Фреймворк CSS Grid для страниц коллекций Shopify
Опубликовано: 2022-03-10Эта статья была любезно поддержана нашими дорогими друзьями из Shopify, универсальной торговой платформы, которая поможет вам начать, вести и развивать свой бизнес. Спасибо!
CSS Grid становится все более популярным методом применения макета к страницам среди других фреймворков CSS. Разработчики могут воспользоваться этой системой, чтобы уменьшить сложность и определить четкие правила стиля. Как объяснялось в моем блоге Shopify о начале работы с макетом сетки CSS, фреймворк CSS Grid можно легко внедрить в темы Shopify для разработки адаптивных макетов страниц на основе строк и столбцов.
Все страницы интернет-магазина Shopify могут использовать CSS Grid, но одной из очевидных точек соприкосновения любого сайта электронной коммерции, которая может извлечь выгоду из надежного и чистого макета сетки, является страница коллекции. На страницах коллекций кажется естественным, что продукты организованы в виде сетки со строками и столбцами. Итак, если возможен вариант создания надежной сетки с простым набором правил, его стоит изучить для ваших пользовательских тематических проектов.
Примечание . Чтобы получить представление о том, как это может выглядеть для ваших клиентов, и чтобы вы могли следовать этому руководству по CSS Grid, я создал тестовое хранилище, которое вы можете использовать, чтобы увидеть подход, описанный в этом руководстве.
Создание базового макета страницы коллекции
Работа с CSS Grid на странице коллекции Shopify будет работать почти так же, как Grid работает с пользовательским разделом — это мы рассмотрели в статье блога о сетке CSS. К счастью, Shopify имеет отличную поддержку сетки CSS. Самая большая разница при реализации системы сетки на странице коллекции заключается в том, что вам не нужно назначать класс каждому отдельному элементу. Обратите внимание: если вы не очень хорошо разбираетесь в CSS, мы рекомендуем вам прочитать наше введение в руководство по CSS, прежде чем двигаться дальше.
Теперь, поскольку продукты автоматически выводятся в цикле как повторяющиеся элементы контента, можно применить один и тот же класс ко всем продуктам, связанным с коллекцией. Но сначала давайте рассмотрим пример страницы коллекции без стилей.
Если вы начнете с базовой настройки страницы коллекции, у вас, вероятно, будет следующая разметка:
<h1>{{ collection.title }}</h1> {% for product in collection.products %} <a href="{{ product.url | within: collection }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url | within: collection }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} {% endfor %} Это выведет название коллекции в качестве заголовка и отобразит связанные с коллекцией продукты с их изображением, названием и ценой. Без каких-либо стилей эти продукты по умолчанию будут отображаться в вертикальном ряду. Размер изображения продукта будет 300 пикселей, как определено фильтром img_url .
Чтобы применить инфраструктуру CSS Grid к этой группе продуктов, вам сначала нужно обернуть for loop коллекции в один основной контейнер сетки, который считается родительским контейнером. Затем вы можете поместить код для каждого отдельного продукта (дочернего) в отдельный контейнер.
После добавления этих контейнеров разметка будет выглядеть так:
<h1>{{ collection.title }}</h1> <div class="grid-collection"> {% for product in collection.products %} <div class="grid-product"> <a href="{{ product.url }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} </div> {% endfor %} </div>Применение стиля CSS Grid Framework к странице коллекции
Теперь, когда у нас есть базовая страница коллекции с иерархией контейнеров, вы можете разделить продукты в виде сетки, применяя стили к созданным вами классам. В файле таблицы стилей темы вы можете добавить следующее:
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); } .grid-product { display: grid; }Теперь, когда вы переходите на страницу коллекции, вы должны видеть, что продукты появляются в сетке, вписываясь в доступное пространство на экране.

Вы заметите, что помимо добавления display: grid мы также используем свойство grid-template-columns , которое можно использовать для определения количества столбцов, отображаемых в сетке. Вместо определения фиксированного значения мы можем использовать нотацию повторения, чтобы создать правило, согласно которому наши продукты должны появляться столько раз, сколько они могут поместиться в сетке.
В функциональной нотации auto-fit отображает как можно больше товаров в строке, поэтому на полном экране мы увидим столько товаров, сколько места на экране покупателей. Наконец, с помощью minmax мы устанавливаем правило, согласно которому каждая ячейка должна иметь размер не менее 300 пикселей и не более одной части контейнера сетки.
При использовании этого свойства нам необходимо убедиться, что размер, определенный в функции minmax , соответствует или превышает размер, определенный фильтром img_url Liquid в нашей разметке. Если функция minmax содержит меньший размер пикселя, вы увидите, что изображения продуктов обрезаются, так как им не хватает места в определенной ячейке.
Как только наша базовая сетка появится, как и ожидалось, мы можем добавить дополнительный CSS, чтобы привести макет в порядок, добавив отступы и расположив продукты в центре страницы. Если вы хотите, чтобы разрыв между столбцами и строками был одинаковым, вы можете определить оба с помощью свойства gap , а не определять каждый отдельно.
После того, как все это настроено, ваша таблица стилей будет выглядеть так:

.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 1px; margin: 1em; background-color: white; } .grid-product { display: grid; justify-content: center; padding: 10px; color: white; line-height: 1; border-radius: 5px; }Хотя это простой пример того, как фреймворк CSS Grid можно применить к странице коллекции, я бы рекомендовал вам поэкспериментировать с различными параметрами, чтобы они соответствовали изображениям вашего клиента и существующим изображениям бренда. Вы также можете использовать этот подход для создания сеток на других страницах, таких как корзина, и настраивать ее на основе ее уникальных характеристик.
Добавление настраиваемых параметров сетки
Описанный выше подход хорошо работает для сетки, которая отображает столбцы продуктов в зависимости от размера экрана. Но что, если вы хотите дать продавцу некоторый контроль над представлением сетки?
В некоторых случаях ваши клиенты могут захотеть настроить страницу продукта и указать, сколько продуктов должно отображаться.
Если ваша разметка содержится в файле раздела, вы можете создать настройки раздела, которые позволят клиентам настраивать сетку из редактора интернет-магазина. Конфигурация настроек, которая позволяет вашему клиенту выбирать несколько продуктов в строке, может выглядеть следующим образом:
{% schema %} { "name": "Collection", "settings": [ { "type": "select", "id": "product_number", "label": "Number of products per row", "options": [ { "value": "two", "label": "two" }, { "value": "three", "label": "three" }, { "value": "four", "label": "four" } ] } ] } {% endschema %} Здесь вы можете видеть, что параметр имеет тип select , который выводит раскрывающийся список в редакторе интернет-магазина. Существует также свойство label для описания настройки.
Свойство id не будет отображаться в редакторе, но мы можем сослаться на него, чтобы создать переменную. Распространенным вариантом использования переменных, созданных с помощью объектов раздела, является ссылка на них в разметке для изменения имен классов в зависимости от выбранных настроек.
Для достижения этого эффекта мы можем использовать Liquid для вывода value , которое выбрано в редакторе интернет-магазина, как атрибут объекта раздела. Этот объект будет выражен как {{ section.settings.product_number }} и выведет любое значение, которое является выбранной опцией.
Один из способов взглянуть на это заключается в том, что id , который мы назначили в настройках раздела, становится «заполнителем» для значения в выбранной опции.
Затем мы можем взять этот объект и добавить его к имени класса коллекции. Это позволит изменить имя класса в зависимости от выбранного параметра, и вы сможете создавать разные правила CSS для каждого имени класса.
Когда мы добавляем переменную к существующему имени класса коллекции, это будет выглядеть так:
<div class="grid-collection-{{ section.settings.product_number }}"> Здесь вы можете видеть, что объект раздела ссылается на id параметра раздела. Значение, которое выводит этот объект раздела, определяется значением, выбранным в редакторе интернет-магазина. Например, если в нашем раскрывающемся списке выбрано «три», это приведет к тому, что разметка будет выводиться как:
<div class="grid-collection-three"> Теперь мы можем вернуться к нашей таблице стилей и настроить различные правила CSS для grid-collection-two , grid-collection-three и grid-collection-four . Это будет выглядеть так:
.grid-collection-two { display: grid; grid-template-columns: repeat(2, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-three { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-four { display: grid; grid-template-columns: repeat(4, 1fr); gap: 1px; margin: 1em; background-color: white; } Свойство grid-template-columns определяет, сколько столбцов будет отображаться в сетке и, как следствие, сколько продуктов будет отображаться в строке на странице коллекции. Таким образом, каждый класс будет иметь свое значение свойства grid-template-columns , которое соответствует его уникальному имени класса.
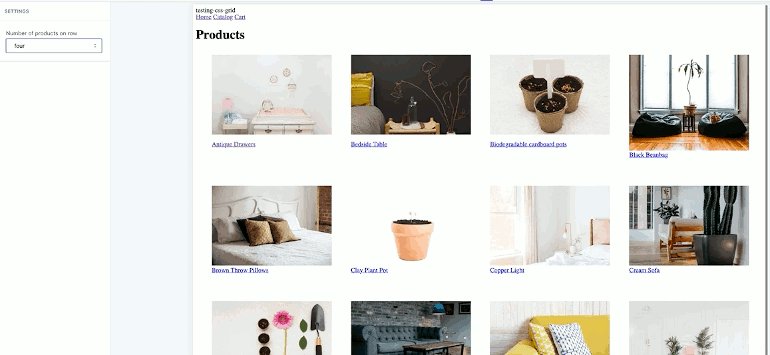
Теперь, когда клиент переходит к редактору интернет-магазина и выбирает параметр «Количество товаров в строке», сетка будет корректироваться, чтобы отразить это:

Наконец, мы можем добавить медиа-запросы, чтобы были разные правила CSS Grid для небольших экранов. Это позволит избежать появления сетки со слишком большим количеством столбцов продуктов на устройствах меньшего размера, что приведет к тому, что продукты будут отображаться за пределами экрана.
Каждому варианту класса collection-grid можно назначить разные правила, согласно которым сетка будет сокращаться до двух или одного столбца. Когда это настроено в вашей таблице стилей, это может выглядеть так:
@media screen and (max-width: 992px) { .grid-collection-two { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-two { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-three { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-three { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-four { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-four { grid-template-columns: repeat(1, 1fr); } } Вероятно, вам потребуется настроить размеры пикселей и значения для фильтра img_url в зависимости от конкретных требований вашего клиента и изображений, которые он использует. Однако этот метод покажет вам, как начать использовать систему CSS Grid для страниц коллекций в ваших собственных сборках тем.
Расширение сетки
После того, как вы применили сетку CSS к страницам своих коллекций, вы можете начать рассматривать другие области ваших тем Shopify, где могут применяться надежные макеты веб-сайтов. Например, можно создавать разделы галереи изображений в виде сетки и добавлять ячейки неправильной формы для разнообразия.
Существует ряд возможностей при использовании CSS Grid в Shopify, и каждая из них потенциально повышает ценность ваших тематических проектов. С помощью этой статьи вы сможете расширить структуру CSS Grid на все свои тематические проекты.
