20 стильных CSS-анимаций и эффектов
Опубликовано: 2017-03-16Если вы ищете потрясающие CSS-анимации и эффекты, которые улучшат ваш сайт, обратите внимание на них! В этой статье мы собрали несколько действительно крутых CSS-анимаций в этой полезной коллекции элементов премиум-класса, которые определенно сделают ваш сайт более привлекательным и привлекут больше пользователей. Посмотрите, какие из этих высококачественных элементов подходят вашему стилю, и используйте их в своих текущих или будущих проектах.
CSS предлагает множество удобных функций, которые дают вам бесконечные возможности для создания различных интерактивных объектов, которые вы можете интегрировать в свои веб-сайты.
В этом списке вы найдете анимации для загрузчиков, эффекты наведения, фильтры изображений, счетчики, предварительные загрузчики, всплывающие подсказки, тени, эффекты прокрутки и многое другое.
Проверь их!
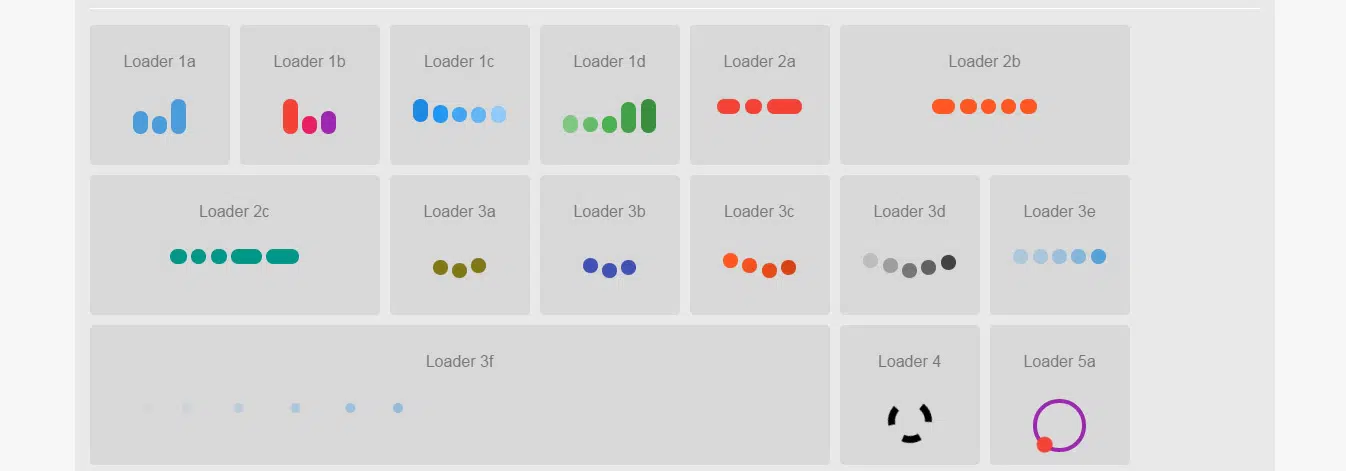
Анимации CSS3 Spinner и Loader
Вот красивая коллекция из 37 эффектов анимации загрузки, которые были созданы с использованием только CSS. Эти элементы совместимы со всеми основными браузерами.
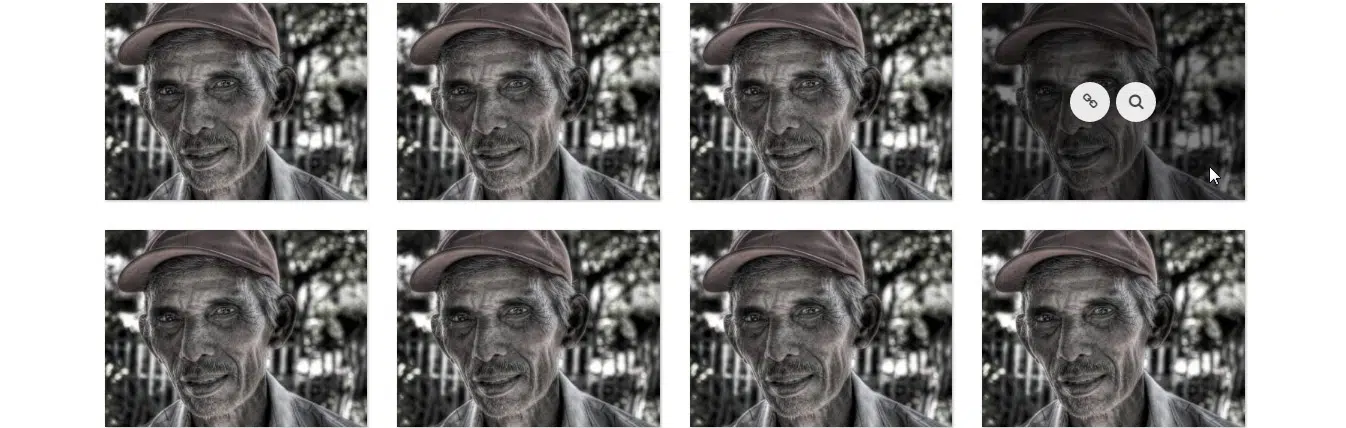
Убийца — эффекты при наведении
Это прекрасный набор различных эффектов наведения, которые можно применять к изображениям. В этом пакете вы найдете 26 эффектов наложения кнопок, 31 эффект наложения изображений, 32 эффекта наложения деталей, 18 эффектов наложения надписей,
6 эффектов изображения и 4 эффекта панели социальных сетей.
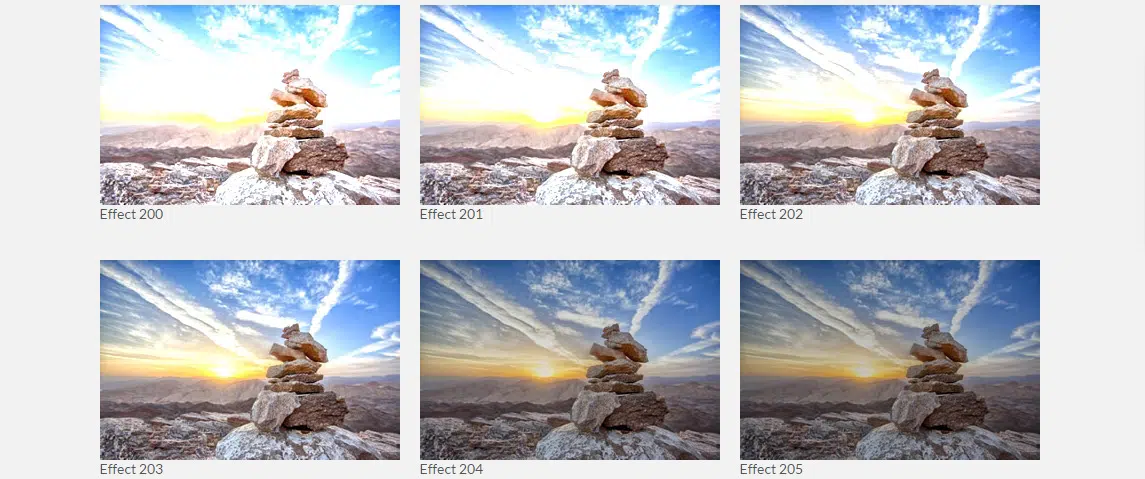
Фильтры изображений CSS
Это потрясающая подборка фильтров изображений CSS, которые вы можете применить к любому изображению с вашего веб-сайта. Вы можете выбирать между более чем 150 уникальными фильтрами.
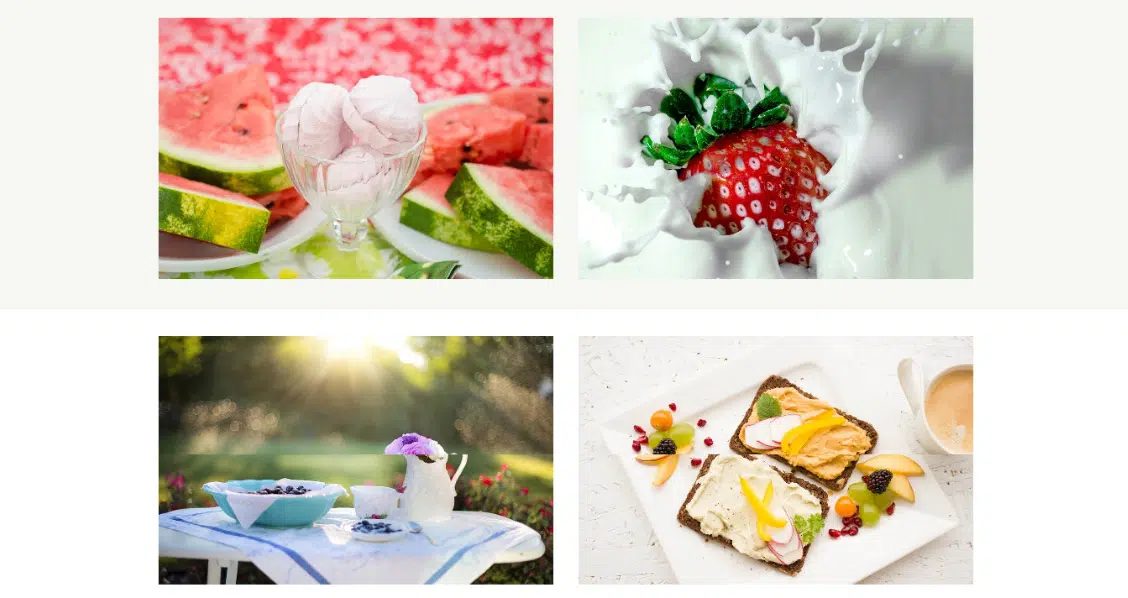
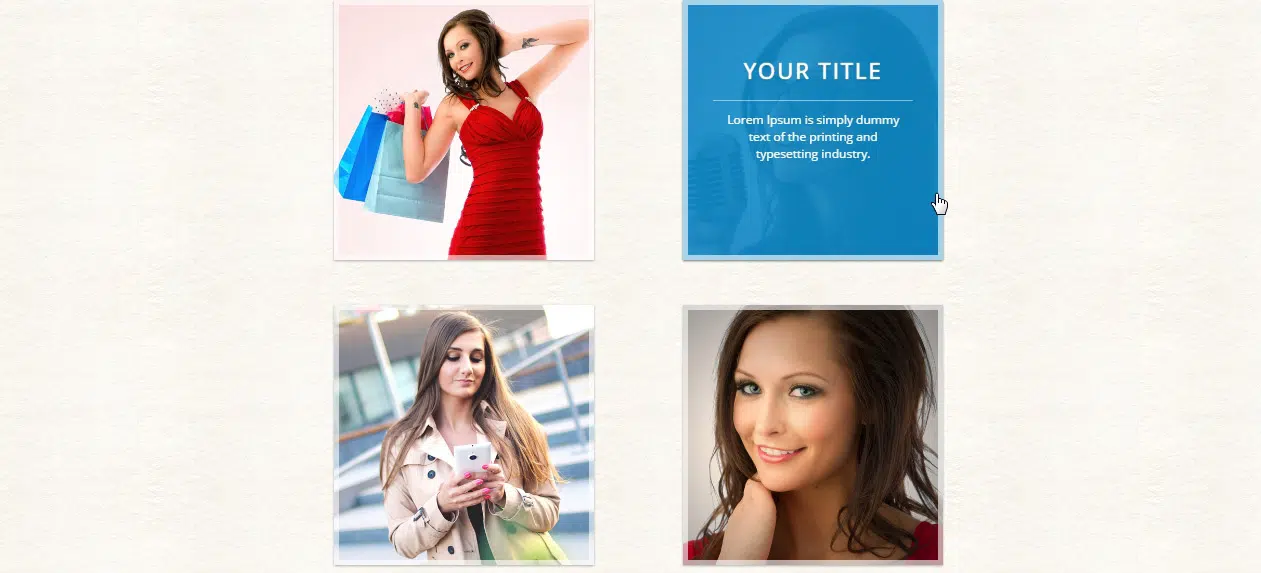
Flutter — CSS эффекты при наведении изображения и лайтбокс
Ознакомьтесь и используйте этот отличный пакет CSS, который включает 12 эффектов для наведения изображения, систему с 2 и 3 столбцами, 4 типа световых коробов и другие полезные элементы.
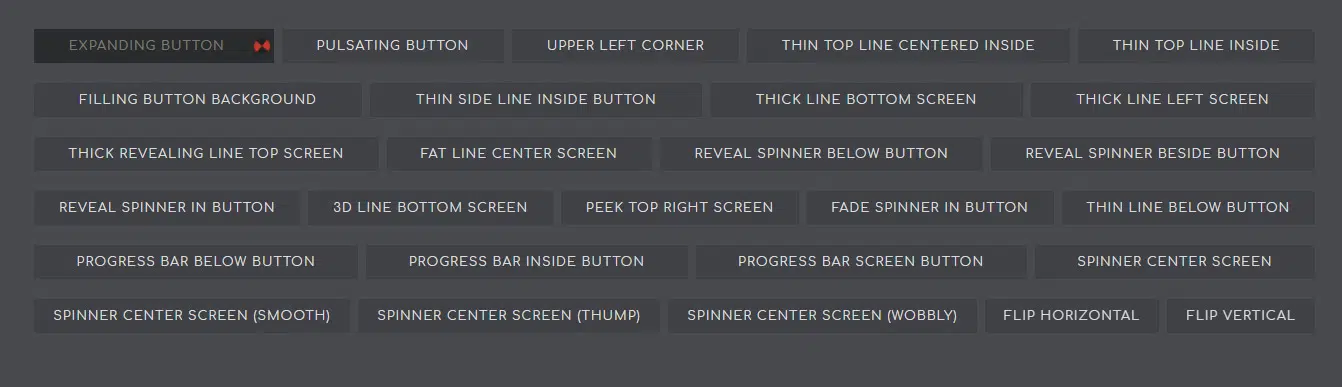
HoverMe — пакеты анимации CSS3
Взгляните на этот замечательный набор анимации CSS3, который включает в себя 4 изображения кнопок, 10 кнопок загрузки, 8 расширенных анимаций и многое другое.
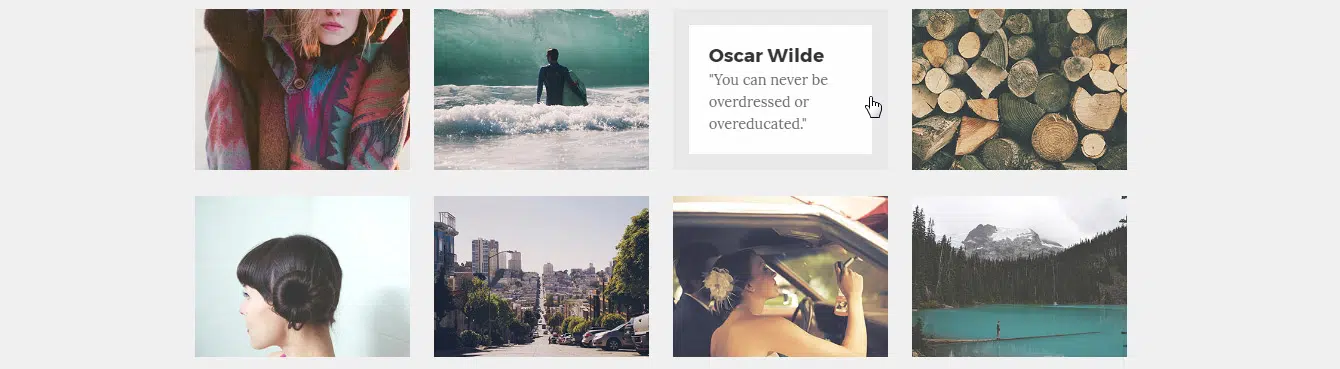
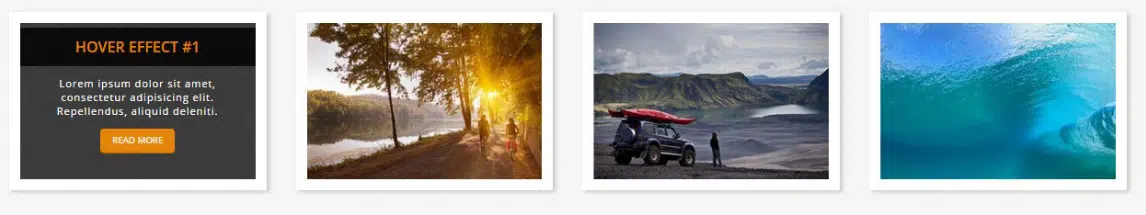
CSS3 эффекты наведения изображения
Вот отличный эффект наведения изображения, который поставляется с 22 различными эффектами наведения, которые вы можете использовать для любого из ваших изображений. Проверьте это и посмотрите, полезно ли это для вашего сайта.
КОМПЛЕКТ анимированных загрузчиков
Эта удивительная коллекция загрузчиков и предварительных загрузчиков очень проста в установке и редактировании. Все они основаны на HTML и чистом CSS и анимированы для максимального эффекта.
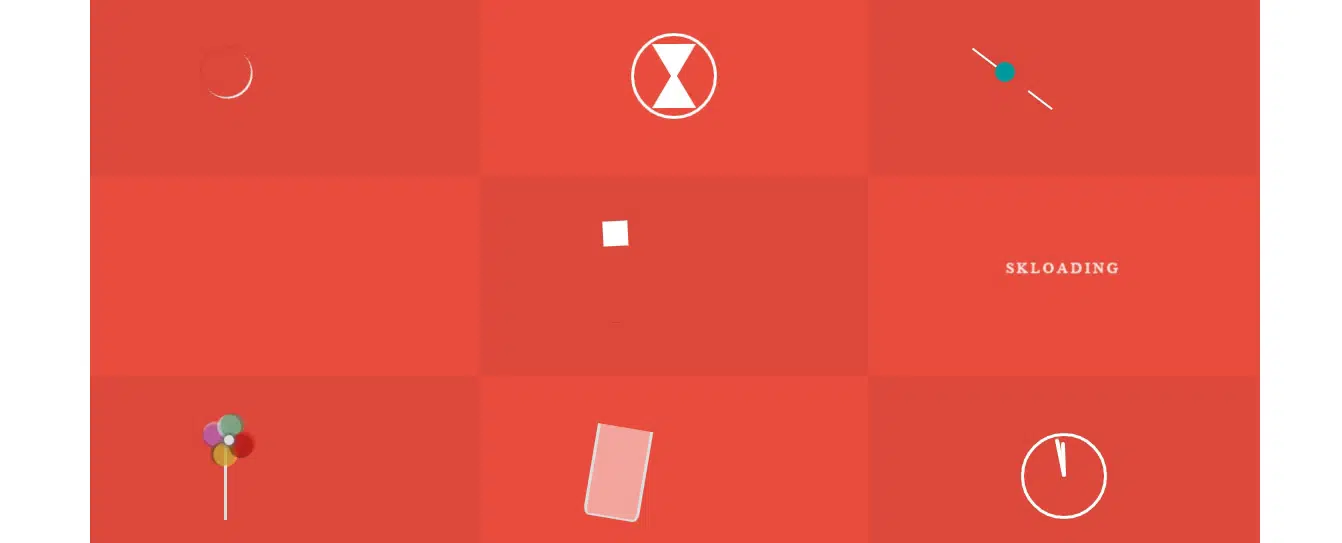
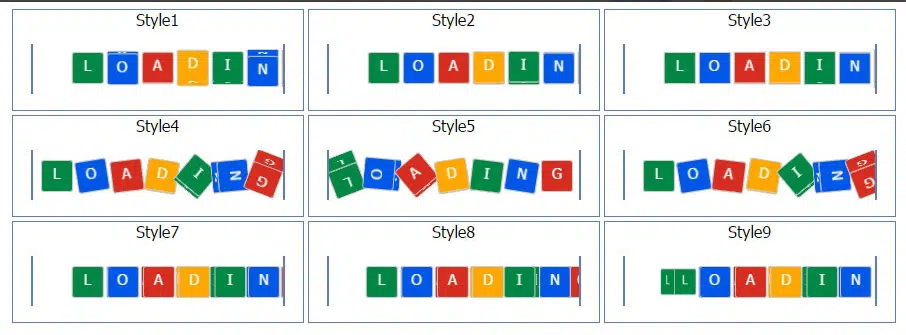
Skloading — анимация CSS3
Посмотрите на эти потрясающие CSS3-анимации с полностью настраиваемым дизайном. Загрузите и используйте их в своих будущих проектах.
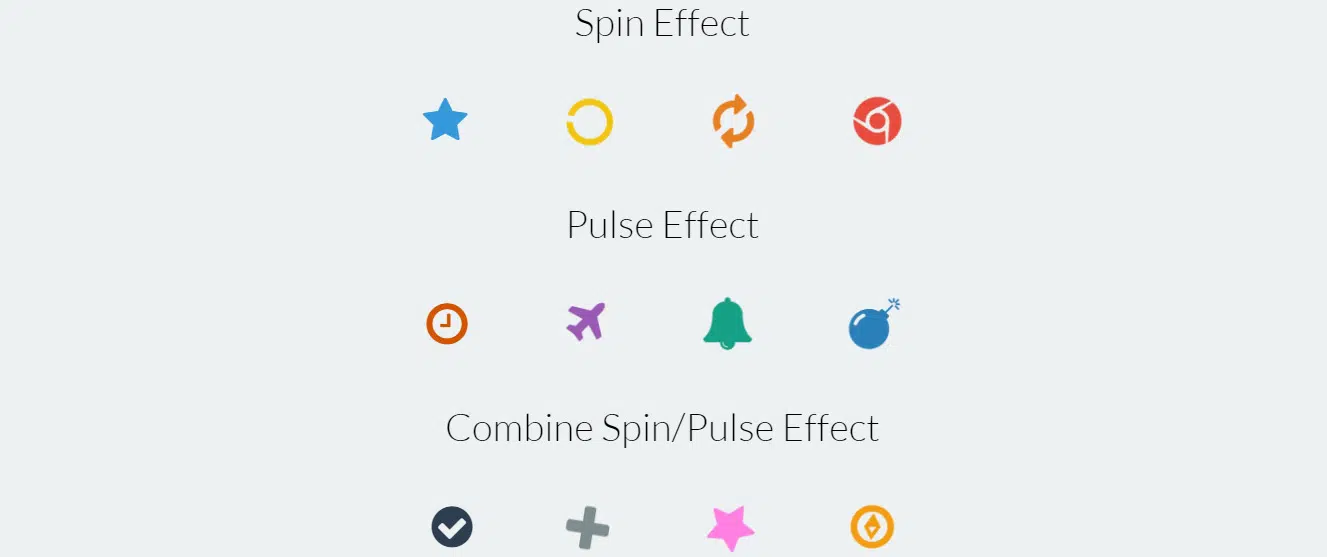
Midix — анимационные эффекты CSS3 без Jquery
Вот большой набор потрясающих анимационных эффектов, созданных с помощью CSS3. У вас есть набор из 16 предметов премиум-класса с регулируемой скоростью, задержкой и другими функциями. Взглянем!

Спиннеры и загрузчики CSS3
Ознакомьтесь с этим замечательным набором загрузчиков и счетчиков CSS3, которые в какой-то момент обязательно вам пригодятся. Просмотрите все и посмотрите, какой из них вы можете использовать в своих проектах.
CSS-библиотека при наведении изображения
Это отличная коллекция красивых эффектов наведения изображения, созданных с помощью CSS. У вас есть огромный набор из 58 эффектов наведения на выбор.
Эффекты прокрутки Viavi CSS3
Вот прекрасный набор эффектов прокрутки CSS3, который обязательно привлечет внимание ваших пользователей. Они имеют полностью адаптивный дизайн и адаптируются к любому размеру экрана.
Анимация предварительного загрузчика 3D Cube на чистом CSS
Это простая, но эффективная анимация предварительного загрузчика 3D-кубов CSS, которую вы можете легко настроить и вставить в свои проекты. Проверь их!
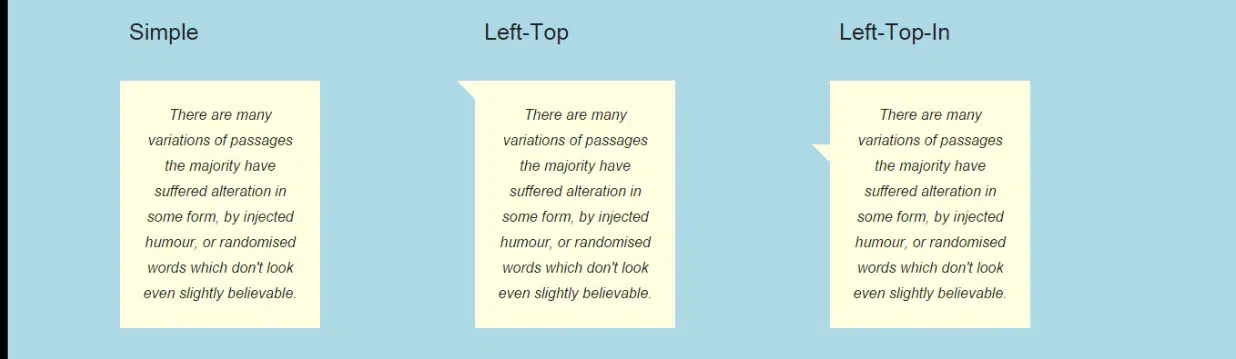
CSS-пузыри и всплывающие подсказки
Это красивые всплывающие подсказки и всплывающие подсказки CSS, которые можно использовать для привлечения внимания к определенным элементам. Взгляните и посмотрите, принесут ли они пользу вашим проектам.
Эффекты при наведении курсора Viavi CSS3
Вот замечательная коллекция CSS3 из 30 полезных эффектов наведения, которые готовы к использованию. Эти премиальные элементы имеют полностью адаптивный макет, который идеально подходит для любого размера экрана.
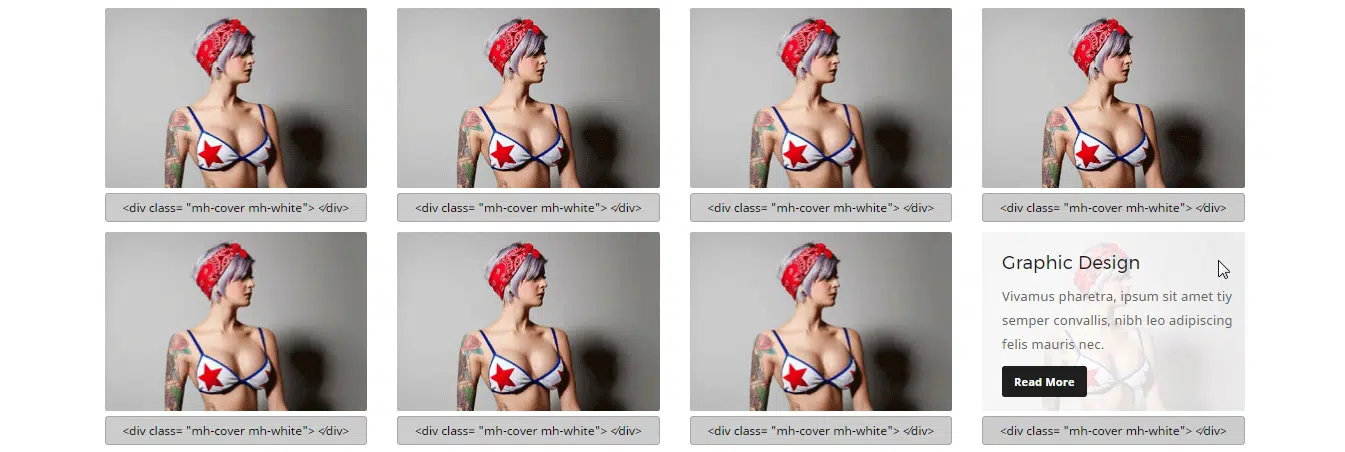
Эффекты MegaHover Mouse Over
Оцените эти удивительные эффекты при наведении курсора, которые вы можете быстро добавить на свои веб-сайты. Вы можете настроить их дизайн, пока не будете довольны результатом.
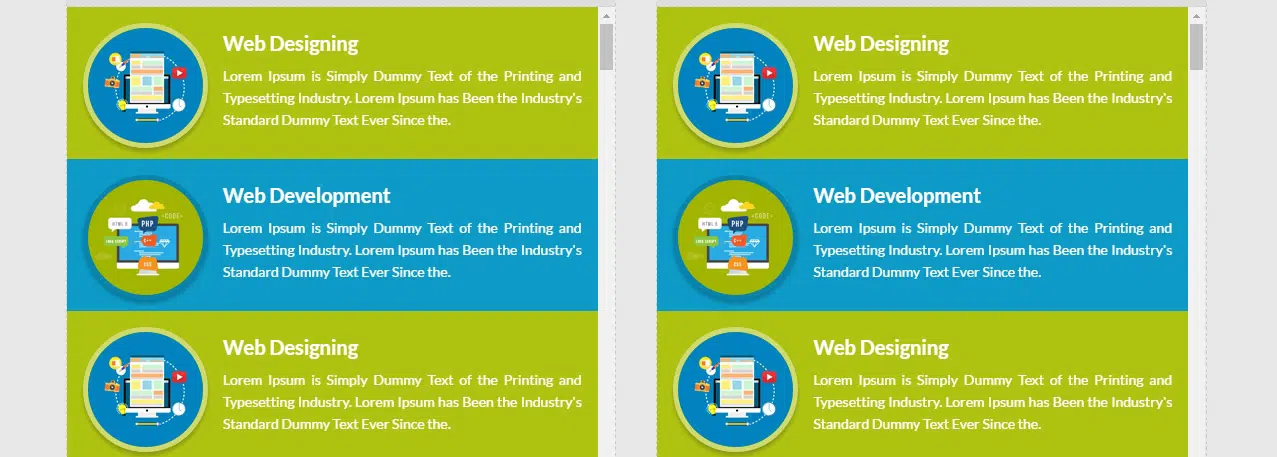
Твердые эффекты | CSS3 эффекты наведения изображения
Это отличная коллекция полезных эффектов наведения изображения CSS3 с редактируемыми функциями. Они имеют адаптивный дизайн, который адаптируется к любому размеру экрана.
CSS-разделители и ленты
Проверьте эти прекрасные предметы, которые очень полезны для многих проектов. Вы можете выбрать между 30 различными разделителями, 15 лентами и многим другим.
Animatia — CSS эффекты при наведении на изображение
Это большая коллекция различных полезных элементов CSS, которые вы можете легко внедрить на свои веб-сайты. У вас есть стили кнопок, эффекты наложения, эффекты изображения и многое другое.
CSS Box и текстовые тени
Здесь у вас есть набор из 40 стилей теней, которые вы можете применить к любому элементу вашего сайта. Ознакомьтесь с ними и посмотрите, сможете ли вы использовать их в своих проектах.