Инструменты аудита CSS
Опубликовано: 2022-03-10Насколько велик ваш CSS? Насколько это повторяется? А как насчет вашей оценки специфичности CSS? Можно ли безопасно удалить некоторые объявления и префиксы поставщиков, и если да, то как их быстро обнаружить? Последние несколько недель мы работали над рефакторингом и очисткой нашего CSS, и в результате наткнулись на пару полезных инструментов, которые помогли нам выявить дубликаты. Итак, давайте рассмотрим некоторые из них.
Подробнее о CSS:
- Генераторы CSS
- Полное руководство по макету CSS
- Управление Z-индексом CSS
- Как выровнять элементы в CSS
- Вещи, которые вы можете сделать с CSS уже сегодня
- Полезные советы и ярлыки DevTools
- Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
CSS-статистика
CSS Stats выполняет тщательный аудит файлов CSS, запрошенных на странице. Как и многие другие подобные инструменты, он предоставляет представление правил, селекторов, объявлений и свойств, а также псевдоклассов и псевдоэлементов, похожее на инструментальную панель. Он также разбивает все стили на группы , от макета и структуры до интервалов, типографики, стеков шрифтов и цветов.

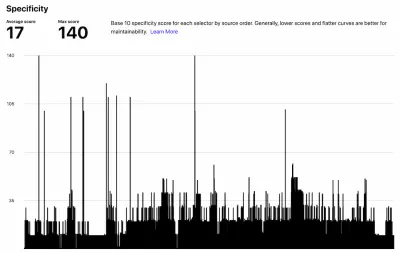
Одной из полезных функций, предоставляемых CSS Stats, является показатель специфичности CSS , показывающий, насколько специфичны некоторые селекторы. Меньшие баллы и более плоские кривые лучше для ремонтопригодности.

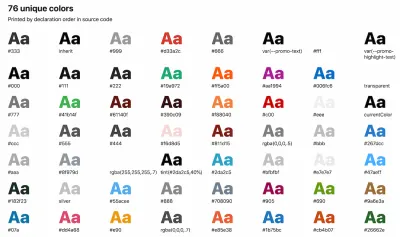
Он также включает обзор используемых цветов, напечатанных в порядке объявления, и оценку общего количества объявлений по сравнению с уникальными , а также сравнительные диаграммы, которые могут помочь вам определить, какие свойства могут быть лучшими кандидатами для создания абстракций. Это отличное начало, чтобы понять, в чем заключаются основные проблемы в вашем CSS и на чем следует сосредоточиться.
Желтые лабораторные инструменты
Yellow Lab Tools — это бесплатный инструмент для аудита веб-производительности, но он также включает несколько очень полезных помощников для измерения сложности вашего CSS, а также дает действенные советы о том, как решить эти проблемы.

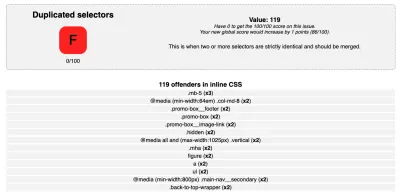
Инструмент выделяет повторяющиеся селекторы и свойства , старые исправления IE, старые префиксы поставщиков и избыточные селекторы, а также сложные селекторы и синтаксические ошибки. Очевидно, что вы можете углубиться в каждый из разделов и изучить, какие именно селекторы или правила перезаписываются или повторяются. Это отличный вариант, чтобы обнаружить некоторые низко висящие плоды и быстро их решить.

Однако мы можем пойти немного глубже. Как только вы нажмете на обзор старых префиксов поставщиков, вы сможете не только проверить нарушителей, но и какие браузеры подходят для этих префиксов. Затем вы можете перейти к конфигурации своего списка браузеров, чтобы еще раз проверить, не обслуживаете ли вы слишком много префиксов поставщиков, и протестировать свою конфигурацию на Browsersl.ist или через терминал.
Визуализатор специфики CSS
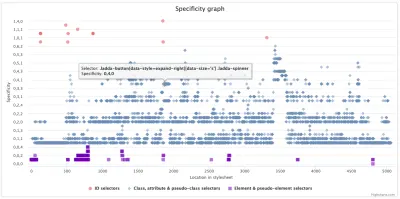
Визуализатор специфики CSS предоставляет обзор селекторов CSS и их особенностей в файле CSS. После отправки таблицы стилей инструмент возвращает график специфичности. Ось X показывает физическое расположение селекторов в CSS, расположенных слева направо, причем первый слева, а последний справа. Ось Y показывает фактическую специфичность селекторов , начиная с наименее специфичных внизу и заканчивая наиболее специфическими вверху.


В общем, высокая специфичность обычно является тревожным сигналом , поэтому следите за остроконечными графиками и высоким уровнем шума. С другой стороны, восходящий график с общей низкой специфичностью и низким уровнем шума можно считать «хорошим». Вы также можете навести указатель мыши на отдельные точки данных, чтобы увидеть точный селектор или увеличить интересующие области.
Проект Уоллес
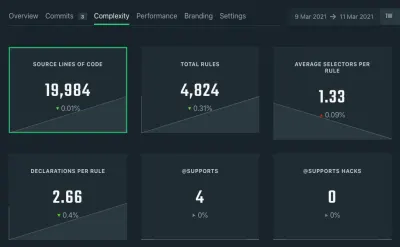
В отличие от других инструментов, Project Wallace, созданный Бартом Венеманом, дополнительно сохраняет историю вашего CSS с течением времени. Вы можете использовать веб-хуки для автоматического анализа CSS при каждом нажатии в вашем CI. Инструмент отслеживает состояние вашего CSS с течением времени, изучая конкретные показатели, связанные с CSS, такие как средний селектор на правило , максимальное количество селекторов на правило и объявления на правило, а также общий обзор сложности CSS.

Паркер
Katie Fenn's Parker — это инструмент для анализа таблиц стилей из командной строки, который измеряет ваши таблицы стилей и сообщает об их сложности. Он работает на Node.js, и, в отличие от CSS Stats, вы можете запустить его для измерения ваших локальных файлов, например, как часть процесса сборки.
Аудит CSS DevTools
Конечно, мы также можем использовать обзорную панель CSS DevTools. (Вы можете включить его в «Экспериментальных настройках»). После захвата страницы она предоставляет обзор медиа-запросов, объявлений цветов и шрифтов, а также выделяет неиспользуемые объявления , которые можно безопасно удалить.
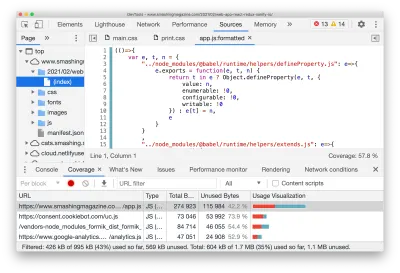
Кроме того, покрытие CSS возвращает обзор неиспользуемых стилей CSS на странице. Вы даже можете пойти немного дальше и массово найти неиспользуемый CSS/JS с помощью Puppeteer.

Имея «покрытие кода», пройдя пару сценариев, которые включают в себя множество нажатий, вкладок и изменение размера окна, мы также экспортируем данные о покрытии, которые собирает DevTools, в формате JSON (с помощью значка экспорта/загрузки). Кроме того, вы можете использовать Puppeteer, который также предоставляет API для сбора покрытия.
Мы выделили некоторые детали и несколько дополнительных советов по DevTools в Chrome , Firefox и Edge в разделе «Полезные советы и ярлыки по DevTools» здесь, в Smashing Magazine.
Проверка стиля
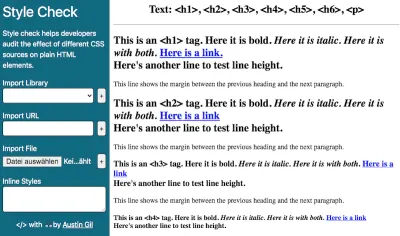
Как вы обычно проверяете влияние вашего CSS на HTML-элементы? Непосредственно в вашем проекте или у вас есть специальный тестовый HTML-файл, который включает все HTML-элементы, которые вы используете, чтобы сразу увидеть все стили? Остин Гилл создал небольшой инструмент, использующий аналогичный подход: Проверка стиля. Преимущество: вам не нужно самостоятельно настраивать тестовый HTML-файл, инструмент сделает это за вас.

Просто загрузите файл .css в Style Check, чтобы проверить его влияние на простые элементы HTML. Вы также можете выбрать библиотеку (доступны Bedrocss, Bootstrap, CSS Reset Эрика Мейера и Normalize.css) или ввести встроенные стили. Элементы варьируются от заголовков и абзацев до мультимедиа, списков и таблиц, кнопок, форм, а также других видов ввода и деталей, таких как подстрочный и надстрочный индекс, код, кавычки и многое другое. Удобный маленький помощник.
Какие инструменты вы используете?
В идеале инструмент аудита CSS мог бы предоставить некоторое представление о том, насколько сильно CSS влияет на производительность рендеринга и какие операции приводят к дорогостоящим пересчетам макета . Он также мог бы указать, какие свойства вообще не влияют на рендеринг (как это делает Firefox DevTools), и, возможно, даже подсказать, как написать несколько более эффективные селекторы CSS.
Это всего лишь несколько инструментов, которые мы обнаружили — мы хотели бы услышать ваши истории и ваши инструменты, которые хорошо работают, чтобы быстрее выявлять узкие места и устранять проблемы с CSS. Пожалуйста , оставьте комментарий и поделитесь своей историей в комментариях!
Вы также можете подписаться на нашу дружественную рассылку по электронной почте, чтобы не пропустить следующие публикации, подобные этой. И, конечно же, приятного аудита и отладки CSS!
