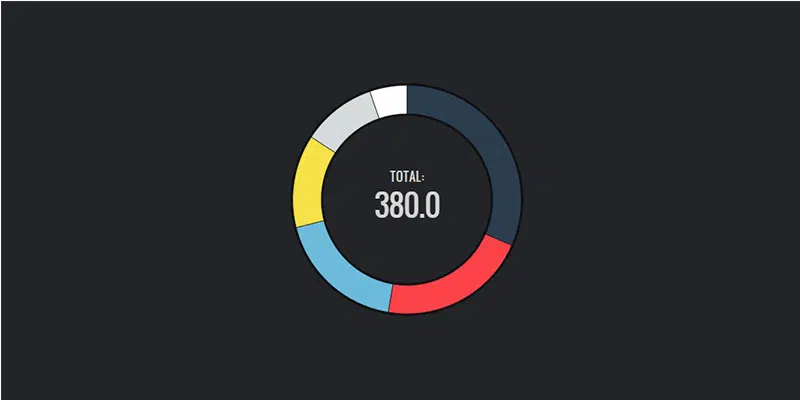
Настраиваемая анимированная диаграмма пончиков
Теперь вы можете создать чистую и минималистскую анимированную диаграмму, которая также полностью настраиваема. Эта анимированная кольцевая диаграмма может быть очень эффективной в отношении представления данных, поэтому внимательно следуйте кодам, предоставленным этим веб-разработчиком.
Круговая гистограмма
Это красивая круговая гистограмма с эффектом градиента, которая привлечет ваше внимание. По этой ссылке вы можете узнать, как сделать это самостоятельно, проанализировав коды этого веб-разработчика.
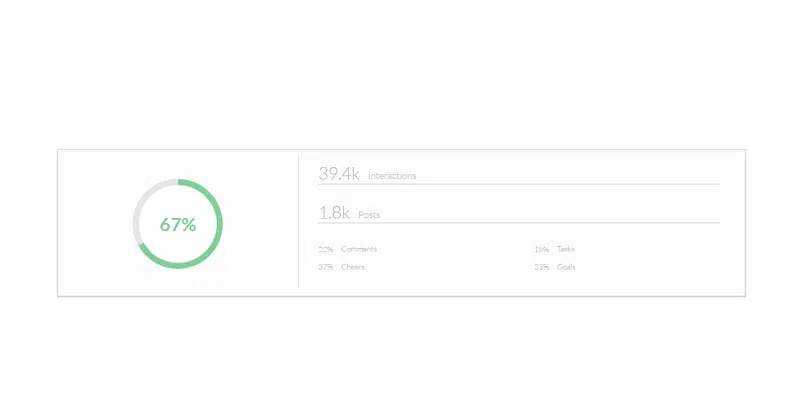
Диаграмма приборной доски
Получите коды HTML, CSS и JS для этой диаграммы с красивым дизайном и посмотрите, как вы можете интегрировать ее в свой проект.
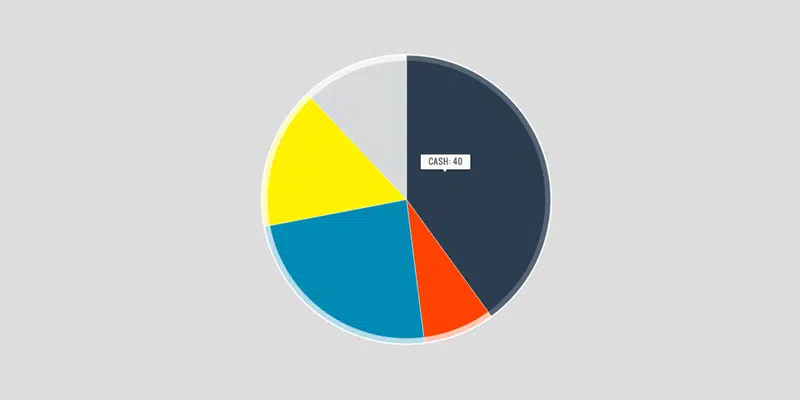
Круговая диаграмма SVG с всплывающей подсказкой и эффектами мыши
Создайте эту круговую диаграмму SVG с всплывающей подсказкой и эффектами мыши для своих собственных проектов, используя эти коды. Эта круговая диаграмма имеет минимальный и эффективный дизайн.
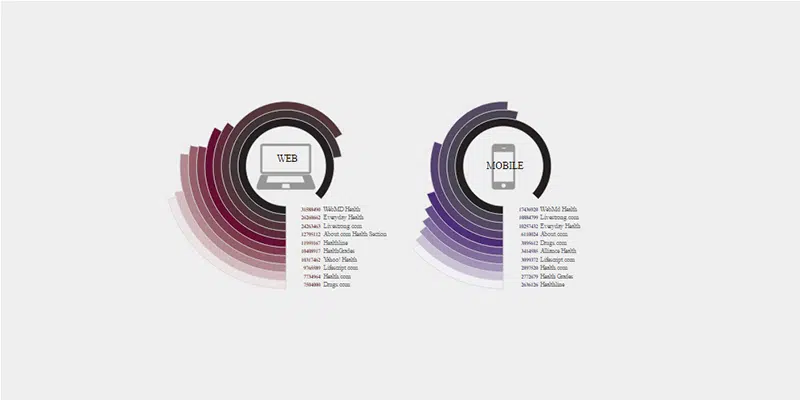
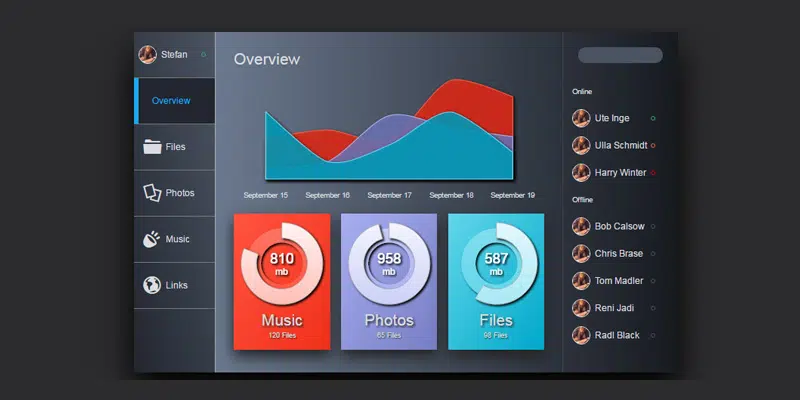
Пользовательский интерфейс облачного хранилища
Это сложный пользовательский интерфейс облачного хранилища. Он поставляется с меню, содержащим вкладки «Файлы», «Фотографии», «Музыка» и «Ссылки», а также некоторые другие красивые диаграммы и графики CSS jQuery, которые вы захотите научиться кодировать немедленно.
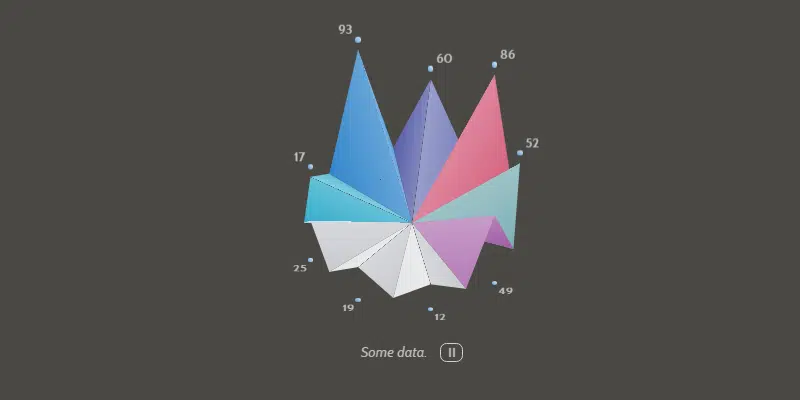
CSS 3D анимированная диаграмма
Это уникально выглядящие анимированные 3D-диаграммы CSS с красивыми эффектами и дизайном. Хорошей новостью является то, что вы можете получить коды бесплатно!
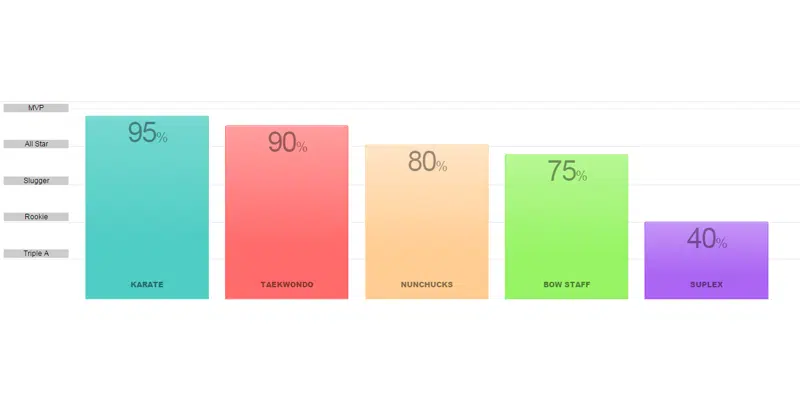
Адаптивная гистограмма CSS
Это простая в создании адаптивная гистограмма CSS с несколькими цветами, которая будет отлично смотреться на любом устройстве. По этой ссылке вы можете узнать, как сделать его и полностью настроить под свои нужды.
Кольцевая диаграмма SVG с анимацией и всплывающей подсказкой
Это простая круговая диаграмма SVG с анимацией и всплывающей подсказкой, которую можно интегрировать во все виды веб-проектов. Коды указаны по ссылке выше.
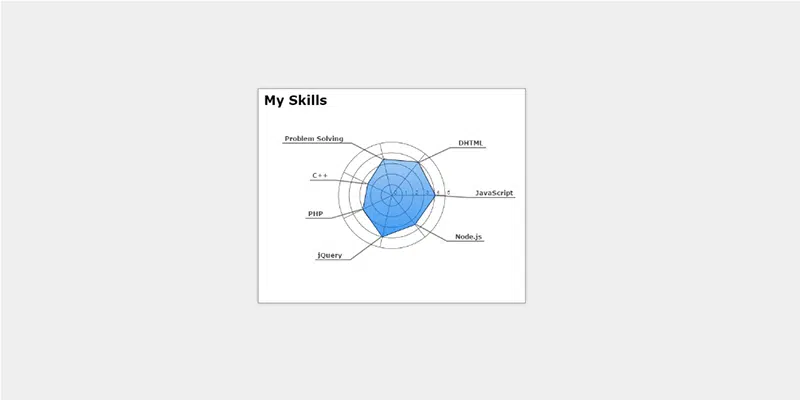
Плагин Radar Chart jQuery
Это базовый jQuery-плагин для радарных диаграмм с тонкой анимацией, которая будет представлять данные в чистом виде. Получите это бесплатно.
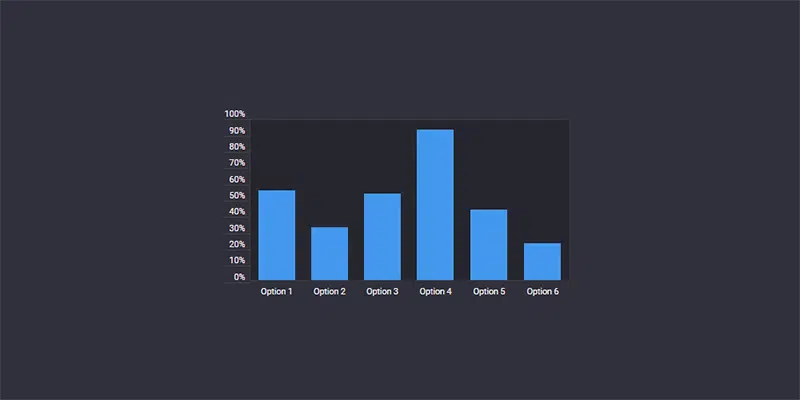
Анимированная гистограмма
Узнайте, как создать простую гистограмму для своего веб-проекта и анимировать ее с помощью CSS и jQuery!
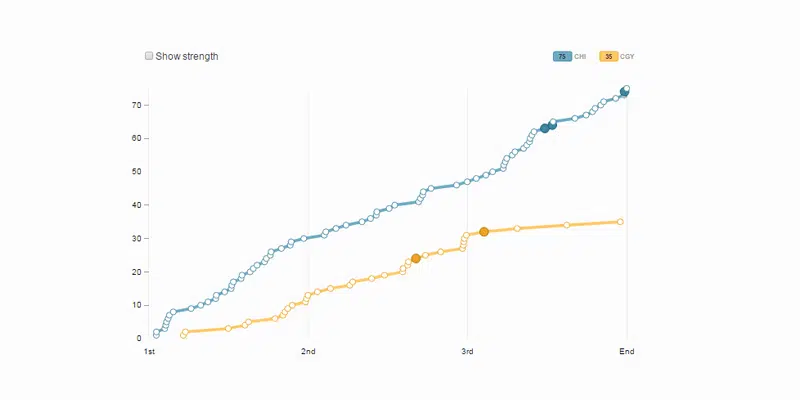
Линейная диаграмма D3, изображающая попытки выстрела
Создайте эту красивую и простую диаграмму на основе предоставленных кодов и научитесь кодировать ее самостоятельно.
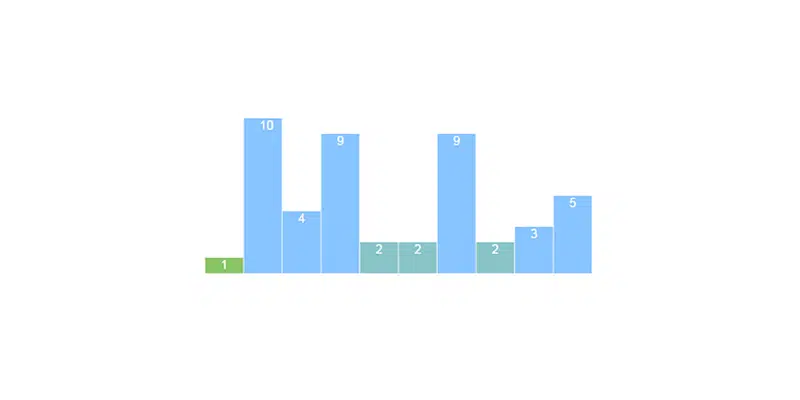
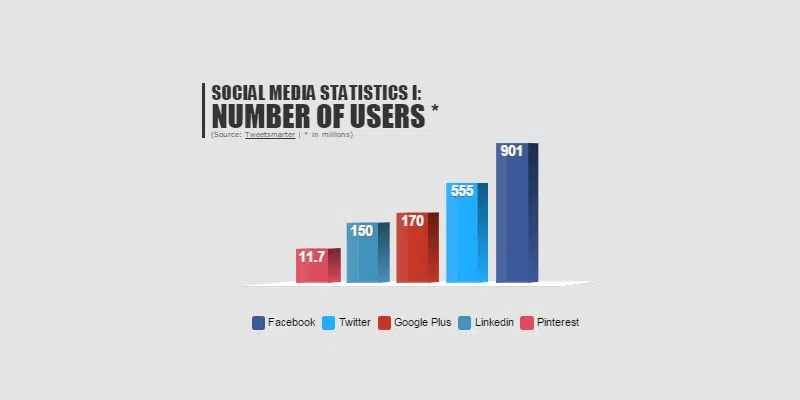
Гистограмма с JS
Это простая сине-зеленая гистограмма, созданная с помощью JS, HTML и CSS, которую вы можете научиться делать самостоятельно.
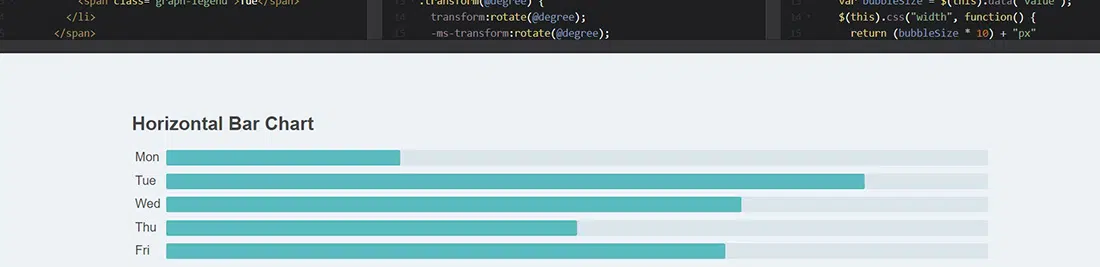
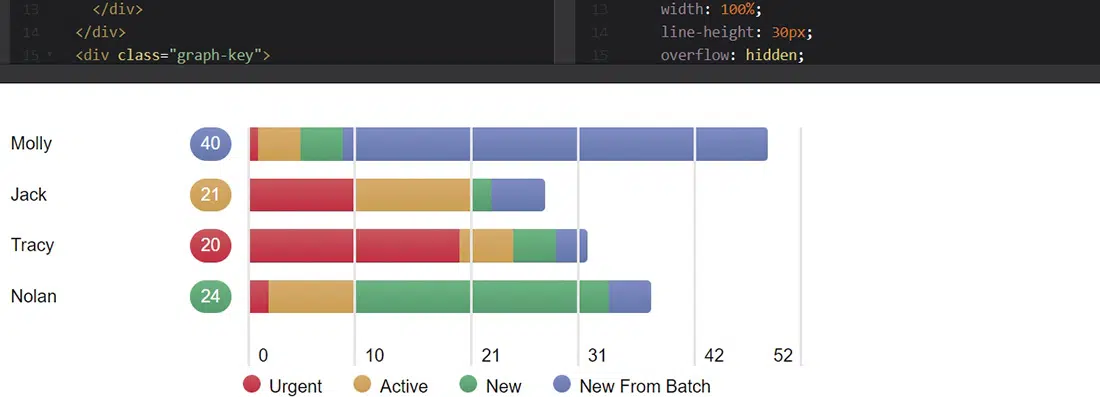
HTML-графики с горизонтальной гистограммой
Это была попытка сделать действительно красивое графическое представление, используя только элементы HTML. Это горизонтальная гистограмма, которая поставляется вместе с кодом. Из этого исследования программист узнал, как разработать систему моделей на основе SVG.
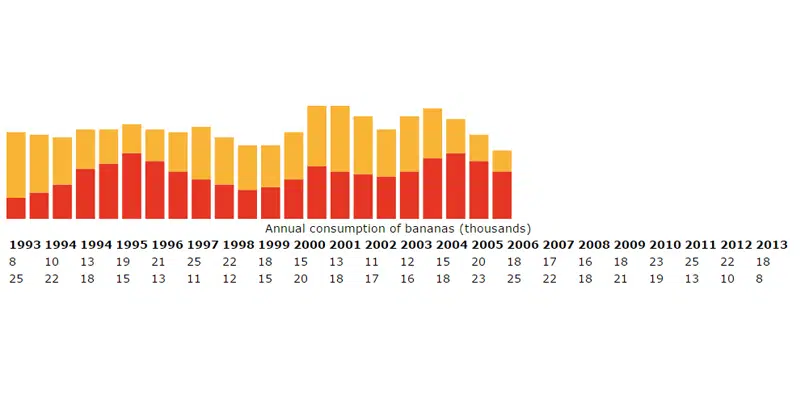
Гистограмма D3.js с переходами
Это гистограмма D3.js с переходами, которые были сделаны с помощью HTML, CSS и некоторого jQuery. Вы можете получить коды и настроить их так, чтобы они наилучшим образом соответствовали вашим проектам.
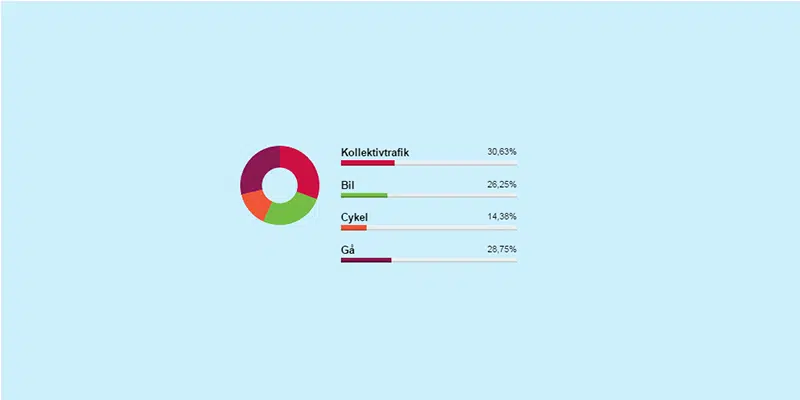
Круговая диаграмма на холсте с запасным вариантом гистограммы CSS
Это круговая диаграмма на холсте с резервной гистограммой CSS, которая имеет простой и удобный дизайн. Он красиво анимирован, и вы можете получить коды, чтобы настроить его под свои нужды.
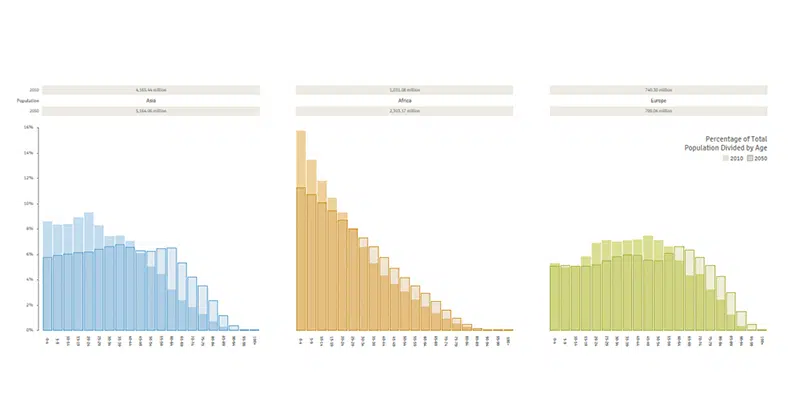
Пример нескольких диаграмм
Узнайте, как создавать простые диаграммы с помощью этого классного кода, предоставленного этим веб-разработчиком. Теперь вы можете легко научиться создавать несколько диаграмм.
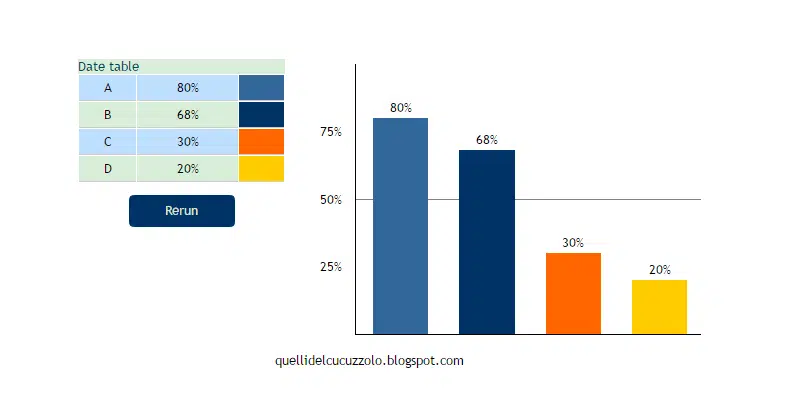
Анимированная диаграмма с jQuery
Это простая анимированная диаграмма, созданная с помощью jQuery, HTML и CSS. Получите коды и узнайте, как сделать это самостоятельно.

Создайте интерактивный график с помощью CSS3 и jQuery.
В этом руководстве вы создадите интерактивный график, используя jQuery и CSS3. Вы узнаете, как использовать популярный плагин jQuery для построения графиков под названием «Flot». Flot — это библиотека построения графиков на чистом JS для jQuery.
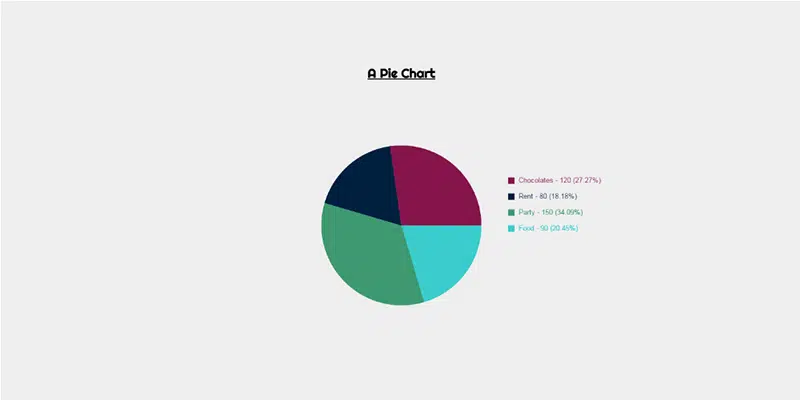
Холст круговая диаграмма
Создайте простую, но эффективную и красиво анимированную круговую диаграмму холста и посмотрите, сколько способов вы можете интегрировать в свои проекты для лучшей визуализации данных. Получите коды и узнайте, как сделать это самостоятельно.
Вертикальная диаграмма CSS
Это вертикальная диаграмма CSS с приятным 3D-эффектом. Код научит вас создавать тени, формы и все детали.
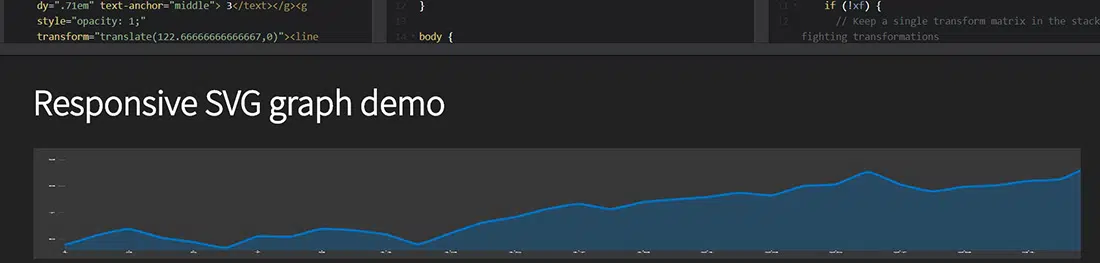
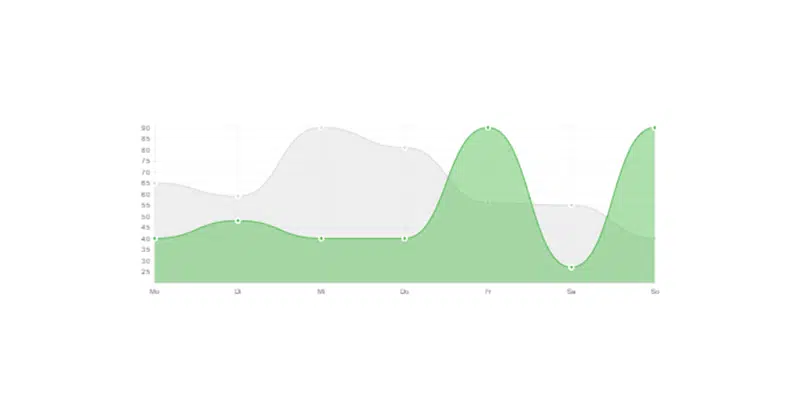
Отзывчивый график SVG
Это отзывчивый график SVG, который остается неискаженным, поскольку его размер изменяется в зависимости от размера окна устройства. По этой ссылке вы также найдете код, который можно внедрить в свой собственный веб-проект.
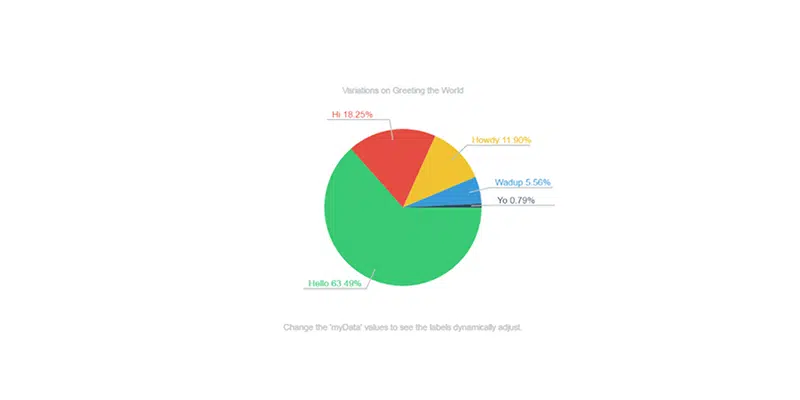
Регулируемая круговая диаграмма
Создайте для себя настраиваемую круговую диаграмму, следуя и анализируя эти полезные коды.
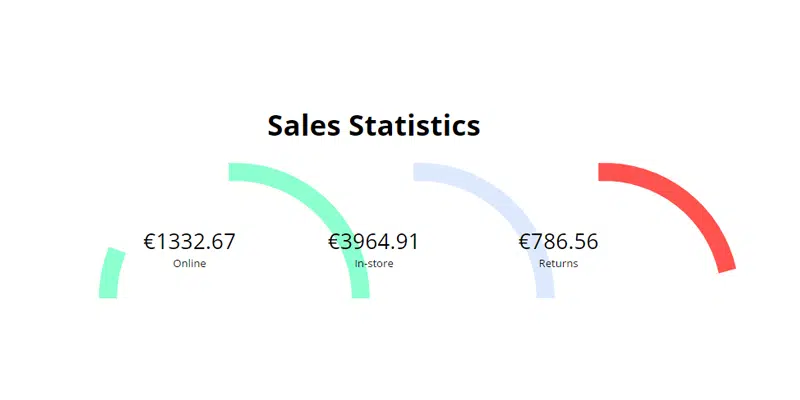
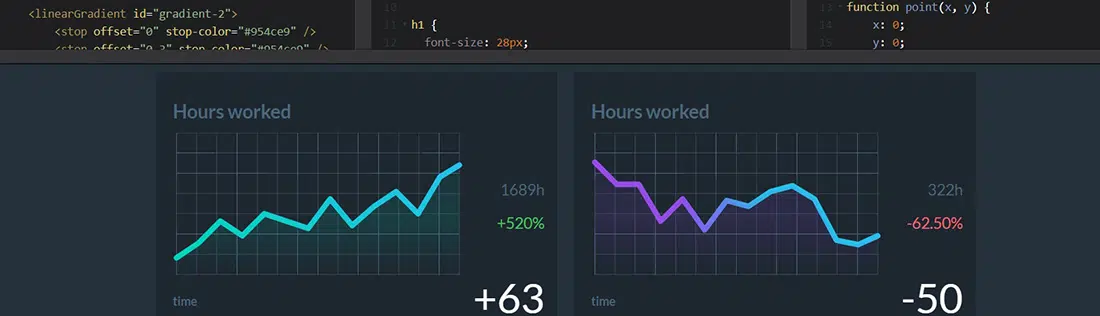
Анимированная статистика и график
Это красивая и анимированная статистика и код графика, который вы можете использовать с уверенностью. Этот пример действительно хорош, и он будет отлично смотреться в ваших проектах веб-дизайна. Он может показать, сколько часов вы работали.
Анимированный график CSS3
Этот анимированный график CSS3 выглядит очень красиво, как и ваш проект, если вы решите его использовать. Это чистый линейный график HTML и CSS3. Он имеет эффектный дизайн, который выделяет раздел с заголовком. Он заполняется и обновляется с интервалом в Angular JS. Чтобы соединить точки, было вручную применено преобразование вращения, а анимация обеспечивается простым переходом CSS3.
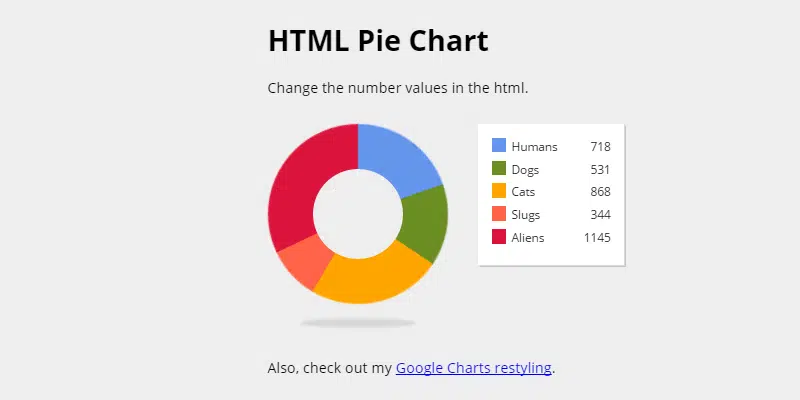
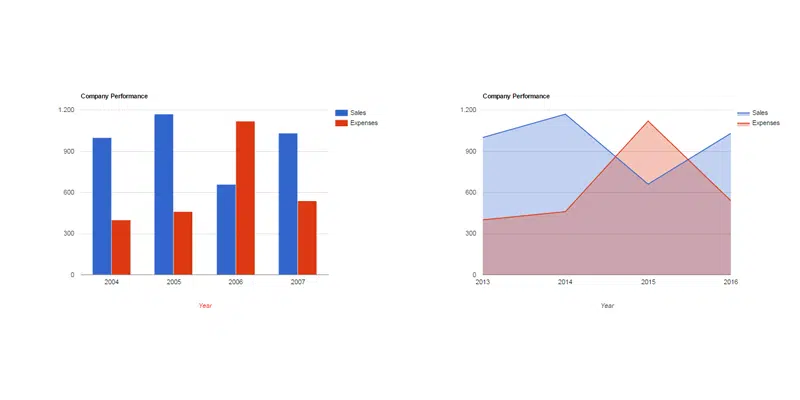
Сделайте диаграммы Google отзывчивыми
В этом руководстве вы узнаете, как сделать Google Charts адаптивными, чтобы они отлично выглядели во всех браузерах и на всех устройствах, с помощью этого замечательного руководства по коду. Результаты будут убедительными, и они улучшат ваши навыки проектирования диаграмм.
Динамический линейный график с Raphael.js
Это анимированный динамический линейный график, в котором используется пользовательский объект данных. Этот пример может оказаться очень полезным, а также предоставляет весь код, необходимый для его реализации в вашем веб-проекте. В Интернете можно найти множество динамических диаграмм, но ни одна из них не настраивается так, как эта. Этот пример наполнен всеми функциями, которые вам действительно нужны.
График приборной панели
Это ранний концептуальный график для панели администратора, и он выглядит великолепно. Этот пример может стать отличным источником вдохновения, а также улучшить ваши навыки программирования благодаря коду, предоставленному по ссылке. Вы можете легко переключаться между обзором команды и данными отдельных пользователей. Каждое значение рассчитывается на основе существующих данных, и маркеры корректируются соответствующим образом.
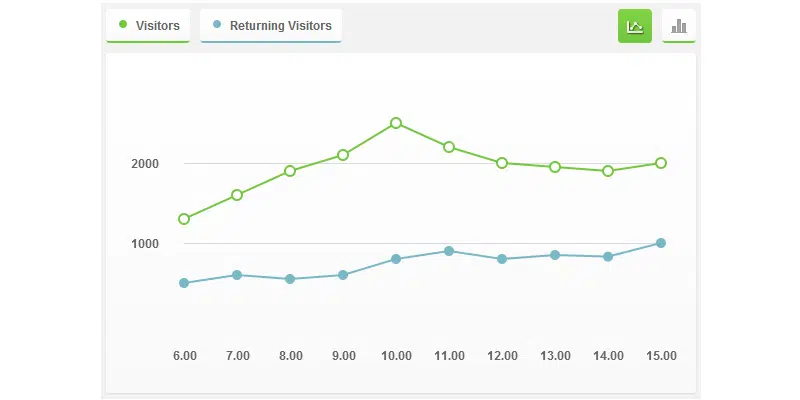
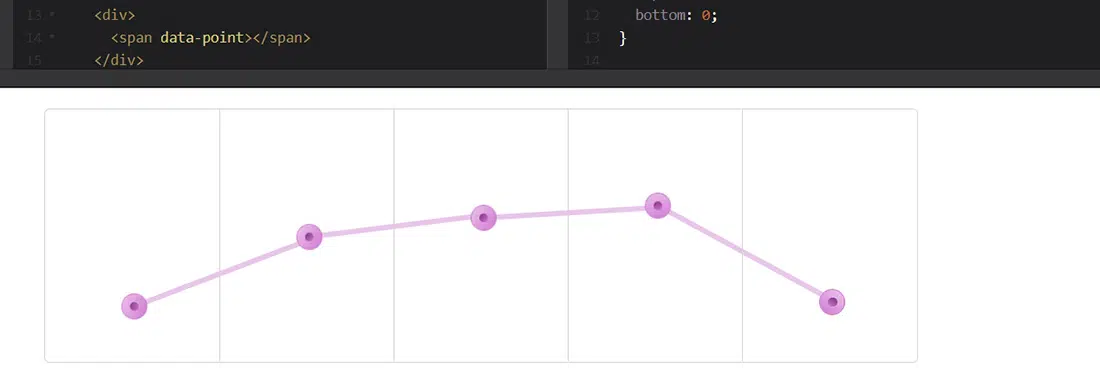
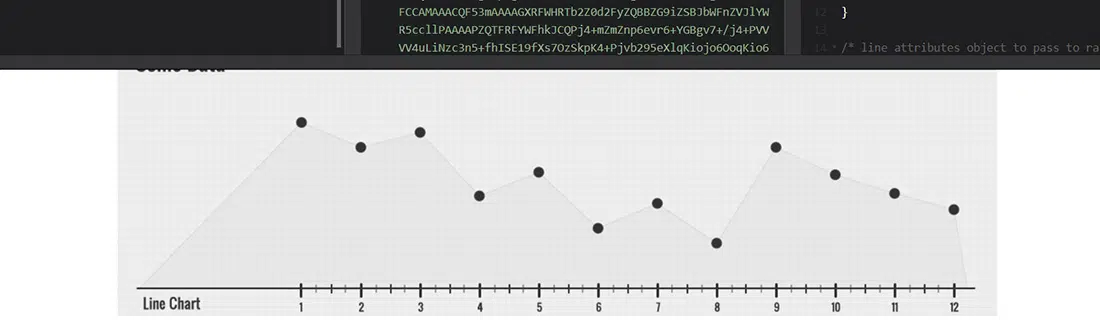
Линейный график с Chart.js
Узнайте, как создать эту простую и современную линейную диаграмму с помощью Chart.js и добавить ее в свой проект.
Круговая диаграмма JS V2
Это еще одна круговая диаграмма JS с улучшенным кодом, на котором вы можете учиться! Эта круговая диаграмма выглядит великолепно и эффективно представляет данные.
Простой график AngularJS
Angular Js — хороший инструмент, который можно использовать при кодировании графиков. Это идеальный инструмент для визуализации данных, и этот удивительный график тому доказательство. Использование значений данных Angular во встроенном стиле позволяет легко создавать гистограммы, графики или круговые диаграммы. Не теряйте больше времени и научитесь использовать этот замечательный инструмент!
Диаграмма тройного пончика
С этим примером визуализация данных стала еще проще! Теперь вы можете легко создать эту блестящую тройную кольцевую диаграмму с несколькими цветами, используя HTML, CSS и немного JS.
Панель 3D-анимации
Создавайте потрясающие статистические диаграммы и графики, научившись создавать эту трехмерную анимационную панель диаграммы.
Анимированные гистограммы и графики данных
Это анимированная гистограмма и график данных, которые вам наверняка понравятся в ваших собственных проектах. Он был построен с использованием CSS и jQuery, а код приведен по ссылке выше.
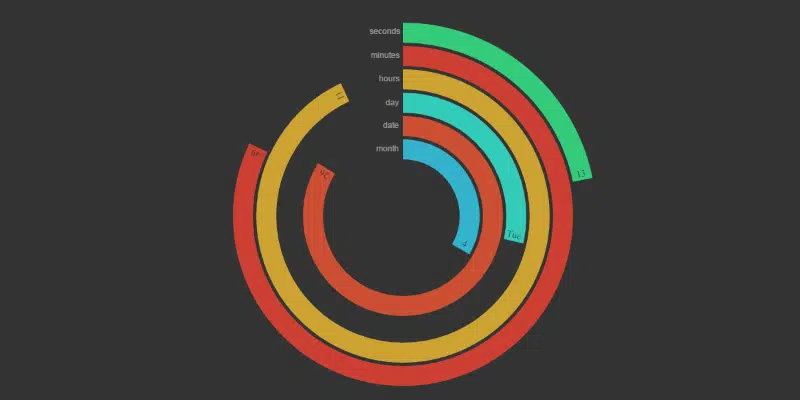
Полярные часы HTML 5 Canvas
Создайте простые полярные часы на холсте HTML 5 с тонкой анимацией, проверив этот код.
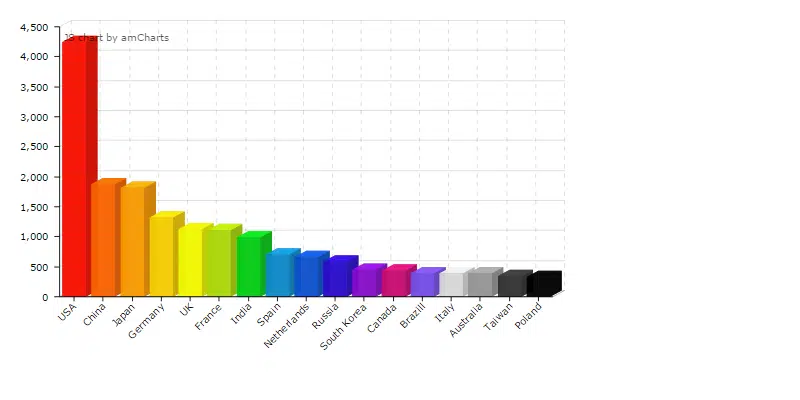
Гистограмма страны 3D
Это довольно простая гистограмма страны, сделанная в 3D с использованием HTML, CSS и немного JS.
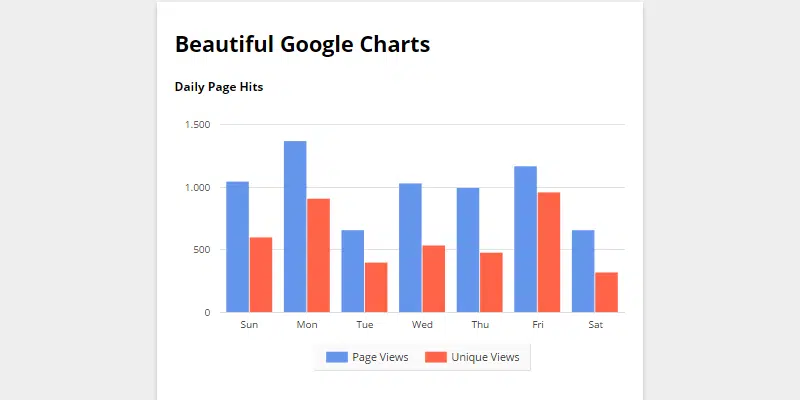
Игра с Google Charts
Узнайте, как играть с диаграммами Google и создавать потрясающие диаграммы CSS jQuery самостоятельно.
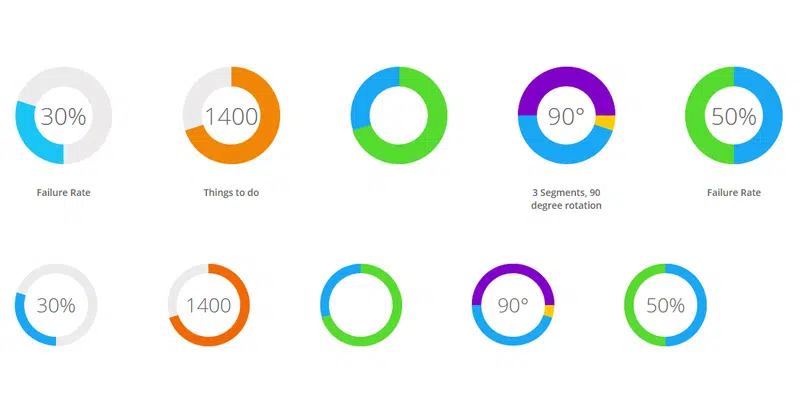
Виджет кольцевой диаграммы jQuery
Создавайте удивительные виджеты кольцевых диаграмм jQuery с помощью этого крутого учебника. Посмотрите, как они были закодированы, и научитесь делать их сами!
Анимированные 3D гистограммы
Из этого руководства вы научитесь создавать полупрозрачные анимированные 3D-гистограммы, следуя приведенным здесь кодам.