Генераторы CSS
Опубликовано: 2022-03-10На прошлой неделе мы рассмотрели инструменты аудита CSS, а на этой неделе мы рассмотрим полезные генераторы для всего CSS: от градиентов до теней и кривых Безье, треугольников и шкал шрифтов. Всего несколько полезных инструментов для вашего пояса инструментов, которые всегда будут под рукой.
Подробнее о CSS:
- Инструменты аудита CSS
- Вещи, которые вы можете сделать с CSS уже сегодня
- Полезные советы и ярлыки DevTools
- Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
Генератор теней CSS
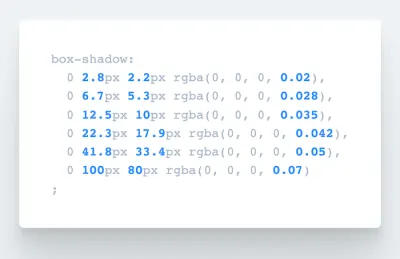
Ищете инструмент, который будет автоматически генерировать код CSS для действительно гладких многослойных теней ? Что ж, вам понравится SmoothShadow. Вдохновленный статьей, написанной Тобиасом Ахлином Бьерроме, этот отличный инструмент был создан, чтобы помочь любому сгенерировать нужный код на месте.

После того, как вы попробуете его, будет трудно не использовать его. Небольшой инструмент позволяет визуально создавать многослойную гладкую коробчатую тень, а также настраивать альфа-канал, смещение и размытие с помощью отдельных кривых смягчения. И стало еще лучше: создатель инструмента Филипп Брамм также выпустил SmoothShadow в качестве плагина для Figma, так что вы можете оптимизировать свой рабочий процесс так, как всегда хотели.
Генератор радиуса границы CSS
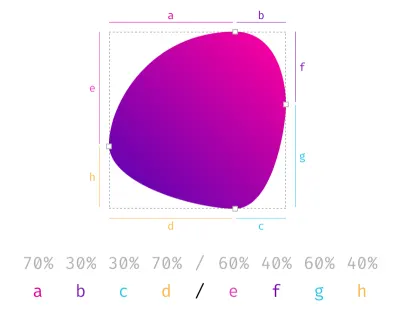
Когда мы думаем о border-radius , мы обычно думаем о нескольких простых значениях — например, 8px или 11px, или, может быть, 16px. Тем не менее, border-radius может быть довольно причудливым, и генератор fancy-border-radius позволяет легко их генерировать. Инструмент обеспечивает визуализацию не только простых круглых форм, но и органических форм, используя комбинацию восьми значений. По сути, мы создаем перекрывающиеся эллипсы, которые создают окончательную форму. Инструмент также доступен как инструмент командной строки, поэтому вы также можете запускать его локально.

Генератор кубических кривых Безье
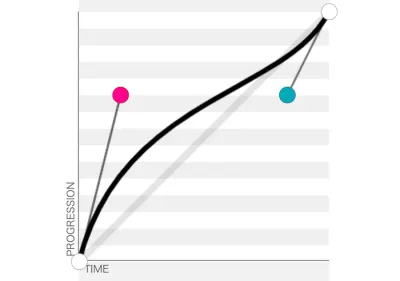
Иногда анимация просто кажется неправильной, не так ли? Возможно, продолжительность отключена, или смягчение причудливое, и выяснение этого может занять довольно много времени. С кубическим Безье Леа Веру вы можете просматривать и сравнивать анимации , замедлять их и даже настраивать визуально. А затем скопируйте и вставьте фрагмент CSS, чтобы сразу же подключить его к вашему проекту.

А если вам нужна базовая или сложная анимация CSS @keyframe, Keyframes.app предоставляет визуальный редактор временной шкалы , аналогичный программному обеспечению для редактирования видео. Вы можете добавлять шаги, изменять размер и положение, применять преобразования и изменения цвета, а также использовать CSS для копирования и вставки. Ну и не забудьте панель анимации в Chrome и Firefox для отладки.
Ослабление градиентов
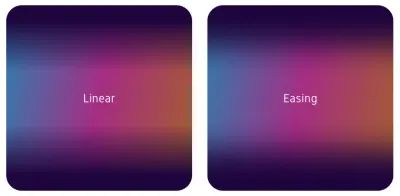
С градиентами мы часто полагаемся на линейные градиенты, переходя от одного цвета к другому. Однако линейные градиенты имеют четкие края в начале или конце. Есть способ немного улучшить градиенты с помощью функций плавности. Итак, Андреас Ларсен создал небольшой редактор Easing Gradients Editor, который позволяет нам создавать и предварительно просматривать плавные градиенты в CSS. Инструмент также доступен в виде плагина Sketch и плагина PostCSS. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета HEX.

Цветовые палитры визуализации данных
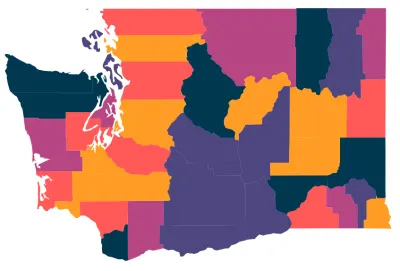
Иногда вам нужен очень специфический тип цвета для очень специфической задачи. Например, если вы работаете над проектом визуализации данных — например, круговых диаграмм, сгруппированных столбчатых диаграмм, карт — вам, вероятно, понадобится ряд цветов, визуально равноудаленных друг от друга. Вот когда палитра цветов данных LearnUI может стать очень полезной. В таких случаях лучше использовать диапазон оттенков, чтобы пользователи могли быстрее определить различия. Действительно легче отличить желтый от оранжевого , чем синий от синего, но на 15% светлее .

С помощью этого инструмента вы выбираете, сколько цветов вам нужно и нужен ли вам светлый или темный цвет фона, а также выбираете, хотите ли вы палитру по умолчанию, палитру с одним оттенком или расходящуюся цветовую шкалу. Получив его, вы можете скопировать шестнадцатеричные значения и экспортировать их в формате SVG для использования в Sketch, Figma или Adobe XD.

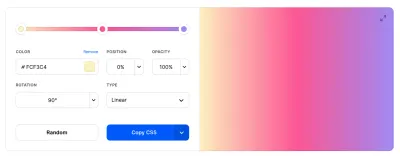
LearnUI также предоставляет доступный генератор цвета и довольно необычный генератор градиента с различными типами градиента, интерполяцией, углом, замедлением и тем, насколько гладким должен быть градиент.
От цветовых оттенков CSS к треугольникам и поддельным данным
Представьте, что вам просто нужно найти стили треугольников CSS для элементов и псевдоэлементов. Или, возможно, немного усовершенствовать цветовую палитру, исследуя оттенки и оттенки данного цвета. Или, возможно, создайте линейный и радиальный градиент CSS для раздела страницы. Нет необходимости делать все вручную или пытаться найти эти фрагменты CSS по всему Интернету. Вы всегда можете найти их на Омацури.

Omatsuri в переводе с японского означает « фестиваль» , а сайт представляет собой прекрасный маленький фестиваль браузерных инструментов с открытым исходным кодом для повседневного использования. На сайте вы найдете генератор треугольников, генератор цветовых оттенков, генератор градиентов, разделители страниц, компрессор SVG, конвертер SVG → JSX , генератор поддельных данных, курсоры CSS и коды событий клавиатуры. Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
Наложение CSS с высококонтрастным генератором
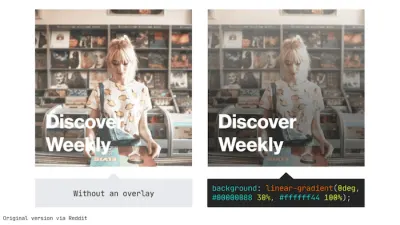
Если вы хотите, чтобы текст лучше выделялся на фоне фонового изображения, есть небольшая хитрость: вы можете использовать наложение linear-gradient CSS с определенной непрозрачностью поверх изображения, чтобы улучшить цветовой контраст. Spotify, например, использует эту технику.

Хотя для всего этого требуется всего одна строка кода, остается еще один вопрос, на который нужно ответить: как определить непрозрачность, используемую для наложения? Поиск оптимального наложения поможет вам это выяснить. Вы загружаете изображение, вводите свой текст и выбираете наложение и цвета текста, и инструмент показывает вам предварительный просмотр того, как выглядит наложение применительно к вашему изображению, а также оптимальную непрозрачность наложения. Маленькая деталь, которая имеет большое значение.
Генератор цветовой палитры CSS
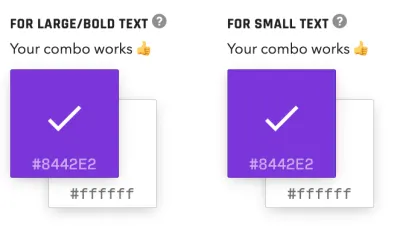
Существует множество фантастических инструментов для создания вашей цветовой палитры, но Coolors.co — это небольшой изящный инструмент, которого достаточно для создания палитр и изучения различных оттенков цвета. Вы можете создать палитру из фотографии или коллаж из фотографий, проверить на дальтонизм и быстро настроить оттенок, насыщенность, яркость и температуру. Очевидно, что он также имеет трендовые цветовые палитры.

Вы также можете создать палитру градиента между двумя цветами и создать и экспортировать свой собственный градиент в виде CSS. Инструмент доступен в виде приложения для iOS, надстройки Adobe и расширения для Chrome.

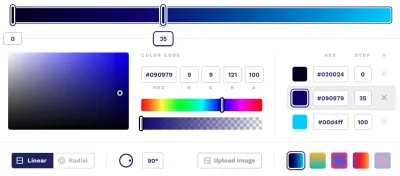
И если вам нужно что-то более сложное для градиентов в вашем наборе инструментов, CSSGradient.io — это еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенки или градиентные фоны.
Кроме того, Gradient Generator генерирует от 1 до 40 ступенчатых градиентов из двух цветов по вашему выбору. Каждый градиент автоматически представляется в форматах HEX, HSL и RGB — все, что вам нужно сделать, это просто щелкнуть значение, и оно сразу же будет скопировано в ваш буфер обмена.
Генератор цветовых градиентов CSS
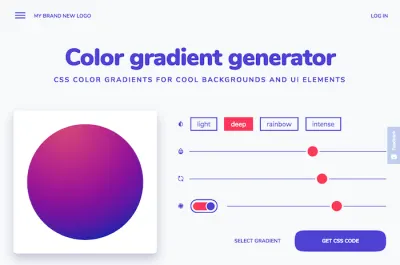
Ручной подбор цветов для создания цветового градиента требует опыта проектирования и хорошего понимания цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы спешите), генератор цветового градиента, созданный ребятами из My Brand New Logo, имеет прикрою.

На основе алгоритмов цветового градиента генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от тонкого до эффекта перламутра и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, как только вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Генератор шкалы типов CSS
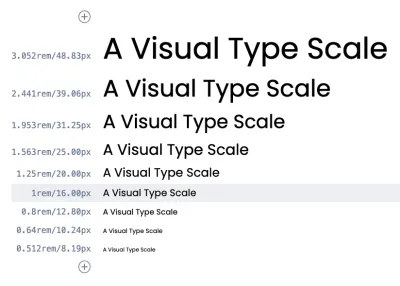
Так что, если вы хотите создать надежную типографскую систему, которая хорошо работает как на мобильных устройствах, так и на настольных компьютерах? Обычно вы полагаетесь на установленные типографские шкалы, которые обеспечивают типографскую иерархию для всего, от абзацев до подписей и заголовков. Type-Scale от Джереми Черча — фантастический небольшой инструмент, который поможет вам построить типографскую шкалу и экспортировать ее в CSS. Небольшие масштабы обычно хорошо подходят для просмотра на мобильных устройствах, средние масштабы хорошо подходят для просмотра на настольных компьютерах, а большие масштабы могут хорошо работать для маркетинговых сайтов.

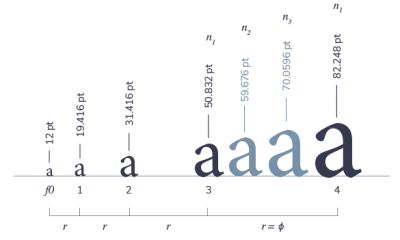
Инструмент предоставляет 8 предопределенных шкал гармонического типа (но вы также можете определить собственную), от Major Third до Perfect Fifth, и генерирует последовательность размеров шрифта с определенным коэффициентом геометрического приращения. Вы можете настроить такие параметры, как line-height и вес тела, уточнить текст предварительного просмотра и получить сгенерированный CSS — или отредактировать его с помощью образца шрифта на CodePen. Кроме того, вы также можете проверить старый добрый ModularScale.com Тима Брауна.

Еще одним прекрасным инструментом является калькулятор типографской шкалы от Жана-Лу Дезира, который, в отличие от инструментов Тима и Джереми, создает модульную шкалу, используя три определяющих свойства (начальный термин, коэффициент приращения и количество размеров в шкале), аналогичный музыкальная гамма. Результатом является более плавный размер для дизайнеров с несколькими дополнительными параметрами для составления большего количества значений — например, для небольших примечаний или больших цитат.
Калькулятор высоты строки
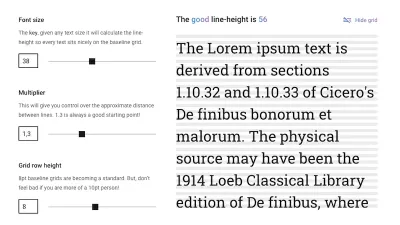
Если вы строите шкалу шрифта на основе базовой сетки, вам нужно ответить на сложный вопрос: какова правильная высота строки для каждого размера текста в вашей шкале? Калькулятор Good Line-Height Фрэн Перес сделает все за вас.

Для расчета результатов нужно ввести всего три параметра: размер шрифта, множитель и высоту строки сетки. Размер шрифта является ключом к тому, чтобы ваш текст хорошо располагался на базовой сетке, независимо от размера текста, множитель дает вам контроль над расстоянием между строками, а высота строки сетки определяет высоту каждой строки в вашей базовой сетке.
Генератор курса жидкости
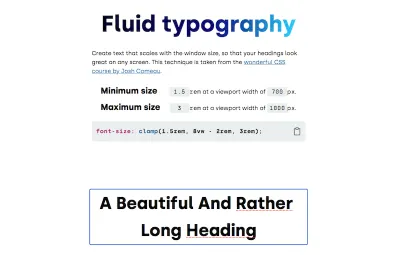
Благодаря clamp() вы можете установить размер шрифта, который будет увеличиваться вместе с областью просмотра, но не будет ниже или выше заданного вами минимального и максимального размера шрифта. Чтобы помочь вам найти идеальные значения CSS для плавного заголовка и контролировать его масштабирование в разных окнах просмотра, Эрик Андре Якобсен создал инструмент Fluid Typography.

clamp() , чтобы сделать ваши заголовки плавными. (Большой превью) Вы вводите минимальный и максимальный размер шрифта, а также минимальную и максимальную ширину области просмотра, и инструмент вычисляет для вас не только правило clamp() , но и показывает демонстрацию того, как выглядят спецификации применительно к реальному заголовку.

Еще один полезный генератор, который поможет вам определить правило clip clamp() для вашего проекта, принадлежит Максиму Рудье. Он работает аналогично инструменту Эрика, но также позволяет вам выбрать семейство шрифтов и диапазон, который вы настраиваете с помощью ползунка, вместо того, чтобы вводить конкретные минимальные и максимальные значения.
Генератор опрокидывания CSS
Чтобы свести к минимуму дезориентирующие и дорогостоящие изменения макета во время загрузки, нам нужно сопоставить резервный шрифт с веб-шрифтом. Сопоставитель стиля шрифта Моники Динкулеску позволяет нам свести к минимуму резкое смещение, сопоставив резервный шрифт и предполагаемую высоту и ширину x веб-шрифта, и мы могли бы использовать f-моды, чтобы сделать то же самое с новыми свойствами CSS.

По умолчанию многие шрифты поставляются с предопределенными полями и интерлиньяжами, поэтому, если резервный шрифт и веб-шрифт отличаются, весь макет значительно изменится. Capsize регулирует размер шрифта, чтобы высота заглавных букв была кратной вашей сетке. Это достигается путем обрезки пространства над заглавными буквами и под базовой линией. Таким образом, сохраняя одинаковую высоту строки в резервном шрифте и веб-шрифте, инструмент генерирует «магические числа», чтобы обеспечить плавное переключение.
Генератор сложных селекторов CSS
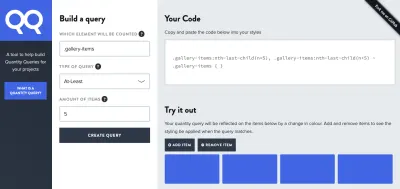
Представьте, что вам нужно создать таблицу элементов. Возможно, вы захотите оставить их в одном ряду, если есть 3 или меньше элементов, но затем охватить две полные строки для 6 и 8 элементов, будучи просто списком карточек с 10 элементами и более. Как бы вы его построили? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.

Для этой цели Дрю Миннс создал генератор для селекторов количества — сложных селекторов CSS, которые позволяют применять стили к элементам в зависимости от количества братьев и сестер. Например, когда вы хотите применить стили ко всем элементам, когда есть не менее 5 элементов и элементов одного уровня, или не более 10, или, возможно, от 3 до 5 элементов.
Однако конечный селектор может быть непростым для понимания, поэтому стоит убедиться, что вы предоставили правильное объяснение в коде того, на что он должен нацеливаться.
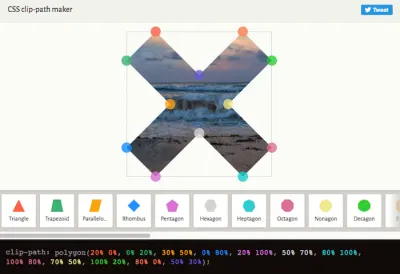
Генератор clip-path CSS
Благодаря свойству clip-path мы можем создавать сложные формы в CSS, обрезая элемент до базовой формы, будь то простой круг, причудливый многоугольник или даже источник SVG. Конструктор clip-path CSS Clippy — это визуальный инструмент, который помогает создавать и настраивать пути клипов прямо в браузере.

Для начала вы выбираете фигуру и демонстрационный фон в меню Clippy. Затем вы можете перетаскивать точки фигуры, чтобы создать любую понравившуюся вам фигуру — CSS с цветовой кодировкой не только мгновенно отразит ваши изменения, но и выделит их, чтобы помочь вам понять, как ваш выбор влияет на код.
Если весь clip-path все еще кажется вам немного абстрактным или вы ищете классный пример того, как использовать его в реальном проекте, обязательно ознакомьтесь с эффектом всплывающего окна, который Микаэль Айналем создал с clip-path . clip-path .
Генератор компоновки сетки CSS
Макет сетки CSS может быть довольно простым, но иногда вам может понадобиться поиграть со свойствами сетки, чтобы выяснить, какое поведение будет правильным для вашего макета. Для начала мы можем использовать CSS Grid Generator Сары Драснер, Griddy Дрю Миннса, CSS Grid Cheat Sheet Generator Али Алаа и LayoutIt от LenioLabs — все они позволяют вам определять сетку и контейнеры в сетке, а также промежутки и он сразу генерирует CSS. Если вам нужно больше рекомендаций по Flexbox, Flexbox Patterns содержит множество примеров, с которыми можно поиграть.

Или вы можете использовать одну строку решений CSS. Уна Кравец создала 1-Line Layouts, набор из десяти современных методов компоновки CSS и размеров. Начиная с самой большой загадки из всех (центрирование) и охватывая все, от классического макета Святого Грааля и «деконструированного блина» до применения clamp() и соблюдения соотношения сторон, коллекция Уны полна маленьких лакомых кусочков, которые обязательно сделают вашу жизнь как разработчику проще.
Каждый метод поставляется с демонстрацией, CodePen, с которым можно повозиться, и информацией о поддержке браузера. Уна также записала видео , в котором более подробно объясняет каждое чудо в одну строчку. Независимо от того, новичок вы или профессионал, этот ресурс обязательно вам пригодится.
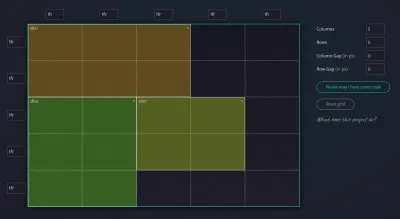
Генератор составных сеток CSS
Составные сетки предлагают огромную гибкость и большие возможности для творчества. Состоящие из двух или более сеток любого типа (столбчатых, модульных, симметричных и асимметричных) на одной странице, они могут занимать отдельные области или перекрываться.

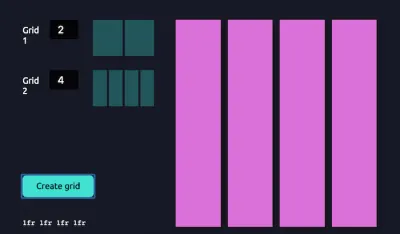
Небольшой инструмент, который поможет вам создавать составные сетки и сэкономить время на рисовании бесконечных вариантов, теперь исходит от Мишель Баркер: генератор составных сеток. Все, что вам нужно сделать, это ввести количество столбцов для каждой из ваших сеток, и они будут объединены в составную сетку. Отличное дополнение к вашему цифровому набору инструментов. И если вам нужно создать модульную сетку, сетку с несколькими столбцами или сетку рукописи для вашего проекта печати, Modular Grid Calculator предоставит подробное объяснение того, как это сделать в InDesign.
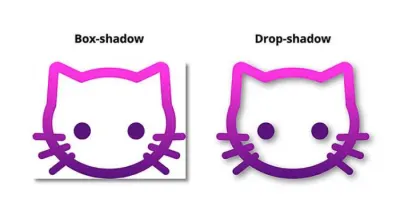
CSS-фильтры и генератор режимов наложения
CSS-фильтр drop-shadow имеет отличную поддержку, но его недооценивают — настоящий позор, учитывая тот факт, что он может сэкономить вам много времени при работе с box-shadow .

Как объясняет Мишель Баркер в своем блоге, drop-shadow позволяет вам использовать значения для x-offset, y-offset, радиуса размытия и цвета — точно так же, как его более известный родственный box-shadow . Однако есть одно большое преимущество: тень соответствует не ограничивающей рамке элемента (с которой часто начинается взлом при использовании box-shadow ), а непрозрачным частям изображения. Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной фигуре.
Существует множество фильтров CSS, поэтому, если вам нужно найти именно тот набор фильтров, который подходит для вашего проекта, воспользуйтесь редактором фильтров CSS от Mads Stoumann для тестирования всех поддерживаемых фильтров , а также некоторыми подарками, которые также предоставил Mads. Очевидно, что CSS тоже генерируется на лету.
Помимо фильтров, есть также множество вариантов режимов наложения CSS. Если вы хотите просмотреть, как некоторые визуальные эффекты могут работать вместе, вы можете использовать CSS Duotone Generator Рика Мецгера. Инструмент включает параметры масштабирования, интервала, размытия и непрозрачности изображения, а также все режимы наложения для изображений переднего плана и фона. Конечно, инструмент также генерирует HTML и CSS.
Генератор заполнителей размытого изображения
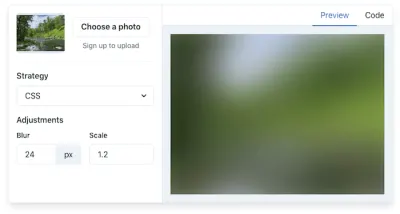
Заполнитель изображения — это эффективный способ улучшить воспринимаемую производительность сайта при загрузке изображения. В своем стремлении найти самые быстрые и красивые заполнители изображений для Интернета, Джо Белл решил сам найти решение. Результат: Плейсхолдер.

Плайсхолдер, основанный на наборе помощников Node.js, превращает ваши изображения в легкие размытые изображения-заполнители. Есть несколько подходов на выбор: CSS (который рекомендуется), SVG, Base 64, Blurhash и экспериментальный Blurhash в CSS.
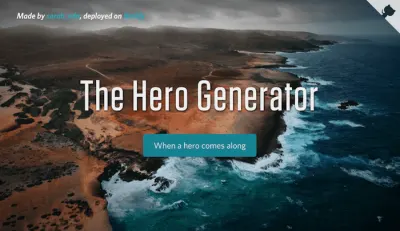
Генератор героев
Вы устали от реализации одного и того же героя снова и снова? Генератор героев Сары Драснер здесь, чтобы помочь. Он позволяет создавать отзывчивых героев всего за несколько кликов в зависимости от ваших предпочтений.

Вы сами решаете, какой градиент вы хотели бы применить к главному изображению, уменьшению градиента и интервалу между заголовками. И если вы хотите включить кнопку, генератор также предоставит вам возможность настроить цвета кнопки (включая цвет при наведении и градиент) и радиус кнопки. Как только вы будете довольны результатом, вы можете скопировать и вставить код и сразу же использовать его в своем проекте. Настоящая экономия времени!
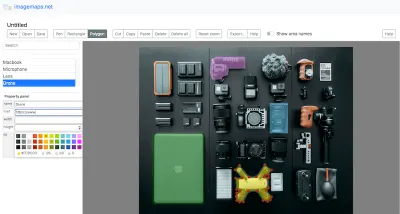
Генератор карт изображений
Карты изображений позволяют создавать кликабельные области на изображении. Если вы хотите создать карту изображения, но не хотите возиться с координатами для определения интерактивных регионов, вам поможет imagemaps.net.

Сайт имеет графический пользовательский интерфейс, чтобы сделать процесс более простым. После того, как вы загрузили свое изображение, вы можете использовать инструменты «Перо», «Прямоугольник» и «Многоугольник», чтобы нарисовать области, на которые можно щелкнуть. Чтобы настроить их и, самое главное, придать им функциональность, вы можете дать каждому региону имя, назначить ему ссылку и настроить его цвет, высоту и ширину. Щелчок по кнопке «Экспорт» предоставляет вам карту HTML и код React, которые вы можете скопировать и вставить в свой проект.
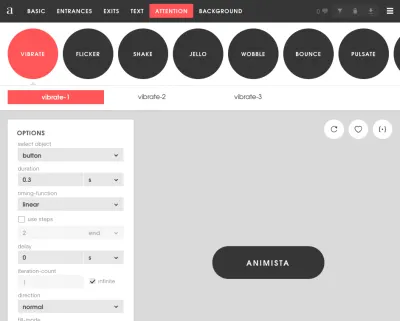
Генератор CSS-анимаций
Довольно легко определить разницу между анимацией, которая выглядит немного не так, и анимацией, которая сделана просто хорошо. Но настройка анимации ключевых кадров или переходов вручную может занять довольно много времени. Animista предоставляет библиотеку анимаций и переходов , которые вы можете использовать «из коробки». Существует множество предустановок для входов и выходов, выделения текста, действий кнопок и фоновых эффектов. После того, как вы определили анимацию, вы можете скопировать и вставить фрагмент CSS анимации вместе с кодом, сгенерированным Autoprefixer.

CSS Wand обеспечивает анимацию наведения и загрузки , но вы также можете использовать анимацию Ladda (кнопки со встроенными индикаторами загрузки) и Eric Spinners (с интеграцией Vue.js). И, возможно, вы хотели бы добавить причудливый поворот в переходах при наведении с помощью Boop! — просто помните о масштабировании с помощью псевдоэлементов и уважайте предпочтения пользователей, которые выбирают уменьшение движения.
Генератор кубоидов 3D CSS
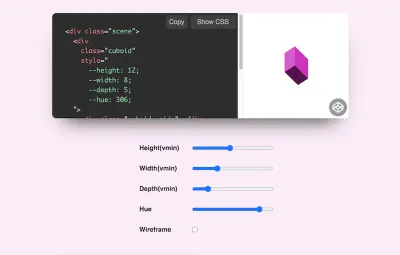
Джей Томпкинс известен своими забавными 3D-творениями CSS. Может быть, вы уже видели его вертолет, который волшебным образом перемещается при движении мыши? Основой для вертолета и других подобных экспериментов являются адаптивные кубоиды CSS, которыми можно управлять с помощью настраиваемых свойств CSS с ограниченной областью действия.

Теперь, если вы хотите воплотить в жизнь свои 3D-идеи, вам поможет 3D CSS Cuboid Generator от Jhey. Просто отрегулируйте ползунки, чтобы определить высоту, ширину, глубину и оттенок вашего прямоугольного параллелепипеда, и у вас уже есть код, необходимый для того, чтобы вещи вращались, скручивались, скользили или что-то еще, что вы планируете. Повеселись!
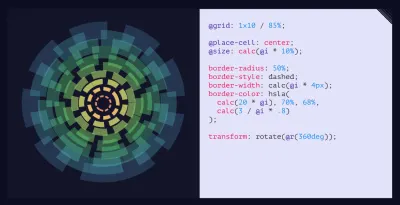
Генератор рисунков CSS
Мы можем воплотить в жизнь самые сложные макеты с помощью CSS, но мы также можем создавать игривые иллюстрации и рисунки. Юань Чуань построилdiv вместе с простым CSS. Исходный код также доступен на GitHub.

Полезные помощники для веб-разработчиков
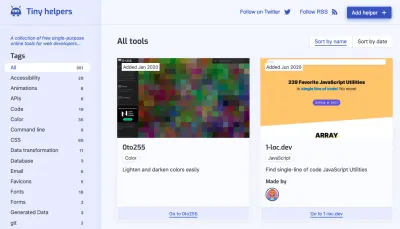
Если вам нужно еще несколько инструментов в вашей жизни, к счастью, есть много старых добрых веб-разработчиков, собирающих свои любимые полезные инструменты в одном месте под названием Tiny Helpers. Поддерживаемый Стефаном Юдисом, вы обязательно найдете всевозможные инструменты: от API, специальных возможностей и цвета до шрифтов, производительности, регулярных выражений, SVG и Unicode.

Конечно, на других платформах есть много других, таких как очень полезная ветка Twitter Джоша В. Комо, а также самого Стефана Джудиса. Что бы вы ни хотели найти, что поможет вам выполнять работу лучше и быстрее, вы обязательно найдете это там!
Подведение итогов
Существуют буквально сотни ресурсов, и мы надеемся, что некоторые из перечисленных здесь окажутся полезными в вашей повседневной работе и, самое главное, помогут вам избежать трудоемких рутинных задач. Удачной генерации!
Подробнее о CSS:
- Инструменты аудита CSS
- Вещи, которые вы можете сделать с CSS уже сегодня
- Полезные советы и ярлыки DevTools
- Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
